
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Bem-vindo ao meu Instructables sobre como construir uma retroiluminação LED RGB para, por exemplo, na parte de trás da sua TV ou mesa.
O esquema em si é muito simples, pois as tiras de LED WS2812 são muito fáceis de fazer interface com, por exemplo, um Arduino Nano.
Observação: você não precisa usar o circuito analisador de áudio MSGEQ7 adicional se quiser apenas a luz de fundo LED sem visualização de áudio.
Forneci uma lista detalhada das peças usadas e onde você pode comprá-las:
- Arduino Nano / Uno (Amazon / AliExpress)
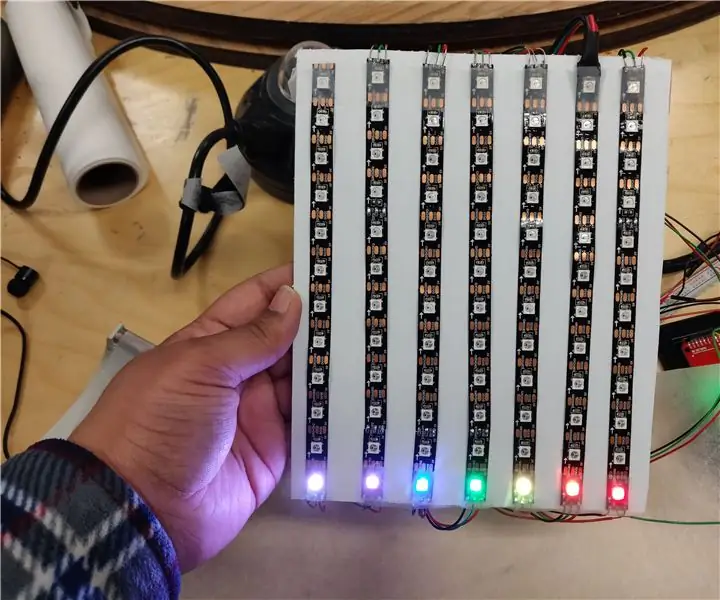
- WS2812 RGB LED Strip (Amazon / AliExpress), observe que IP significa proteção (por exemplo, à prova d'água se você precisar) e o número significa quantos LEDs por medidor a faixa possui (importante para fonte de alimentação)
- Fonte de alimentação de 5 V (Amazon) (depende de quantos LEDs tira) -> cada LED leva ~ 20mA, a tira usada neste instrutível tem 45 LEDs (30 por metro), então preciso de 45 * 20mA ~ 1, fonte de 5 Ampere (Arduino, MSGEQ7 também precisa de alguns), conectei uma fonte de alimentação que fornece 3A, que é definitivamente o suficiente para nós agora
- Tomada de áudio de 3,5 mm (Amazon / AliExpress)
- Potenciômetro 10kOhm (Amazon / AliExpress)
- Botão de pressão (Amazon / AliExpress)
- Resistor (1x 10kOhm, 1x 220Ohm, para MSGEQ7: 2x100kOhm)
- Capacitores (1x 1000yF eletrolítico (Amazon / AliExpress), 2x 10nF, para MSGEQ7: 2x 0,1yF, 1x33pF (Amazon / AliExpress)
- Diodo simples (Amazon / AliExpress)
- DC Jack (Amazon / AliExpress)
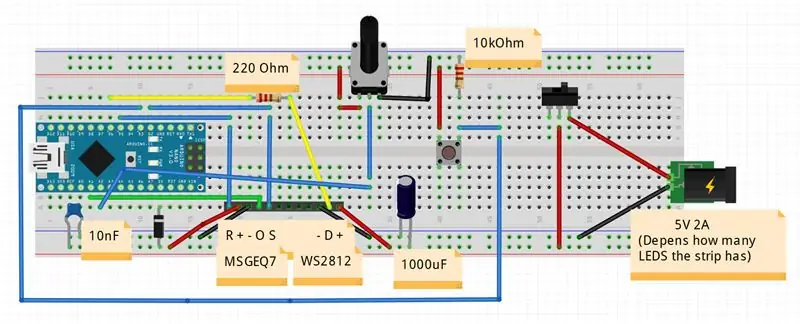
Etapa 1: construir o esquema



Esquema Principal:
Portanto, fazer a interface do WS2812 Strip com um Arduino é bastante simples usando a biblioteca Adafruit_NeoPixel.
A faixa de LED possui 3 pinos: VCC, DATA, GND. O VCC está conectado a 5 V, o GND ao aterramento e o pino DATA no meio está conectado ao LED_DATA pino D6 no Arduino. Agora, cada LED na faixa tem um chip WS2812 que recebe os dados que recebe do Arduino e os passa para o próximo LED, portanto, só precisamos alimentar os dados do Led uma vez para o primeiro LED na faixa.
A lógica do botão de pressão para alterar os modos e do potenciômetro para controlar o brilho é explicada na próxima etapa.
O esquema exato pode ser encontrado na captura de tela do arquivo fritzing, que também está disponível para download.
Observe que é muito importante conectar apenas o pino 5V do Arduino à fonte de alimentação por meio do diodo, para que o Arduino não seja danificado se conectarmos o cabo USB para programá-lo. O 10nF e 1000uF também é por razões de segurança, para que não haja falta de energia.
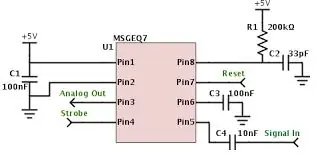
Para o circuito MSGEQ7:
Este é o circuito mais comum para conectar um MSGEQ7 a um Arduino. É aqui também que você precisa do conector de áudio de 3,5 mm. O pino do meio da maioria dos conectores de áudio é GND, os pinos à esquerda / direita são os canais estéreo que se conectam por meio de um capacitor 10nF ao pino de entrada de sinal do MSGEQ7 conforme mostrado no esquema. Você também pode adicionar um potenciômetro ao pino de entrada de sinal para controlar a sensibilidade do sinal de áudio, mas realmente não é necessário. O MSGEQ7 é conectado ao Arduino com o pino Analog Out conectado a A1 (MSGEQ_OUT), Strobe Pin em D2 (STROBE), Reset Pin em D5 (RESET).
Etapa 2: O Código



GitHub Link para completar Sketch: PhilKes / RGB_Audio_Backlight
Notas sobre o código:
No código, declaramos o objeto WS2812 Strip com um novo objeto Adafruit_NeoPixel, passando o número de Leds (altere NUM_LEDS para sua configuração), o Arduino Pin conectado ao pino LED_DATA e o tipo de codificação + velocidade de transmissão dos valores de cor.
Feito isso, definimos o brilho padrão em setup () por meio de setBrightness (0-255) e ligamos a faixa com begin (). Agora podemos definir cada pixel / LED individual para uma cor RGB específica com setPixel (LED, cor). Quando terminarmos de definir todos os LEDs para novos valores, atualizamos a faixa com strip.show (). Isso é basicamente toda a lógica do código de que precisamos para programar qualquer animação que quisermos. Agora, para realmente controlar as animações / modos, adicionamos um botão de ação / botão tátil ao Arduino. Portanto, conectamos uma extremidade do botão ao VCC e a outra ao Arduino Pin D3 e com um resistor de 10kOhm ao GND. Anexamos um Interrupt a este Pin no setup (), que dispara uma chamada para o método changeMode () toda vez que pressionamos o botão. Em changeMode (), simplesmente alternamos para o próximo modo e dizemos à animação atual para interromper. Assim que isso acontecer, o loop () será executado novamente e reproduzirá a nova Animação / Modo.
As animações fornecidas incluem: desbotamento da cor do arco-íris, vermelho, verde, azul, cor branca, modo analisador de música
Além disso, adicionei um potenciômetro de 10kOhm para controlar o brilho da tira. o método checkBrightness () verifica a saída do potenciômetro conectado ao pino A2 (pino do meio do potenciômetro) e atualiza o brilho da tira de acordo.
Para o modo musicAnalyzer () via MSGEQ7:
Este modo visualiza o sinal de áudio conectado à entrada de sinal do MSGEQ7. O MSGEQ emite um sinal analógico apresentando uma única banda de áudio (8 bandas, de frequências baixas a altas). O método musicAnalyzer () obtém os valores atuais das bandas de áudio redefinindo o MSGEQ e armazenando em buffer os valores analógicos fornecidos. A banda que está sendo emitida pode ser alterada colocando um flanco alto no pino estroboscópico. Depois de todas as 8 bandas terem sido armazenadas em buffer, o método desloca todos os valores de pixel do LED um para trás e calcula o novo valor para o LED 0. A cor é composta por: Baixa frequência (Baixo) Cor vermelha, média frequência cor verde e alta frequência cor azul. A mudança do valor antes de carregar o novo valor nos dá uma boa animação com temporização suave.
Etapa 3: Configurar áudio no PC


Para obter sua música / áudio alimentado no MSGEQ7, mas ainda com sua música tocando em seus alto-falantes, você deve usar o recurso RealtekHD Stereomix ou conectar a entrada de áudio MSGEQ a, por exemplo, saída do alto-falante traseiro de sua placa de som / placa-mãe.
Para habilitar o Stereomix no Win10, clique com o botão direito do mouse no ícone do alto-falante no canto inferior direito e clique em "Sons", aqui você pode ativar o Stereomix na guia "Gravação" (clique com o botão direito -> ativar). Se o Stereomix não estiver visível, clique com o botão direito e escolha "Mostrar dispositivos desativados". Agora abra as configurações do Stereomix e diga a ele para ouvir e copiar o áudio de seus alto-falantes principais.
Se você quiser usar a saída do alto-falante traseiro, abra as configurações do seu alto-falante principal no menu "Sons", guia "Melhorias" e selecione "Ambiente" na lista e escolha "Sala" no menu suspenso abaixo.
Isso agora ativa a saída de áudio paralela de seus alto-falantes e do MSGEQ7.
Etapa 4: Notas
Como o esquema não é tão complicado nem grande em tamanho, consegui colocar todo o circuito em uma caixinha com orifícios para o conector USB, Audio Jack, DC Jack, Potenciômetro e Push Button. Você pode simplesmente usar conectores de pino macho / fêmea e conectar os 3 cabos à faixa WS2812 por meio de cabos Jumper.
Recomendado:
Visualizador de áudio com faixa de LED RGB não endereçável: 6 etapas (com imagens)

Visualizador de áudio com faixa de LED RGB não endereçável: Há um tempo que há uma faixa de LED RGB de 12v em volta do gabinete da TV, ela é controlada por um driver de LED enfadonho que me permite escolher uma das 16 cores pré-programadas! muita música que me mantém motivado, mas a iluminação simplesmente não fixa
Visualizador de áudio retro LED Strip: 4 etapas (com imagens)

Retro LED Strip Audio Visualizer: Como músico e estudante de engenharia elétrica, adoro qualquer projeto que cruze esses dois campos. Já vi alguns visualizadores de áudio DIY (aqui, aqui, aqui e aqui), mas cada um deles perdeu pelo menos um dos dois objetivos que estabeleci para mim: a p
Visualizador de áudio conduzido de 7 bandas: 4 etapas (com imagens)

Visualizador de Áudio Led de 7 Bandas: Este é um projeto que pega um sinal analógico contínuo geralmente música e o usa para iluminar um visualizador de led de 7 bandas. Ele usa o chip MSGEQ7 para analisar o sinal de música para obter as magnitudes de frequência e mapeá-lo para as faixas de led. As tiras de Led
Como fazer um visualizador de áudio de frequência para uma fantasia (Projeto Arduino): 8 etapas (com imagens)

Como fazer um visualizador de áudio de frequência para uma fantasia (projeto Arduino): Neste exemplo, fornecerei dicas, planos e códigos para fazer um visualizador de áudio empolgante embutido em uma roupa de espuma de fibra de vidro. Ao longo do caminho, compartilharei etapas úteis e códigos extras que alguns desejam implementar bibliotecas FFT arduino em t
Visualizador de imagens digitais em 3D - "O DigiStereopticon": 6 etapas (com imagens)

Visualizador de imagens digitais em 3D - "O DigiStereopticon": a fotografia estereoscópica caiu em desuso. Isso provavelmente se deve ao fato de que as pessoas não gostam de ter que usar óculos especiais para ver fotos de família. Aqui está um pequeno projeto divertido que você pode fazer em menos de um dia para fazer sua imagem 3D
