
Índice:
- Etapa 1: reúna os componentes
- Etapa 2: Faça as conexões
- Etapa 3: display LCD
- Etapa 4: MP3 Player e alto-falante
- Etapa 5: Sensores de toque
- Etapa 6: LED
- Etapa 7: bateria externa
- Etapa 8: coloque o cronômetro em uma caixa
- Etapa 9: coloque uma chamada de clarim no MP3 Player
- Etapa 10: pegue o código
- Etapa 11: Carregue o código em seu micro: bit
- Etapa 12: Estude o Código
- Etapa 13: Perguntas frequentes
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Este projeto explora como um cronômetro de cozinha funciona - fazendo um!
Há muito tempo, a maioria dos dispositivos úteis eram mecânicos. As crianças podem desmontar as coisas para ver as partes internas e estudar como elas se movem.
Dispositivos eletrônicos modernos, como um cronômetro de cozinha, são diferentes. As partes são muito pequenas para serem vistas e não se movem. Mude a estratégia. Em vez de desmontá-lo para ver como funciona, monte um!
Esta lição o orienta através das três partes básicas de um cronômetro digital:
- componentes,
- conexões,
- código.
O dispositivo terá botões para definir um horário e iniciar uma contagem regressiva.
Ele exibirá o tempo restante e dará sinais quando a contagem regressiva for concluída.
Os sinais podem incluir uma mensagem no visor, uma luz piscando ou mídia, como uma música pré-gravada.
Imagine um cronômetro que toca uma corneta!
Os alunos que concluírem todas as atividades deste projeto serão capazes de fazer várias coisas.
- Monte componentes eletrônicos em um dispositivo interativo.
- Escreva código baseado em eventos para interagir com entradas e comandos do usuário.
- Escreva o código para medir o tempo com precisão.
- Escreva o código para alterar uma exibição do mundo real com base nas mudanças no tempo.
- Incorpore dispositivos de mídia para produzir sons com base nas mudanças no tempo.
- Explique como a computação permite que o cronômetro funcione.
Etapa 1: reúna os componentes

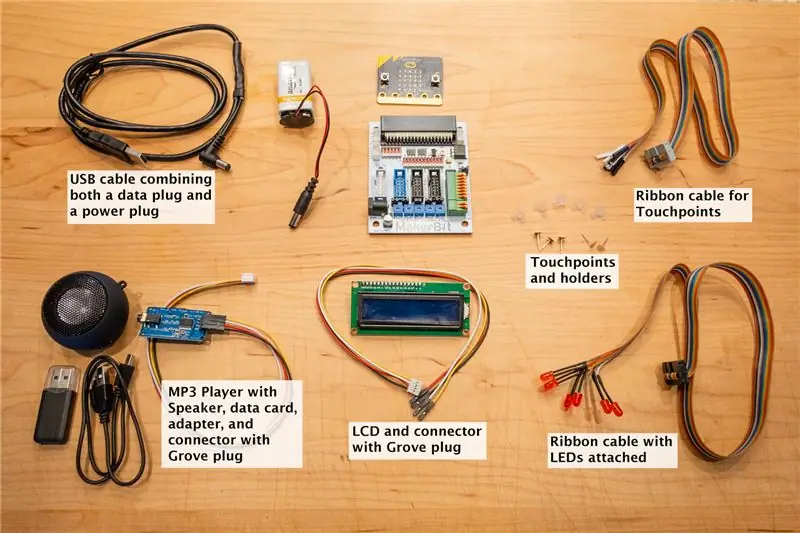
O MakerBit + R Starter Kit da 1010 Technologies. A maioria dos componentes necessários para este projeto são fornecidos no Starter Kit. Eles incluem:
- O micro BBC: microcontrolador de bits
- Plataforma de desenvolvimento MakerBit + R
- Cabo USB para conectar o micro: bit MakerBit a um computador.
- Bateria de 9 volts e conector de bateria para a MakerBit
- Pontos de toque, suportes de ponto e LEDs, com cabos de fita conectando-se ao MakerBit
- Conectores Grove para o display LCD e o reprodutor de mp3. Esses conectores possuem um plugue branco em uma extremidade e quatro soquetes individuais na outra extremidade.
Itens adicionais.
Os componentes a seguir não estão incluídos no MakerBit Starter Kit, mas podem ser adquiridos separadamente na MakerBit.com, Amazon e muitos outros estabelecimentos.
Display LCD que funciona com I2C, como este.
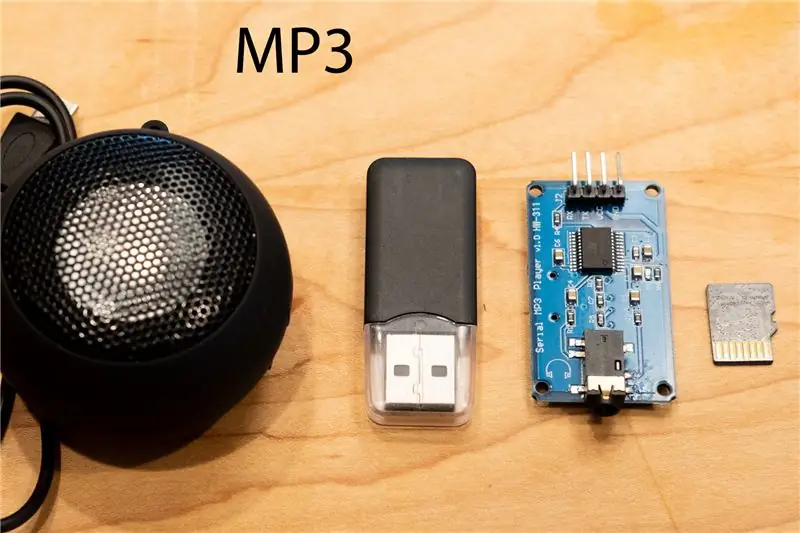
Leitor de mp3 e alto-falante opcionais, como este conjunto.
Uma pequena caixa de papelão ou pedaço de papelão.
Etapa 2: Faça as conexões


O MakerBit fornece conexões para vários componentes diferentes que seu código pode controlar.
Cada uma das seguintes séries de etapas explica como conectar um dos componentes à MakerBit.
Há também uma foto de cada componente, mostrando como ele se encaixa.
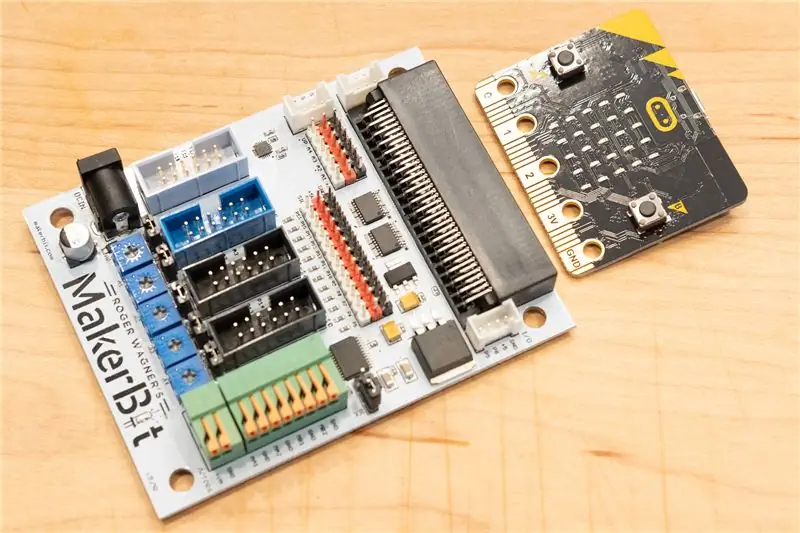
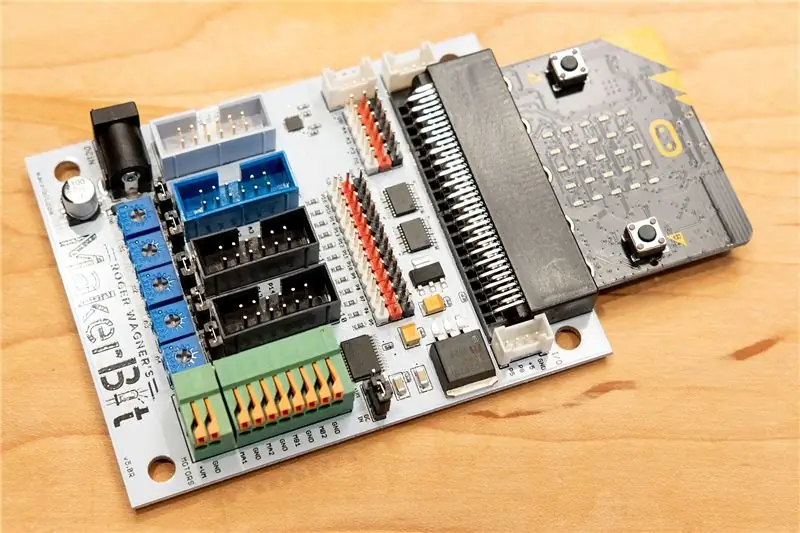
Localize o micro: bit e os dispositivos MakerBit + R no Starter Kit. Conecte o micro: bit na MakerBit conforme mostrado nas fotos.
Etapa 3: display LCD



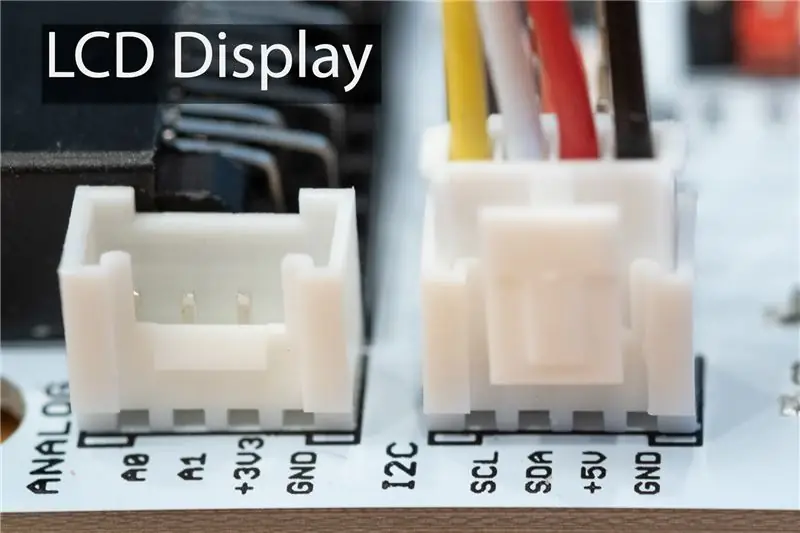
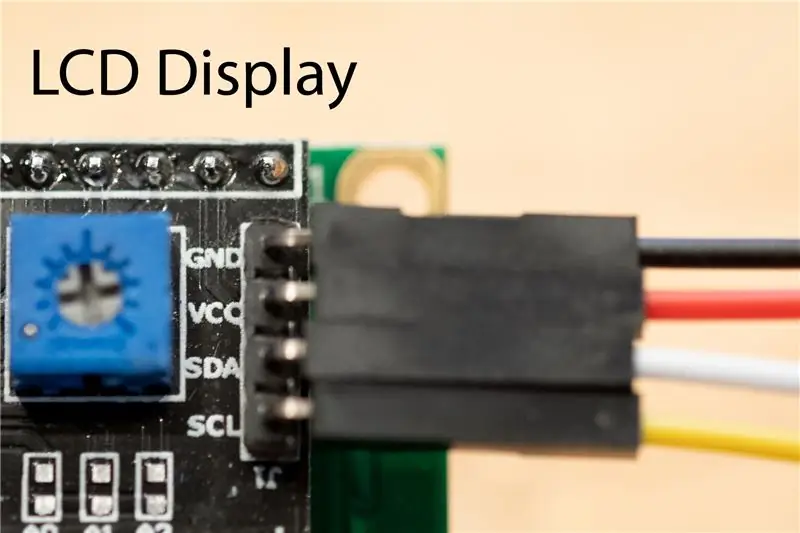
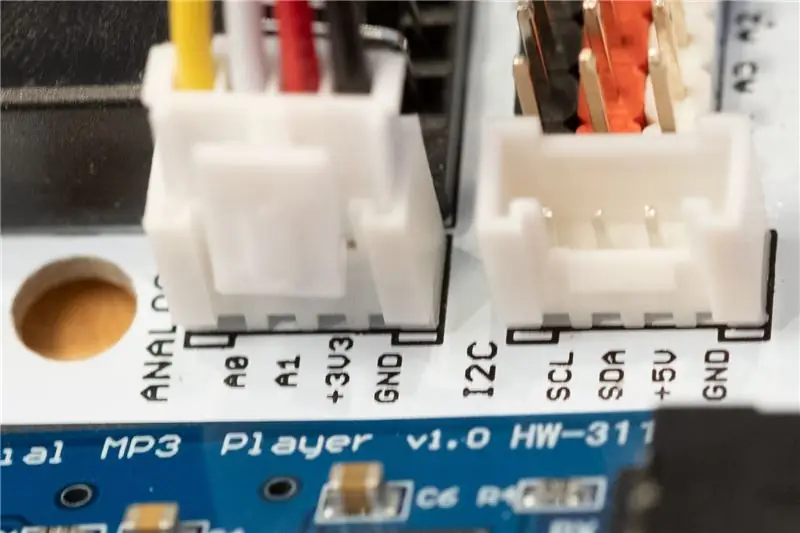
Localize o soquete I2C na MakerBit + R. Olhe de perto. Tem quatro pequenos alfinetes. Cada um deles tem um rótulo:
- GND,
- + 5V,
- SDA, e
- SCL.
Cada um dos pinos deve ser conectado a um pino do display LCD com a mesma etiqueta.
Observe que no LCD, o pino que corresponde a + 5V pode ser identificado como VCC.
Insira um plugue Grove branco no soquete I2C da MakerBit + R. Observe a cor do fio que se alinha com o pino GND. Geralmente é um fio preto.
Empurre a outra extremidade desse fio no pino GND do LCD.
Faça o mesmo para os três fios restantes.
Pare e observe as conexões por um momento. Certifique-se de que cada fio passe entre o par de pinos que compartilham a mesma etiqueta.
Faça um furo em seu papelão ou caixa do tamanho de uma tela LCD. Monte o LCD atrás do papelão (dentro da caixa) com fita isolante elétrica.
Etapa 4: MP3 Player e alto-falante



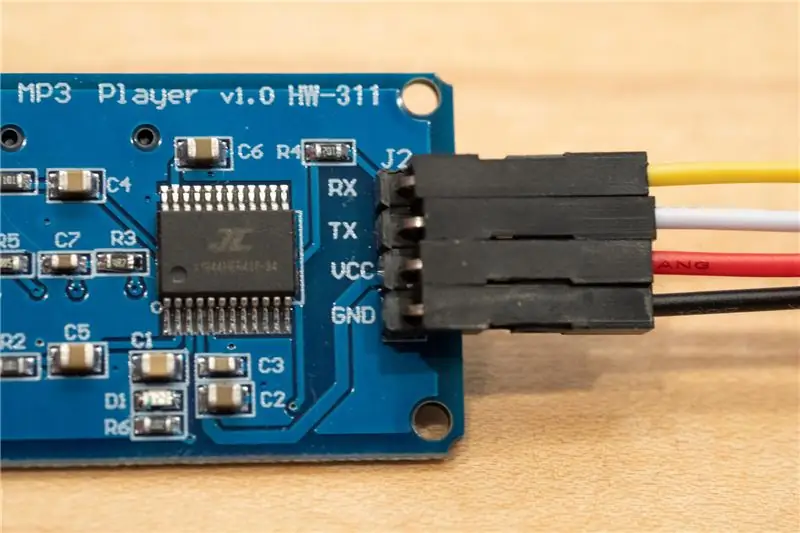
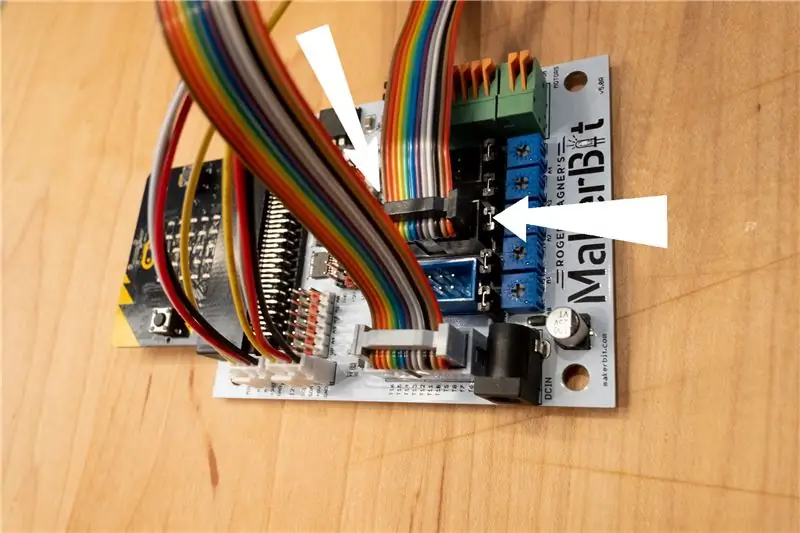
Conecte um plugue Grove no soquete analógico da MakerBit + R. Este soquete tem quatro minúsculos pinos identificados como GND, + 3.3V, A1 e A0. Empurre as outras extremidades dos fios no MP3 player de modo que cada fio conecte dois pinos que combinam desta forma:
MakerBit MP3
GND GND
+ 3,3 V VCC
A1 TX
A0 RX
Conecte um alto-falante amplificado ao MP3 player usando o conector de fone de ouvido. Seu código pode usar o MP3 player para reproduzir uma faixa de áudio pré-gravada quando a contagem regressiva terminar.
O alto-falante fornecido pela MakerBit.com tem uma bateria interna recarregável e um botão liga / desliga. Certifique-se de que a bateria esteja carregada e a chave ligada quando desejar tocar sua música.
Etapa 5: Sensores de toque




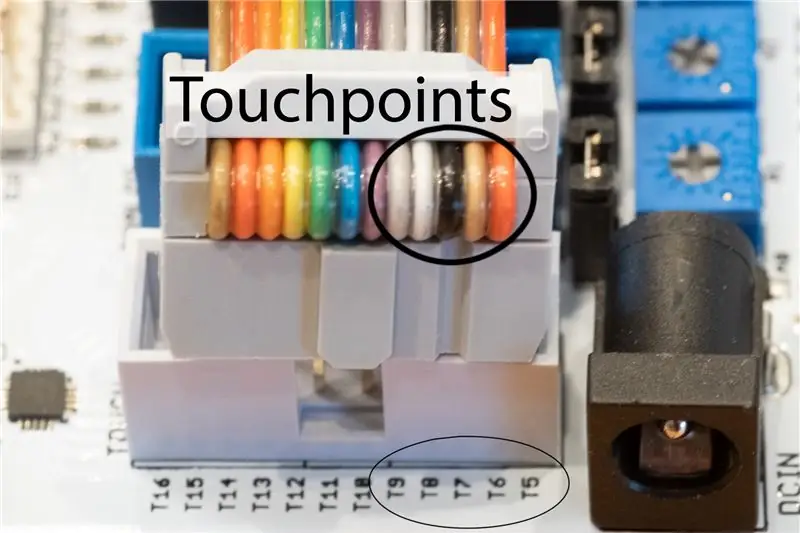
Observe o soquete cinza claro na MakerBit + R. Ele contém uma dúzia de pinos rotulados de T5 a T16.
Localize o cabo de fita no Starter Kit que tem o plugue cinza claro moldado para se encaixar no soquete. Os fios na outra extremidade do cabo plano têm soquetes separados, pretos ou brancos.
Localize o fio vermelho na lateral do cabo que fica mais próximo do lado T5 do soquete.
Este projeto usa aquele fio vermelho e os quatro fios próximos a ele: marrom, preto, branco e cinza.
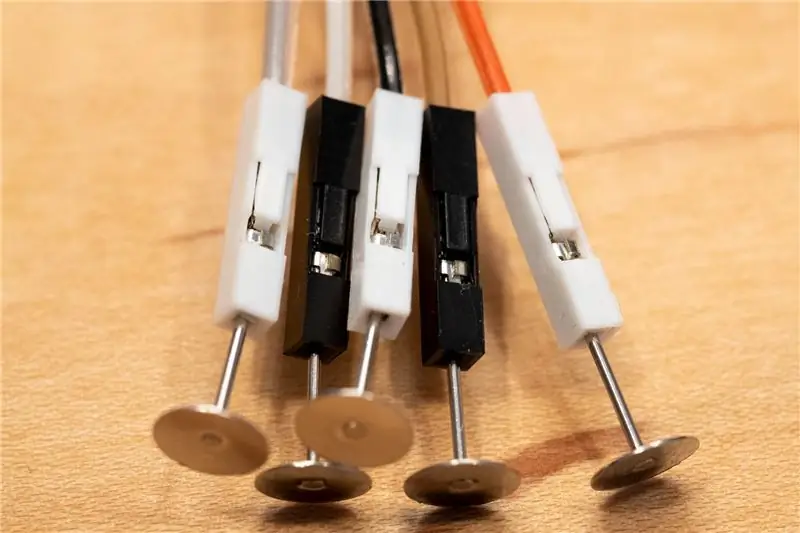
Encontre os pontos de contato e os titulares de pontos no Starter Kit.
Empurre os sensores de toque nos soquetes dos cinco fios que você identificou na etapa anterior.
Os fios e sensores de toque irão combinar com as funções do temporizador desta forma:
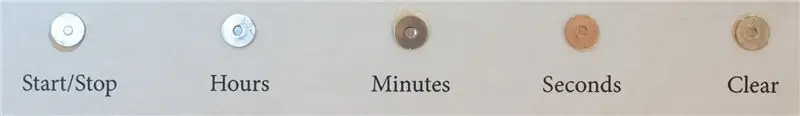
Fio vermelho = sensor T5 = Iniciar / Parar o cronômetro
Fio marrom = sensor T6 = Adicionar horas
Fio preto = sensor T7 = Adicionar minutos
Fio branco = sensor T8 = Adicionar segundos
Fio cinza = sensor T9 = Zerar o cronômetro
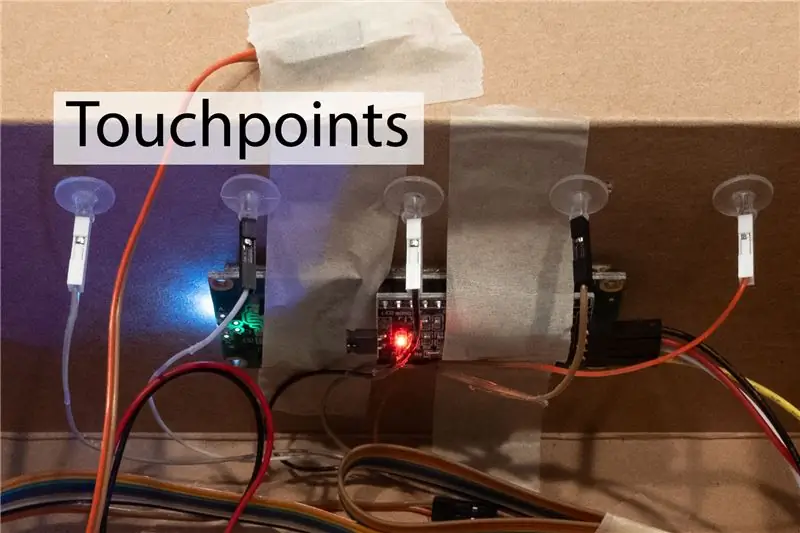
Um pouco de papelão pode ajudar a manter os pontos de contato separados em uma linha organizada. Melhor ainda, monte-os em uma caixa. Os suportes de ponto podem ajudar a segurar os pontos de contato com firmeza. Pode ser necessário cortar o comprimento do porta-pontas se o papelão for grosso. MakerBit.com oferece um tutorial sobre como montar os pontos de contato neste link.
Depois de montar os sensores de toque em uma caixa ou papelão, etiquete cada um com a função que desempenha.
O projeto usa os pontos de contato como sensores. O código os chama de sensores de toque. Os pontos de toque e os sensores de toque são dois nomes para a mesma coisa, portanto, esta lição usará os dois nomes.
O dispositivo real que detecta o toque está integrado na MakerBit. Os pontos de contato são simplesmente pinos de brinco, como os vendidos em lojas de materiais artesanais.
A MakerBit detecta quando alguém toca um ponto de contato. Faz os brincos funcionarem como sensores. O MakerBit informa ao seu código qual sensor foi tocado. Isso é chamado de evento de sensor de toque.
O código pode responder a eventos de sensor de toque com blocos especiais, chamados de manipuladores de eventos.
Ao examinar o exemplo de código fornecido com esta lição, veja se você pode reconhecer os manipuladores de eventos para os eventos de toque.
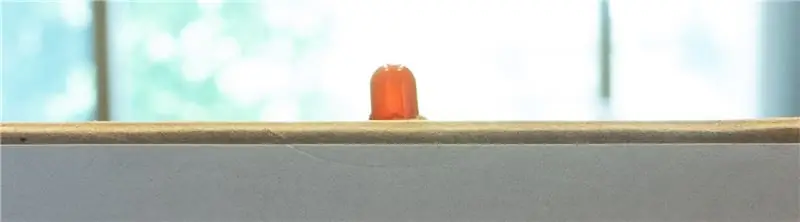
Etapa 6: LED




O MakerBit + R Starter Kit fornece cabos de fita com LEDs já instalados. Estes são realmente fáceis de usar.
Selecione o cabo com os LEDs vermelhos.
Em seguida, localize o soquete preto grande na MakerBit + R que está mais próximo do soquete azul. Este soquete preto tem pinos identificados como P11 a P16.
Empurre o plugue preto do cabo de fita neste soquete.
Examine as bordas do cabo plano. Localize o lado que tem um fio marrom na parte externa.
Este fio marrom vai para o LED controlado pelo pino número P16. Seu código usará este LED para sinalizar quando a contagem regressiva terminar.
Faça um pequeno furo em seu papelão ou caixa para encaixar o LED. Empurre o LED pela parte de trás e prenda-o com um pouco de fita adesiva.
Pode ser necessário descascar o par de fios marrom + vermelho levemente longe da lateral do cabo de fita até que você solte o suficiente do fio para ser flexível.
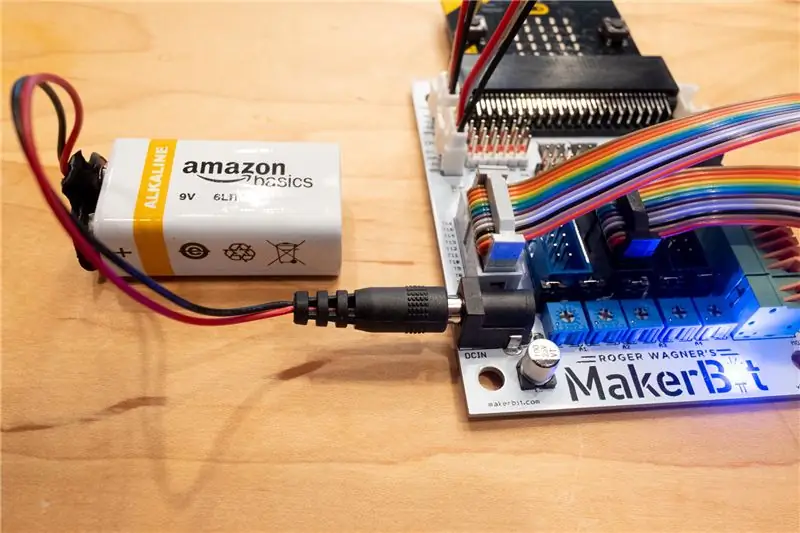
Etapa 7: bateria externa

Prepare a bateria e o conector da bateria. A bateria pode tornar seu cronômetro portátil!
Você pode conectar a bateria de 9 volts no soquete de alimentação externo redondo da MakerBit para alimentar o cronômetro quando não estiver conectado ao computador.
O display LCD e o MP3 player precisam, na verdade, da voltagem mais alta fornecida pela bateria.
Tente conectar a bateria para ver se ela ativa as luzes na MakerBit e no micro: bit.
Etapa 8: coloque o cronômetro em uma caixa

Uma caixa de papelão adaptada pode ser um bom alojamento para o cronômetro.
Pode ser necessário um pouco de cola, um pouco de papel de construção e um pouco de imaginação.
A imagem mostra tudo o que está dentro de uma caixa.
Etapa 9: coloque uma chamada de clarim no MP3 Player



Há uma coleção muito boa de chamadas de clarim do Exército disponíveis online neste link.
O autor baixou um arquivo de áudio em MP3 de um clarim tocando “Mess Call”, que informa aos soldados que a comida está pronta. Parecia uma boa escolha para um cronômetro de cozinha.
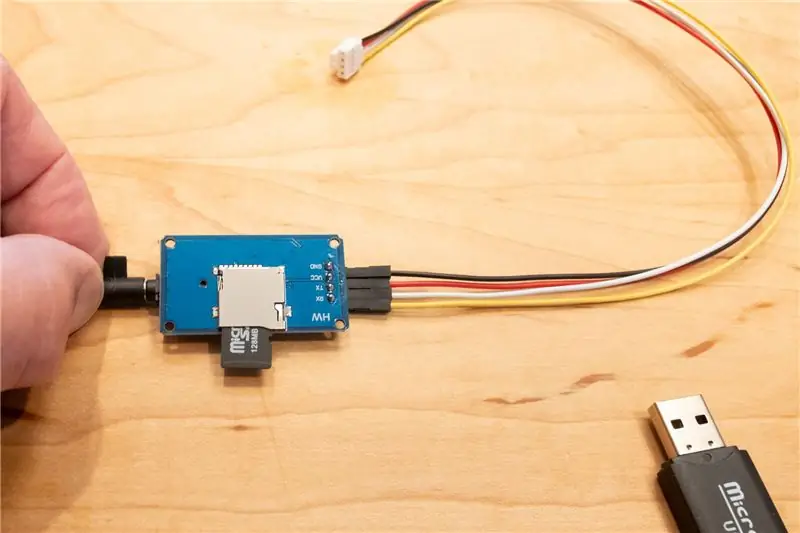
O kit de MP3 ilustrado para este projeto estava disponível como uma compra opcional na MakerBit.com. O kit inclui o MP3 player, um cartão de memória microSD, um adaptador USB para o cartão de memória, um alto-falante amplificado e um cabo de carga para o alto-falante.
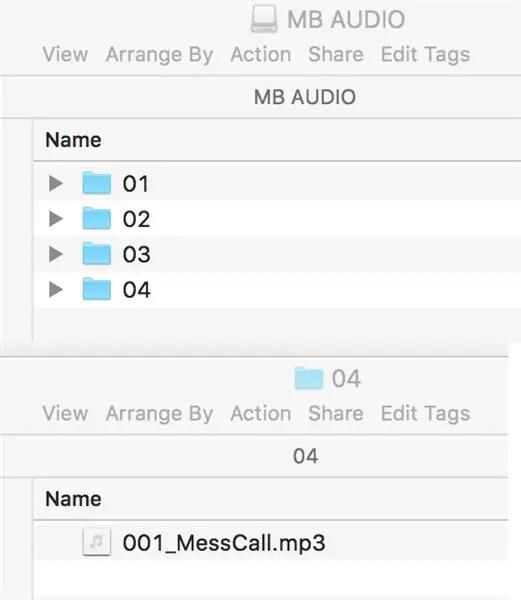
Localize o cartão microSD e insira-o no adaptador USB. Conecte-o ao computador. Crie uma pasta chamada “04”. Isso é zero e quatro. Abra a pasta.
Salve o arquivo MP3 que deseja que o cronômetro reproduza nesta pasta. Altere o nome do arquivo para que comece com um número de 3 dígitos. Por exemplo, “001_MessCall.mp3”.
Ejete o cartão de memória e o adaptador do computador. Remova o cartão de memória do adaptador. Insira o cartão no reprodutor de MP3. Empurre-o no receptor até que se encaixe no lugar e permaneça.
O código do temporizador pode selecionar e reproduzir o arquivo desejado com base no número da pasta e no número do arquivo. Neste exemplo, seria a pasta nº 4 e o arquivo nº 1.
Você pode reproduzir muitos arquivos de áudio MP3 diferentes em seu cronômetro, salvando-os no cartão microSD desta forma: em pastas numeradas de 2 dígitos com nomes de arquivo que começam com números de 3 dígitos.
Etapa 10: pegue o código

Você usará MakeCode para pegar o código e colocá-lo em seu micro: bit.
MakeCode é baseado em navegador e está disponível online gratuitamente. Eles o projetaram especialmente para o micro: bit. Ele funciona com muitos navegadores modernos que são executados em ChromeBooks, Macs, Windows e até mesmo em alguns computadores Linux.
Clique neste link para abrir o MakeCode em seu navegador.
O código real para este projeto será trazido automaticamente para você trabalhar.
Sua tela deve ser semelhante à imagem mostrada abaixo.
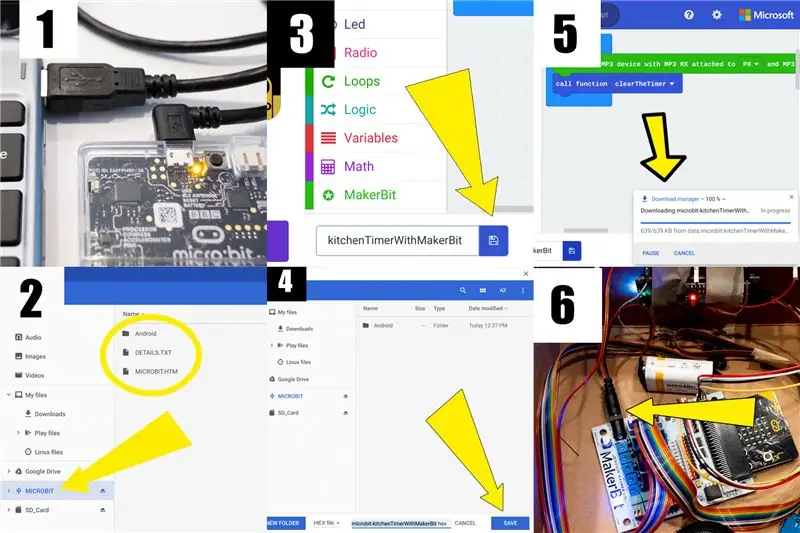
Etapa 11: Carregue o código em seu micro: bit

As fotos abaixo têm números nos cantos para guiá-lo durante o processo.
- Conecte o micro: bit ao computador com o cabo USB.
- Verifique o sistema de arquivos do seu computador para ver se o MICROBIT aparece na sua lista de dispositivos de armazenamento. A foto deste artigo é a aparência de um Chromebook.
- Clique no botão Salvar em MakeCode. A foto mostra uma seta apontando para o botão.
- Seu computador perguntará onde você deseja salvar o programa. Navegue até o dispositivo de armazenamento MICROBIT e abra-o. Clique no botão Salvar.
- Uma luz no micro: bit piscará rapidamente enquanto o código é carregado. Podem aparecer mensagens na tela do computador informando sobre o progresso. Quando o upload estiver concluído, ejete o dispositivo MICROBIT do sistema de arquivos. Em seguida, desconecte o cabo USB.
- Conecte a bateria ao MakerBit. Aproveite seu cronômetro!
A propósito, você pode escolher salvar o código em seu computador e carregá-lo arrastando uma cópia do arquivo para o micro: bit.
A vantagem da etapa extra é que você pode importar o arquivo de código de volta para o MakeCode do seu computador, mas não do micro: bit.
Etapa 12: Estude o Código
Abra o MakeCode em um navegador com o código do Timer carregado, como na Etapa 10.
Coloque o ponteiro do mouse do computador em um bloco de código e deixe-o ali por alguns instantes.
Uma pequena mensagem aparecerá com informações sobre o bloqueio.
Você pode seguir a sequência de eventos? Dica: começa no bloco “on start”. Em seguida, ele salta para o bloco denominado “clearTheTimer”. Depois disso, salta para o bloco denominado “para sempre”. O que acontece depois disso?
Experimente tocar nos botões do cronômetro enquanto estuda o código.
Quais partes do código parecem ser ativadas quando você toca em um botão? Porque? Você pode prever o que o botão fará, olhando para o código?
Aprender a ler é uma parte essencial para aprender a escrever. Os alunos que estão aprendendo a escrever código podem se beneficiar lendo o código que outras pessoas escreveram.
Uma boa maneira de testar seu conhecimento de codificação pode ser alterar algo no código do seu cronômetro.
Preveja como sua alteração afetará o funcionamento do cronômetro. Em seguida, carregue o código alterado para o micro: bit e veja o que acontece!
Você provavelmente cometerá erros. Está bem. Todo mundo faz. Quase todo projeto de codificação passa por uma fase chamada depuração, que basicamente significa encontrar e corrigir erros.
Você sempre pode começar de novo com um código que você sabe que funcionará. Basta clicar no link da Etapa 10 para baixar o código novamente.
Etapa 13: Perguntas frequentes
Por que o código é separado em partes?
Cada parte lida com apenas uma tarefa.
O código para cada tarefa é escrito apenas uma vez.
As partes têm nomes descritivos para ajudar os humanos a ler o código.
O cronômetro ativa uma parte do código pelo nome quando precisa fazer a tarefa que a parte do código executa. Isso é conhecido como "chamar" um "procedimento".
Como a computação permite que o cronômetro funcione?
O cronômetro usa computação de três maneiras diferentes.
Adicione um tempo quando o usuário tocar em um touchpoint para definir o cronômetro. Subtraia o tempo após o usuário tocar um ponto de contato para iniciar o cronômetro. Converta o número de segundos em horas, minutos e segundos para exibição. O procedimento “para sempre” usa subtração para medir o tempo de duas maneiras.
Verifique o micro: bit para saber quando um segundo se passou. Subtraia 1 da contagem regressiva após cada segundo passar, até que a contagem regressiva chegue a zero. O procedimento “addSeconds” usa adição para aumentar a contagem regressiva depois que o usuário pressiona um dos touchpins por horas, minutos ou segundos.
O procedimento “showTimeRemaining” usa divisão inteira para transformar a contagem regressiva em uma exibição de tempo que seja mais fácil para um ser humano entender.
Quais são algumas outras técnicas de codificação usadas no código?
Os nomes de variáveis descritivos ajudam os humanos a entender como o código gerencia certos fatos.
Uma variável é simplesmente um nome associado a um fato que o micro: bit armazena em sua memória.
Os fatos permitem que o cronômetro acompanhe o que o usuário deseja que ele faça.
Um procedimento pode alterar o valor anexado a uma variável. O novo valor pode ser usado em um procedimento diferente.
Os blocos lógicos avaliam fatos verdadeiros ou falsos. É assim que o cronômetro pode determinar a ação certa com base nos fatos.
Um fato verdadeiro ou falso pode ser o resultado da comparação de dois números. Os números são iguais? Um número é maior que o outro? Ou menos?
O código também pode anexar um valor real verdadeiro ou falso a uma variável.
Um procedimento pode alterar o valor de uma variável verdadeiro ou falso para alterar como outro procedimento funcionará. É assim que o manipulador de eventos T5 neste código desliga o alarme no procedimento denominado soundTheAlarm.
Os blocos lógicos podem ser simples: se um valor ou comparação for verdadeiro, faça algo; caso contrário, não faça nada.
Os blocos lógicos podem ser complexos: se um valor ou comparação for verdadeiro, faça uma coisa; else (significando de outra forma), faça uma coisa diferente.
Os blocos lógicos podem ter outros blocos lógicos “aninhados” dentro deles.
Às vezes, é necessária uma série de vários blocos lógicos consecutivos para avaliar um fato e escolher a ação certa.
Por que o bloco “para sempre” usa o número 995?
O código usa 995 para dizer quando um segundo de tempo passou.
O micro: bit aumenta automaticamente uma variável chamada "tempo de execução" aproximadamente 1.000 vezes por segundo. Não é exatamente 1.000, mas quase.
Um experimento com o micro: bit real usado para construir este exemplo descobriu que estava perto de 995, em média.
Este código acompanha a média observada. Ele espera que o valor do tempo de execução aumente em 995 antes de iniciar os blocos lógicos para subtrair um segundo da contagem regressiva.
Como você projetaria um experimento para descobrir a rapidez com que seu micro: bit atualiza a variável de tempo de execução? Quanto tempo você teria para realizar o experimento para se sentir confiante em sua descoberta?
Você é o engenheiro do seu cronômetro. Isso significa que você é o único que pode decidir se alterar 995 para um valor diferente tornaria seu cronômetro mais preciso.
Como o cronômetro poderia ser modificado para fazer algo diferente, alterando apenas o código?
Mantendo os componentes montados iguais, algumas mudanças no código podem transformar o cronômetro em um produto diferente.
Cronômetro
O sensor de toque “Start-Stop” funcionaria conforme o esperado. O sensor de toque “Clear” também.
Os sensores de toque por horas, minutos e segundos não seriam necessários.
O procedimento “para sempre” mudaria para contagem crescente, em vez de decrescente.
Uma modificação avançada seria medir e exibir o tempo em incrementos de 1/10 de segundo.
Relógio de mesa
O sensor de toque “Start-Stop” atuaria como um botão “Set”.
Os sensores de toque por horas, minutos e segundos funcionariam conforme o esperado, sem qualquer alteração.
O procedimento “para sempre” precisaria de uma contagem crescente, em vez de regressiva.
Além disso, o procedimento “para sempre” precisaria de um cálculo para “passar para zero” à meia-noite.
O sensor de toque “Clear” não seria necessário. No entanto, pode receber uma nova função.
Uma modificação avançada pode ser usar esse sensor de toque como um controle de seleção de modo. Alternar entre a exibição de estilo militar de 24 horas e a exibição convencional de 12 horas da manhã e da tarde adicionado ao display.
Despertador
Neste caso, o sensor de toque “Clear” pode ser alterado para um controle de “Alarme”.
Mais variáveis podem ser necessárias para manter o controle de novos fatos, como a hora de soar o alarme e se o usuário ativou ou desativou o alarme.
Seria interessante ver como diferentes alunos podem abordar essa modificação de maneiras diferentes.
Controle o mundo
Mais sensores podem ser adicionados por meio do MakerBit para permitir que o relógio detecte eventos como movimento, ruído ou abertura e fechamento de uma porta.
O relógio pode decidir soar um alarme se os eventos forem detectados durante determinados períodos de tempo.
Da mesma forma, o relógio pode ser usado para habilitar ou desabilitar dispositivos externos com base no tempo. Um exemplo pode ser uma fechadura de porta eletrônica conectada a um pino na MakerBit.
Recomendado:
Temporizador de cozinha: 4 etapas

Temporizador de cozinha: possui o gen4-uLCD-35DT, que será usado como uma exibição secundária para um projeto Raspberry Pi, o temporizador de cozinha. É um aplicativo útil para a maioria das mães e entusiastas da culinária. Ele pode ser usado para monitorar o tempo de cozimento
Cronômetro digital tudo em um (relógio, cronômetro, alarme, temperatura): 10 etapas (com imagens)

Cronômetro Digital All in One (Relógio, Cronômetro, Alarme, Temperatura): Estávamos planejando fazer um Cronômetro para alguma outra competição, mas posteriormente também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando DS3231 RTC, como
Substituindo os LEDs do exaustor da cozinha: 4 etapas

Substituindo os LEDs do exaustor da cozinha não ofuscante: Quando reformamos nossa casa, a cozinha foi projetada como nossa peça central. Gostamos de ter companhia e nossa cozinha sempre acabava sendo o lugar onde todos se encontravam. Tenho certeza de que muitas pessoas podem se identificar. Sendo eu o cozinheiro da família
Identificador de som de cozinha personalizado: 4 etapas

Identificador de som de cozinha personalizado: para nosso projeto final em um curso de sistemas interativos nesta primavera, criamos um sistema em tempo real para identificar e visualizar sons comuns na cozinha usando a classificação Support-Vector Machine. O sistema é composto de um laptop para áudio
Faça um cronômetro de contagem regressiva com Micro: bit: 5 etapas

Faça um cronômetro de contagem regressiva com Micro: bit: O cronômetro de contagem regressiva é muito comum em nossa vida diária. Ajuda a lembrá-lo de fazer algo a tempo em caso de possível atraso ou erro. Por exemplo, um pedômetro ou um cronômetro de cozimento. Hoje vamos usar micro: bit, power: bit e uma base acrílica b
