
- Autor John Day [email protected].
- Public 2024-01-30 11:40.
- Última modificação 2025-01-23 15:03.

** Sou holandês, então, por favor, diga se eu preciso corrigir algo ** Vamos criar um texto vítreo no Photoshop CS2. Adicionei algumas capturas de tela, elas são holandesas, mas acho que você pode ver o que quero dizer. Este é o meu primeiro Instructable, espero que gostem.:)
Etapa 1: o texto

- Faça um novo arquivo com um fundo preto. Eu fiz 400x700px- Coloque um bom texto nele.
Etapa 2: os efeitos



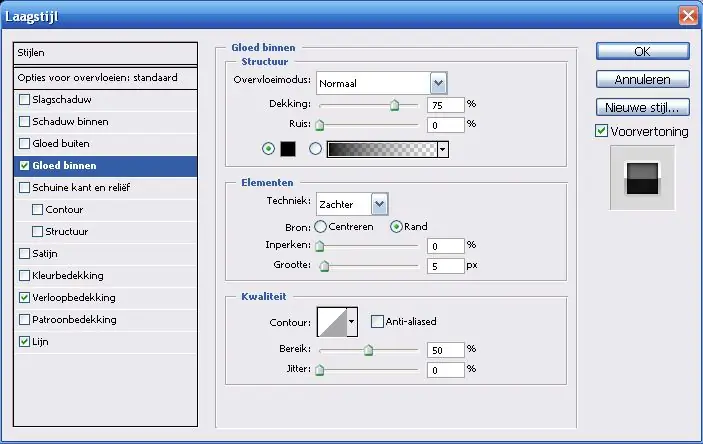
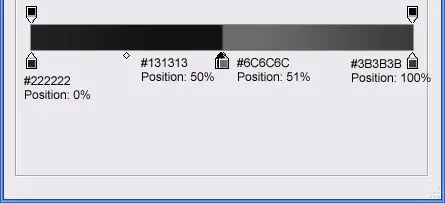
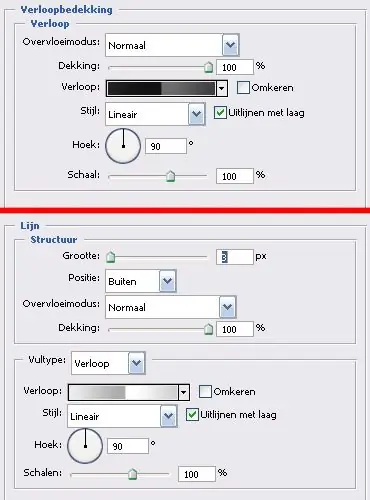
Estamos usando os seguintes efeitos: brilho interno, um gradiente e uma borda. Isso é tudo !! Olhe as imagens para as configurações. Como eu disse, o texto é holandês, mas você pode ver o que mudar.
Etapa 3: Reflexão


- Duplique a camada de texto (ctrl + j) - Faça uma nova camada abaixo daquela.- Una-as. (ctrl + e) - Virar verticalmente - Mover para baixo da camada de texto original.- Tornar a opacidade em cerca de 20%.- Adicionar uma máscara de camada - Com a ferramenta pincel, desenhe com um pincel macio de 100px uma linha reta (segurando o shift chave) linha preta na máscara de camada. Veja a imagem para a posição.
Recomendado:
Como exibir texto no M5StickC ESP32 usando Visuino: 6 etapas

Como exibir texto no M5StickC ESP32 usando o Visuino: Neste tutorial, aprenderemos como programar o ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir qualquer texto no LCD
Exibição de texto com rolagem (guia de A a Z): 25 etapas (com imagens)

Exibição de texto com rolagem (guia de A a Z): neste vídeo / instrutível, irei guiá-lo com instruções passo a passo sobre como fazer a exibição de texto com rolagem com o Arduino. Não vou explicar como fazer código para o Arduino, vou mostrar como usar o código existente. O que e onde você precisa co
Como rolar o texto no visor OLED I2C 0.91 "128X32: 6 etapas

Como rolar o TEXTO no DISPLAY OLED I2C 0.91 "128X32: Neste tutorial, aprenderemos como rolar o TEXTO no DISPLAY OLED I2C 0.91 " 128X32 usando o software Arduino e Visuino. Assistir ao vídeo
Tutorial de texto brilhante no Photoshop: 16 etapas

Tutorial de texto glitter no Photoshop: sendo um designer gráfico intermediário e generalista de multimídia, a fonte de texto glitter é comum com solicitação de design. Neste instrutível, mostrarei as etapas para obter a fonte de texto brilhante como um gráfico
Criar texto pop-up em imagens instrutíveis: 7 etapas

Criar texto pop-up em imagens instrutíveis: as imagens em instrutíveis têm um recurso em que exibem texto pop-up quando você move o mouse sobre as regiões contornadas das imagens. Isso é usado para rotular partes particularmente interessantes da imagem. É um recurso muito bom, e alguém perguntou exatamente como
