
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Este é um projecto de modelo funcional que foi desenvolvido num período de doze semanas pelo primeiro grupo de alunos da Arquitectura de Sistemas Multimedia, disciplina da carreira de Engenharia Multimédia da Universidad Autónoma de Occidente. Educacción é fazer objetos de aprendizagem interativos, isso permite aos alunos aprender e avaliar conhecimentos sobre o assunto. Este sistema multimídia pode compartilhar informações e comprovar se os alunos estão aprendendo em três níveis distintos: conceitual, metodológico e funcional, para isso, o sistema possui uma entidade física (Hardware) e uma entidade virtual (Software), a primeira entidade possui uma o arduino UNO que possui um joystick, LEDs e botões conectados a este, o joystick permite ao usuário navegar na interface e os botões permitem escolher as respostas quando o usuário está resolvendo o teste; LEDs indicam quando a resposta está correta ou errada. A segunda entidade é um programa desenvolvido em processamento, que está disponível em um laptop, este programa mostra primeiro as informações gerais e específicas e depois passa para a parte de teste. É importante saber que ambas as entidades estão conectadas pelo cabo USB do arduino.
Etapa 1: Obtendo os elementos
Para desenvolver este projeto você vai precisar de:
- Arduino UNO
- Módulo Joystick
- Dois LEds, um led verde e um led vermelho
- Quatro botões de pressão
- Seis saltadores Macho-Macho
- Cinco saltadores masculino-feminino
- Cabo de cobre
- Um protoboard de 400 pontos
- Um laptop
- Seis resistores de 10K
- Madeira de 0,9 mm de espessura
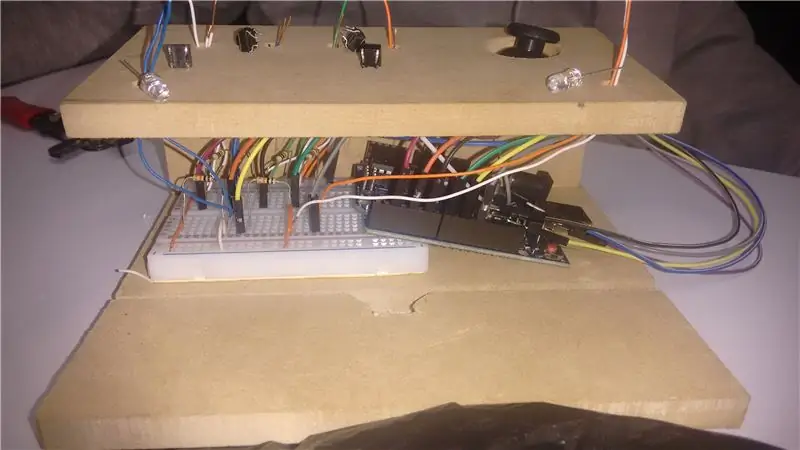
Etapa 2: Entidade Física


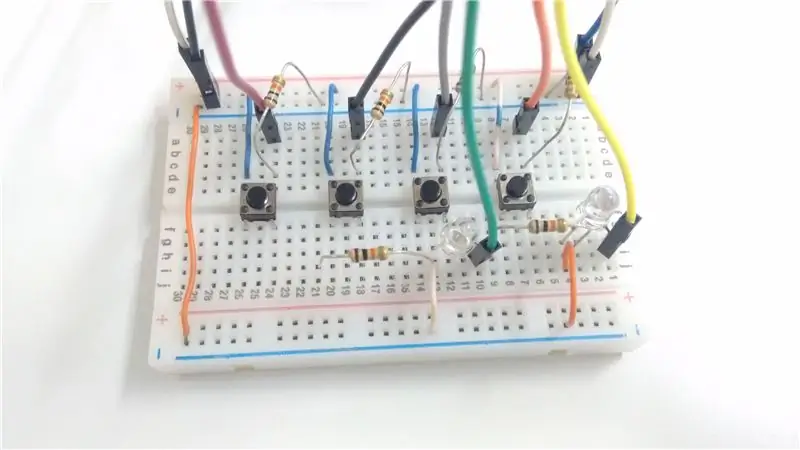
Conecte os resistores ao protoboard, então você vai soldar o cabo de cobre em duas das quatro pernas de cada botão, e em cada LED, quando terminar, conecte os botões e os LEDs ao protoboard, para o botões de pressão, insira uma das pernas na parte atual do protoboard e a outra perna na mesma linha de um dos resistores, faça isso para cada botão de pressão; para os LEDs, conecte a perna negativa na linha dos resistores (o resistor deve ter uma conexão na parte terra do protoboard) e a perna positiva em outro ponto, faça isso para cada LED. Com essa parte concluída, é hora de conectar todas essas peças ao Arduino, para isso use os jumpers Macho-Macho, para os botões insira o jumper na mesma linha da perna com o resistor, e do outro lado em um pino digital do Arduino, faça este processo para cada botão de pressão; para conectar os LEDs ao Arduino, insira um lado do jumper na mesma linha da perna positiva do LED e o outro lado no pino digital do Arduino.
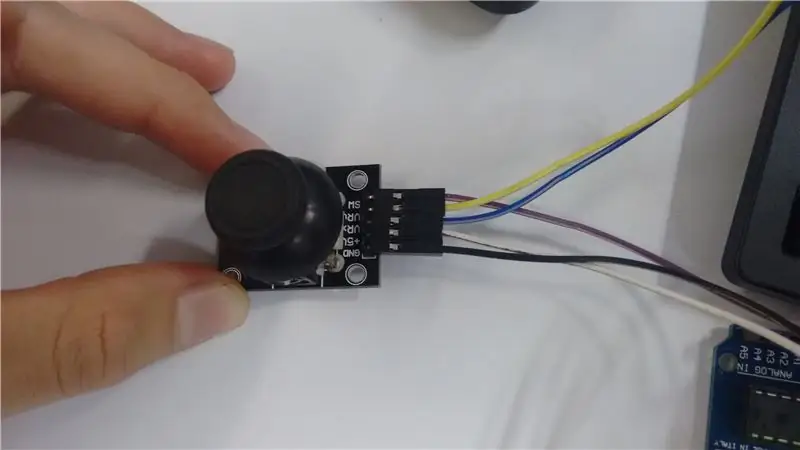
Agora é hora de conectar o módulo de joystick, para isso, conecte o lado feminino dos jumpers ao módulo, e depois conecte o pino 5v no mesmo pino do Arduino, e o mesmo para o pino GND, conecte o VRx e VRy aos pinos analógicos A0 e A1 do Arduino, finalmente conecte o pino SW a um pino digital do Arduino.
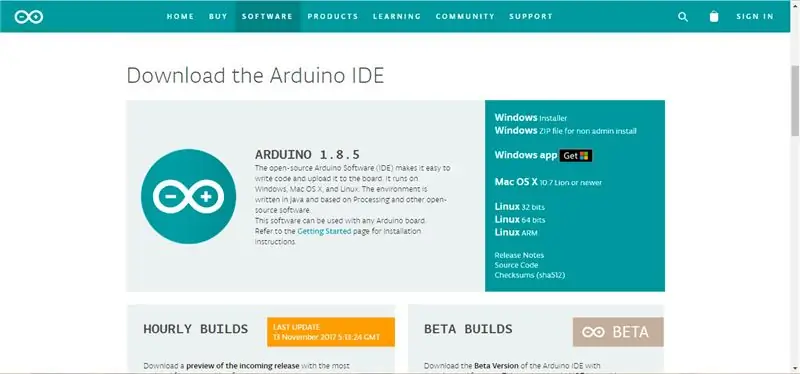
Para finalizar este processo, é necessário escrever o código para o Arduino, para isso você vai precisar de um computador com o IDE do arduino, que pode ser baixado do site do Arduino, quando estiver pronto, abra um novo sketch e então você pode escrever o código para a entidade física, o código está disponível abaixo, o nome do arquivo é codigo arduino.zip. Quando o código estiver pronto, configure seu arduino, conecte seu Arduino ao computador, após vá ao menu de ferramentas na parte superior da janela, selecione a bordo: Arduino UNO, e selecione a porta em que seu arduino está conectado, olhe a imagem "Escolhendo a placa e a porta" para informações mais detalhadas. A parte final é fazer o upload do código no arduino, clicando no ícone da seta, conforme mostrado na última foto.
Site do Arduino:
Etapa 3: Entidade Virtual




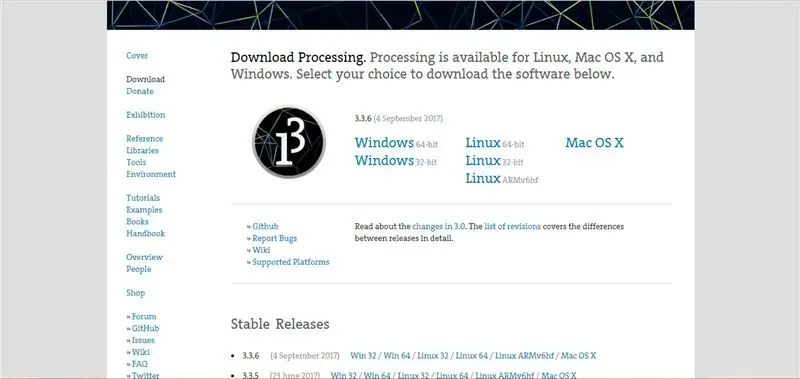
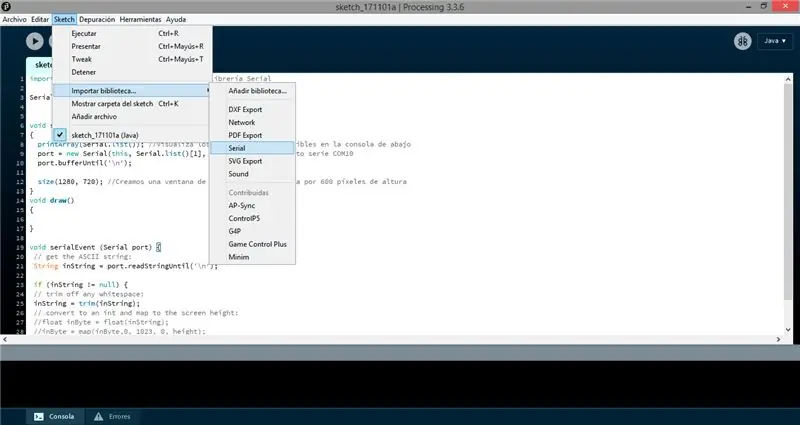
Para fazer a entidade virtual, você vai precisar de um computador com Processing 3.3.6 ou 3.3.5, que pode ser baixado do site Processing, quando estiver pronto, então é hora de escrever o código. Abra um novo sketch e após escrever o código que está disponível abaixo, lembre-se de importar a Biblioteca serial, esta disponível no menu Sketch, na barra de menus, veja a figura “Como importar a Biblioteca Serial” para informações mais detalhadas. Também vão precisar das fotos que estão disponíveis neste arquivo Step on Imagenes, pois este sistema trabalha com fotos, onde se desdobram as informações e o teste, algumas delas estão disponíveis como exemplo no passo. Assim que o código estiver completo, conecte a entidade física à entidade virtual e clique no botão play de processamento, como está na última imagem.
Site de processamento:
Etapa 4: Caso



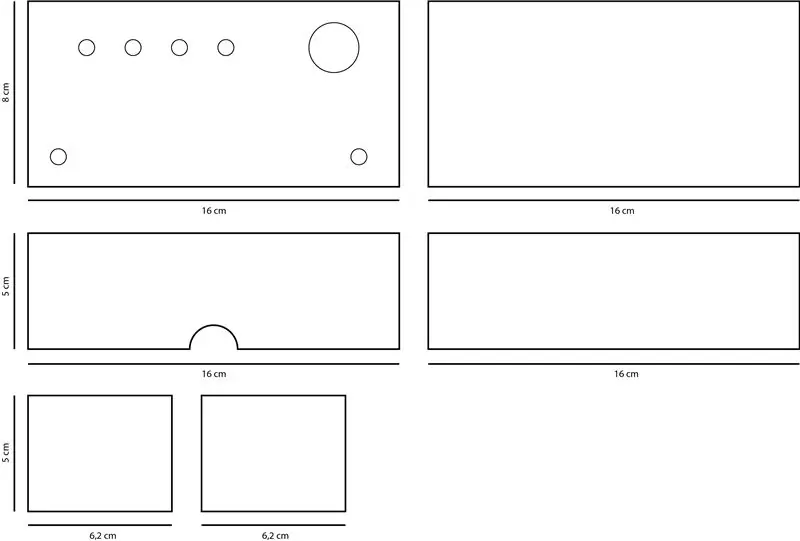
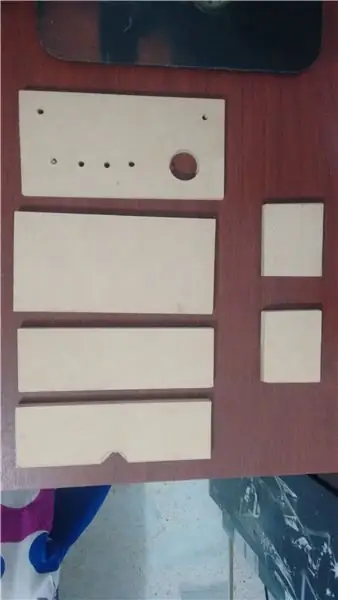
Agora é a hora de fazer o caso onde vai estar o nosso sistema, para isso vai precisar de um pedaço de madeira de 0,9 mm de espessura, sobre isso faça as seguintes plantas e depois corte os pedaços, para fazer os furos, use uma broca. Com todas as peças prontas, coloque a entidade física sobre a peça de baixo, depois coloque as paredes ao redor da entidade e por último coloque a peça de cima, junte todas as peças com cola.
Etapa 5: Trabalho Concluído

Finalmente, o projeto se parece com isto:
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Educaaccion Imagen Y Audio: 10 etapas

Educaaccion Imagen Y Audio: é apresentado um modelo funcional de um vídeo Educaacci ó n em que os conteúdos temáticos de codificação e formatos de áudio e imagem são apresentados ao usuário, por meio de objetos físicos que representam as características dos processos e forma
