
Índice:
- Etapa 1: O que você precisa
- Etapa 2: o circuito
- Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 4: Adicionar componentes no Visuino
- Etapa 5: nos componentes do conjunto Visuino
- Etapa 6: nos componentes do Visuino Connect
- Etapa 7: gerar, compilar e fazer upload do código do Arduino
- Etapa 8: Jogue
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Neste tutorial, aprenderemos como fazer um indicador de volume usando um anel de LED Neopixel Ws2812 e um arduino.
Assista o vídeo!
Etapa 1: O que você precisa



- Arduino Uno ou qualquer outra placa Arduino
- NeoPixel - anel LED RGB
- Fios de ligação
- Potenciômetro
- Software Visuino: Baixe aqui
Etapa 2: o circuito

- Conecte o pino 5V da placa Arduino ao pino VCC LedRing
- Conecte o pino GND da placa Arduino ao pino GND LedRing
- Conecte a placa Arduino Digital pino 2 ao pino LedRing DI
- Conecte o pino do potenciômetro OTB ao pino analógico A0 do Arduino
- Conecte o pino do potenciômetro VCC ao pino analógico 5V do Arduino
- Conecte o pino GND do potenciômetro ao pino GND do Arduino
Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO


O Visuino: https://www.visuino.eu também precisa ser instalado. Baixe a versão gratuita ou registre-se para uma avaliação gratuita.
Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 4: Adicionar componentes no Visuino




- Adicionar componente "Map Range Analog"
- Adicionar componente "Rampa para valor analógico"
- Adicionar componente "Analog To Unsigned"
- Adicionar 2X componente "Comparar valor analógico"
- Adicionar 2X componente "Valor de cor"
- Adicionar componente "RGBW Color Multi-Source Merger"
- Adicionar componente "NeoPixels"
Etapa 5: nos componentes do conjunto Visuino



- Selecione "MapRange1" e nas propriedades defina Faixa de entrada> Máx para 1 e Faixa de entrada> Mín para 0
- Selecione "MapRange1" e nas propriedades defina Intervalo de saída> Máx. Para 12 e Intervalo de saída> Mín para 0
Nota: Faixa de saída> Máx. A 12 é o número de LED no LEDRing
- Selecione "RampToValue1" e na janela de propriedades defina Slope (S) para 1000
- Selecione "CompareValue1" e na janela de propriedades defina Compare Type para ctBigger e Value para 10 também selecione o campo Value e clique no ícone de pino e selecione "Float Sink Pin"
- Selecione "CompareValue2" e na janela de propriedades defina Compare Type to ctSmaller também selecione o campo Value e clique no ícone de Pin e selecione "Float Sink Pin"
- Selecione "ColorValue2" e na janela de propriedades defina o valor para clNavy
- Clique duas vezes em "NeoPixels1" e na janela PixelGroups arraste ColorPixel para o lado esquerdo e, na janela de propriedades, defina Count Pixels para 12
Nota: Count Pixels 12 é o número do LED no LEDRing
Etapa 6: nos componentes do Visuino Connect


- Conecte o pino Arduino Analog [0] Out ao pino MapRange1 In
- Conecte o pino "MapRange1" de saída à entrada do pino RampToValue1 e o valor do pino CompareValue1 e o valor do pino CompareValue2
- Conecte o pino "RampToValue1" à entrada do pino CompareValue1 e a entrada do pino CompareValue2 e a entrada do pino AnalogToUnsigned1
- Conecte AnalogToUnsigned1 pin Out ao NeoPixels1 pin Index
- Conecte CompareValue1 pin Out ao ColorValue1 pin Clock
- Conecte CompareValue2 pin Out ao ColorValue2 pin Clock
- Conecte o pino ColorValue1 Out ao pino RGBWColorMultiMerger1 [0]
- Conecte o pino ColorValue2 de saída ao pino RGBWColorMultiMerger1 [1]
- Conecte RGBWColorMultiMerger1 pin Out to NeoPixels1 pin Color
- Conecte o pino NeoPixels1 ao pino 2 do Arduino Digital
Etapa 7: gerar, compilar e fazer upload do código do Arduino

No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 8: Jogue
Se você ligar o módulo Arduino UNO e deslizar um potenciômetro, o anel de LED indicará a posição do potenciômetro. Você pode usar essa abordagem em aplicações de áudio onde você precisa indicar a posição do volume ou qualquer outro projeto onde algum tipo de indicador visual seja necessário.
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, você pode baixá-lo e abri-lo no Visuino:
Recomendado:
Giroscópio divertido com anel de neopixel: 4 etapas (com fotos)

Giroscópio divertido com anel de neopixel: neste tutorial usaremos o giroscópio MPU6050, um anel de neopixel e um arduino para construir um dispositivo que acende led's correspondentes ao ângulo de inclinação. Este é um projeto simples e divertido e vai ser montado em uma placa de ensaio
Anel indicador de freqüência cardíaca baseado em ECG: 4 etapas

Anel indicador de freqüência cardíaca baseado em ECG: piscar um monte de LEDs em sincronia com seus batimentos cardíacos deveria ser simples com toda essa tecnologia disponível, certo? Bem - não era, até agora. Eu pessoalmente lutei com isso por vários anos, tentando obter o sinal de vários esquemas PPG e ECG
Neopixel Ws2812 Rainbow LED com brilho M5stick-C - Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: 5 etapas

Neopixel Ws2812 Rainbow LED com brilho M5stick-C | Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: Olá pessoal, neste instructables aprenderemos como usar LEDs neopixel ws2812 ou tira led ou matriz led ou anel led com placa de desenvolvimento m5stack m5stick-C com IDE Arduino e faremos um padrão de arco-íris com isso
Controle de um anel LED de neopixel com um sensor de gestos: 3 etapas (com imagens)

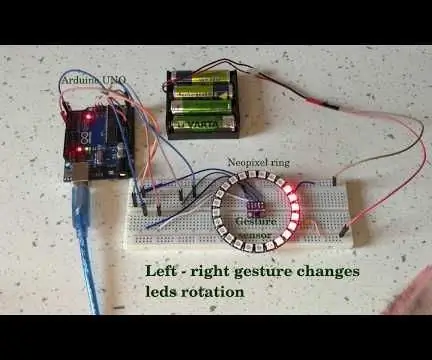
Controlando um anel LED de neopixel com um sensor de gesto: neste tutorial, vamos brincar com um sensor de gesto (APDS-9960) e um anel de neopixel para aprender como combiná-los usando um Arduino UNO. O produto final responderá a esquerda - gestos para a direita animando o movimento do led para a direita ou esquerda e para u
Caleidoscópio do anel NeoPixel: 8 etapas (com fotos)

NeoPixel Ring Kaleidoscope: Tenho o prazer de oferecer instruções e arquivos de materiais para fazer um Caleidoscópio LightLogo! Estive pensando em fazer isso por muitos meses e finalmente fiz um design. Se você tem alguma melhoria neste design, por favor, compartilhe
