
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Ser vítima de assédio durante o trajeto é algo bastante comum para muitas pessoas, especialmente mulheres. Seja qual for o país, usar transporte público geralmente significa saber que você pode ser assediado sexualmente ou mesmo seguido enquanto caminha para casa. Nessas situações, nem sempre é fácil reagir e avaliar a ameaça, desde um simples susto de um assobio até uma preocupação real de que algo ruim poderia acontecer. O medo é sempre um fator, e não querer chamar a atenção do potencial assediador pode nos impedir de alertar alguém em quem confiamos.
Talos é um pequeno dispositivo que se conecta ao seu telefone e permite que você envie uma mensagem de texto para a pessoa de sua escolha. O SMS inclui automaticamente sua última localização conhecida e o texto pré-gravado de sua escolha. Com a aparência de um simples chaveiro, o Talos fica preso à sua bolsa e permite ativá-lo discretamente ao pressioná-lo, o que aciona o envio da mensagem de texto. Seu baixo consumo de energia significa que você não precisa carregá-lo todos os dias e correr o risco de esquecê-lo - ou apenas ser lembrado todos os dias da ameaça que enfrenta.
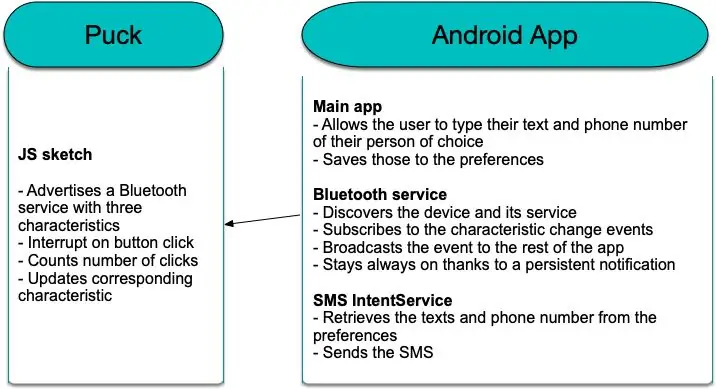
Este projeto tem três partes:
- Módulo físico: usei um módulo Puck-js, que é baseado no módulo nRF52832 e pode ser programado em Javascript graças ao Espruino- Aplicativo Android: Criei um aplicativo simples que se conecta ao módulo- Capa do chaveiro: Fiz um simples capa para o Puck JS parecer um chaveiro simples
Suprimentos
- Módulo Puck.js (https://www.puck-js.com)
- Telefone Android com pelo menos a versão 8.0- Um computador com Android Studio instalado
- Impressora 3D (opcional)
Etapa 1: Visão geral

Este diagrama deve dar uma ideia dos diferentes componentes: o código no módulo Puck em si é muito simples, e estamos deixando o aplicativo Android cuidar da conexão em vez de deixar o Puck procurar o telefone. Estaremos usando Bluetooth Low Energy e suas características para a comunicação entre o aplicativo e o dispositivo, a fim de preservar a vida da bateria
Etapa 2: Programando o Puck

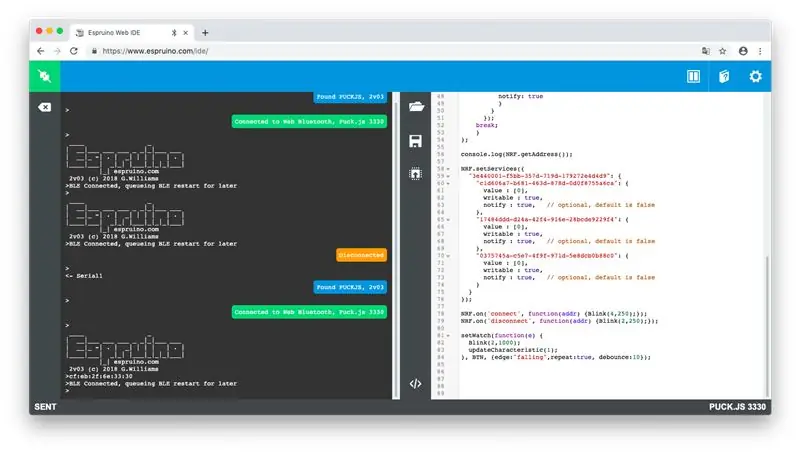
Depois de verificar em puck-js.com se seu navegador e computador são compatíveis com Web Bluetooth, acesse www.espruino.com/ide e conecte-se ao Puck clicando no ícone de plugue no canto superior esquerdo da página.
Você pode então copiar e colar o código do arquivo anexado no editor e enviá-lo ao Puck.
Na primeira parte do código, estamos definindo a função Blink e updateCharacteristic, que usaremos posteriormente no código. Na função updateCharacteristic, estamos atribuindo a data atual à característica para garantir que ela seja realmente vista como um novo valor. Em seguida, notificamos qualquer assinante dessa atualização.
Após essas declarações, no código que será executado:
O código na linha 56 permite que você recupere o endereço físico de seu Puck, que você precisará harcdode no aplicativo Android: descomente esta linha e você verá o endereço nos logs do lado esquerdo do IDE (ver anexo captura de tela). Depois de obter esse valor, você pode comentar a linha ou deixá-la assim.
Depois disso, estamos definindo um serviço BLE personalizado (os UUIDs são valores aleatórios) com três características diferentes, todas notificáveis. Não usaremos os próprios valores para transmitir nossa mensagem, mas apenas o fato de que eles mudaram.
Nas linhas 78 e 79, configuramos alguns ouvintes que farão com que o LED integrado pisque sempre que o dispositivo for conectado ou desconectado de outro dispositivo Bluetooth. Finalmente, na linha 81, estamos anexando uma interrupção ao botão integrado para que, ao pressioná-lo, chame a função updateCharacteristic
Etapa 3: Criação do aplicativo Android




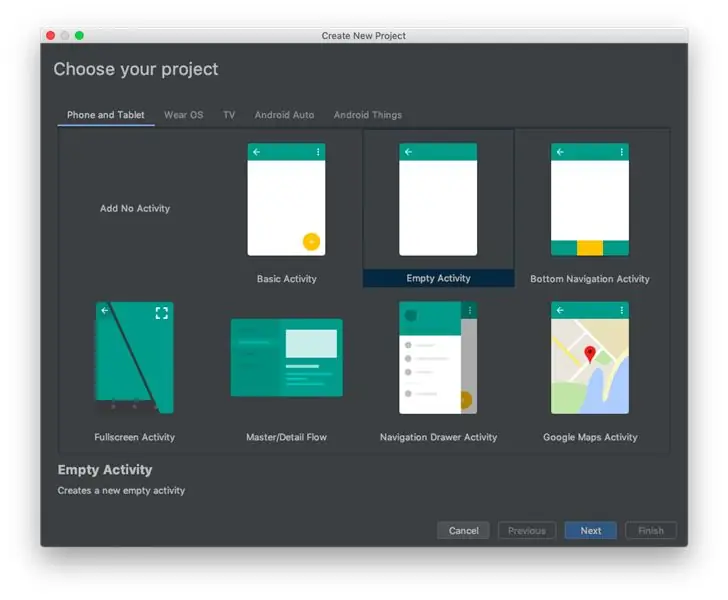
Como o aplicativo inteiro inclui algumas bibliotecas bastante pesadas, incluí apenas os arquivos de origem e o arquivo gradle do aplicativo dentro do zip anexado. Para fazê-lo funcionar, você precisa iniciar o Android Studio e criar um novo projeto (escolha Atividade vazia, veja a captura de tela). Selecione 26 (Android 8.0, Oreo) como a versão mínima para o aplicativo, já que parte do código que escrevi usa APIs que não existiam antes disso. Uma vez que seu projeto esteja configurado, você terá um arquivo build.gradle para o App (marcado build.gradle - Módulo: App). Abra-o e copie o conteúdo do arquivo zip: o IDE solicitará que você faça uma sincronização do Gradle durante a qual baixará a biblioteca nórdica da qual o aplicativo depende. Você pode então iniciar o aplicativo uma vez e verificar se ele funciona.
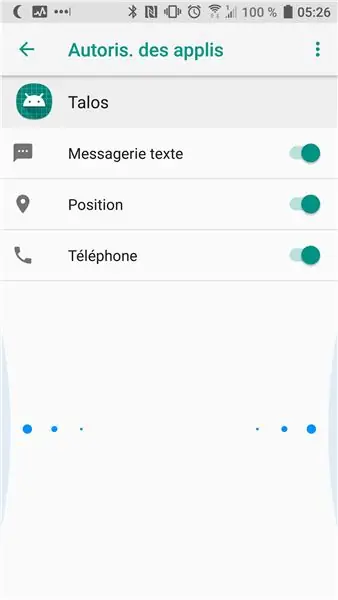
Depois que o aplicativo estiver instalado em seu dispositivo, vá para o menu de configurações, escolha Aplicativos e encontre o aplicativo na lista. Selecione-o e clique em "Autorizações". Lá, você terá alguns botões de opção que estarão desativados por padrão: verifique todos para ter certeza de que o aplicativo tem acesso a tudo o que precisa.
Agora você pode importar os arquivos de origem do arquivo zip: a maneira mais fácil de fazer isso é criar novas classes (clique com o botão direito, novo arquivo / classe Kotlin) e dar a elas o mesmo nome que os do arquivo. Depois que o arquivo da classe é aberto, você está livre para copiar e colar o código neles.
Se você deseja apenas usar o aplicativo, basta modificar o endereço na linha 31 na classe BTService e inserir o endereço obtido na etapa anterior. Agora você deve ser capaz de compilar o aplicativo e executá-lo em seu dispositivo!
Se você quiser saber mais sobre como o aplicativo funciona, leia em:-)
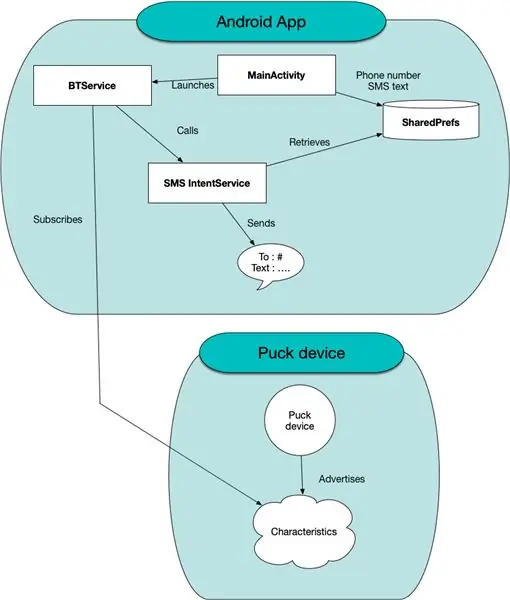
O diagrama a seguir lhe dará um melhor entendimento do que acontece dentro do app: - A MainActivity é aquela que o usuário usará apenas de vez em quando: seu objetivo principal é que ele consiga inserir o número do telefone da pessoa eles gostariam de entrar em contato ao usar o Talos, bem como o texto para enviá-los.
- O BTService é um serviço de primeiro plano, o que significa que sempre que é iniciado, ele cria notificações persistentes que limitam a probabilidade do serviço ser eliminado pelo Android. Este serviço tenta se conectar ao Talos usando o processo clássico de Bluetooth Low Energy - usei o código de amostra do Nordic e os outros recursos que consegui encontrar. No momento, ele procura especificamente pelo UUID do Puck: você deve alterar esse valor (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") para corresponder ao endereço do próprio dispositivo obtido na etapa anterior. Depois de localizar o dispositivo e verificar se ele possui o serviço que procuramos, ele se inscreve nas notificações da característica que serão atualizadas sempre que o usuário pressionar o botão.
Quando o BTService receber uma atualização para esta característica, ele irá disparar um objeto LocalBroadcast para os outros componentes do aplicativo reagirem. Ele também chamará o SMSIntentService para enviar o SMS
- O SMSIntentService irá recuperar o número do telefone e texto do SharePreferences para ter os últimos valores inseridos pelo usuário. Em seguida, ele enviará automaticamente o SMS sem que o usuário interaja com o aplicativo e adicionará a última localização conhecida do usuário ao SMS.
Etapa 4: projetando um caso
O caso atual que vem com o Puck já inclui um pequeno laço para ser preso a um chaveiro, então quase poderíamos deixá-lo assim. A capa de silicone toda branca que por acaso eu ainda parecia muito estranha, então para não atrair qualquer suspeita, eu projetei um objeto simples para colocar em cima do Puck. Dizem que uma imagem vale mais que mil palavras, pensei em te dar 25 imagens por segundo: no vídeo a seguir, você verá como usei o Fusion 360 para criar o design, incluindo os comandos e atalhos que usei:
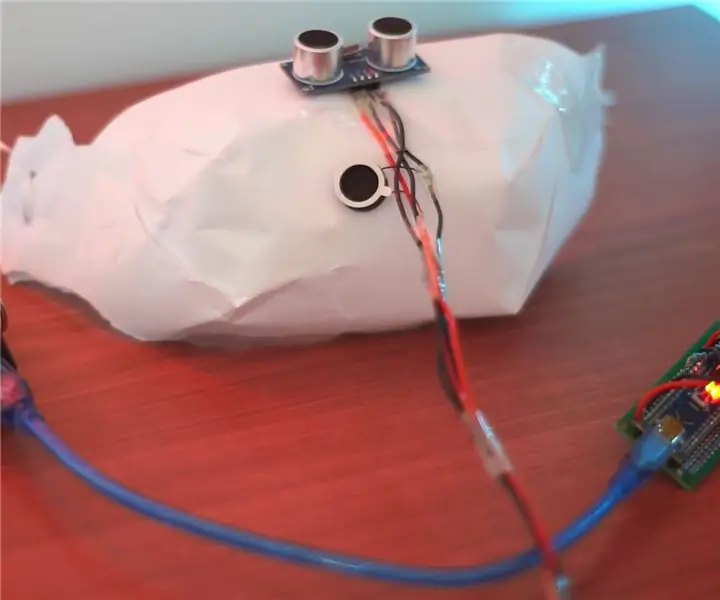
Etapa 5: juntando tudo
Agora que você tem os diferentes componentes, é hora de colocá-los juntos! A caixa atual do módulo Puck já tem um orifício que você pode usar para inserir uma corrente - aconteceu de eu ter um chaveiro antigo que desmontei, mas você pode comprar facilmente também. Desmonte o anel usando um alicate - depois de localizar a abertura do anel, mova cada metade em direções opostas, uma na sua direção e a outra longe de você. Você pode então inserir o anel no Puck e fechá-lo de volta.
Imprima em 3D o design que você acabou de criar - usei um pouco de PLA roxo e encaixei no Puck
Recomendado:
Torneira automática (sem toque) usando Arduino - Lave as mãos e mantenha-se seguro durante a crise do COVID-19: 4 etapas

Torneira automática (sem toque) usando Arduino - Lave as mãos e mantenha-se seguro durante a crise do COVID-19: Olá amigos! Espero que todos estejam bem e em segurança agora. Neste post, estarei explicando a vocês sobre meu protótipo que projetei para lavar as mãos com segurança. Fiz este projeto com recursos limitados. Quem estiver interessado pode refazer este pro
Covid-19 Máscara que grita com você se você tocar seu rosto: 4 etapas

Covid-19 Máscara que grita com você se você tocar seu rosto: Não consegue parar de tocar seu rosto? Cole esses eletrônicos em uma máscara que você tem e você será constantemente lembrado de não fazer isso
Mantendo seu bebê fresco neste verão - controlando fãs idiotas com coisas inteligentes !: 6 etapas (com fotos)

Mantendo seu bebê fresco neste verão - controlando fãs idiotas com coisas inteligentes !: Duas semanas atrás, no momento em que escrevi este livro, me tornei pai de um menino incrível! Com a mudança das estações, os dias cada vez mais longos e as temperaturas cada vez mais quentes, pensei que seria bom ter algum tipo de monitor por perto
MidiMatrix - Transmita seu nome durante a execução: 3 etapas

MidiMatrix - Transmita seu nome durante a apresentação: Você não pode perder uma matriz de LED exibindo mensagens. É uma excelente forma de divulgar seu nome / site / instagram etc. durante uma apresentação. Além de exibir mensagens de rolagem, este design sincroniza com um relógio MIDI exibindo animações em 4/4 be
Como obter música do site de QUASE ANY (Haha) (Contanto que você possa ouvi-la, você pode obtê-la Ok, tudo bem, se ela estiver incorporada em Flash, talvez você não consiga) EDITAD

Como obter música do site de QUASE ANY (Haha) (Contanto que você possa ouvi-la, você pode obtê-la … Ok, tudo bem, se ela estiver incorporada em Flash, talvez você não consiga) EDITADA !!!!! Informações Adicionadas: se você alguma vez vai a um site e toca uma música que você gosta e quer, então aqui está o instrutivo para você - não é minha culpa se você bagunçar alguma coisa (a única maneira de acontecer é se você começar a deletar coisas sem motivo ) Eu consegui ouvir música para
