
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


O que é o Blynk e como funciona, assista ao vídeo da campanha deles!
Primeiro, como acontece que você pode programar o NodeMCU com Arduino IDE, verifique o vídeo acima.
Aqui está o tutorial escrito para a configuração:
Suprimentos
- Tábua de pão
- Dois NodeMCUs 1.0
- Arduino Uno ou qualquer outro tipo
- Jumpers
- Cabos de alimentação USB
Etapa 1: Aqui está uma visão geral

1º - Baixe o aplicativo Blynk
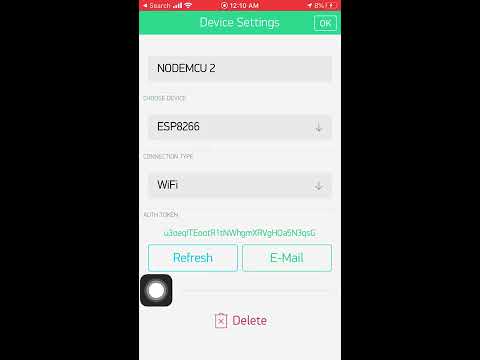
2º- adicione seus dispositivos conforme mostrado no vídeo e copie o Token de autenticação criado para o nosso dispositivo, pois iremos usá-lo posteriormente no código
- Neste projeto estamos configurando dois dispositivos NodeMCU e conectando-os à nossa rede WiFi, em seguida, começamos a enviar dados (Inteiro / Caractere) de NodeMCU 1 para NodeMCU 2
- Também conectaremos o Arduino UNO ao NodeMCU 2 por meio de comunicação serial com fio
- os dados recebidos do NodeMCU 1 serão enviados para o Arduino UNO no final e podemos usar este único para alternar um LED ou qualquer outra coisa
- exibiremos no aplicativo Blynk se o LED estiver LIGADO ou DESLIGADO
Etapa 2: Código NodeMCU 1

nenhuma fiação é necessária para o Nó MCU 1, pois ele se conectará ao wi-fi e apenas enviaremos "1" ou "0", tudo o que precisamos é o token de autenticação que criamos
LED integrado em D2 é usado como indicação de conexão WiFi bem-sucedida
então comece a escrever o código acima
Etapa 3: Códigos NodeMCU 2 + Arduino


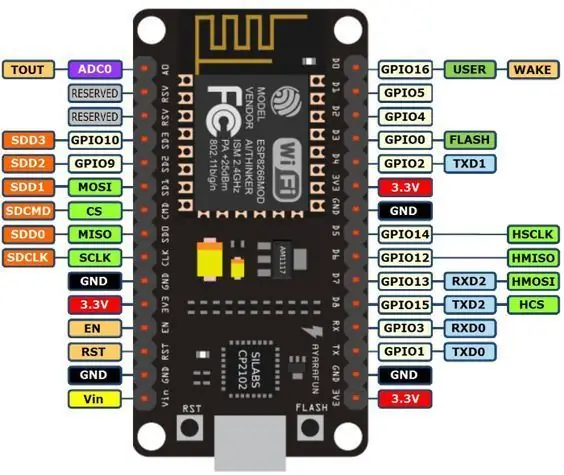
NodeMCU 2 - usamos D7 como RX e D8 como TX, LED integrado em D13 é usado como uma indicação
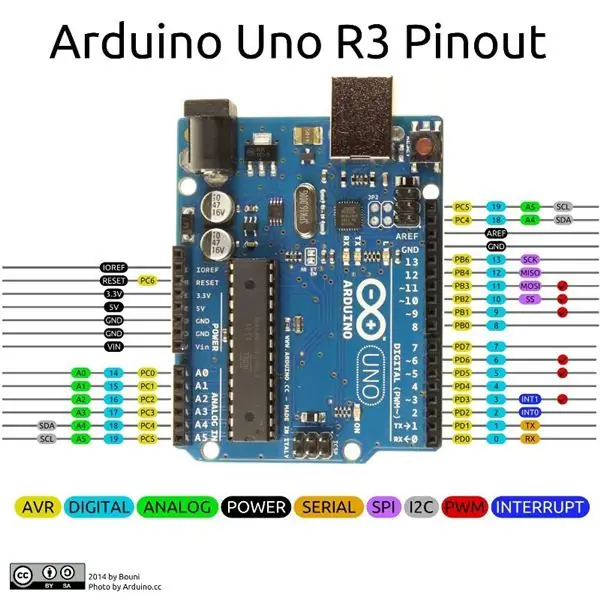
Arduino - usamos o pino 8 como RX e o pino 9 como TX
Fiação:
- D7 no NodeMCU para o pino 9 no Arduino
- D8 no NodeMCU para o pino 8 no Arduino
- VIN em NodeMCU a 5V em Arduino
- GND em NodeMCU para GND em Arduino (Common Ground)
Depois de definir todas as conexões, por favor, comece a baixar o código acima no NodeMCU 2
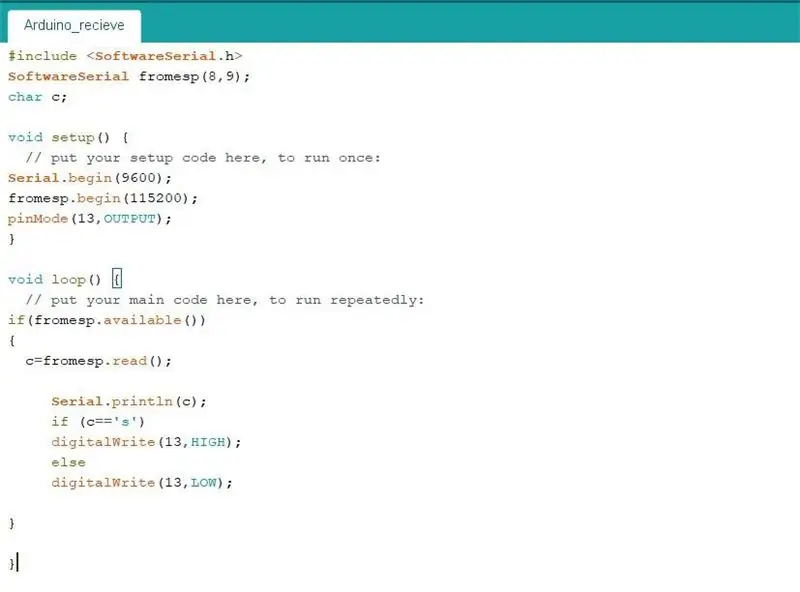
Etapa 4: Código Arduino


Aqui está o código necessário para receber os dados do NodeMCU 2 para o Arduino
você pode conectar um LED ao pino 13
Recomendado:
Controlando o Led através do aplicativo Blynk usando Nodemcu na Internet: 5 etapas

Controlando o Led através do aplicativo Blynk usando o Nodemcu na Internet: Olá a todos, hoje mostraremos como você pode controlar um LED usando um smartphone na Internet
Controlando um LED usando o módulo NodeMCU WiFi e o aplicativo Blynk: 7 etapas

Controlando um LED usando o módulo NodeMCU WiFi e o aplicativo Blynk: Este manual de instruções mostrará como controlar um LED usando o módulo NodeMCU ESP8266 WiFi por meio do aplicativo Blynk para smartphone. Se você é um iniciante, continue lendo. Se você for mais experiente, pode estar interessado em pular para o final, onde eu falo sobre t
Irrigação de plantas internas com NodeMCU, servidor Blynk local e Blynk Apk, ponto de ajuste ajustável: 3 etapas

Regando Plantas de Interior com NodeMCU, Local Blynk Server e Blynk Apk, Ponto de Ajuste Ajustável: Eu construí este projeto porque minhas plantas de interior precisam ser saudáveis mesmo quando estou de férias por um longo período de tempo e gosto da ideia de ter controlar ou pelo menos monitorar todas as coisas possíveis que acontecem em minha casa pela internet
IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 Faixa de LED pela Internet usando o aplicativo BLYNK: 5 etapas

IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 LED Strip pela Internet usando BLYNK App: Olá pessoal, neste instructables eu fiz uma luz usando neopixel led strip que pode ser controlado pela Internet de todo o mundo usando o BLYNK APP e nodemcu é trabalhando como o cérebro deste projeto, então faça sua luz ambiente para você
Hello Blynk! Interface do SPEEEduino com o aplicativo Blynk: 5 etapas

Hello Blynk! Interface do SPEEEduino com o aplicativo Blynk: O que é o SPEEEduino? O SPEEEduino é uma placa de microcontrolador habilitada para Wi-Fi baseada no ecossistema Arduino, construída para educadores. O SPEEEduino combina o fator de forma e o microcontrolador do Arduino com o ESP8266 Wi-Fi SoC, tornando
