
Índice:
- Informações genéricas do Cadsoft EAGLE:
- Etapa 1: começando a partir do esquema …
- Etapa 2: Comandos de menu usados
- Etapa 3: O Design de PCB intocado
- Etapa 4: Sobre as "camadas" da placa
- Etapa 5: mover os componentes para a área jurídica
- Etapa 6: Reduza um pouco o contorno do Boad
- Etapa 7: comece a colocar os componentes
- Etapa 8: verifique os sinais para ver como eles serão direcionados
- Etapa 9: Carregar regras de design
- Etapa 10: consertar pacote incorreto
- Etapa 11: experimente o roteador automático
- Etapa 12: Rotear as trilhas restantes manualmente
- Etapa 13: adicionar polígonos de plano de energia
- Etapa 14: adicionar polígono V +
- Etapa 15: Arrumado: Smash Package Text
- Etapa 16: Arrumado; Mover rastros
- Etapa 17: Consertando um OOPS
- Etapa 18: Arrumado: Permitir pacotes e opções alternativas
- Etapa 19: Faça a verificação da regra de design
- Etapa 20: Saída usando imagens exportadas
- Etapa 21: Outros ícones de menu úteis
- Etapa 22: Comandos inúteis
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Em um Instructable anterior, forneci uma introdução à entrada esquemática usando o editor EAGLE do CadSoft. Neste instrutível, faremos uma placa de circuito impresso a partir desse esquema, acho que devo dizer que faremos um DESIGN de PCB; fazer a placa física é uma tarefa diferente, e há muitos tutoriais na rede (e até mesmo alguns instrutíveis) sobre como fazer a placa depois de ter o design.
Informações genéricas do Cadsoft EAGLE:
Cadsoft EAGLE está disponível em https://www.cadsoftusa.com/ Cadsoft é uma empresa alemã que é uma verdadeira meca do esclarecimento da distribuição de software. Além dos pacotes de design de PCB profissionais com preços razoáveis (US $ 1200), eles têm licenças freeware, lite, sem fins lucrativos e outras licenças intermediárias. Seu software é executado em Windows, Linux e MacOSX. É um pouco peculiar, com uma curva de aprendizado íngreme (mas não muito alta) no início, mas, de acordo com a maioria dos relatórios, não é mais do que outros pacotes CAD profissionais. Eles têm fóruns de suporte online que são ativos tanto da empresa quanto de outros usuários, o pacote está em desenvolvimento e fica melhor a cada lançamento. Vários fabricantes de PCBs aceitarão seus arquivos CAD diretamente. É bom material. Use-o. Propague-o. Compre quando for "profissional". Consulte também: Entrada esquemáticaCriando peças da biblioteca Modificação da regra de designEnviar arquivos CAD para os fabricantes
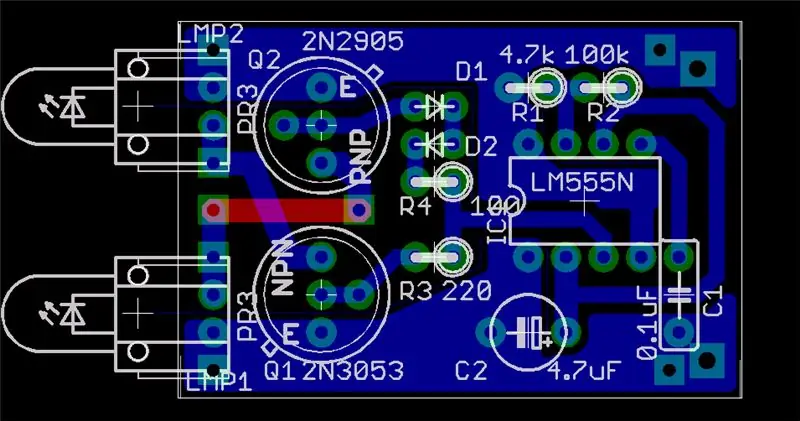
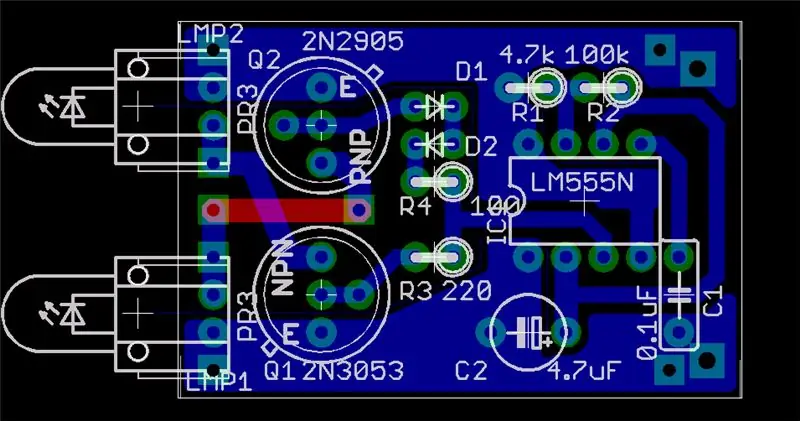
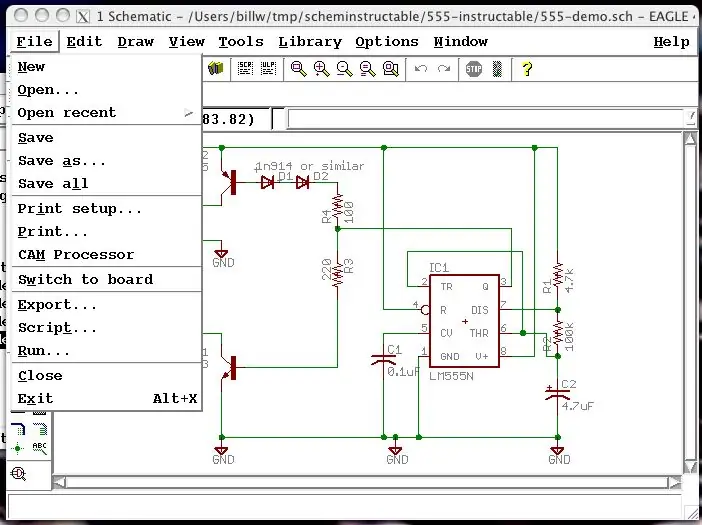
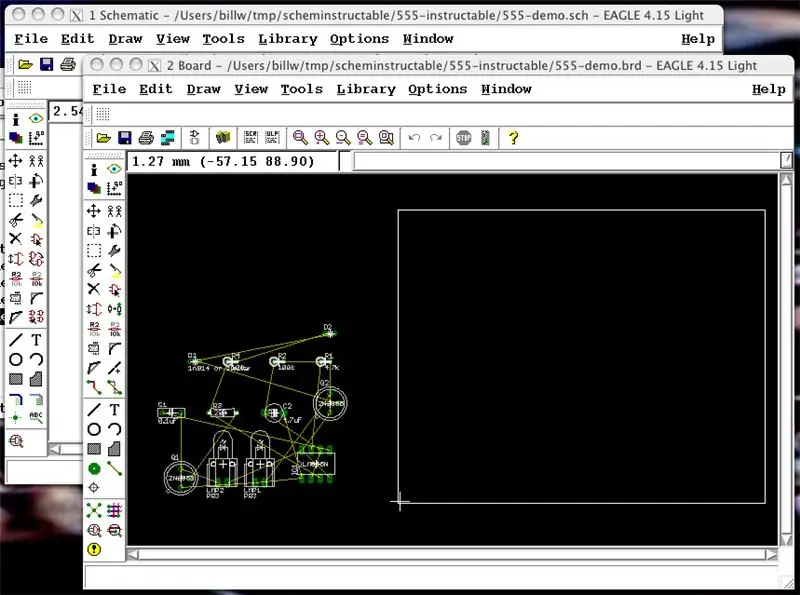
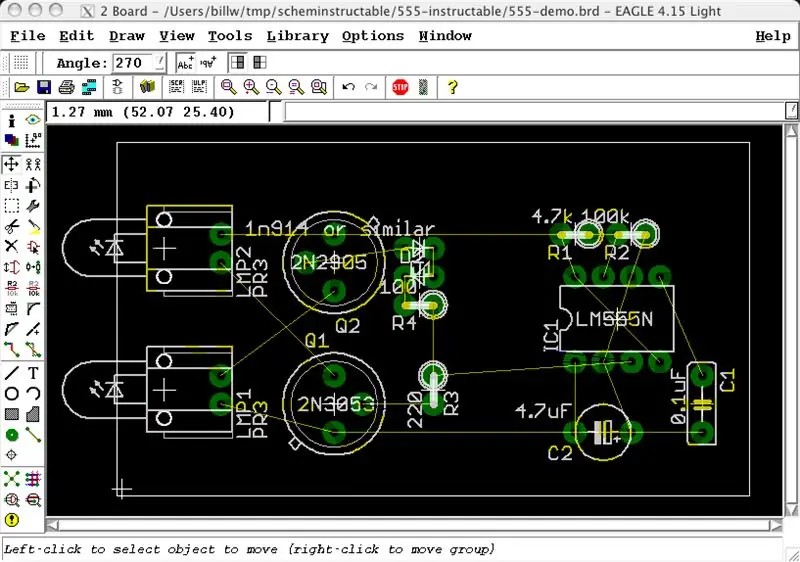
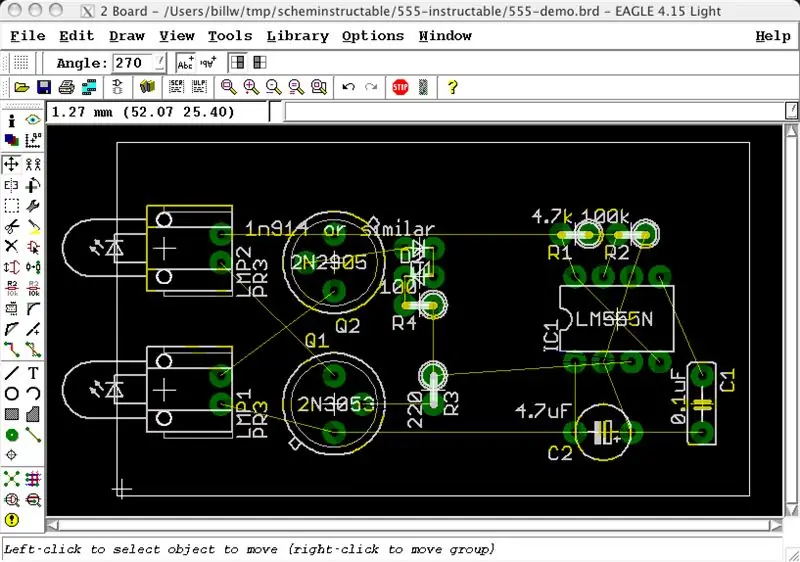
Etapa 1: começando a partir do esquema …

Portanto, este é o esquema que temos do Esquemático Instructable. No menu de arquivo, há uma seleção "Mudar para placa". Se fizermos isso a partir de um esquema simples, ele se oferecerá para criar o quadro a partir do esquema para nós (diga "sim") e, em seguida, nos deixará sentados no Editor do Quadro.
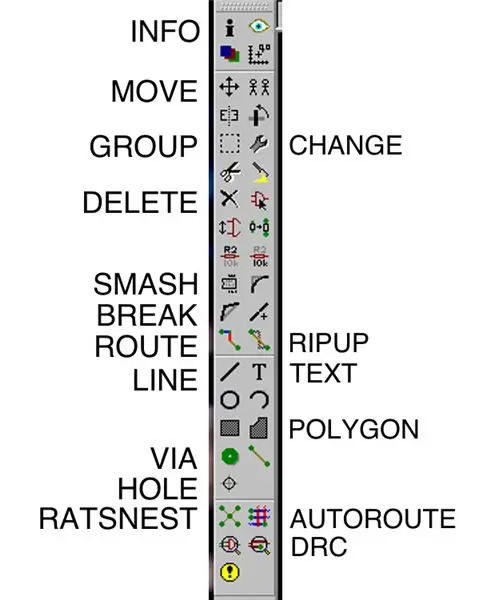
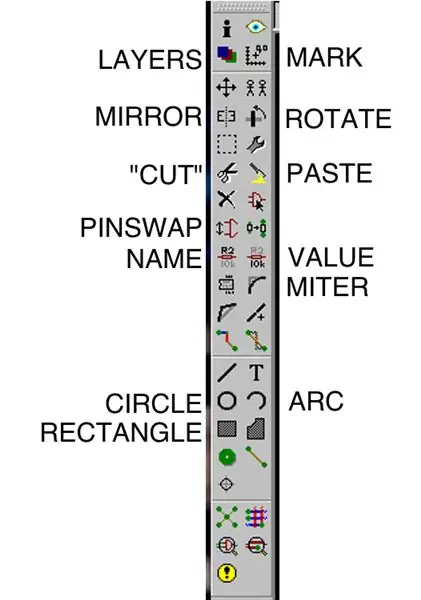
Etapa 2: Comandos de menu usados

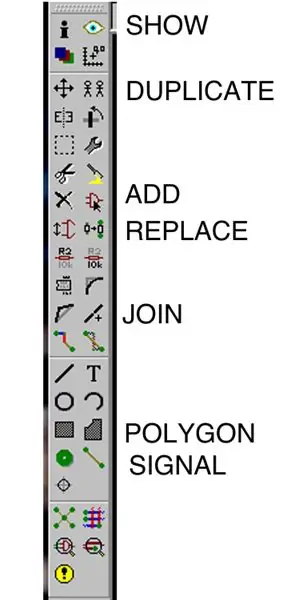
O Board Editor se parece muito com o editor de esquemático, com alguns comandos diferentes. Aqui está um resumo dos comandos icônicos que eu uso neste instrutível, e alguns breves resumos: INFO Mostra informações sobre um objeto (componente, sinal, rastreamento, etc.) MOVE Permite que os componentes sejam movidos (igual ao esquema). GRUPO Grupos a coleção de objetos em um "grupo" que pode ser manipulado simultaneamente. DELETE Exclua um objeto. Os itens criados nos esquemas precisam ser excluídos lá. SMASH Separe os rótulos de texto de uma peça da própria peça, para que possam ser movidos de forma independente. BREAK Adicione um canto a uma linha (ou traço). ROTA transforme um fio de ar em um desenho de linha de traço linhas (geralmente em camadas não de cobre. ROUTE é para desenhar cobre.) VIA crie um orifício e uma almofada associados a algum sinal. (na verdade, usaremos um comando de texto.) FURO um orifício que não está associado a um sinal, ou seja, para montagem. RATSNEST recalcula fios de ar e polígonos, por exemplo, depois que os componentes foram movidos. CHANGE altera as propriedades de um objeto. RIPUP altera a traçado roteado de volta para um fio de ar. Sorta é equivalente a "excluir" para traces. TEXT add textPOLYGON cria um polígono (na verdade, usaremos um comando de texto). AUTOROUTE invoca o autorouter. DRC invoca a verificação de regra de design e configuração de parâmetro. Descreverei os ícones restantes no final e os atribuirei como "úteis" ou "inúteis".
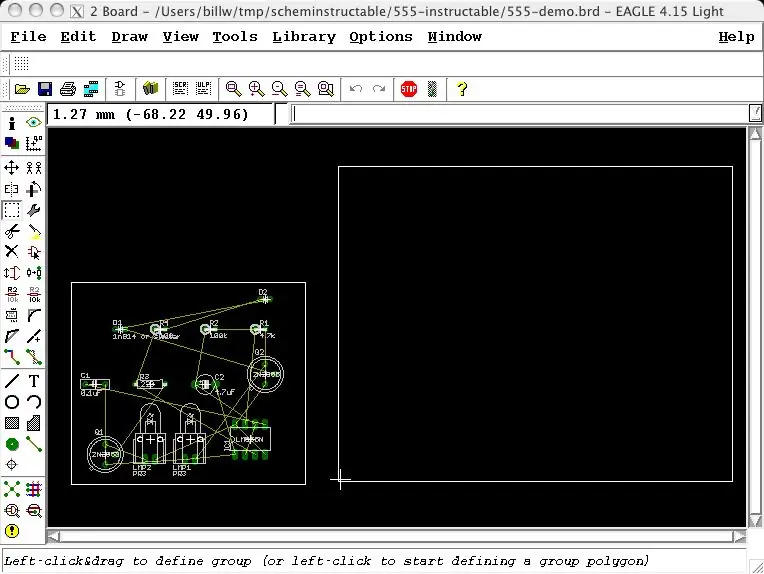
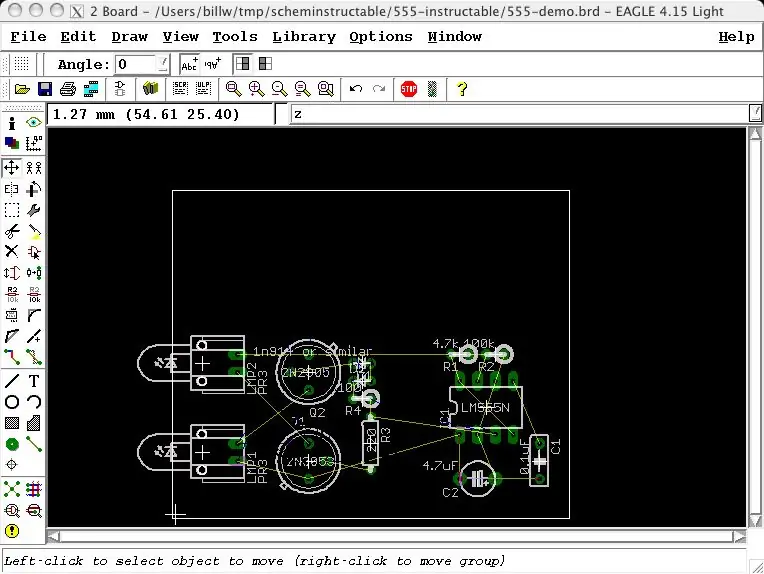
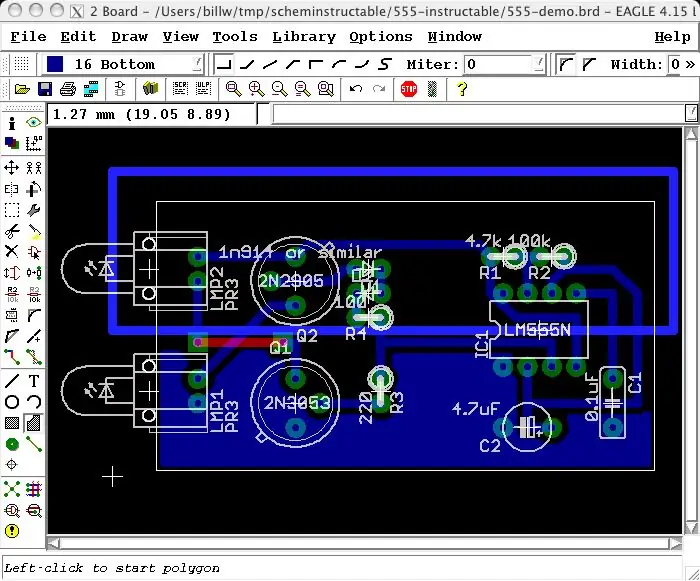
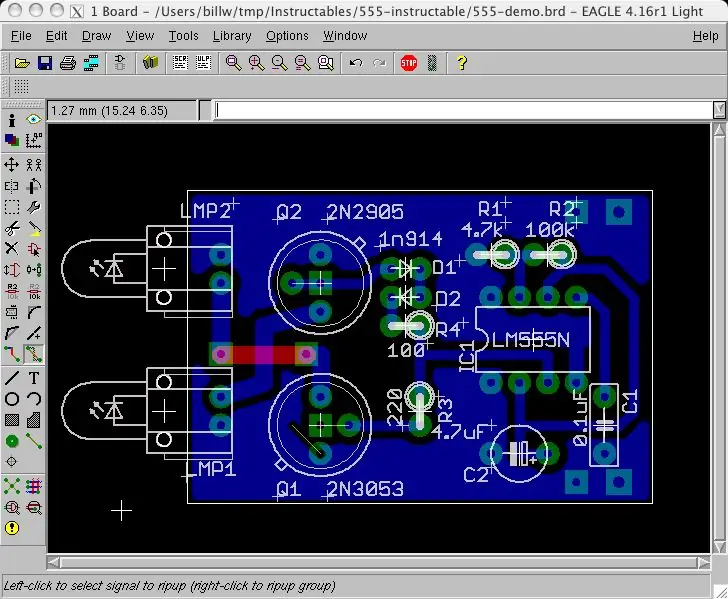
Etapa 3: O Design de PCB intocado

É assim que o design da placa recém-criado se parecerá. Todos os seus componentes estarão amontoados à esquerda da origem, e haverá uma moldura que marca o tamanho permitido de uma placa ao usar o freeware ou versões "Lite" do EAGLE (80x100mm). Todos os blocos de componentes terão que estar dentro desse contorno quando você os mover, embora você possa trapacear um pouco e ter traços ou contornos de tabuleiro que excedam o limite de tamanho do tabuleiro. Isto tem o efeito colateral irritante de que se você pegar um componente de sua localização original, você não pode colocá-lo de volta fora do contorno (no entanto, você pode usar ESC para abortar a movimentação, e o componente irá reverter ao seu original localização.)
Ok, algumas definições são necessárias
Todos os sinais que você criou no esquema são atualmente AIR WIRES; finas linhas amarelas que são desenhadas da maneira mais curta possível, cruzando-se quando necessário. Eles permanecem conectados aos pinos do componente, mesmo quando você move o componente. O comando RATSNEST os recalcula e redesenha depois de mover as coisas (e, digamos, fazer dois pinos conectados mais próximos do que costumavam ser). ROTEAR um sinal consiste em transformar um fio de ar em um traço de cobre real em algumas camadas de a placa e posicionando esse traço de modo que não encurte outros traços na mesma camada da placa. A versão freeware do Eagle suporta apenas uma camada SUPERIOR e INFERIOR e, como amadores, temos motivação para tentar usar apenas UMA camada. Um sinal pode fazer a transição de uma camada para outra usando uma via, que é um orifício condutor, mais ou menos como um jumper (e usaremos jumpers para implementar o nível superior da placa se pudermos fazer a placa principalmente de um lado). A criação do projeto de PCB consiste em colocar todos os componentes em lugares lógicos e rotear todos os fios de ar de uma forma que permita que o projeto funcione.
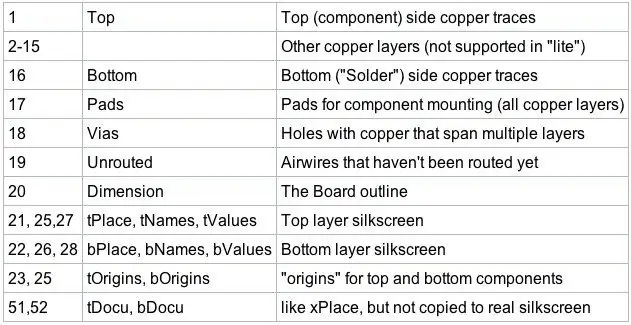
Etapa 4: Sobre as "camadas" da placa



O editor Eagle Board tem MUITAS mais camadas do que o editor esquemático. Uma confusão confusa de camadas. A maioria dos comandos de desenho tem um menu suspenso de seleção de camada que você pode usar para especificar em qual camada deseja desenhar (as exceções incluem objetos como vias que abrangem várias camadas). Aqui estão algumas das camadas mais importantes:
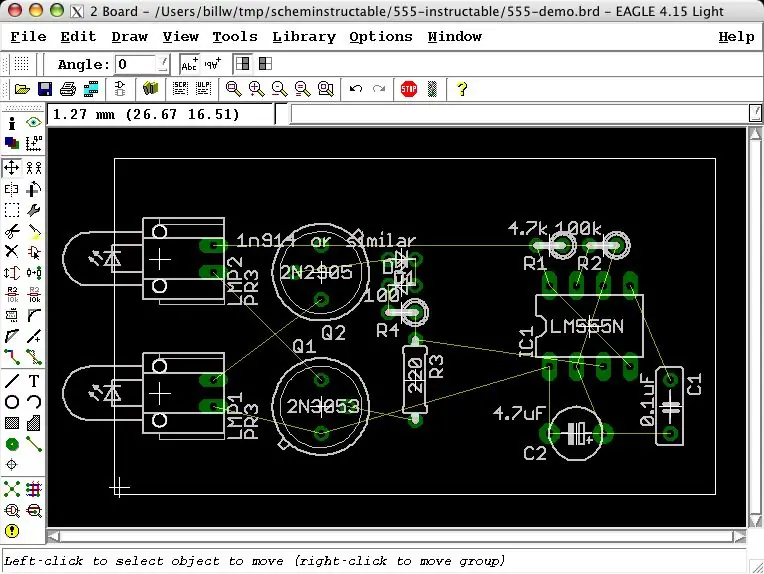
Etapa 5: mover os componentes para a área jurídica


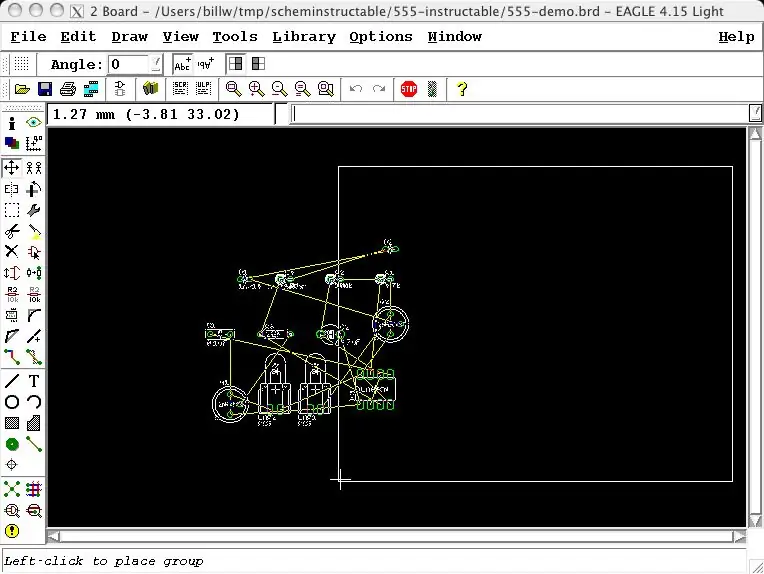
A primeira coisa que queremos fazer é mover pelo menos alguns componentes para a área do quadro jurídico, onde podemos trabalhar com eles. Se você tiver uma placa particularmente grande com muitos componentes, pode querer fazer isso uma seção de cada vez. Para este painel de amostra, temos bastante espaço e podemos movê-los todos de uma vez, usando o recurso de movimento de grupo. Selecione o ícone GRUPO, clique e arraste para fazer um retângulo que contorne todos os componentes. Em seguida, selecione o ícone MOVER e clique com o botão direito (clicar com o botão direito seleciona o grupo em vez de um único componente) e arraste o conjunto para o contorno do quadro. Use o botão ZOOM para estreitar a visão.
Etapa 6: Reduza um pouco o contorno do Boad

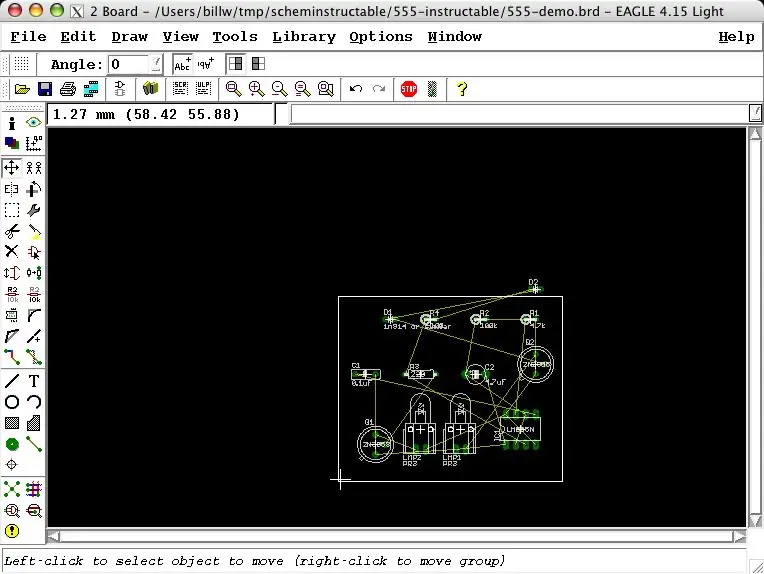
Todo o lado jurídico do tabuleiro é maior do que precisamos. Reduza o contorno usando a ferramenta MOVE. Clique no centro da linha horizontal superior (que seleciona a linha inteira em vez de um ponto final) e mova-o para baixo. Em seguida, clique no centro da linha vertical mais à direita e mova-o para a esquerda. Clicar próximo ao centro de uma linha move o todo linha. Clicar perto de um vértice move apenas o ponto. Não precisa ser perfeito neste ponto; principalmente buscamos uma visão melhor para as próximas etapas. (Sim - clique no botão de zoom para aumentar novamente o zoom da janela no contorno menor.)
Etapa 7: comece a colocar os componentes

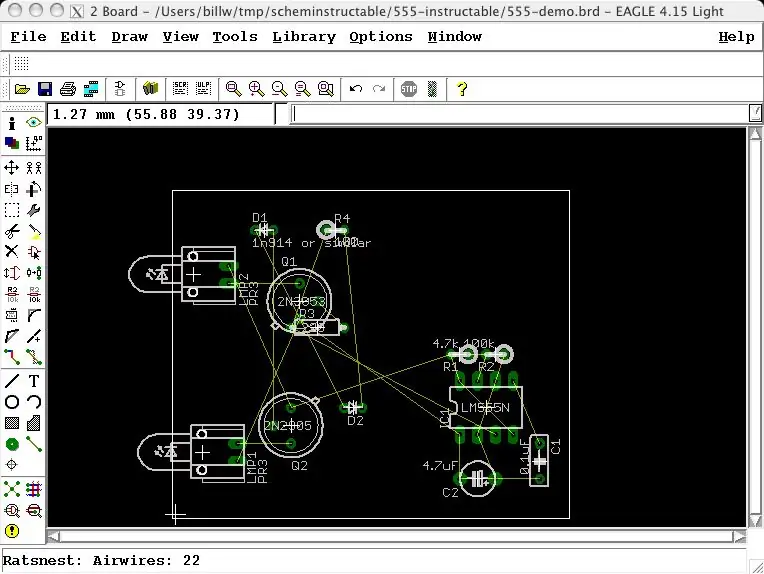
Agora precisamos mover os componentes para (próximo) onde os queremos no tabuleiro final. OU queremos movê-los para locais sensíveis que tornem a colocação dos rastros mais fácil. Muito da "arte" de fazer PCBs (e especialmente placas de um lado) reside em encontrar lugares "bons" para os componentes. Em geral, você pode começar colocando os componentes de forma semelhante à forma como aparecem no esquema. (Isso quebra quando um chip tem várias portas, ou o diagrama no símbolo esquemático tem uma localização de pinos muito diferente do chip real, mas é um bom lugar para começar com componentes discretos e simples. O pior que vai acontecer é que você ' vou ter um layout que faz sentido, mesmo que não seja bem roteado …) Neste caso, coloquei os transistotrs de saída de potência perto das lâmpadas às quais estão associados e procurei na web por um layout 555 que funcionasse bem (por muito tempo, tentei fazer pranchas com a tampa de temporização colocada perto dos resistores de temporização, e sempre precisei de um jumper. Suspiro.) ("Não deixe o trabalho de ninguém escapar de seus olhos.")
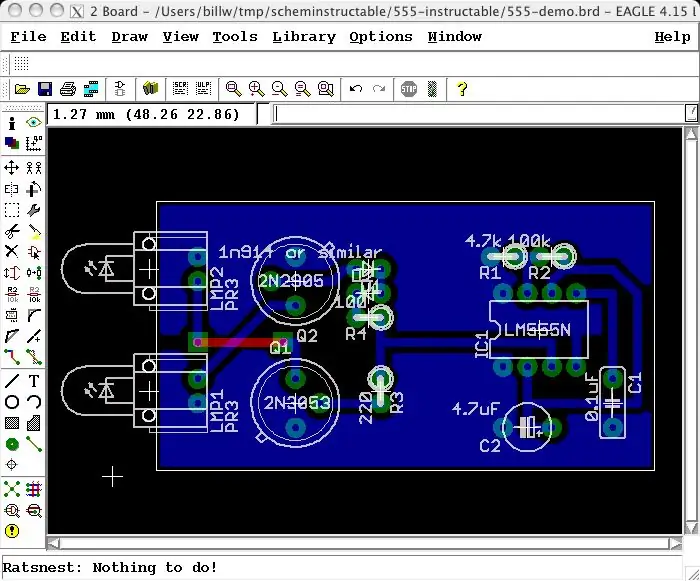
Etapa 8: verifique os sinais para ver como eles serão direcionados



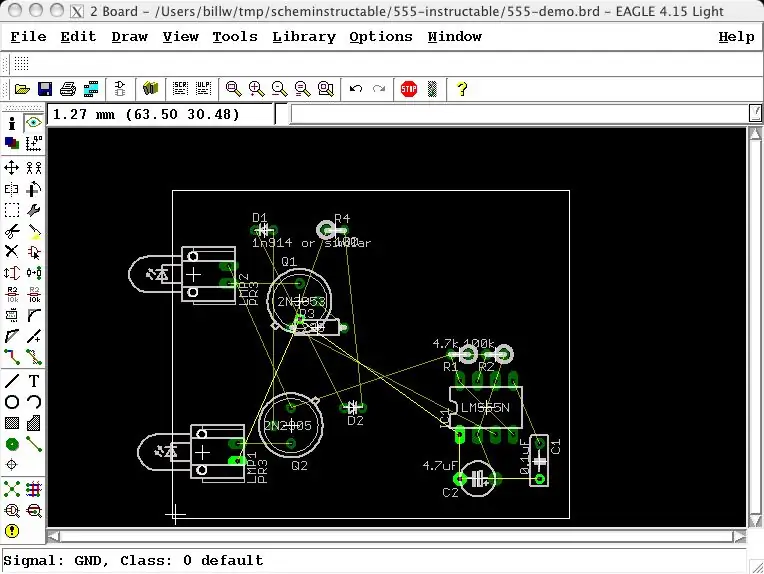
Uma maneira de obter dicas sobre o posicionamento das peças é observar alguns sinais significativos para ver se eles têm caminhos retos agradáveis ou se eles ziguezagueiam por todo o tabuleiro. Primeiro use o ícone / comando RATSNEST para que o EAGLE recompute os fios de ar. Do jeito que as coisas estão agora, tenho boas conexões diretas dos transistores às lâmpadas, mas se eu digitar "show gnd" na linha de comando, vejo que isso prejudica o zigue-zague do sinal de aterramento. Então, eu troco os transistores porque o GND é mais importante para ter em linha reta. (IMHO, YMMV, etc.) (Isso acaba colocando os transistores perto das fontes para as quais eles trocam, em vez de perto das lâmpadas para as quais eles mudam, de modo que ainda faz sentido do ponto de vista do circuito também.) Após o resto de os componentes são colocados em locais relativos aparentemente ok, posso comprimi-los novamente (manualmente, movendo-os um de cada vez; nenhum comando mágico para isso!) e encolher o contorno do tabuleiro um pouco mais.
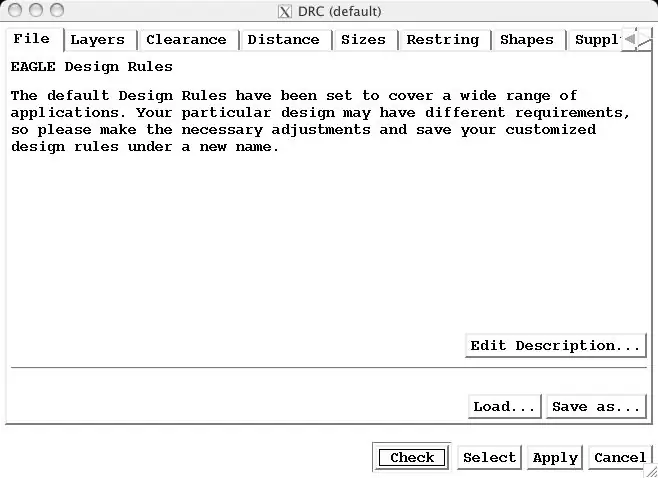
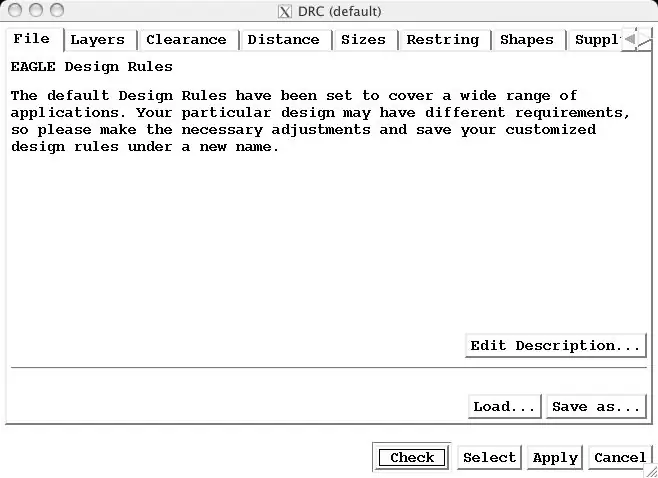
Etapa 9: Carregar regras de design

Já que somos amadores, queremos fazer nossa prancha com traços largos e grandes espaços (veja https://www.instructables.com/id/EZVIGHUBGCEP287BJB/)Assim, vamos carregar esse conjunto de regras de design para amadores antes de começar lay out tracks. Click the Design Rule Check icon e use o botão LOAD para carregar hobby.dru do meu outro instructable. Ou você pode modificar os valores manualmente e individualmente, é claro. Ou deixe-os como estão …
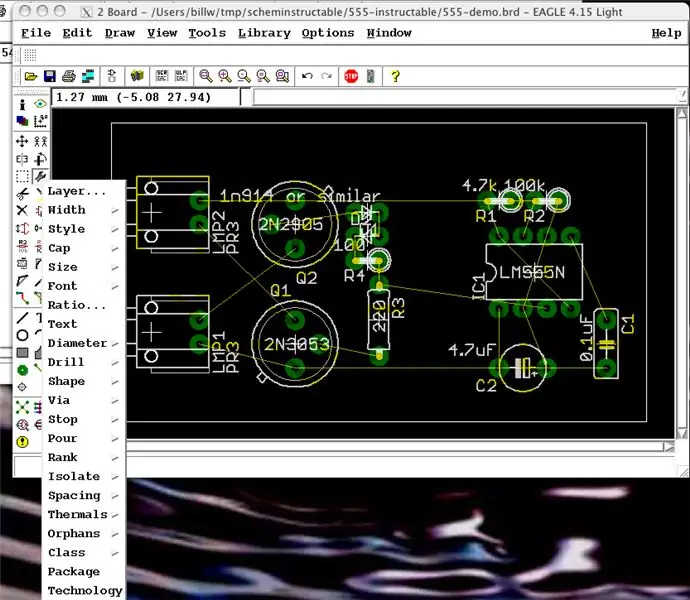
Etapa 10: consertar pacote incorreto


Você pode ver como a mudança da regra de design já modificou o tabuleiro. Os pads são maiores e são redondos. Você também notará que um dos resistores é definido como um pacote não vertical, ao contrário dos outros. Provavelmente foi um erro na entrada do esquema, e não importava quando tudo o que tínhamos era o esquema. Agora que estamos fazendo a placa, queremos alterar o pacote conforme apropriado. Quando você seleciona a ferramenta alterar-> pacote e clica na parte a ser alterada, será exibida uma lista de todos os pacotes legais para aquela parte (estes devem ser os mesmos que apareceram na caixa de diálogo "adicionar" esquemática) Existem outras maneiras de inserir um comando de "mudança" na área de entrada do comando de texto que você deseja examinar se precisar alterar muito dispositivos para um pacote específico, para que você possa pular a lista de cada um. Algo como "mude o pacote 'R-US / 0207 / 2V' e, em seguida, basta clicar em cada componente.
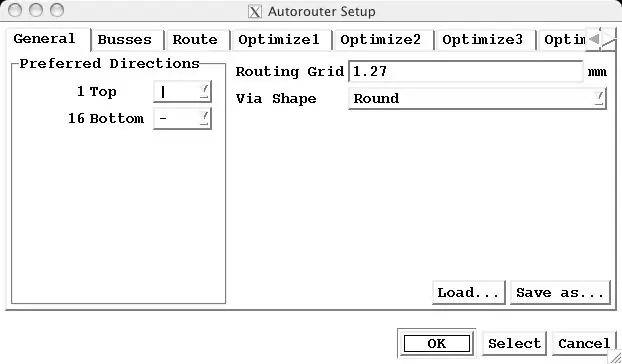
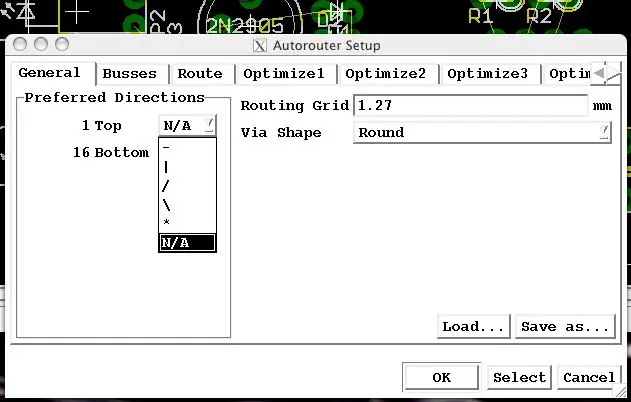
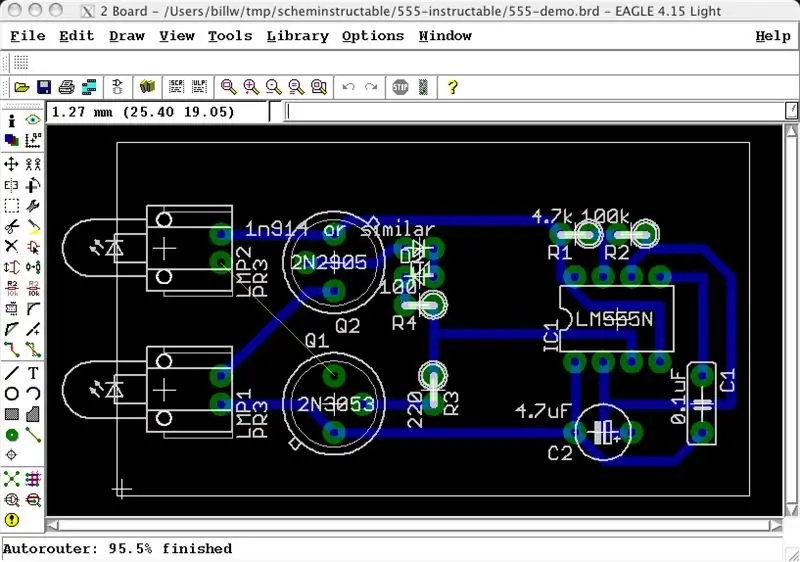
Etapa 11: experimente o roteador automático



Agora veremos se o roteador automático pode fazer parte do trabalho para nós. O roteador automático EAGLE não é o melhor do mundo, mas mesmo quando faz um trabalho "ruim", ele nos dará algumas dicas gerais sobre como as coisas devem ser ou onde estão os pontos problemáticos.
Clique no ícone AUTOROUTE e uma caixa de diálogo aparecerá. Os parâmetros padrão produzirão uma placa de dupla face, e queremos pelo menos TENTAR fazer uma placa de uma face, então a primeira coisa a fazer é definir a direção preferencial da camada SUPERIOR para NA (não aplicável). A outra coisa. você pode precisar mudar é a grade de roteamento. O padrão é a mesma grade padrão do editor de layout de placa em geral: 0,05 polegadas (1,27 mm, já que tenho meu editor configurado no sistema métrico). Uma vez que esta placa em particular tem grandes partes, não mudamos nenhuma do padrão grade, estamos ok com esse valor. Se você tem componentes SMT ou moveu coisas em uma grade mais fina, você pode ter pads que não estão na grade de toque, que o roteador automático não gosta muito ("pad inacessível", etc). Você pode fazer a grade muito pequena, mas vai demorar mais. IMO, é melhor começar com uma grade grosseira e dividi-la pela metade cada vez que parecer que as rotas falham porque a grade é muito grande. Observe também que o roteador automático obedece às linhas de dimensão da placa, portanto, se você não os moveu para perto de seus componentes, pode haver traços viajando por toda a placa. Ou se você moveu o contorno muito perto das almofadas, você pode ter impedido os traços de irem a lugares que eles precisam ir.
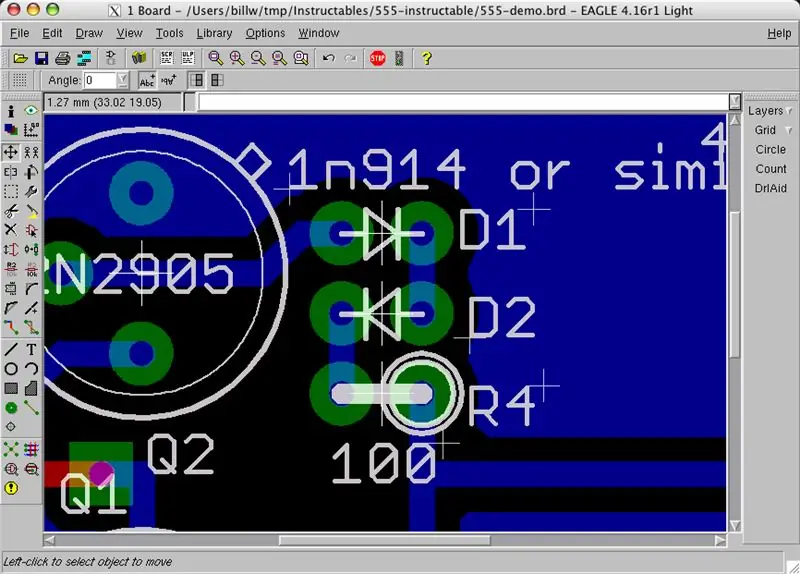
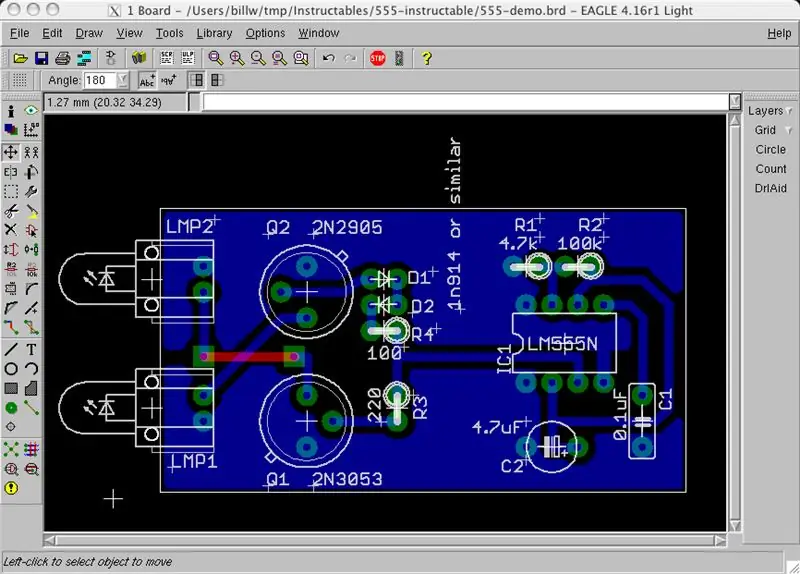
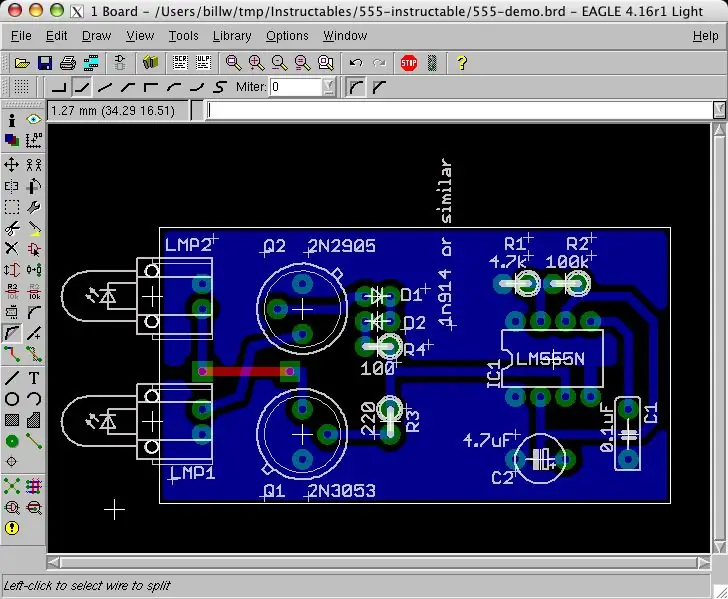
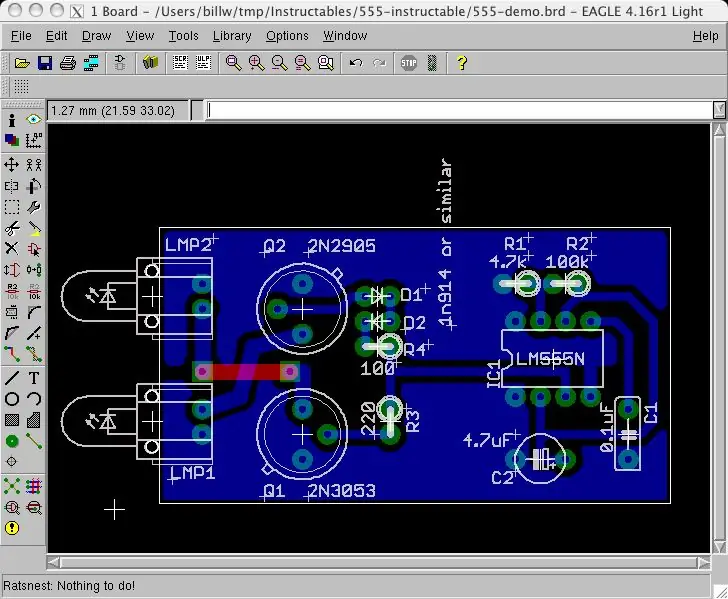
Etapa 12: Rotear as trilhas restantes manualmente



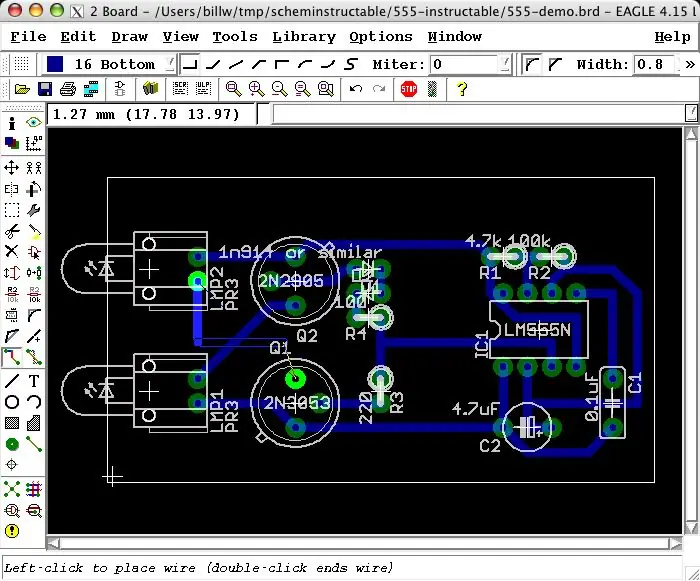
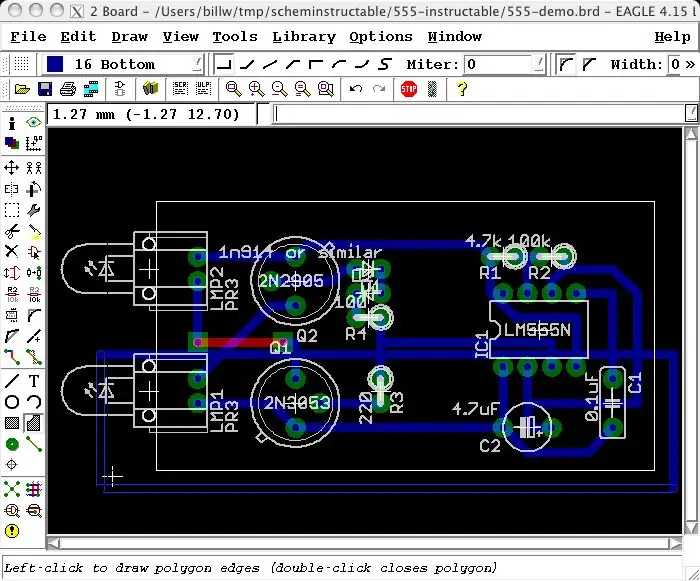
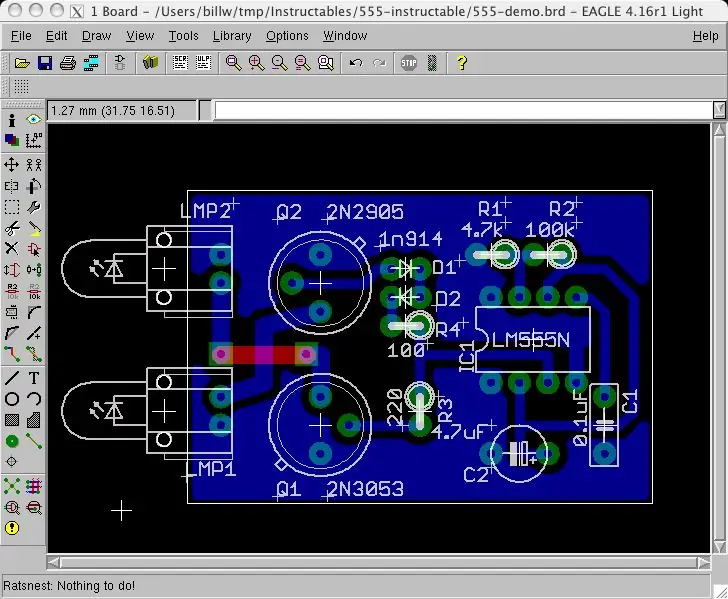
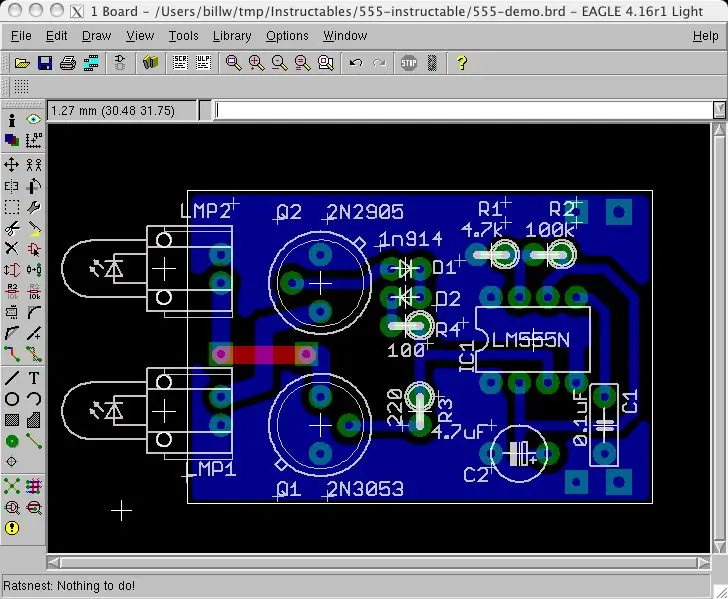
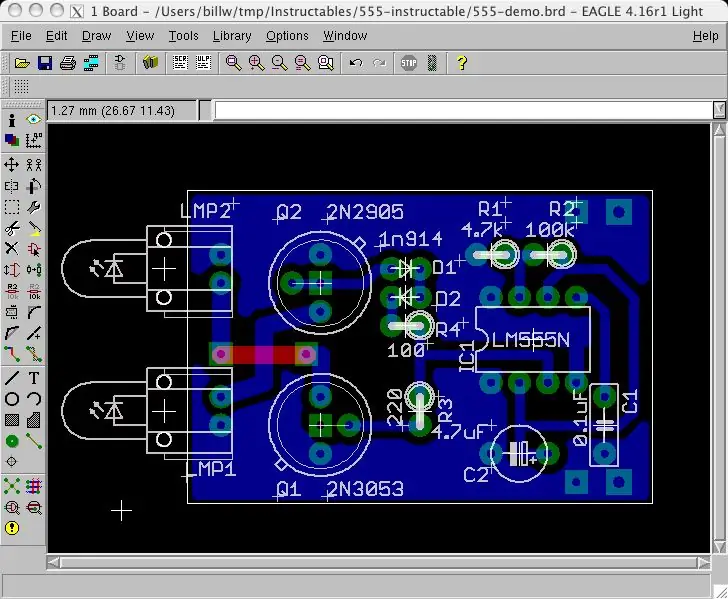
O roteador automático fez um ótimo trabalho aqui. Resta apenas um vestígio.
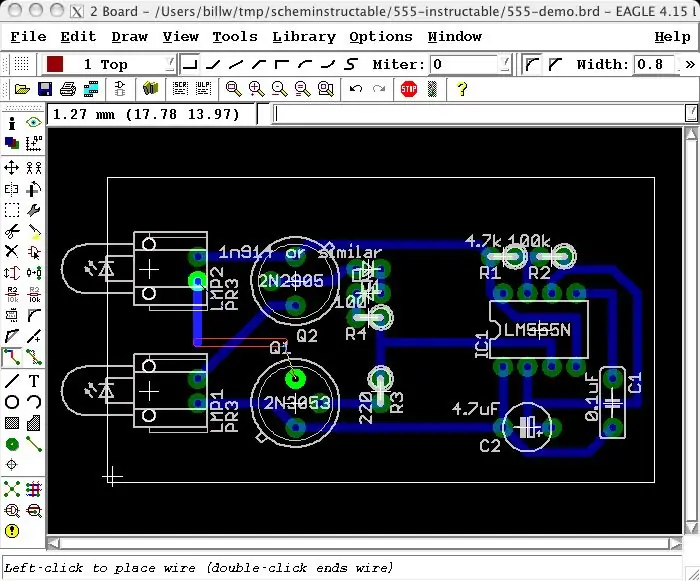
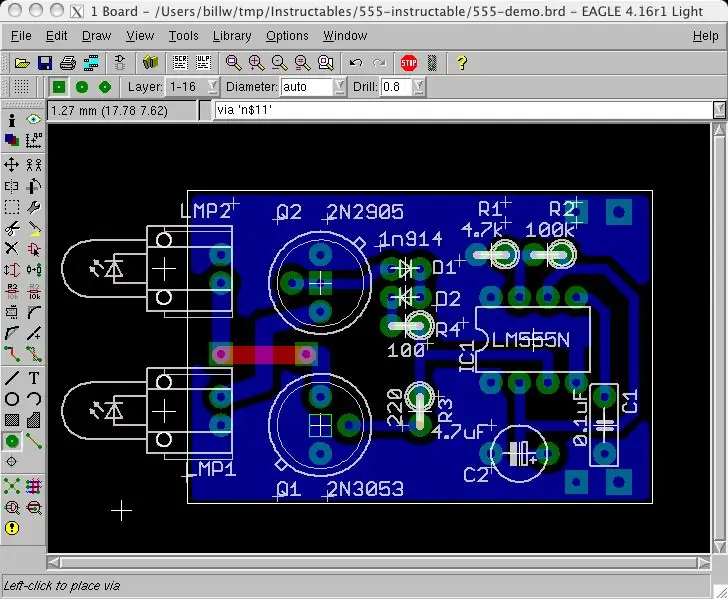
Existem algumas maneiras de rotear esse sinal manualmente, incluindo algumas rotas snakey entre os pinos do transistor que o roteador automático não usou devido às regras de design que especificamos. Este é um rastreamento de corrente relativamente alto e decidi que também não violarei manualmente as regras de design. Em vez disso, usarei um fio jumper no lado do componente, que posso modelar no EAGLE como um traço do lado superior. Selecione a ferramenta ROUTE e clique em um ponto final de um fio de ar não roteado (amarelo), e você pode posicionar um traço em qualquer lugar que desejar, selecionando largura, camada e tipo de dobra na barra de menu à medida que avança. Isso é mostrado na sucessão de imagens nesta etapa.
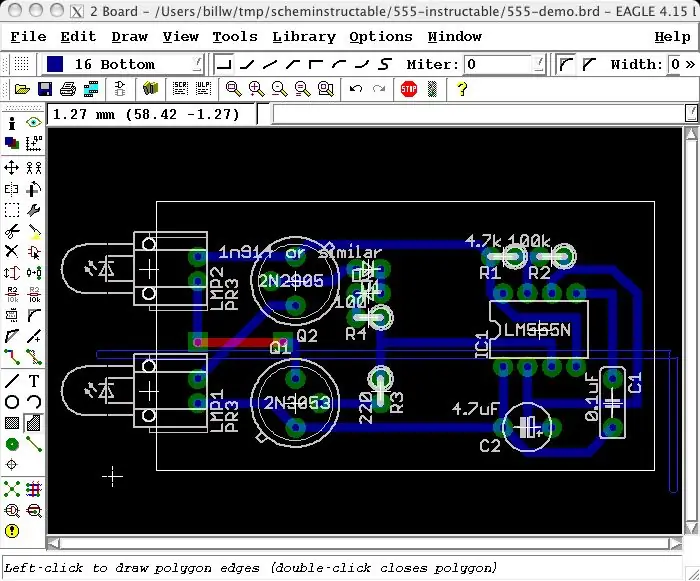
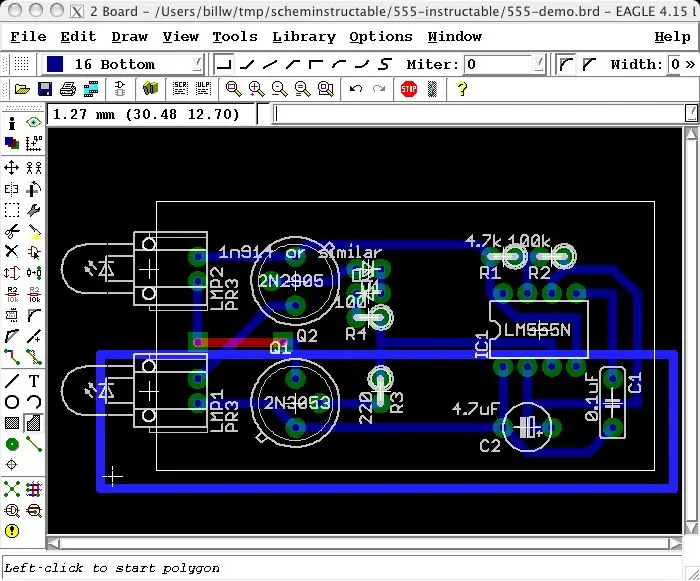
Etapa 13: adicionar polígonos de plano de energia




"Aviões de energia" são grandes áreas de cobre que transportam um sinal real, geralmente energia e aterramento. Em placas multicamadas, é comum ter camadas inteiras dedicadas principalmente a esse plano de energia. Mesmo em uma placa de camada única, há algumas vantagens em fazer algo semelhante: 1) Use menos etchant2) carrega uma corrente mais pesada, apenas no caso3) torna mais fácil conectar os cabos de teste4) age como uma espécie de "barreira estática" para os dedos no EAGLE. essas grandes áreas de sinal são desenhadas com o comando "polígono". Há um ícone na barra de ferramentas para desenhar polígonos, mas ele criará polígonos associados a um novo sinal e descobri que, ao criar um polígono para um sinal existente, é mais fácil digitar a forma de texto do comando na área de comando de texto. Para criar um polígono anexado a um sinal denominado 'gnd', digite "poly gnd" Ao dar a ele um nome de sinal no comando, o polígono será automaticamente conectado a esse sinal. (Se você desenhar um polígono com o ícone, você pode conectá-lo a um sinal mais tarde usando o comando "nome" para renomear o polígono. (No entanto, depois disso, você não pode renomear o polígono novamente sem renomear o sinal também.))
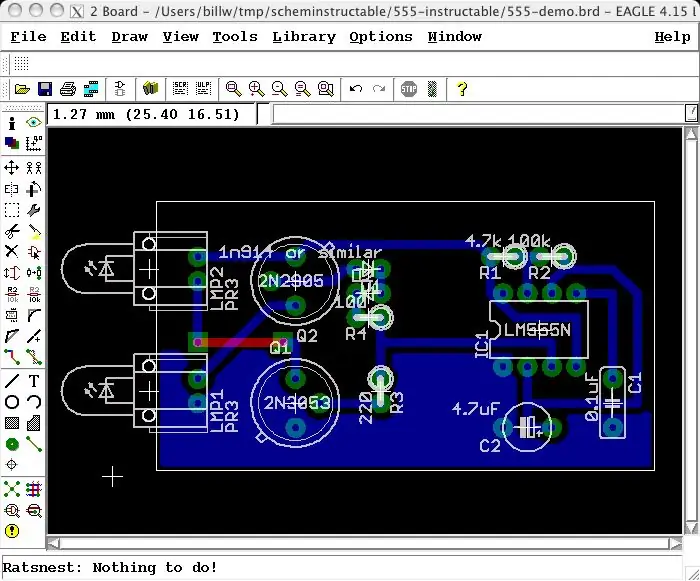
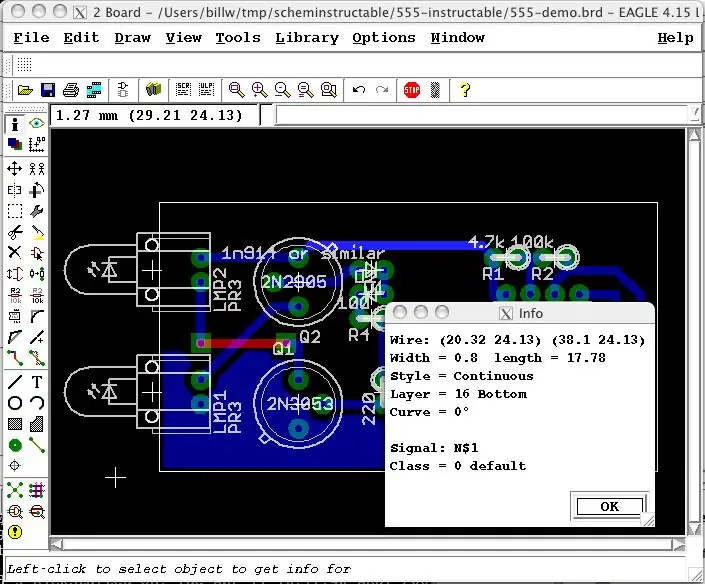
Etapa 14: adicionar polígono V +



Agora vamos repetir o processo para a tensão positiva. No entanto, nunca nomeamos esse sinal quando desenhamos o esquema, então ele terá algum nome aleatório como "N $ 23"; Podemos usar o comando "INFO" para encontrar o nome do sinal a ser usado ao desenhar o polígono, após o qual é o mesmo que desenhar o polígono GND. Neste caso, o sinal V + é denominado n $ 1, então digitamos "poly n $ 1"
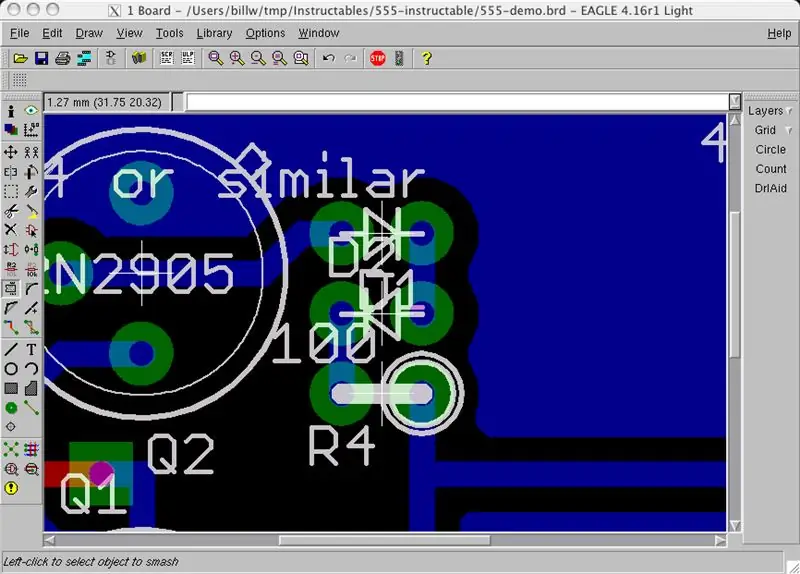
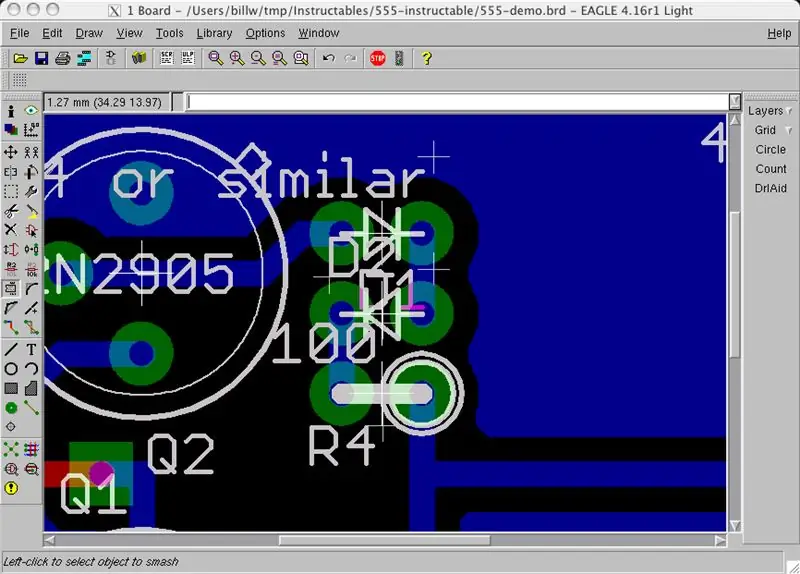
Etapa 15: Arrumado: Smash Package Text




Se quisermos que os nomes dos componentes sejam legíveis na parte superior da placa (transferidos por transferência de toner) ou apenas que tenham uma boa aparência nas impressões, seus nomes e valores provavelmente terão que ser movidos de seus locais padrão. Para mover o texto separadamente do próprio dispositivo, usamos o comando "SMASH". (Por que é chamado de "quebra"? Não sei!)
Selecione o ícone SMASH no menu e clique em cada componente cujo texto você deseja mover. Se estes forem TODOS os componentes, há uma ULP que vai destruir tudo (mas as ULPs são um assunto para possíveis instrutíveis futuros. Ou os manuais EAGLE.)
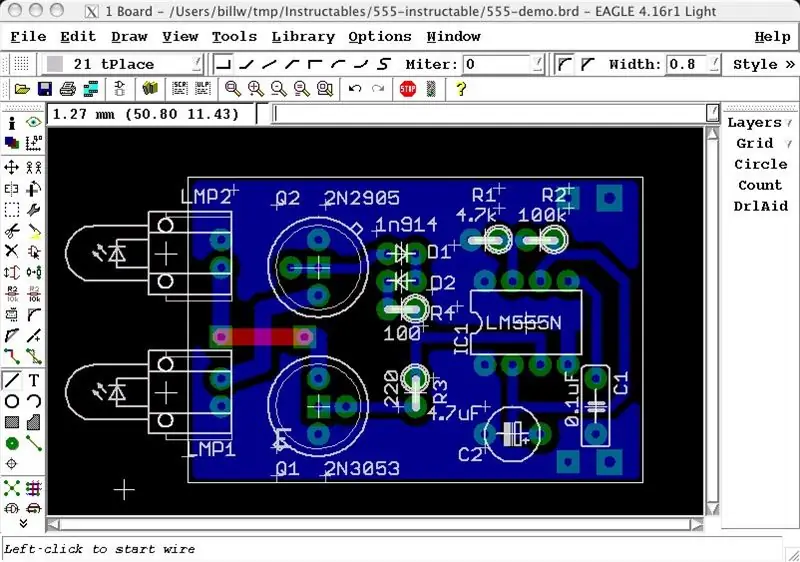
Etapa 16: Arrumado; Mover rastros



Podemos mover alguns dos traços para que pareçam mais organizados, ofereçam melhor espaço livre, etc.
Além disso, reduzimos a placa ao seu tamanho final ao apertar os componentes um pouco mais.
Etapa 17: Consertando um OOPS

Lembra-se, no esquema, de que mencionei que algumas coisas foram deixadas de fora? Você deve notá-los agora … conexões POWER; não há como conectar uma bateria ou fonte de alimentação a esta placa de circuito. Claro, você pode simplesmente prender alguns fios nos polígonos de alimentação, mas como isso é elegante! Poderíamos voltar ao esquema e adicionar alguns conectores de alimentação reais ou suportes de bateria, mas eles são um pouco rígidos para um circuito que provavelmente será conectado a uma bateria com alguns fios de qualquer maneira. Em vez disso, vamos adicionar alguns Vias para atuar como pontos de conexão para os fios de alimentação. Ao adicionar Vias assim, é conveniente usar a área de entrada de comando de texto para que possamos nomear o sinal ao mesmo tempo em que adicionamos o via. Digite "via 'gnd'" (sim, você precisa das aspas aqui, ao contrário dos polígonos.) Você pode ajustar o tamanho da broca e a forma da via e inserir a via no polígono de abastecimento apropriado. Eu gosto de usar duas vias como um tipo de alívio de tensão (uma é maior para que você possa alimentar o fio + isolamento através dela, a outra é dimensionada apenas para o fio). Um clique no ícone RATSNEST irá certificar-se de que as vias estão conectadas para o polígono. Em seguida, faça o mesmo para o sinal V + (denominado N $ 1, você se lembra.)
Etapa 18: Arrumado: Permitir pacotes e opções alternativas



Podemos fazer alguns furos extras para montar pacotes diferentes. Os transistores usados no esquema publicado que inserimos aparentemente vêm em uma espécie de embalagem de lata de metal que perdeu popularidade. Se providenciarmos três orifícios de montagem em linha, podemos substituir um monte de transistores diferentes cujo pacote leva dessa forma (TO92 ou TO220, para mencionar dois pacotes modernos populares). Use o comando info para descobrir os nomes dos sinais, e então "via 'n $ X'" na linha de comando para criar a via, seguido por uma rota manual para a via, se necessário. Nesse caso, uma das vias colocadas colide com um traço de sinal oculto pelo polígono GND, então temos que remover esse traço com o comando "ripup" (o polígono ainda se conectará ao pad).. Vou adicionar algum texto à serigrafia para mostrar para onde deve ir o condutor do emissor dos transistores. Use o botão do ícone "texto" e mude a camada para tPlace.
Etapa 19: Faça a verificação da regra de design

Queremos executar uma verificação de regra de design para garantir que nenhuma das edições manuais que fizemos viole as regras …
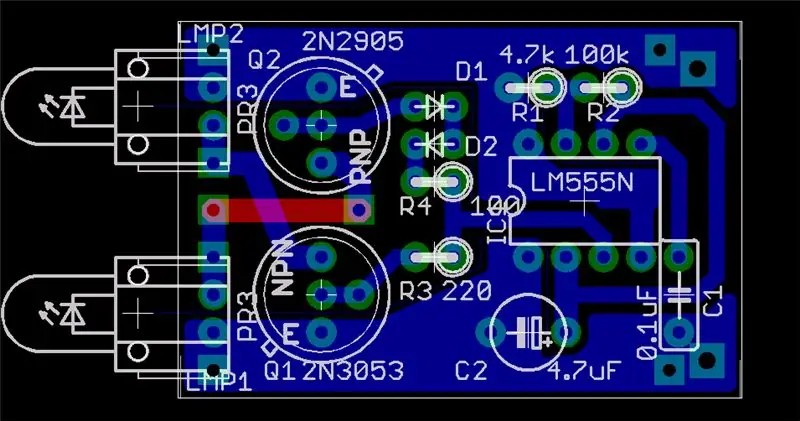
Etapa 20: Saída usando imagens exportadas

Salve seu trabalho com frequência. Você tem feito isso, certo? Agora essencialmente terminamos e devemos descobrir como vamos produzir nosso quadro de admiração em páginas da web, revisão por colegas, transferência para material de PCB físico e assim por diante. forma de saída da placa é "exportar" uma imagem.
Etapa 21: Outros ícones de menu úteis

Aqui estão alguns outros comandos úteis acessíveis a partir dos ícones do menu CAMADAS Ajustam quais camadas são exibidas. Os quadros têm muito mais camadas do que esquemas! ESPELHO Mova um componente de ser montado na parte superior do quadro para ser montado na parte inferior do quadro. CUT COPIA uma seleção, apesar do nome. NOME Muda o nome de um objeto. CÍRCULO Desenhe um círculo. RECTANGLE Desenhe um retângulo. MARK Coloque uma marca de medida. Sua área de informações começará a mostrar distâncias em relação à marca, bem como à origem. ROTATE girar um objeto. Isso pode girar ângulos diferentes de 90 graus. COLAR Cole alguns objetos que foram copiados anteriormente com CUT. VALUE Altere o valor de um objeto. MITER torna os cantos do sinal arredondados. ARC Desenhe um arco.
Etapa 22: Comandos inúteis

Estes são ícones de menu que não acho úteis na criação de placas, pelo menos não a partir de esquemas (e eu sinto que você deve sempre fazer esquemas para combinar com suas placas; borh para autodocumentação e recursos de verificação de erros que são adicionados.) SHOW SHOW é mais útil na área de comando de texto. I think. DUPLICATE Duplicar um objeto. Normalmente feito no esquema. ADD Adicionar um componente. Geralmente feito no esquema. REPLACEJOIN Acontece automaticamente, geralmente? POLYGON mais útil na área de comando de texto. SIGNAL Cria um sinal. Normalmente feito no esquema
Recomendado:
Bubble Talk: Transforme seu discurso em bolhas !: 6 etapas (com imagens)

Bubble Talk: Transforme sua fala em bolhas !:”quod, ut dicitur, si est homo bulla, e o magis senex (pois se, como dizem, o homem é uma bolha, ainda mais um homem velho)” - Marcus Terentius Varro (116 aC - 27 aC), De Re RusticaA bolha de sabão é efêmera. Isso dura apenas um breve momento e qui
Transforme seu videocassete em um transmissor RF ou A / V: 4 etapas

Transforme seu videocassete em um transmissor RF ou A / V: Isso é muito simples. Enfie uma antena na parte de trás da saída de um videocassete. E sintonize sua TV. No entanto, esse método parece terrível e só funciona a cerca de 1 metro. Isso não impede ninguém de usar um amplificador de TV. Isso seria ilegal, mas
Transforme seu antigo monitor de computador CRT em um aquário! ! !: 11 etapas (com imagens)

Transforme seu antigo monitor de computador CRT em um aquário! ! !: Fale sobre um ótimo protetor de tela! Já faz algum tempo que estou querendo fazer essa compilação. Quase todas as vezes que vejo um velho monitor de computador CRT ao lado da estrada no dia do lixo, penso comigo mesmo … isso faria um aquário de aparência legal. Então
Transforme seu computador em um servidor em 10 minutos (software gratuito): 5 etapas

Transforme seu computador em um servidor em 10 minutos (software gratuito): Aborda como configurar rapidamente seu computador (executando o Windows) como um servidor. Isso permitirá que você hospede seu próprio site a partir do seu computador e permitirá que você crie páginas da web com 'botões' que permitem controlar as coisas em sua casa (robôs, câmera
Transforme seu Arduino em um leitor de cartão magnético !: 9 etapas (com imagens)

Transforme seu Arduino em um leitor de cartão magnético !: Todo mundo já usou um leitor de cartão magnético, eu acredito. Quer dizer, quem anda com dinheiro hoje em dia? Eles também não são difíceis de obter e, durante uma viagem à minha loja de eletrônicos local favorita, encontrei uma lixeira cheia desses caras. Então é claro
