
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

As imagens no Instructables têm um recurso em que exibem um texto pop-up quando você move o mouse sobre as regiões contornadas das imagens. Isso é usado para rotular partes particularmente interessantes da imagem. É um recurso muito bom, e alguém perguntou exatamente como isso é feito. Então, aqui está um instrutível.:-)
Infelizmente, este Instructable é principalmente obsoleto
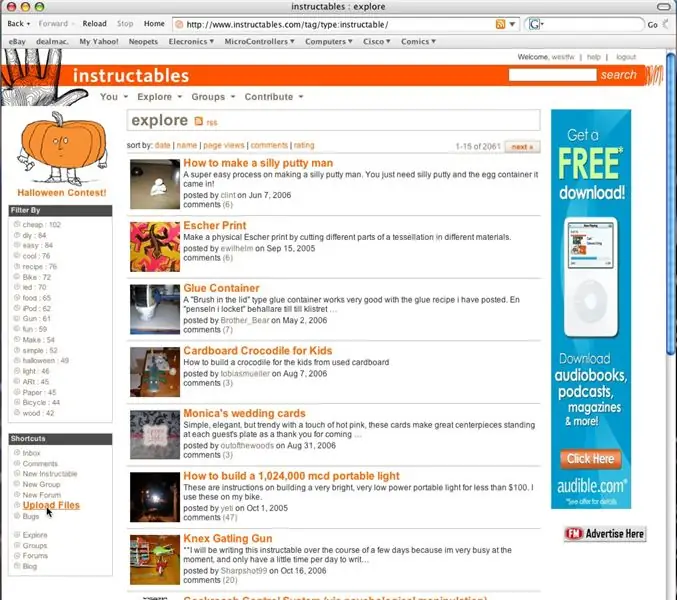
Etapa 1: Ponto de Partida

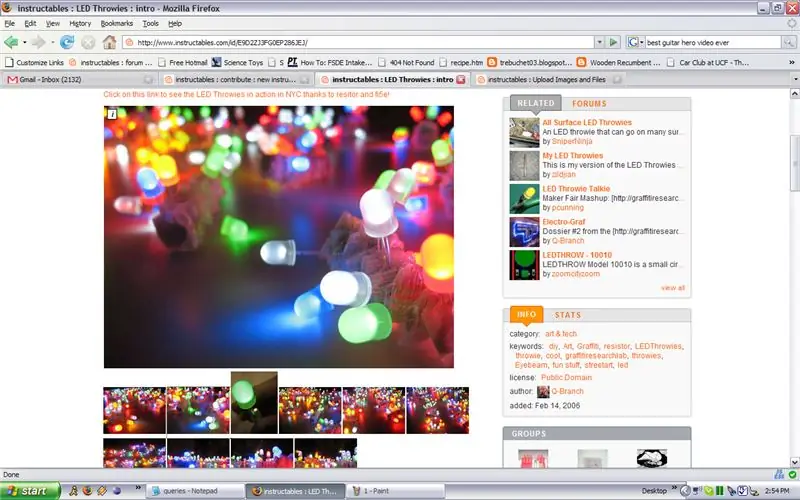
Aqui estamos nós em uma página "explorar" instrutível típica. Estou logado no meu
nome de usuário instructables, é claro. Clique no link "upload de imagens" para acessar sua biblioteca de imagens.
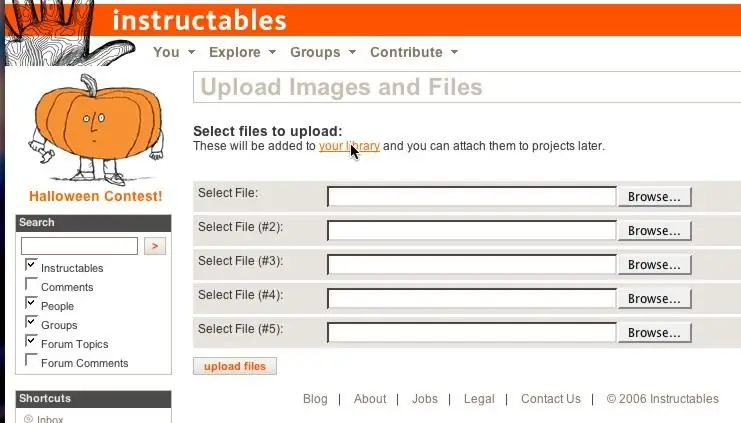
Etapa 2: vá para a biblioteca de imagens

Presumivelmente, você já carregou algumas imagens, com base em outras instrutíveis por 'alguma coisa'. Clique no link "biblioteca de imagens" para ir para a página que mostra os arquivos que você já enviou.
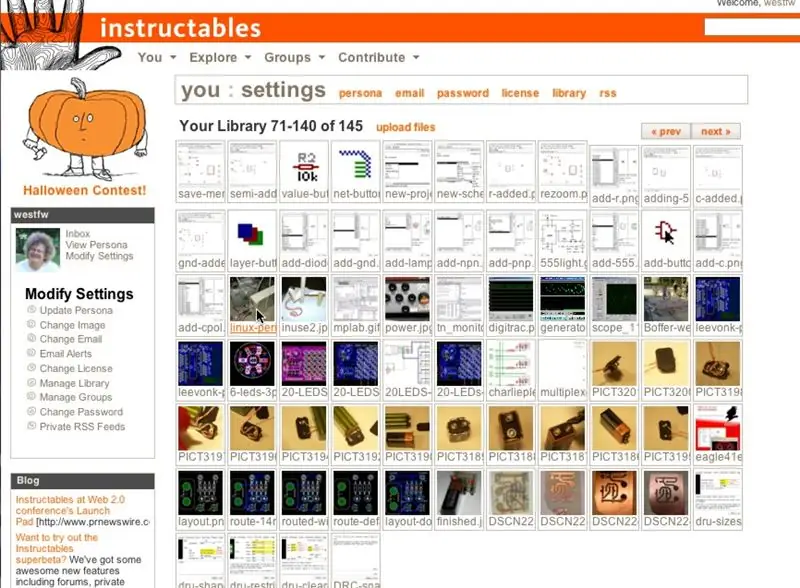
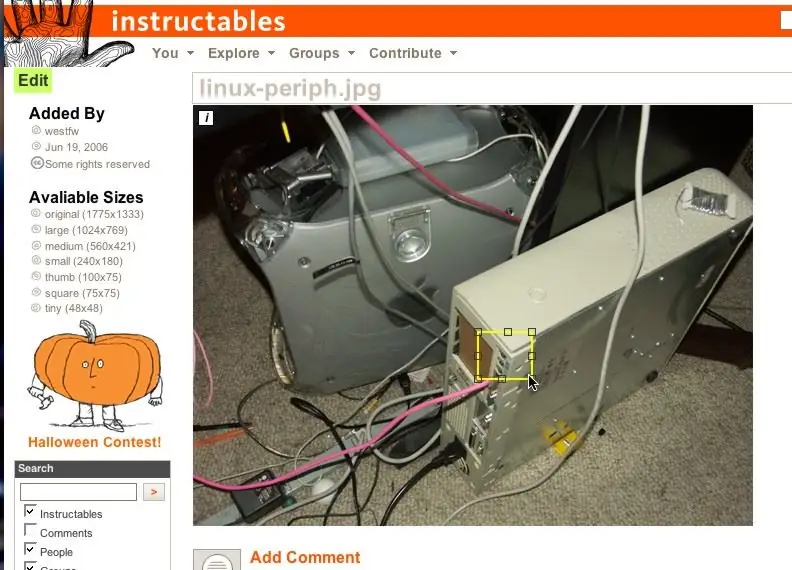
Etapa 3: Escolha uma imagem

Selecione e clique na imagem à qual deseja adicionar o texto pop-up.
Isso mudará o Instructables para o modo de "edição de imagem" na resolução padrão. Você estará no mesmo tipo de modo de "edição de imagem" quando adicionar uma imagem a um Instructable que está criando ou editando, então não precisa adicionar os pop-ups logo após o upload, separadamente de inserir um instructable. Na verdade, provavelmente faz mais sentido fazer isso como parte da criação instrutível (as etapas restantes são todas iguais), onde você tem o contexto de seu … texto.
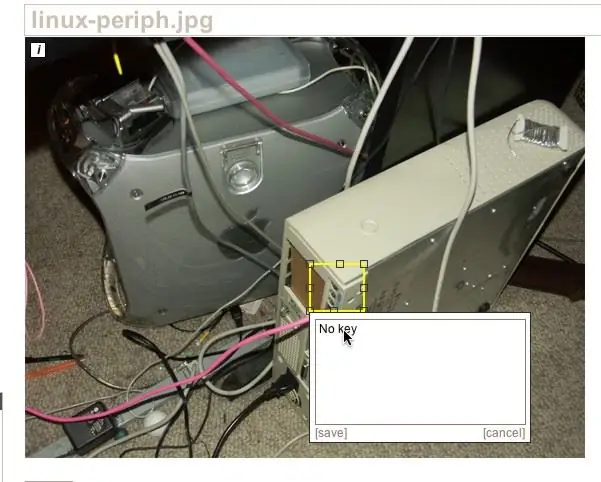
Etapa 4: crie a área de passagem do mouse

Clique em um ponto e arraste para o outro canto de um retângulo contendo a parte da imagem onde você deseja ter o texto pop-up.
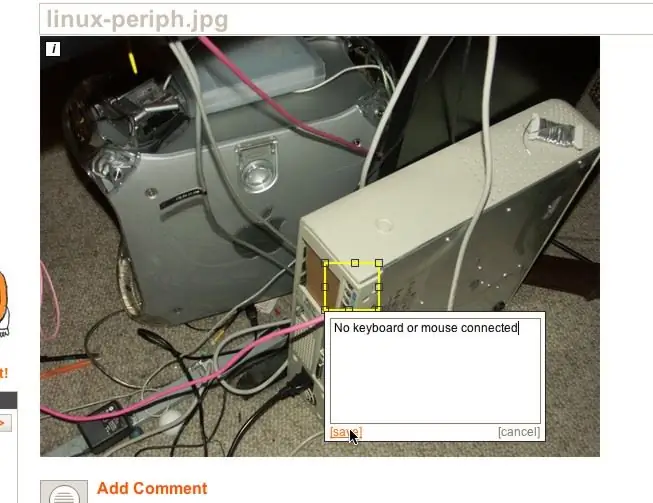
Etapa 5: adicione o texto

Quando você solta o botão do mouse, o editor de Instructables exibe uma caixa para você preencher com o texto.
Etapa 6: Pronto?

Clique em "salvar" quando terminar de inserir o texto. Ou clique em cancelar se decidir que a caixa está no lugar errado e quiser tentar novamente. Uma única imagem pode ter mais de uma área de passagem do mouse; Não sei se existe um limite real. A legibilidade requer um número relativamente pequeno. Acho útil tornar as caixas significativamente maiores do que o item que destacam. Isso as torna mais óbvias e fáceis de selecionar. As áreas podem se sobrepor, embora você praticamente tenha que selecionar uma de uma parte não sobreposta. E você não pode ter uma área totalmente dentro da outra; apenas a caixa externa funcionará. (Algumas das imagens neste instrutível podem parecer que têm uma caixa dentro da outra, mas na verdade são apenas uma caixa fora de uma captura de tela que inclui a imagem de uma caixa menor.)
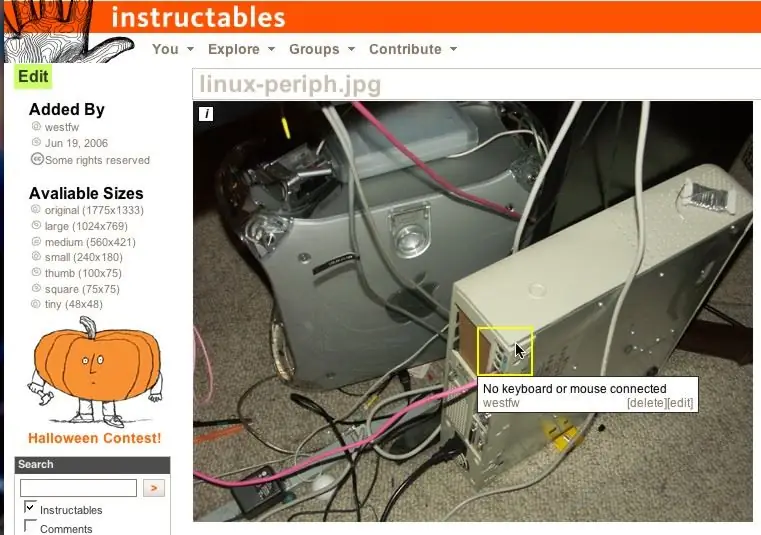
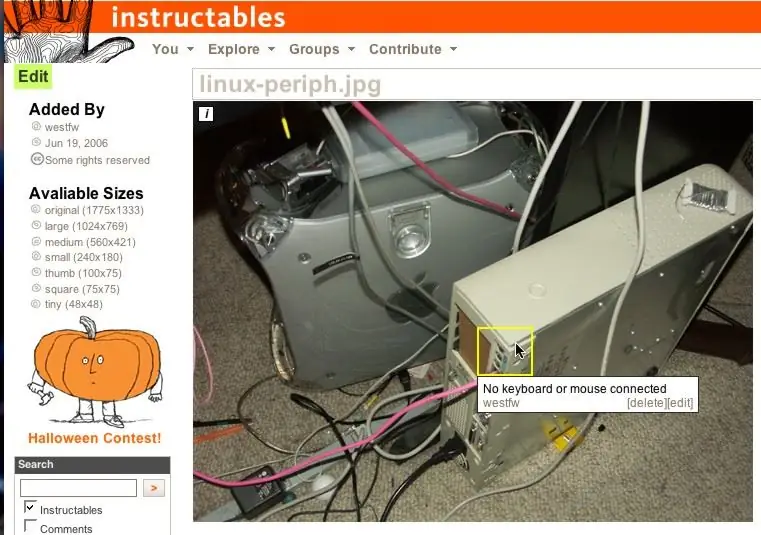
Etapa 7: Isso não é legal?

O texto pop-up do mouseover deve estar funcionando neste ponto.
Observe que o texto pop-up está associado à IMAGEM, não a um instrutível específico. Se você tiver vários instructables contendo a mesma imagem, as áreas pop-up aparecerão em todos eles, seja ou não apropriado. Se você deseja ter a mesma imagem em lugares diferentes com texto pop-up diferente, você deve carregar a imagem várias vezes. (A imagem nesta etapa é um exemplo; também é usada na etapa de "introdução", onde o pop-up não é muito apropriado.)
Recomendado:
Contador de visitas instrutíveis (ESP8266-01): 8 etapas (com imagens)

Contador de visitas instrutíveis (ESP8266-01): 23-01-2018 Firmware atualizado Há algum tempo, tentei fazer um " Contador de visitas instrutíveis " usando a API Instructables e um Arduino Uno com um escudo de rede com fio. No entanto, com a RAM limitada do Arduino Uno, não consegui
Dimensionando imagens instrutíveis: 13 etapas

Dimensionando imagens instrutivas: Você tem problemas para fazer com que as imagens tenham o tamanho correto? Suas imagens ficam muito grandes e transbordam do quadro como o mostrado acima? Este instrutível tenta resumir o que aprendi para resolver este problema. Fui informado por Instructable St
Como obter imagens de alta resolução fora dos instrutíveis: 4 etapas

Como obter imagens de alta resolução fora dos instrutíveis: Você realmente gostou daquela imagem instrutível e deseja salvar uma cópia em alta resolução dela? Este ótimo pequeno recurso é facilmente esquecido
Photoshop: criar texto vítreo: 3 etapas

Photoshop: Criar texto vítreo: ** Sou holandês, então diga se preciso corrigir algo ** Vamos criar um texto vítreo no Photoshop CS2.Adicionei algumas capturas de tela, são holandesas, mas acho que você pode ver o que quero dizer. Este é meu primeiro Instructable, espero que gostem
Collegg'tible - Ovos instrutíveis colecionáveis: 3 etapas (com imagens)

Collegg'tible - Collectible Instructables Eggs: O que é um presente perfeito para as férias, ano após ano? Um conjunto de Ovos Instructables colecionáveis retratando membros famosos e infames da comunidade de membros Instructables. Este ano, apenas um conjunto será lançado e quando eles forem batidos, o molde
