
Índice:
- Etapa 1: O que você precisa
- Etapa 2: inicie o Visuino e selecione o tipo de miniplaca Arduino WeMos D1
- Etapa 3: configuração de WiFi
- Etapa 4: Adicionar componentes no Visuino
- Etapa 5: nos componentes do conjunto Visuino
- Etapa 6: nos componentes do Visuino Connect
- Etapa 7: gerar, compilar e fazer upload do código do Arduino
- Etapa 8: Jogue
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Neste tutorial, aprenderemos como obter a data e hora do servidor NIST TIME usando ESP8266 OLED e Visuino, Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


- ESP8266 OLED
- Programa Visuino: Baixe o Visuino
Etapa 2: inicie o Visuino e selecione o tipo de miniplaca Arduino WeMos D1


Para começar a programar o Arduino, você precisará ter o IDE do Arduino instalado aqui:
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito, siga as etapas neste Instrutível para configurar o IDE do Arduino para programar o WeMos D1 Mini! O Visuino: https://www.visuino.eu também precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "WeMos D1 Mini" conforme mostrado na Figura 2
Etapa 3: configuração de WiFi


- Selecione WeMos D1 Mini e no editor Módulos> WiFi> Pontos de acesso, clique no botão […], para que a janela "Pontos de acesso" se abra. Neste editor arraste o ponto de acesso WiFi para o lado esquerdo.
- Na janela de propriedades, em "SSID", coloque o nome da sua rede WiFi
- Em "Senha" coloque a senha de acesso para sua rede WiFi
- Feche a janela "Pontos de acesso"
- À esquerda no editor, selecione Módulos> Wifi> Sockets, clique no botão […], para que a janela "Sockets" abra Arraste o cliente TCP / IP da direita para a esquerda e, em seguida, na janela Propriedades, defina a porta: 37 e host: time-ag.nist.gov
- Feche a janela "Sockets"
Etapa 4: Adicionar componentes no Visuino



- Adicionar componente "Gerador de pulso"
- Adicionar componente "Internet Time Protocol"
- Adicionar 2X componente "Excluir subtexto direito"
- Adicionar 2X componente "Excluir subtexto esquerdo"
- Adicionar componente "SSD1306 / SH1106 OLED Display (I2C)"
Etapa 5: nos componentes do conjunto Visuino



- Selecione "PulseGenerator1" e na janela de propriedades defina a frequência para 0,11666667
- Selecione "DeleteRightText1" e na janela de propriedades defina o Comprimento como 13
- Selecione "DeleteRightText2" e na janela de propriedades defina o comprimento como 5
- Selecione "DeleteLeftText2" e na janela de propriedades defina o comprimento como 12
- Clique duas vezes no componente "DisplayOLED1"
A caixa de diálogo de elementos mostrará
- Na caixa de diálogo de elementos, expanda "Texto" no lado direito e arraste "Desenhar texto" e arraste 2X "Campo de texto" do lado direito para a esquerda
- Na caixa de diálogo Elementos, expanda "Linhas" no lado direito e arraste "Desenhar linha" do lado direito para a esquerda
- Selecione "Desenhar Texto1" no lado esquerdo e na janela de propriedades defina "Texto" como 'Hora e Data' (ou algum outro texto) e defina o tamanho como 2
- Selecione "Desenhar Linha1" e na janela de propriedades defina "Largura" para 120 e "Y" para 20
- Selecione "Campo de texto1" e na janela de propriedades defina "Tamanho" como 2 e "Y" como 25
- Selecione "Campo de texto 2" e na janela de propriedades defina "Tamanho" como 2 e "Y" como 45
Feche a janela de elementos
Etapa 6: nos componentes do Visuino Connect

- Conecte o pino "PulseGenerator1" [Saída] ao pino "InternetTime1" [Entrada]
- Conecte o pino "InternetTime1" [Socket] a "WeMos D1 Mini"> pino Cliente1 TCP [In]
- Conecte o pino "InternetTime1" [Out] ao pino "DeleteRightText1" [In] e o pino "DeleteRightText2" [In]
- Conecte o pino "DeleteRightText1" [Out] ao pino "DeleteLeftText1" [In]
- Conecte o pino "DeleteRightText2" [Out] ao pino "DeleteLeftText2" [In]
- Conecte o pino "DeleteLeftText1" [Saída] a "DisplayOLED1"> Pino Campo1 de texto [Entrada]
- Conecte o pino "DeleteLeftText2" [Saída] a "DisplayOLED1"> pino do Campo de texto2 [Entrada]
Etapa 7: gerar, compilar e fazer upload do código do Arduino

No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 8: Jogue
Se você ligar o módulo ESP8266 OLED, ele se conectará à Internet e o display deverá começar a mostrar a data e hora do servidor NIST
. Você também pode experimentar outros servidores que pode encontrar aqui
Parabéns! Você concluiu seu projeto de Horário na Internet com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, que você pode baixar aqui. Você pode fazer o download e abri-lo em Visuino:
Recomendado:
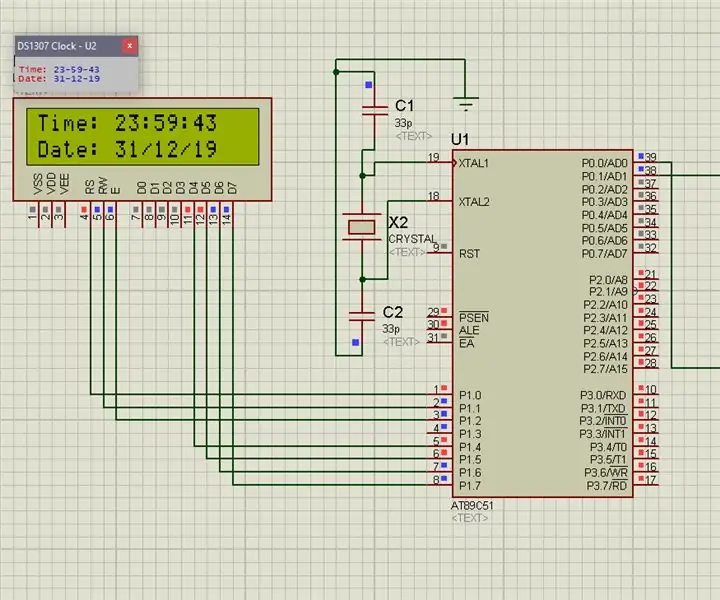
Interface do 8051 com DS1307 RTC e exibição do registro de data e hora no LCD: 5 etapas

Interface do 8051 com DS1307 RTC e exibição do registro de data e hora no LCD: Neste tutorial, explicamos como podemos fazer a interface do microcontrolador 8051 com o ds1307 RTC. Aqui estamos exibindo a hora RTC em lcd usando simulação proteus
Como fazer registro de data e hora. Liono Maker: 5 etapas

Como fazer registro de data e hora. Liono Maker: Introdução: -Neste tutorial, aprenderemos como fazer registro de data e hora com o Arduino. Para este propósito, estou usando DS3231 & Módulos de cartão Micro SD. O módulo principal que é usado para time & o registro de data é DS3231. DS3231 é um RTC (real ti
Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: 6 etapas

Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: Oi pessoal, neste instructables vamos construir um relógio da internet que obterá o tempo da internet para que este projeto não precise de nenhum RTC para rodar, só vai precisar de um conexão de internet funcionando E para este projeto você precisa de um esp8266 que terá um
Como publicar dados ESP32 com carimbo de data / hora NTP na nuvem IoT: 5 etapas

Como publicar dados ESP32 com carimbo de data / hora NTP na nuvem IoT: Em muitos aplicativos, os usuários precisam enviar seus dados junto com o carimbo de data / hora local dos valores a serem enviados na carga útil para a nuvem IoT AskSensors. O formato do carimbo de data / hora é UNIX Epoch time: o número de milissegundos que se passaram desde Janu
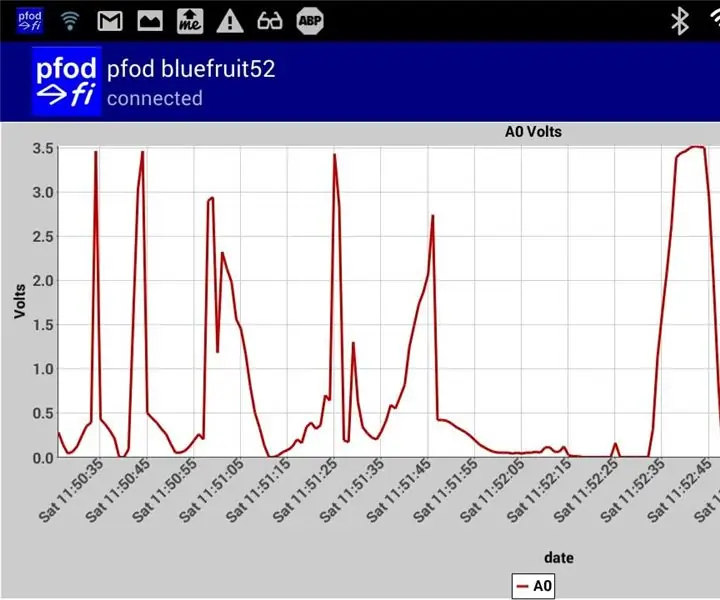
Plotagem / registro de data / hora do Arduino usando Millis () e PfodApp: 11 etapas

Arduino Date / Time Plotting / Logging usando Millis () e PfodApp: nenhuma programação Arduino ou Android necessária. Módulos RTC e GPS também são suportados. Correção automática para fusos horários, desvio de RTC e segundos bissextos perdidos de GPSIntrodução Este tutorial mostra como usar seu Arduino millis ( ) timestamps para plotar dados ag
