
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Minha motivação: Eu vi MUITOS instructables sobre como configurar / usar um NodeMCU (construído no módulo ESP8266) para fazer projetos de IoT (internet das coisas). No entanto, poucos desses tutoriais tinham todos os detalhes / códigos / diagramas para uma pessoa muito novata seguir do início ao fim, e nenhum deles fez exatamente o que eu queria.
O que isso irá abranger ?: Isso irá cobrir tudo que você precisa saber (e que eu não sabia), incluindo:
- Materiais (o que eu usei, especificamente)
- Arduino, NodeMcu, ESP8266, qual é a diferença?
-
Introdução ao NodeMcu
- Configurando o software (Arduino IDE)
- Fazendo um LED piscar
- Opções para alimentar o NodeMcu
- Conectando-se à Internet
-
Como extrair dados de um site
- "Apontando" para as informações que você deseja no site
- Thingspeak / ThingHTTP / APIs (não tenha medo, nenhuma codificação necessária)
- Acessando esses dados do NodeMCU
-
Exibindo os dados
- O que eu usei (como conectar um display de 7 segmentos)
- Algumas ideias / coisas que eu teria feito com mais tempo
- Como construir uma caixa, eu acho
AVISO DE RESPONSABILIDADE: Assisti a MUITOS vídeos para aprender como fazer isso, e quase todo o código foi compilado de outras fontes e não consigo me lembrar de todos eles. A principal fonte de inspiração do thinghttp foi esse cara que está essencialmente fazendo a mesma coisa que estou descrevendo, mas achei peneirar o que era coisa de tela de toque e o que não era confuso. Eu considero isso instrutível mais como uma introdução ao NodeMcu e um tipo de projeto IoT do que um objeto específico, mas a inspiração para este indicador específico (Northern Lights) foi instrutível em 2008. Eu amei a maneira como ele foi descrito como um "pobre orbe ambiental do homem ", exibindo informações ambientais como ações, visualizações do YouTube ou clima sem o uso de telefones ou outros meios intrusivos.
Etapa 1: Materiais


Você vai PRECISAR destes:
1. Uma placa NodeMcu
2. Um cabo micro USB para enviar o código para a placa e alimentar o produto final, se você escolher.
3. LEDs, fios de jumper (macho-macho, macho-fêmea) e uma placa de ensaio para conectar coisas … isso é meio que um dado, mas o que você quiser "produzir" (exibir ou fazer dependendo dos dados) exigirá hardware. Se você quiser recriar o orbe ambiente, ou fazer exatamente o que eu fiz, um display de 7 segmentos ou alguns LEDs são sutis o suficiente. O breadboard é necessário para a "prototipagem" antes de você realmente conectar as coisas 4 reais, e explicarei como elas funcionam / como as coisas estão conectadas na seção relevante. Se você é apenas um iniciante, adquira um kit inicial do arduino, já que ele contém várias pequenas coisas (incluindo tudo o que usei), além de um arduino uno para outro projeto.
Coisas que você PODE precisar:
4. Um módulo de alimentação de placa de ensaio (se você quiser alimentar o NodeMcu com um adaptador de alimentação padrão … Eu não faria isso, pois você pode apenas ligá-lo com um micro USB, que é muito mais conveniente. Se você quiser fazer seu projeto completamente sem fio, então é claro que você precisará de uma bateria, mas irei abordar isso na seção de alimentação.
5. 1/4 pinho para uma pequena caixa (se quiser)
6. Algum verniz para cobrir sua caixa e / ou atuar como um difusor para seu LED ou display
7. Super (CA) e / ou cola de madeira para fixar 5. e 6.
Etapa 2: O que é um Node MCU?


Se você é um verdadeiro iniciante em eletrônica como eu, você deve estar se perguntando qual é a diferença entre uma placa Arduino e uma placa NodeMcu, e talvez você também tenha ouvido falar sobre o ESP8266 … qual é a diferença entre elas?!?
Isso não é de forma alguma técnico, mas é o que você precisa saber.
O Arduino tem a capacidade de ler entradas de uma série de pinos, "fazer coisas" usando essas entradas e, em seguida, enviar para uma série de pinos. É essencialmente um pequeno computador. O Arduino faz MUITAS placas diferentes e muitos "escudos" que se conectam às placas para fazer coisas adicionais. Os produtos que eles vendem atualmente e que se conectam à Internet são muito caros e não têm muitos seguidores. O código é escrito e carregado para as placas a partir do software "Arduino IDE", que suporta C e C ++, com alguma outra formatação especial polvilhada. Você não precisa saber como programar C ou C ++ para programar, uma vez que existe tal uma abundância louca de código disponível online, mas alguma familiaridade com programação (particularmente coisas como loops while e for, declaração de variável e escopo etc.) ajuda a agilizar o entendimento. O Arduino IDE também fornece um único local para baixar as bibliotecas necessárias para diferentes placas (mais sobre isso mais tarde, na configuração do NodeMcu).
O ESP8266 é um módulo WiFi extremamente barato que basicamente tornou obsoletos os escudos arduino habilitados para internet (embora você ainda veja placas Arduino com wi-fi embutido). A comunidade DIY em torno do ESP8266 é tão grande que é quase a única escolha lógica para fazer dispositivos habilitados para internet. Freqüentemente, ele é usado em conjunto com uma placa arduino através dos pinos seriais (Rx e Tx), embora eu ache que algumas pessoas os usam "autônomos", mas como o microchip é tão pequeno e difícil de fazer interface (ele basicamente tem 6 pinos: 2 para serial (falando com coisas), 2 para energia (aterramento e VCC) e 2 GPIO (saída de entrada de uso geral), além de operar em 3,3 V e, portanto, 5 V irão destruí-lo) que foi rapidamente substituído por …
O NodeMcu, que é uma placa de desenvolvimento de código aberto como o Arduino, exceto com base no ESP8266. Você pode realmente ver o ESP8266 embutido na placa NodeMcu circulado nas fotos que anexei. Esta placa é perfeitamente amigável para programar e interagir, e é basicamente comparável a um arduino nano. Possui muitos outros pinos e pode ser programado via USB diretamente do seu computador, sem a necessidade de passar por outra placa. Além disso, embora a placa ainda funcione tecnicamente com lógica de 3,3 V em vez de lógica de 5 V, ela tem chips embutidos para gerenciar essa tensão, de modo que pode ser alimentada da mesma forma que seu arduino, seja por USB ou pelos pinos VCC (tensão de entrada). Basicamente, para qualquer IoT, o NodeMcu é uma boa placa simples de usar e é habilitada para WiFi … embora também seja uma boa escolha para projetos sem wifi. Tecnicamente, a linguagem "pronta para usar" do NodeMcu é LUA, mas após uma configuração única no IDE do Arduino, você poderá programá-la da mesma forma que faria com qualquer outro Arduino.
Etapa 3: Introdução ao NodeMcu
Usei o vídeo a seguir para fazer minha primeira inicialização com o NodeMcu, e se você seguir todas as instruções exatamente, tudo deve funcionar bem.
1. Configurando o software (Arduino IDE)
- Baixe o IDE do Arduino no link acima e selecione "apenas fazer download" se você não puder fazer uma doação
- Abra o software Arduino IDE
- Em Arquivo -> Preferências, URLs adicionais do gerenciador de placas, cole o seguinte link "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Em Ferramentas -> Placa -> Gerenciador de placas (na parte superior), role para baixo até a parte inferior ou pesquise ESP8266 e clique em instalar
- Pode ser necessário reiniciar o IDE do Arduino para que isso apareça, mas agora clique em Ferramentas-> Placa e selecione a placa que você obteve, ou seja, o módulo NodeMcu 1.0 ESP12-E
- Você pode não precisar fazer esta etapa, mas conecte o usb ao seu computador a partir do seu NodeMcu (as luzes piscarão) e vá para Painel de Controle-> Gerenciador de Dispositivos -> Portas -> e então anote a porta COM que está rotulada "Silicone Labs …" esta é a porta COM que o NodeMcu está usando
- Volte para o IDE do Arduino e para Ferramentas-> Porta: e certifique-se de que esta porta esteja selecionada
- Tudo deve estar bem, mas certifique-se de que em Ferramentas, o tamanho do flash é 4 (não se preocupe com o SPIFFS, o que for selecionado é bom), e que a velocidade de upload seja 115200, eu acho … O NodeMcu realmente usa uma taxa de transmissão de 9600 para retransmitir informações de volta para o monitor serial (se você não sabe o que isso significa, não se preocupe, aparecerá no exemplo), mas se no código e depois no monitor, você tem 9600, é bom.
2. Fazendo um LED piscar
É como o "Hello World" (ou seja, baby $ h1t) da programação, mas permite que você saiba que está tudo bem com a placa e o ajudará a se familiarizar com o IDE do Arduino. Isso NÃO demonstra os recursos WiFi da placa (faremos isso no próximo exemplo), apenas certifique-se de que está conectada e pode funcionar, etc.
- Abra o IDE do arduino, tenha seu NodeMcu conectado
- Antes de fazer qualquer coisa, observe que existe uma estrutura para o código mais básico que você pode escrever em seu arduino, com um loop setup () que é executado uma vez e outro loop () que será executado continuamente para sempre. Nosso código final será estruturado assim, com algumas coisas adicionadas acima, e uma função definida na parte inferior
- Arquivo-> Exemplos-> (na seção NodeMcu 1.0) ESP8266 -> Blink
- Isso abrirá algum código na janela. Sinta-se à vontade para salvá-lo em algum lugar.
- Neste código, o loop setup () contém a definição do LED embutido na placa como uma saída e as saídas de loop alto e baixo para este LED. Observe que para o LED embutido na placa (apenas! Este não é o caso típico), a saída "BAIXA" (0 volts) fará com que ele ligue, pois está ligado por padrão, e "ALTO" (3,3 V em este caso eu acho), está desligado
- Se tudo estiver configurado corretamente conforme descrito acima, você deve ser capaz de clicar em "Verificar" (a marca de seleção no círculo no canto superior esquerdo) para garantir que não haja erros (este não terá nenhum, pois você não não escreva, mas o seu vai!), e quando estiver tudo bem, o "Upload" ao lado dele
- Depois de clicar em upload, você verá a leitura do material na região preta na parte inferior e pontos /% preenchimento completo
- Não se preocupe se ele disser que ocupará 33% da memória … é basicamente uma quantidade "fixa" ocupada até mesmo pelo código mais simples, o que eu escrevi ocupou apenas 1% de espaço adicional
- Você verá o LED na placa começar a piscar (o que já deve ter acontecido um pouco), então fique à vontade para alterar a quantidade de milésimos de segundo (milissegundos) que estão na parte de atraso do script. Se esta é a sua primeira programação, observar o LED piscar em uma frequência ligeiramente diferente provavelmente será um passeio emocionante
3. Opções para alimentar o NodeMcu
Não sei por que não entendi isso a princípio, mas o código que você enviar para a placa permanecerá lá e será executado para todo o sempre assim que / enquanto houver energia fornecida a ele. Por exemplo, depois de concluir a etapa 2, se você o desconectasse do computador e depois o ligasse em outro lugar, ele começaria a piscar novamente. A maneira mais fácil de ligar o NodeMcu é simplesmente conectar um micro USB nele e, em seguida, em um bloco de carregamento, como você usa para o seu celular na parede (um bloco 5V 1A ou o que quer que seja). Sinta-se à vontade para olhar meu outro instrutível para obter informações sobre como alimentar as coisas, a polaridade dos conectores DC, etc., mas a essência é que você pode usar qualquer amperagem que quiser, desde que seja suficiente para alimentar todas as coisas (1A é mais do que o suficiente para esta placa e qualquer LED que você usar, por exemplo), mas a tensão tem que estar dentro de uma faixa muito estreita para que tudo funcione corretamente. No NodeMcu, você pode usar uma fonte de alimentação com qualquer tensão de 3,3 V a 20 V com segurança, já que há um regulador na placa que diminui essa tensão (esse é um recurso interessante). Com amperagem, ultrapassar está OK, já que a placa irá apenas consumir o que precisa, mas com tensão, geralmente é mais seguro usar tensões tão próximas, sem cair, do # necessário, então menos trabalho precisa ser feito / energia é desperdiçada estrangulando a tensão para baixo. Se você deseja usar uma bateria, ou deseja usar um conector de alimentação DC (talvez para que você possa ter um bom cabo longo), os pinos a serem usados são os pinos de aterramento adjacentes VIN.
4. Conectando-se à Internet
Anexei como um arquivo (para o bem da posteridade, caso o vídeo vá embora) o código do vídeo do youtube acima, mas por favor vá até o link do youtube e dê a ele uma visão do código. Na verdade, vale a pena o seu tempo, ele explica a história do tabuleiro o que é meio divertido.
Abra o arquivo de código do Arduino chamado "Wifi_connect" e altere o SSID e a senha para os seus próprios, em seguida, vá
- Observe que acima dos loops há uma linha #include, que diz ao Arduino para incluir uma biblioteca cheia de coisas WiFi para o ESP8266. Esses são basicamente um monte de utilitários e coisas que são agrupadas e permitem que você faça coisas específicas de forma relativamente simples, usando o material pré-escrito contido na biblioteca. Por exemplo, se você comprou um escudo ou adição a uma placa, provavelmente tem bibliotecas associadas a ele para que você possa interagir mais facilmente com ele.
- Ferramentas-> Monitor Serial
- Certifique-se de que o monitor serial está configurado para ler em 9600. Se não estiver na velocidade certa, o monitor serial irá cuspir uma bagunça distorcida, então é um bom indicador de que seu monitor serial não está na mesma taxa que o serial definido no código
- Clique em verificar e executar e observe o monitor serial à medida que ele é concluído … ele contará vários detalhes sobre a conexão, se funcionou, e demonstra que o ESP8266 no NodeMcu é capaz de se conectar ao seu WiFi! NÃO ESTÁ FAZENDO nada, mas se você conectasse esta placa na parede em algum lugar, poderia esperar 30 segundos e ter certeza de que ela estabeleceu uma conexão com a internet, o que também deve ser emocionante.
- Para testar a si mesmo, tente juntar o código "bllink" e o código "wifi_connect" para que o LED integrado acenda ou pisque quando estiver conectado à internet. Esta é uma ótima maneira de aprender!
Se você fez todas as coisas acima, parabéns! Você mostrou que pode fazer upload de código para o NodeMCU e que o NodeMcu pode se conectar ao seu WiFi. Na verdade, usaremos um método ligeiramente diferente de conexão ao Wi-Fi, usando a biblioteca MultiWifi em vez da biblioteca Wifi antiga regular, já que permite adicionar facilmente uma lista de WiFis e apenas tentar se conectar a qualquer um que puder.
Etapa 4: como extrair dados de um site

Os dados em sites são armazenados de uma forma muito assustadora. Filtrar isso nas coisas que você deseja ou "analisar" porque é igualmente assustador, e tentar fazer isso sem um conhecimento significativo de HTML pode ser assustador … então o objetivo é obter os dados que você deseja do local assustador para um lugar muito puro e feliz. Funcionalmente, isso significa ir de um URL que exibe todo o site para um URL que exibe APENAS os dados que você deseja.
1. "Apontando" para as informações que você deseja no site
Vá para o site de seu interesse, por exemplo aqui
www.timeanddate.com/worldclock/canada/edmonton
em seguida, vá até os dados desejados, clique com o botão direito e selecione "inspecionar". Isso abrirá o visualizador de HTML em seu navegador e mostrará a ramificação final da árvore de onde seus dados estão vindo. Eu acho que o navegador mais fácil de usar para isso é o Chrome, mas aparentemente o Firefox tem algumas extensões que o tornam melhor … mas idk, eu sinto que isso é apenas um tipo de coisa clássica para uma pessoa do Firefox?
É onde residem os dados. Às vezes, ele tem um ID pelo qual é referenciado, às vezes é apenas escrito. Então, como extraímos isso?
2. Thingspeak / ThingHTTP / APIs (não se assuste, nenhuma codificação é necessária)
Eu nem vou falar sobre o que são APIs e como você as faz, mas você pode imaginá-las como a conexão ou transmissão real entre vocês (suas solicitações) e onde estão as coisas que você está solicitando. A analogia clássica é um garçom em um restaurante. Para fazer isso sem qualquer codificação, você usará um serviço gratuito chamado "ThingSpeak", e especificamente seu aplicativo "ThingHTTP". Basta fazer uma conta e ir para aplicativos, e bem no fundo, thinghttp, e criar uma.
A única coisa que você precisa fazer é copiar e colar o URL do site, por exemplo, a data e hora do site acima e, em seguida, rolar até o último campo "Parse String". Este é o caminho para os dados que você deseja.
Eu acho que esse caminho pode ser fornecido de algumas maneiras, mas a maneira mais simples e única que conheço é clicando com o botão direito naquele dado conforme descrito acima, inspecionando-o e, em seguida, clicando com o botão direito na linha destacada correspondente aos dados em o visualizador de HTML, e indo Copiar-> caminho x. Isso é mostrado na imagem em anexo.
Quando terminar, tente acessar a URL gerada para você e veja se ela contém os dados que você deseja de alguma forma que possa pelo menos ser trabalhada. Por exemplo, o meu diz que a temperatura é "XX F" em vez do número de graus Celsius, mas as unidades e o F no final podem ser facilmente alterados dentro do código. É EXTREMAMENTE COMUM OBTER O ERRO DE QUE NÃO PODE SER ANALISADO. Se este for o caso, tente deletar alguns dos cabeçalhos dentro do xpath, veja se você pode encontrar os dados em outro lugar, ou consulte um fórum onde eles possam identificar os aspectos "corrompidos" de sua string de análise. Este método definitivamente NÃO funcionará em um site que não carrega os dados desejados com o site, mas em vez disso (ele mesmo) extrai de alguma fonte externa, o que requer um pouco de tempo para carregar. No entanto, deve funcionar bem para as coisas como coisas do YouTube, clima, etc.
3. Acessando esses dados do NodeMCU
Eu já digitei muito, então veja o código em anexo, que tem muitos comentários, e atualmente está configurado para ler em probabilidade aurora boreal para Edmonton AB, Canadá (somente!). O primeiro ajuste que você terá que fazer é apenas mudar o URL (na verdade, apenas a parte da chave da API de 16 dígitos do URL) para seu próprio thinghttp.
A segunda coisa que você terá que ajustar é no loop (), onde o "valor" real é trazido e armazenado como a variável "yourvalue", que é uma string (texto). Ele pode ser usado da maneira que você quiser. Eu removi o símbolo de porcentagem, divido os 2 dígitos de% em 2 variáveis (por exemplo, 14% em 1, 4), e cada um deles foi armazenado como números inteiros, mas com algumas pesquisas rápidas no Google ou comentários aqui, você deve conseguir para extrair exatamente os números que você deseja da string gerada por thinghttp. Você precisará de números para poder fazer coisas como decidir se é grande ou pequeno ou divisível por algo o suficiente para ativar, desativar ou exibir as coisas. O resto do código daquele ponto em diante, incluindo a função na parte inferior chamada sevenseg (), é usado para exibir os 2 números.
Sinta-se à vontade para fazer perguntas sobre o código, ou como você pode extrair ou mostrar os tipos de coisas que deseja, ou como você pode usar esses números, por exemplo, dividindo o espectro de um LED rgb e mapeando valores diferentes para cores diferentes.
Etapa 5: Exibindo os dados

1. O que eu usei (como conectar um display de 7 segmentos)
Peguei o diagrama anexo / segui a fiação descrita por este outro instrutível.
A fiação é bastante simples, mas se você nunca usou uma placa de ensaio, o que está acontecendo pode ser confuso. Essencialmente, uma placa de ensaio tem o objetivo de tornar as conexões claras e temporárias.
Todas as descrições a seguir serão em relação ao diagrama anexo: Uma placa de ensaio pode ser dividida horizontalmente em 2 metades repetidas, cada uma com 2 segmentos distintos: linhas horizontais - e + estendendo o comprimento da placa de ensaio (usado para alimentação) e colunas verticais, que são numerados e consistem em 5 pontos por coluna que são usados para marcar as conexões. Há então uma pequena lacuna, e então essas mesmas características dobram do outro lado daquela linha divisória imaginária. Todos os pontos da linha + horizontal são conectados entre si e todos os pontos da linha horizontal são conectados juntos. Isso permite que você conecte a energia em uma extremidade da placa de ensaio e, em seguida, seja capaz de conectar coisas em qualquer ponto ao longo do + para tirar a energia, assim como uma longa barra de energia para tomadas. O mesmo vale para a linha, que é usada para aterrar as coisas. Para as colunas numeradas, cada ponto em uma coluna numerada é conectado aos outros 4 pontos. Observe que os cinco pontos em uma coluna NÃO estão conectados aos cinco opostos à linha intermediária imaginária. A placa de ensaio poderia ser cortada longitudinalmente e nenhuma conexão elétrica seria cortada.
O NodeMcu abrange as duas metades da placa de ensaio perfeitamente, com cada pino correspondendo à alimentação ou entradas / saídas tendo uma coluna numerada para si mesmo, para que você possa conectar os fios ao ponto acessível restante e conectá-lo em outro lugar na placa de ensaio. O mesmo vale para o display de 7 segmentos mostrado no diagrama. Por exemplo, siga o caminho do solo da placa até o display de 7 segmentos no diagrama.
- pino de aterramento do NodeMcu está conectado à coluna 2
- fio da coluna 2 para a linha de energia horizontal -ve (designada pelo aterramento de convenção)
- da linha de solo (o número da coluna é irrelevante, uma vez que toda a linha está conectada) para a coluna 22 por meio de um resistor
- no pino "aterrado" no display de 7 segmentos, que também está conectado à coluna 22
O objetivo do resistor no diagrama é basicamente "absorver" parte do excesso de saída de energia para os LEDs, que funcionam funcionalmente para escurecer a tela. Você verá que quando um "1" está iluminado em comparação com um "8", o 1 é muito mais brilhante, pois menos LEDs estão acesos. Quanto menos brilhante você executar o LED, mais tempo ele durará, então o resistor é necessário. A maioria dos diagramas para telas de 7 segmentos realmente mostra a existência de um resistor em série com cada um dos segmentos individuais, mas isso parece funcionar bem. Usei um resistor de 1K ohm.
Esteja atento a quais pinos correspondem a cada pino na tela, uma vez que eles estão mapeados no código.
2. Algumas ideias / coisas que eu teria feito com mais tempo
Essencialmente, foi aqui que parei, mas você poderia ter escolhido muitas outras coisas para gerar com base no valor de seus dados, como:
- um LED rgb que muda de cor dependendo do valor, ou cobre um gradiente, de verde para vermelho, por exemplo
- um display LED completo
- um LED lógico liga / desliga sobre / sob verdadeiro / falso que apenas liga ou desliga para indicar algo
- um motor que gira em uma hora específica do dia, como para uma válvula de um sistema de rega ou para liberar uma guloseima para seu cachorro … Tenho certeza de que existem maneiras mais eficientes de fazer isso do que interpretar a hora via wi-fi, mas é uma opção!
A próxima etapa (para a qual existem, surpreendentemente, muitos mais tutoriais) é postar dados em seu servidor PRÓPRIO (o que também pode ser feito por meio do thingspeak) e, em seguida, usar esses dados (como para um jardim automatizado ou coisas para uma casa inteligente).
Etapa 6: Construindo uma Caixa




Todas as conexões feitas através da placa de ensaio podem se tornar permanentes soldando os fios diretamente entre a placa e a saída (como o LED), ou usando uma placa de ensaio muito menor ou PCB para fazer conexões em uma escala que pode caber em seu projecto. Optei por usar uma placa de ensaio minúscula que veio no kit que vinculei e só precisei soldar um resistor na extremidade de um fio … não muito robusto, mas funcional!
Cortei 4 pedaços de pinho de 1/4 "x 3,5" em 3,5 "(nas laterais) e um em 4" (no topo), e apenas os juntei e colei, certificando-se de deixar todas as faces quadradas quanto possível, para que cada rosto ficasse o mais nivelado possível. Antes de colar as peças da frente ou de trás, fiz um entalhe nas áreas para que a tela e a placa se destacassem o suficiente para serem vistas / conectadas, respectivamente. A pequena placa de ensaio que recebi tinha uma fita adesiva na parte de trás para que pudesse ser montada em uma das paredes laterais, e a tela de 7 segmentos poderia ser mantida no lugar primeiro colocando a peça na fita adesiva, colocando a tela nesta fita, e, em seguida, polvilhe o fermento em pó sobre / em todas as lacunas. Em seguida, derramei cola CA (super) nas aberturas, que, ao entrar em contato com o bicarbonato de sódio, endureceu instantaneamente para segurar o display no lugar, rente à frente da peça frontal. A fita adesiva era para evitar que qualquer cola vazasse entre a tela e a superfície contra a qual está voltada para baixo e a obscurecesse depois de seca.
Colei folheado de pinho em todos os lados (usando cola CA, que funciona melhor do que cola de madeira na minha opinião) e lixei as bordas com cada peça aplicada, para torná-la uniforme / ocultar as juntas de topo / agir como um difusor para o exibir como neste vídeo.
Recomendado:
Faça você mesmo, exiba a temperatura na tela LCD usando o Arduino: 10 etapas

DIY Exibir a temperatura na tela LCD usando Arduino: Neste projeto, vamos fazer um circuito usando alguns componentes como Arduino, sensor de temperatura, etc. Neste circuito o grau será visualizado continuamente no LCD, há um atraso de 100 milissegundos entre a visão do novo grau no
Como buscar dados de um banco de dados Firebase no NodeMCU: 7 etapas

Como buscar dados de um banco de dados Firebase no NodeMCU: para isso, vamos buscar dados de um banco de dados no Google Firebase e buscá-los usando um NodeMCU para análise posterior. REQUISITOS DO PROJETO: 1) NodeMCU ou ESP8266 Controller2) G-Mail conta para a criação de um banco de dados Firebase.3) Baixe o
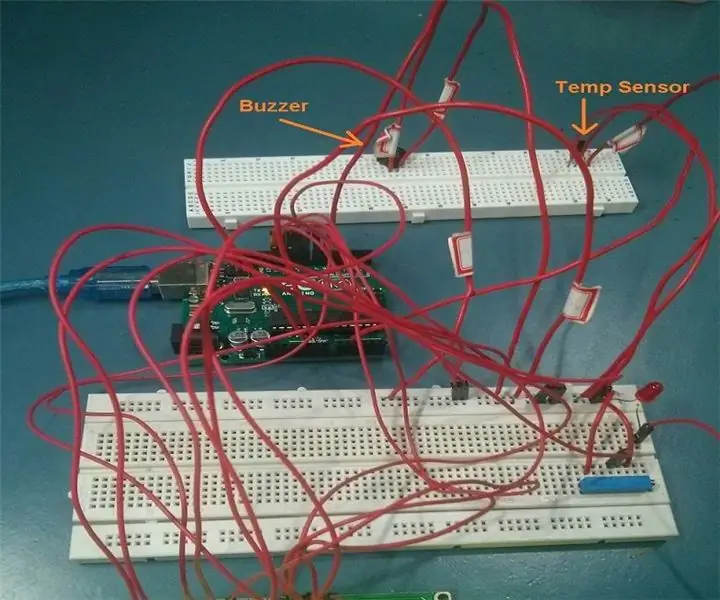
Automação residencial: toque um alarme e exiba no LCD quando a temperatura estiver acima do valor limite: 5 etapas

Automação residencial: toque um alarme e exiba no LCD quando a temperatura estiver acima do valor limite: Este blog demonstrará como fazer um sistema de automação residencial que começará a soar um alarme sempre que a temperatura atingir mais do que o valor limite programado. Ele continuará exibindo a temperatura atual da sala no LCD e a ação necessária
Converta (apenas cerca de) qualquer arquivo de mídia em (apenas cerca de) qualquer outro arquivo de mídia gratuitamente !: 4 etapas

Converter (apenas cerca de) qualquer arquivo de mídia em (apenas cerca de) qualquer outro arquivo de mídia de graça !: Meu primeiro instrutível, saúde! De qualquer forma, eu estava no Google procurando um programa gratuito que converteria meus arquivos Youtube.flv para um formato que é mais universal, como.wmv ou.mov. Pesquisei inúmeros fóruns e sites e depois encontrei um programa chamado
Extraia o código-fonte do complemento do Firefox: 4 etapas

Extraia o código-fonte do complemento do Firefox: Este instrutível mostrará como extrair o código-fonte de qualquer complemento do Firefox. Não requer nada mais do que um utilitário de extração de ZIP e um editor de texto se você decidir editar e recompactar o código-fonte
