
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Cumprimentos a todos. Este tutorial fácil nos mostrará como ler nossos tweets usando IFTTT e um quadro Photon. Você pode precisar ver este instrutível.
Suprimentos
Você deve ter:
- Conta IFTTT
- Placa de fótons pré-configurada
- Display OLED (neste caso, usarei meu display OLED SPI de 7 pinos)
- Photon Board
- Protoboard
- Alguns saltadores masculinos
Etapa 1: Fazendo o código
O código é muito simples. Tudo o que precisamos fazer é configurar a tela e os pinos da mesma forma que fiz neste instrutível e criar uma "Função de Partícula" que o IFTTT a chamará quando nosso tweet for postado. Esta função mudará a string que é exibida em nossa tela OLED.
Os comentários dentro do código o ajudarão a entender como ele funciona.
Etapa 2: Configurando seu miniaplicativo

Vamos criar nosso miniaplicativo. Em primeiro lugar, você precisa criar uma conta IFTTT e ir para https://platform.ifttt.com/. Depois disso, vá para "Applets pessoais" e faça um novo. Você pode torná-lo privado, se quiser.
IFTTT significa: "se isso, então aquilo"
Nosso miniaplicativo funcionará da seguinte maneira: "Se eu postar um novo tweet (nosso este, por enquanto), então uma função será chamada dentro do quadro de fótons (nosso aquilo, por enquanto)"
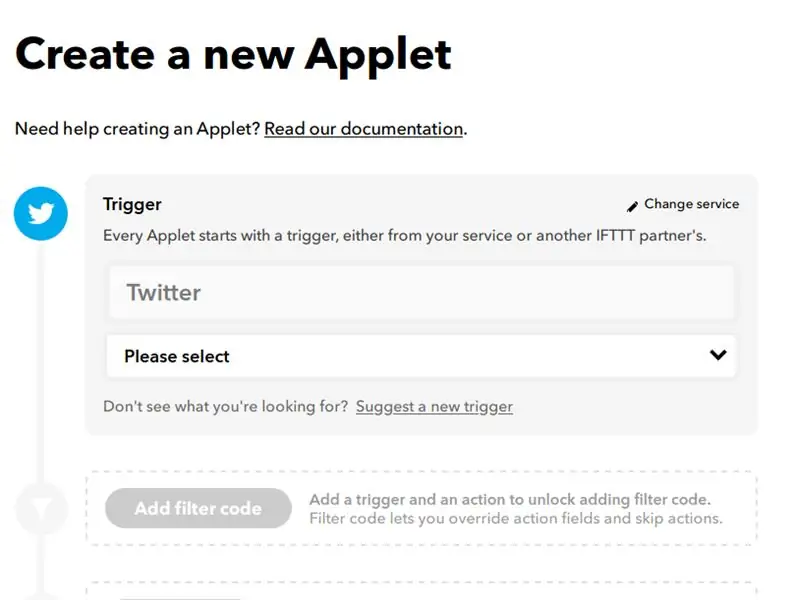
Etapa 3: escolha o gatilho

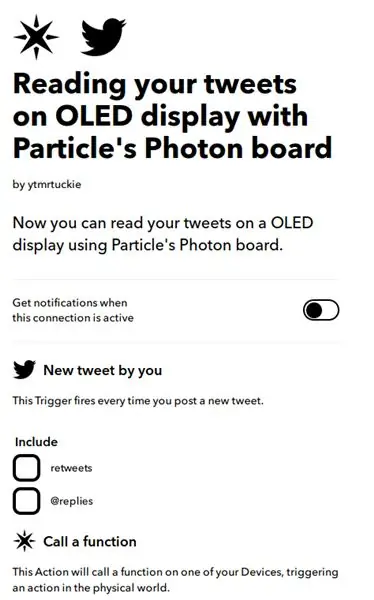
Configurações de gatilho Escolha o Twitter como seu serviço de gatilho e certifique-se de escolher o campo "Novo tweet feito por você". Você também pode incluir retuítes e respostas, se desejar.
Etapa 4: escolha a ação

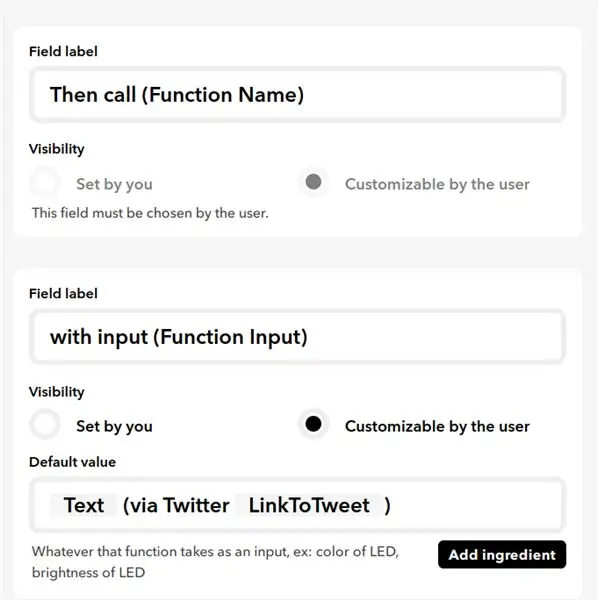
Configurações de ações
Agora devemos escolher o Particle como nosso serviço de ação. Escolha "Então chame (Nome da Função)". Você pode alterar o campo de entrada como quiser. Você também pode escolher "adicionar ingredientes" para ter uma resposta mais dinâmica.
Depois de fazer isso, vamos dar uma chance ao nosso sistema.
Etapa 5: testar se funciona



Tudo o que você precisa fazer agora é habilitar o miniaplicativo e vincular sua conta do Twitter e do Particle ao IFTTT. Com isso, o IFTTT será capaz de fazer sua mágica corretamente.
Depois de vincular as contas, agora você deve escolher alguns parâmetros.
Se você configurou tudo corretamente, vá tweetar um "olá, mundo" e o quadro irá exibi-lo em alguns minutos.
Etapa 6: Demonstração

É tudo por hoje, pessoal. Qualquer dúvida, por favor pergunte.
Recomendado:
Animação de bitmap no display OLED SSD1331 (SPI) com Visuino: 8 etapas

Animação de bitmap no display OLED SSD1331 (SPI) com Visuino: Neste tutorial, exibiremos e moveremos uma imagem de bitmap em uma forma simples de animação no display OLED SSD1331 (SPI) com Visuino. Assistir ao vídeo
Beatbox de fótons vestível: 7 etapas

Wearable Photon Beatbox: Este projeto foi inspirado no código para uma photon beat box que encontrei no Adafruit: https://makecode.adafruit.com/examples/photon-beat… Decidi elaborar esse conceito pegando o código e transformando-o em um colete eletrônico vestível que mudará
Estação meteorológica pessoal de IoT de fótons de partículas: 4 etapas (com imagens)

Estação meteorológica pessoal de IoT de fótons de partículas:
Cores dos fótons: 3 etapas

Cores dos fótons: Cores dos fótonsEsta pintura muda a cada momento como nova. As coisas que eu uso: Tira LED RGB digital Adafruit NeoPixel 144 LED × 2 vidros acrílicos / 1 cm de espessura Conjunto de carretel de fio de conexão de adafruit Adafruit Perma-Proto Meio tamanho Placa de ensaio PCB Adafruit R
Teste de fótons de partículas do MIT App Inventor: 5 etapas

MIT App Inventor Particle Photon Test: Nós (Team Practical Projects) temos desenvolvido projetos conectados à Internet usando dispositivos Particle Photon e Electron IoT há alguns anos, consulte: https: //github.com/TeamPracticalProjectsNós usamos uma série de serviços para comunique-se com nosso Pa
