
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
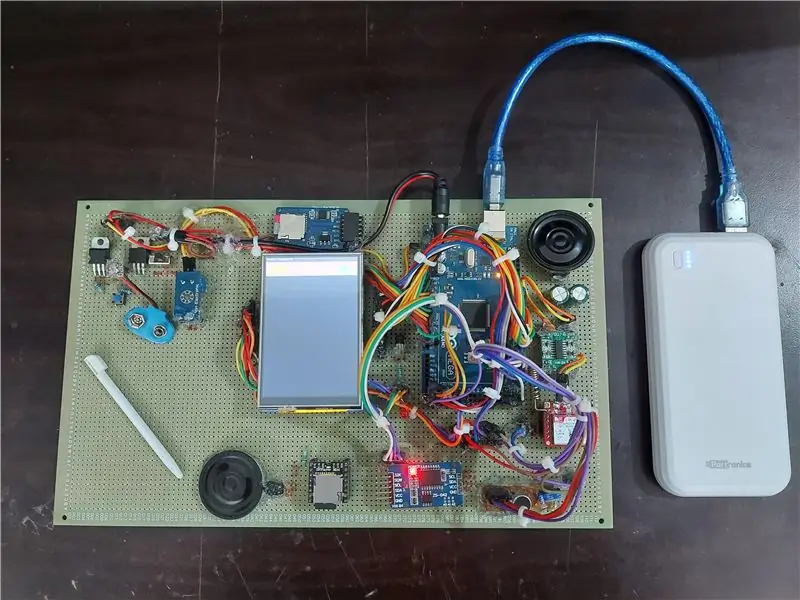
Olá pessoal, Hoje, neste instrutível, veremos mais sobre o telefone baseado em Arduino. Este é um protótipo do telefone que ainda está em desenvolvimento. O código-fonte é de código aberto, qualquer um pode modificar o código.
Recursos do telefone: 1. Música
2. Vídeos
3. Notas
4. Relógio
5. Fotos
6. Mapas
7. Telefonemas
8. Rádio
9. Configurações
10. Calculadora
O programa do projeto ocupa menos memória. Até mesmo você pode estender os recursos do telefone, como adicionar: sensor de impressão digital, Mensagens, GPS ……..etc.
O núcleo deste telefone é o arduino mega 2560. As imagens são armazenadas no cartão SD de lá as imagens são desenhadas na tela. Você pode usar o cartão SD de 16 GB ou 32 GB.
Se você deseja editar o código, primeiro consulte os códigos de amostra e, em seguida, tente editar o código, porque o código tem quase 2.000 linhas. Portanto, primeiro verifique os códigos de amostra.
Etapa 1: Componentes


1. Arduino Mega 2560 x1
2. Módulo de cartão SD x1
3. Sensor de tensão ou sensor de corrente 25v x1
4. Ecrã tft amigo mcu de 3,5 polegadas x1
5. Df Player Mini x1
6. GSM 900A x1
7. Amplificador de áudio x1
8. alto-falantes x2
9. 2N2222A transistor NPN x1
10. 1k ohm resistor x2
11. Programador para arduino x1
12. Amplificador de microfone x1
13. Fio jumper macho para fêmea x40 (aprox.)
14. Cartão SD de 16 GB ou 32 GB x 2
15. LED x1
16. Bateria de ácido de chumbo 12v x1
17. carregador de bateria de ácido de chumbo x1
18. HW-816-V1.0 (CONVERSOR DE BUCK) x1
19. Fios de jumper macho para macho x15 (aaprox.)
20. Buzzer 5v x1
21. Conjunto de conectores JST SM de 2 pinos macho e fêmea x2
22. Cabeçalhos masculinos x10 (aprox.)
23. Placa de prototipagem 18x30cm x1
24. Botão tátil x2
25. Cabeçalhos fêmeas x20 (aprox.)
26. Caneta
27. DS3231
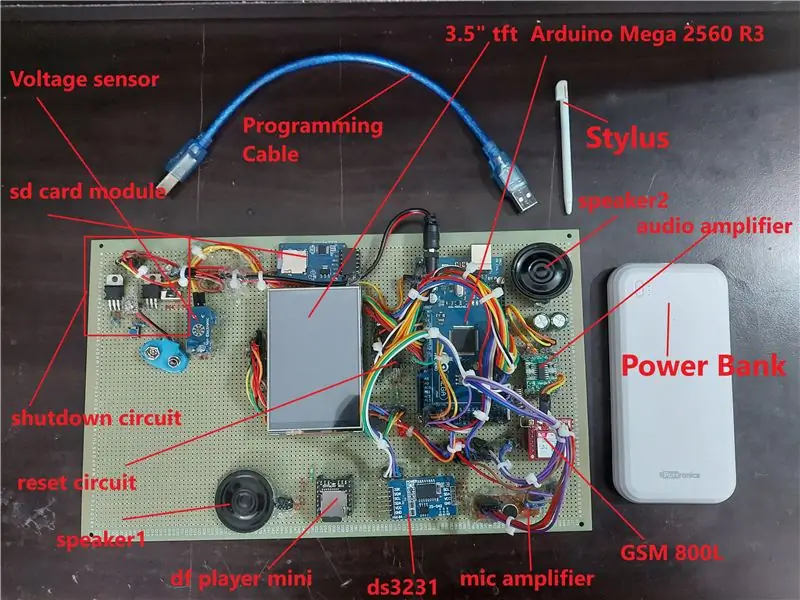
Etapa 2: Fiação do Hardware


Primeiro, conecte o arduino mega 2560 ao escudo mcu tft de 3,5 polegadas. Em seguida, conecte o módulo do cartão SD aos pinos mega spi do Arduino. Não se esqueça de inserir o cartão SD no módulo de fuga de cartão SD. E também faça linhas 5v e gnd comuns. Agora conecte ds3231 aos pinos mega I2C do arduino. Conecte o sensor de tensão ao mega pino A5 do Arduino. Conecte o led ao mega pino 47 do Arduino.
Nota: Este telefone está tendo um grande problema que é o problema atual - este telefone consome muita corrente, ele precisa de quase 2,1 Amps de corrente. Isso se deve ao display que consome quase 400ma. Se você pode controlar o brilho da luz de fundo da tela, o problema de energia pode ser resolvido.
Cartão SD Arduino Mega 2560:
CS - 53 pinos
SCK - 52 pinos
MOSI - 51 pinos
MISO - 50 pinos
VCC - 5V
GND - GND
Módulo de tensão Arduino Mega 2560 25V:
A5 - pino de saída do módulo
GND - GND do módulo
JACK + ve - + do módulo
JACK-ve - - do módulo
Arduino Mega 2560 DS3231:
SDA - SDA do Arduino mega
SCL - SCL do Arduino mega
VCC - 5V
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 de Serial1port - RX (Nota: adicione um resistor de 1k ohm entre TX1 a RX)
RX1 de Serial1port - TX
GND do Arduino mega - GND
5V - VCC
Alto-falante + - spk1
Alto-falante- - spk2
Arduino Mega 2560 LED:
pino 47 - + ve de led
GND - -ve do led (coloque um resistor de 1k ohm entre o gnd do arduino mega e -ve led)
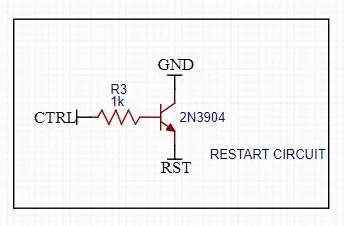
Transistor NPN Arduino Mega 2560 2N3904: (esta conexão é sobre a reinicialização do arduino via código)
Emissor GND
Base de 48 pinos do npn (Nota: adicione um resistor de 1k ohm entre o 49º pino do Arduino e a base do transistor)
RESET Collecter
Arduino Mega 2560 GSM 800l
TX3 de Serial3port de arduino mega 2560 RX de GSM
RX3 de Serial3port de arduino mega 2560 TX de GSM
GND GND
5V VCC
Amplificador de microfone GSM:
MIC + MIC + de GSM
MIC- MIC- de GSM
GND do microfone GND do arduino mega
VCC do microfone 5V do arduino mega
Amplificador de áudio GSM:
Esquerda Spk- de GSM
Spk + direito de GSM
VCC 5V de arduino mega
GND GND de Arduino Mega
Spk + Alto-falante +
Spk- Palestrante-
Circuito de desligamento:
Veja na foto acima.
conecte o ctrl (pino de controle) ao pino 49 do arduino mega
Etapa 3: Como encontrar as coordenadas do ícone (se quiser adicionar algum aplicativo apenas, veja isto)




Antes disso, você precisa fazer três coisas. Primeiro o formato da imagem deve ser ".bmp", o segundo o nome da imagem deve ser igual a 8 letras ou menos que isso, a terceira coisa é a resolução da imagem deve ser apenas 320x480.
Agora, para encontrar as coordenadas dos ícones na tela, você precisa usar o Windows Paint, que geralmente é gratuito no Windows. Agora abra o software de pintura e abra o arquivo de imagem que deseja ver as coordenadas.
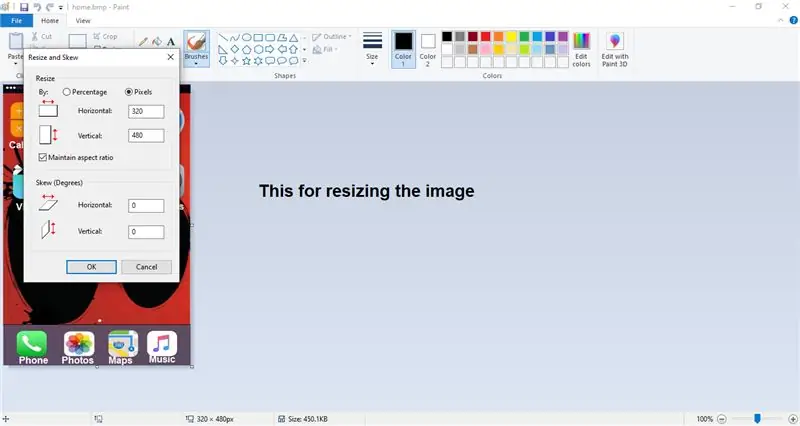
Certifique-se de que o tamanho da imagem seja 320x480 se não for o caso, use a opção de redimensionamento para redimensionar a imagem (se você estiver redimensionando a imagem, selecione a opção de pixels e digite 320 na primeira caixa e 480 na segunda caixa e clique em ok).
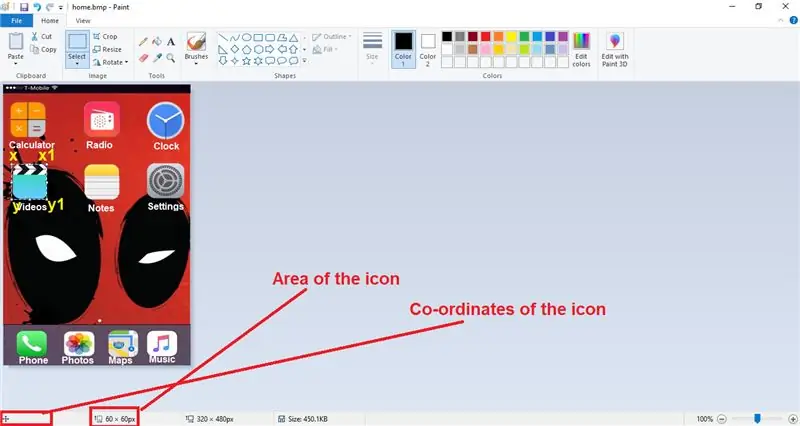
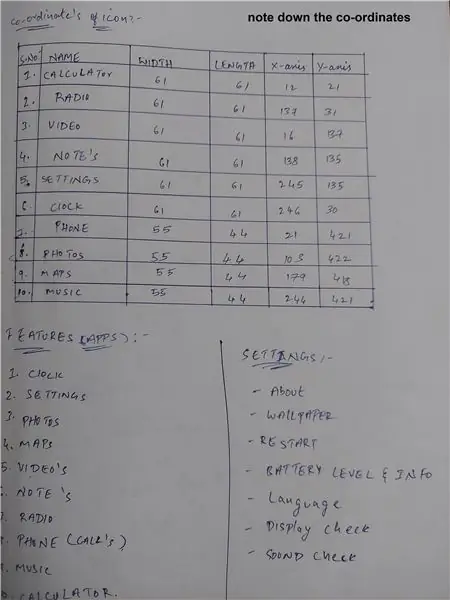
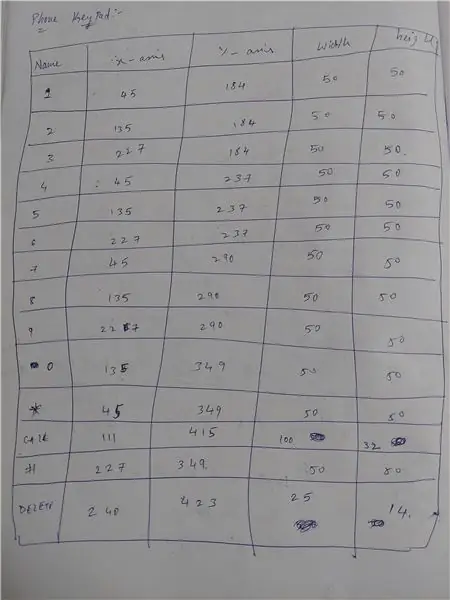
Agora, para encontrar as coordenadas e a área do ícone, coloque o mouse no canto superior esquerdo do ícone agora clique com o botão esquerdo do mouse e arraste o mouse para cobrir o ícone. Agora, quando você vir a parte inferior da tinta, use a área do ícone. Para ver as coordenadas do ícone coloque o mouse no canto superior esquerdo agora veja o canto inferior esquerdo da pintura, você verá que as coordenadas do ícone não mova o mouse, apenas anote as coordenadas. É assim que você pode encontrar as coordenadas.
Se você quiser encontrar as coordenadas x1, y1 também, então primeiro encontre o comprimento do ícone na horizontal, em seguida, adicione este comprimento medido com a coordenada x do ícone, então o resultado que você obtém é a sua coordenada x1. a mesma coisa para encontrar a coordenada y1, apenas aqui você precisa medir o comprimento do ícone verticalmente e adicioná-lo com a coordenada y do ícone e o resultado obtido é a coordenada y1.
Etapa 4: Bibliotecas

Baixe as Bibliotecas abaixo e adicione ao seu ide arduino.
1. DS3231:
2. Biblioteca Adafruit_GFX:
3. Biblioteca de amigos MCU:
4. Biblioteca Adafruit_TouchScreen:
Baixe apenas estas bibliotecas, não há necessidade de baixar a minibiblioteca do DF player, a biblioteca de cartões SD e a biblioteca SPI.
A biblioteca de cartão SPI e SD já está pré-instalada no Arduino IDE e o miniprograma do reprodutor DF está escrito no código.
Etapa 5: como definir data e hora


Antes disso, certifique-se de que a biblioteca DS3231 está instalada no Arduino ide.
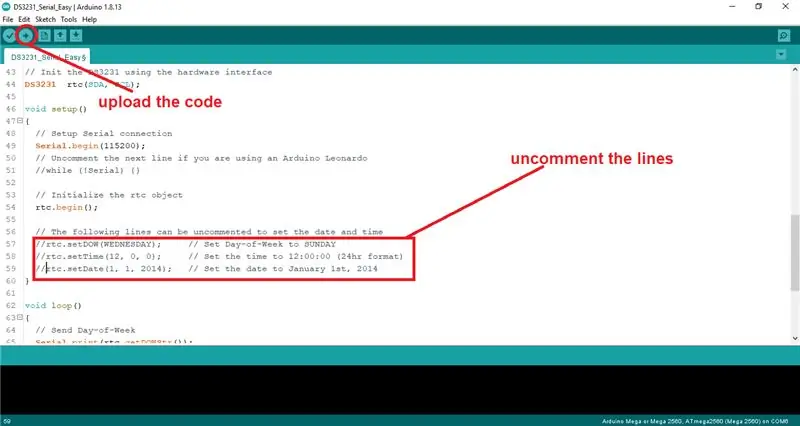
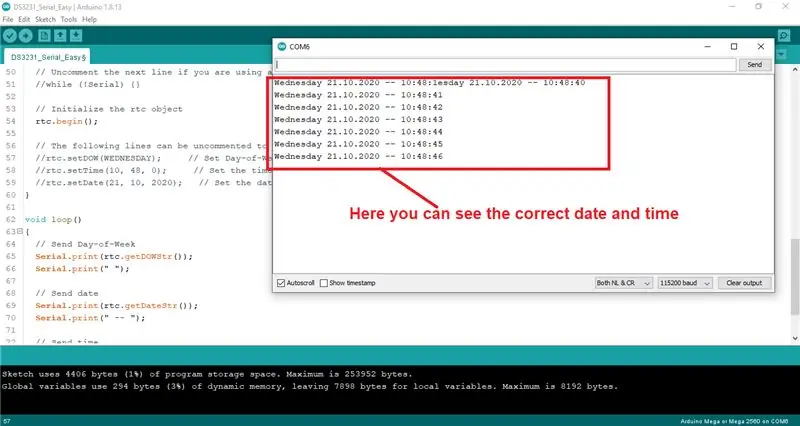
Primeiro abra o ide Arduino, clique no arquivo, em seguida vá para exemplos, procure DS3231, abra DS3231 e selecione arduino e abra o exemplo DS3231_Serial_Easy. Agora role para baixo, vá para a linha 57 do código e descomente o código da linha 57 para a linha 59 e defina o dia atual, a hora atual, a data atual. Agora carregue o código para o arduino mega agora abra o monitor serial e defina a taxa de baud para 115200 e você veria a data, hora, dia e tudo. Agora feche o monitor e as linhas de comentário que removemos do comentário e carregue novamente o código. Isso é hora, data, dia…..etc estão todos definidos agora que você veria a hora correta.
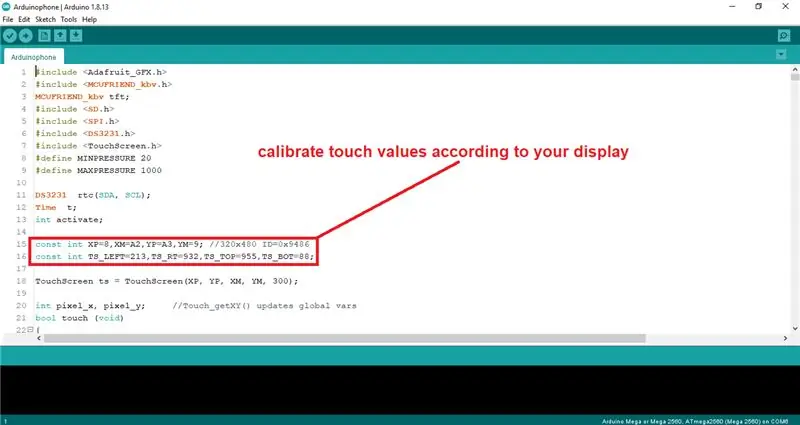
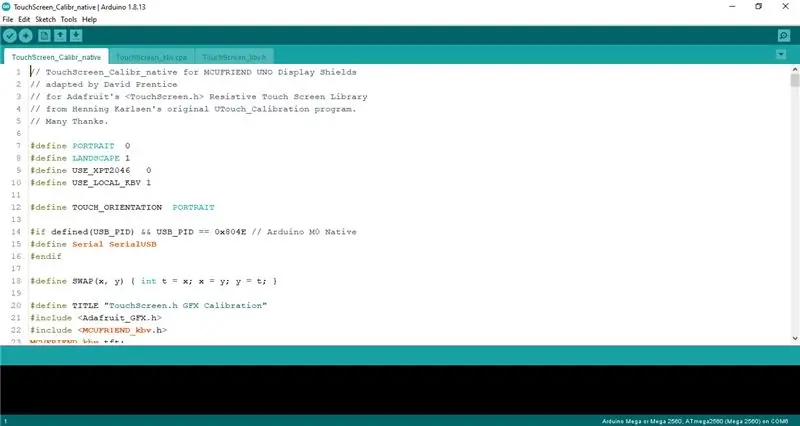
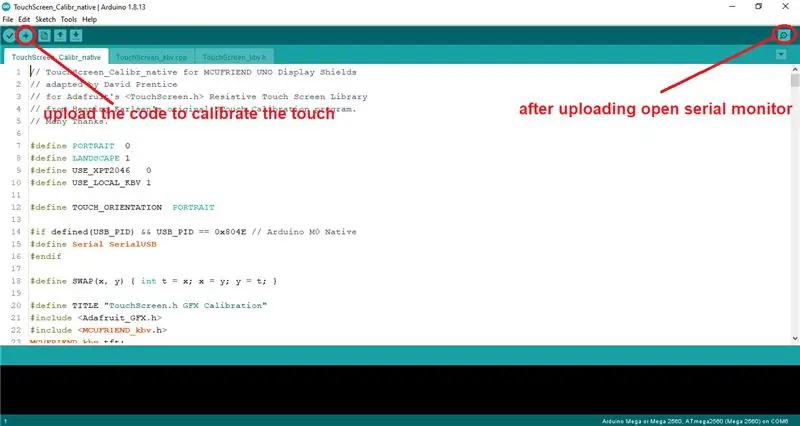
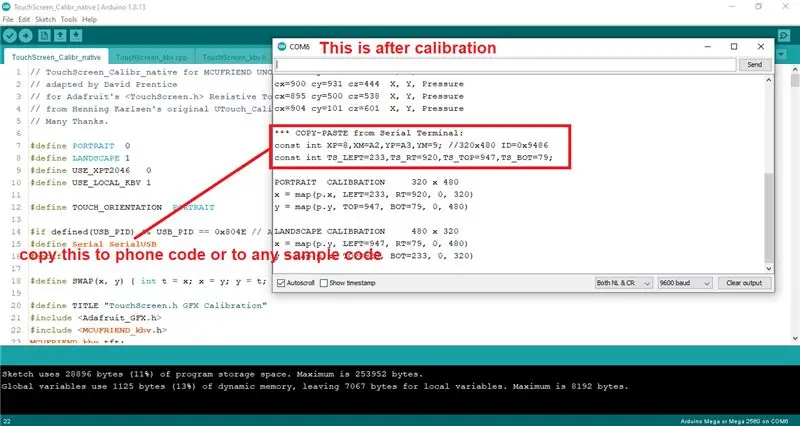
Etapa 6: Calibração de toque para tela




Primeiro abra o IDE do Arduino, depois abra o arquivo, vá para os exemplos, role para baixo e procure por MCUFRIEND_KBV e clique nele e procure o programa TouchScreen_Calibr_native e abra-o. E carregue o código para o Arduino Mega e após carregar o código abra o monitor serial e veja o display e toque no display para calibrar o toque e faça o que ele diz. Depois de completar o que diz, veja o monitor serial e copie os valores de calibração de lá e cole no código do telefone ou código de amostra. É isso a calibração do toque está completa.
Nota: Certifique-se de alterar o nome do driver no código de acordo com o driver de vídeo.
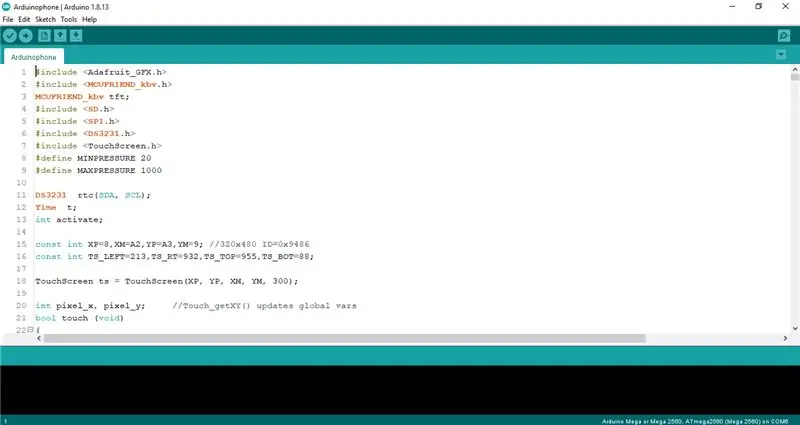
Etapa 7: Código do Projeto

O link do código e das fotos está aqui:
Nota: Certifique-se de copiar as imagens para o diretório raiz do cartão SD
Recomendado:
Controle remoto IR baseado em Arduino automático baseado em temperatura: 7 etapas

Controle remoto IR baseado em Arduino automático baseado em temperatura: Ei, e aí, pessoal! Akarsh aqui da CETech. Cansado de acordar no meio de um sono profundo só porque a temperatura ambiente está muito baixa ou muito alta por causa do seu AC mudo. Então este projeto é para você. Neste projeto, vamos fazer o nosso
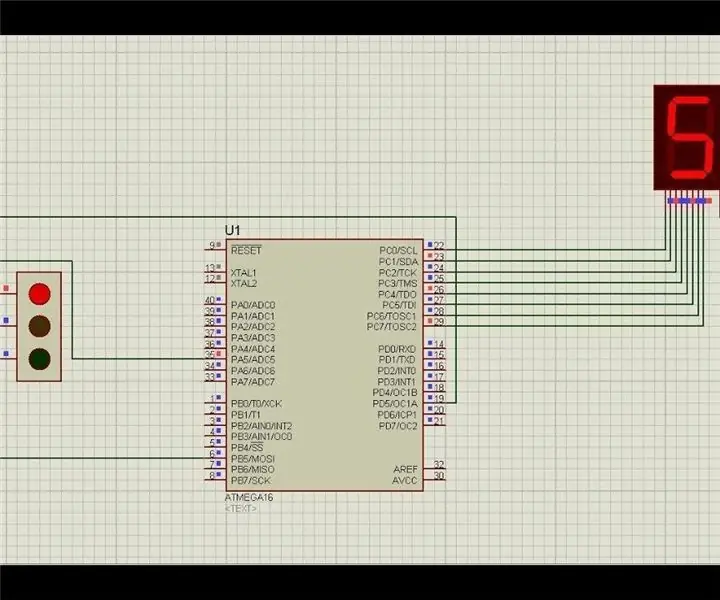
Protótipo de projeto de semáforo baseado em Atmega16 usando display de 7 segmentos (simulação Proteus): 5 etapas

Protótipo de projeto de semáforo baseado em Atmega16 usando display de 7 segmentos (Proteus Simulation): Neste projeto vamos fazer um projeto de semáforo baseado em Atmega16. Aqui, pegamos um segmento de 7 e 3 LEDs para denotar os sinais do semáforo
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
Termômetro infravermelho sem contato baseado em Arduino - Termômetro baseado em IR usando Arduino: 4 etapas

Termômetro infravermelho sem contato baseado em Arduino | Termômetro baseado em IR usando Arduino: Olá pessoal, neste instructables faremos um termômetro sem contato usando arduino. Já que às vezes a temperatura do líquido / sólido é muito alta ou muito baixa e então é difícil fazer contato com ele e ler sua temperatura então naquele cenário
Iphone Peludo! CAIXA DE TELEFONE DIY Life Hacks - Capa de telefone com cola quente: 6 etapas (com fotos)

Iphone Peludo! DIY PHONE CASE Life Hacks - Hot Glue Phone Case: Aposto que você nunca viu um iPhone cabeludo! Bem, neste tutorial de capa de telefone DIY você certamente irá! :)) Como nossos telefones são hoje em dia um pouco como nossa segunda identidade, decidi fazer um " miniaturize-me " … Um pouco assustador, mas muito divertido
