
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

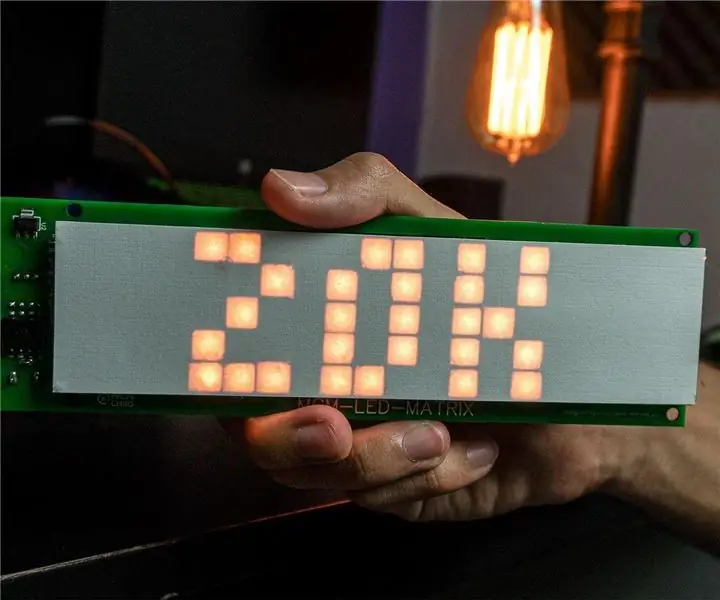
Aqui está minha introdução a um projeto que estou muito animado para mostrar a vocês. Trata-se de um DIY Smart LED Matrix que permite mostrar nele dados, como YouTube Stats, Smart Home Stats, como temperatura, umidade, pode ser um simples relógio, ou apenas mostrar texto e animações.
Neste primeiro tutorial irei fazer o primeiro teste e mostrar o texto.
Se você é um aprendiz visual, sei que um vídeo vale mais do que 1000 palavras, então aqui está um vídeo tutorial. (Eu falo espanhol, portanto, considere ativar as legendas em inglês):
Espero que gostem do projeto !.
Etapa 1: habilidades necessárias

Como você pode notar, nada parece muito difícil neste projeto, mas você precisará de alguns conhecimentos básicos sobre:
-Usando o IDE Arduino.
Impressão -3D ou Artesanato (para a Grade).
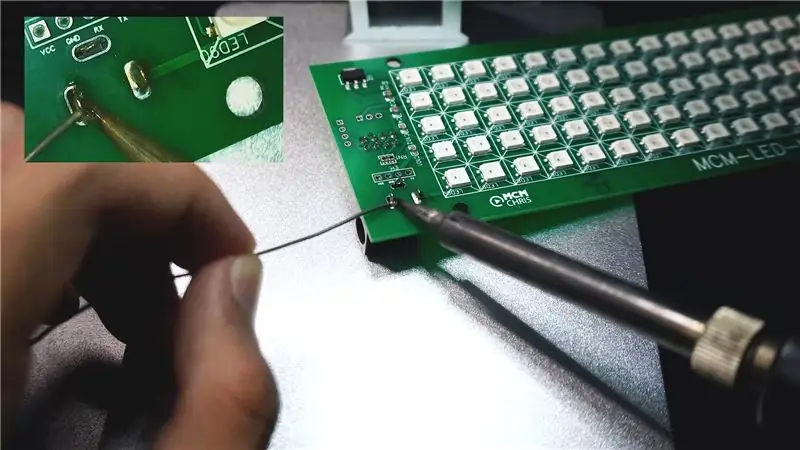
-Soldagem.
-Fiação.
Etapa 2: Lista de componentes e peças



Um bom lugar que posso recomendar para encontrar seus componentes, é MakerFocus, é uma loja de hardware de código aberto!
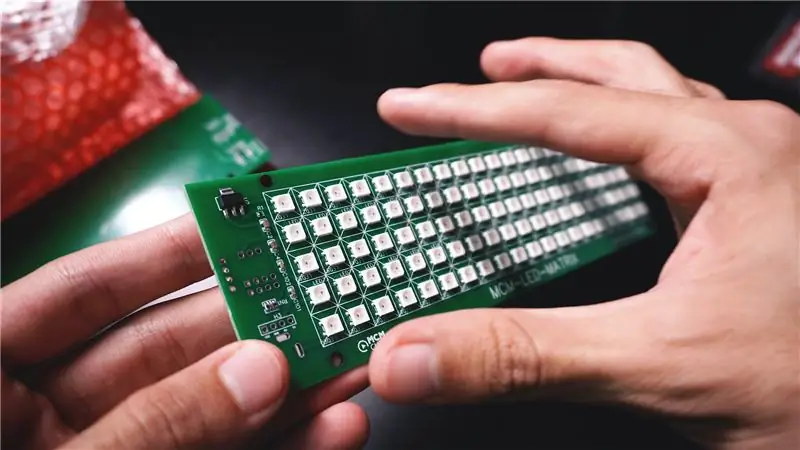
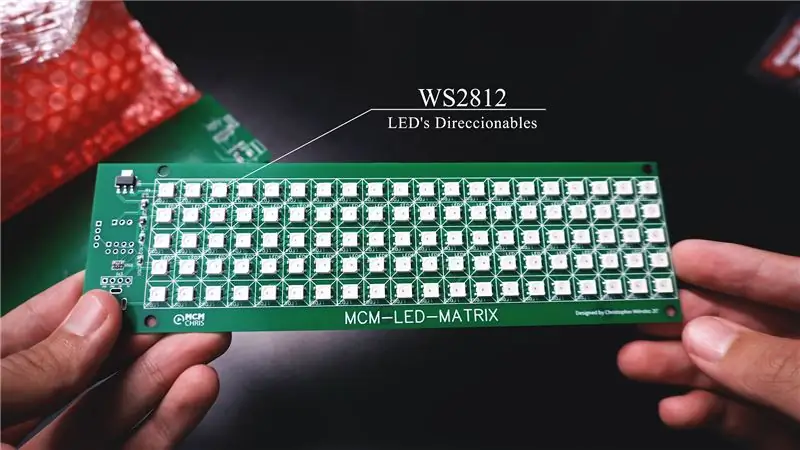
- PCB, você pode escolher entre a versão Sem LEDs e ADICIONAR as Tiras de LED você mesmo, ou aquela com os LEDs.
- ESP8266 (microcontrolador).
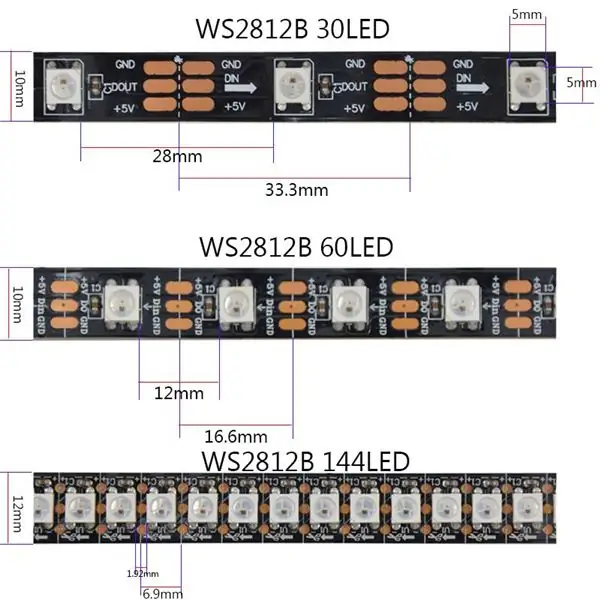
- Tiras de LEDs WS2812.
- Fonte de alimentação 5v 2A.
- PCB Power Jack.
- Impressora 3D (opcional) Você pode fazer as peças com papelão ou algo rígido.
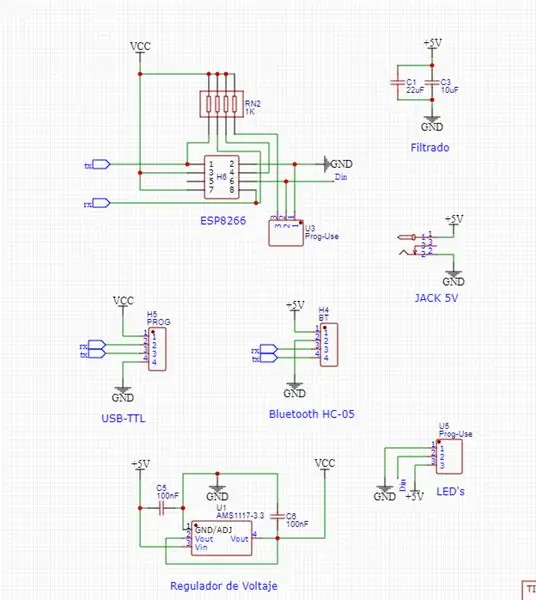
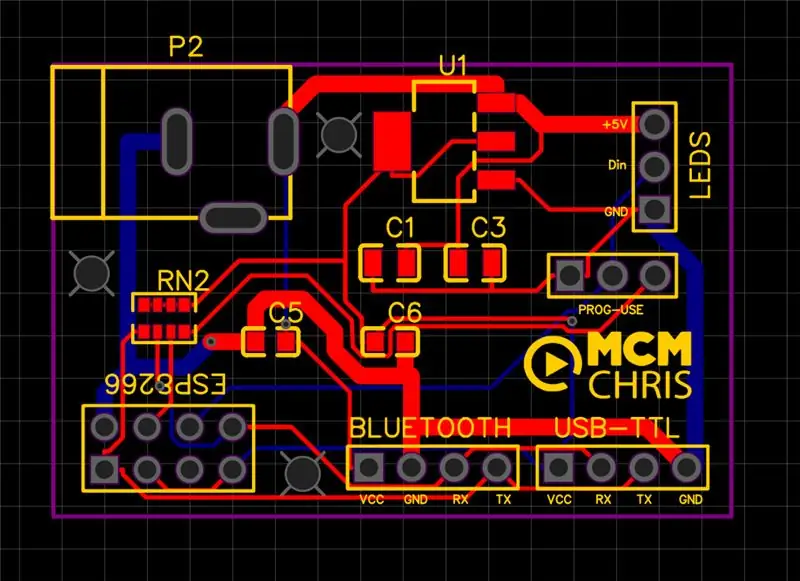
Etapa 3: Diagrama de Circuito




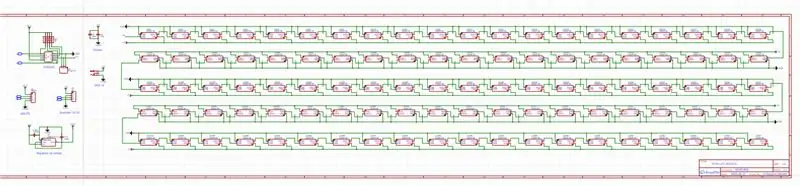
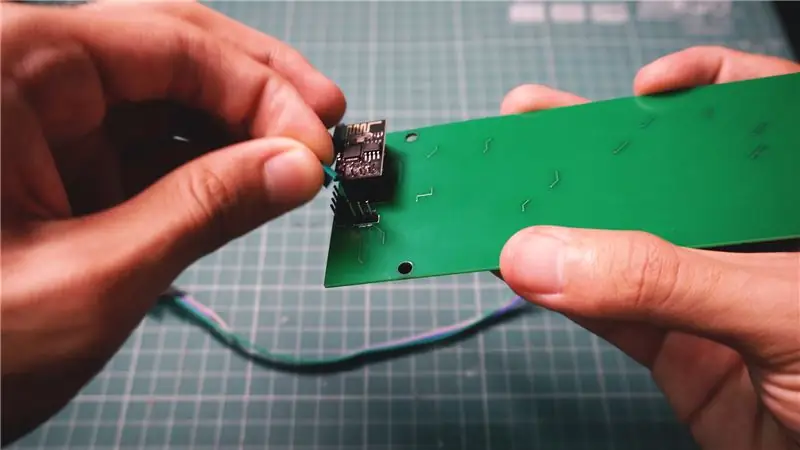
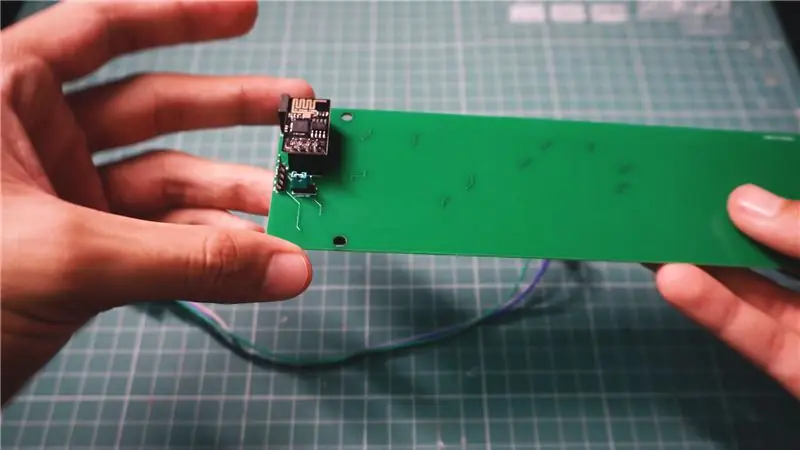
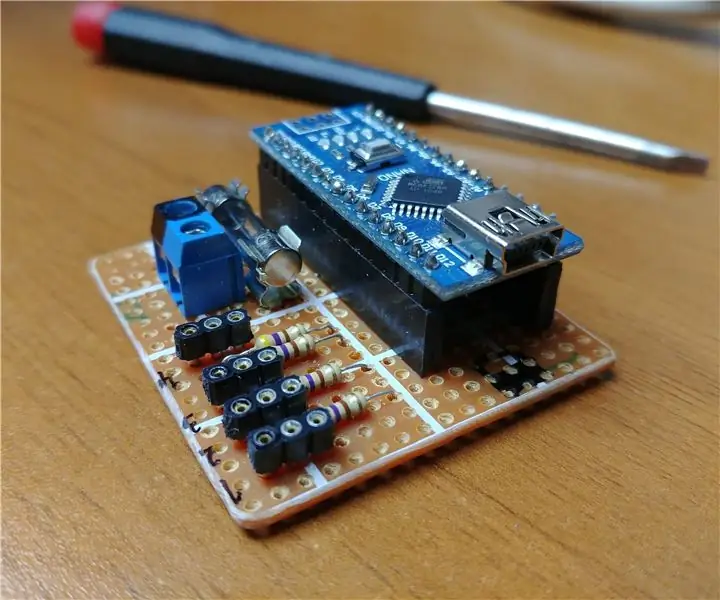
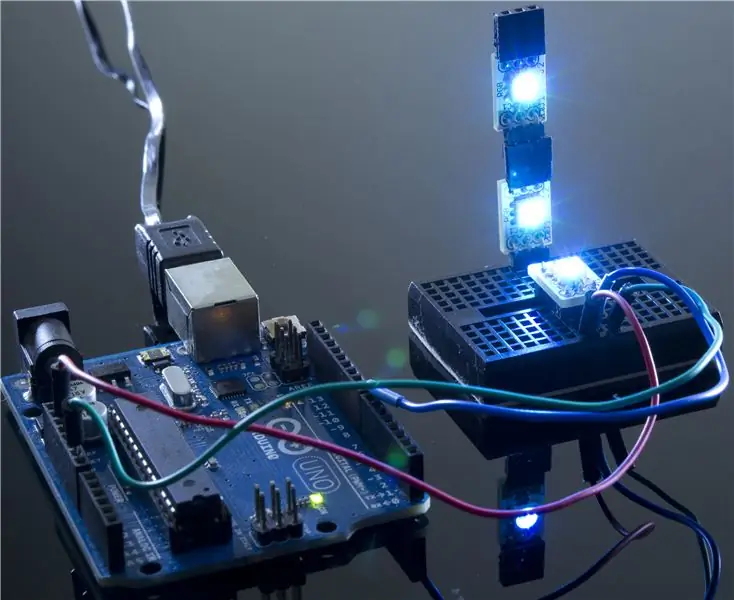
Aqui está o diagrama do circuito, você tem várias opções para fazer o projeto. Você pode apenas criar a parte de controle do circuito, aquela mostrada na primeira imagem, e então anexar Tiras de LEDs individuais conforme mostrado na 3ª imagem.
Você também pode, em vez de fitas de LED, usar painéis de LED.
Ele tem todas as conexões internas do circuito que nos permitirão criar o design da placa de circuito impresso posteriormente. Anexei também o PDF dos esquemas para que você possa ver melhor.
BAIXAR esquemas, códigos e bibliotecas GRATUITAMENTE.
Etapa 4: Projeto e pedido de PCB



Para a implementação de um bom projeto precisamos de uma montagem confiável para o circuito que o compõe, e não há melhor maneira de fazer isso do que com uma boa placa de circuito impresso.
Aqui você pode baixar os arquivos Gerber, BOM e Pick & Place, aqueles de que você precisa para fazer o pedido de sua placa de circuito impresso na empresa de fabricação de placas de circuito impresso.
Eu sugiro JLCPCB:
? $ 2 por 5 PCBs e SMT barato (2 cupons)
COMPRE A PLACA JÁ PROJETADA, Gerber + Pick & Place + BOM
Etapa 5: Montagem



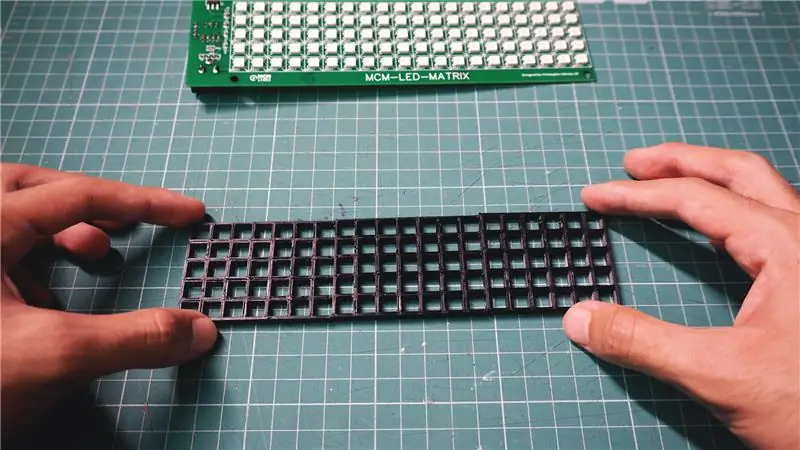
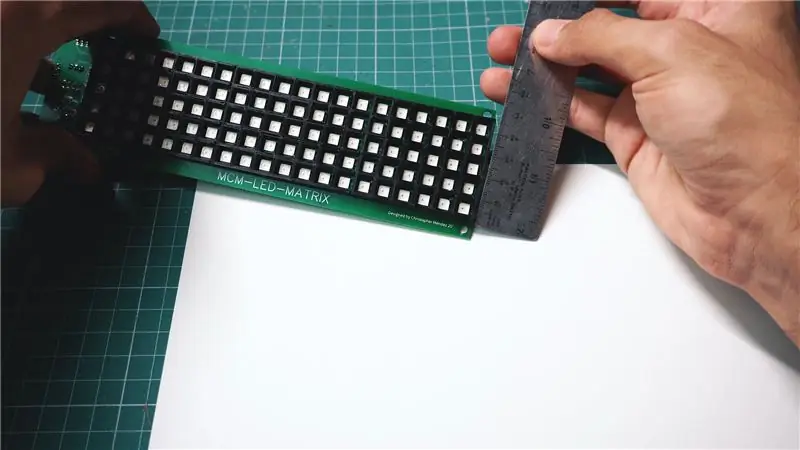
Imprima a grade.
Imprimi a grade em diferentes partes por causa da minha minúscula impressora 3D.
Cortei um pedaço de papel branco rígido para obter uma melhor definição de pixel.
Arquivos de grade em anexo. (Você pode projetar sua própria grade).
Imprimi 2 peças Grid e 1 Grid2.
Etapa 6: Programação do ESP8266 e teste



1- Para programar o ESP8266 precisamos colocar o jumper (posição PROG), conectar o conversor USB para TTL ao nosso PCB nos respectivos pinos e depois ao nosso PC, instalar as bibliotecas e depois fazer o upload. (É necessário ter o ESP8266 Packaje instalado em seu IDE).
2- Instale as Bibliotecas e Dependências.
3- Reinicie o IDE, vá para Arquivo> Exemplos> Adafruit NeoPixel> Strandtest.
-Edite o número de LEDs conectados.
-Edite o pino para "0". (Onde os LEDs são conectados).
4- Faça upload do esboço.
5- Faça jumper em USE, desconecte o USB e conecte a fonte de alimentação 5v.
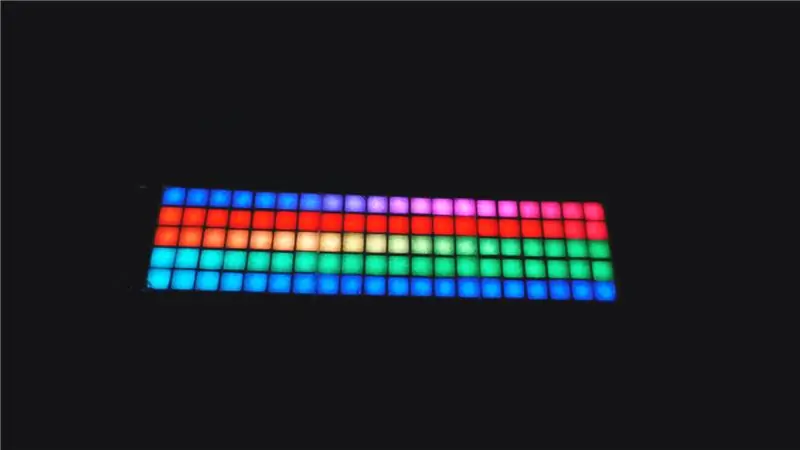
6- Verifique se todos os seus LEDs funcionam bem.
NOTA: Use 3,3 V do conversor USB-TTL para alimentar o ESP. (Vai queimar com 5v).
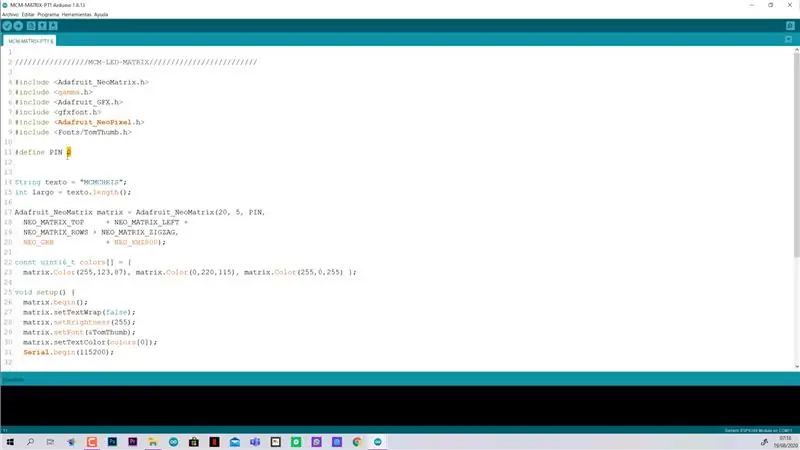
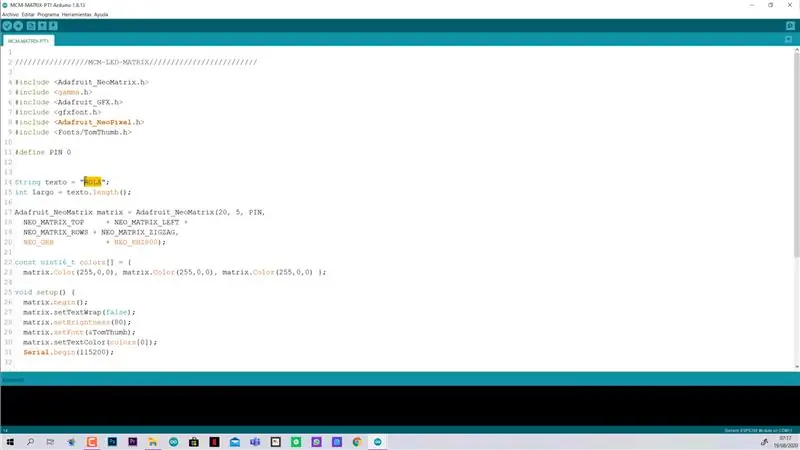
Etapa 7: Programação final e exibição de texto



- Altere o "HOLA" com o texto que deseja mostrar.
- Verifique se você está conectando os LEDs no PIN #.
- Ajuste o brilho.
- Edite as cores do texto.
- Faça upload e aproveite.
Observe a última imagem: se você estiver colocando os LEDs diferentes do meu, ajuste essas opções no Código.
Recomendado:
MATRIZ DE LED SMART CONTROLADA POR INTERNET DIY (ADAFRUIT + ESP8266 + WS2812): 8 etapas (com imagens)

MATRIZ DE LED INTELIGENTE CONTROLADA POR INTERNET DIY (ADAFRUIT + ESP8266 + WS2812): Aqui está o meu segundo avanço para um projeto que estou muito animado para mostrar a vocês. Trata-se de uma matriz LED inteligente DIY que permite mostrar nela dados, como YouTube Stats, Smart Home Stats, como temperatura, umidade, pode ser um relógio simples ou apenas mostrar
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
Controlador WS2812 de faixa digital de LED de 3 canais: 9 etapas (com imagens)

Controlador WS2812 de faixa de LED digital de 3 canais: Sempre quis uma maneira barata de controlar várias faixas de LED digitais. Este instrutível mostra todas as etapas que executei na concepção e construção deste projeto
Neopixel Ws2812 Rainbow LED com brilho M5stick-C - Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: 5 etapas

Neopixel Ws2812 Rainbow LED com brilho M5stick-C | Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: Olá pessoal, neste instructables aprenderemos como usar LEDs neopixel ws2812 ou tira led ou matriz led ou anel led com placa de desenvolvimento m5stack m5stick-C com IDE Arduino e faremos um padrão de arco-íris com isso
Os melhores LEDs RGB para qualquer projeto (WS2812, Aka NeoPixels): 6 etapas (com fotos)

Os melhores LEDs RGB para qualquer projeto (WS2812, Aka NeoPixels): Quando estamos trabalhando com LEDs, geralmente gostamos de controlar seu estado (ligado / desligado), brilho e cor. Existem muitas maneiras diferentes de fazer isso, mas nenhuma é uma solução tão compacta quanto o LED RGB WS2812. Em sua embalagem minúscula de 5 mm x 5 mm
