
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




Para um presente de Halloween, decidi fazer para alguém um sinal de LED impresso em 3D que usa peças de acrílico intercambiáveis para efeitos diferentes. Quero compartilhar esse projeto incrível com vocês e espero que aprendam algo com ele para incluir em outros projetos.
A maioria dos materiais pode ser recuperada de peças sobressalentes, como interruptor, botão, LEDs e fios. Mas para quem quiser comprar um novo, tenho os links abaixo nos suprimentos. Se você não tiver uma impressora 3D, ela ainda pode ser feita de madeira, papelão ou qualquer outro material resistente. Se você quiser um resumo do projeto, fique à vontade para assistir ao vídeo. Caso contrário, vamos direto ao assunto:)
Suprimentos
Impressora 3D (eu tenho Ender 3)
Folha de acrílico (usei 3 mm, mas 3/4 mm também funcionou)
Dremel / ferramenta rotativa
WS2812B LED (5x) Botão de pressão momentâneo
1 Amp Switch
Placas de bateria de metal
Etapa 1: Faça o Etch do Plexiglass



Começando com minha parte favorita, esculpir o plexiglass. Fiz photoshop em uma imagem e depois imprimi a imagem. Eu queria ter certeza de que a imagem tinha um bom tamanho para o quadro e que a imagem era proporcional ao plexiglass que cortei. Depois, colei a imagem na parte de trás para esboçar. Usei uma serra de mesa para contornar com precisão os cantos da abóbora e cortar a peça.
Ao esculpir a imagem, a melhor ferramenta a ser usada é uma Dremel ou qualquer ferramenta rotativa pequena. Para a ponta, usei uma ponta pequena e fina para seguir as linhas precisas. Era difícil seguir as falas em geral, então improvisei e fiz o melhor que pude. Isso acontece porque a espessura do plexiglass está a uma certa distância da imagem real. Dependendo da rotação da ponta, ela é difícil de controlar e pula no vidro. Descobri que fazer a rotação do aparelho é a melhor maneira de evitar escorregar. Gosto de adicionar diferentes estilos de sombreamento porque aparece de forma diferente sob a luz e adiciona mais um efeito 3D. Para sombrear o texto, usei uma ponta de diâmetro maior para cobrir uma área maior. Este pode ser um processo tedioso e pode demorar bastante, dependendo dos detalhes da imagem. Coloquei uma lâmpada LED que me permitiu ver muito melhor o projeto e seguir as linhas com mais precisão. Este projeto é universal, o Plexiglass pode ser facilmente trocado para que você possa criar vários esboços com diferentes peças de plexiglass para um único estande impresso em 3D. Depois que ele foi cortado e gravado, eu medi a base para ter uma boa compreensão de quão amplo fazer o projeto usando um calibrador digital.
Etapa 2: imprimir os materiais



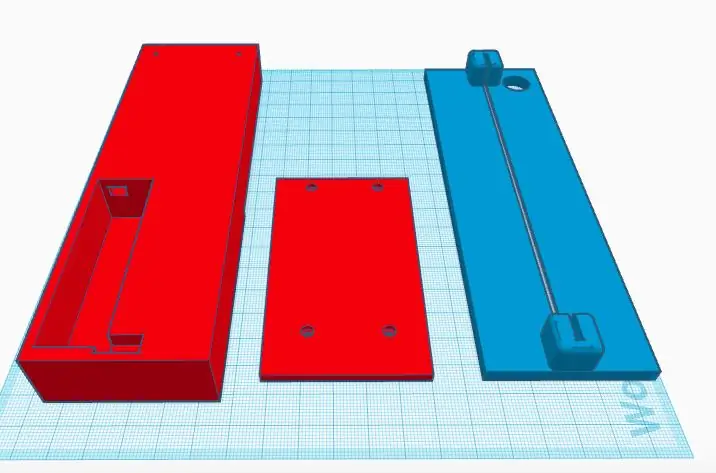
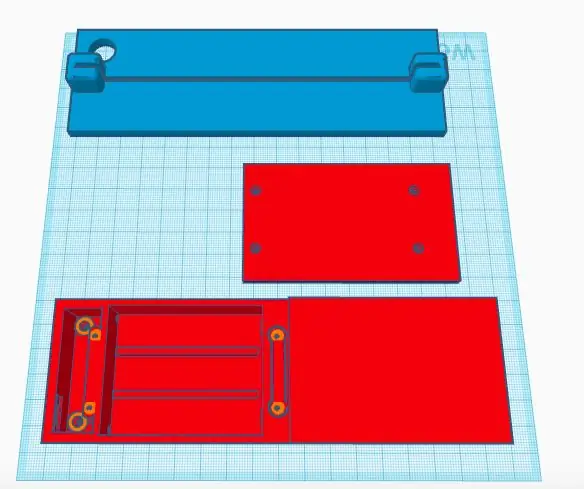
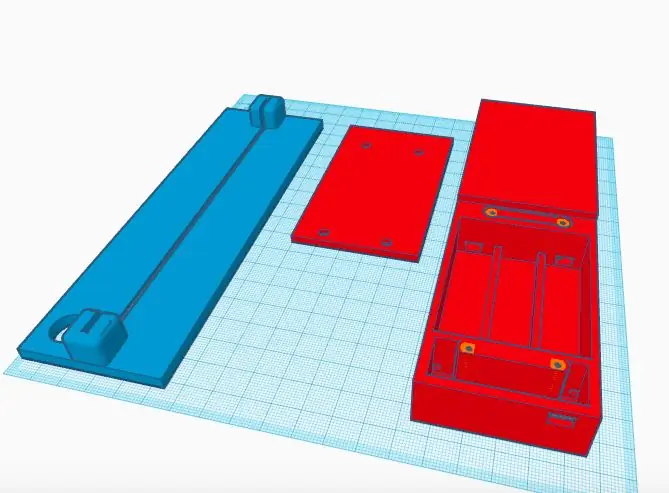
Compreender os materiais:
Para começar, temos as peças impressas em 3D começando com o gabinete da placa-mãe. Isso contém o ATTiny85 programável e quaisquer fios extras. Na parte traseira, há dois orifícios para os fios positivo e negativo que saem das baterias e alimentam os componentes. A próxima lacuna perto da frente permitirá que os três fios do ATTiny alimentem e controlem os LEDs que ficarão na parte superior do gabinete. Esta peça principal é combinada como uma bateria. Há um interruptor na frente que permite que cerca de 1 A de corrente flua para dar aos componentes 4,5 volts para operar. As baterias estão em série para aumentar a tensão de uma bateria padrão duplo A de 1,5 V para 4,5 V. Existem dois orifícios saindo do gabinete para os fios positivo e negativo. Existem quatro orifícios para parafusos que permitem que uma tampa seja rosqueada e nivelada com a bateria para prendê-las. Finalmente, o topo do projeto mantém o Plexiglass no lugar diretamente no meio da faixa de LED para brilho máximo. Também possui um orifício para o botão alterar a cor. Esta tampa é aparafusada do lado da bateria e também colada do outro lado.
Etapa 3: Carregar Sketch para ATTiny85

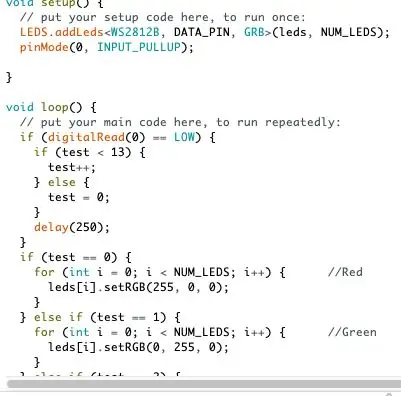
O código percorre 7 cores sólidas, bem como 7 animações diferentes. Sinta-se à vontade para adicionar suas próprias cores ou animações, mas tome cuidado com as limitações de memória do ATTiny85. Este projeto também pode ser compatível com um Arduino Nano. O espaço de carga que transporta o ATTiny85 pode ser expandido. Também vou vincular um vídeo sobre como fazer upload para o ATTiny85, já que pode ser um processo longo. Quando o botão é pressionado, uma variável será incrementada em um. Quando a variável é definida entre 0 e 6, ela exibirá uma cor sólida. Caso contrário, ele fará um loop pelas animações. Depois que a variável passar de 13, ela será redefinida para 0 e exibirá a cor sólida inicial.
Aqui está o link do youtube para enviar para um ATTiny
Etapa 4: solda, cola e teste



A soldagem dos fios demorou um pouco por causa da pré-estanhagem de cada componente, da remoção de todos os fios e do encaixe dos fios entre as pequenas lacunas. Certifique-se de ter ventilação adequada e de não respirar os vapores. Eu tinha um ventilador soprando para que a fumaça se dissipasse. Ter dois pares de mãos auxiliares de metal ajudou a melhorar as juntas de solda, em vez de minhas mãos trêmulas segurá-las.
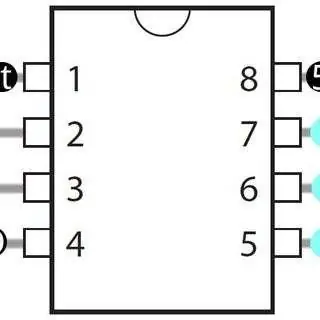
Na bateria, colei as placas de metal na caixa com cola quente. Ao longo do projeto, também colei fios e juntas de solda a quente para prendê-los. Tive que soldar o ATTiny85 de acordo com este layout. O fio terra foi soldado à esquerda do ATTiny no pino 4. No pino 4, havia dois outros fios. Um foi para o chão da faixa de LED e o outro foi para um dos lados do botão momentâneo. Então, do outro lado do botão, um fio foi para o pino 5, que é o lado direito inferior. O pino 6 foi usado para controlar o sinal de LED e o pino superior direito tinha 5v para alimentar o controlador, bem como um fio que conduz aos LEDs novamente para alimentar a tira. O botão foi usado como um pull-up de entrada no código para que ele pudesse receber e passar por um sinal de aterramento quando pressionado. Certifico-me de testar meus componentes após cada etapa, quando eles recebem a alimentação e o fio terra. Isso ajuda a descobrir o que pode ter causado um problema, caso ocorra, e posso facilmente voltar atrás. Ao colar as peças impressas em 3D, usei uma cola chamada e6000 que seca bem rápido e tenho tido muita sorte usando essa cola para outros projetos. Usei muitos tipos diferentes de grampos para garantir uma forte ligação entre as peças. É importante não prender o projeto com muita força ou que as peças não saiam do lugar. Quando instalei os grampos, verifiquei se o projeto ainda estava em execução.
Etapa 5: Adicione Plexiglass ao projeto e divirta-se


Espero que tenham gostado desse projeto! Deixe-me saber se você criou este projeto ou o que você achou dele. Além disso, se você tiver quaisquer comentários, perguntas ou outras idéias, deixe-me saber nos comentários abaixo. Obrigado pelo seu tempo e espero que você tenha aprendido pontos-chave valiosos que podem ser implementados neste projeto e em muitos outros.
Recomendado:
Sinal de faixa LED difusa com Arduino / Bluetooth: 8 etapas (com imagens)

Sinalizador de faixa LED difusa com Arduino / Bluetooth: Eu criei este sinal para a cabine do DJ no 8º show interativo anual em meu hackerspace local, NYC Resistor. O tema deste ano foi The Running Man, o chintzy filme de ficção científica de 1987, que se passa no ano de 2017. A placa é construída em espuma de cor
SINAL DE LED: 6 etapas

SINAL DE LED: Faça um sinal de LED único e seguro de 12 volts que tenha uma aparência legal
Detector de pequeno sinal LED: 3 etapas

Detector de sinal pequeno LED: Este instrutivo mostra como fazer um detector de sinal pequeno a partir de componentes reciclados antigos. Um sinal do sensor é geralmente amplificado antes de ser alimentado em um microprocessador ou microcontrolador analógico para entradas de conversor digital. Uma alternativa é
Faça seu próprio medidor VU de sinal de LED: 4 etapas (com imagens)

Faça seu próprio medidor VU de sinal de LED: Neste projeto, mostrarei como criar um sinal de LED personalizado que reage ao volume da sua música, assim como um medidor de VU. Vamos começar
Gravura em Plexiglass Parte 1: 5 etapas

Gravura Plexiglass Parte 1: todos nós amamos fotos de algo, seja carros ou o robô instructable. nesta série de três ou quatro partes, mostrarei como fazer gravações espetaculares dessas imagens usando muito poucas ferramentas. aqui, usarei o pinguim do linux como um exemplo t
