
Índice:
- Etapa 1: habilidades necessárias
- Etapa 2: Lista de componentes e peças
- Etapa 3: Diagrama de Circuito
- Etapa 4: Projeto e pedido de PCB
- Etapa 5: impressão de peças 3D
- Etapa 6: Programação do ESP8266
- Etapa 7: Hack ESP8266 ADC
- Etapa 8: Montagem do Projeto
- Etapa 9: Colocando as Tiras e a Unidade de Controle
- Etapa 10: Ligando e Testando
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Hoje em dia passamos muito tempo em casa, estudando e trabalhando virtualmente, então por que não aumentar nosso espaço de trabalho com um sistema de iluminação inteligente e personalizado baseado em Arduino e LEDs Ws2812b.
Aqui, eu mostro como construir sua Smart Desk LED Light que você pode controlar com um controle remoto IR de sua TV, home theater ou qualquer dispositivo com transmissor IR.
Se você é um aprendiz visual, sei que um vídeo vale mais do que 1000 palavras, então aqui está um vídeo tutorial de 2 partes. (Eu falo espanhol, portanto, considere ativar as legendas em inglês):
Etapa 1: habilidades necessárias

Como você pode notar, nada parece muito difícil neste projeto, mas você precisará de alguns conhecimentos básicos sobre:
-Usando o IDE Arduino.
-Programação ESP8266.
-impressao 3D.
-Soldagem.
-Fiação.
Etapa 2: Lista de componentes e peças

Um bom lugar que posso recomendar para encontrar seus componentes, é MakerFocus, é uma loja de hardware de código aberto!
1. PCB Eu realmente recomendo usar os Serviços SMT da JLCPCB para solicitar o seu.
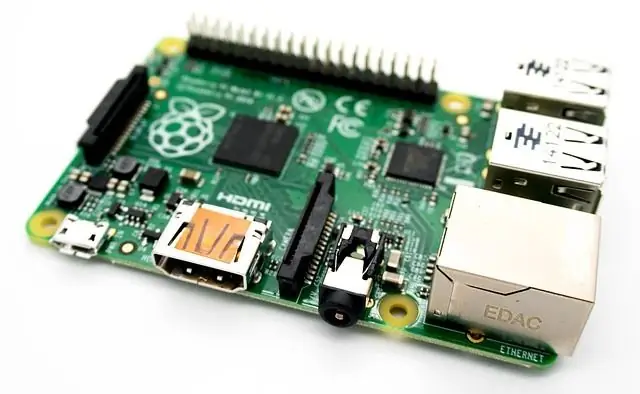
2. ESP8266 (microcontrolador).
3. Tiras de LEDs WS2812.
4. Fonte de alimentação 5v 2A.
5. Tomada de alimentação para PCB.
6. Impressora 3D.
7. Sensor IR
8. O controle remoto pode ser o da sua TV.
Etapa 3: Diagrama de Circuito

Aqui está o diagrama do circuito, ele tem todas as conexões internas do circuito que nos permitirão criar o design da placa de circuito impresso posteriormente.
Também anexei o PDF dos esquemas para que você possa ver melhor.
BAIXAR esquemas, códigos e bibliotecas GRATUITAMENTE.
Etapa 4: Projeto e pedido de PCB



Para a implementação de um bom projeto precisamos de uma montagem confiável para o circuito que o compõe, e não há melhor maneira de fazer isso do que com uma boa placa de circuito impresso.
Aqui você pode baixar os arquivos Gerber, BOM e Pick & Place, aqueles de que você precisa para fazer o pedido de sua placa de circuito impresso na empresa de fabricação de placas de circuito impresso.
Eu sugiro JLCPCB:
? $ 2 para PCBs de cinco - 4 camadas e SMT barato (2 cupons)
COMPRE A PLACA JÁ PROJETADA, Gerber + Pick & Place + BOM
Etapa 5: impressão de peças 3D

Todos os arquivos para imprimir o gabinete do projeto.
Você pode imprimi-los em sua impressora 3D, se não tiver o seu, aqui você pode pelo que eu uso.
3D Printer Ender 3 Pro
Etapa 6: Programação do ESP8266



- Instale as bibliotecas que farão o código funcionar
- Abra seu IDE Arduino.
- Acesse Arquivo> Exemplos> IRremoteESP8266> IRrecvDemo
- Este código de exemplo permitirá que você copie o código IV que transmite a chave do controle remoto que deseja usar.
- No IRrecvDemo, atualize o kRecvPin para aquele que você conectou com o sensor de infravermelho.
- Conecte seu ESP8266 ao programador e conecte o sensor de infravermelho ao pino selecionado.
- Faça upload do código.
- Abra o monitor Serial e pressione as teclas que deseja saber o código, e copie e salve nas notas.
- Abra o código MCM-LED-DESK.ino.
- Defina o kRecvPin para 3, os pixels são conectados no pino 0 e a contagem de pixels no meu caso é 80.
- Na função Leer (), atualize o código dos If's para os do seu controle remoto.
- Faça upload do código para o ESP8266 usando o PCB do projeto e um conversor de USB para TTL
Etapa 7: Hack ESP8266 ADC


Como você notou, meu projeto pode ser usado com um ESP-07 ou ESP-01, mas no meu caso usei o ESP-01 e ele não tem o pino ADC (Tout) acessível, então tive que soldar um fio minúsculo no pino Tout do chip e conecte-o ao pino PCB ADC.
Etapa 8: Montagem do Projeto




Coloque a placa de circuito impresso com tudo já conectado na caixa, aparafuse, coloque a porca e o botão do potenciômetro, cole o sensor IR e feche tudo com parafusos ou mais cola: D.
Etapa 9: Colocando as Tiras e a Unidade de Controle



Cole as Tiras na sua mesa ou local desejado, elas já têm cola mas fixei com um pouco de cola quente.
Corte-o no tamanho de sua mesa / local, certifique-se de que o conector possa alcançar a caixa de controle e cole-o também.
Conecte-o e encontre uma fonte de alimentação 5V 2A +.
Etapa 10: Ligando e Testando



Conecte a fonte de alimentação à caixa de controle e pegue seu controle remoto e teste suas configurações e controle de brilho com o potenciômetro.
Aproveite seu projeto e sua configuração.
Você é livre para modificar o código e adicionar as cores e animações que desejar.
Recomendado:
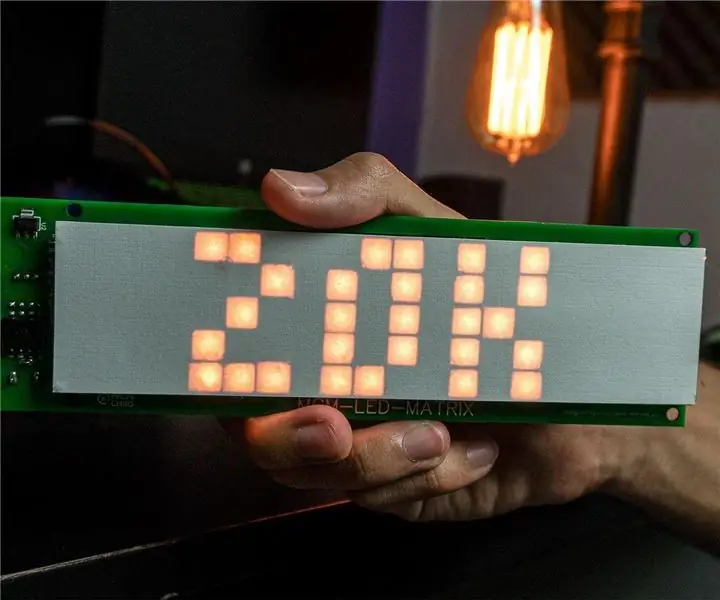
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 etapas (com imagens)

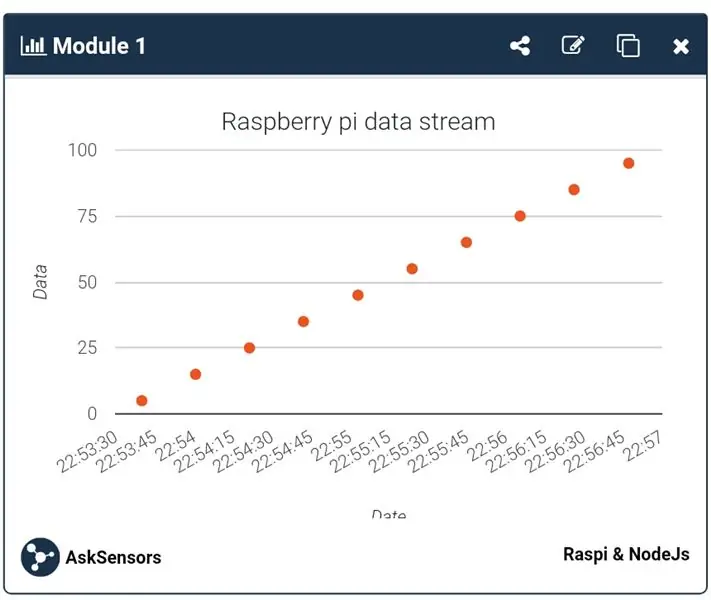
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Aqui está a minha introdução a um projeto que estou muito animado para mostrar a vocês. Trata-se de uma matriz LED inteligente DIY que permite mostrar nela dados, como YouTube Stats, suas Smart Home Stats, como temperatura, umidade, podem ser um simples relógio ou apenas
Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: 10 etapas

Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: Atenciosamente Leitor e Hobbyist Eletrônica Nestas instruções apresento a construção de uma estação de trabalho para amadores eletrônicos, A estação contém as ferramentas e suportes comuns para trabalhar com circuitos eletrônicos: suporte giratório para ci impresso
O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: 7 etapas (com imagens)

O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: O dispositivo de área de trabalho é um pequeno assistente de área de trabalho pessoal que pode exibir várias informações baixadas da Internet. Este dispositivo foi projetado e construído por mim para a classe CRT 420 - Tópicos Especiais no Berry College, que é ministrado pelo Instrutor
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
Poste de luz inteligente usando sensor de infravermelho com Arduino: 4 etapas (com imagens)

Poste de luz inteligente usando sensor de infravermelho com Arduino: ASSINE meu canal para mais projetos. Este projeto é sobre luz de rua inteligente, a luz de rua acenderá enquanto o veículo estiver passando por ela. Aqui estamos usando 4 sensores de infravermelho que detectam a posição de o veículo, cada sensor IR controla
