
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


** Sendo editado **
Para o projeto HKU arduino, decidi fazer um organizador de mesa com tela LCD que exibe citações de inspiração para buscá-lo quando você gira seu medidor de potes!
Estarei cobrindo principalmente o material técnico do Arduino, contanto que você tenha algo como uma caixa de madeira para esconder seu Arduino e LCD em seu organizador pessoal, podendo assumir qualquer forma desejável.
As coisas que você precisa
- * arduino uno
- medidor de panela
- * fios de prototipagem machos
- * Módulo LCD! Com leitor de cartão SD! (Eu tenho arduino tft LCD)
- * cartão micro SD
- * madeira (eu reciclei mini gavetas velhas e usei algumas peças sobressalentes de madeira, certifique-se de que você pode pelo menos formar uma caixinha para esconder seu arduino!
Etapa 1: Configurando o Potmeter no Arduino

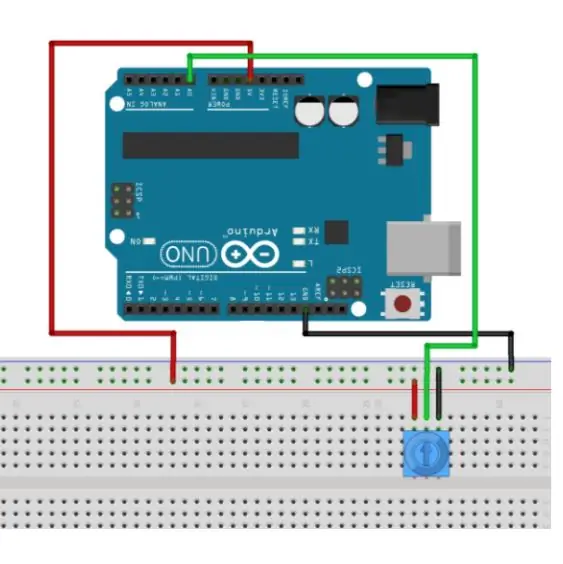
conecte seu medidor de pot como mostrado na imagem
para fazer o medidor de pot funcionar começar
Você precisará começar com algumas variáveis no topo do seu esboço antes da configuração:
código:
const int analogInPin = A0; // Pino de entrada analógica ao qual o potenciômetro está conectado
int sensorValue = 0; // valor lido do potenciômetro int outputValue = 0; // valor de saída para o PWM (saída analógica)
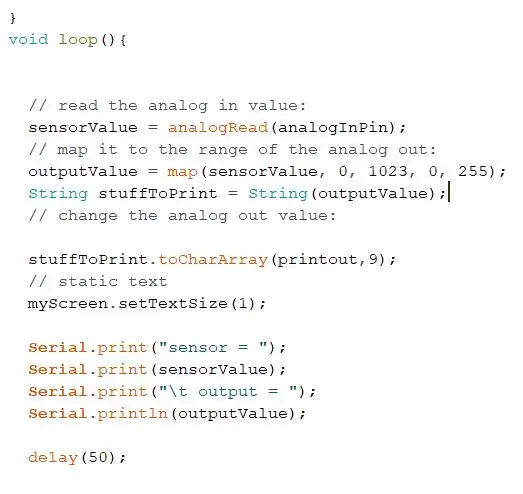
Na figura 2, mostro como o potmeter é mapeado no loop vazio
código:
// leia o valor analógico:
sensorValue = analogRead (analogInPin); // mapeie para o intervalo da saída analógica: outputValue = map (sensorValue, 0, 1023, 0, 255); String stuffToPrint = String (outputValue); // mude o valor de saída analógica:
stuffToPrint.toCharArray (impressão, 9); // texto estático myScreen.setTextSize (1);
Serial.print ("sensor ="); Serial.print (sensorValue); Serial.print ("\ t output ="); Serial.println (outputValue);
atraso (50);
isso mapeia os dados analógicos do potenciômetro para uma faixa de 0 a 255, usaremos essa faixa para controlar nossa apresentação de slides de LCD
Se precisar de ajuda para configurar o potímetro; Usei o código deste tutorial útil, os pinos são exatamente os mesmos e funcionarão com a configuração do LCD nas próximas etapas.
www.toptechboy.com/arduino/lesson-11-arduin…
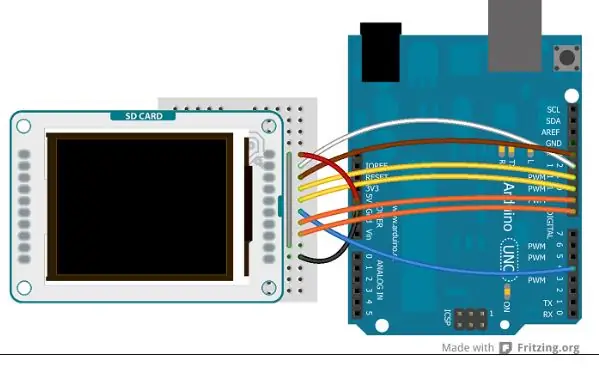
Etapa 2: Configurando o LCD

Configure os pinos como no exemplo acima.
Quando feito corretamente, sua tela ficará branca.
Se precisar de ajuda extra ou quiser usar algum código de exemplo para testar sua tela, você pode ver o tutorial oficial para este módulo e seus exemplos de código aqui
estaremos usando parcialmente o "desenho de imagem do cartão SD" na próxima etapa.
Etapa 3: Configurando a apresentação de slides

Agora que temos o Potmeter e o LCD configurados, podemos configurar uma "apresentação de slides" usando os valores mapeados do potmeter
Usando a faixa de 0 a 255, podemos indicar uma certa faixa na qual podemos acionar o arduino para exibir algum conteúdo no LCD.
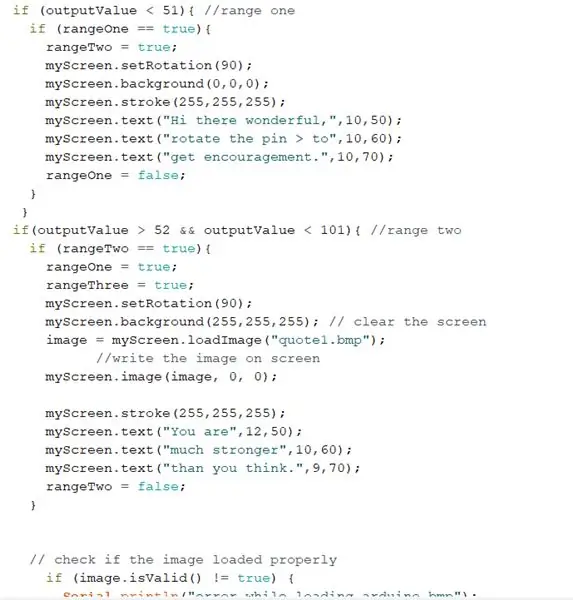
Primeiro exemplo conforme mostrado na imagem:
if (outputValue <51) {// intervalo um if (rangeOne == true) {rangeTwo = true; myScreen.setRotation (90); myScreen.background (0, 0, 0); myScreen.stroke (255, 255, 255); myScreen.text ("Olá, maravilhoso,", 10, 50); myScreen.text ("girar o pino> para", 10, 60); myScreen.text ("obter incentivo.", 10, 70); rangeOne = falso;
Se o potenciômetro passar para uma faixa inferior a 51, a tela exibirá (no modo retrato = rotação 90) algum texto.
Para ser capaz de exibir uma imagem, certifique-se de que seu pino SD CS esteja definido corretamente, ou o arduino falhará ao inicializar o SD (então certifique-se de verificar seus fios !!)
Se você deseja verificar os pinos do seu LCD, você pode consultar o guia oficial em "conectar a tela"
Eu defini meu pino SD CS como 4 agora porque confundi meus fios, por exemplo! - Estou feliz em compartilhar esse pequeno erro, porque você economizará muito tempo ao pesquisar na web o erro "Falha ao inicializar". Em alguns fóruns, dizem que a solução é ter um determinado modelo de cartão SD. Portanto, verifique sua fiação antes de comprar novos cartões SD !!
Etapa 4: Exemplo de código completo
#incluir
#include // Biblioteca específica de hardware #include
#define SD_CS 4 #define CS 10 #define DC 9 #define RESET 8
const int analogInPin = A0; // Pino de entrada analógica ao qual o potenciômetro está conectado
int sensorValue = 0; // valor lido do potenciômetro int outputValue = 0; // saída do valor para o PWM (saída analógica) bool rangeOne = true; bool rangeTwo = true; bool rangeThree = true; bool rangeFour = true; bool rangeFive = true;
TFT minha tela = TFT (CS, DC, RESET);
Imagem PImage; impressão const char [9];
void setup () {Serial.begin (9600); myScreen.begin (); // tenta acessar o cartão SD Serial.print ("Inicializando o cartão SD…"); if (! SD.begin (SD_CS)) {Serial.println ("falhou!"); Retorna; } Serial.println ("OK!");
// inicializar e limpar a tela GLCD myScreen.begin (); myScreen.background (255, 255, 255);
} void loop () {// lê o valor analógico: sensorValue = analogRead (analogInPin); // mapeie para o intervalo da saída analógica: outputValue = map (sensorValue, 0, 1023, 0, 255); String stuffToPrint = String (outputValue); // mude o valor de saída analógica:
stuffToPrint.toCharArray (impressão, 9); // texto estático myScreen.setTextSize (1);
Serial.print ("sensor ="); Serial.print (sensorValue); Serial.print ("\ t output ="); Serial.println (outputValue);
atraso (50);
if (outputValue to ", 10, 60); myScreen.text (" get encoraagement. ", 10, 70); rangeOne = false;}} if (outputValue> 52 && outputValue 102 && outputValue 154 && outputValue <205) {/ / intervalo quatro if (rangeFour == true) {rangeThree = true; rangeFive = true; myScreen.setRotation (90); myScreen.background (255, 255, 255); // limpar a imagem da tela = myScreen.loadImage ("quote2.bmp "); // escrever a imagem na tela myScreen.image (image, 0, 0); myScreen.stroke (255, 255, 255); myScreen.text (" Estou tão orgulhoso ", 10, 50); myScreen.text ("de você!", 10, 60); rangeFour = false;}}
if (outputValue> 206 && outputValue
Recomendado:
Estação de carregamento de papelão e organizador: 5 etapas

Base e organizador da estação de carregamento de papelão: esta estação de carregamento oculta os fios enquanto carrega vários dispositivos de uma forma que permite que você veja a tela do seu dispositivo. Isso faz com que a sala pareça menos bagunçada e desordenada porque todos aqueles fios emaranhados não parecem bons. Nota: Qualquer mo
Tabuleiro Organizador Barato, Dupla Face, Estilo Grid-it: 4 etapas

Tabuleiro Organizador de Estilo Grid-it Barato, Dupla Face: esta é uma versão simples e barata dos organizadores de grid-it mais polidos, fortes e geralmente melhores que você pode comprar. Custei fazer uma construção semelhante à original e decidi que não valia a pena, mas esta versão não custou exatamente nada (
Organizador de mesa com LED Matrix Clock e Bluetooth: 7 etapas

Organizador de mesa com LED Matrix Clock e Bluetooth: Minha mesa estava muito desordenada e eu queria ter um bom organizador onde pudesse organizar meus lápis, pincéis, ferramentas de argila etc. Eu olhei para muitos organizadores no mercado, mas não gostei de nenhum deles . Comecei a projetar meu próprio organizador de mesa e aqui
Organizador de folhas de encadernação personalizada para cartões colecionáveis ou peças pequenas: 7 etapas

Organizador de folhas de encadernação customizado para cartões colecionáveis ou peças pequenas: Procurei uma técnica melhor de armazenamento para meus componentes eletrônicos porque até agora usei o organizador de caixas para organizar meus resistores e pequenos capacitores, mas eles não têm células suficientes para armazenar cada valor em uma célula diferente, então eu tive algum va
Organizador do guarda-roupa: 13 etapas

Organizador de guarda-roupa: Quer seja para comprar roupas ou sempre pedindo emprestado qualquer item, há momentos em que você gostaria de poder espiar em seu armário de qualquer lugar para ver se você tem algo semelhante. O organizador de guarda-roupa faz exatamente isso E MAIS! Este é um one sto
