
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Este carro inteligente é o resultado de um projeto transversal da asignatura de computação física, que busca encontrar novas maneras de enseñanza usando las nuevas tecnologías, siendo así un método mas atractivo para los estudiantes atuales. y una virtual. La parte virtual es la encargada de interactuar directamente con el usuario, primero instruyendo a este sobre lo que va a necesitar mas adelante para poder manejar el vehículo, posteriormente avaliando cada uno de los niveles del aprendizaje (conceptual, metodológico y funcional) Finalizadas estás das etapas el estudiante podrá ver que los conocimientos adquiridos sirvieron de algo al permitir manejar el vehículo entendiendo como funciona. Nota: el código al igual que la app que conheceu está aquí
Etapa 1: Creación Parte Virtual

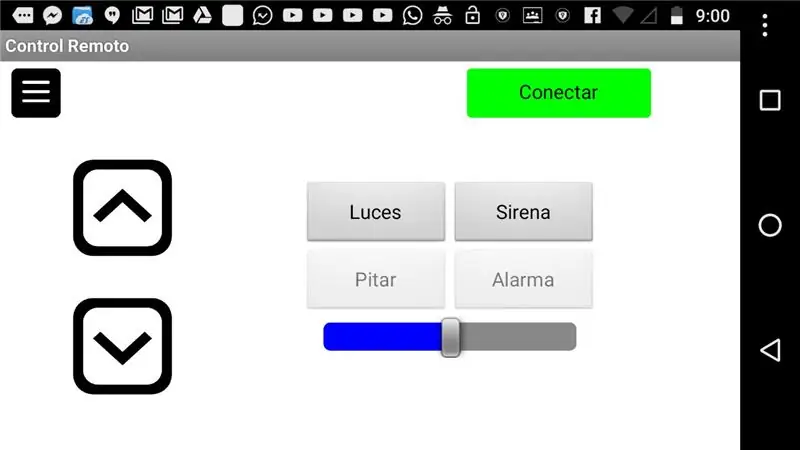
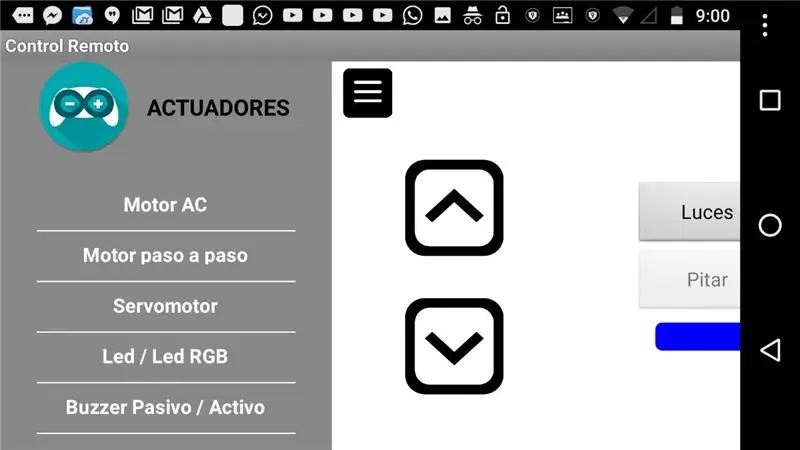
El primer paso del proyecto é a criação da parte virtual, para ello vamos a usar app inventor pues eso reduzir la ardua tarea de programar y exportar para dispositivos móviles. En cuanto a esta parte es complejo de explicar debido a que depende da creatividad del desarrollador y del tema a explicar. En nuestro caso decidimos criar uma tela principal (Imagem 1) donde encontraremos los controles del vehículo, que en primera instancia estarn deshabilitados hasta que complete cada uno de los "entrenamientos". Vemos que hay un menu desplegable (imagen 2) en la esquina superior izquierda de la pantalla donde pondremos todas as lecciones que a persona debe aprender, uma vez completadas todas as lecciones a todos los botones de la screen principal estarn habilitados.
Etapa 2: Creación Parte Virtual # 2



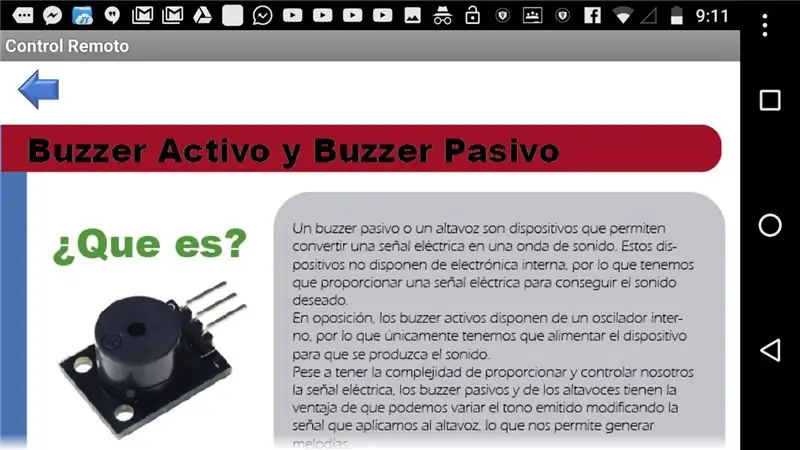
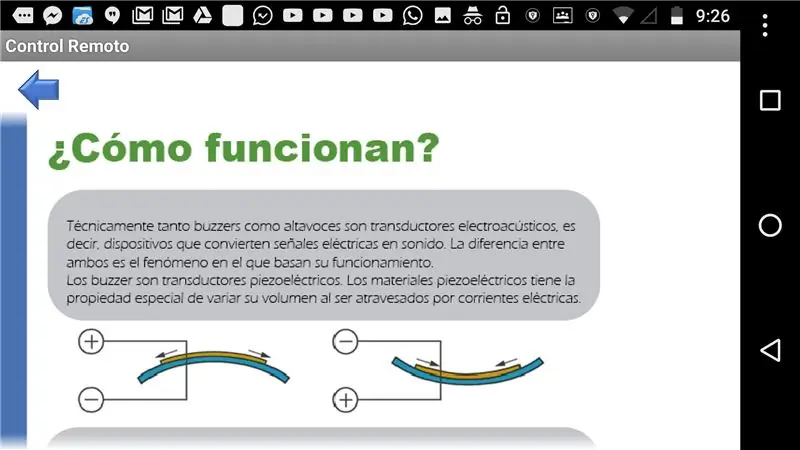
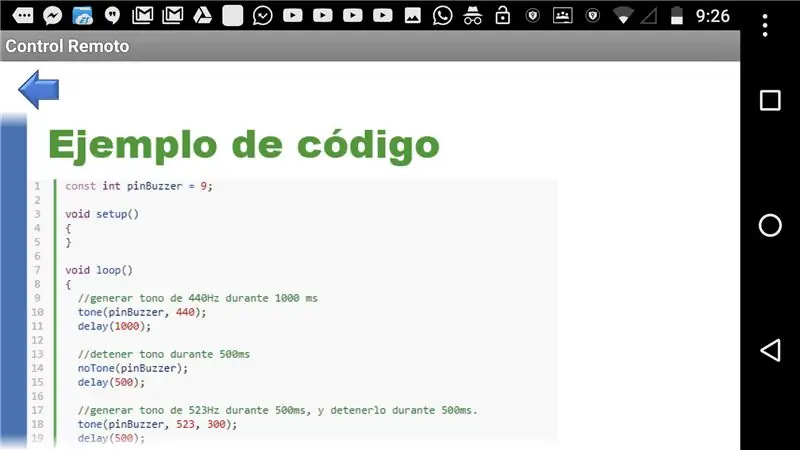
Dentro de las opciones vamos a agregar el contenido deseado, en este caso vamos a hablar sobre el buzzer. Para ello vamos a poner información from that es un buzzer (imagen 1), ¿Como funciona? E finalmente ¿Como se usa? En cuanto a las preguntas estas siguen el mismo esquema del aprendizaje: Conceptual (imagen 4), metodológico (imagen 5) e finalmente funcional (imagen 6). Cada una de estas preguntas tendrá un método de responder diferente, para la primera pregunta usaremos un RFID com 3 tags, cada uno representa um possível respuesta A, B o C. Para la pregunta 2 usaremos 3 pulsadores diferentes, para representar cada una de las tres posibles respuestas. Finalmente usaremos um sensor de ultrasonido para la pregunta 3. Para esta pregunta se pondrá una caja con 3 distancias diferentes, que también representaran las 3 possíveis respuestas, y la distancia que escoja de alguna de las mencionadas representam la respuesta elegida.
Más adelante mostraremos como se configuran estos sensores.
Etapa 3: Materiales Para El Montaje



Para el montaje vamos a requerir de los siguiente componentes:
-Arduino (preferiblemente mega)
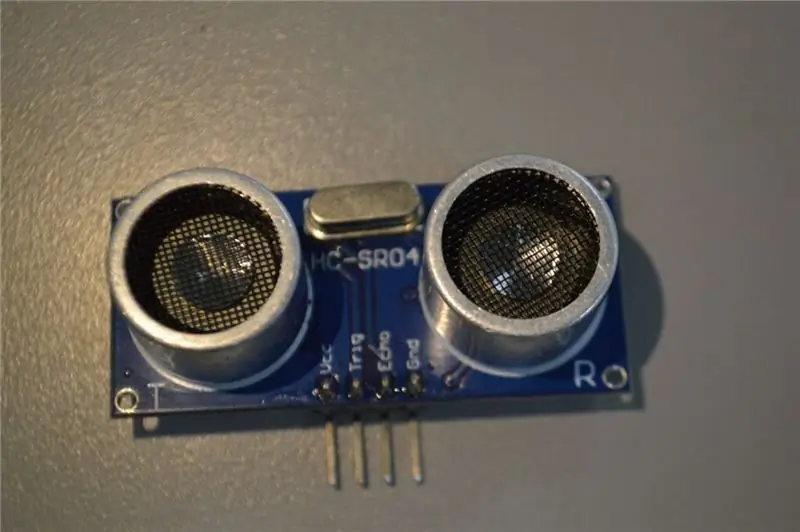
-Sensor de ultrasonido HC-SR04
-RFID
-2 motorredutores
-Buzzer activo y pasivo.
-Servo motor.
-Motor paso a paso
-Bluetooth HC-05
-Varios LED.
-4 llantas.
-Protoboard
Etapa 4: Conectando Sensores




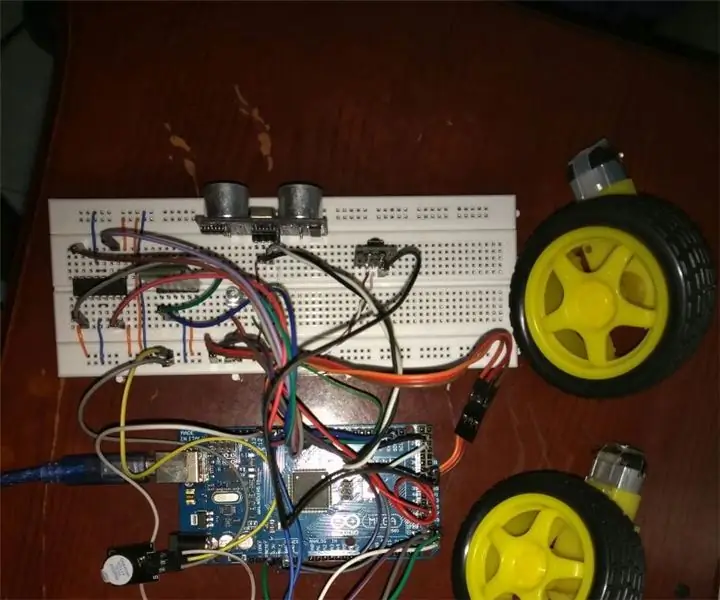
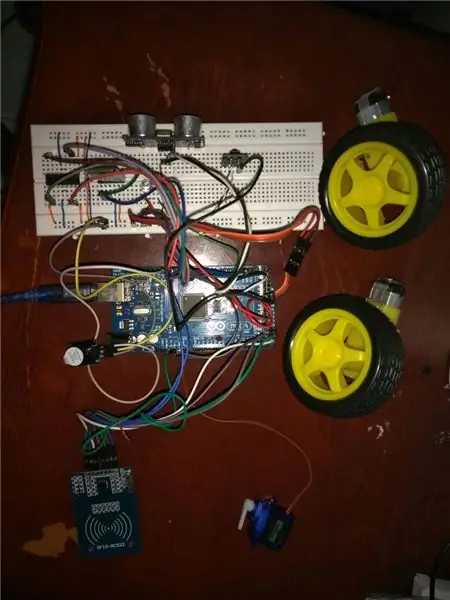
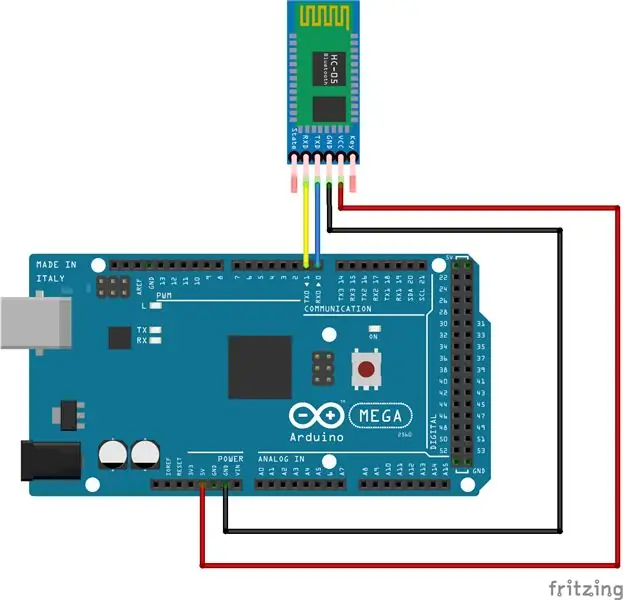
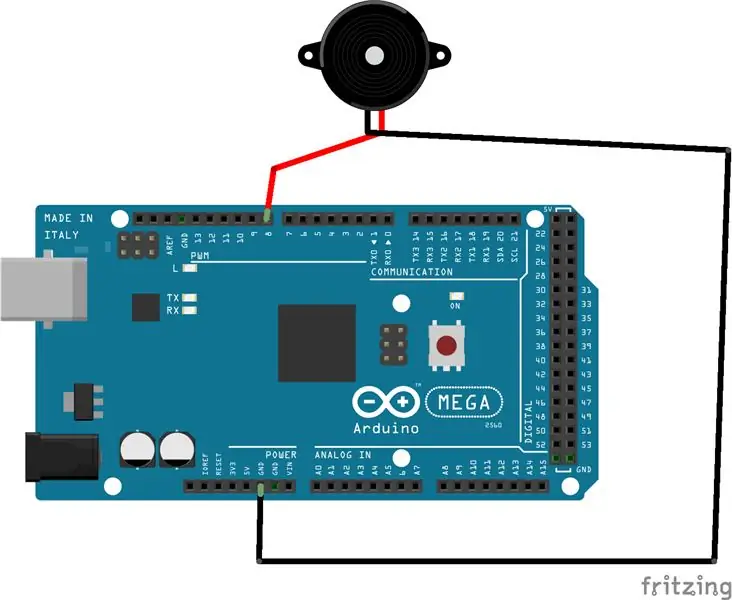
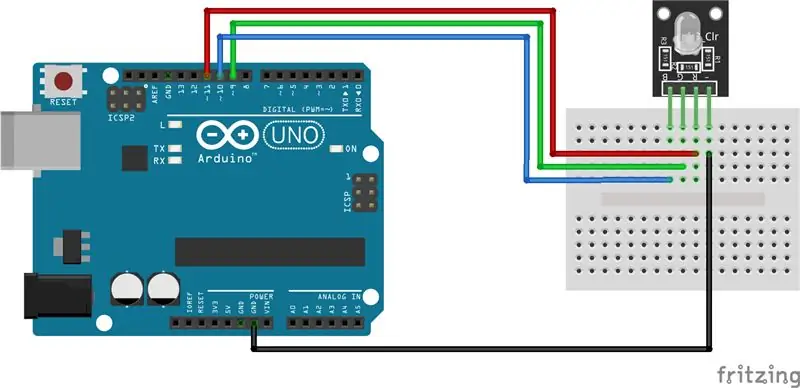
Vamos a poner unas imagenes de referencia como se conectan algunos de los sensores a usar, tambien vamos a show sus conexiones.
Ultrasonido: VCC a 5VTrig a 24Echo a 22GND a GND
Buzzer activo:
+ a 5V- a GNDS a 3
Buzzer pasivo: + a 5V- a GNDS a 11
Bluetooth: -TX a RX -RX a TX
-VCC a 5V-GND a GND
LED: -Led1 a 44
-Led2 a 45-LedR a 46-LedG a 47 - LedB a 48La pata negativa (la pata más corta) de cada uno va a GND.
Motorredutores (se requer um controlador que invierta la polaridad): - Alimentación (entre 5V e 9V).- Y la otra a GND.
