
Índice:
- Etapa 1: como ler?
- Etapa 2: O que você precisa
- Etapa 3: Componentes eletrônicos - Plano de fundo
- Etapa 4: Eletrônica - Fonte de alimentação
- Etapa 5: Eletrônica - Solda
- Etapa 6: Software - Histórico
- Etapa 7: Software - Código
- Etapa 8: faça o relógio
- Etapa 9: Desenhe na Madeira
- Etapa 10: Assamble
- Etapa 11: atualização - fotorresistor
- Etapa 12: Divirta-se
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.



Projetos Tinkercad »
Depois de muito tempo fazendo vários projetos, decidi fazer um instrutível eu mesmo. Para o primeiro, irei guiá-lo através do processo de fazer seu próprio relógio analógico feito com um incrível anel de LED endereçável. O anel interno mostra as horas, o anel externo mostra os minutos e segundos.
Além de mostrar a hora, o relógio também pode exibir a temperatura ambiente e pode ser uma decoração muito bonita no ambiente. A cada 15 minutos, o relógio também faz alguns efeitos especiais - o vídeo mostra todos eles, certifique-se de conferir. Com a ajuda de 2 botões e potenciômetro, o usuário pode escolher entre diferentes modos e modificar cores por sua própria vontade. Eu também o atualizei para escurecer automaticamente os LEDs se a sala ficar escura, para que o usuário não seja incomodado durante a noite.
O relógio pode ser colocado na escrivaninha, mesa de cabeceira ou pendurado na parede.
Nota: As imagens não são tão boas quanto a vista na realidade por causa do alto brilho.
Etapa 1: como ler?

O relógio tem 2 toques - o menor para exibir as horas e o maior para exibir os minutos e segundos. Alguns LEDs brilham o tempo todo - a chamada bússola que indica as principais posições do relógio. No toque das horas representa 3, 6, 9 e 12 horas, no toque dos minutos representa 15, 30, 45 e 0 minutos.
Etapa 2: O que você precisa

Materiais:
- 1x Arduino Nano (você também pode usar qualquer outro Arduino)
- 1 módulo DS3231 RealTimeClock
- 1x anel led endereçável - 60 LEDs
- 1x anel led endereçável - 24 LEDs
- 2x botões (NÃO - normalmente aberto)
- 1x potenciômetro 100kOhm
- Fonte de alimentação 1x 5V (capaz de fornecer 1 Amp)
- 1x conector de alimentação
- Alguns fios
- 1 resistor de 10kOhm
-
1x fotorresistor
- Prefboard (opcional)
- Conectores de fio do bloco de terminais (opcional)
- Madeira com 25 mm de espessura, tamanho mínimo de 22 cm x 22 cm
- Tapete de plástico PVC de 1mm de espessura tamanho 20cmx20xm
Ferramentas:
- Ferramentas básicas para a construção de eletrônicos (ferro de solda, alicate, chave de fenda, …)
- Furadeira
- Pistola de cola quente
- Lixa e algum verniz de madeira
- Máquina CNC (talvez algum amigo a tenha)
Etapa 3: Componentes eletrônicos - Plano de fundo



DS3231
Poderíamos determinar o tempo usando Arduinos embutido no oscilador e um temporizador, mas decidi usar um módulo dedicado Real Time Clock (RTC), que pode manter o controle do tempo mesmo se desconectarmos o relógio de sua fonte de alimentação. A placa DS3231 possui uma bateria, que fornece energia quando o módulo não está conectado à fonte de alimentação. Também é mais preciso em períodos de tempo mais longos do que a fonte de relógio Arduinos.
O DS3231 RTC usa a interface I2C para se comunicar com o microcontrolador - muito simples de usar e precisamos de apenas 2 fios para nos comunicarmos com ele. Módulo também fornece sensor de temperatura, que será utilizado neste projeto.
Importante: Se você planeja usar bateria não recarregável para o módulo RTC, você deve dessoldar o resistor de 200 ohms ou o diodo 1N4148. Caso contrário, sua bateria pode explodir. Mais informações podem ser encontradas neste link.
Anel LED WS2812
Decidi usar um anel de 60 LED para controlar os minutos e um anel de 24 LED para horas. Você pode encontrá-los no Adafruit (anel neoPixel) ou em algumas versões baratas no eBay, Aliexpress ou outras lojas na web. Há uma grande diversidade entre as faixas de led endereçáveis e se é a primeira vez que brinca com elas, recomendo que você leia algumas descrições de uso - aqui estão alguns links úteis:
https://www.tweaking4all.com/hardware/arduino/adr…
https://randomnerdtutorials.com/guide-for-ws2812b…
A faixa de LED endereçável tem 3 conectores: 5V, GND e DI / DO. Os dois primeiros são para alimentar os LEDs e o último é para os dados. Tenha cuidado ao conectar o anel ao Arduino - sua linha de dados deve ser conectada ao pino DI (entrada de dados).
Arduino
Estou usando o Arduino Nano porque é pequeno e suficiente para este projeto. Você pode usar quase qualquer outro Arduino, mas deve ter cuidado ao conectar tudo a ele. Os botões e anéis de LED podem estar nos mesmos pinos, mas os conectores I2C (para módulo RTC) podem diferir de plataforma para plataforma - verifique a ficha técnica.
Etapa 4: Eletrônica - Fonte de alimentação

O Arduino e a faixa de LED devem ser fornecidos com fonte de alimentação de 5 V para que saibamos qual tensão é necessária. Como o LED soa, ele consome muitos amperes, não podemos alimentá-lo diretamente com o Arduino, que pode suportar no máximo 20mA em sua saída digital. Pelas minhas medições, os anéis de LED podem, juntos, consumir até 500 mA. É por isso que comprei um adaptador capaz de fornecer até 1A.
Com a mesma fonte de alimentação, queremos alimentar o Arduino e os LEDs - aqui você deve ter cuidado.
Aviso! Tenha muito cuidado ao testar a faixa de LED - o adaptador de energia NÃO deve ser conectado ao Arduino, quando o Arduino também estiver conectado ao PC com um conector USB (você pode danificar a porta USB do seu computador).
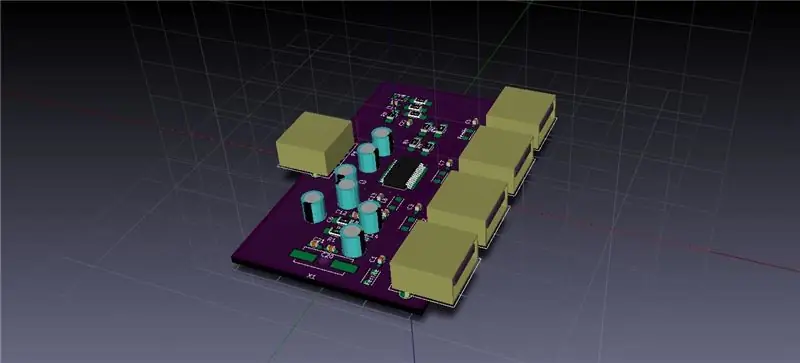
Nota: Nos esquemas abaixo, usei a chave normal para selecionar se o Arduino é alimentado por fonte de alimentação ou por conector USB. Mas no perfboard você pode ver que adicionei um cabeçalho de pino para selecionar de qual fonte de alimentação o Arduino é alimentado.
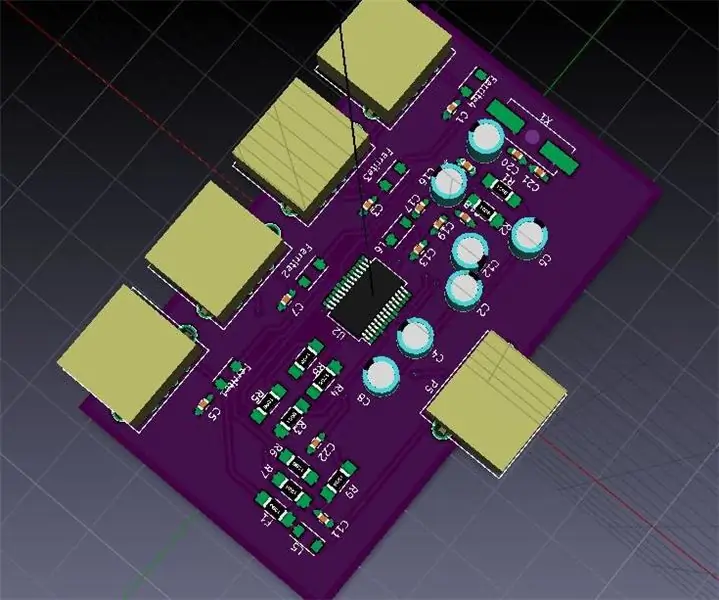
Etapa 5: Eletrônica - Solda




Quando você reúne todas as peças, é hora de soldá-las juntas.
Porque eu queria fazer a fiação limpa, usei perfboard e alguns conectores de bloco de terminais para os fios, então posso desconectá-los em caso de modificações. Isso é opcional - você também pode soldar os fios diretamente no Arduino.
Uma dica: é mais fácil se você imprimir os esquemas para tê-los à sua frente durante a soldagem. E verifique tudo antes de conectar à fonte de alimentação.
Etapa 6: Software - Histórico
IDE Arduino
Vamos programar o Arduino com seu software dedicado: Arduino IDE. Se você está jogando com o Arduino pela primeira vez, recomendo que você verifique algumas instruções sobre como fazê-lo. Já existem muitos tutoriais na web, então não vou entrar em detalhes.
Biblioteca
Decidi usar a biblioteca FastLED em vez da popular Adafruit. Tem algumas funções matemáticas interessantes com as quais você pode fazer grandes efeitos (polegares para os desenvolvedores!). Você pode encontrar a biblioteca em seu repositório GitHub, mas adicionei o arquivo.zip da versão que estou usando em meu código.
Se você está se perguntando como adicionar biblioteca externa ao Arduino IDE, você pode verificar algumas instruções já feitas
Para o módulo de relógio, usei a biblioteca Arduino para o relógio em tempo real (RTC) DS3231 (link), que você pode instalar facilmente no Arduino IDE. Quando você estiver no IDE, clique em Esboço → Incluir biblioteca → Gerenciar bibliotecas… e, a seguir, filtre sua pesquisa com o nome acima.
Observação: por algum motivo, no momento, não consigo adicionar arquivos.zip. Você pode encontrar a biblioteca no meu repositório GitHub.
Etapa 7: Software - Código


Estrutura
O aplicativo é construído com 4 arquivos:
- LEDclokc.ino Este é o aplicativo principal do Arduino, onde você pode encontrar funções para controlar todo o relógio - elas começam com o prefixo CLOCK_.
- LEDclokc.h aqui estão as definições de conexão de pinos e algumas configurações de relógio.
- ring.cpp e ring.h aqui está meu código para controlar os anéis de LED.
LEDclock.h
Aqui você encontrará todas as definições de relógio. No início, existem definições para fiação. Certifique-se de que são iguais às suas conexões. Depois, há configurações de relógio - aqui você pode encontrar a macro para o número de modos que o relógio possui.
LEDclock.ino
No diagrama, o loop principal é representado. O código verifica primeiro se algum botão foi pressionado. Devido à natureza das opções, devemos usar o método debbouncing para ler seus valores (você pode ler mais sobre isso no link).
Quando o botão 1 é pressionado, o modo variável é aumentado em 1, se o botão 2 é pressionado, o tipo de variável é aumentado. Usamos essas variáveis para determinar qual modo de relógio queremos ver. Se os dois botões forem pressionados ao mesmo tempo, a função CLOCK_setTime () é chamada para que você possa alterar a hora do relógio.
Posteriormente, o código lê o valor do potenciômetro e o armazena em uma variável - com essa variável, o usuário pode alterar as cores do relógio, brilho, etc.
Depois, há uma instrução switch-case. Aqui determinamos em qual modo o relógio está atualmente e, por esse modo, a função correspondente é chamada, que configura as cores dos LEDs. Você pode adicionar seus próprios modos de relógio e reescrever ou modificar as funções.
Conforme descrito na biblioteca FastLED, você deve chamar a função FastLED.show () no final, que transforma os LEDs na cor que configuramos anteriormente.
Você pode encontrar descrições muito mais detalhadas entre as linhas de código
Todo o código está anexado abaixo nos arquivos abaixo.
DICA: você pode encontrar o projeto inteiro no meu repositório GitHub. Aqui, o código também será atualizado se eu adicionar alguma alteração a ele.
Etapa 8: faça o relógio



Moldura do relógio
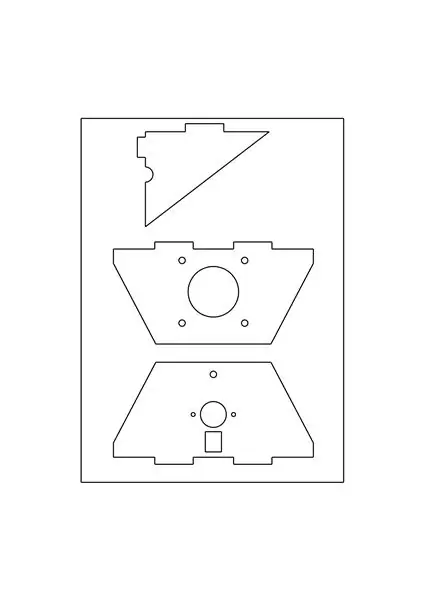
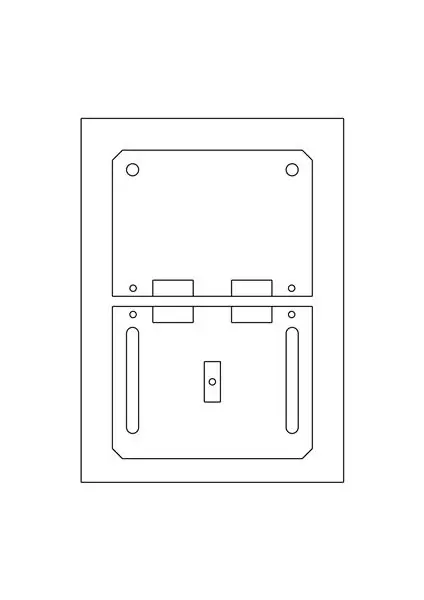
Construí a moldura do relógio usando máquina CNC e madeira de 25mm de espessura. Você pode encontrar o esboço desenhado no ProgeCAD anexo abaixo. As ranhuras para anel de LED são um pouco maiores, porque os fabricantes fornecem apenas as medidas do diâmetro externo - interno pode variar bastante … No fundo do relógio, há muito espaço para eletrônicos e fios.
Anéis de PVC
Como os LEDs são bastante brilhantes, é bom difundi-los de alguma forma. Primeiro tentei com silicone transparente, que faz o trabalho de difusão, mas fica bem bagunçado e é difícil de alisar por cima. Por isso encomendei um pedaço de plástico PVC “leite” de 20x20 cm e cortei dois anéis com máquina CNC. Você pode usar uma lixa para suavizar as bordas para que os anéis deslizem nas ranhuras.
Orifícios laterais
Então é hora de fazer os furos para os botões, o potenciômetro e o conector da fonte de alimentação. Em primeiro lugar, desenhe todas as posições com um lápis e, em seguida, faça o furo. Aqui depende do tipo de botão que você tem - optei por botões com cabeça ligeiramente curvada. Eles têm 16mm de diâmetro, então usei uma broca para madeira desse tamanho. O mesmo vale para o potenciômetro e o conector de alimentação. Certifique-se de apagar todos os desenhos a lápis depois.
Etapa 9: Desenhe na Madeira



Decidi desenhar alguns indicadores de relógio na madeira - aqui você pode usar sua imaginação e desenhar o seu próprio. Queimei a madeira com ferro de solda, aquecido à temperatura máxima.
Para os círculos ficarem bem redondos, usei um pedaço de alumínio, fiz um furo nele e segui as bordas do furo com o ferro de solda (veja a foto). Certifique-se de segurar o alumínio com firmeza, para que ele não escorregue durante o desenho. E tenha cuidado ao fazer isso para evitar lesões.
Se você estiver fazendo desenhos e quiser que eles fiquem bem alinhados aos pixels do relógio, você pode usar o “Modo de manutenção”, que mostra onde os pixels serão localizados (vá para o capítulo Montar).
Proteja a madeira
Quando estiver satisfeito com o relógio, é hora de lixá-lo e protegê-lo com verniz de madeira. Usei lixa bem macia (valor 500) para suavizar as arestas. Eu recomendo que você use verniz de madeira transparente, para que a cor da madeira não mude. Passe um pouco de verniz no pincel e puxe na direção das anuais na madeira. Repita pelo menos 2 vezes.
Etapa 10: Assamble



Os primeiros colocam os botões e o potenciômetro em suas posições - se os buracos forem muito grandes, você pode usar um pouco de cola quente para fixá-los no lugar. Em seguida, coloque a tira de anel em seus slots e conecte seus fios ao Arduino. Antes de colar o anel de LED em seu lugar, é bom ter certeza de que os pixels do LED estão no lugar certo - centralizados e alinhados com o desenho. Para isso, adicionei o chamado modo de manutenção, que exibirá todos os pixels importantes (0, 5, 10, 15, … no anel dos minutos e 3, 6, 9 e 12 no anel das horas). Você pode entrar neste modo pressionando e segurando ambos os botões, antes de conectar a fonte de alimentação ao conector. Você pode sair deste modo pressionando qualquer botão.
Quando você tiver seus anéis de LED alinhados, aplique um pouco de cola quente e segure-os enquanto a cola fica firme. Em seguida, pegue seus anéis de PVC e novamente: aplique um pouco de cola quente nos LEDs, posicione-os rapidamente e segure-os por alguns segundos. No final, quando tiver certeza de que tudo funciona, você pode colar a quente a placa (ou Arduino) na madeira. Dica: não aplique muita cola. Apenas uma pequena quantidade para que fique em um lugar, mas você pode removê-la facilmente se quiser alterar algo mais tarde.
No final, insira a bateria de célula tipo moeda em seu suporte.
Etapa 11: atualização - fotorresistor



Os efeitos do relógio são especialmente bons no escuro. Mas isso pode incomodar o usuário durante a noite, enquanto ele dorme. É por isso que decidi atualizar o relógio com o recurso de correção automática de brilho - quando a sala escurece; o relógio desliga seus LEDs.
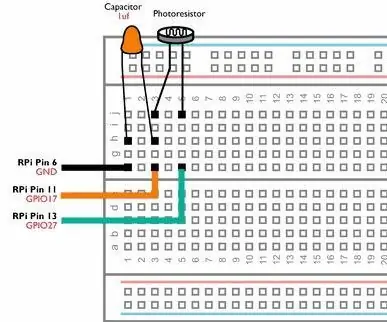
Para isso, usei o sensor de luz - fotoresistor. Sua resistência aumentará significativamente; até alguns mega ohms quando está escuro e terá apenas algumas centenas de ohms quando houver luz brilhando sobre ele. Junto com um resistor normal, eles formam o divisor de tensão. Então, quando a resistência do sensor de luz muda, o mesmo ocorre com a tensão no pino analógico do Arduino (que podemos medir).
Antes de soldar e montar qualquer circuito, é aconselhável simular primeiro, para que você possa ver o comportamento e fazer as correções. Com a ajuda do Autocad Tinkercad você pode fazer exatamente isso! Com apenas alguns cliques adicionei os componentes, conectei-os e escrevi o código. Na simulação você pode ver como o brilho dos LEDs é alterado de acordo com o valor do foto resistor. É muito simples e direto - você pode jogar com o circuito.
Após a simulação, era hora de adicionar o recurso ao relógio. Fiz um furo no centro do relógio, colei o resistor fotográfico, conectei-o como se pudesse ver no circuito e adicionei algumas linhas de código. No arquivo LEDclock.h, você deve habilitar esse recurso declarando USE_PHOTO_RESISTOR como 1. Você também pode alterar a luminosidade da sala em que o relógio escurecerá os LEDs alterando o valor CLOCK_PHOTO_TRESHOLD.
Etapa 12: Divirta-se
Quando você ligá-lo pela primeira vez, o relógio mostrará algum tempo aleatório. Você pode configurá-lo pressionando os dois botões ao mesmo tempo. Gire o botão para selecionar a hora certa e confirme pressionando qualquer botão.
Eu encontrei inspiração em um projeto muito legal na internet. Se você decidir construir o relógio sozinho, verifique-os também! (NeoClock, Wol Clock, Arduino Colorful Clock) Se você decidir tentar seguir as instruções, espero que você considere torná-lo tão agradável quanto eu.
Se você se deparar com qualquer problema ao longo do processo de fazê-lo, fique à vontade para me fazer qualquer pergunta nos comentários - terei prazer em tentar respondê-la!
Recomendado:
Front-end analógico para osciloscópio: 6 etapas (com imagens)

Front-end analógico para osciloscópio: Em casa eu tenho algumas placas de som USB baratas, que podem ser compradas em Banggood, Aliexpress, Ebay ou outras lojas online globais por alguns dólares. Eu estava me perguntando para que tipo de interessante posso usá-los e decidi tentar fazer um osciloscópio de PC de baixa frequência w
Controlando 2 servos usando joystick analógico: 5 etapas (com imagens)

Controlando 2 Servos usando Joystick Analógico .: Olá pessoal, este é meu primeiro instrutível e neste post estou compartilhando como usar Joystick Analógico para controlar Servos usando Arduino UNO. Vou tentar explicar da forma mais simples possível, espero que gostem isto
Órgão / sintetizador analógico incrível usando apenas componentes discretos: 10 etapas (com imagens)

Órgão / sintetizador analógico incrível usando apenas componentes discretos: os sintetizadores analógicos são muito legais, mas também muito difíceis de fazer. Então, eu queria fazer um o mais simples possível, para que seu funcionamento fosse facilmente compreensível. Para que funcione, você precisa de alguns sub-circuitos básicos: Um oscilador simples com resis
Fader de LED analógico alternado discreto com curva de brilho linear: 6 etapas (com imagens)

Fader de LED analógico alternado discreto com curva de brilho linear: A maioria dos circuitos para diminuir / diminuir o brilho de um LED são circuitos digitais que usam uma saída PWM de um microcontrolador. O brilho do LED é controlado alterando o ciclo de trabalho do sinal PWM. Logo você descobre que ao alterar linearmente o ciclo de trabalho
Circuitos GPIO Raspberry Pi: usando um sensor analógico LDR sem um ADC (conversor analógico para digital): 4 etapas

Circuitos GPIO do Raspberry Pi: usando um sensor analógico LDR sem um ADC (conversor analógico para digital): Em nossos Instructables anteriores, mostramos como você pode vincular os pinos GPIO do Raspberry Pi a LEDs e interruptores e como os pinos GPIO podem ser altos ou baixo. Mas e se você quiser usar seu Raspberry Pi com um sensor analógico? Se quisermos usar um
