
Índice:
- Etapa 1: O Processo:
- Etapa 2: Design da interface da IU:
- Etapa 3: Novo projeto com visor de PEDRA :
- Etapa 4: Adicione a imagem da interface do usuário no STONE TOOLS:
- Etapa 5: adicione o estoque de palavras nas FERRAMENTAS DE PEDRA
- Etapa 6: Adicionar um botão:
- Etapa 7: Adicionar exibição de texto:
- Etapa 8: Um botão com um valor de retorno:
- Etapa 9: Uma comunicação de porta serial
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Introdução ao projeto O tutorial a seguir mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples. STONE STVC050WT-01 o módulo de tela de toque de suporte é de 5 polegadas, resolução de 480 * 272 no módulo foi integrado para tela e driver de tela de toque chips necessários, os desenvolvedores precisam apenas no STONE, o software de design oficial VGUS relacionado ao design de interface de usuário e gerar um arquivo de programação baixado para o módulo de exibição STONE e, em seguida, através de uma porta serial (RS232 / RS485 / TTL) corresponder a ele, você pode executar aspectos de design de IU complexos.
Etapa 1: O Processo:

As imagens mostram alguns parâmetros do módulo de display STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Este módulo de display é apenas um dos muitos nesta linha de produtos. Existem muitos outros módulos de exibição disponíveis em diferentes configurações. www.stoneitech.com
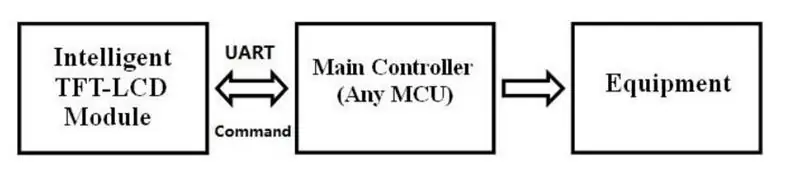
Três etapas de desenvolvimento do módulo de exibição STONE: 1. Projetei a IU com o software STONE TOOL e baixe o arquivo de design para o módulo de exibição. 2. O MCU se comunica com o módulo de display STONE através da porta serial. 3. O MCU executa outras ações com base nos dados obtidos na etapa 2.
Etapa 2: Design da interface da IU:

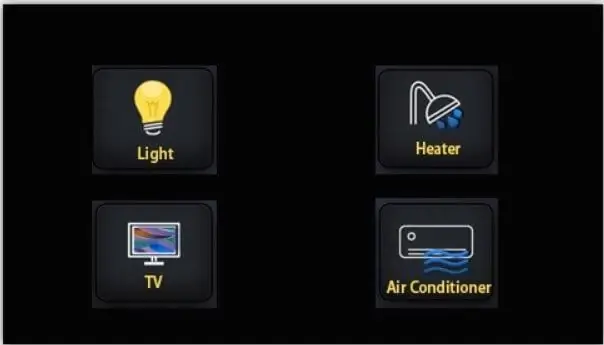
Hoje fizemos um controle simples de eletrodomésticos. Por meio do Photoshop, desenvolvi a seguinte interface simples:
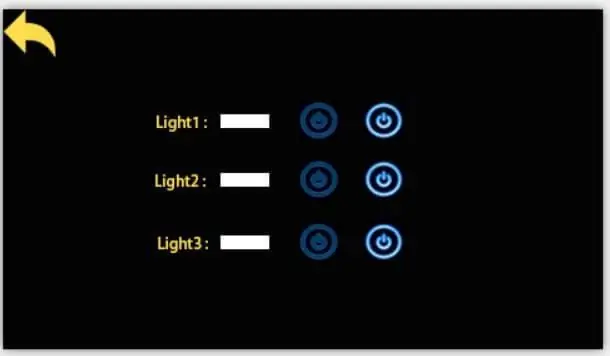
Função: quando o botão de luz é pressionado, a página salta para 2, mostrando o estado do interruptor de três luzes. Quando o botão de luz liga / desliga é pressionado, a porta serial do módulo de tela emite o protocolo de sinal de interruptor. O MCU externo pode envie dados diretamente para o módulo de tela por meio de uma porta serial. Deixe a tela exibir o estado do interruptor de luz diretamente.
Etapa 3: Novo projeto com visor de PEDRA :

No site da STONE, podemos baixar a versão mais recente do software TOOLS 2019, por meio do qual podemos projetar a IU:
www.stoneitech.com/support/download/softwa… STONE TOOL é um software de design de GUI que não requer instalação. Após o download, ele pode ser aberto diretamente e executado por descompactação. Deve-se observar que este software precisa ser executado de forma compatível nos sistemas Windows8 e Windows10.
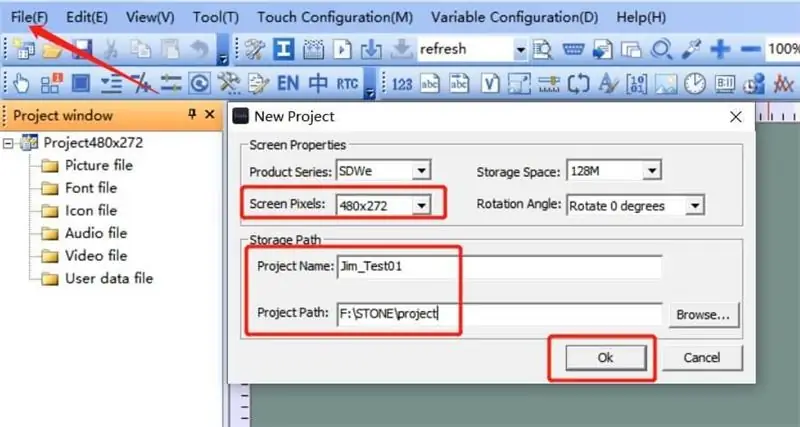
Como estou usando STVC050WT-01 com uma resolução de 480 * 272 e o tamanho do espaço Flash padrão de 128Mbyte (expansível para 1024 MByte), escolhi 128Mbyte. Defina o nome do projeto e o caminho de armazenamento e clique em "OK" para concluir. Clique com o botão direito do mouse no diretório "Imagem" e exclua 0.jpg
Etapa 4: Adicione a imagem da interface do usuário no STONE TOOLS:

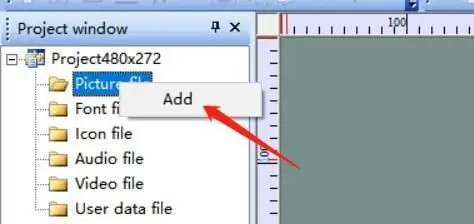
Clique com o botão direito do mouse no diretório "imagem" e adicione os dois ÍCONES da IU que preparamos para o projeto:
Etapa 5: adicione o estoque de palavras nas FERRAMENTAS DE PEDRA

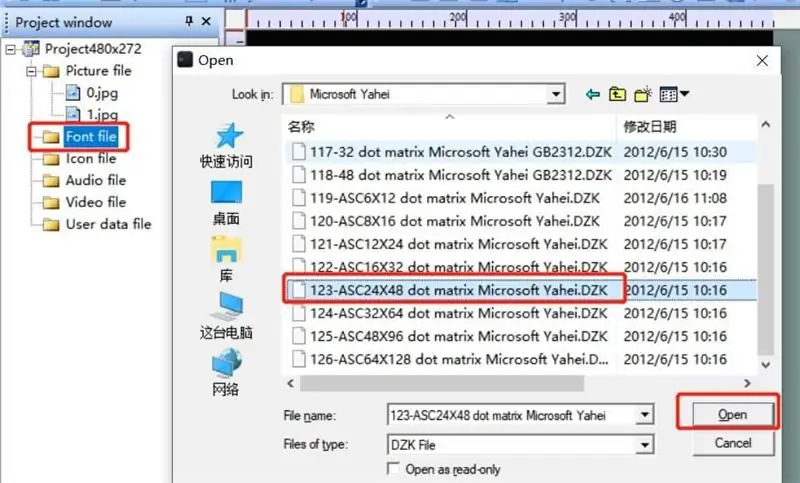
Clique com o botão direito do mouse em "Arquivo de fonte" e selecione a fonte apropriada para adicionar ao projeto. Aqui eu escolhi ASCII 24 por 48.
Etapa 6: Adicionar um botão:




Precisamos definir uma função no botão "Light" na primeira IU do software STONE TOOL:
quando clicarmos no botão "Light", saltaremos para a segunda página. Como fazer isso?
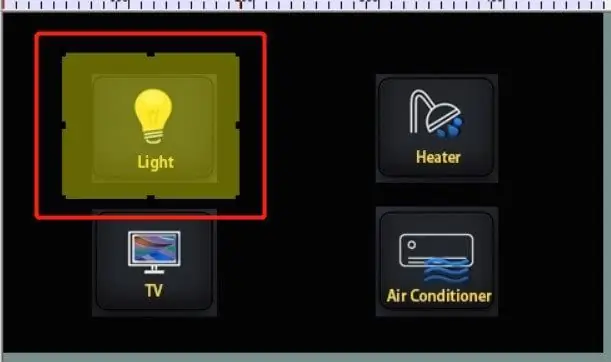
Clique no ícone "Botão" para desenhar a área do Botão:
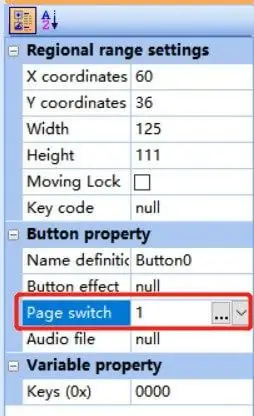
A área amarela representa a área do botão que o usuário desenhou. As propriedades do botão estão listadas na barra de propriedades à direita do software STONE TOOL: Basta definir a opção "páginas com" em 1 para mudar para a segunda página quando o botão for pressionado.
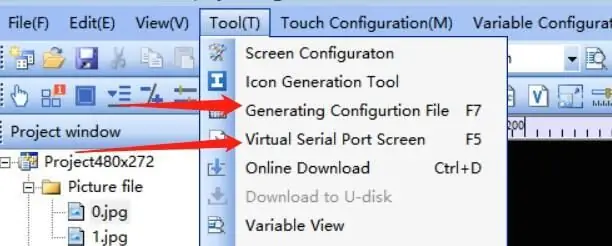
"Gerando arquivo de configuração" em "Ferramenta" e depois em "Tela da porta serial virtual".
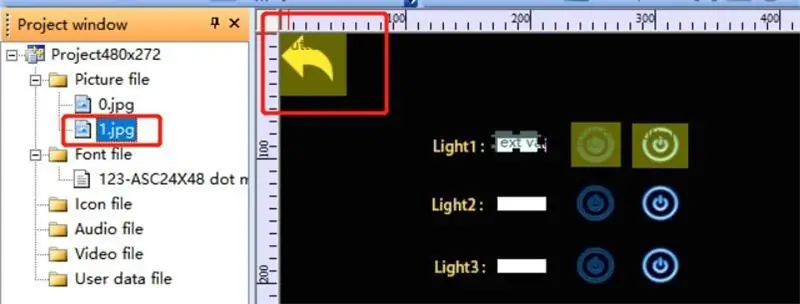
Em seguida, vamos em frente e alteramos a seta no canto superior esquerdo da página 2 para um botão:
Quando o usuário pressiona este botão, ele retorna para a primeira página.
Etapa 7: Adicionar exibição de texto:


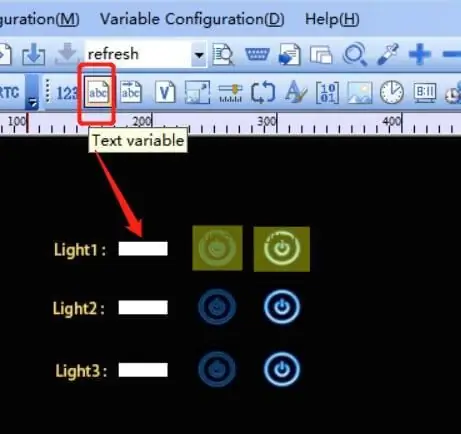
Usando o controle variável de texto, circule o espaço em branco após "light1":
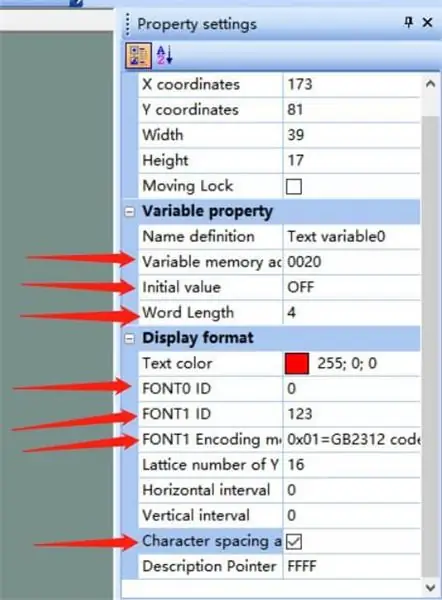
Em seguida, clique na Variável de Texto que acabou de ser adicionada e a interface de propriedade aparecerá à direita do software STONE TOOL, alterando principalmente os seguintes parâmetros:
Entre eles, "Endereço de memória variável" refere-se ao endereço de memória onde o conteúdo exibido é armazenado. Um endereço pode armazenar dois bytes. Nosso conteúdo de exibição padrão é "DESLIGADO", o que requer três bytes de espaço de memória. Isso significa que armazenamos "OFF" nos endereços 0020 e 0021.
Etapa 8: Um botão com um valor de retorno:



O controle que usamos acima é "Botão". Este controle de "Botão" não retorna um valor, o que significa que quando o usuário pressiona o botão, a porta serial do módulo de exibição não envia dados para o MCU.
Se o usuário pressionou o botão e deseja que o módulo de tela retorne os dados ao MCU, podemos usar o controle "retorno do valor-chave pressionado":
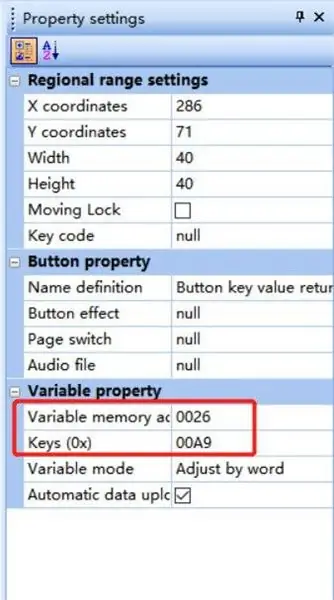
A barra de propriedades é definida da seguinte forma:
Baixe o arquivo de design da IU para o módulo de exibição: 1. Conecte a unidade flash USB no computador
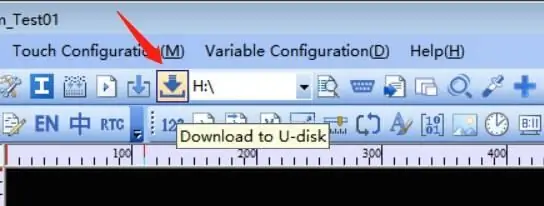
2. Clique no botão Download to u-disk na STONE TOOL
3. Retire o disco flash USB4. Insira o disco USB na interface USB do módulo de exibição e aguarde a conclusão da atualização. Quando a atualização for concluída, haverá um 5. teste de som de alerta
Etapa 9: Uma comunicação de porta serial

Retorno de valor-chave
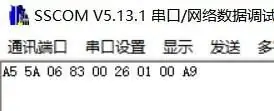
Após baixar o programa para o módulo display, ligue-o, conecte o computador pela porta serial via USB-TTL, pressione o botão light do Light1, e retorne os dados da porta serial: a55a 06 83 00 26 01 00 A8
Pressione o botão para desligar a luz. Retorno de dados serial: A5 5A 06 83 00 26 01 00 A9
A5 5A: cabeçalho do quadro 06: comprimento do byte de instrução, 83 00 26 01 00 A9 total de 6 bytes (excluindo o cabeçalho do quadro de dados) 83: ler instrução de memória variável 00 26: endereço de armazenamento variável 01: comprimento da palavra de dados, 00 A9, comprimento de 1 palavra (2 Byte) 00 A9: conteúdo dos dados do usuário, dependendo do conjunto de chaves.
Gravar dados de registro Esta instrução grava 55 aa no endereço 0x0020 na área de armazenamento de dados: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Como definimos o endereço de armazenamento de exibição de texto de Light1 para 0x0020, escrever dados neste endereço usando uma porta serial é equivalente a alterando o conteúdo da caixa de exibição de texto do Light1. Dados de registro de leitura A porta serial envia o seguinte comando para o módulo de exibição: 0xA5 0x5A 0x03 0x83 0x00 0x20 Representa o valor da leitura 0x0020 e, no projeto de alteração, representa o estado da chave da lâmpada de leitura.
Para saber mais sobre o projeto, visite:
Recomendado:
Faça um DIY Sonoff Smart Switch Use o aplicativo Android: 11 etapas

Faça um interruptor inteligente Sonoff DIY Use o aplicativo Android: O que é o Sonoff? Sonoff é uma linha de dispositivo de interruptor inteligente para casa inteligente desenvolvida pela ITEAD. Um dos dispositivos mais flexíveis e baratos dessa linha são Sonoff Basic e Sonoff mini. Esses são switches habilitados para Wi-Fi baseados em um ótimo chip, ESP8266 / E
Faça um sistema de controle residencial inteligente no STONE HMI Disp: 23 etapas

Faça um sistema de controle residencial inteligente no STONE HMI Disp: Introdução ao projeto O seguinte tutorial mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples
Construir um Mini Sistema Hidropônico Faça Você Mesmo e Jardim de Ervas Hidropônico Faça Você Mesmo com Alertas de WiFi: 18 etapas

Construa um Mini Sistemas Hidropônicos DIY e Jardim de Ervas Hidropônico DIY com Alertas de WiFi: Neste tutorial, mostraremos como construir um sistema #DIY #hidropônico. Este sistema hidropônico DIY regará em um ciclo de irrigação hidropônico personalizado com 2 minutos ligado e 4 minutos desligado. Ele também monitorará o nível de água do reservatório. Este sistema
Computador doméstico faça você mesmo: 4 etapas

DIY Home Computer: Publiquei um Instructable há algum tempo usando um Espruino Pico para fazer um computador doméstico: https://www.instructables.com/id/Make-Your-Own-Hom… Esse exigia que você conectasse um Monitor VGA cortando um cabo VGA, mas para este Instructable estou usi
Consertando um alto-falante antigo: um guia faça você mesmo para melhorar o sistema estéreo doméstico: 7 etapas

Consertando um alto-falante antigo: um guia faça você mesmo para melhorar o sistema estéreo doméstico: você quer um novo par de alto-falantes domésticos de áudio, mas não pode gastar centenas de dólares? Então, por que não consertar um alto-falante antigo por apenas $ 30 !? Substituir um driver de alto-falante é um processo fácil, quer você tenha um alto-falante queimado
