
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Scratch är ett programmeringsspråk där du kan skapa dina egna interaktiva berättelser, animador, spel, musik och konst. Du ska nu programmera din första scratch. Gå in på programmets webbsida: Scratch och logga in med ditt konto som du skapat.
Källa: Scratch webbsida
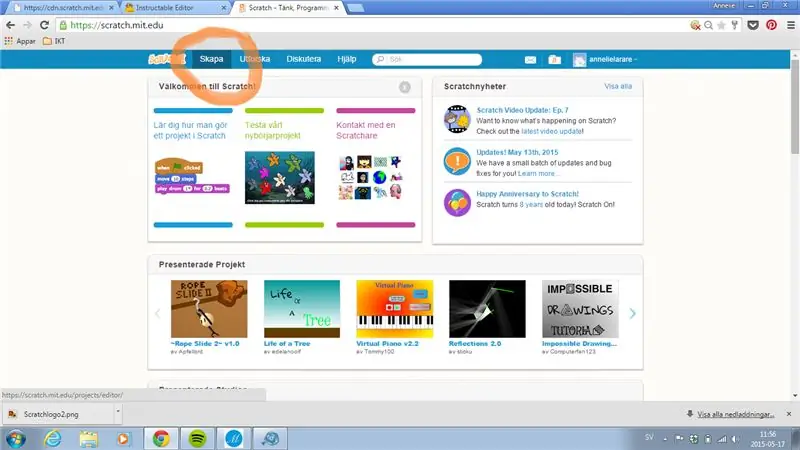
Etapa 1: Skapa

När du är inloggad tryck på skapa. (inringat med rött till vänster)
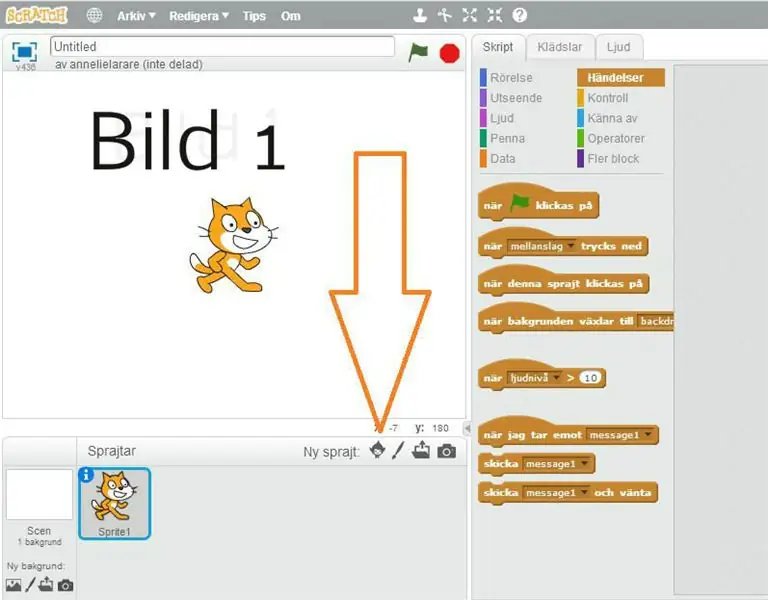
Etapa 2: Sprajt (figurador)



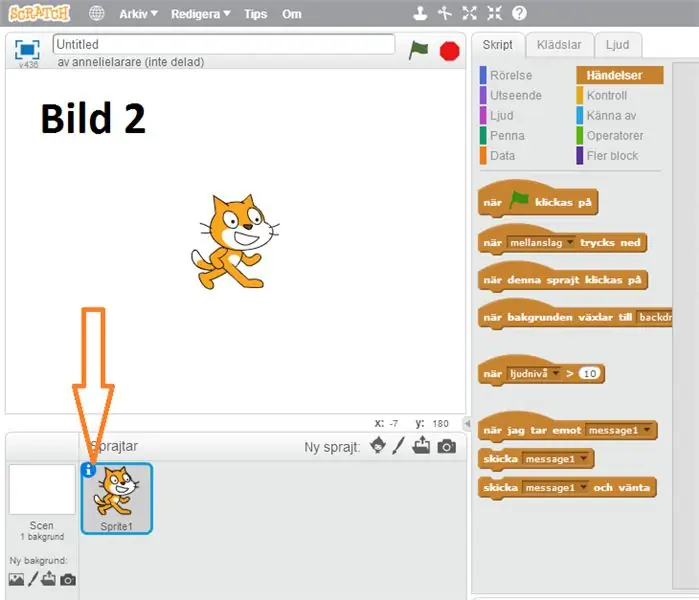
Figurer heter Sprite. Du kan byta figur om du vill. Gör det genom att trycka vid ny sprajt (se bild 1 stor röd pil).
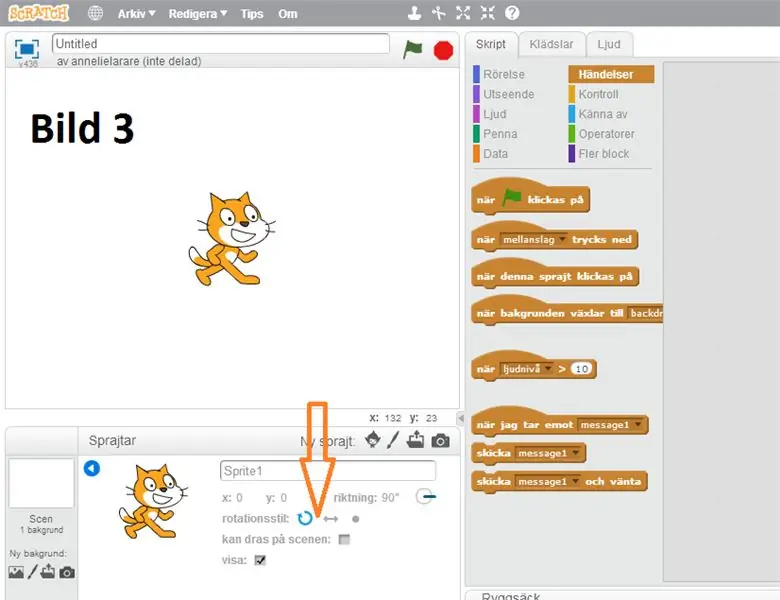
Vi ska nu ställa em att Sprajten, så den går fram och tillbaka utan att vända upp och ned eller rotera. Det väljer man själv genom att trycka på Sprajten (se bild 2 liten röd pil)
Du har tre rotationsstilar att välja på. Du ska börja att välja pilarna fram och tillbaka (se bild 3 röd pil)
Etapa 3: Röra Sig

Nu ska vi lära oss att röra på Sprajten, så den går fram och tillbaka och studsar vid kanten.
Sprajten ska börja röra sig när vi trycker på start på spelet som är den gröna flaggan ovanför scenen.
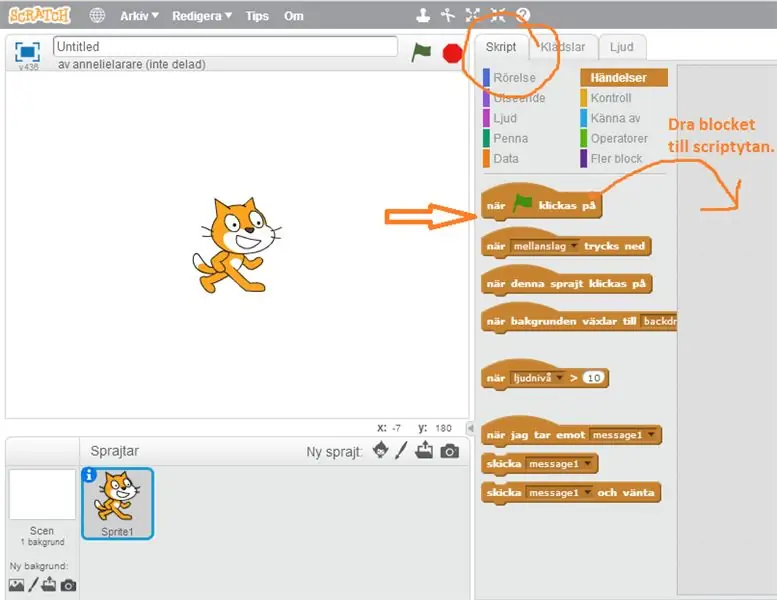
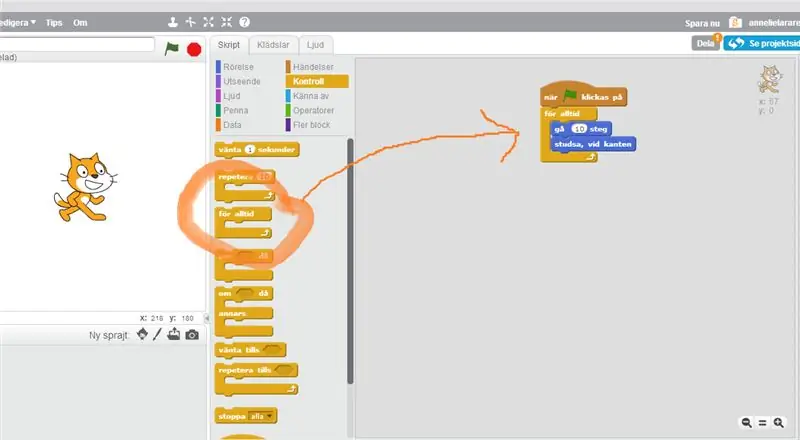
Vi talar om för spelet vad den ska göra genom att använda bloco, se röd pil. Escrita Nu är vi på, se inringad röd ruta. De här blocken lägger vi upp på scriptsidan genom att dra blocket dit, se ritad pil åt höger.
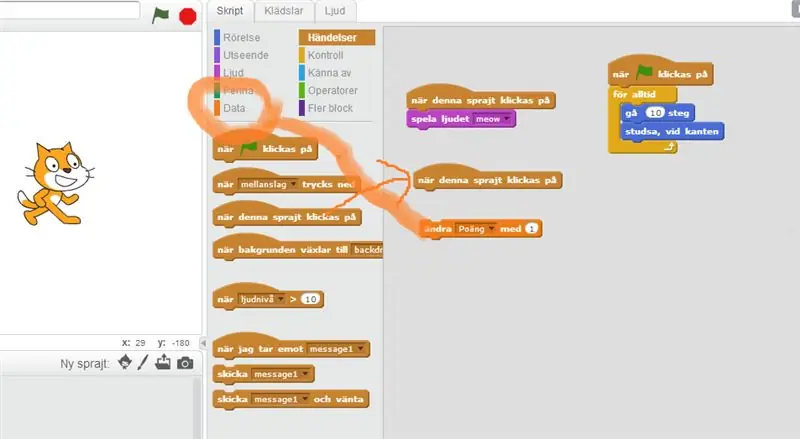
Etapa 4: Röra Sig, Studsa Vid Kanten

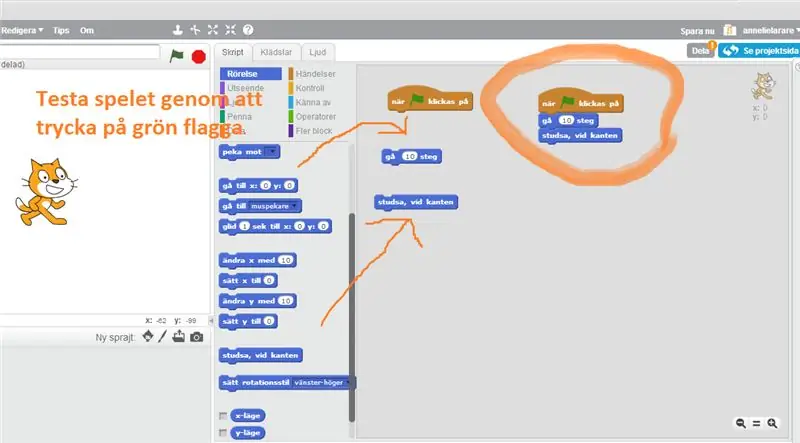
Du har nu dragit blocket när grön flagg klickas på till scriptytan och väljer scriptet rörelse och drar då blocken (se ritade röda pilar) gå 10 steg och studsa vid kanten. Du drar ihop blocken (se inringad röd ring)
Etapa 5: Kontroll, För Alltid

När du trycker på den gröna flaggan märker du att Sprajten rör sig framåt, men bara 10 steg och inte mer. Vi ska nu kontrollera rörelsen och berätta för programmet att göra detta för alltid. Du väljer kontroll på scripten e drar blocket para alltid e lägger det under startblocket, när grön flagg klickas på. (Se inringat rött och pil)
Etapa 6: Ljud, Sprajten Låter När Den Trycks På


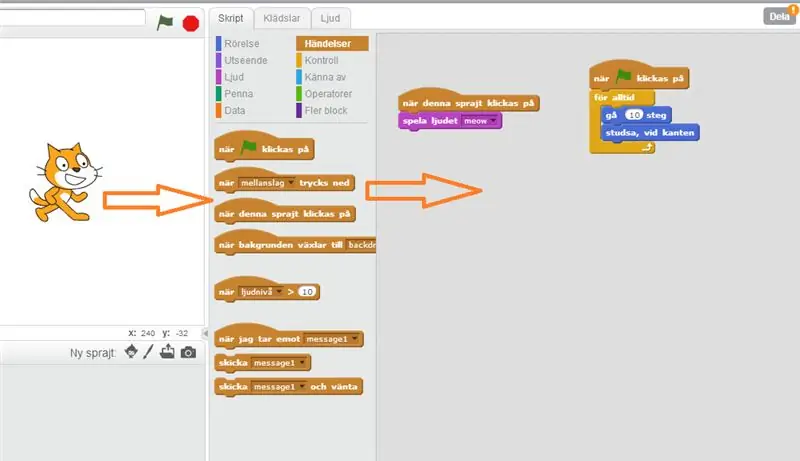
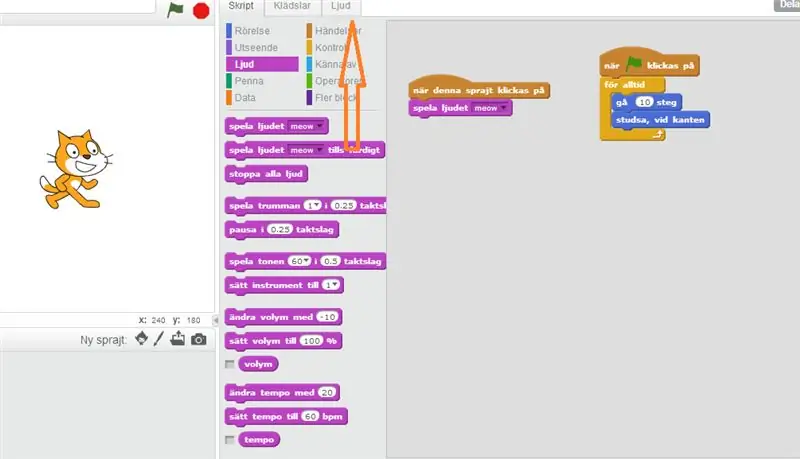
Vi ska nu programmera att sprajt låter när man trycker på den. Välj script kontroll och dra block, när denna sprajt klickas på till scriptytan. (Bild 1) Välj sedan scriptkontroll ljud och dra blocket, spela ljudet (miau). Vill man byta ljud gör det genom att välja script / ljud (Bild 2, stor röd pil)
Etapa 7: Poäng


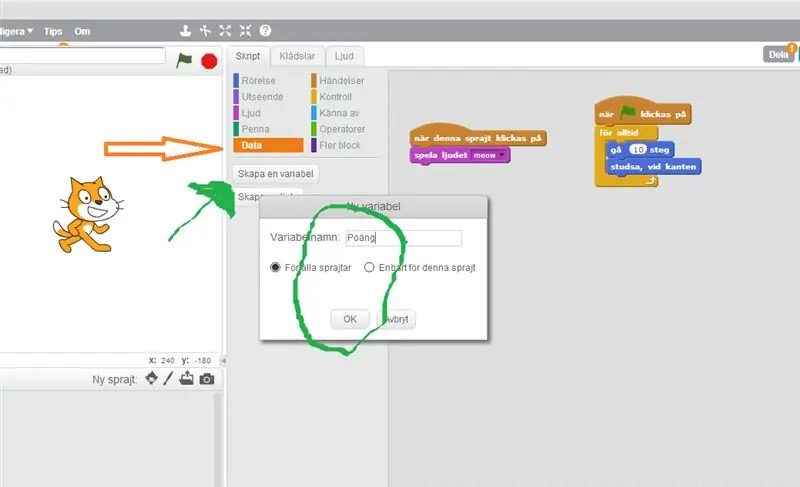
Vi ska nu kunna få poäng om vi träffar sprajten. Välj variabel (ver bild 1, grön pil). En vit ruta dyker upp och skriv in poäng i textfältet (ver bild 1, grön inringat). Du ska sedan välja kontroll och dra blocket, när denna sprajt klickas på (bild 2 röd pil) Välj sedan data (bild 2 röd inringat) där väljer du, ändra poäng med 1. Dra ihop de tv kå blocken, när denna sprickas ändra poäng med 1.
Recomendado:
BBC Micro: bit and Scratch - Volante interativo e jogo de direção: 5 etapas (com imagens)

BBC Micro: bit and Scratch - Volante interativo e jogo de direção: Uma das minhas tarefas de aula esta semana é usar o BBC Micro: bit para fazer a interface com um programa Scratch que escrevemos. Achei que essa era a oportunidade perfeita para usar meu ThreadBoard para criar um sistema embarcado! Minha inspiração para o scratch p
Extensões Scratch 3.0: 8 etapas

Extensões Scratch 3.0: extensões Scratch são pedaços de código Javascript que adicionam novos blocos a Scratch. Enquanto Scratch vem com um monte de extensões oficiais, não existe um mecanismo oficial para adicionar extensões feitas pelo usuário. Quando eu estava fazendo meu controle do Minecraft
ARDUINO + SCRATCH Jogo de tiro: 6 etapas

ARDUINO + SCRATCH Shooting Game: Salve seu bolo !!! Está em perigo. Há quatro moscas se aproximando. Você tem apenas 30 segundos para atirar nas moscas e salvar seu bolo
(Muito simples) Modelagem de doença (usando Scratch): 5 etapas

(Muito simples) Modelagem de doença (usando Scratch): Hoje, vamos simular um surto de doença, sendo qualquer doença, não necessariamente COVID-19. Esta simulação foi inspirada em um vídeo de 3blue1brown, para o qual irei criar um link. Como isso é arrastar e soltar, não podemos fazer tanto quanto podemos com JS ou Pyt
Story Interactive (Scratch Game): 8 etapas

Story Interactive (Scratch Game): Este será um tutorial sobre como fazer um jogo do zero com diálogos e sprites. Ele também vai te ensinar a adicionar clipes em seu jogo, e tempo, incluindo transmissão e muito mais
