
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



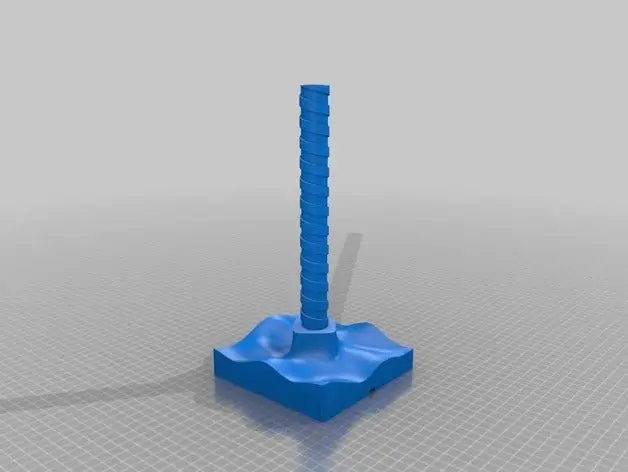
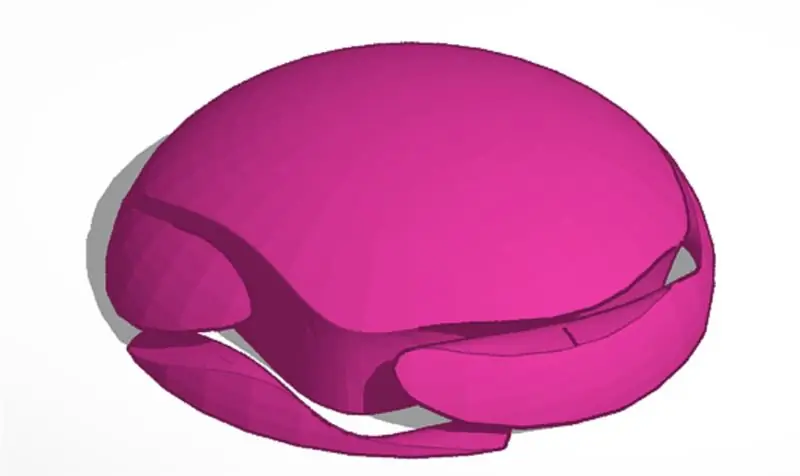
Enquanto navegava pelo thingiverse, vi uma lâmpada Wave absolutamente incrível e TIVE que construí-la.
www.thingiverse.com/thing:774456
A lâmpada é muito bem desenhada e imprime sem nenhum suporte (precisa ser impressa na lateral)
Além disso, há uma base de lâmpada que aceita tiras de LED

E, claro, eu não poderia simplesmente deixar que fosse uma lâmpada de cabeceira. Eu tive que fazer isso wi-fi e mostrar o tempo. Portanto, estou usando um módulo ESP8266 onipresente com LEDs WS2812B para controlar a cor das luzes com base na previsão de hoje. Além disso, a luz desliga-se automaticamente às 22h00 e liga-se às 6h00.
Etapa 1: Requisitos


Você precisará dos seguintes itens para criar esta lâmpada ondulada:
Ferramentas:
- Impressora 3D - uma que pode imprimir pelo menos 30-35cm
- Módulo USB-TTL para programar o ESP-12E
- Pistola de cola quente
- Ferro de solda
Consumíveis:
- PLA - branco para a lâmpada e outra cor para a base
- 30 LEDs RGB endereçáveis WS2812B
- ESP8266 - 12E
- 74HCT245N
- Fonte de alimentação 5V
- Conversor de energia 5V-3,3V
- Alguns pinos de cabeçalho e resistores
- Solda
Etapa 2: impressão 3D



Imprima em 3D as seguintes peças
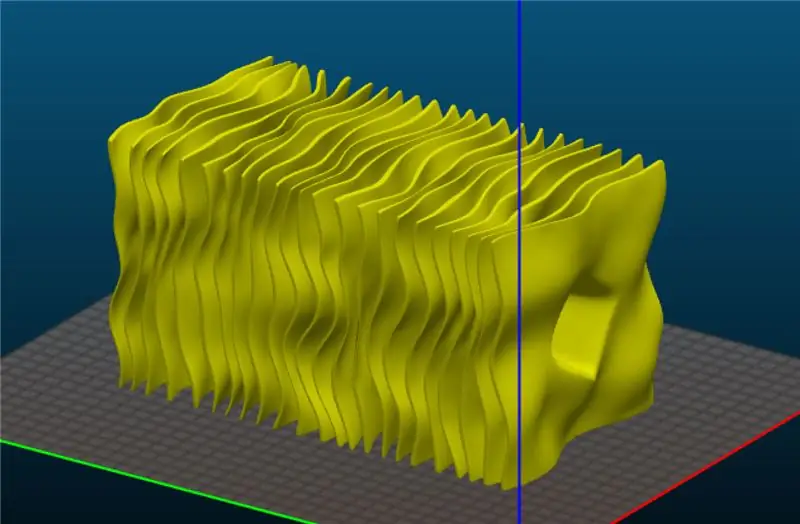
A lâmpada
- Imprimir usando o PLA branco girado na lateral
- Suportes e jangadas não são necessários
- Embora eu tenha usado uma aba de 5 mm para garantir que ela fique presa na cama durante a impressão
-
Usei as seguintes configurações:
- Bocal vulcão de 0,8 mm e altura de camada de 0,3 mm.
- 2 perímetros
- 100% preenchido (isso realmente não importa, pois as peças são tão finas, elas são preenchidas de qualquer maneira)
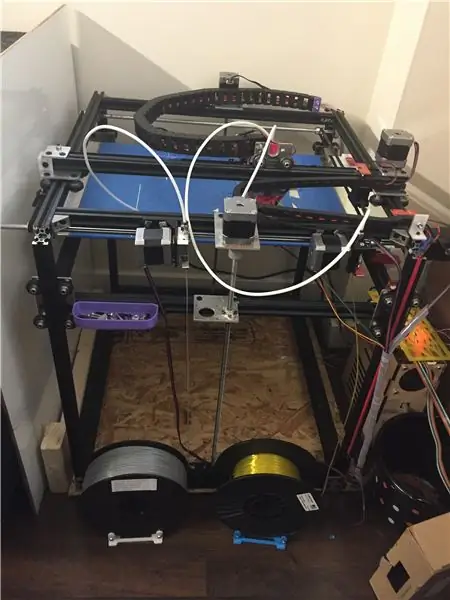
- Esteja avisado - esta é uma impressão ENORME e leva muito tempo. Portanto, se você não se sentir confortável em deixar sua impressora durante a noite (ou várias noites), isso não é para você. Imprima-o usando 3Dhubs. O meu demorou cerca de 30 horas
A bancada
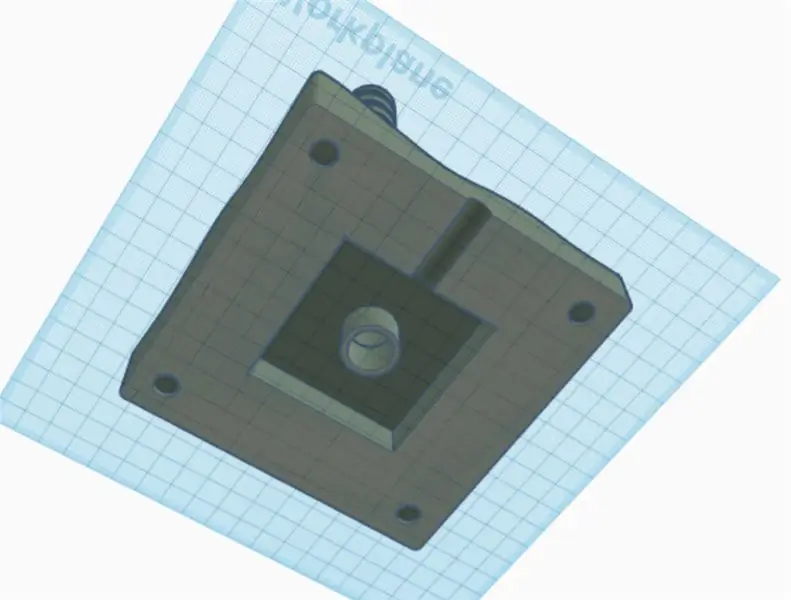
- Modifiquei o suporte usando o TinkerCAD para criar uma cavidade na base para os componentes eletrônicos. Você pode baixá-lo aqui:
-
Imprimir usando o PLA colorido (usei woodfill):
- Bocal vulcão de 0,8 mm e altura de camada de 0,3 mm.
- 2 perímetros
- 20% de preenchimento
- Porém, esteja avisado - a cavidade que criei não tem nenhum suporte e o interior fica um pouco bagunçado (especialmente com o PLA de preenchimento de madeira que não liga bem)
O topo
Esta é uma peça opcional. Eu o criei no TinkerCAD para esconder o orifício na parte superior da lâmpada. Não é nada bom, mas funciona.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Suportes e jangadas não são necessários
-
Usei as seguintes configurações:
- Bocal vulcão de 0,8 mm e altura de camada de 0,3 mm.
- 2 perímetros
- 30% de preenchimento
Etapa 3: Circuito Eletrônico



O circuito usado para esta lâmpada é extremamente simples e se o seu WS2812Bs (alguns funcionam, outros não) funcionam com sinal de 3,3 V, é ainda mais simples porque você pode evitar o 74HCT245N.
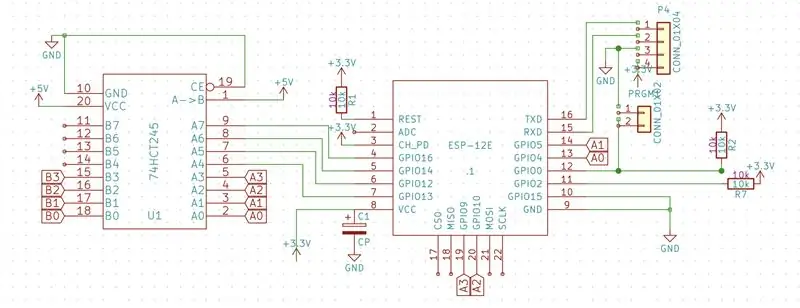
O circuito principal (veja o esquema acima):
-
ESP-12E (você pode pular essas etapas se usar um dos módulos pré-construídos da Adafruit, Sparkfun, etc):
- Conecte os pinos 3 e 8 a 3,3 V
- Conecte os pinos 1, 11 e 12 a 3,3 V através de um resistor de 10k
- Conecte os pinos 9 e 10 ao GND
- Conecte o pino 12 ao GND por meio de um conector de 2 pinos aberto. Esses pinos podem ser conectados juntos para programar o ESP-12E
- Conecte os pinos 15 e 16 aos pinos de cabeçalho (são pinos RX e TX usados para programar o ESP-12E)
-
74HCT245N (ignore isso se os LEDs WS2812B funcionarem diretamente a 3,3 V)
- Conecte os pinos 1 e 20 a + 5V
- Conecte os pinos 10 e 19 ao GND
- Conecte o pino 2 ao pino 13 do ESP-12E
-
WS2812B
- Conecte + 5V e GND aos pinos + 5V e GND respectivamente
- Conecte o DIN ao pino 18 no 74HCT245N
- Se você estiver pulando o 74HCT245N, conecte o DIN ao pino 13 do ESP-12E
Certifique-se de que todos os GNDs estejam conectados juntos. Certifique-se de não conectar +5 ou +3,3 ao GND.
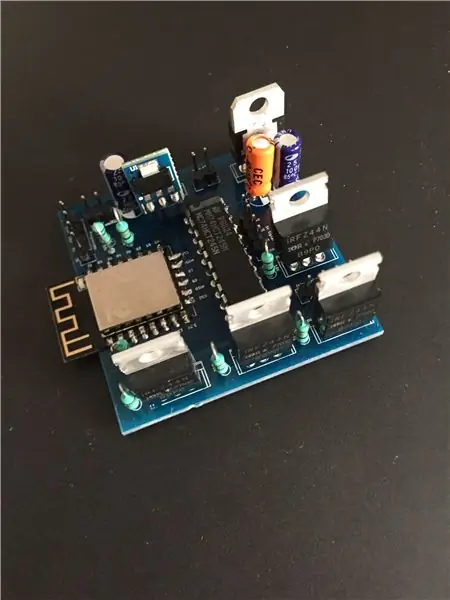
Eu tinha alguns painéis de um projeto anterior e simplesmente usei-os (imagens acima)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Etapa 4: Programação do ESP-12E

Usei o IDE do Arduino para fazer o upload do código para o ESP-12E. Ele precisa de alguma configuração antes que você possa fazer isso.
Configurando o Arduino IDE
A versão mais recente do IDE do Arduino tornou mais fácil programar essas placas e você não precisa mais passar por vários obstáculos para fazê-lo funcionar com as placas ESP8266.
As etapas são as seguintes:
- Baixe o IDE mais recente em
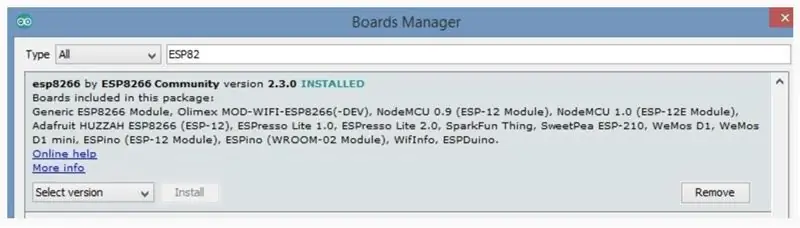
- Abra o IDE e vá para Ferramentas -> Placas -> Gerenciador de placas …
- Pesquise ESP8266 e clique em instalar (veja a imagem acima)
Programando o Módulo
Este módulo não vem com uma interface USB, então você precisa usar um módulo / arduino USB-TTL para lidar com a comunicação USB com o computador. Você pode comprar qualquer um dos módulos baratos disponíveis no ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - todos funcionam da mesma maneira - apenas a ressalva de encontrar os drivers corretos para se o seu computador detecta o módulo.
As conexões são muito simples:
- Conecte o GND do USB-TTL ao pino marcado GND no ESP-12E
- Conecte 3,3 V do USB-TTL ao pino marcado VCC no ESP-12E
- Conecte o TX do USB-TTL ao pino marcado RX no ESP-12E
- Conecte o RX do USB-TTL ao pino marcado com TX no ESP-12E
- Encurte o cabeçalho do programa para que o PIN 12 se conecte ao GND
O módulo agora está pronto para ser programado.
Etapa 5: O Código
O código é fortemente dependente do tutorial em Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo… - na verdade, os bits de clima são puramente copiados de lá.
-
Instale as seguintes bibliotecas:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Obtenha uma API OpenWeatherMap (https://openweathermap.org/api)
- Baixe o código do github:
-
Faça as seguintes alterações:
- Wifi e senha nas linhas 56 e 57
- Cidade e chave API nas linhas 23 e 24
- Carregar para ESP-12E
Se tudo correr bem, o código é carregado, seu módulo se conecta ao roteador wi-fi e mostra a previsão do tempo. Atualmente, eu configurei para que:
- Se estiver nublado / chuva - azul
- Se vai nevar / trovoadas - Vermelho-Azul
- Se estiver claro - Verde
- Else Rainbow - para levar em conta condições / erros especiais
Você pode fazer alterações nas linhas 365-377 para alterá-las. As paletas usadas estão nas linhas 70-82
Etapa 6: montar



Monte as seguintes peças:
- Enrole a faixa de LED no suporte de LED e cole com cola quente
- Insira o módulo do circuito na parte inferior e fixe com cola quente
- Deslize a lâmpada ondulada na parte superior do suporte de LED
- Coloque o topo no topo
Conecte a uma fonte de alimentação de 5 V e aproveite
Etapa 7: Planos Futuros
Por enquanto está funcionando, mas pretendo adicionar os seguintes recursos:
- Incorporar MQTT para que possa ser vinculado ao OpenHAB
- Talvez crie algum tipo de recurso de notificação para chamadas / mensagens perdidas
- Acordar luz
Sugestões bem-vindas. E se você criar um, certifique-se de postar uma imagem aqui.
Recomendado:
Dispositivo de segurança para mulheres com rastreamento e alertas GPS usando Arduino: 6 etapas

Dispositivo de segurança para mulheres com rastreamento e alertas por GPS usando Arduino: com toda a tecnologia disponível para nós nos últimos tempos, não é difícil construir um dispositivo de segurança para mulheres que não apenas gerará um alarme de emergência, mas também enviará uma mensagem para seus amigos e familiares , ou pessoa em causa. Aqui vamos construir uma banda
Construir uma panela autônoma do tipo faça você mesmo com Wi-Fi - rega as plantas automaticamente e envia alertas quando o nível de água está baixo: 19 etapas

Construa uma panela de irrigação automática DIY com Wi-Fi - rega automaticamente e envia alertas quando o nível de água está baixo: este tutorial mostra como construir uma plantadeira de irrigação automática com conexão Wi-Fi personalizada usando uma jardineira velha, uma lata de lixo, algum adesivo e um auto Kit de Submontagem de Watering Pot da Adosia
A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): 12 etapas (com fotos)

A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): A lâmpada em espiral (também conhecida como a lâmpada de mesa loxodrome) é um projeto que comecei em 2015. Foi inspirado no candeeiro de loxódromo de Paul Nylander. Minha ideia original era uma luminária de mesa motorizada que projetaria redemoinhos de luz na parede. Eu projetei e
Converter lâmpada de mesa em lâmpada LED: 3 etapas (com fotos)

Converter lâmpada de mesa em lâmpada LED: este tutorial se aplica principalmente a lâmpada de mesa de 12v antiga com um soquete G4 ou GU4, mas pode ser aplicado a outra lâmpada e lâmpada LED integrada com defeito ou danificada com pequenas alterações. NENHUMA habilidade de soldagem é necessária, mas um conhecimento mínimo na eletricidade é necessária. em
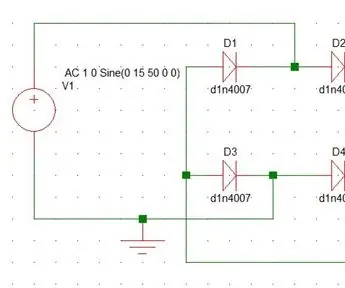
Circuito retificador de onda completa por retificação de ponte: 5 etapas (com fotos)

Circuito retificador de onda completa através de retificação em ponte: Retificação é o processo de conversão de uma corrente alternada em corrente contínua
