
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este Instructable irá ensiná-lo a criar um cronômetro de contagem regressiva usando um display de 7 segmentos de 4 dígitos que pode ser reiniciado com um botão. Tive a ideia de fazer isso porque, ao criar o display de 1 dígito e 7 segmentos em sala de aula, eu queria criar algo maior que me trouxesse isso.
Incluídos neste Instrutível estão os materiais necessários, a fiação correta e um arquivo para download do código que deveria programar a função do Display de 4 Dígitos e 7 Segmentos. Seguir essas etapas corretamente garantirá que o Display de 4 dígitos e 7 segmentos funcione corretamente.
Etapa 1: Materiais


Para criar o cronômetro de exibição de 4 dígitos e 7 segmentos, você precisará do seguinte:
- Display de 4 dígitos e 7 segmentos
-14 fios (a cor não faz diferença quando se trata disso)
-11 fios necessários para o segmento de 7 dígitos
-2 fios são para o botão de pressão
-Botão de apertar
-Audrino UNO com cabo de conexão USB
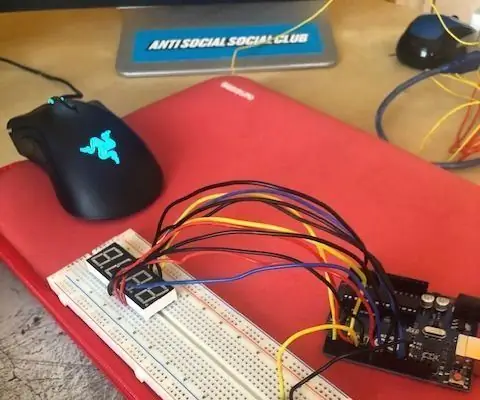
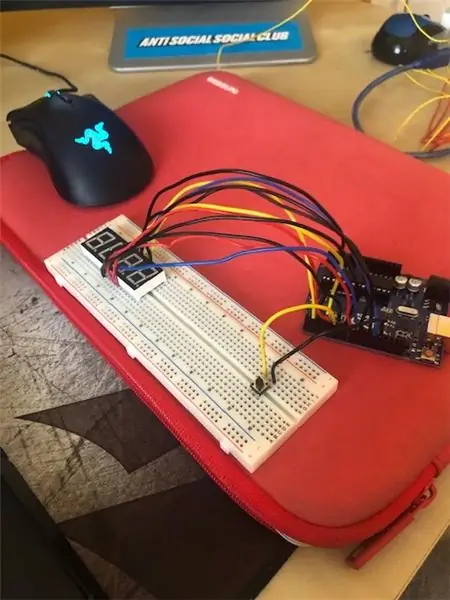
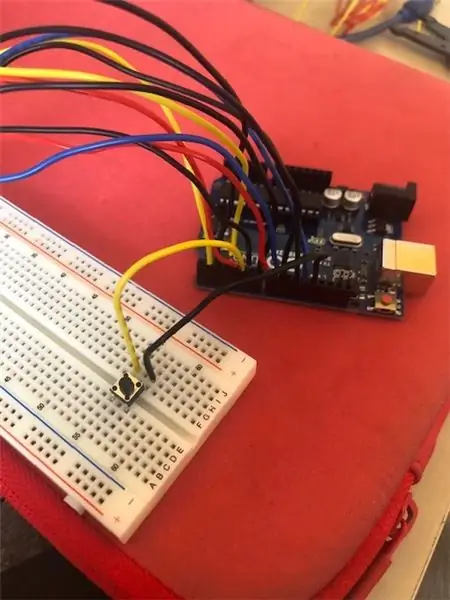
Etapa 2: Fiação




Depois de colocar o segmento de 7 de 4 dígitos e o botão de pressão em sua placa de ensaio, a primeira etapa é conectar os 4 pinos de dígitos diferentes aos primeiros quatro pinos do Arduino, você pode conectar os pinos como quiser e alterar seu código de acordo com para isso, mas para tornar mais fácil meu código já está pronto para o jeito que eu fiz, você pode fazer dessa forma.
Depois disso, continue a conectar os pinos de exibição de 4 dígitos e 7 segmentos restantes ao Arduino como eu fiz ou como você fez. Para tornar mais fácil para mim mesmo, comecei com a fiação dos pinos de dígitos e terminei com os segmentos de luz individuais, pois a adição desses fios se tornou complicada. Em seguida, os pinos restantes do Arduino (ambos 13 e 5), serão usados para conectar o botão de pressão.
Do jeito que eu fiz:
// pino 12 - primeiro dígito = 1 // pino 9 - segundo dígito = 2 // pino 8 - terceiro dígito = 3 // pino 6 quarto dígito = 4
const int a = 12;
const int b = 10;
const int c = 8;
const int d = 7;
const int e = 6;
const int f = 11;
const int g = 9;
int p = 0;
int startStopReset = 13;
const int d1 = 1; const int d2 = 2; const int d3 = 3; const int d4 = 4;
Etapa 3: codificação
Nesta etapa, fornecerei o código que usei para criar o segmento e fazê-lo funcionar corretamente e da maneira que gostei.
Eu destaquei as partes importantes que você pode alterar para obter diferentes tempos de início e variações dentro do seu produto. Você pode escolher usar este código ou fazer o seu próprio, se desejar, mas o código está lá para você executá-lo.
Para usar este código você terá que baixar o software audrino onde você pode encontrar em qualquer lugar online e está disponível gratuitamente.
*** Lembrete *** Mesmo que sua fiação esteja correta se seu código estiver errado, seu produto não funcionará, este código altera suas entradas e saídas dependendo de como você as relaciona.
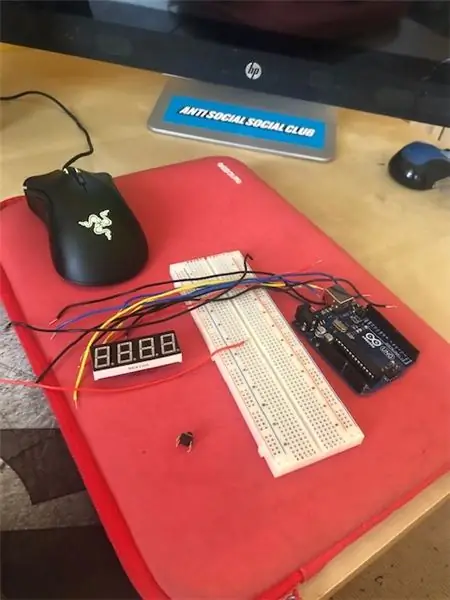
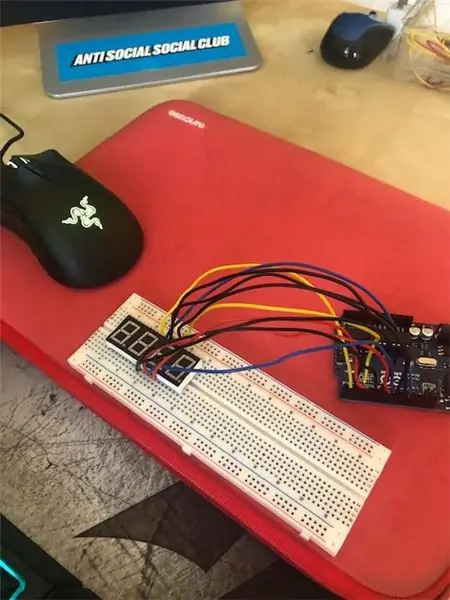
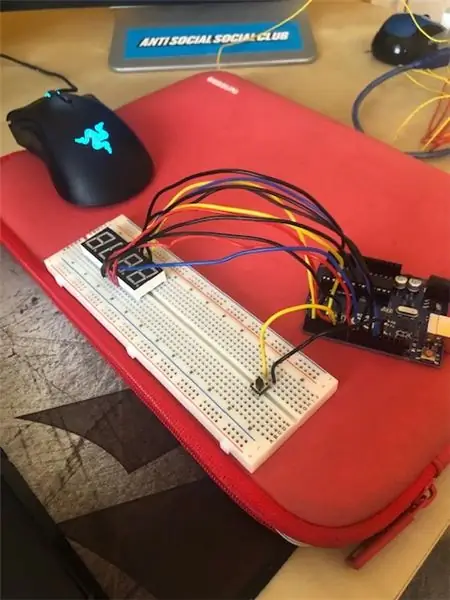
Etapa 4: veja se funciona
Se você seguiu tudo corretamente, ele mostrou que funciona exatamente assim, e deve estar em contagem regressiva dependendo dos seus atrasos e horário de início como o meu está aqui.
Espero que você tenha gostado e aprendido algo com este projeto.
Recomendado:
Relógio de contagem regressiva da inauguração presidencial (Wifi): 6 etapas

Relógio de contagem regressiva de inauguração presidencial (Wifi): Visão geral: o relógio de contagem regressiva é semelhante aos produtos comerciais, com algumas variações: a) Quando o horário do evento é atingido, o relógio de contagem regressiva: exibe um anúncio de rolagem e reproduz efeitos sonoros e uma música mp3 - neste caso, o REM música: & ld
Temporizador de contagem regressiva do próximo evento: 5 etapas

Cronômetro de contagem regressiva de evento futuro: Visão geral: O relógio de contagem regressiva de evento é semelhante a produtos comerciais, com algumas variações: a) Legível de toda a tela da sala.b) Imagem de evento personalizável.c) Conforme o tempo alvo do evento é contado, os dias restantes mudam cor - verde - > amarelo
Temporizador de contagem regressiva: 4 etapas

Cronômetro de contagem regressiva: Nestes instrutíveis, irei ensiná-lo a fazer um cronômetro de contagem regressiva que ajudará a controlar o gerenciamento do tempo em sua vida diária. A principal inspiração veio deste link. Este cronômetro de contagem regressiva será basicamente um segmento t de quatro dígitos e sete
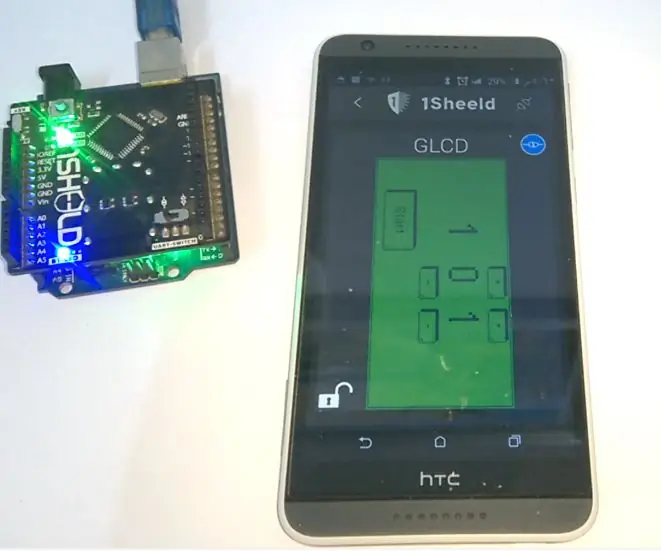
Cronômetro de contagem regressiva usando GLCD Shield: 8 etapas (com imagens)

Cronômetro de contagem regressiva usando GLCD Shield: Neste projeto eu desenhei um cronômetro de contagem regressiva no escudo 1sheeld GLCD, o usuário deste projeto pode determinar a duração do cronômetro usando o botão desenhado no GLCD, quando o cronômetro chegar a 0 haverá um som de campainha e vibração
Cronômetro de contagem regressiva da festa: 7 etapas

Cronômetro de contagem regressiva da festa: cronômetros são necessários para finalidades distintas, porque na maioria das vezes, um tempo definido é atribuído a tarefas específicas. Portanto, neste projeto, você aprenderá como fazer um cronômetro de contagem regressiva de 10 segundos que pode ser usado para cronometrar questionários, quebra-cabeças e outros e
