
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este projeto começou quando tive a sorte de encontrar alguns rolos de fita LED WS2811 RGB por £ 1 / rolo em uma barraca de mercado. O negócio era bom demais para perder, então eu tive que encontrar um motivo para usar meus 25m recém-adquiridos do que essencialmente é fita NeoPixel. Usei cerca de 3m neste projeto.
A inspiração veio em duas formas de dois nomes muito respeitados na comunidade de criadores - nenhum dos quais estava, na época, construindo relógios. A mecânica da caixa foi fortemente inspirada por um vídeo de Fran Blanche sobre como fazer um display gigante de 7 segmentos e a ideia de usar os NeoPixels para fazer cada segmento mudar de cor veio do Unexpected Maker e seu projeto Neo7Segment Display (YouTube e Tindie). Você deve verificar os dois - eles são fantásticos.
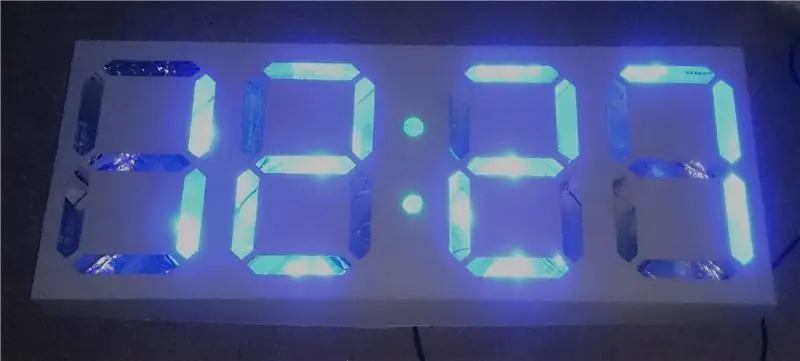
Este Instructable é um guia passo a passo para criar um display funcional e colocar um relógio básico nele. No final, há uma etapa intitulada "Faça seu próprio" com algumas dicas e sugestões sobre o que fazer a seguir. Se você fizer um, poste uma foto nos comentários - adoraria ver como as pessoas o personalizam.
Etapa 1: Lista de peças
O preço de £ 5 no título é genuinamente o que este projeto me custou para fazer. Se ele pode ser replicado a esse preço dependerá dos preços vigentes no momento da compra das peças necessárias. Fiz uma pechincha com as fitas de LED e agradeço que nem todos tenham a mesma sorte. Não incluí o custo da pizza no projeto, pois as caixas só eram usadas depois de comer:-)
Usei as seguintes peças compradas (onde os links nesta seção estão marcados com * eles são links de afiliados - isso significa que eu ganho alguns centavos por cada compra, mas você não paga mais nada). Os preços mostrados aqui estão corretos no dia da escrita:
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [£ 2,10]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [£ 1,90 / 5] - Usei isso para recuperar o ESP para outro projeto no futuro, você pode soldar diretamente para o Wemos D1 mini se você preferir
- 3m de fita LED WS2811 de 12V (https://s.click.aliexpress.com/e/EubEE27 *) [£ 1,55 / m nesta lista, paguei £ 1 por 5m, então isso me custou 60p]
- Conversor redutor de tensão DC-DC (https://s.click.aliexpress.com/e/iuRRRzJ *) [31p]
- Tomada de alimentação (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- Botão (https://s.click.aliexpress.com/e/by8JYjri *) [£ 1,85 / 10]
* Custo total para mim para este projeto = £ 4,15 (£ 8,20 com os preços nos links acima)
Também usei os seguintes materiais que tinha em casa:
- 4 grandes caixas de papelão de pizzas congeladas
- Adesivo dupla face em várias larguras
- Fita metálica (embora a fita isolante ou qualquer outra que impeça a passagem da luz servirá)
- Papel laminado
- Fio de conexão
- Sucata de protoplaca
- Fonte de alimentação de 12 V, recuperada de uma impressora antiga
As ferramentas que usei foram:
- Régua de aço
- Bisturi ou faca afiada
- Cortador de orifícios ajustável para papel e cartão
- Broca de 10 mm
- Ferro de solda e solda
Usei muito o que tinha em mãos, pode muito bem haver maneiras diferentes ou melhores de obter os mesmos resultados. Se você escolher mudar uma parte (como a faixa de LED, por exemplo), então você também pode precisar mudar outras (como a fonte de alimentação).
Etapa 2: faça a caixa




A parte superior da caixa é feita de uma caixa de pizza e a parte inferior de outra. As dimensões que usei foram um acidente do tamanho das caixas de pizza que eu tinha, mas funcionaram muito bem. As dimensões da parte superior e inferior após o corte eram 632 mm x 297 mm. E o relógio final tem 562 mm x 227 mm x 40 mm de profundidade (incluindo o botão).
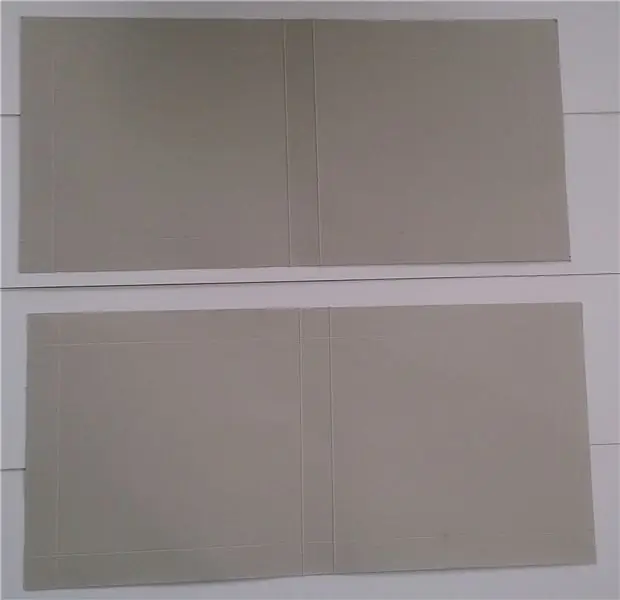
Abra a primeira caixa, passando cuidadosamente o dedo por todas as bordas coladas e, em seguida, corte as laterais em volta de modo que você tenha duas grandes peças quadradas presas por uma tira estreita. Repita isso com a segunda caixa, garantindo que ambos sejam do mesmo tamanho. Deve haver apenas marcas de pontuação deixadas no meio de cada caixa.
Com uma ferramenta de pontuação (se você tiver uma) ou uma faca cega ou esferográfica, marque todos os lados de cada caixa. As linhas vincadas devem ter 37 mm de largura de todas as bordas em uma (isso se tornará a parte inferior) e 35 mm de todas as bordas na outra (a parte superior). A diferença aqui garante que as duas peças ficarão uma sobre a outra quando o projeto for concluído.
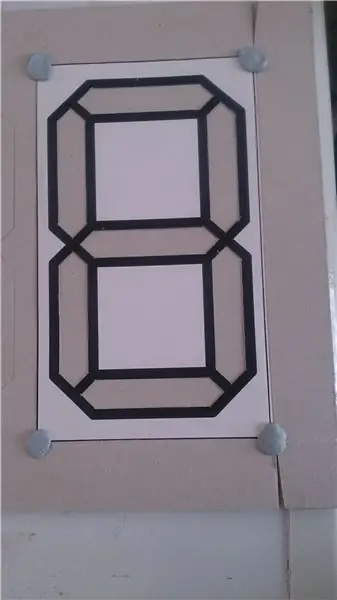
As linhas de pontuação formam um quadrado em cada canto. Corte ao longo da lateral do quadrado na borda longa para deixar as bordas mais curtas com abas em cada extremidade e, em seguida, corte um pequeno triângulo do quadrado próximo à linha de corte para que a aba caiba dentro da metade da caixa preenchida. Aplique adesivo dupla-face no lado cinza dessas guias. Faça isso para a parte superior e inferior. Você pode ver os detalhes das abas e onde cortar na imagem que mostra o modelo anexado ao topo.
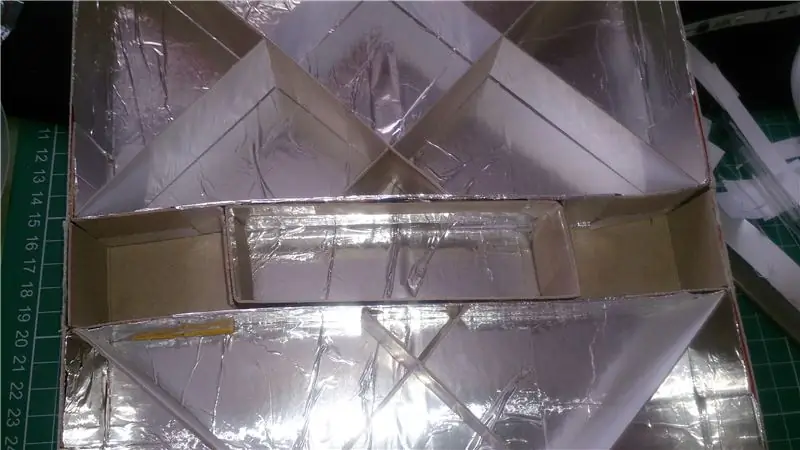
Vamos trabalhar na parte inferior a seguir. Na segunda imagem (desculpas pelo problema de foco - eu não percebi até que era tarde demais) você pode ver onde a folha de estanho deveria ir - tudo marcado com um 'X' é onde você não quer que todas as o resto deve ser coberto. Deixe o forro onde houver um X, coloque o papel alumínio e apare cuidadosamente essas áreas. Tenha cuidado para evitar colocar papel alumínio nas duas seções do meio, onde os componentes eletrônicos irão. Essencialmente, você precisa deixar as áreas para a eletrônica (veja as fotos na seção final) e cada um dos lugares onde as abas serão presas para completar a caixa e encaixar as divisórias.
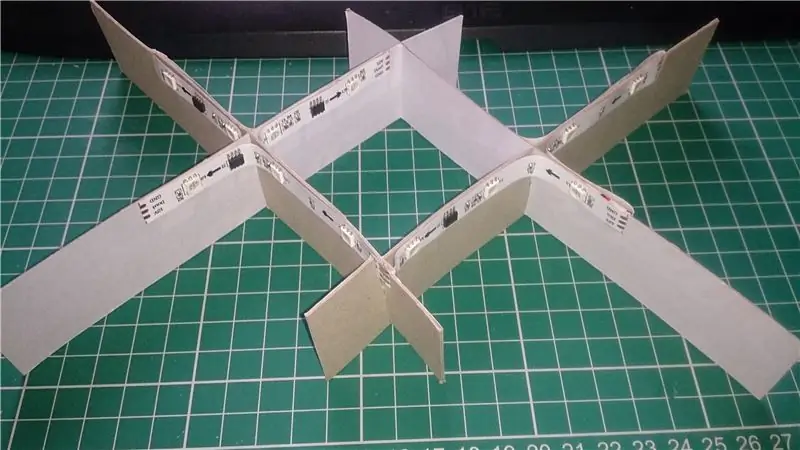
A caixa inferior pode ser feita dobrando as bordas para cima e colando as 4 pequenas abas. 4 divisores podem então ser adicionados, um em cada lado da pequena seção central e um no meio de cada quadrado resultante. Estes podem ser feitos a partir da 3ª caixa de pizza e devem ter a mesma largura da parte superior e inferior e marcados 37 mm em cada extremidade. Os dois que cabem no meio precisam ser cobertos com papel alumínio na lateral que aponta para longe da seção intermediária e apenas no centro 120mm na lateral que aponta para o meio. Os outros dois podem ser totalmente cobertos.
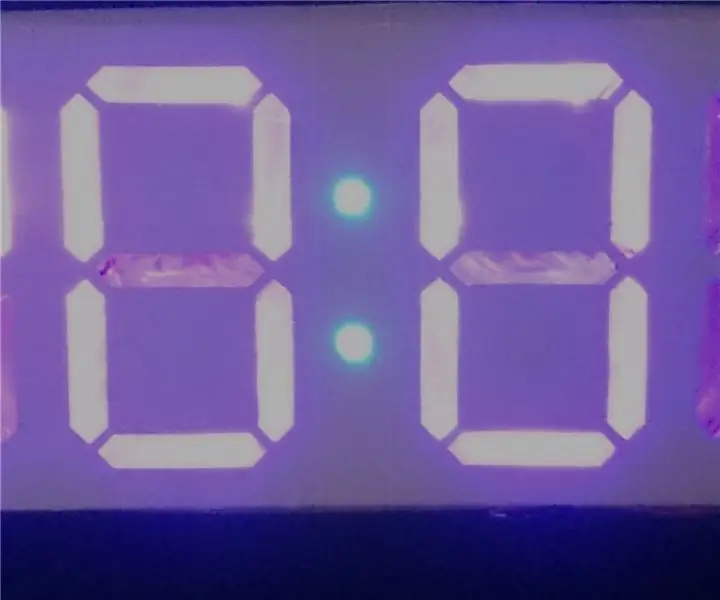
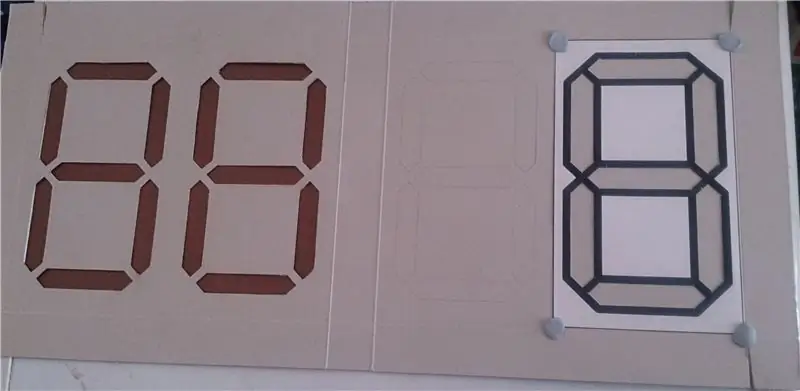
Para a parte superior, imprima o SVG anexado (dimensione-o para caber em sua caixa se for um tamanho diferente) e, em seguida, corte as partes brancas no interior de cada linha preta. Aplique este modelo na parte superior e desenhe para formar 4 dígitos, 2 de cada lado do centro. Você pode achar mais fácil começar com os dois dígitos centrais, um de cada lado da seção central e, em seguida, os dois dígitos externos que revestem a borda do modelo com as linhas pontilhadas. Corte-os com cuidado com um bisturi ou faca afiada. Usando um cortador de orifícios definido para cortar a largura das seções removidas do modelo, faça dois orifícios na seção central para o cólon. Eles devem estar tão distantes quanto dois segmentos opostos no mesmo dígito. Finalmente, vire a parte superior, traga para cima todas as quatro bordas nas linhas de pontuação e cole as abas para completar a caixa. A parte superior está pronta e pode ser deixada de lado até a última etapa.
Por último, faça duas pequenas peças em forma de U e uma peça em ponte, como mostrado nas fotos. Os dois primeiros são para fortalecer as áreas onde os eletrônicos serão alojados e o último mantém os LEDs para os dois pontos no centro do relógio.
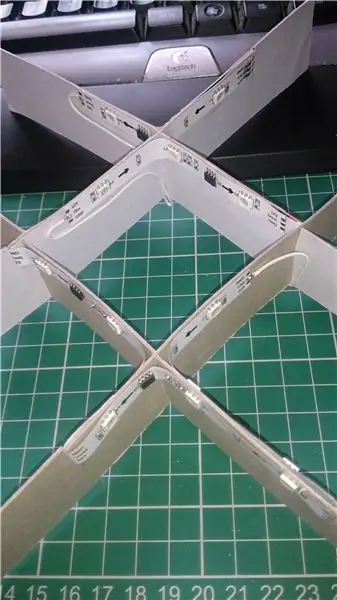
Etapa 3: Crie os dígitos



Esta seção é muito mais fácil do que parece!
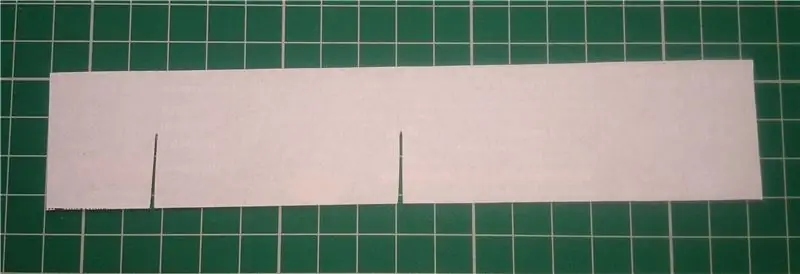
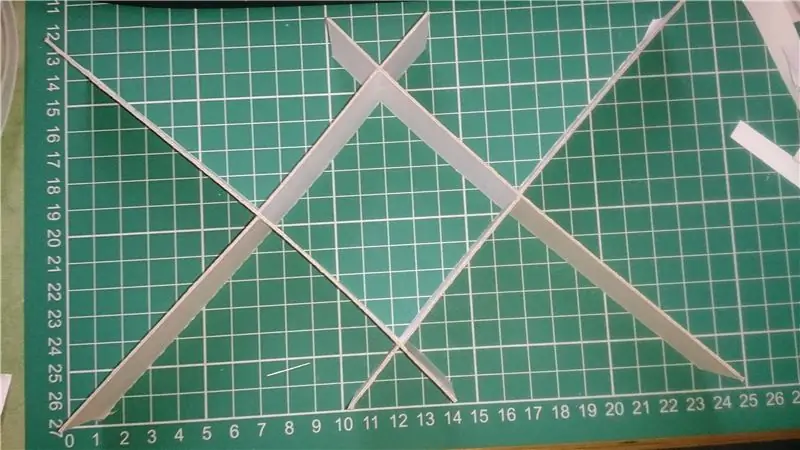
Simplesmente corte 32 das formas mostradas na primeira imagem (usando as dimensões na 2ª) e encaixe-as como mostrado na terceira imagem. Se você usou uma caixa de tamanho diferente, você precisará usar medidas diferentes. Essencialmente, eles seguem as linhas pretas no modelo para a parte superior, mas se estendem para os cantos e bordas de cada uma das seções de quatro dígitos.
Cobri o lado impresso do cartão com papel adesivo branco para torná-los mais propensos a refletir a luz e ocultar as imagens da pizza da vista.
Etapa 4: conecte os LEDs


Todo este processo é bastante complicado e é aconselhável levá-lo lenta e pacientemente. A tira é bastante resistente, mas pode ser danificada se você dobrá-la com muita força ou muitas vezes. As fotos mostram o que você está buscando (a primeira tem o primeiro segmento à esquerda e a segunda no topo).
A faixa de LED que usei é feita de forma que 1 pixel seja composto por 3 LEDs. Usei 3 LEDs para cada segmento de cada dígito. Porém, você poderia, com a mesma facilidade, usar 1 LED por segmento se usar LEDs NeoPixel individuais.
Se você comprou fita LED com fita adesiva - muito bem, você economizou uma hora de dor. Se, como eu, sua fita adesiva não tiver um fundo adesivo - pegue uma fita adesiva dupla-face e cole-a no verso da tira. Achei que a maneira mais fácil era alinhar uma das pontas e depois cortar a saliência do lado oposto com uma faca afiada.
A fim de maximizar o ângulo de visão da tela, a faixa de LED precisa ser montada o mais próximo possível do topo das caixas de segmento, quanto mais alto for montado, menos chance haverá de ver os próprios LEDs quando você olhar para a tela. Se você estiver usando NeoPixels individuais, eles devem ser montados o mais longe possível nos "cantos centrais" de cada segmento pelo mesmo motivo.
Os LEDs precisam ter um "pixel" por seção. Em cada dígito, eles começam no segmento superior e percorrem todos os segmentos de borda no sentido horário. As setas na tira sempre precisam apontar nesta direção também. O último pixel vai para o segmento do meio. Tentei algumas maneiras de fazer isso e as fotos mostram a maneira mais fácil. Você pode descobrir (como eu fiz no início) que não consegue fazer com que as seções da fita se alinhem com os segmentos do dígito - não se preocupe, corte a fita em um ponto de corte e comece uma nova seção no próximo segmento.
Uma vez que os LEDs são colocados em um segmento, corte uma fenda no divisor de segmento para que a fita possa ser passada sem deixar passar luz e, em seguida, dobre a fita suavemente para que ela adira ao próximo segmento conforme a imagem.
Eu escolhi prender os LEDs nas divisórias de segmento, mas seria possível prendê-los na caixa e nas divisórias de dígitos (embora se você pretende fazer isso não cubra essas peças com papel alumínio quando fizer a caixa, cubra o divisores de segmento em vez disso.
Depois de colocar toda a fita LED em cada segmento, você precisará conectar todas as seções cortadas (pelo menos a do meio). A linha de dados precisa ser um caminho contínuo em torno de cada dígito, começando no topo, prosseguindo no sentido horário em torno da borda e, em seguida, no meio. Normalmente, isso será resolvido pela faixa onde você a cortou, simplesmente junte `Dout` no final de uma seção com` Din` no início da próxima.
Agora que você tem a linha de dados, conecte a energia. O único requisito aqui é que uma conexão `12v` em cada seção e uma conexão` GND` em cada seção precisa ser conectada a outra seção ou à energia. Não precisa ser no final ou mesmo no mesmo lugar. Tudo o que é necessário é que todas as seções de fita em um dígito estejam conectadas de alguma forma. Na próxima etapa, conectaremos os dígitos às linhas de energia e uns aos outros.
Etapa 5: reúna tudo



Você nunca acreditaria, dado o tamanho, mas esta é a parte mais complicada de todo o projeto. O objetivo é muito simples, colocar todas as peças juntas e com fita adesiva para garantir que o mínimo de luz possível possa passar da caixa de luz de um segmento para o próximo.
Primeiro, cole os pequenos espaçadores na parte superior e inferior das pequenas seções centrais - as pontas com os recortes dos fios devem estar voltadas para o meio. Faça um furo de 10 mm direto em cada um até a parte de trás da caixa (aquele na parte superior para o botão e na parte inferior para o conector de força).
Para o dígito mais à esquerda feito anteriormente, conecte duas pontas de alimentação longas (cerca de 40 cm de comprimento) ao canto inferior direito das conexões. Para o próximo dígito, faça o mesmo com caudas mais curtas (cerca de 20 cm). Repita com os dígitos 3 e 4, adicionando as caudas aos cantos inferiores esquerdos com as caudas curtas no dígito 3 e as longas no dígito 4.
Encaixe o primeiro dos dígitos no primeiro espaço, alimente suas pontas de força sob as divisórias na parte inferior até que saiam na seção do meio. Conecte um fio ao primeiro `Din` e alimente-o da mesma forma para a seção superior central (a verde das fotos). Repita com a próxima seção e conecte o último `Dout` (segmento do meio) do primeiro dígito ao primeiro` Din` (segmento superior do segundo dígito.
Repita com os dígitos da direita garantindo que o `Dout` de um dígito esteja sempre conectado ao` Din` do próximo, de modo que haja, de fato, um comprimento contínuo de faixa de LED
Depois que todos os 4 estiverem encaixados, aplique fita nas 4 bordas internas do diamante do meio de cada dígito e na parte de trás da caixa, repita isso para os triângulos inferior e superior e também ao longo do lado esquerdo de cada uma das divisórias verticais (eu fiz isso em duas seções para permitir um espaço para o fio que conecta os segmentos passar pelo meio. É difícil descrever exatamente onde a fita vai, mas deve ser bastante óbvio na imagem.
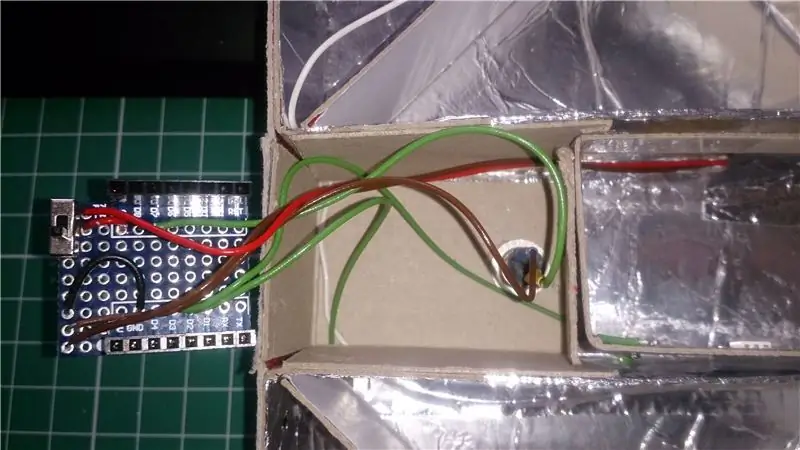
Quando todos os quatro dígitos estiverem no lugar, conecte os fios de alimentação e de aterramento à pequena seção central dos LEDs na extremidade inferior e um fio de dados ao `Din 'na parte superior. Passe-os pelos espaços apropriados e coloque o espaçador no centro da seção central.
Etapa 6: conecte-o



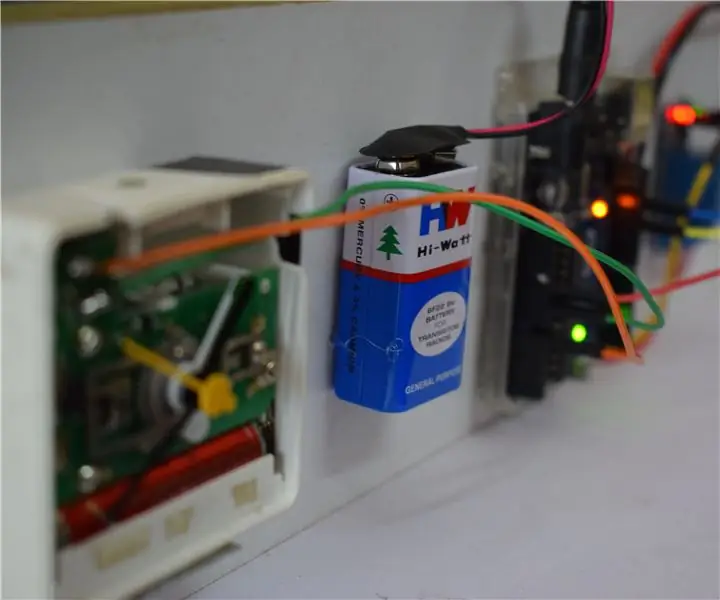
Comece soldando as pontas ao soquete de energia e ao botão e adicionando um pouco de fita adesiva ou termorretrátil para evitar curto-circuito nos contatos. Coloque-os em seus orifícios e aparafuse.
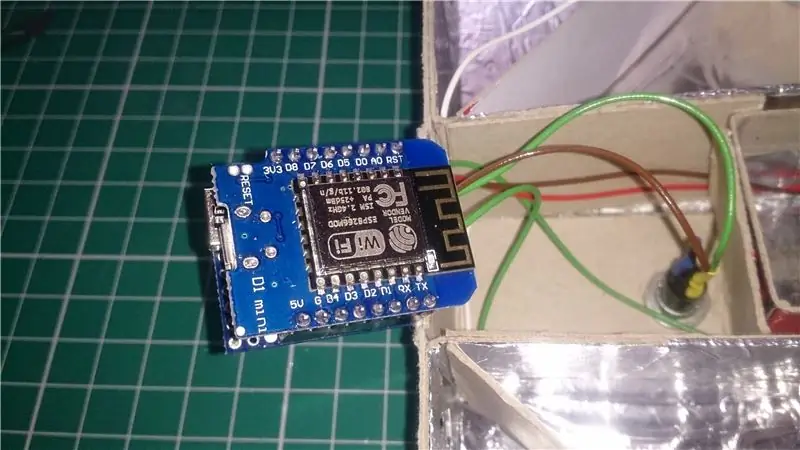
Se estiver usando a blindagem de prototipagem, adicione conectores adequados à blindagem e ao Wemos (geralmente são fornecidos com o Wemos e um conjunto adicional foi fornecido com as blindagens que comprei também).
Pegue um pequeno pedaço de protoplaca e solde o conversor DC-DC no meio dela (como na foto).
Vamos trabalhar primeiro na parte inferior da seção intermediária. Pegue todas as conexões positivas (deve haver 6 fios no total - um de cada dígito, um dos dois pontos no meio e um do conector de alimentação). Solde tudo isso para a protoplaca em orifícios adjacentes ao `+ in` do conversor DC-DC. Em seguida, dobre cada um e solde-o no próximo de modo que todos eles e o `+ in` do conversor sejam conectados juntos.
Agora pegue todas as conexões GND e repita o procedimento acima conectando-as à protoplaca e ao `-in` do conversor DC-DC. O modelo de conversor que tenho conecta o aterramento com o aterramento da placa de circuito impresso, se o seu não fizer isso também.
A primeira foto mostra a protoplaca com todas as pontas dos LEDs e a alimentação conectada junto com o conversor DC-DC e um dos fios para alimentar o Wemos.
Conecte dois fios longos da saída do conversor DC-DC (novamente solde-os nos orifícios adjacentes na protoplaca e dobre-os para tocar os pinos do conversor) e conecte-os a um multímetro configurado para `Vdc`, aplique 12 VCC ao conector de alimentação e meça a tensão na saída do conversor. Ajuste o conversor até que ele leia 3,3v. Desconecte as caudas do multímetro e alimente-as até a parte superior da seção central.
Conecte essas pontas ao escudo de prototipagem (ou diretamente ao ESP se não estiver usando o escudo) nas posições marcadas como `3v3` e` GND`. Conecte um lado do botão ao `GND` também. Na foto você verá um pequeno interruptor na protoplaca, para permitir o teste de desabilitação da alimentação do conversor DC-DC quando eu tinha o ESP conectado ao USB. Não é necessário para o funcionamento normal.
Por último, os dois conjuntos de NeoPixels (a faixa longa para os dígitos e os dois pontos no meio) e o outro lado do botão precisam ser conectados da seguinte maneira:
- Tira de dígitos - D2
- Tira de cólon - D3
- Botão - D7
Simplesmente solde os três fios à blindagem (ou ESP) e está tudo conectado. Use uma almofada adesiva de espuma ou similar para prender o protoboard em seu lugar e o escudo ou ESP também.
Etapa 7: adicione o código
Em primeiro lugar, se você nunca usou o ESP8266 antes, confira este vídeo de Brian Lough para obter detalhes sobre como configurá-lo.
O maior problema ao construir um relógio é criar a interface do usuário para configurá-lo. Para contornar isso, usei um ESP8266 e o relógio se acerta com NTP. Dessa forma, a hora deve estar sempre correta.
Não vou passar pelo esboço linha por linha explicando como funciona, pois este não é um tutorial de codificação do Arduino / ESP e já é longo o suficiente. Existem alguns comentários lá para aqueles interessados em como funciona.
O esboço em anexo é muito simples para mostrar as características básicas do relógio. O esboço depende de uma série de bibliotecas para funcionar (algumas são instaladas por padrão, algumas estão disponíveis no gerenciador de bibliotecas, algumas apenas no GitHub):
- Arame
- ESP8266WiFi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit * [https://github.com/ralphcrutzen/RGBDigit]
- Ticker
- OneButton [https://github.com/mathertel/OneButton]
* Meus agradecimentos a Ralph Crützen por mesclar as alterações necessárias em sua biblioteca RGBDigit para que eu possa oferecer este projeto sem manter uma segunda versão dele.
Atualmente, os seguintes recursos estão implementados:
- Exibe a hora na cor definida no código
- Pisca os dois pontos no meio em verde onde há uma conexão com a Internet e vermelho se não houver.
- Alterna entre mostrar a hora (HH: MM) e a data (DD: MM) cada vez que o botão é pressionado.
No final das contas, muito mais coisas são possíveis em termos de manipulação de cores usando a biblioteca RGBDigit e também em termos de obtenção de informações para exibição na internet (afinal, isso usa um ESP8266).
Pretendo continuar melhorando o código e versões futuras estarão disponíveis na página do GitHub. Se você criar isso e adicionar recursos ao código por conta própria, sinta-se à vontade para enviar uma solicitação de pull.
Etapa 8: Personalize …
Agora você tem um Pizza Box Clock totalmente funcional. A questão agora é o que você faz com isso!
No momento, meu relógio ainda está em sua cor cinza "brutalista". No entanto, ele acabará por se transformar em algo um pouco mais suave para os olhos. Tenho algumas ideias de como posso, no final das contas, torná-lo melhor e estão na lista abaixo:
- Pensei em cobrir a frente com vinil com efeito de madeira e depois simplesmente cortá-la com uma faca afiada onde estão as lacunas de luz. Pareceria muito mais distinto do que eu acho.
- Também considerei seguir este guia (pago - não afiliado) e decorar a frente em um estilo steampunk / dieselpunk.
Eu realmente gostaria de ver o que outras pessoas fazem com seus relógios também.
O mesmo se aplica ao código. A tela foi concebida como um relógio, mas existem mil e uma maneiras de adicionar funcionalidade extra. Minha lista de tarefas para levar este projeto para o próximo nível está abaixo, o que você adicionaria?
- Adicione temperatura, umidade, contagem de pólen da previsão do tempo em um padrão de ciclismo ou com o pressionar de um botão.
- Altere o brilho com base na hora do dia (escuro ou desligado à noite).
- Alterar a cor da exibição da hora com base nos eventos em meu calendário do Google.
Não coloquei todas essas coisas aqui porque era longo o suficiente detalhando como criar o display. Talvez eu escreva um acompanhamento com mais algum código no futuro.
Se você leu até aqui, obrigado! Aproveite o seu relógio se você fizer um.
Recomendado:
Como fazer relógio analógico e relógio digital com faixa LED usando o Arduino: 3 etapas

Como fazer relógio analógico e relógio digital com faixa de LED usando o Arduino: Hoje faremos um relógio analógico e relógio digital com faixa de LED. Relógio digital com Led Strip e módulo MAX7219 Dot com Arduino. Corrigirá a hora com o fuso horário local. O relógio analógico pode usar uma faixa de LED mais longa, então pode ser pendurado na parede para se tornar uma arte
Relógio de aposentadoria / Contagem Crescente / Relógio Dn: 4 etapas (com imagens)

Relógio de aposentadoria / Contagem crescente / Dn Clock: Eu tinha alguns desses visores matriciais de LED 8x8 na gaveta e estava pensando no que fazer com eles. Inspirado por outros instructables, tive a ideia de construir um display de contagem regressiva / crescente para fazer a contagem regressiva para uma data / hora futura e se o tempo alvo p
Relógio despertador extra alto inspirado em bomba-relógio com APENAS 5 componentes: 3 etapas

Despertador extra alto inspirado na bomba-relógio com APENAS 5 componentes: Eu criei este despertador fácil de fazer inspirado na bomba-relógio que garante que você acordará de manhã. Usei materiais simples espalhados pela minha casa. Todos os itens usados estão facilmente disponíveis e são baratos. Este alarme inspirado em bomba relógio c
Relógio Vortex: um relógio de pulso com espelho infinito: 10 etapas (com fotos)

Relógio Vortex: um relógio de pulso com espelho infinito: O objetivo deste projeto era criar uma versão vestível de um relógio com espelho infinito. Ele usa seus LEDs RGB para indicar o tempo, atribuindo horas, minutos e segundos às luzes vermelha, verde e azul, respectivamente, e sobrepondo esses tons t
C51 Relógio Eletrônico de 4 Bits - Relógio de Madeira: 15 Passos (com Imagens)

C51 Relógio Eletrônico de 4 Bits - Relógio de Madeira: Tive algum tempo livre neste fim de semana, então fui em frente e montei este Relógio Digital Eletrônico 4-Bits DIY de AU $ 2,40 que comprei no AliExpress um tempo atrás
