
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




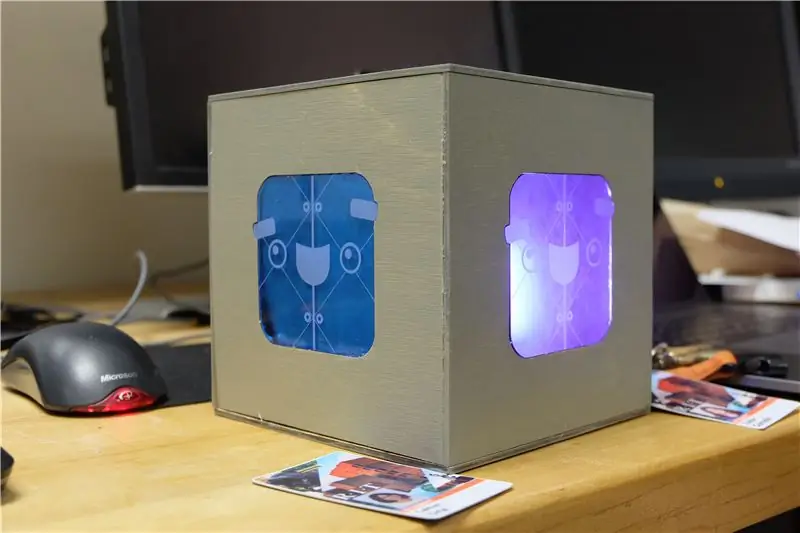
Você já teve problemas para acompanhar seus diferentes canais do Slack ou perder notificações quando um de seus grupos se torna ativo? O Slack Buddy é uma tela de ambiente que pode ser mantida em sua mesa para notificá-lo gentilmente quando seus grupos de slack estiverem ativos. Até 4 grupos de slack podem ser adicionados ao cubo do Slack Buddy, e cada grupo será exibido em um lado do Slack Buddy. O Slack Buddy aumentará gradualmente o brilho à medida que você receber mais notificações. Essa é uma ótima maneira de ver quais equipes podem precisar de atenção.
Criado para HCIN 720: Classe de prototipagem de dispositivos vestíveis e Internet das coisas na RIT
fetlab.rit.edu/720/index.html
Lista de materiais:
Suprimentos:
- Particle Photon
- Stick LED Neopixel 8 RGB (4)
- Fios de ligação (pelo menos 12)
- Tábua de pão
- Contraplacado de bétula (3)
- Cola E6000
- Papel de cera
- Mancha de madeira
- Folhas de acrílico coloridas (4 tamanhos de amostra)
- Fita de Montagem
Dispositivos necessários:
- Cortador a laser
- impressora 3d
- Ferro de solda
Etapa 1: a caixa externa



- Baixe o arquivo.ai a seguir para acessar o vetor do SlackBot e os recortes da caixa de vetor já feitos. As camadas serão rotuladas com sua finalidade e material. O vetor SlackBot é para o seu acrílico colorido e as peças da caixa são para o seu compensado.
- Para cortar madeira compensada, utilizamos a configuração de madeira compensada de densidade média em nosso cortador a laser com a espessura definida em 3,5 mm. Isso garante que o laser seja poderoso o suficiente para cortá-lo pela primeira vez.
- Corte a laser as peças de sua placa de madeira compensada.
- Mancha seus 4 lados com uma cor de mancha de sua escolha para esconder qualquer marca de queimadura. Repita quantas vezes desejar. Fizemos 3 camadas.
- Sele a mancha com um spray de acabamento de sua escolha. Usamos um acabamento acetinado.
- Com o vetor SlackBot, corte pedaços da janela SlackBot com seu cortador a laser. Usamos acrílico fundido de um quarto de polegada, mas a extrusão terá uma aparência semelhante. Dependendo do tipo de acrílico usado, use a configuração de acrílico fundido ou extrudado em seu cortador a laser. Você pode usar uma cor, mas optamos por usar 4 para as cores diferentes no logotipo do Slack.
- Usando um cotonete, coloque cuidadosamente o E6000 ao redor das bordas do recorte do SlackBot. Coloque o recorte na janela do compensado. Repita mais 3 vezes.
Etapa 2: A caixa interna
- Usando o arquivo.ai fornecido, corte a camada especificada como “caixa interna - madeira compensada” com seu cortador a laser com as mesmas configurações usadas anteriormente para a caixa externa.
- Com a camada especificada “caixa interna - papelão”, corte os 4 pedaços de papelão com as configurações adequadas em seu cortador a laser.
Etapa 3: colchetes internos
Usando o arquivo.stl fornecido, imprima 8 dos colchetes com cerca de 80% de preenchimento
Etapa 4: Fiação

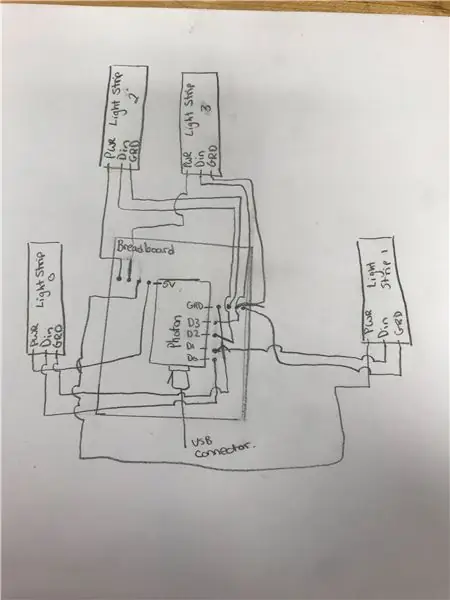
- Quatro (4) faixas de LED devem ser conectadas ao fóton para este projeto. É importante que o fóton seja colocado em direção ao centro da placa de ensaio para que o cabo de carregamento não saia da borda da placa e cause altura adicional.
- Prepare as tiras de LED soldando um cabo jumper ao solo, Din e power pad de 5 V em cada LED. É importante certificar-se de que você está soldando ao lado que diz Din e não Dout.
- Uma vez que os fios são soldados na placa, o diagrama a seguir mostra as conexões adequadas dos fios.
Etapa 5: Código do fóton
O código do fóton é o que será executado no seu dispositivo de fóton e controlará as luzes dentro do SlackBuddy. Esta seção explicará o código e a configuração do fóton.
- Registre seu fóton - Seu fóton pode ser registrado em
- Conecte-se à Internet - Você pode seguir estas etapas para conectar seu fóton à Internet
- O IDE a seguir pode ser usado para compilar e codificar flash para o seu dispositivo sem a necessidade de entrar no modo DFU (importante uma vez que a caixa é montada) https://docs.particle.io/guide/getting-started/co… Adicione o código anexado ao seu arquivo.ino. Este código é o que fornece a função de alternância não lida que nos permitirá fazer com que o servidor envie informações ao fóton. Uma chamada será feita na forma {luz}, {notificações} quando a luz é o grupo para alternar e as notificações é o número de leds na faixa de pixel que queremos acender.
- Compile e envie seu código para o fóton.
Etapa 6: Código do servidor
O servidor é responsável por fazer as chamadas API para o slack e enviá-las ao fóton. Esta seção abordará como criar o código do servidor.
-
Credenciais
- Tokens legados:
- ID do dispositivo e token de acesso: podem ser encontrados nas configurações do site da photon.
- Instale o NodeJS - se o node js ainda não estiver instalado em sua máquina, você precisará instalá-lo. O melhor para fazer isso em um Mac é usar o Brew.
- Código - crie um arquivo chamado server.js e adicione o código anexado a ele
- Execute o servidor usando digitando o seguinte comando no terminal do diretório do seu arquivo Node server.js
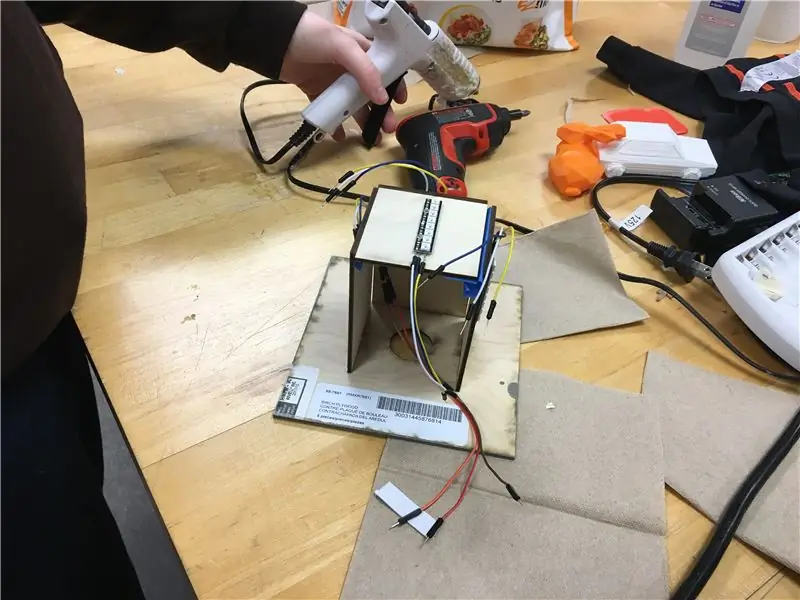
Etapa 7: Juntando tudo



Embora a aparência elegante da caixa possa parecer difícil de conseguir, na verdade é bastante simples e não requer pregos ou parafusos! Criamos suportes especiais impressos em 3D, onde você cola os suportes em cada um dos respectivos cantos inferior e superior. Embora demore um pouco mais de tempo para montar, o resultado é elegante e esteticamente agradável. Descobrimos que a colagem de 4 braçadeiras nas laterais que estão encurraladas facilitou o processo de colagem. Você pode precisar comprimir seu compensado por causa do empenamento, portanto, o uso de uma braçadeira é recomendado!
- Usando dois dos lados da janela de 6 polegadas, cole os suportes com E6000. Seu suporte deve ficar na posição L. Não cole o suporte completamente para baixo. Deixe secar completamente antes de passar para a etapa 2.
- Fixe o terceiro lado da janela de 6 polegadas e o lado posterior às laterais dos suportes não fixados com o E6000. Certifique-se de alinhar as laterais perfeitamente para criar uma aparência perfeita. Observação: pode ser necessário fazer isso algumas iterações, pois cada lado demorará para secar.
- Uma vez que os lados estão presos aos suportes, cole os cantos com mais E6000, você pode precisar de uma braçadeira para manter os lados juntos e se a madeira estiver empenada.
- Monte a caixa interna colando os dois lados e as peças do meio da caixa interna nos orifícios dos pinos. Deixe secar completamente. Nota: A peça não vai se encaixar perfeitamente e isso é intencional. Isso permite espaço para os fios serem colocados nos cantos.
- Cole a parte superior na caixa interna, usando fita adesiva para segurá-la, pois a cola seca pode ajudar.
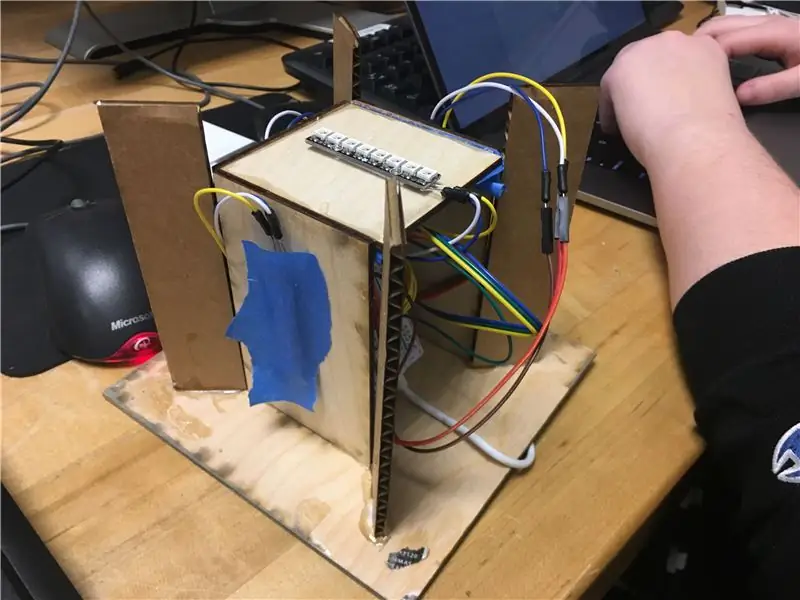
- Prenda duas camadas de fita de montagem de dupla face nas luzes.
- Coloque cola na parte de trás da fita de montagem e prenda nos 3 lados e na parte superior da caixa interna. Use fita adesiva para mantê-los no lugar até que estejam secos.
- Coloque o Photon e o breadboard na caixa interna e conecte as luzes ao seu photon. Conecte seu cabo micro usb ao Photon. Observação: o cabo micro usb deve estar na caixa antes de ser colado.
- Corte pedaços de papel manteiga e prenda-o atrás das paredes de acrílico. Isso difundirá a luz e dificultará a visão do interior.
- Coloque a cola nos suportes inferiores da caixa e fixe a parte inferior. Deixe secar por pelo menos uma hora antes de passar para a próxima etapa. Lembre-se de que você pode colocar um livro pesado em cima para comprimir a madeira. Verifique também se o cabo USB está saindo pelo orifício na parte de trás.
- Cole os pedaços de papelão diagonalmente em cada canto. Você pode precisar segurar cada um por um momento para garantir que não caia.
-
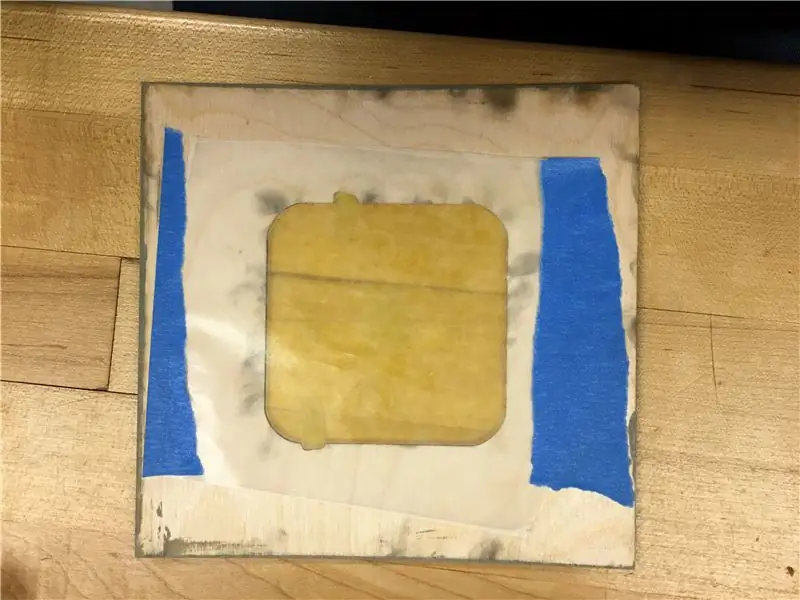
Corte dois pedaços quadrados de pergaminho ou papel de cera com um quadrado central cortado tão grande quanto sua caixa interna. Cole essas duas peças juntas e coloque-as em cima de tudo. Isso é para difundir qualquer luz proveniente dos 3 lados.
- Cole a parte superior da janela e comprima com um objeto pesado como um livro.
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
