
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.
Por ElectropeakElectroPeak Official WebsiteSeguir Mais pelo autor:


![Reconhecimento de cor com sensor TCS230 e Arduino [código de calibração incluído] Reconhecimento de cor com sensor TCS230 e Arduino [código de calibração incluído]](https://i.howwhatproduce.com/images/005/image-14008-3-j.webp)
![Reconhecimento de cor com sensor TCS230 e Arduino [código de calibração incluído] Reconhecimento de cor com sensor TCS230 e Arduino [código de calibração incluído]](https://i.howwhatproduce.com/images/005/image-14008-4-j.webp)
![Como controlar LED RGB WS2812 (NeoPixel) com Arduino [Tutorial] Como controlar LED RGB WS2812 (NeoPixel) com Arduino [Tutorial]](https://i.howwhatproduce.com/images/005/image-14008-5-j.webp)
![Como controlar LED RGB WS2812 (NeoPixel) com Arduino [Tutorial] Como controlar LED RGB WS2812 (NeoPixel) com Arduino [Tutorial]](https://i.howwhatproduce.com/images/005/image-14008-6-j.webp)
Sobre: ElectroPeak é o seu lugar central para aprender eletrônica e transformar suas ideias em realidade. Oferecemos guias de primeira linha para mostrar como você pode fazer seus projetos. Também oferecemos produtos de alta qualidade para que você tenha um… Mais Sobre Electropeak »
Visão geral
Neste tutorial, vamos fazer um mapa de calor dos sinais Wi-Fi circundantes usando Arduino e ESP8266.
O que você aprenderá
- Introdução aos sinais WiFi
- Como detectar sinais específicos com ESP8266
- Faça um mapa de calor usando Arduino e display TFT
Etapa 1: O que é WiFi?

Hoje em dia, muitas pessoas usam serviços WiFi em seus smartphones, tablets e PCs. WiFi é um protocolo registrado pela Wi-Fi Alliance para construir a LAN sem fio padrão IEEE802.11.
O Wi-Fi é mais poderoso do que o Bluetooth. O Wi-Fi é geralmente usado para se conectar à Internet sem fio, o que tornou esse protocolo muito mais popular. Você pode se conectar facilmente à Internet em qualquer lugar, usando esta tecnologia. O padrão Wi-Fi suporta uma velocidade máxima de 11 Mbps a 2,4 GHz. Para aumentar a velocidade desse padrão, outra versão chamada IEEE802.11n foi construída, cuja velocidade aumentou até 200Mps. Esse aumento de velocidade se deve ao uso da antena multicanal (MIMO), ao uso de duas faixas de frequência de 2,4 GHz e 5 GHz e ao Medium Access Control (MAC). A placa do Wi-Fi tem cerca de 20 metros. Neste projeto, queremos criar um mapa de calor do WiFi usando o ESP8266, o Arduino e o LCD TFT de 3,5 ″. ESP8266 pode detectar o sinal Wi-Fi de um SSID especificado (RSSI). Usamos o módulo ESP-01 para este projeto. Coloque 4 desses módulos nos quatro cantos da sala com um padrão retangular. Após receber as informações dos módulos ESP, nós os enviamos ao Arduino para serem analisados e exibidos.
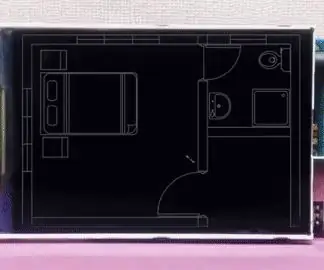
Etapa 2: O que é um mapa de calor?
O mapa de calor é um dado gráfico que dá às informações uma aparência atraente. O mapa de calor geralmente usa um espectro de cores para analisar as informações, esse espectro de cores começa em cores quentes e termina em cores frias. Cada parte do mapa com a maior força e cobertura dos dados específicos (por exemplo, força do sinal WiFi), tem a cor mais quente e, portanto, com uma diminuição na força dos dados, o espectro de cores se aproxima das cores frias.
Etapa 3: Materiais Necessários

Componentes de hardware
Arduino UNO R3 * 1
Módulo de tela de exibição colorida TFT de 3,5 * 1
Módulo WiFi ESP8266 * 1
Aplicativos de software
IDE Arduino
Etapa 4: Criar um Mapa de Calor WiFi

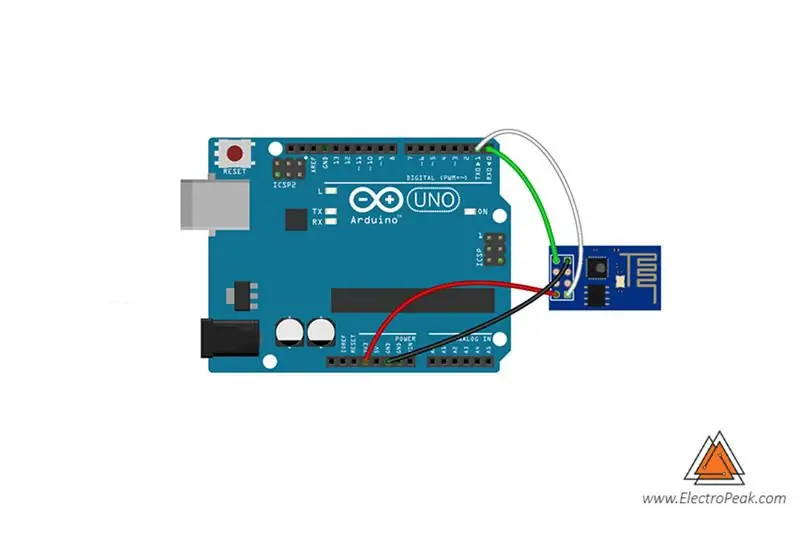
O circuito
Conecte os módulos ESP à placa Arduino conforme mostrado na imagem.
Após conectar os módulos ESP, coloque o TFT Shield no Arduino.
Código
Primeiro, escrevemos um código para os módulos ESP para verificar a intensidade do sinal e enviá-lo ao Arduino. Em seguida, escrevemos outro código para o Arduino para receber as informações e exibi-las. Carregue o Código 1 em cada um dos seus módulos ESP. Você pode ler este tutorial para obter mais informações sobre o módulo ESP8266 e como fazer upload do código por meio do IDE do Arduino.
Neste código, o caractere “1” indica o identificador do módulo ESP, para os módulos subsequentes, altere este identificador. Por exemplo, para o segundo módulo, altere o identificador para “2”. Digite o nome SSID desejado em vez de “SSID específico”. Agora carregue o Código 2 em seu Arduino.
Neste código, usamos as bibliotecas Adafruit_GFX e MCUFRIEND_kbv para exibir informações no LCD, que você pode baixar nos links a seguir.
Biblioteca Adafruit_GFX
Biblioteca MCUFRIEND_kbv
Depois de receber o RSSI de todos os módulos, o Arduino calcula a intensidade do sinal WiFi de acordo com a localização. Você pode criar suas próprias cores alterando as variáveis r, g e b.
Etapa 5: o que vem a seguir?
- Tente analisar mais SSIDs.
- Tente adicionar mais módulos e analisar o sinal 3D.
Recomendado:
Reutilizando um dissipador de calor de computador para criar um dissipador de calor de transistor: 7 etapas

Reutilizando um dissipador de calor de computador para criar um dissipador de calor de transistor: Há algum tempo, comprei Raspberry Pi 3s para brincar. Como eles vêm sem dissipador de calor, eu estava procurando alguns. Fiz uma rápida pesquisa no Google e encontrei este Instructable (Raspberry Pi Heat Sink) - isso foi depois de rejeitar a ideia de
Crie um painel de clima usando a API Dark Sky: 5 etapas (com imagens)

Construir um painel do tempo usando a API do Dark Sky: Dark Sky é especializada em previsão e visualização do tempo. O aspecto mais legal do Dark Sky é sua API de clima, que podemos usar para recuperar os dados meteorológicos de quase qualquer lugar do mundo. Não é só o tempo chuvoso ou ensolarado, mas o clima
Crie um criptografador / descriptografador de mensagem simples usando o bloco de notas: 5 etapas

Crie criptografador / descriptografador de mensagem simples usando o bloco de notas: Olá, com este aplicativo HTML simples, você pode criptografar e descriptografar sua mensagem por senha. Em primeiro lugar, mostrarei como criá-lo e depois mostrarei como usá-lo. Vamos começar
Crie uma rede wi-fi virtual usando o prompt de comando no Windows 10: 10 etapas

Crie uma rede wi-fi virtual usando o prompt de comando no Windows 10: Vou demonstrar como a criação de uma rede wi-fi virtual funciona em computadores com Windows 10. Vou mostrar várias etapas sobre como fazer e também explicar se o seu computador suporta a função ou não
Crie classificadores de imagem OpenCV usando Python: 7 etapas

Crie classificadores de imagem OpenCV usando Python: classificadores Haar em python e opencv são tarefas complicadas, mas fáceis. Freqüentemente, enfrentamos problemas na detecção e classificação de imagens. a melhor solução é criar seu próprio classificador. Aqui, aprendemos a fazer nossos próprios classificadores de imagem com alguns comunicados
