
Índice:
- Etapa 1: Peças e Ferramentas
- Etapa 2: configuração do Raspberry Pi, carregamento, teste e personalização do código Python
- Etapa 3: iniciar automaticamente o aplicativo de contagem regressiva na inicialização
- Etapa 4: Instale o software do driver de vídeo
- Etapa 5: montar o hardware e adicionar eventos futuros
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Visão geral: o relógio de contagem regressiva do evento é semelhante aos produtos comerciais, com algumas variações:
a) Legível na tela da sala.
b) Imagem de evento personalizável.
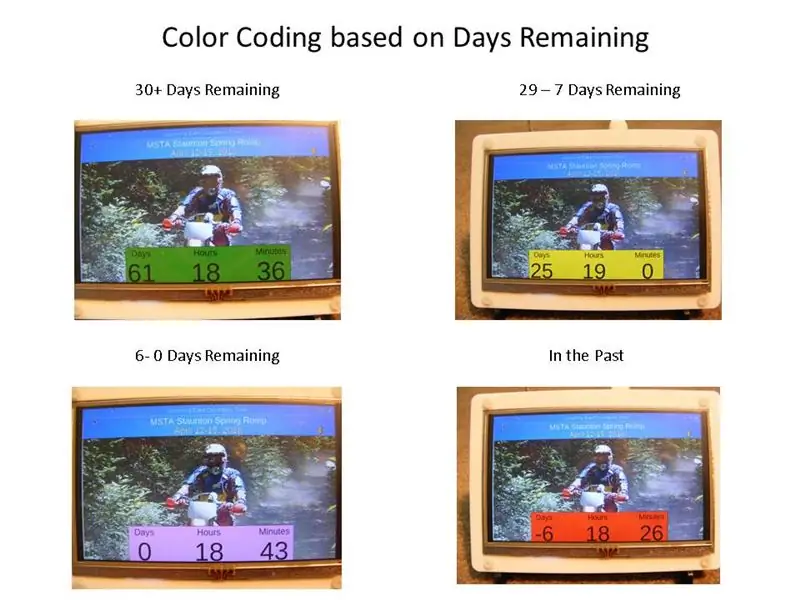
c) À medida que o tempo alvo do evento é contado, os dias restantes mudam de cor - verde -> amarelo -> rosa -> vermelho.
d) Novos eventos podem ser adicionados por WiFi
Componentes principais: Raspberry Pi e tela LCD TFT de 5 polegadas
Nível de habilidade: familiarizado com a configuração do Raspberry Pi, comandos básicos do Linux e programas python e um pouco de montagem de hardware.
Etapa 1: Peças e Ferramentas


Partes:
Framboesa Pi 2 B ou PI 3 B
Elecrow RPA05010R HDMI 5 polegadas 800x480 TFT LCD com monitor de tela de toque para Raspberry Pi B + / 2B / 3B
Suporte acrílico bicolor de alta qualidade para Waveshare Raspberry pi 5 polegadas HDMI LCD
Adaptador USB Wifi não necessário para PI3
Ferramentas:
Fonte de alimentação - em 2A
Teclado e mouse
Monitor HDMI (para facilitar a edição e o teste do código)
Etapa 2: configuração do Raspberry Pi, carregamento, teste e personalização do código Python

Para essas etapas, conecte Pi ao monitor HDMI de tamanho completo.
Etapa 1: Baixe e grave a IMAGEM do Raspbian https://www.raspberrypi.org/downloads/raspbian/ e conclua a configuração inicial.
- habilitar SSH, VNC
- login automático inicializar para desktop
- definir fuso horário local correto e configurar Wifi
Passo 2: A partir do desktop GUI, abra uma janela de terminal e instale o Tkinter com-
sudo apt-get update
sudo apt-get install python-tk
Etapa 3: instale o git com este comando
sudo apt-get install git
Etapa 4: baixe e teste o código python inicial
git clone "https://github.com/e024576/UpcomingEvent.git"
cd UpcomingEvent python cntDwnSng.py
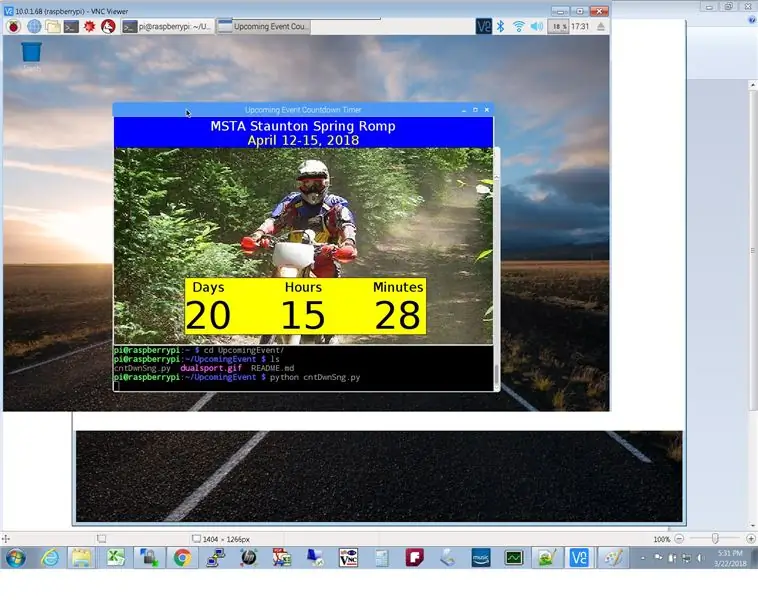
O resultado deve ser parecido com a imagem mostrada …
Etapa 5: personalizar o código Python para seu evento. Primeiro abra o código python com o nano e role de cima para baixo para se familiarizar com ele.
nano cntDwnSng.py
a) modificar o título e a data do evento editando essas linhas de código
#enter Informações do evento aqui…
canvas.create_text (400, 20, anchor = 'center', text = 'MSTA Staunton Spring Romp', font = ('Helvetica', '20'), fill = 'branco') canvas.create_text (400, 50, âncora = 'center', text = '12-15 de abril de 2018', font = ('Helvetica', '20'), preencher = 'amarelo')
b) insira a hora e a data reais que você deseja fazer a contagem regressiva até
# insira hora e data alvo do evento aqui
dia = 12 meses = 04 anos = 2018 horas = 9 minutos = 00 segundos = 0
c) insira a imagem que deseja exibir. O Tkinter apenas "gosta" do formato de arquivo de imagem.gif, então usei o MS Paint para converter meu-j.webp
photo = Tkinter. PhotoImage (file = './dualsport.gif')
d) redimensionar a imagem. As dimensões originais de Dualsport-g.webp
# Redimensionar imagem
photo = photo.zoom (3) photo = photo.subsample (2)
O que produziu uma nova imagem de 548 x 3/2 = 822 de largura e 450 x 3/2 = 675. Que é muito grande, mas estava ok com o truncamento. Observe que photo.zoom () e photo.subsample () SÓ permitem parâmetros de valor inteiro.
Com essas edições, você pode executar novamente o código Python para verificar se a saída atende às suas necessidades.
Observação - este é meu primeiro uso do tkinter, então meu código provavelmente Não é um bom exemplo de prática recomendada!
Etapa 3: iniciar automaticamente o aplicativo de contagem regressiva na inicialização

Depois de ter certeza de que seu código Python está funcionando corretamente, você pode configurá-lo para iniciar quando o PI for inicializado. Como o programa precisa do ambiente gráfico, aqui está o que precisa ser feito:
a) Copie cntDwnSng.py e seu arquivo de imagem-g.webp
b) Inicie o editor nano com
sudo nano / etc / xdg / lxsession / LXDE-pi / autostart
c) Adicione a linha a seguir ao final do arquivo
@sudo / usr / bin / python /home/pi/cntDwnSng.py
d) Saia do nano com Ctrl-X, depois Y e pressione Enter
e) Altere as permissões com:
sudo chmod + x cntDwnSng.py
f) Desative a proteção de tela instalando a preferência de proteção de tela da área de trabalho com -
sudo apt-get install xscreensaver
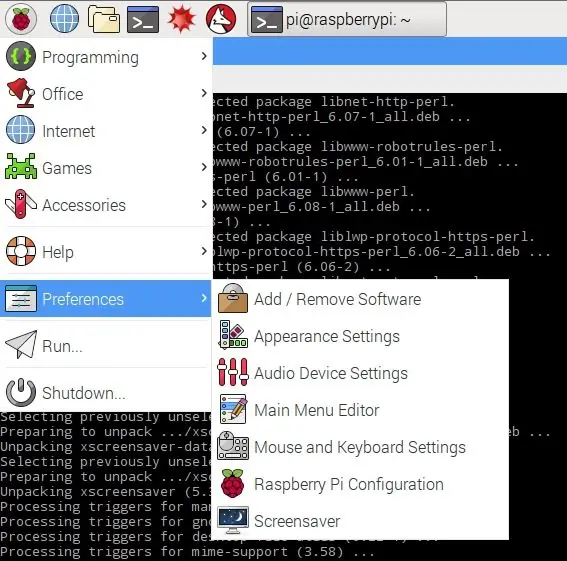
Depois de instalado, você pode encontrar o aplicativo de proteção de tela na opção Preferências no menu principal da GUI da área de trabalho. Para este projeto, você precisa desativar o protetor de tela.
g) Teste se funciona:
sudo reboot
Etapa 4: Instale o software do driver de vídeo
Etapa 1: Abra o terminal e baixe o driver do LCD:
sudo rm -rf LCD-showgit clone
Etapa 2: instalar o driver:
chmod -R 755 LCD-showcd LCD-show / sudo./LCD5-show
Etapa 5: montar o hardware e adicionar eventos futuros

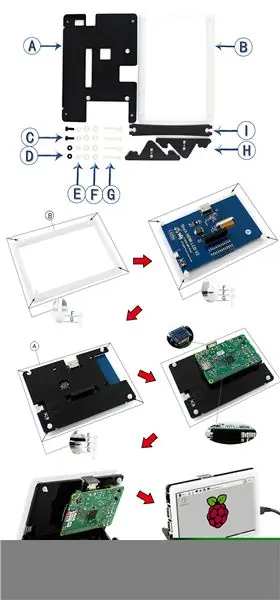
Construa o suporte de LCD de acordo com estas instruções.
Conecte o LCD ao Raspberry Pi de acordo com o guia do usuário incluído no visor LCD.
Adicionando Eventos Futuros
Use ssh ou VNC para conectar-se ao PI por Wifi e, a seguir, modifique o código python e adicione um novo arquivo-g.webp
É ISSO - APROVEITE!
Recomendado:
Relógio de contagem regressiva da inauguração presidencial (Wifi): 6 etapas

Relógio de contagem regressiva de inauguração presidencial (Wifi): Visão geral: o relógio de contagem regressiva é semelhante aos produtos comerciais, com algumas variações: a) Quando o horário do evento é atingido, o relógio de contagem regressiva: exibe um anúncio de rolagem e reproduz efeitos sonoros e uma música mp3 - neste caso, o REM música: & ld
Contagem regressiva do Arduino com botão de descanso: 4 etapas

Botão W / Rest de contagem regressiva do Arduino: Este instrutível irá ensiná-lo a criar um cronômetro de contagem regressiva usando um display de 7 segmentos de 4 dígitos que pode ser reiniciado com um botão. Tive a ideia de fazer isso porque, ao criar o display de 1 dígito e 7 segmentos em sala de aula, eu queria criar algo
Temporizador de contagem regressiva: 4 etapas

Cronômetro de contagem regressiva: Nestes instrutíveis, irei ensiná-lo a fazer um cronômetro de contagem regressiva que ajudará a controlar o gerenciamento do tempo em sua vida diária. A principal inspiração veio deste link. Este cronômetro de contagem regressiva será basicamente um segmento t de quatro dígitos e sete
Cronômetro de contagem regressiva usando GLCD Shield: 8 etapas (com imagens)

Cronômetro de contagem regressiva usando GLCD Shield: Neste projeto eu desenhei um cronômetro de contagem regressiva no escudo 1sheeld GLCD, o usuário deste projeto pode determinar a duração do cronômetro usando o botão desenhado no GLCD, quando o cronômetro chegar a 0 haverá um som de campainha e vibração
Cronômetro de contagem regressiva da festa: 7 etapas

Cronômetro de contagem regressiva da festa: cronômetros são necessários para finalidades distintas, porque na maioria das vezes, um tempo definido é atribuído a tarefas específicas. Portanto, neste projeto, você aprenderá como fazer um cronômetro de contagem regressiva de 10 segundos que pode ser usado para cronometrar questionários, quebra-cabeças e outros e
