
Índice:
- Etapa 1: O que você precisa
- Etapa 2: Inicie o Visuino e selecione o tipo de placa M5 Stack Stick C
- Etapa 3: Adicionar e definir componentes no Visuino
- Etapa 4: opcionalmente - exibir texto usando o componente "Valor do texto"
- Etapa 5: gerar, compilar e fazer upload do código do Arduino
- Etapa 6: jogar
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

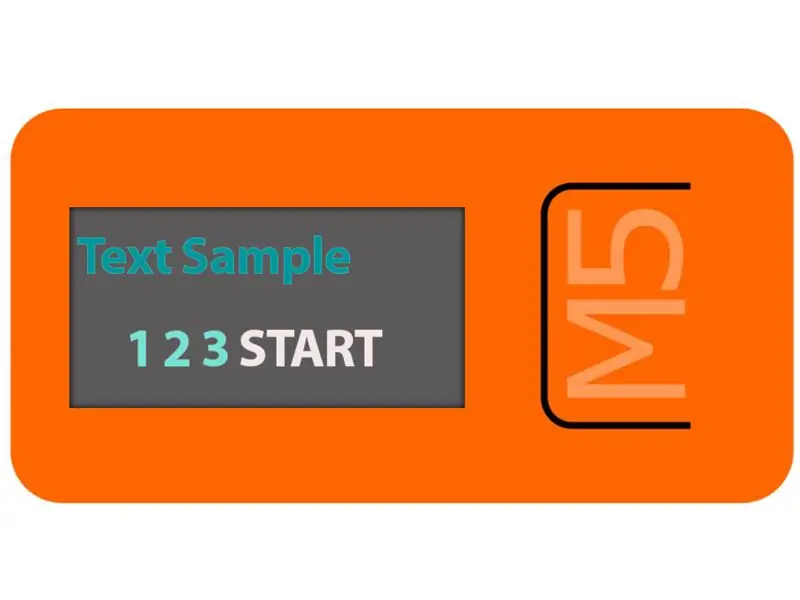
Neste tutorial, aprenderemos como programar ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir qualquer texto no LCD.
Etapa 1: O que você precisa


M5StickC ESP32: você pode obtê-lo aqui
Programa Visuino: Baixe o Visuino
Etapa 2: Inicie o Visuino e selecione o tipo de placa M5 Stack Stick C


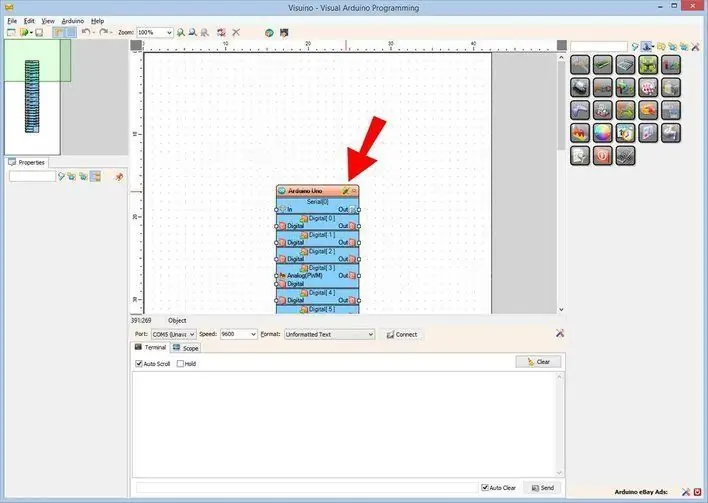
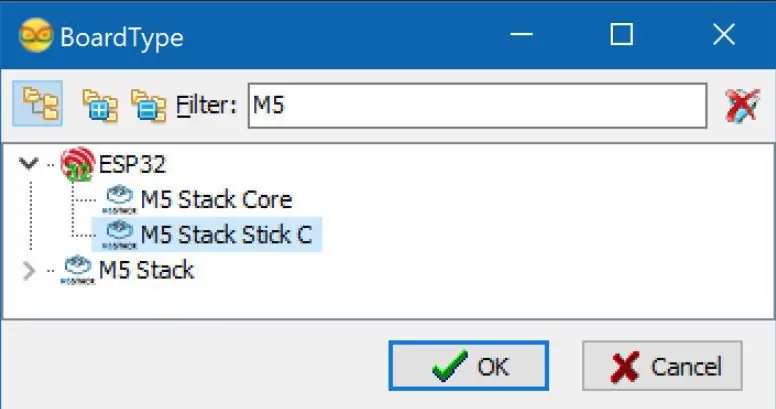
Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "M5 Stack Stick C" como mostrado na Figura 2
Etapa 3: Adicionar e definir componentes no Visuino




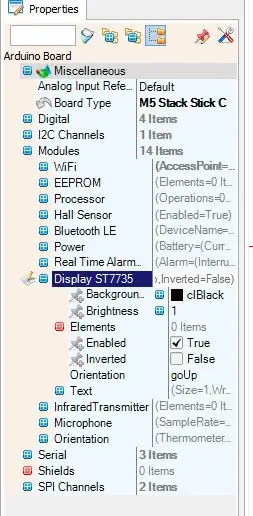
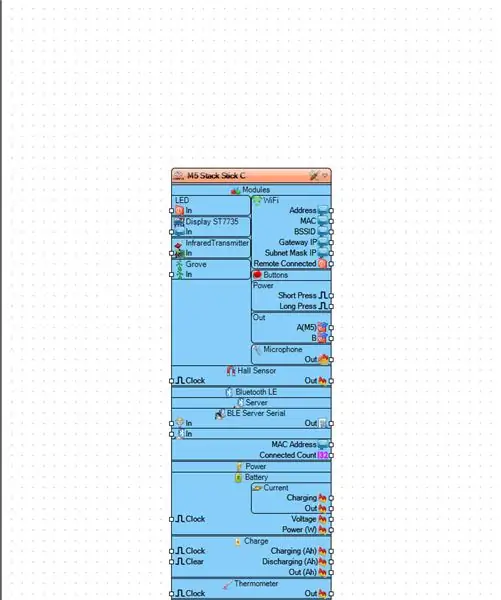
- Clique na placa "M5 Stack Stick C" para selecioná-la
- Na janela "Propriedades" selecione "Módulos" e clique em "+" para expandir, selecione "Exibir ST7735" e clique em "+" para expandi-lo,
- Defina a Orientação como "goRight" <isso significa como o texto será orientado
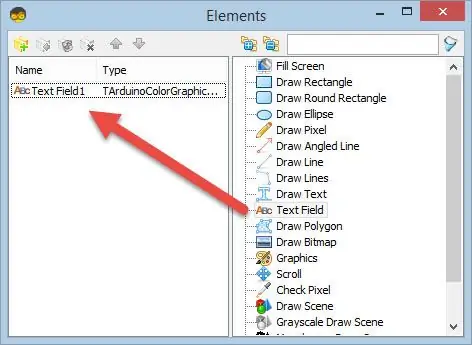
- Selecione "Elementos" e clique no botão azul com 3 pontos …
- A caixa de diálogo de elementos mostrará
- Na caixa de diálogo de elementos, arraste "Campo de texto" da direita para a esquerda
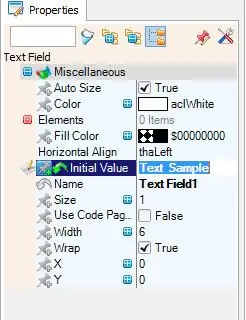
Clique no "Campo de texto1" no lado esquerdo para selecioná-lo e, em seguida, na janela "Propriedades", clique em "Valor inicial" para definir o texto padrão como "Texto de amostra"
-também nas janelas de propriedades defina o X e Y, onde deseja exibir este texto no LCD, o padrão é 0, o que significa que começará a mostrar o texto no canto superior esquerdo.
-Você também pode definir o tamanho do texto e a cor se quiser
Feche a janela de elementos
Opcionalmente:
Clique na placa "M5 Stack Stick C" para selecioná-la
Na janela "Propriedades" selecione "Módulos" e clique em "+" para expandir, selecione "Exibir ST7735" e clique em "+" para expandi-lo e você verá "Cor de fundo" esta é a cor padrão do visor, altere-a para sua cor favorita, você também pode definir o brilho da tela, o padrão é 1 (máximo), você pode defini-lo para 0,5 ou algum outro valor para torná-lo mais escuro.
Etapa 4: opcionalmente - exibir texto usando o componente "Valor do texto"


Depois de adicionar o elemento "Campo de texto" na caixa de diálogo Elementos.
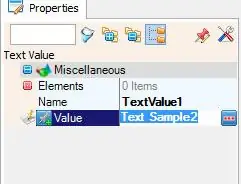
Você pode definir o texto usando o componente "Valor do texto".
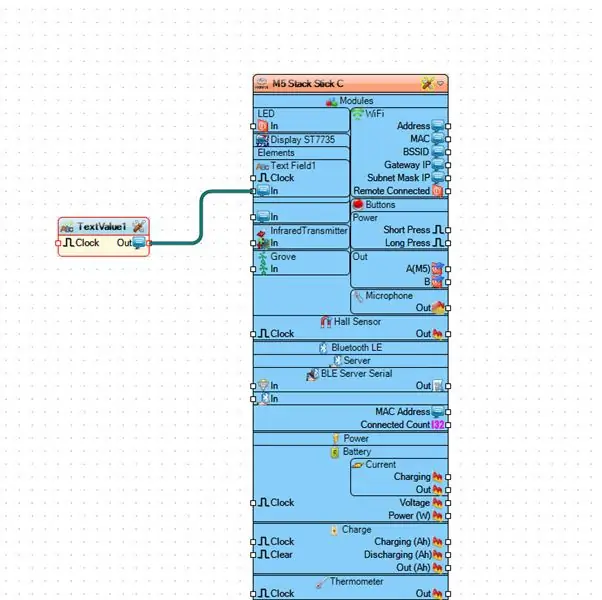
- Para fazer isso, arraste o componente "Valor do texto" e conecte-o ao pino "M5 Stack Stick C"> "Text Field1" [In]
- Na janela de propriedades, defina o texto que deseja exibir
Etapa 5: gerar, compilar e fazer upload do código do Arduino

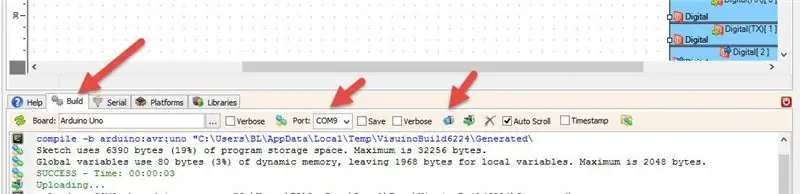
No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 6: jogar
Se você ligar o módulo M5Sticks, o display deve começar a mostrar o texto que você configurou.
Parabéns! Você concluiu seu projeto M5Sticks com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode fazer o download e abri-lo em Visuino:
- O primeiro arquivo "StickC-Display-Text.visuino" é apenas configurar o texto na janela de elementos
- O segundo arquivo "StickC-Display-Text-using-textvalue.visuino" está configurando o texto usando o componente "Text Value"
Recomendado:
Faça você mesmo como exibir o tempo no M5StickC ESP32 usando o Visuino - Fácil de fazer: 9 etapas

DIY Como exibir o tempo no M5StickC ESP32 usando o Visuino - Fácil de fazer: neste tutorial, aprenderemos como programar o ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir o tempo no LCD
M5STACK Como exibir temperatura, umidade e pressão no M5StickC ESP32 usando Visuino - Fácil de fazer: 6 etapas

M5STACK Como exibir temperatura, umidade e pressão no M5StickC ESP32 usando Visuino - Fácil de fazer: neste tutorial, aprenderemos como programar ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir a temperatura, umidade e pressão usando sensor ENV (DHT12, BMP280, BMM150)
Exibir texto em OLED através da Internet: 9 etapas

Exibir texto em OLED pela Internet: Olá e bem-vindo, Este breve tutorial irá ensiná-lo a exibir texto em um Magicbit usando Magicblocks. Existem 2 métodos principais para atingir esse objetivo; Usando Inject Block. Ao usar o Dashboard. Antes de mais nada, faça login no Magicb
Programando um Arduino usando outro Arduino para exibir um texto de rolagem sem uma biblioteca: 5 etapas

Programando um Arduino usando outro Arduino para exibir um texto em rolagem sem uma biblioteca: Sony Spresense ou Arduino Uno não são tão caros e não requerem muita energia. No entanto, se o seu projeto tem limitação de energia, espaço ou até mesmo orçamento, você pode querer considerar o uso do Arduino Pro Mini. Ao contrário do Arduino Pro Micro, Arduino Pro Mi
Exibir texto no display LED P10 usando Arduino: 5 etapas (com imagens)

Exibir texto no display P10 LED usando Arduino: Dotmatrix Display ou mais comumente referido como Running Text é freqüentemente encontrado em lojas como um meio de anunciar seus produtos, é prático e flexível em seu uso que encoraja os atores de negócios a usá-lo como conselho publicitário. Agora, o uso do Dot
