
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Ok, se você acabou de comprar seu teclado G15 e não está impressionado com os visores básicos que o acompanham, irei mostrar-lhe os fundamentos do uso do LCD Studio para fazer o seu próprio. Este exemplo fará um visor que mostra apenas o básico Informações do PC. No entanto, uma vez que você entende como isso funciona, as possibilidades são infinitas (eu o uso para exibir cada temperatura / voltagem em meu PC com overclock habilitado para Crossfire). Também colocarei algumas dicas no final do guia sobre como contornar alguns bugs no LCD studio e fazer com que ele carregue muito mais rápido. (Este guia também funcionará para a maioria dos painéis LCD que podem ser acessados via LCD studio.) O LCD Studio basicamente trabalha com uma série de plug-ins que reúnem dados de outros programas e permitem que você os exiba na tela LCD. Ele vem com a maioria dos plug-ins de que você precisará, mas pode haver um ou dois programas que você precisará executar para obter o máximo dele. Os principais que recomendo e os usados neste exemplo são: Fraps: https://www.fraps.com/download.phpUsed para obter seus frames por segundo dataSpeedfan: https://www.almico.com/sfdownload.phpUsed para obter muitas informações do sistema. Em geral, use sempre mais de um software de monitoramento, pois nem todos são 100% precisos e você obtém uma imagem melhor comparando os resultados. Há muitos mais e você provavelmente descobrirá que qualquer software de monitoramento que já usa tem alguns plug-ins disponíveis.
Etapa 1: primeiros passos

A primeira coisa que vamos fazer é criar nosso background. O melhor programa para fazer isso é….. Microsoft Paint (sério).
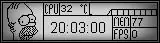
A imagem deve ter 160X43, então fiz uma nova imagem em branco (preta) desse tamanho no Photoshop, salvei e abri no Paint. A coisa a lembrar quando você está fazendo sua imagem é que o branco aparecerá como preto e vice-versa, então é mais fácil começar com uma caixa preta e usar um pincel branco. ** Dica rápida: Faça um novo design no LCD Studio e insira a imagem em branco (botão superior na guia "Caixa de ferramentas"). Agora, quando você estiver fazendo seu design no Paint, clique em salvar para uma visualização instantânea em sua tela G15 ou LCD. ** Fiz um modelo de fundo básico para usar neste exemplo, que você pode usar salvando a imagem abaixo. Depois de configurar o plano de fundo no LCD Studio, é hora de começar a adicionar os dados. Neste exemplo básico, vamos apenas obter a hora do sistema, temperatura da CPU, carga da CPU (como um gráfico), carga da memória e FPS.
Etapa 2: Colocando a temperatura da CPU
Primeiro você precisa descobrir qual dos temps no SpeedFan é a sua CPU. Às vezes, se sua CPU está funcionando na mesma temperatura de seu HDD ou outro dispositivo, pode ser difícil dizer, mas verifique a temperatura com outro programa ou coloque a CPU sob carga por alguns minutos para aumentar a temperatura.
Para verificar os temps clique na aba "Data View", vá até Speed Fan e depois Temps, passe o mouse e veja qual é o seu CPU e anote-o. Na guia "Caixa de ferramentas", clique na ferramenta TTF. Isso colocará uma caixa de texto em seu design com "Meu Texto" escrito nele. Passe o mouse sobre a caixa de texto e clique duas vezes nela. Isso abrirá a guia Propriedades. Na parte inferior desta guia, exclua "Meu Texto" ao lado da caixa de Texto. No topo (3ª seção para baixo), clique no Item de Dados e, em seguida, na … Caixa que aparece. Isso abre uma nova janela, vá para speedfan e então temps e, em seguida, clique duas vezes naquele que era a temperatura da sua CPU. Arraste a caixa de texto para o lugar e redimensione-a, certificando-se de deixar espaço suficiente para exibir as informações.
Etapa 3: Adicionar gráfico de uso da CPU

Clique na guia Caixa de ferramentas novamente e clique em "Plotter de dados históricos".
Isso colocará um eixo do gráfico no visor. Redimensione-o para que se encaixe na caixa à direita da tela CPU Temp (as linhas do eixo podem se sobrepor às linhas de fundo). Clique duas vezes para ir para as propriedades. Vá para Item de Dados novamente e desta vez vá para "Informações do Sistema", depois "Carregar" e clique duas vezes em "Média". Em Opções "Misc" para DrawMode selecione "LinesPlus". Coloque sua CPU sob carga para ver como ela funciona e certifique-se de que o gráfico esteja alinhado corretamente na caixa.
Etapa 4: adicionar um relógio

Volte para a caixa de ferramentas e clique em TTF novamente.
Clique duas vezes na caixa de texto para exibir as propriedades. Exclua o "Meu Texto" da opção Texto (parte inferior em Diversos). Clique em Item de dados e… novamente. Expanda Data e Hora Expanda Hora e clique duas vezes em HMS. Redimensione a caixa de texto para que fique do mesmo tamanho que a caixa central no fundo. Nas opções de alinhamento, coloque ambos no centro, expanda as opções de fonte em misc e altere o tamanho da fonte para cerca de 11.
Etapa 5: Adicionando Monitor de Carga de Memória
Volte para a caixa de ferramentas Clique em TTF
Clique duas vezes na caixa de texto e exclua o bit Meu Texto novamente. Vá para o item de dados e clique em… Expanda Informações do sistema e memória, clique duas vezes em Memória em uso (%). Você precisará colocá-lo de volta em uma fonte menor, então expanda as opções de fonte em Diversos e defina o tamanho da fonte para cerca de 8. Mova a caixa de texto e redimensionar para caber próximo à caixa MEM no fundo.
Etapa 6: Adicionar exibição de quadros por segundo e finalização

Volte para a caixa de ferramentas e adicione outra caixa de texto clicando em TTF
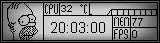
Clique duas vezes nele para abrir as propriedades e excluir o texto padrão novamente. Vá para Data Item Option e depois Fraps e clique duas vezes em FPS. Mova a caixa de texto para o lugar e redimensione, permitindo espaço suficiente para 3 figuras. Seu display acabado deve ser parecido com a imagem abaixo. Não se esqueça de salvá-lo!
Etapa 7: Truques e dicas do LCD Studio
Esta é apenas a exibição de informações mais básicas, mas usando a mesma técnica você pode criar páginas de exibições para qualquer coisa que desejar. Pessoalmente, tenho uma tela que mostra todas as informações principais do sistema, depois outras que posso alternar para mostrar informações detalhadas de cada parte do sistema.
Para executar seu design quando o Windows iniciar, você precisa fazer uma nova lista de reprodução e adicionar seus designs a ela. Em seguida, vá para "Ferramentas", "opções" e clique na guia "Geral". Certifique-se de que a opção "Carregar na inicialização" esteja marcada. Certifique-se de que está definido para executar na traybar. Selecione sua lista de reprodução salva como sua lista de inicialização. Desmarque as 3 caixas inferiores. Agora feche isso e saia do estúdio LCD COMPLETAMENTE. Ele está bugado e NÃO salvará suas opções, a menos que você o feche agora (se fechar com o Windows, não salvará nenhuma opção que você alterou). Para fazer com que ele carregue um pouco mais rápido, volte para "ferramentas", "opções" e clique na guia "Plug-ins". Selecione cada plugin que você não usará e desmarque a opção carregar na inicialização. Feche novamente e feche o estúdio LCD COMPLETAMENTE para salvar suas opções. Você pode mais do que cortar MUITOS plug-ins e isso economiza muito tempo ao inicializar. Bem, espero que tenha sido útil para alguém. O display G15 é uma ferramenta brilhante para overclockers. Com uma configuração de tela decente, você não precisa mais verificar entre 5 peças de software para verificar as estatísticas do sistema enquanto está fazendo OC'ing.
Recomendado:
Construir um rastreador de movimento vestível (BLE do Arduino para um aplicativo Android Studio personalizado): 4 etapas

Construir um rastreador de movimento vestível (BLE do Arduino para um aplicativo Android Studio personalizado): Bluetooth Low Energy (BLE) é uma forma de comunicação Bluetooth de baixa potência. Dispositivos vestíveis, como as roupas inteligentes que ajudo a projetar na Predictive Wear, devem limitar o consumo de energia sempre que possível para estender a vida útil da bateria e frequentemente utilizar BLE
K-Ability V2 - Teclado acessível de código aberto para telas sensíveis ao toque: 6 etapas (com imagens)

K-Ability V2 - teclado acessível de código aberto para telas sensíveis ao toque: este protótipo é a segunda versão do K-Ability.K-Ability é um teclado físico que permite o uso de dispositivos touchscreen para indivíduos com patologias que resultam em distúrbios neuromusculares. Existem muitos auxiliares que facilitam o uso de computação
Telas endereçáveis de 7 segmentos: 10 etapas (com imagens)

Telas endereçáveis de 7 segmentos: de vez em quando, uma ideia clica em meu cérebro e eu penso, " como isso não foi feito antes? &Quot; e na maioria das vezes, realmente tem sido. No caso da " Tela endereçável de 7 segmentos " - Eu realmente não acho que isso tenha sido feito
Teclado macro mecânico personalizado: 12 etapas (com imagens)

Teclado Mecânico Macro Customizado: Neste Instructable, irei conduzi-lo através dos fundamentos da criação de seu próprio macropad de 6 chaves, controlado por um Arduino. Eu irei mostrar o que você precisa, como montar, programar e como melhorá-lo ou torná-lo seu
Como construir um equipamento " topo de linha " PC personalizado: 12 etapas

Como construir um equipamento " topo de linha " PC personalizado: Bem, eu sou um membro do Instructables há um bom tempo depois de tropeçar neste site no Google há cerca de um ano. Decidi que é hora de escrever um Instructable e realmente publicá-lo. Então este acaba sendo meu primeiro Instructable então be ki
