
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Por emihermesSiga mais pelo autor:


Eu tinha um Raspberry e um e-Paper HAT e queria usá-lo para mostrar informações como onde fica a ISS ou quantas pessoas estão agora no espaço …
Eu disse para olhar se existem APIs na Internet para obter esses dados, e eu os encontrei. OK, entendi !!!!
Espere, este HAT tem 4 botões, e então, eu preciso de 4 dados para serem mostrados …
- Onde está agora a ISS? - Quantas pessoas estão agora no espaço? - Em que fase está a Lua? - Vai chover? Está tão quente? …
No momento, estou mostrando essas informações, mas poderia atualizar este "Instrutível" assim que tiver uma boa ideia, ou se você conhece uma boa, pode sugerir-me !!!
Bem, eu consegui uma noite e o "FrontEnd" foi encerrado alguns dias depois. Não reclame de como as informações são mostradas, não gosto de fazer essa parte:)
Suprimentos
- Raspberry PI (Zero é suficiente).- CHAPÉU de papel eletrônico de 2,7 polegadas. (Comprei o meu aqui) - Cartão SD (4 Gb é o suficiente).
Você também precisa de um token da OpenWeather para usar as APIs (a partir daqui)
Etapa 1: Atualizar o Software (SO)



O primeiro passo, como sempre, é preparar seu Raspberry PI com o SO mais recente.- Baixe o SO mais recente (com desktop) aqui.- Escreva a imagem em um cartão SD vazio.- Crie um arquivo vazio "ssh" para habilitar a conexão SSH.- Salve o arquivo "wpa_supplicant.conf" no cartão SD para ter seu Wifi configurado para se conectar ao Raspberry PI via SSH (você tem preparado em seu computador, eu sei disso).
Comece o seu Raspberry Pi.
Conecte-se a ele via SSH (você também pode fazer se tiver monitor, teclado e mouse, mas eu não tenho e prefiro me conectar via SSH) e atualize-o….
sudo apt-get update -y
sudo apt-get upgrade -y
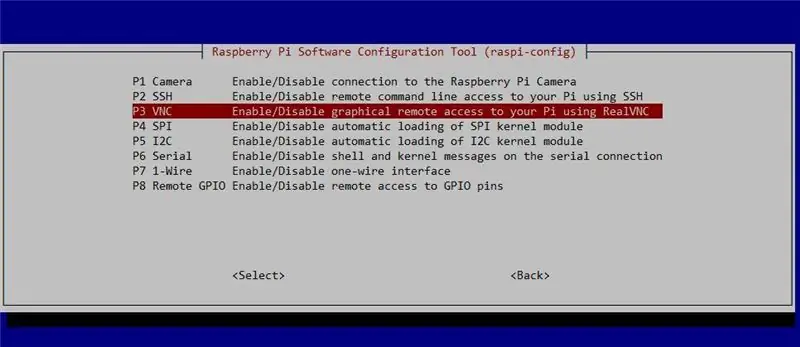
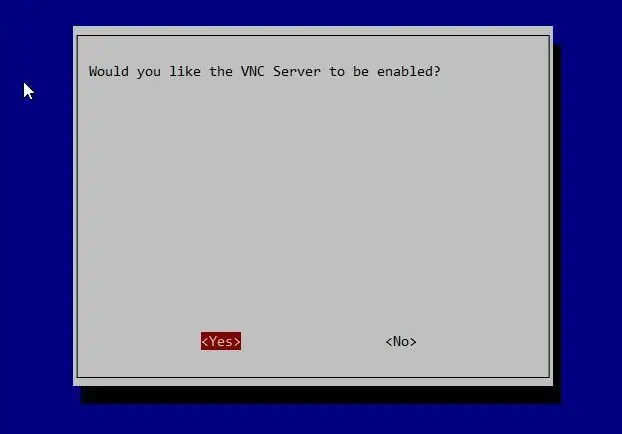
Agora, você deve habilitar o VNC para poder se conectar remotamente e o SPI para o e-Paper HAT:
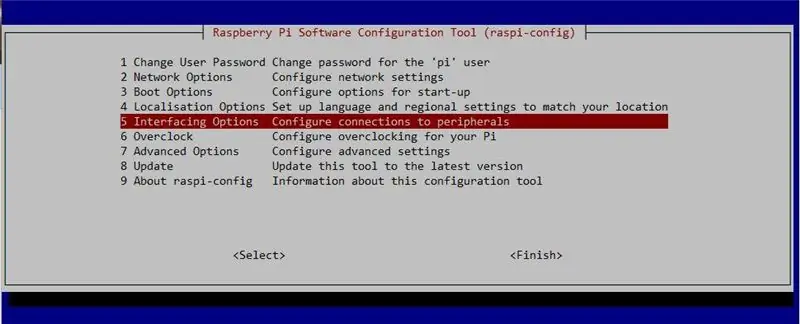
sudo raspi-config
Opções de interface> VNC> Sim Opções de interface> SPI> Sim
E reinicie.
Etapa 2: Software necessário

Ok, agora temos um Raspberry PI rodando com o software mais recente e todo o básico para se conectar a ele.
É o momento de começar a instalar o software necessário para controlar o e-Paper HAT.
Se você não conectou o HAT ao seu Raspberry PI, agora é o último momento para conectá-lo. Desligue o seu Raspberry PI e coloque o HAT nele.
Para as próximas etapas, você pode seguir as instruções do Waveshare ou seguir com as próximas etapas….
Instale as bibliotecas BCM2835:
wget
tar zxvf bcm2835-1.60.tar.gz cd bcm2835-1.60 / sudo./configure sudo make sudo make check sudo make install # Para obter mais detalhes, consulte
Instale as bibliotecas wiringPi:
sudo apt-get install wiringpi
#Para Pi 4, você precisa atualizá-lo : cd / tmp wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v #Você obterá 2.52 informações se você instalar corretamente
Instale as bibliotecas Python: (se você atualizou o SO com a versão mais recente, todas essas etapas serão como "Requisito já satisfeito").
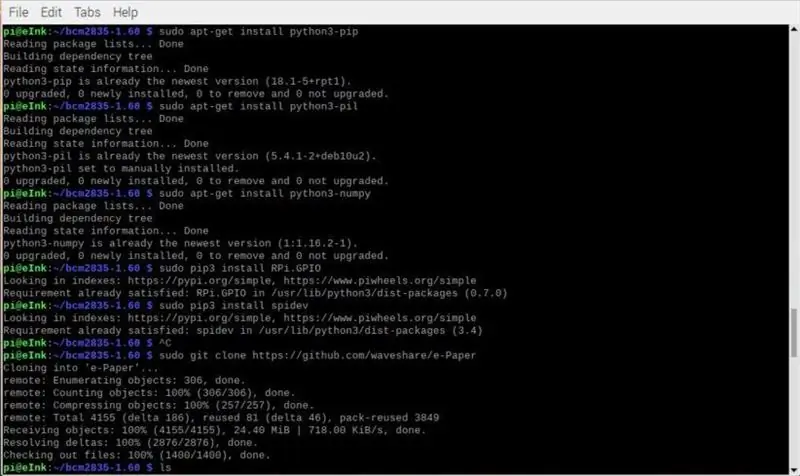
sudo apt-get update
sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 instale RPi. GPIO sudo pip3 instale spidev
Agora você pode baixar os exemplos do Waveshare: (Esta parte NÃO é necessária, mas você pode baixá-los para saber como funciona).
sudo git clone
cd e-Paper / RaspberryPi / & JetsonNano /
Recomendo que você remova algumas pastas: - e-Paper / Arduino (é um Raspberry PI).- e-Paper / STM32 (é um Raspberry PI).- e-Paper / Raspberry & JetsonNano / c (usaremos python neste projeto).
Você não os usará e não precisará deles em um Raspberry PI.
E, se desejar, você pode remover todos os arquivos desnecessários da pasta "lib", como: - epd1in02.py - epd1in54.py - epd2in9.py -…
Se vamos usar um de 2,7 polegadas, o resto dos arquivos NÃO são necessários.
Eu recomendo que você mova a pasta "lib" um pouco para trás para usá-la facilmente:
sudo mv lib / home / pi / e-Paper /
No entanto, no meu código (do GitHub) as bibliotecas estão incluídas.
Todo o software necessário está instalado.
O próximo passo é nosso código!
Etapa 3: Baixe meu código
Agora precisamos baixar o código do GitHub:
sudo git clone
Com isso, teremos todo o código necessário, incluindo as bibliotecas do Waveshare para o projeto real.
Edite o arquivo "ShowInfo.py" para inserir seu token API de OpenWeather.com….… E a cidade (use o nome ou o ID da cidade):
def WeatherForecast ():
url = "https://api.openweathermap.org/data/2.5/forecast?" #url = url + "q = {city_name}" #url = url + "q = Düsseldorf" # problemas de ASCII !!! url = url + "id = 2934246" #url = url + "& appid = {your_API_key}" url = url + "& units = metric" # In Metric url = url + "& cnt = 6" # Apenas 6 resultados
No entanto, precisamos instalar os arquivos de fontes que usamos no projeto. Os arquivos foram baixados com todo o código.
As fontes estão na pasta "e-Paper / fonts".
Para descompactar:
sudo unzip Bangers.zip -d / usr / share / fonts / truetype / google /
sudo descompacte Bungee_Inline.zip -d / usr / share / fonts / truetype / google / sudo descompacte Bungee_Outline.zip -d / usr / share / fonts / truetype / google / sudo descompacte Bungee_Shade.zip -d / usr / share / fonts / truetype / google / sudo descompacte droid-sans.zip -d / usr / share / fonts / truetype / google / sudo descompacte Indie_Flower.zip -d / usr / share / fonts / truetype / google / sudo descompacte Jacques_Francois_Shadow.zip -d / usr / share / fonts / truetype / google / sudo descompacta Londrina_Outline.zip -d / usr / share / fonts / truetype / google / sudo descompacta Londrina_Shadow.zip -d / usr / share / fonts / truetype / google / sudo descompacta Londrina_Sketch. zip -d / usr / share / fonts / truetype / google / sudo descompacte Oswald.zip -d / usr / share / fonts / truetype / google / sudo descompacte Roboto.zip -d / usr / share / fonts / truetype / google / sudo descompacte Vast_Shadow.zip -d / usr / share / fonts / truetype / google /
Eu recomendo que você exclua os arquivos zip após a instalação, porque não precisamos mais desses arquivos:
fontes sudo rm -R
Etapa 4: execute o TESTE


Vá para a pasta correta onde temos o arquivo de teste:
cd ~ / eInk_Moon_ISS_PeopleSpace / e-Paper / ShowEInk
Execute o arquivo de teste com a versão 3 do Python:
python3 Test001.py
Você terá comentários rastreados enquanto o programa é executado.
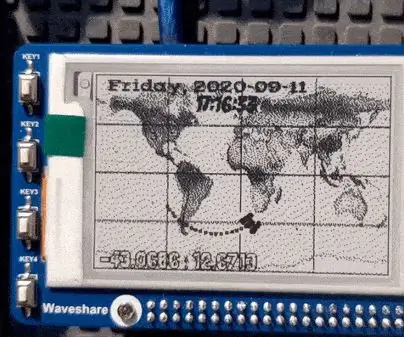
E na tela do e-Paper você verá as mensagens.
Para cada botão, a tela mostrará uma mensagem diferente.
Etapa 5: Mostrar as informações da Lua / Espaço / ISS…




OK, temos tudo funcionando e agora queremos ver onde está a ISS sobre o mundo, ou a fase da Lua …
Primeiro você deve executar o arquivo "ShowInfo.py" (localizado em "~ / eInk_Moon_ISS_PeopleSpace / e-Paper / ShowEInk").
python3 ~ / eInk_Moon_ISS_PeopleSpace / e-Paper / ShowEInk / ShowInfo.py
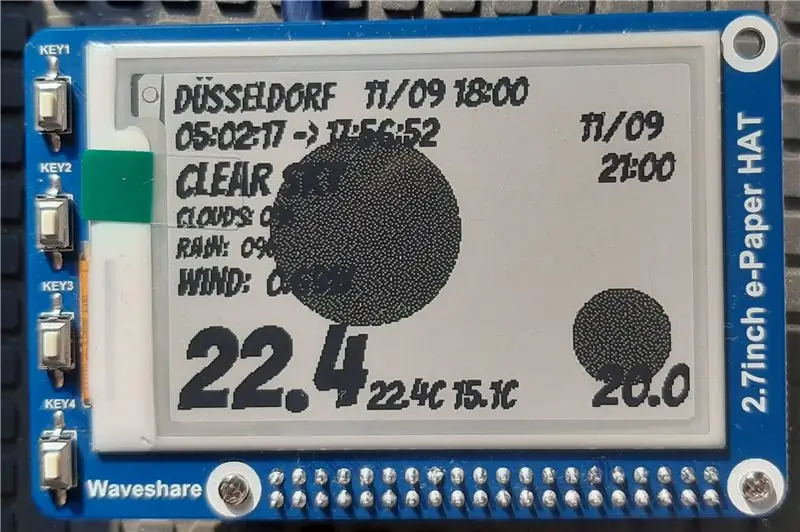
E agora, se você pressionar um botão, terá as informações programadas para este botão:
● Botão 1: Previsão do tempo.
● Botão 2: Quem está no Space e onde.
● Botão 3: Onde fica a ISS no mundo.
● Botão 4: Informações da Lua.
Etapa 6: execute-o como um serviço
Como alternativa, o script Python pode ser iniciado durante a inicialização criando um serviço - mais informações em
Crie um novo arquivo chamado ShowInfo.service e copie o conteúdo abaixo para o novo arquivo - ajuste o caminho WorkingDirectory de acordo:
[Unidade]
Description = ShowInfo After = network-online.target Wants = network-online.target [Service] ExecStart = / usr / bin / python3 ShowInfo.py WorkingDirectory = / home / pi / eInk_Moon_ISS_PeopleSpace / e-Paper / ShowEInk / StandardOutput = herdar StandardError = herdar Reiniciar = sempre Usuário = pi [Instalar] WantedBy = multi-user.target
Copie o arquivo ShowInfo.service em / etc / systemd / system como root:
sudo cp ShowInfo.service / etc / systemd / system /
Inicie o serviço:
sudo systemctl start ShowInfo.service
Verifique se o serviço está em execução:
sudo systemctl status ShowInfo.service
A saída deve ser semelhante a:
● ShowInfo.service - ShowInfo
Carregado: carregado (/etc/systemd/system/ShowInfo.service; desativado; predefinição do fornecedor: ativado) Ativo: ativo (em execução) desde Sex. 2020-09-11 15:17:16 CEST; 14s atrás PID principal: 1453 (python3) CGroup: /system.slice/ShowInfo.service └─1453 / usr / bin / python3 ShowInfo.py Set 11 15:33:17 eInk systemd [1]: ShowInfo iniciado.
Se o serviço estiver funcionando bem, você pode habilitá-lo e reiniciar o Raspberry Pi para carregá-lo automaticamente durante a inicialização:
sudo systemctl enable ShowInfo.service
Para parar o serviço:
sudo systemctl stop ShowInfo.service
E isso é tudo !!!!!
Obrigado !!!!!
Recomendado:
Luz LED Smart Desk - Iluminação inteligente com Arduino - Espaço de trabalho Neopixels: 10 etapas (com imagens)

Luz LED Smart Desk | Iluminação inteligente com Arduino | Neopixels Workspace: hoje em dia passamos muito tempo em casa, estudando e trabalhando virtualmente, então por que não aumentar nosso espaço de trabalho com um sistema de iluminação personalizado e inteligente baseado em Arduino e LEDs Ws2812b.Aqui eu mostro como construir seu Smart Luz LED de mesa que
Cosmo Clock - muda de cor sempre que um astronauta entra no espaço: 8 etapas (com fotos)

Cosmo Clock - muda de cor sempre que um astronauta entra no espaço: Hi! Você é um entusiasta do espaço? Se sim, então oi-fi! Amo espaço e astronomia. Obviamente, não sou um astronauta para subir lá e dar uma olhada no universo mais de perto. Mas toda vez que descubro que uma pessoa da Terra viajou para o céu, me inspiro
Invasores de LCD: um jogo parecido com invasores de espaço no visor de caracteres LCD 16x2: 7 etapas

Invasores de LCD: um jogo parecido com Invasores de espaço no visor de personagens de LCD de 16x2: Não há necessidade de introduzir o lendário jogo “Invasores de espaço”. O recurso mais interessante deste projeto é que ele usa exibição de texto para saída gráfica. Isso é conseguido através da implementação de 8 caracteres personalizados. Você pode baixar o Arduino completo
Cultivando Mais Alface em Menos Espaço Ou Cultivando Alface No Espaço, (Mais ou Menos): 10 Passos

Cultivando mais alface em menos espaço ou … Cultivando alface no espaço, (mais ou menos) .: Esta é uma apresentação profissional para o Growing Beyond Earth, Maker Contest, enviada através do Instructables. Eu não poderia estar mais animado em estar projetando para a produção de culturas espaciais e postar meu primeiro Instructable. Para começar, o concurso nos pediu para
Como fazer invasores de espaço em micro bits: 4 etapas

How to Make Space Invaders on Micro Bit .: O primeiro passo é criar a nossa nave. Vá para " Básico " e adicione um " Ao iniciar " bloquear. Em seguida, vá para " Variáveis " e você cria uma variável chamada " ENVIAR " e selecione um bloco de " Variáveis " guia t
