
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Este é o meu primeiro instrutível. Fazia muito tempo que queria escrever um mas não tinha nenhum projeto em mãos que pudesse publicar aqui. Então, quando tive a ideia desse projeto, decidi que era esse.
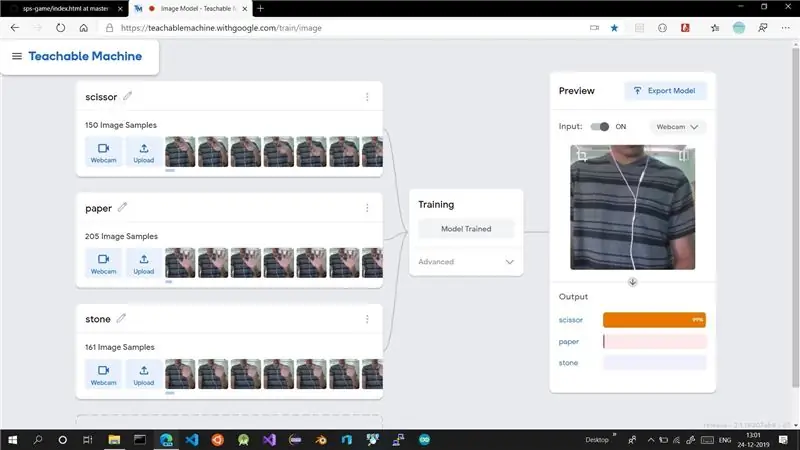
Então, eu estava navegando no site tensorflow.js, é uma biblioteca que permite treinar e executar modelos ml no navegador e ambiente node.js e me deparei com esta demonstração que permite treinar um modelo no navegador para classificar diferentes imagens de sua webcam e, em seguida, permite exportar e baixar esse modelo treinado para uso em seus projetos. Legal certo!
Então eu instantaneamente fiz o jogo de pedra, papel, tesoura e treinei o modelo de tal forma que eu sempre ganhei, ou seja, quando eu faço papel, ele prevê pedra, e semelhante para pedra -> tesoura, tesoura -> papel.
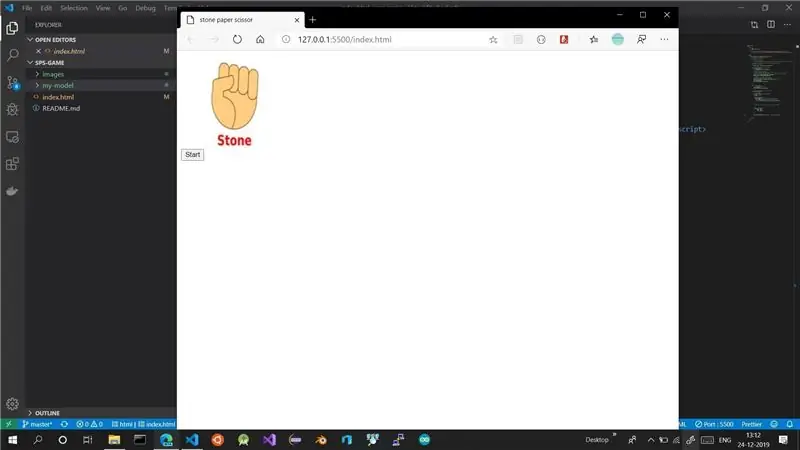
Este é um jogo de pedra, papel e tesoura em que você sempre ganha
Suprimentos
Um computador com conexão à Internet.
Etapa 1: treine seu modelo de ML

Vá para a demo tensorflow.js e crie 3 classes na tesoura de ordem, empapele e depois apedreje e treine-as conforme as instruções da demo.
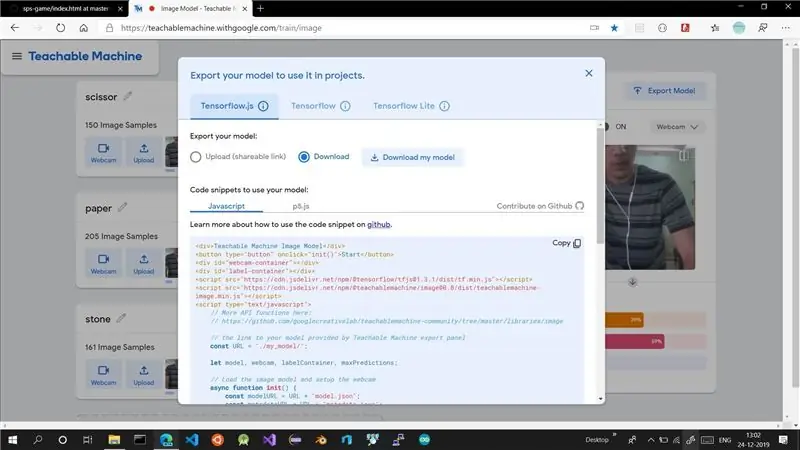
Etapa 2: Baixe o modelo treinado

Baixe o modelo e guarde o arquivo compactado em uma pasta segura. Ele será usado nas etapas à frente.
Etapa 3: Baixe o código-fonte
Você pode baixar o código-fonte clicando neste link - código-fonte.
ou você pode acessar meu github repo aqui - git repo
Etapa 4: extrair

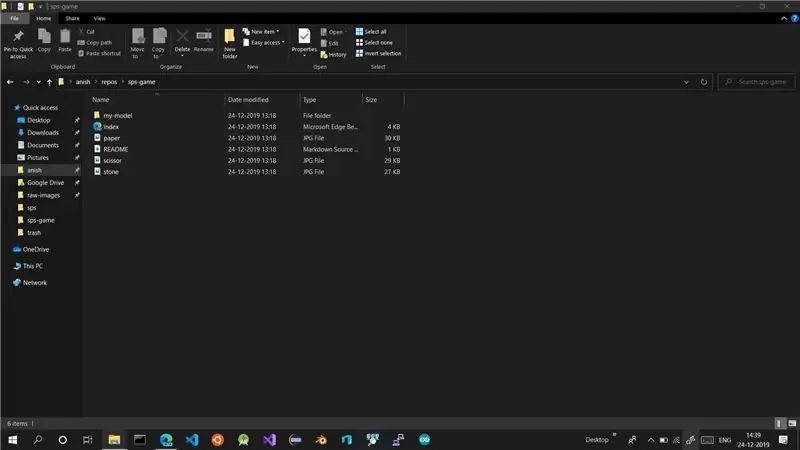
Extraia o arquivo zip baixado.
Existe a pasta my-model. É aqui que o seu modelo de download precisa ser extraído.
Extraia o arquivo do modelo baixado aqui. Três arquivos devem ser extraídos dele.
- metadata.json
- model.json
- pesos.bin
# se você extraiu o arquivo de modelo baixado aqui em algum outro lugar. Recorte e cole os três arquivos na pasta my-model.
Etapa 5: Hospedando o Projeto

Você não pode executar o projeto diretamente como uma página html simples porque este projeto requer que algumas bibliotecas externas sejam carregadas via script.
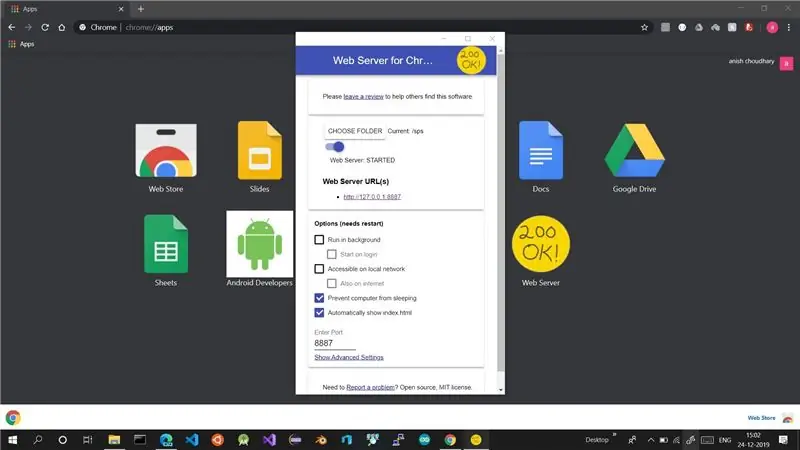
Portanto, você precisa hospedar o projeto localmente em seu computador. a maneira mais simples de fazer isso é usando o servidor da web para o Chrome.
para baixá-lo, basta ir ao google e pesquisar o servidor web para o Chrome. Acesse o link chrome.google.com e adicione-o ao seu navegador.
Selecione a pasta que contém o projeto e inicie o servidor se ele não iniciar automaticamente.
Etapa 6: Concluída

clique em iniciar. E comece a jogar o jogo especialmente projetado para você para que você sempre ganhe.
Recomendado:
Tubo de LED de pedra de vidro (WiFi controlado por aplicativo de smartphone): 6 etapas (com imagens)

Tubo de LED de pedra de vidro (WiFi controlado por meio do aplicativo de smartphone): Olá, colegas fabricantes! Neste manual, mostrarei como construir um tubo de LED controlado por WiFi que é preenchido com pedras de vidro para um bom efeito de difusão. Os LEDs são endereçáveis individualmente e, portanto, alguns efeitos interessantes são possíveis no
O preservador de papel: Economize papel higiênico com terapia de choque: 4 etapas

The Paper Preserver: Economize papel higiênico com terapia de choque: Todos nós já vimos as prateleiras vazias no supermercado e parece que vai faltar papel higiênico por um tempo. Se você não estocou cedo, provavelmente está na situação em que estou. Tenho uma casa de 6 e apenas alguns rolos para durar
Jogo de tesoura de pedra de papel Arduino portátil usando display LCD 20x4 com I2C: 7 etapas

Jogo Arduino Paper Rock Scissors portátil usando display LCD 20x4 com I2C: Olá a todos ou talvez eu devesse dizer "Olá, mundo!" Este é um jogo Arduino Paper Rock Scissors portátil usando um display LCD I2C 20x4. EU
Pedra Papel Tesoura AI: 11 etapas

Rock Paper Scissor AI: Já se sentiu entediado sozinho? Vamos jogar pedra, papel e tesoura contra um sistema interativo movido a inteligência
Pedra Papel Tesoura: 10 Passos

Pedra Papel Tesoura: Objetivo: Depois de concluir isso, você aprenderá como fazer um jogo simples de Pedra, Tesoura de Papel do zero usando Code.org. Materiais / requisitos necessários: compreensão básica da sintaxe Javascript, um computador, uma conta Code.org
