
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

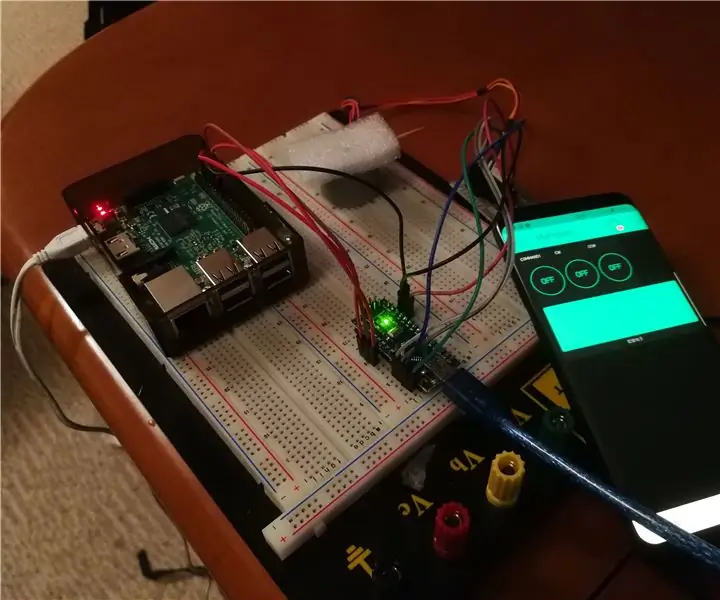
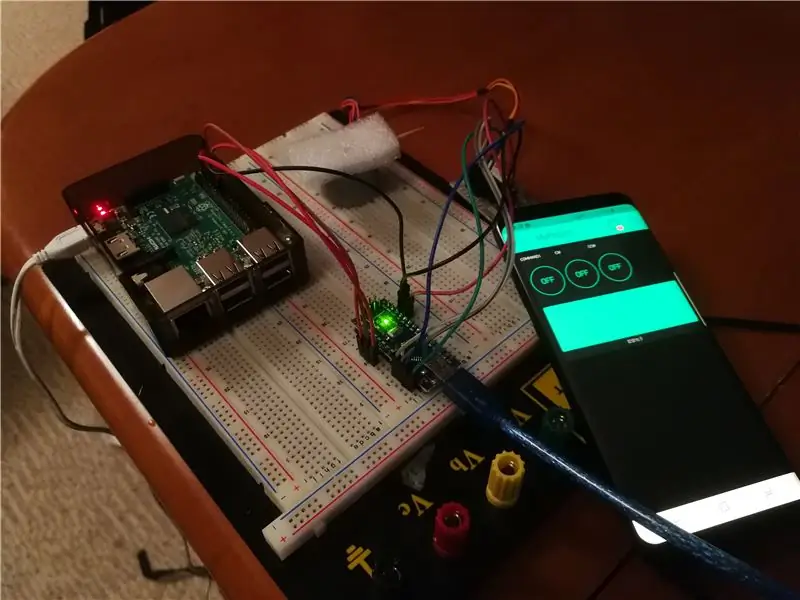
Este tutorial mostrará como controlar um motor de passo com um Arduino, um Raspberry Pi e o aplicativo Blynk.
Em poucas palavras, o aplicativo envia solicitações ao Raspberry Pi por meio de pinos virtuais, o Pi então envia o sinal HIGH / LOW para o Arduino e o Arduino lida com o motor de passo.
Acho que é mais fácil usar essa abordagem, pois a maioria das pessoas está acostumada a trabalhar com o Arduino e não muito com o node.js no Raspberry Pi.
Componentes necessários para isso:
- Raspberry PI (estou usando o Raspberry Pi 3 modelo b)
- Arduino (estou usando um Arduino Nano)
- Servo motor (estou usando um 28BYJ-48 5VDC com seu controlador)
- Alguns fios de ligação
- Fonte de alimentação (5VDC 2A.)
O esboço do Arduino e o código Node.js estão disponíveis para download. Basta procurar os arquivos.
Etapa 1: Criando o aplicativo no seu telefone


Baixe Blynk na AppStore ou GooglePlay
Abra o aplicativo e crie um usuário ou faça o login com o facebook.
- Crie um novo projeto
Nomeie seu projeto: MyProject
Escolha o dispositivo: Rasapberry Pi 3 B
Tipo de conexão: Wifi (ou Ethernet se o seu Pi estiver conectado à sua rede)
- Clique em Criar
Verifique seu e-mail para o seu Token
(se parece com este 3aa19bb8a9e64c90af11e3f6b0595b3c)
Este token está vinculado ao seu aplicativo atual. Se você fizer outro aplicativo, irá gerar outro token.
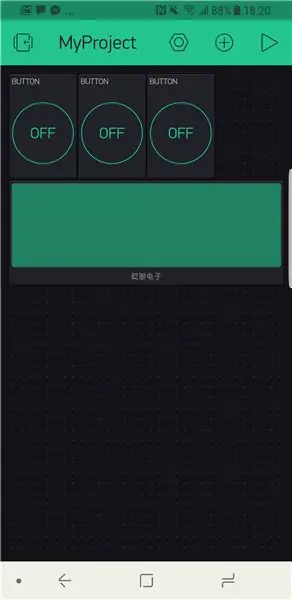
No aplicativo, adicione os seguintes widgets (veja a imagem)
- Adicionar 3 botões
- Adicionar 1 LCD
- Edite o botão
nomeie o primeiro Command1, defina o pino como Virtual Pin 1 e defina o modo como SWITCH
nomeie o segundo CW, defina o pino como Virtual Pin 2 e defina o modo como PUSH
nomeie o terceiro CCW, defina o pino como Virtual Pin 3 e defina o modo como PUSH
- Edite o LCD
defina os pinos como Virtual Pin 4 e Virtual Pin 5 e defina o Mode como PUSH
Etapa 2: Preparando o PI
Primeiro, você precisa instalar o Node.js. Antes de atualizar o Node.js, certifique-se de remover as versões antigas:
Abra o Terminal e digite
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Instalação automática do Node.js Adicionar repositórios:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Instale o Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Assim que o Node.js for instalado, instale o Blynk
sudo npm install blynk-library -g
sudo npm install onoff -g
Etapa 3: Criando Seu Projeto
Comece mudando o diretório (comando cd) para o diretório pi
Abra o Terminal e digite:
cd / home / pi /
Em seguida, crie um diretório onde o seu projeto residirá
mkdir MyProject
Mude o diretório para MyProject, digite o seguinte no Terminal
cd MyProject
Verifique o conteúdo do diretório (deve estar vazio). Basta digitar o seguinte no Terminal
ls
Em seguida, digite o seguinte para criar a descrição do seu projeto (package.json)
npm init
Basta digitar o nome do projeto, autor, versão, etc …
Feito isso, instale a biblioteca Blynk, a biblioteca onoff e a biblioteca de suspensão do sistema no diretório do SEU projeto. Digite o seguinte no seu Terminal
npm install blynk-library --save
npm install onoff --save
npm install system-sleep --save
Finalmente, crie seu arquivo.js (aqui será onde seu código residirá). Digite o seguinte no Terminal
nano MyProject.js
Depois de executar esse comando, o nano (editor de texto do terminal) será aberto.
Etapa 4: MyProject.js
No nano, escreva as seguintes linhas de código
var Blynk = requer ('biblioteca-blynk');
var AUTH = '******************'; ESTE É O SEU TOKEN
var blynk = novo Blynk. Blynk (AUTH);
var Gpio = requer ('onoff'). Gpio,
command1 = new Gpio (18, 'out'), // Será conectado ao Arduino D2
commandCW = new Gpio (23, 'out'), // Será conectado ao Arduino D3
commandCCW = novo Gpio (24, 'out'); // Será conectado ao Arduino D4
var sleep = require ('system-sleep');
var v1 = novo blynk. VirtualPin (1); // este é o seu botão Command1 no aplicativo
var v2 = novo blynk. VirtualPin (2); // este é o seu botão CW no aplicativo
var v3 = novo blynk. VirtualPin (3); // este é o seu botão CCW no aplicativo
var v4 = novo blynk. VirtualPin (4); // esta é sua linha de LCD 1 no aplicativo
var v5 = novo blynk. VirtualPin (5); // esta é sua linha 2 de LCD no aplicativo
v1.on ('write', function (param) // Verifique o botão Command1 no aplicativo
{
if (param == 1) // Se o botão for pressionado (que é 1), faça o seguinte
{
v4.write ("Executando"); // Escreva "Executing" na primeira linha do LCD
v5.write ("Comando"); // Escreva "Comando" na segunda linha do LCD
command1.writeSync (1); // Defina o GPIO18 (que é variável command1) para 1 (HIGH)
sono (4000); // Aguarde 4 segundos
command1.writeSync (0); // Defina o GPIO18 (que é variável command1) para 0 (LOW)
v4.write ("Concluído"); // Escreva "Concluído" na primeira linha do LCD
v5.write (""); // Escreva "" (nada) na segunda linha do LCD
v1.write (0); // Escreva 0 no botão Command1, que irá redefini-lo para a posição OFF
}
});
v2.on ('write', function (param) // Verifique o botão CW no aplicativo
{
if (param == 1) // Se o botão for pressionado (que é 1), faça o seguinte
{
commandCW.writeSync (1); // Defina o GPIO23 (que é variável commandCW) para 1 (HIGH)
}
else if (param == 0) // Se o botão não pressionado (que é 0), faça o seguinte
{
commadCW.writeSync (0); // Defina o GPIO23 (que é variável commandCW) para 0 (LOW)
}
});
v3.on ('write', function (param) // Verifique o botão CCW no aplicativo
{
if (param == 1) // Se o botão for pressionado (que é 1), faça o seguinte
{
commandCCW.writeSync (1); // Defina o GPIO24 (que é variável commandCCW) para 1 (HIGH)
}
else if (param == 0) // Se o botão não pressionado (que é 0), faça o seguinte
{
commandCCW.writeSync (0); // Defina o GPIO24 (que é variável commandCCW) para 1 (HIGH)
}
});
Salve e saia do nano
- para salvar CTRL + O
- para sair de CTRL + X
Você concluiu o Raspberry Pi.
Agora teste-o para ver se há algum tipo de erro (na maioria das vezes são erros de digitação)
Para testá-lo, basta digitar o seguinte em seu Terminal
node MyProject.js
Você deve obter uma saída parecida com esta
Modo OnOff
Conectando-se a: blynk-cloud.com 8441
Autorização SSL …
Autorizado
Etapa 5: MyProject no Arduino
Ok, agora temos 2/3 coisas concluídas!
Agora só precisamos escrever um código para o Arduino.
- Crie um novo esboço do Arduino e digite o seguinte código.
#incluir
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// As conexões de pinos precisam ser os pinos 8, 9, 10, 11 conectados
// para o driver do motor In1, In2, In3, In4
// Em seguida, os pinos são inseridos aqui na sequência 1-3-2-4 para o sequenciamento adequado
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Biblioteca Stepper define pinos como saídas)
}
void loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
if (Command1 == 0)
{
//fazer nada
}
outro
{
ExecutionFunction ();
}
if (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
atraso (1);
}
if (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
atraso (1);
}
}
void ExecutionFunction ()
{
Passos2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Girar no sentido anti-horário 1/4 de volta
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Você pode substituir Steps2Take por qualquer valor entre 0 e 2048
atraso (500);
Passos2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Girar no sentido horário 1/4 de volta
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Você pode substituir Steps2Take por qualquer valor entre 0 e 2048
atraso (2000);
}
Compile e faça upload para o seu Arduino.
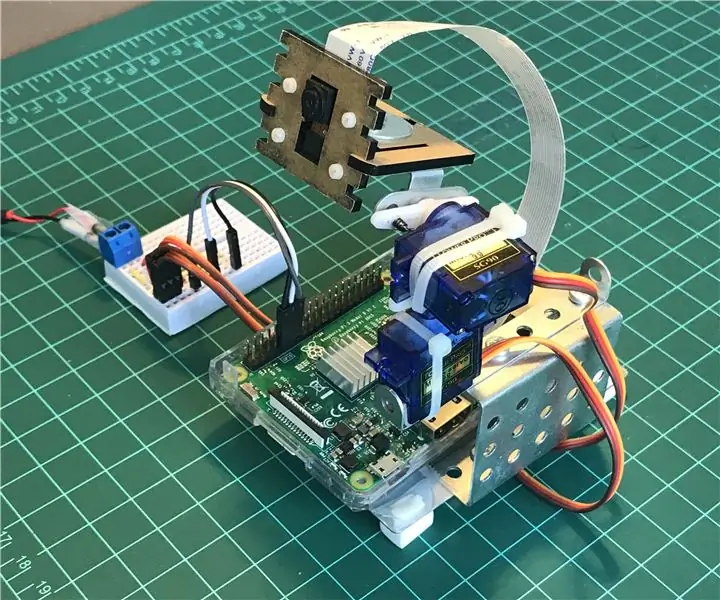
Agora certifique-se de conectar tudo corretamente! Veja a próxima etapa para fiação.
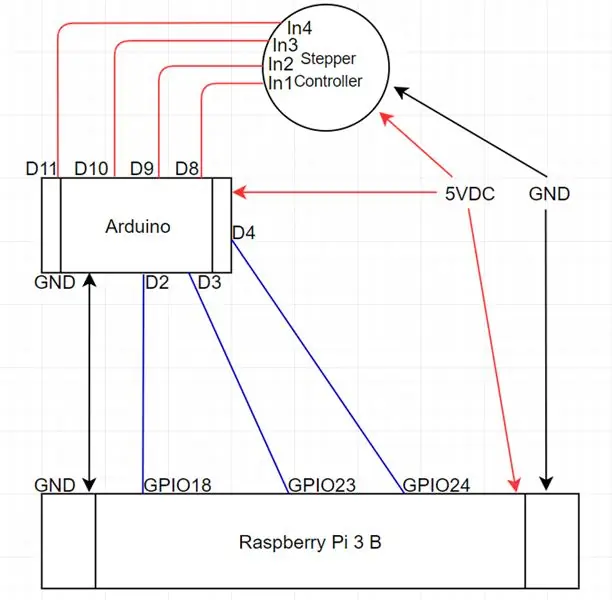
Etapa 6: Fiação




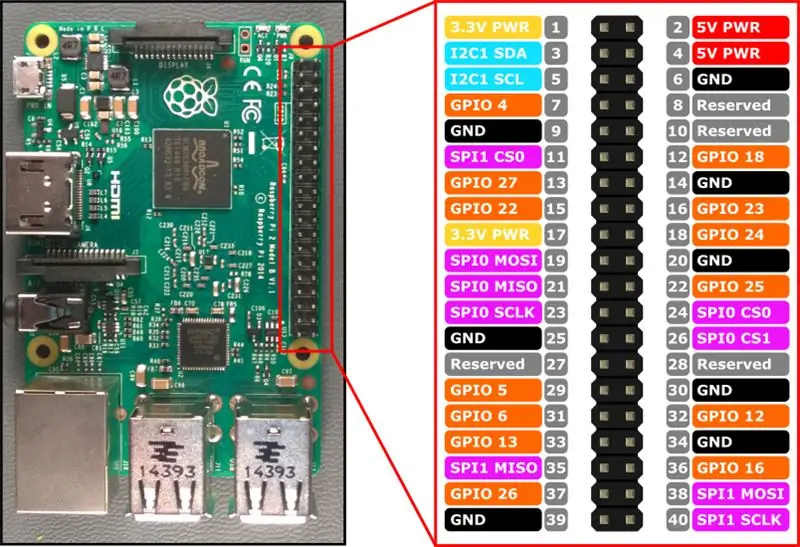
Conecte o Arduino D3 ao RaspberryPi GPIO18 (que na verdade é o pino 12)
Conecte o Arduino D4 ao RaspberryPi GPIO23 (que na verdade é o pino 16)
Conecte o Arduino D4 ao RaspberryPi GPIO24 (que na verdade é o pino 18)
Conecte o Arduino GND ao RaspberryPi GND (pino 6)
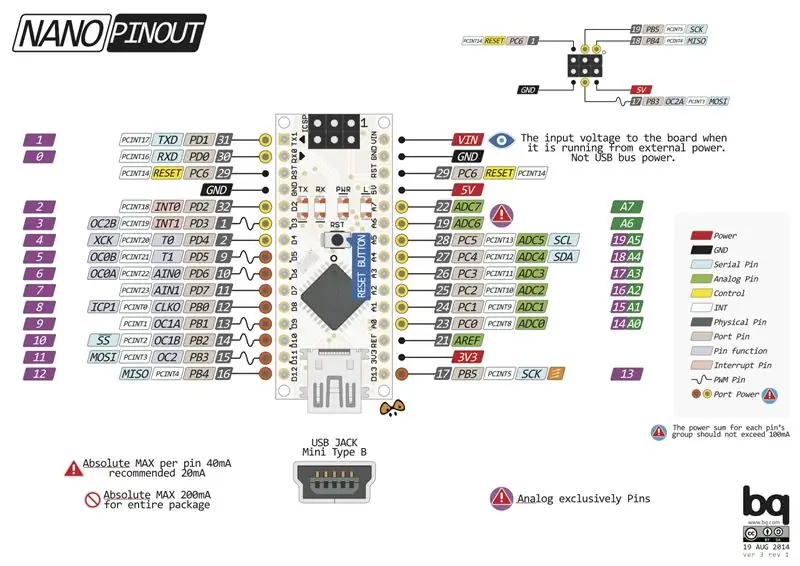
Conecte o Arduino D8 ao controlador Stepper In1
Conecte o Arduino D9 ao controlador Stepper In2
Conecte o Arduino D10 ao controlador Stepper In3
Conecte o Arduino D11 ao controlador Stepper In4
Conecte 5 VCC ao Arduino, Raspberry Pi e controlador de passo
Etapa 7: é isso

Confira o vídeo e já deve ter terminado!
Obrigado e divirta-se!
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: 4 etapas (com imagens)

Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: um Gesture Control Vehicle feito por Seeedstudio Skeleton Bot - 4WD Hercules Mobile Robotic Platform. Diverti-me muito durante o período de gestão da epidemia de vírus coronariano em casa. Um amigo meu deu-me uma plataforma robótica móvel 4WD Hercules como novidade
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Pan-Tilt Multi Servo Control: 11 etapas (com imagens)

Pan-Tilt Multi Servo Control: Neste tutorial, vamos explorar como controlar vários servos usando Python em um Raspberry Pi. Nosso objetivo será um mecanismo PAN / TILT para posicionar uma câmera (uma PiCam). Aqui você pode ver como nosso projeto final funcionará: Teste de loop de controle de servo de controle:
Arduino Bluetooth Car Control 4 x 4: 9 etapas (com imagens)

Arduino Bluetooth Car Control 4 X 4: Etapas da aplicação do projeto: 1. Instale o “ Arduino Bluetooth Car Control ” Aplicativo do link abaixo: https://play.google.com/store/apps/details?id=com.mtm.car22&hl=tr2. Baixe o esquema de conexão, etapas de instalação e Arduino.ino
