
Índice:
- Suprimentos
- Etapa 1: protótipo do layout da placa
- Etapa 2: Solde o Layout
- Etapa 3: Configurando o IFTTT
- Etapa 4: Programando o NodeMCU
- Etapa 5: Receba notificações por telefone
- Etapa 6: imprimir em 3D a caixa e a moldura de vidro
- Etapa 7: monte a caixa
- Etapa 8: Concluindo a construção
- Etapa 9: O que está acontecendo
- Etapa 10: Tudo pronto
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Outro dia, eu tinha um pedaço de vidro ITO na loja e pensei em colocá-lo em bom uso. ITO, óxido de estanho e índio, o vidro é comumente encontrado em telas de cristal líquido, células solares, janelas da cabine de um avião, etc. A diferença entre o vidro ITO e o vidro comum é que o vidro ITO é condutor devido à fina matriz de ITO que é depositada sobre a superfície do vidro. Para este projeto, usaremos o vidro ITO para atuar como um botão para acionar a placa IoT para enviar uma notificação usando IFTTT (se este então aquele) para um telefone. Basicamente, eu queria recriar o botão "Isso foi fácil" da Staples, mas usar o vidro como botão de pressão.
Suprimentos
- NodeMCU (variante ESP 8266)
- Mola de compressão (1/4 "x 13/32")
- Placa de toque capacitiva Adafruit
- Placa PCB (2,75 "x 1,25" frente e verso)
- Vidro ITO (2 "x 2")
- 4 fios de cores diferentes (fio sólido 2 "22AWG)
- 1 fio amarelo (fio sólido 5 "22AWG)
Ferramentas:
- Decapantes de arame
- Cortador de arame
- Impressora 3D (PLA - 1,75 mm)
- Fita isolante
- Cola quente
- Alicate
- Ferro de solda
- Sugador de solda
- Solda (sem chumbo)
- Esponja de solda
Etapa 1: protótipo do layout da placa


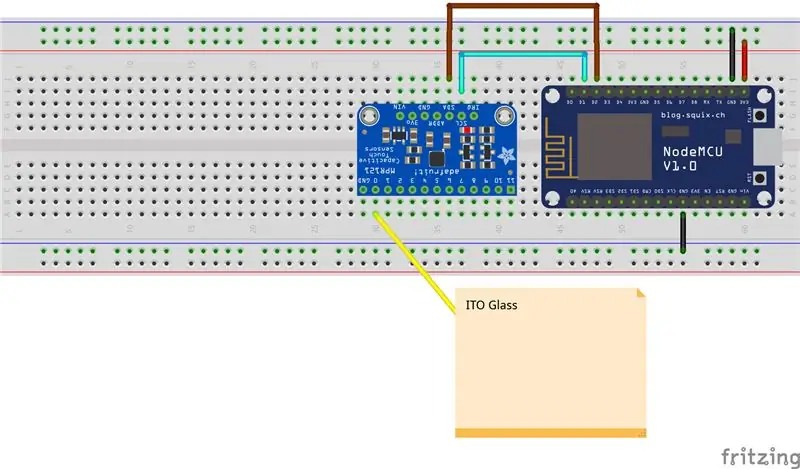
Usando o layout mostrado acima, os pinos SDA e SCL precisam ser conectados aos pinos SDA e SCL do NodeMCU (D2 e D1). Solde o fio amarelo no pino 1 na placa de breakout capacitiva Adafruit. Remova um pouco (0,5 ) do revestimento de plástico da outra extremidade do fio amarelo.
Assim que as placas estiverem na placa de ensaio, abra seu IDE do Arduino. Vá para> Sketch> Gerenciar Bibliotecas e pesquise por Adafruit_MPR121. Instale a biblioteca Adafruit MPR121 da Adafruit. Para obter uma explicação detalhada sobre como conectar seu MPR 121 (placa de breakout capacitiva), consulte o guia da Adafruit.
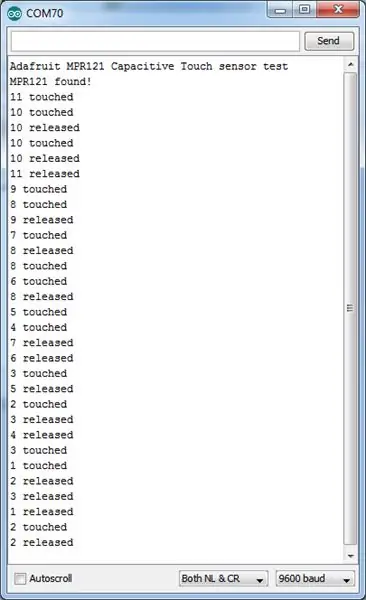
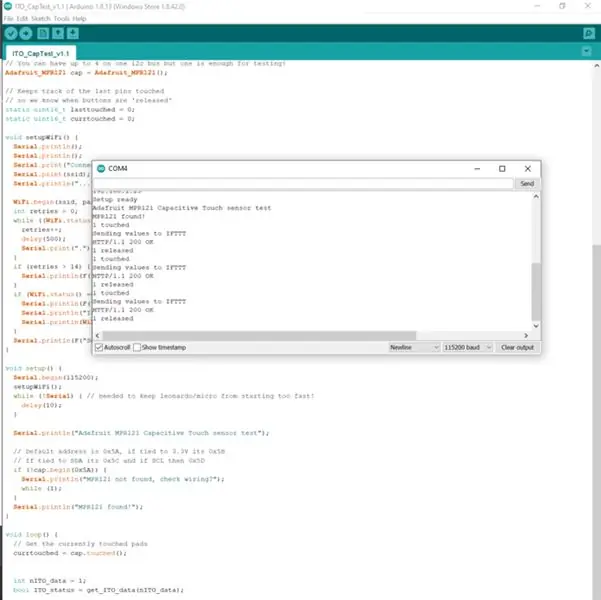
Vá para> Arquivo> Exemplos> Adafruit_MPR121> MPR121test.ino. O MPR121test.ino ajudará a verificar se a placa breakout está conectada corretamente ao NodeMCU. Se tudo estiver funcionando bem, ao tocar no metal do fio amarelo, o Monitor Serial deve mostrar "1 foi tocado e solto". Se você touch pads 0-11, a saída do Monitor serial deve ser semelhante à terceira imagem acima.
Etapa 2: Solde o Layout


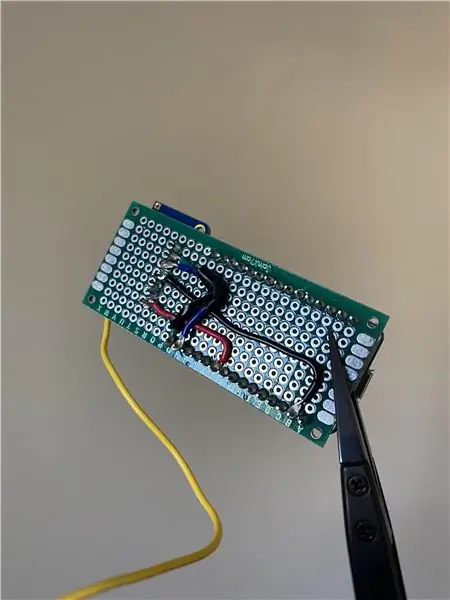
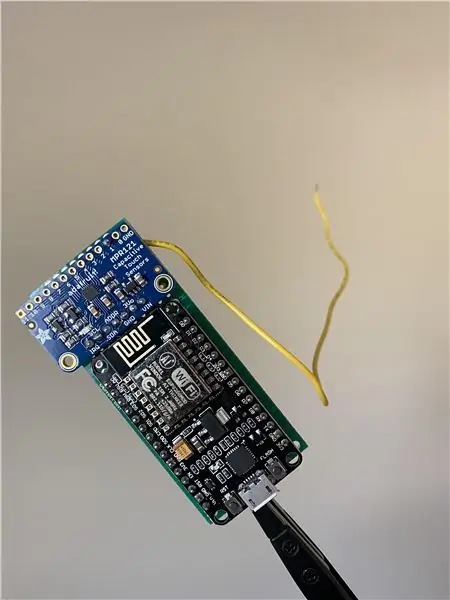
Conforme as imagens mostram, conecte a placa de breakout capacitiva ao NodeMCU usando os 4 fios. Como regra prática, use os fios vermelho e preto para as conexões ViN 3.3V e GND GND. Se os pinos SDA / SCL forem soldados incorretamente, eles precisarão ser soldados novamente de maneira correta. Devido às bibliotecas Adafruit e aos pinos SDA e SCL padrão, é quase impossível reatribuir os pinos posteriormente nas etapas de codificação deste Instructable.
Etapa 3: Configurando o IFTTT




Respire fundo. Isso não vai demorar muito para configurar.
- Acesse o site do IFTTT.
- Clique em + Isto para acessar a barra de pesquisa de serviços oferecidos.
-
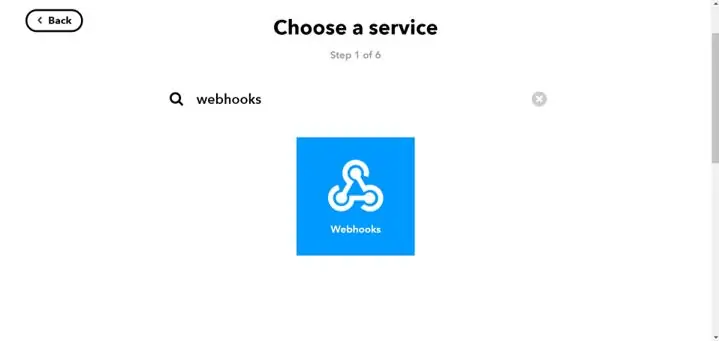
Digite na barra de pesquisa “webhooks”.
- Você deve ver um triângulo com cantos arredondados dentro de uma caixa
- Esse é o logotipo Webhooks
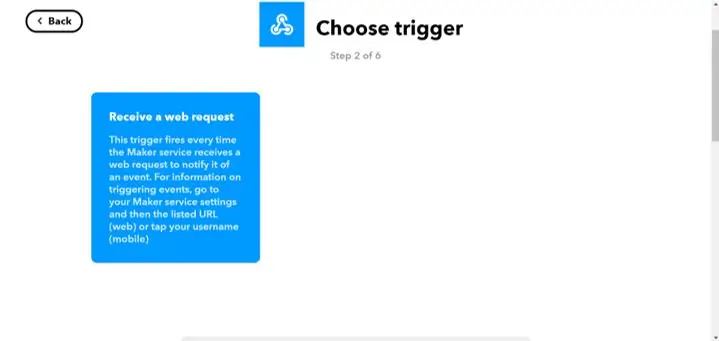
- Clique na caixa e, em seguida, na caixa "Receber uma solicitação da web" na página seguinte.
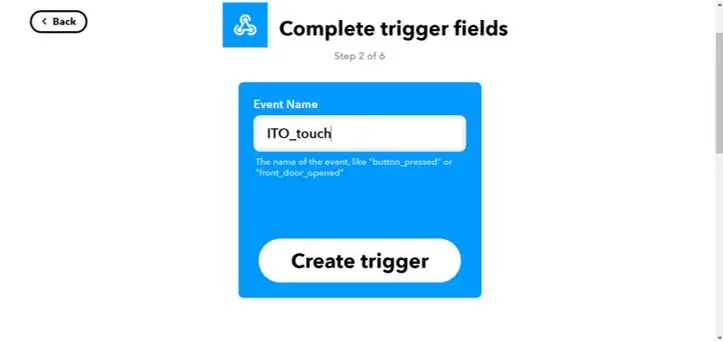
Para o nome do evento, digite "ITO_touch" conforme mostrado na terceira imagem acima. Lembre-se disso para seu programa Arduino como o nome do gatilho.
- Clique no botão "Criar acionador".
- Você será levado para outra janela onde o + Isto é substituído pelo logotipo do Webhooks.
- Clique em + Isso e digite na barra de pesquisa "Notificações".
- Deve aparecer um sino em uma caixa. Clique em "Enviar uma notificação detalhada do aplicativo IFTTT".
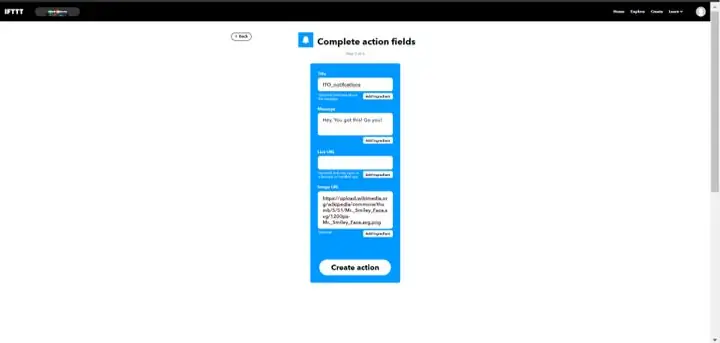
- Substitua o texto na caixa de mensagem por uma mensagem positiva como "Ei, você conseguiu! Vai!"
- Para o URL da imagem, use esta imagem de um rosto sorridente
- Conclua clicando no botão "Criar ação" e no botão "Concluir na próxima página.
Obtendo o acionador de Webhooks
Você deve estar na mesma tela da Imagem nº 5 (mostrando o ícone de Webhooks e notificação) com o texto "If Maker Event" ITO_touch "e, em seguida, enviar uma notificação detalhada do aplicativo IFTTT." Caso contrário, clique na guia home seguido de um clique na caixa com o texto mencionado.
- Clique no logotipo do Webhooks.
- O logotipo levará você para a página dos Webhooks (mostrado nas imagens acima)
- Clique no botão de documentação próximo ao canto superior direito da página dos Webhooks
- Você será levado para outra página que mostrará sua chave para Webhooks
- Copie e cole essa chave em algum lugar seguro, pois ela é necessária para o programa Arduino
Tudo bem! Além do Wifi e da senha, o programa Arduino da próxima etapa está pronto para ser usado.
Etapa 4: Programando o NodeMCU

Ok, basta olhar para estes quatro campos:
- const char * ssid
- const char * senha
- char MakerIFTTT_Key
- char MakerIFTTT_Event
A chave de Webhooks deve ser atribuída a MakerIFTTT_Key e o nome do gatilho de Webhooks ("ITO_touch") deve ser atribuído a MakerIFTTT_Event. O SSID e a senha são para o roteador Wifi ao qual a IoT se conectará.
Conecte a placa ao computador e faça o upload do código. Se tudo estiver certo, as seguintes mensagens mostradas na imagem acima devem aparecer no Monitor Serial.
Etapa 5: Receba notificações por telefone

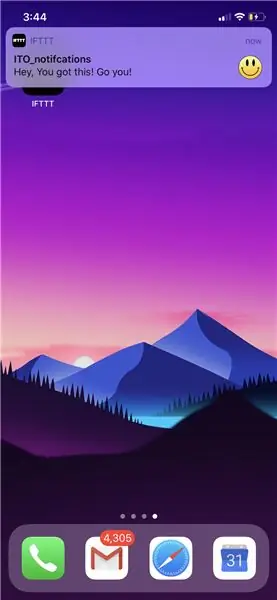
Baixe o aplicativo IFTTT do aplicativo iOS ou da loja Android. Depois de fazer login, você verá o aplicativo que acabamos de criar na tela inicial. Para testar, tente tudo em termos de software, se o fio amarelo for tocado, uma notificação deve aparecer no telefone, conforme mostrado.
Etapa 6: imprimir em 3D a caixa e a moldura de vidro
Etapa 7: monte a caixa


Montagem da caixa
Coloque os componentes eletrônicos no slot e fixe com um pouco de cola quente. Certifique-se de que o fio amarelo passa pelo orifício antes de prender a placa no gabinete. Com o fio saliente (mostrado atualmente embrulhado na primeira imagem), remova o revestimento plástico do fio amarelo, expondo o metal. Agora é um bom momento para colocar a compressão na ranhura retangular da caixa.
** O microUSB deve ser visível a partir do orifício da ranhura lateral!
Montagem de quadro
- Prenda o trilho superior aos trilhos esquerdo e direito (os trilhos superior e inferior têm entalhes externos nas laterais deles, enquanto a direita e a esquerda deveriam ter dentro).
- Agora seria uma boa hora para ver qual lado do vidro é condutor. Segui este guia para verificar a continuidade usando um multímetro
- Deslize o vidro nos trilhos.
- Coloque o trilho final na estrutura. Use cola quente nas juntas para prender tudo com segurança.
Etapa 8: Concluindo a construção

Com a placa conectada ao computador, posicione a moldura de forma que o vidro condutor fique em contato com o fio exposto e o semicírculo englobe a mola. Cole o painel de parede na caixa. Agora você está pronto! Se tudo estiver montado corretamente, ao pressionar o lado da mola do nível, você receberá uma notificação por telefone. Caso contrário, verifique se o metal sem bainha não está tocando o vidro. O fio normalmente deve tocar o vidro, a menos que você pressione a moldura.
Etapa 9: O que está acontecendo
Ao empurrar para baixo o lado da mola da moldura de vidro, a moldura gira ligeiramente para desconectar o vidro ITO do fio. A placa de breakout envia essas informações para a IoT para descobrir a lógica. A IoT reconhece que o vidro não está mais tocando o fio e faz uma solicitação da Web por meio de Webhooks. A lógica IFTTT então pega a solicitação e, se enviada corretamente, executa a ação de notificação. Isso informa ao aplicativo IFTTT no telefone para criar uma notificação push.
Etapa 10: Tudo pronto
Dê um tapinha nas suas próprias costas, porque você conseguiu chegar até o fim! Comente abaixo se precisar de ajuda com qualquer uma das etapas mostradas
Recomendado:
Três circuitos de sensor de toque + circuito de temporizador de toque: 4 etapas

Três circuitos do sensor de toque + circuito do temporizador de toque: o sensor de toque é um circuito que liga quando detecta o toque nos pinos de toque. Ele funciona em uma base transitória, ou seja, a carga estará LIGADA apenas enquanto o toque for feito nos pinos. Aqui, vou mostrar três maneiras diferentes de fazer um toque
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
Botão de toque resistivo iluminado sem fio: 5 etapas

Botão de toque resistivo iluminado sem fio: Este é um projeto simples com ideia de criar um botão de toque resistivo que integra LED RGB. Sempre que este botão é tocado, ele se acende e a cor da lâmpada pode ser personalizada. Ele pode ser usado como um botão de toque portátil iluminado através de
Toque no botão liga / desliga para Raspberry Pi: 3 etapas

Toque no botão liga / desliga para Raspberry Pi: Desde que imprimi e comecei a usar esse estojo para o meu Retropie sempre imaginei como fazer um botão liga / desliga. A ideia era mudar o design para fazer o botão de movimento e depois mover um interruptor. No final, tive outra ideia, onde não precisava mudar o cas
Micro: curso básico de bit: Botão de toque: 11 etapas

Micro: bit Curso fundamental: Botão de toque: Na BBC Micro: bit, existem 3 rodapés de toque: pin0, pin1, pin2. Se você segurar o pino GND com uma mão e tocar no pino 0, 1 ou 2 com a outra, uma quantidade muito pequena (segura) de eletricidade fluirá pelo seu corpo e de volta para a micro-broca. Isto é
