
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


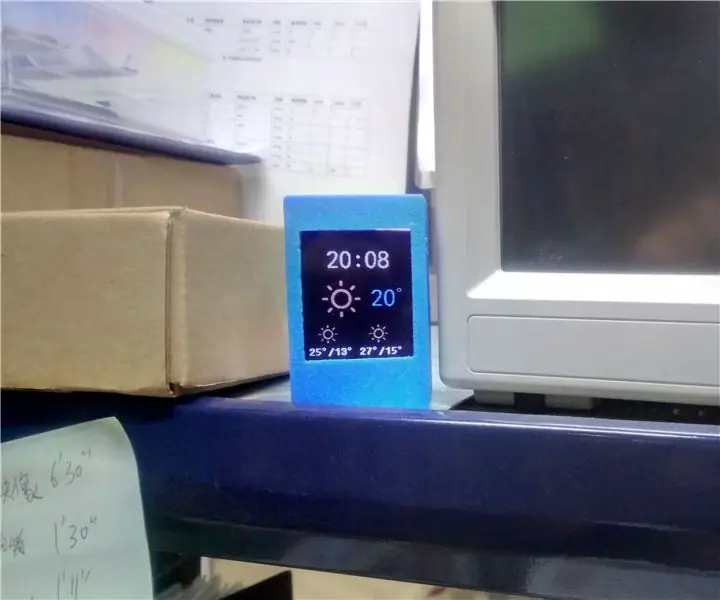
Este é um Infoscreen simples para Weatherforecast via darksky.net e telas ao vivo de parada de ônibus para ônibus em Kiel via "KVG Echtzeitabfahrten".
A infoscreen é baseada em um NodeMCU (ESP8266) e um ILI9341 LCD Display.
Etapa 1: Peças e ferramentas necessárias
Partes:
- Placa NodeMCU, contém Módulo Wifi ESP8266 (AliExpress, Ebay, Amazon)
- LCD de toque de 2, 8 "320x240 px (AliExpress, Ebay, Amazon)
- Qualquer banco de energia barato, de preferência com um botão liga / desliga (AliExpress, Ebay, …)
- Alguns centímetros de fio
- Algum material para o caso, por ex. Madeira
Ferramentas:
- Ferro de solda e solda
- Se disponível uma máquina CNC para o caso
Etapa 2: Conexão

A conexão entre o NodeMCU e o display é mostrada acima. Você só precisa de algumas linhas curtas para a conexão:
Exibir NodeMCU
- VCC 3.3V
- GND GND
- CS D8
- REINICIAR 3,3 V
- DC D3
- SDI D7
- SCK D5
- LED 3,3 V
- SDO D6
- T_CLK D5
- T_CS D2
- T_DIN D7
- T_DO D6
- T_IRQ D1
Etapa 3: Preparação do IDE do Arduino
Usei o IDE Arduino (v1.8.2) para programação.
Instale o suporte do Arduino ESP8266Após fazer o download do IDE, você deve informar ao software para oferecer suporte aos módulos ESP8266:
- Vá em Arquivo> Preferências.
- Insira a seguinte linha no campo "URLs adicionais do gerente da placa":
- Vá para Ferramentas> Placa> Gerenciador de placas …
- Pesquise ESP8266 e instale “esp8266by ESP8266 Community".
- Vá para Ferramentas> Placa e selecione sua placa ESP8266. Se você comprou uma das placas que mencionei acima, você deve selecionar NodeMCU 1.0 (Módulo ESP-12E).
- Após a instalação do driver, selecione a porta certa para o NodeMCU em Ferramentas> Porta.
Instale os drivers CH340Se não houver, você deve instalar agora os drivers CH340 para o seu sistema operacional. Você pode encontrar os drivers via google ou, por exemplo, aqui.
Instale as bibliotecas do Arduino necessárias. Vá para Sketch> Incluir Biblioteca> Gerenciar Bibliotecas … e instale as seguintes bibliotecas:
- ArduinoJson por Benoit Blanchen
- Json Streaming Parser por Daniel Eichhorn
Também precisamos instalar bibliotecas adicionais, que não podem ser encontradas no gerenciador de bibliotecas. Existem duas formas de instalação. O mais fácil é copiar as bibliotecas incluídas no meu projeto GitHub para a pasta "biblioteca" do Arduino e reiniciar o IDE do Arduino. A outra é baixar as bibliotecas necessárias do GitHub e instalá-lo:
- TFT_eSPI por Bodmer
- XPT2046 by Spapadim
- Tempo por PaulStoffregen
Baixe o projeto do GitHub
github.com/basti8909/Weather-KVG-infoscreen
Etapa 4: Personalização do Código Fonte
Se você instalou as bibliotecas manualmente, primeiro você deve editar o arquivo "User_Setup.h" da biblioteca TFT_eSPI. Caso contrário, você pode pular as próximas duas linhas.
- Linha 17: ativar ILI9341_DRIVER
- Linha 83-86: define pinos para exibição como é mostrado na parte de conexão
Agora abra o arquivo ESP_InfoDisplay.ino com o Arduino IDE e personalize seu software:
Wi-fi
Na linha 108, defina o SSID e a senha
Ponto de ônibus
Você precisa do número do ponto de ônibus KVG do ponto de ônibus de sua preferência. Isso pode ser feito abrindo o seguinte site, onde você insere parte do nome do seu ponto de ônibus depois de "query =", por exemplo, "query = Dreiecks"
kvg-kiel.de/internetservice/services/lookup…
Agora você deve ver uma lista com o nome do seu ponto de ônibus. Abra o código-fonte do site e você verá algo como "li stop =" 23 "> Dreiecksplatz", onde 23 é o número do seu ponto de ônibus. Agora você pode colocar este número na linha 172/175/178 do arquivo principal ou olhar para o arquivo KVGliveAPI.h e acrescentar seu número de parada de ônibus à lista literal (como "static const int Dreiecksplatz = 23;") e usar isso nome (KVGliveAPI:: KVGstop:: Dreiecksplatz) na linha 172/175/178 do arquivo principal.
Se você quiser ter mais / menos paradas de ônibus, você só precisa editar a instrução switch a partir da linha 170 e alterar o número do modo máximo na linha 138.
Acesso e localização da API do clima
Para acessar a API darksky.net, você precisa de uma chave secreta que é 100% gratuita. Você só precisa se registrar em darksky.net para desenvolvedores. Depois de fazer o login, você verá um campo com o título "Sua chave secreta". Esta chave hexadecimal de 32 caracteres você deve copiar na linha 61 do arquivo DarkSkyAPI.h entre as barras.
Se você quiser alterar a localização do clima, você só precisa editar a linha 16 do arquivo DarkSkyAPI.cpp e a linha 25 para o nome do local.
Agora você pode compilar e enviar o programa para o ESP8266 (e deve funcionar!:))
Etapa 5: Construindo o Caso
Vindo mais tarde …
Recomendado:
WEATHER SHAZAM: 3 etapas

WEATHER SHAZAM: Olá, meu nome é Sushant Joshi e bem-vindo ao meu PROJETO FINAL / Instrutível. Este projeto apresenta meu projeto final para meu curso de engenharia da 11ª série. Vai passar por todos os materiais necessários para fazer, todos os componentes, como construí-lo (Circuito
Servidor Web ESP8266 Weather Monitor (sem Arduino): 4 etapas

ESP8266 Weather Monitor Web Server (sem Arduino): A “Internet das coisas” (IoT) está se tornando um tópico de conversa cada vez mais crescente dia a dia. É um conceito que não só tem o potencial de impactar como vivemos, mas também como trabalhamos. De máquinas industriais a dispositivos vestíveis - usando
Weather Based Music Generator (ESP8266 Midi Generator): 4 etapas (com imagens)

Weather Based Music Generator (ESP8266 Based Midi Generator): Olá, hoje vou explicar como fazer seu próprio pequeno gerador de música baseado em clima. É baseado em um ESP8266, que é como um Arduino, e responde à temperatura, chuva e intensidade da luz. Não espere que ele faça músicas ou acordes inteiros progr
Tela de E-Paper do IoT Weather Monitor - ESP8266 conectado à Internet: 7 etapas

Tela de E-Paper do IoT Weather Monitor | ESP8266 conectado à Internet: O visor do E-Paper exibirá as informações meteorológicas, sincronizadas com a API OpenWeatherMap (por WiFi). O coração do projeto é ESP8266 / 32. Ei, e aí, pessoal? Aqui o Akarsh da CETech. Hoje vamos fazer um projeto que é um monitor meteorológico que
ESP8266 Weather Clock: 6 etapas (com fotos)

ESP8266 Weather Clock: Estou muito orgulhoso de sua chegada e seja bem-vindo
