
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este é um projeto de classe projetado e construído por Trinh Le e Matt Arlauckas para HCIN 720: Prototipagem de dispositivos vestíveis e de Internet das coisas no Rochester Institute of Technology.
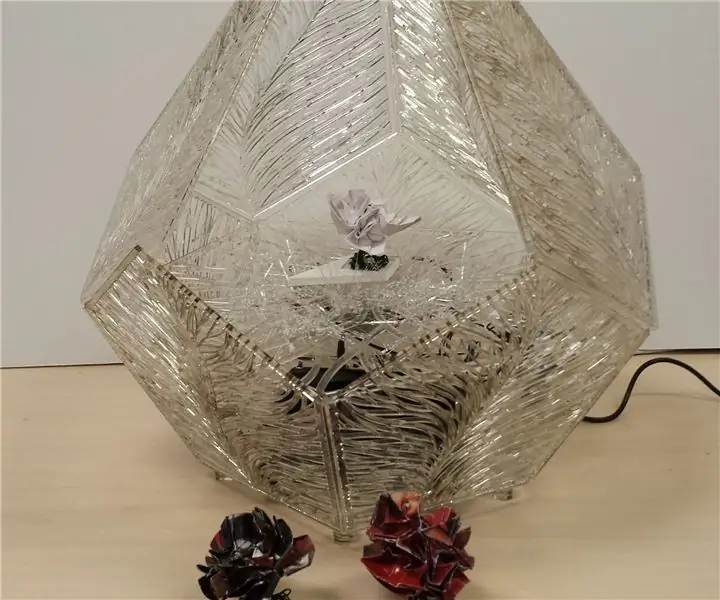
O objetivo deste projeto é visualizar abstratamente a direção e velocidade do vento em locais associados a tokens RFID. Essas duas dimensões seriam úteis para quem pilota barcos, voa drones, pipas, modelos de foguetes e assim por diante.
A exibição consistiria em um ventilador que soprava para cima para fazer fitas de tecido ondularem e 'dançarem' acima do tampo da mesa. A vivacidade das fitas mostraria a magnitude da velocidade do vento. A direção do vento seria representada por um indicador conectado a um motor de passo na base e capaz de girar 360 ° completos.
Etapa 1: Materiais e Ferramentas
Habitação
- Folhas de acrílico de 1/8”(PMMA), adequadas para corte a laser
- Hastes acrílicas de 1/8”(para preencher juntas)
- Fringy stuff
Partes eletrônicas
- Particle Photon (https://store.particle.io/collections/photon)
- Jack de barril DC de 2,1 mm (https://www.adafruit.com/product/373)
- Fonte de alimentação 12VDC 600mA com plugue de 2,1 mm (https://www.adafruit.com/product/798)
- Conversor de energia DC-DC (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) OU circuito regulador de tensão 7805 (https://www.instructables.com/howto/7805/)
- Placa do leitor RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- Driver do motor L293D Dual H-Bridge (https://www.adafruit.com/product/807)
- Motor de passo 12V (https://www.adafruit.com/product/918)
- Ventilador de 120 mm 12 VCC (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- S9013 NPN Transistor (ou similar)
- 2 - resistor de 220 Ohm
- Diodo 1N4001
- LED azul 5mm
- Etiquetas adesivas RFID Mifare Classic 1K (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Fiação
- Meia-pensão Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Fio 22 AWG, sólido e trançado
- 20 AWG, fio de dois condutores (para alimentação)
- Tira conectora do coletor macho (para conexões de ventilador e motor)
- Tiras de cabeçalho empilháveis fêmeas de 2 - 12 pinos (para Photon)
- 1 - 1x3 0,1”pitch pitch fêmea header strip (for fan transistor)
- 1 - 1x8 0,1 "pitch header conector e crimp socket soquete (leitor RFID)
- 1 - 1 x 2 conector de inclinação de 0,1”e contatos de soquete de crimpagem (ventilador)
- 4 - 1x1 conector de cabeçalho de passo de 0,1 "e contatos de encaixe de crimpagem (motor de passo)
- 1 - soquete DIP de 16 pinos (para ponte H)
- Amarras de nylon pequenas (opcional)
- Tubulação termorretrátil (opcional)
Hardware
- 2 - Parafusos M3x6mm (para montagem do motor de passo)
- 4 - Parafusos M3x35mm (para montagem do ventilador)
- 8 - arruelas planas M3
- 4 - porcas M3
Ferramentas
- Cortador a laser
- impressora 3d
- Ferramentas de solda
- Adesivo acrílico (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Folhas planas de papelão ondulado (para gabarito de montagem)
Etapa 2: Dados a serem representados

O Wind Display exibirá uma representação da direção e velocidade do vento de um local associado a um token com etiqueta RFID. Esses dados serão coletados da API WeatherUnderground. Para usar essa API, crie uma conta em https://www.wunderground.com/weather/api e selecione a opção de plano que melhor atende às suas necessidades.
Etapa 3: construção da tela



Corte a laser
Seguindo o manual de instruções do cortador a laser que você usará, prepare os arquivos de exibição do Adobe Illustrator (abaixo) para corte. Pode ser necessário reorganizar os objetos nos arquivos para acomodar o tamanho do cortador a laser que você está usando.
Corte a laser as placas de folhas de plástico acrílico (PMMA) de 1/8.
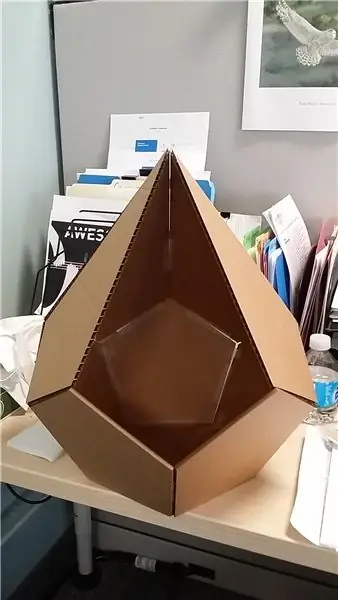
Gabarito de montagem
Para manter o ângulo externo regular do pentágono de 116,6 °, projetamos um gabarito rápido (assembly_jig.ai) para ajudar na montagem das placas.
- Abra o arquivo assembly_jig.ai e corte vários pedaços de papelão ondulado.
- Cole-os em uma pilha, certificando-se de que a pilha permaneça quadrada.
Varetas de enchimento angulares
Como os ângulos não são ortogonais entre si, estamos usando hastes de acrílico de 1/8 para preencher a lacuna e fornecer mais área de superfície para a colagem. Comprimentos pré-cortados da haste para serem colocados entre cada placa, deixando um pouco de espaço em cada extremidade para onde os cantos se juntam.
Montagem da Base
Comece com a peça de base com o grande orifício do leque e cole um pedaço da haste de acrílico em cada uma das cinco bordas.
Coloque esta peça do leque em uma inclinação do gabarito de montagem e coloque uma peça lateral da base no lado inclinado oposto.
Aplique cuidadosamente o adesivo na junta e espere que endureça.
Continue trabalhando em torno dos outros lados da peça base, certificando-se de prender um pedaço de haste de preenchimento onde duas placas se encontram.
Monte o DeckGlue os dois discos de montagem do motor de passo costas com costas, certificando-se de alinhar os orifícios. Quando definido, use cuidadosamente uma torneira para enroscar os dois pequenos orifícios para os parafusos M3. Agora, cole-o no centro da placa do deck, novamente certificando-se de alinhar o orifício central.
Prenda o motor de passo usando os dois parafusos M3x6mm.
Montando o Topo
A parte superior é montada da mesma forma que a parte inferior, mas com apenas quatro placas. Você estará deixando uma lacuna onde uma quinta placa "pode" estar localizada. Não se esqueça de usar a haste de acrílico para colar as placas superiores.
Etapa 4: Eletrônica




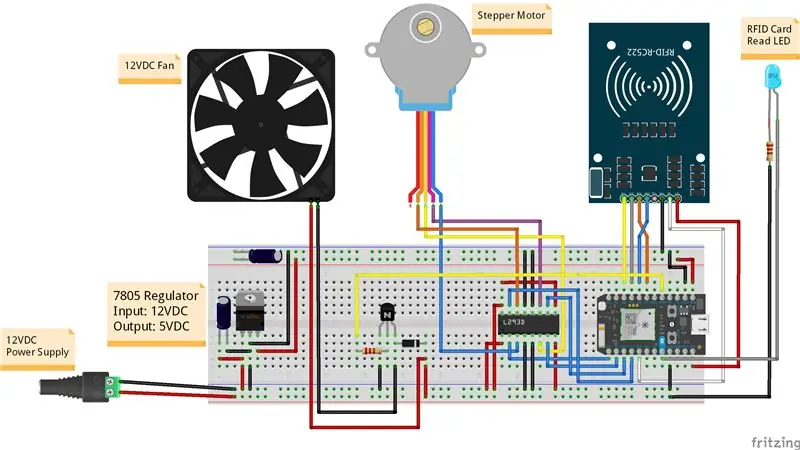
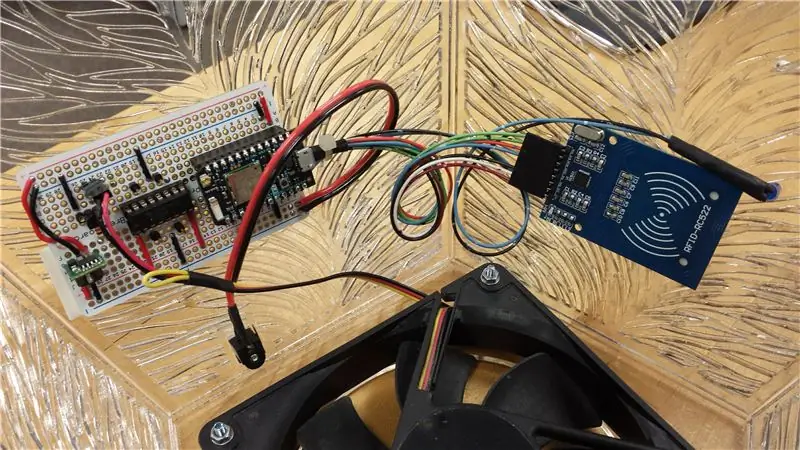
Este projeto pode ser montado rapidamente usando uma placa de ensaio e fios de jumper. Basta seguir o diagrama acima.
Para uma construção mais comprometida, bem, então é hora de quebrar essas loucas habilidades de soldagem.
Você TEM habilidades de solda loucas, não é? Se não, aqui estão alguns links para ajudar a corrigir isso …
- Instrutíveis: Como soldar
- Guia Adafruit para Solda Excelente
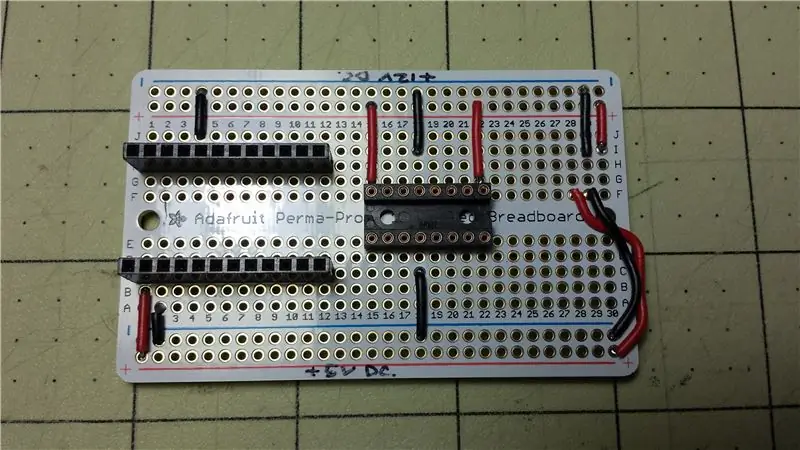
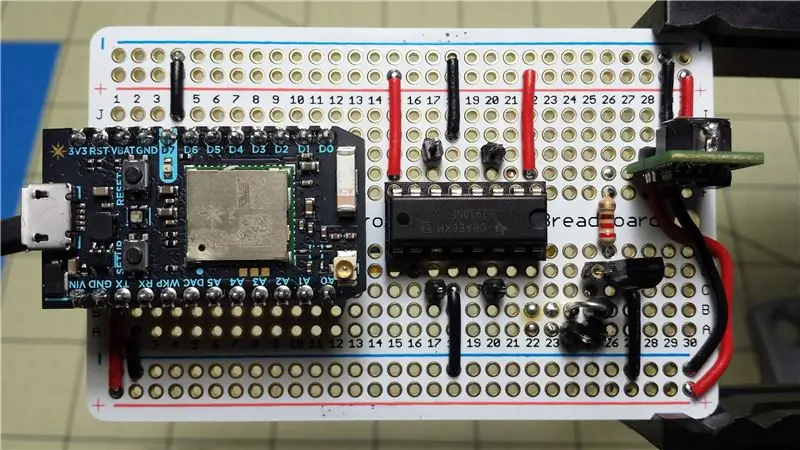
Usando a meia pensão Adafruit Perma-proto, coloque os componentes conforme mostrado no diagrama de Fritzing acima. O uso de soquetes para os circuitos integrados e transistor permite uma substituição rápida e fácil se acontecer de você liberar qualquer fumaça mágica (https://en.wikipedia.org/wiki/Magic_smoke).
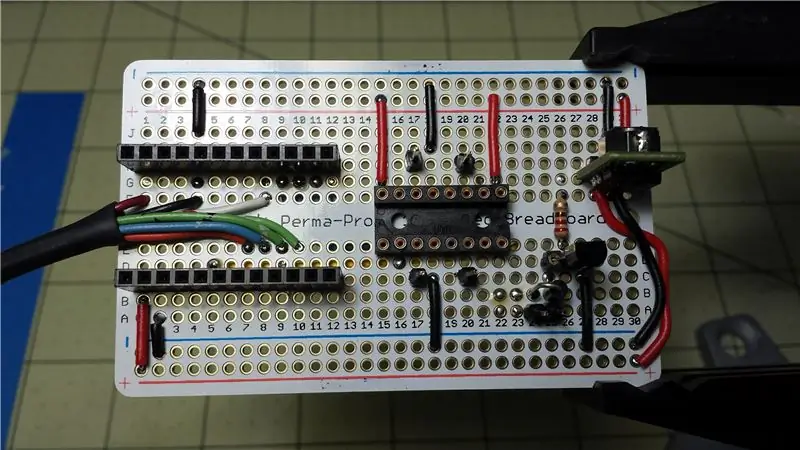
Soldar os pinos / soquetes do cabeçalho à placa para ajudar a conectar os componentes externos (motor de passo e ventilador) e torná-los facilmente substituíveis (consulte ‘Fumaça mágica’ acima). Solda a força e o fio terra no lugar primeiro, tentando mantê-los o mais curtos e diretos possível. Solde o conector de alimentação DC a uma extremidade de um comprimento do fio de dois condutores 20AWG e a outra extremidade aos trilhos de alimentação superiores (placa orientada com cabeçalhos Photon à esquerda).
Soldar os fios para fazer as conexões do circuito. Em alguns casos, é mais fácil passar a fiação na parte inferior da placa. Para o leitor RFID, os cabeçalhos empilháveis para o Photon permitem um amplo espaço para conexões a serem feitas sob o Photon. Termine os fios RFID com o conector de cabeçalho 1x8, para anexar ao cabeçalho do leitor RFID.
Etapa 5: instalar eletrônicos



Assim que a base estiver colada, instale o ventilador na base usando os quatro parafusos M3x35, arruelas e porcas.
Prenda a placa principal na parte interna da placa traseira (a placa com o recorte retangular para o conector de barril DC) usando a fita de montagem com revestimento de espuma.
Insira o jack de barril DC no orifício retangular e cimente no lugar usando o adesivo acrílico.
Fixe a placa do leitor RFID ao conector e monte onde for conveniente usando a fita de montagem com revestimento de espuma. Não há problema se a parte de trás da placa estiver voltada para o lado externo da tela, a antena ainda captará o sinal RFID. Fixe o LED azul perto.
Conecte o ventilador e o motor de passo na placa principal.
Etapa 6: Programação
Novo no Particle Photon?
Este projeto usará Webhooks de partículas para coletar os dados do vento. Aqui está o processo, em poucas palavras.
- O dispositivo espera que um token seja verificado.
- Quando um token é varrido, o ID do token exclusivo é armazenado.
- O dispositivo então publica esse ID de token em Particle.io.
- Ao receber esses dados, o Particle.io envia os dados para a nossa página API por meio da integração do webhook.
- A página da API recebe o ID do token e procura a cidade e o estado associado a ele na matriz Locations.
- A página API então faz a chamada AP para WeatherUnderground (WU) usando as informações de localização.
- A API WU retorna um objeto JSON das condições meteorológicas atuais completas para esse local para a página da API.
- A página da API analisa essas informações, extrai e converte a direção e a velocidade do vento e as retorna ao dispositivo como um objeto JSON.
- O dispositivo analisa o objeto JSON, armazenando a direção e a velocidade do vento a serem usadas para controlar o motor de passo e o ventilador.
Firmware
Crie um novo projeto Photon chamado 'wind_display' e sobrescreva o arquivo principal com o código wind_display.ino (abaixo).
Em seguida, encontre e instale as seguintes bibliotecas em seu projeto:
- Biblioteca RFID MFRC522 - v0.1.4 para dispositivos de partículas
- SparkJSON - biblioteca JSON v0.0.2 portada de @bblanchon
- Stepper - v1.1.3 Stepper Motor library para Arduino
Compile o projeto e baixe para o seu Photon.
Página API
Para usar a página API, você precisará carregá-la em um servidor da web habilitado para PHP. Existem muitas opções de hospedagem gratuita em PHP disponíveis.
Baixe getWindData.txt e altere a extensão do arquivo para.php. Abra em seu editor preferido e faça as seguintes alterações:
Adicione seu ID do núcleo do fóton:
// Adicione o core_id para Photons que você gostaria de permitir para usar esta API $ allowedCores = array ('Seu CoreID vai aqui');
Adicione sua chave de API WeatherUnderground:
// Chave da API WeatherUnderground $ wu_apikey = "Sua chave da API WU";
Neste momento, não se preocupe em definir os tokens / locais. Cuidaremos disso depois que tudo estiver configurado.
Salve e envie o arquivo para o servidor da web. Registre o URL ativo para a página da API.
Particle Webhook
Faça login em seu Particle Console e clique no ícone Integrações no lado esquerdo.
- Clique em 'Nova Integração' e selecione 'Webhook'.
- Defina o nome do evento como 'wind_display'.
- Defina o URL como o URL ativo da página da API.
- Clique em 'Criar Webhook'.
Obtenha IDs de token RFID e modifique a página API
Com o Photon conectado ao computador via USB e desconectado da fonte de alimentação externa, abra uma janela de terminal e execute o Particle Serial Monitor.
- Digitalize uma etiqueta RFID e anote a ID do token de 8 caracteres que é exibida no monitor serial.
- Repita para quaisquer tags adicionais que você gostaria de usar.
Agora volte para getWindData.php e encontre a seção de matriz Locations:
// Locations Array // Substitua "TokenID n" pelo ID do token verificado // Substitua "Cityn" pela cidade associada ao ID do token // Substitua "Sn" pelo estado de dois caracteres associado à cidade $ locations = array ("TokenID 1" => array ("city" => "City1", "state" => "S1"), "TokenID 2" => array ("city" => "City2", "state" => "S2"), "TokenID 3" => array ("cidade" => "Cidade3", "estado" => "S3"));
Substitua cada ID de token pelos IDs de token de suas tags e associe cada um a uma cidade e estado dos quais você deseja obter informações sobre o vento.
Salve o arquivo e carregue-o em seu servidor da web.
Etapa 7: Use

- Exiba-o onde quiser.
- Defina o cata-vento para apontar para o norte.
- Conecte a fonte de alimentação.
- Coloque um token próximo ao leitor RFID e espere o LED azul piscar.
Etapa 8: Idéias adicionais
Aqui estão algumas idéias para estender o projeto!
Recomendado:
Kit faça você mesmo, moinho de vento em forma de luz LED vermelha piscando: 6 etapas (com fotos)

DIY kit Windmill em forma de luz LED piscando vermelho: Descrição: este é um design DIY MCU ensinando kits de moinhos de vento eletrônicos para a prática de solda. Fácil de montar: este produto vem até você e o kit de componentes precisa ser instalado em um módulo legal como um moinho de vento. O nome do marcador dos componentes do kit era
Faça você mesmo uma tela grande de 7 segmentos na Internet: 5 etapas

DIY Big 7-Segment Internet Display: Neste projeto, vou mostrar como combinei telas de 7 segmentos de 4 polegadas e um módulo Wifi ESP8266 para criar uma tela de 8 dígitos que pode apresentar seus dados mais importantes da Internet. Vamos começar
Faça um instrumento MIDI controlado pelo vento: 5 etapas (com imagens)

Faça um instrumento MIDI controlado pelo vento: Este projeto foi submetido a 'Creative Electronics', um módulo do 4º ano da BEng Engenharia Eletrônica na Universidade de Málaga, Escola de Telecomunicações. A ideia original nasceu há muito tempo, porque meu companheiro, Alejandro, passou mais de um hal
Sensor de fluxo de água de baixo custo e tela ambiente: 8 etapas (com imagens)

Sensor de fluxo de água de baixo custo e visor ambiente: A água é um recurso precioso. Milhões de pessoas não têm acesso a água potável e cerca de 4.000 crianças morrem de doenças contaminadas por água todos os dias. Mesmo assim, continuamos a desperdiçar nossos recursos. O objetivo geral do
Faça uma tela de matriz com gerador de números pseudo-aleatórios: 4 etapas

Faça uma tela de matriz com gerador de números pseudo-aleatórios: Se você gosta da matriz, e tem algum tempo livre, você poderia fazer um programa infinito, que mostra números aleatórios, tão rápido quanto o computador pode executá-lo, parecido com a matriz ! Leva apenas cerca de 5 minutos para se preparar! Eu estava dando uma olhada
