
Índice:
- Etapa 1: STONE STVC050WT - Módulo 01 TFT LCD Display
- Etapa 2: A imagem a seguir mostra alguns parâmetros do módulo de exibição STONE STVC050WT-01:
- Etapa 3: Desenvolvimento do módulo de display STONE três etapas
- Etapa 4: Design da interface da IU:
- Etapa 5: Função:
- Etapa 6: Novo projeto com visor de PEDRA :
- Etapa 7: STONE TOOL é um software de design de GUI
- Etapa 8: clique com o botão direito do mouse no diretório "Imagem" e exclua 0.jpg
- Etapa 9: Adicione a imagem da interface do usuário nas STONE TOOLS:
- Etapa 10: Adicionar o Word Stock em STONE TOOLS
- Etapa 11: adicionar um botão
- Etapa 12: as propriedades do botão estão listadas na barra de propriedades à direita do software STONE TOOL
- Etapa 13: "Gerando arquivo de configuração" em "Ferramenta" e depois em "Tela da porta serial virtual"
- Etapa 14: Em seguida, avançamos e alteramos a seta no canto superior esquerdo da página 2 para um botão:
- Etapa 15: Adicionar exibição de texto:
- Etapa 16: clique na variável de texto recém-adicionada e a interface de propriedade aparecerá à direita do software STONE TOOL, alterando principalmente os seguintes parâmetros:
- Etapa 17: Um botão com um valor de retorno:
- Etapa 18: A barra de propriedades é definida da seguinte maneira:
- Etapa 19: Baixe o arquivo de design de interface do usuário para o módulo de exibição:
- Etapa 20: Uma comunicação de porta serial
- Etapa 21: pressione o botão para desligar a luz
- Etapa 22: Gravar dados de registro
- Etapa 23: Leia os dados de registro
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Introdução do projeto
O tutorial a seguir mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples.
Etapa 1: STONE STVC050WT - Módulo 01 TFT LCD Display

STONE STVC050WT-01 o módulo de tela de toque de suporte é de 5 polegadas, resolução de 480 * 272 no módulo foi integrado para tela e driver de tela de toque chips necessários, os desenvolvedores precisam apenas no STONE, o software de design oficial VGUS relacionado ao design de interface de usuário e gerar um arquivo de programação baixado para o módulo de exibição STONE e, em seguida, através de uma porta serial (RS232 / RS485 / TTL) corresponder a ele, você pode executar aspectos de design de IU complexos. O processo é como se segue:
Etapa 2: A imagem a seguir mostra alguns parâmetros do módulo de exibição STONE STVC050WT-01:

STONE STVC050WT-01:
Este módulo de display é apenas um dos muitos nesta linha de produtos. Existem muitos outros módulos de exibição disponíveis em diferentes configurações. www.stoneitech.com
Etapa 3: Desenvolvimento do módulo de display STONE três etapas
1. Projetou a IU com o software STONE TOOL e baixou o arquivo de design para o módulo de exibição.
2. O MCU se comunica com o módulo de display STONE por meio da porta serial.
3. O MCU executa outras ações com base nos dados obtidos na etapa 2.
Etapa 4: Design da interface da IU:

Hoje fizemos um controle simples de eletrodomésticos. Por meio do Photoshop, desenvolvi a seguinte interface simples:
Etapa 5: Função:

quando o botão de luz é pressionado, a página salta para 2, mostrando o estado do interruptor de três luzes. Quando o botão liga / desliga da luz é pressionado, a porta serial do módulo de tela emite o protocolo de sinal da chave. O MCU externo pode enviar dados diretamente para o módulo de tela por meio de uma porta serial. Deixe a tela exibir o estado do interruptor de luz diretamente.
Etapa 6: Novo projeto com visor de PEDRA :
No site da STONE, podemos baixar a versão mais recente do software STONE TOOLS 2019, por meio do qual podemos projetar a IU:
www.stoneitech.com/support/download/software
Etapa 7: STONE TOOL é um software de design de GUI

STONE TOOL é um software de design de GUI que não requer instalação. Após o download, ele pode ser aberto diretamente e executado por descompactação. Deve-se observar que este software precisa ser executado de forma compatível nos sistemas Windows8 e Windows10
Etapa 8: clique com o botão direito do mouse no diretório "Imagem" e exclua 0.jpg

Como estou usando STVC050WT-01 com uma resolução de 480 * 272 e o tamanho do espaço Flash padrão de 128Mbyte (expansível para 1024 MByte), escolhi 128Mbyte.
Defina o nome do projeto e o caminho de armazenamento e clique em "OK" para concluir. Clique com o botão direito do mouse no diretório "Imagem" e exclua 0.jpg:
Etapa 9: Adicione a imagem da interface do usuário nas STONE TOOLS:



Clique com o botão direito do mouse no diretório "imagem" e adicione os dois ÍCONES da IU que preparamos para o projeto:
Etapa 10: Adicionar o Word Stock em STONE TOOLS

Clique com o botão direito do mouse em "Arquivo de fonte" e selecione a fonte apropriada para adicionar ao projeto.
Aqui eu escolhi ASCII 24 por 48.
Etapa 11: adicionar um botão

Precisamos definir uma função no botão "Light" na primeira IU do software STONE TOOL:
quando clicarmos no botão "Light", saltaremos para a segunda página.
Como fazer isso?
Clique no ícone "Botão" para desenhar a área do Botão:
Etapa 12: as propriedades do botão estão listadas na barra de propriedades à direita do software STONE TOOL

A área amarela representa a área do botão que o usuário desenhou. As propriedades do botão estão listadas na barra de propriedades à direita do software STONE TOOL:
Basta definir a opção "pagewitch" para 1 para alternar para a segunda página quando o botão for pressionado.
Etapa 13: "Gerando arquivo de configuração" em "Ferramenta" e depois em "Tela da porta serial virtual"

Etapa 14: Em seguida, avançamos e alteramos a seta no canto superior esquerdo da página 2 para um botão:

Quando o usuário pressiona este botão, ele retorna para a primeira página.
Etapa 15: Adicionar exibição de texto:


Usando o controle variável de texto, circule o espaço em branco após "light1":
Etapa 16: clique na variável de texto recém-adicionada e a interface de propriedade aparecerá à direita do software STONE TOOL, alterando principalmente os seguintes parâmetros:

Entre eles, "Addree de memória variável" refere-se ao endereço de memória onde o conteúdo exibido é armazenado. Um endereço pode armazenar dois bytes. Nosso conteúdo de exibição padrão é "DESLIGADO", o que requer três bytes de espaço de memória. Isso significa que armazenamos "OFF" nos endereços 0020 e 0021.
Etapa 17: Um botão com um valor de retorno:

O controle que usamos acima é "Botão". Este controle de "Botão" não retorna um valor, o que significa que quando o usuário pressiona o botão, a porta serial do módulo de exibição não envia dados para o MCU.
Se o usuário pressionou o botão e deseja que o módulo de tela retorne os dados ao MCU, podemos usar o controle "retorno do valor-chave pressionado":
Etapa 18: A barra de propriedades é definida da seguinte maneira:

Etapa 19: Baixe o arquivo de design de interface do usuário para o módulo de exibição:

1. Conecte a unidade flash USB ao computador
2. Clique no botão Download to u-disk na caixa STONE TOOL3. Retire o disco flash USB
4. Insira o disco USB na interface USB do módulo de exibição e aguarde a conclusão da atualização. Quando a atualização for concluída, haverá um som de aviso
5. teste
Etapa 20: Uma comunicação de porta serial

Retorno de valor-chave
Após baixar o programa para o módulo display, ligue-o, conecte o computador pela porta serial via USB-TTL, pressione o botão light do Light1, e retorne os dados da porta serial: a55a 06 83 00 26 01 00 A8
Etapa 21: pressione o botão para desligar a luz

Retorno de dados seriais:
A5 5A 06 83 00 26 01 00 A9
A5 5A: cabeçalho do quadro 06: comprimento do byte de instrução, 83 00 26 01 00 A9 total de 6 bytes (excluindo o cabeçalho do quadro de dados)
83: ler instrução de memória variável
00 26: endereço de armazenamento variável
01: comprimento da palavra de dados, 00 A9: comprimento de 1 palavra (2 Byte) 00 A9: conteúdo de dados do usuário, dependendo das teclas definidas.
Etapa 22: Gravar dados de registro
Esta instrução escreve 55 aa no endereço 0x0020 na área de armazenamento de dados:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Uma vez que definimos o endereço de armazenamento de exibição de texto do Light1 para 0x0020, gravar dados neste endereço usando uma porta serial é equivalente a alterar o conteúdo da caixa de exibição de texto do Light1.
Etapa 23: Leia os dados de registro
A porta serial envia o seguinte comando para o módulo de exibição:
0xA5 0x5A 0x03 0x83 0x00 0x20 Representa o valor da leitura 0x0020 e, no projeto de alteração, representa o estado do interruptor da lâmpada de leitura.
Recomendado:
USE STONE HMI Faça um sistema de controle doméstico: 9 etapas

USE STONE HMI Faça um sistema de controle doméstico: introdução ao projeto O tutorial a seguir mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples. STONE STVC050WT - 01 o módulo de tela de toque de suporte é de 5 polegadas, resolução de 480 * 272 em
Como fazer uma casa inteligente usando o módulo de relé de controle do Arduino. Idéias para automação residencial: 15 etapas (com fotos)

Como fazer uma casa inteligente usando o módulo de relé de controle do Arduino. Idéias para automação residencial: neste projeto de automação residencial, projetaremos um módulo de relé residencial inteligente que pode controlar 5 eletrodomésticos. Este módulo de relé pode ser controlado por celular ou smartphone, remoto IR ou remoto de TV, interruptor manual. Este relé inteligente também pode sentir r
Faça você mesmo hackeando seu próprio sistema de automação residencial: 7 etapas (com fotos)

Faça você mesmo hackeando seu próprio sistema de automação residencial: um sistema de automação residencial deve ser capaz de ligar / desligar aparelhos como luzes, ventiladores, sistemas de entretenimento, etc. Um sistema sem fio, mas independente da Internet, mas o mais importante, faça você mesmo e aberto -fonte porque eu quero entender
Planejando um sistema de automação residencial faça você mesmo: 12 etapas

Planejando um sistema de automação residencial DIY: O objetivo deste manual não é dizer como você pode fazer tudo o que gostaria que sua casa fizesse. Em vez disso, foi escrito para tornar uma ideia uma realidade, mas também para transformar a loucura em sanidade ao compreender os limites (tecnologia, custo, tempo necessário
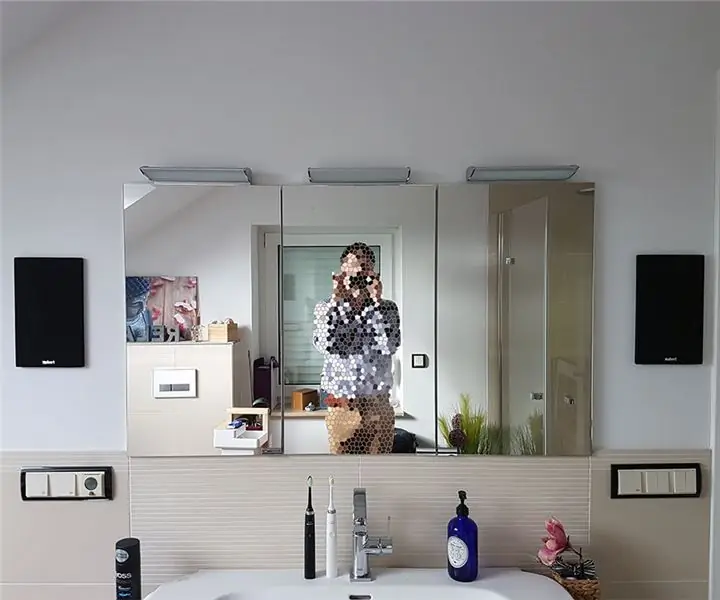
Música inteligente no quarto e banheiro com Raspberry Pi - Integrando Multiroom, alarme, botão de controle e automação residencial: 7 etapas

Música inteligente no quarto e banheiro com Raspberry Pi - Integrando Multiroom, Alarme, Controle de botão e Domótica: Hoje, queremos dar dois exemplos de como você pode usar o Raspberry Pi com nosso software Max2Play para automação residencial: no banheiro e no quarto . Ambos os projetos são semelhantes, pois a música de alta fidelidade de várias fontes pode ser transmitida através de
