
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

O novo coronavírus causou quase mais de 80 mil casos confirmados em todo o país, e os respiradores e respiradores estão em falta nos últimos meses. Além disso, a situação no exterior também não é otimista. O número acumulado de casos confirmados chega a três milhões e quinhentos mil casos, com um número de mortos de 240 mil. Como resultado, a demanda por ventiladores estrangeiros também está crescendo.
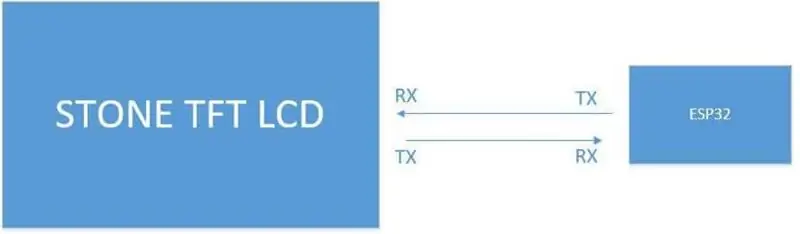
Então aqui resolvi fazer um pequeno projeto relacionado ao ventilador. É muito conveniente desenvolver com a tela da porta serial STONE TFT LCD. Eu o uso como interface de exibição. Além disso, preciso de um controlador principal externo para fazer upload de dados. Aqui eu escolhi esp32, que também é um chip popular, e o desenvolvimento é relativamente simples.
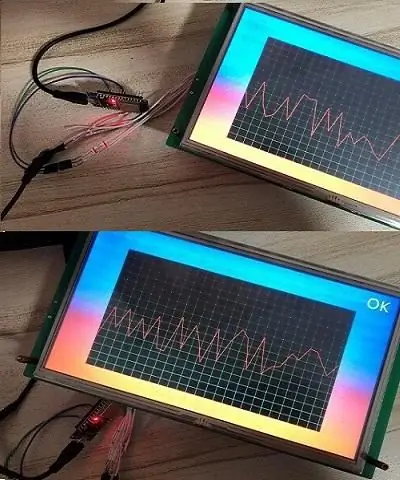
Neste tutorial, você construirá um projeto de tela de porta serial. A tela pode interagir com o MCU, controlar e gerar forma de onda por meio do esp32 e exibi-la na tela. Este projeto será muito útil para coletar a forma de onda da frequência respiratória do paciente.
Etapa 1: Visão geral do projeto

Aqui faremos um projeto de ventilador. Após o ventilador ser ligado e ligado, haverá uma interface de inicialização e a palavra "ventilador aberto" será exibida. Clicar nele terá um efeito de clique, acompanhado por um prompt de voz, indicando que ele foi ligado com sucesso. Finalmente, ele irá pular para uma interface de seleção de função. Nesta interface, podemos escolher o modo do ventilador: CMV PCV SIMV PS CPAP PEEP, Se a configuração estiver errada, você pode clicar em Reiniciar, e depois clicar em OK para retornar. Em seguida, clique no botão "formas de onda do fornecedor", haverá o mesmo efeito de botão e, em seguida, entre na interface de exibição da forma de onda da frequência cardíaca. Neste momento, a tela STONE TFT LCD enviará o comando serial, acionando o MCU esp32 para iniciar o upload dos dados da forma de onda.
Isto é, as seguintes funções: ① Tela da porta serial STONE TFT LCD para realizar a configuração do botão ② Tela da porta serial STONE TFT LCD realiza a troca de páginas; ③ A tela da porta serial STONE TFT LCD realiza a emissão do comando da porta serial; ④ Tela da porta serial STONE TFT LCD para exibir a forma de onda. Módulos necessários para o projeto: ① STONE TFT LCD ② Arduino ESP32 ③ Módulo de reprodução de voz
Etapa 2: Introdução e Princípio de Hardware

Alto-falante
Como o STONE TFT LCD tem um driver de áudio e uma interface correspondente reservada, ele pode usar o alto-falante magnético mais comum, comumente conhecido como alto-falante. O alto-falante é uma espécie de transdutor que transforma o sinal elétrico em sinal acústico. O desempenho do alto-falante tem grande influência na qualidade do som. Os alto-falantes são o componente mais fraco em equipamentos de áudio e, para efeitos de áudio, são o componente mais importante. Existem muitos tipos de altifalantes e os preços variam muito. Áudio de energia elétrica por meio de efeitos eletromagnéticos, piezoelétricos ou eletrostáticos, de modo que seja uma bacia de papel ou vibração de diafragma e ressonância com o ar circundante (ressonância) e produza som.
STONE STVC101WT-01l Painel TFT de nível industrial de 10,1 polegadas 1024x600 e tela de toque com resistência de 4 fios; l brilho é 300cd / m2, luz de fundo LED; l cor RGB é 65K; l área visual é 222,7 mm * 125,3 mm; O ângulo visual é 70/70/50/60; A vida útil é de 20.000 horas. CPU cortex-m4 de 200 Hz de 32 bits; l controlador CPLD epm240 TFT-LCD; l Memória flash de 128 MB (ou 1 GB); l download da porta USB (disco U); l software de caixa de ferramentas para design de GUI, instruções hexadecimais simples e poderosas.
Etapa 3: funções básicas

Controle de tela de toque / exibição de imagem / exibição de texto / curva de exibição / leitura e gravação de dados / reprodução de vídeo e áudio. É adequado para várias indústrias.
A interface UART é RS232 / RS485 / TTL; a voltagem é 6v-35v; o consumo de energia é de 3,0 w; a temperatura de trabalho é - 20 ℃ / + 70 ℃; a umidade do ar é 60 ℃ 90%. O módulo STONE STVC101WT-01 se comunica com o MCU através de uma porta serial, que precisa ser usada neste projeto. Precisamos apenas adicionar a imagem de interface do usuário projetada por meio do computador superior por meio das opções da barra de menus para botões, caixas de texto, imagens de fundo e lógica de página, em seguida, gerar o arquivo de configuração e, finalmente, baixá-lo para a tela de exibição para executar.
O manual pode ser baixado do site oficial:
Etapa 4: ESP32 EVB

Esp32 é um esquema de chip único integrado com Wi-Fi de 2,4 GHz e modo duplo Bluetooth. Ele adota a tecnologia de ultra-baixo consumo de energia de 40 nm da TSMC, com ultra-alto desempenho de RF, estabilidade, versatilidade e confiabilidade, bem como ultra-baixo consumo de energia, que atende a diferentes requisitos de consumo de energia e é adequado para vários cenários de aplicação. Atualmente, os modelos de produtos da série esp32 incluem esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd e esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 e esp32-u4wdh são modelos de chip baseados no Eco v3.
Wi-Fi • 802.11 b / g / n • 802.11 n (2,4 GHz) até 150 Mbps • multimídia sem fio (WMM) • agregação de quadros (TX / RX A-MPDU, Rx A-MSDU) • bloco imediato ACK • desfragmentação • monitoramento automático de farol (hardware TSF) • Interface Wi-Fi virtual 4x Bluetooth • Bluetooth v4.2 padrão completo, incluindo Bluetooth tradicional (BR / EDR) e Bluetooth de baixa potência (BLE) • suporta padrão classe 1, classe 2 e classe 3 sem amplificador de potência externo • controle de potência aprimorado Potência de saída de até +12 dBm • receptor nzif tem sensibilidade de recepção de - 94 DBM ble • salto de frequência adaptável (AFH) • HCI padrão baseado em interface SDIO / SPI / UART • alta velocidade UART HCI de até 4 Mbps Suporte para Bluetooth 4.2 BR / EDR e controlador de modo duplo ble • orientado para conexão síncrona / orientado para conexão síncrona estendida (SCO / ESCO) • Algoritmos de codec de áudio CVSD e SBC • piconet e scatternet • multi-dispositivo conexão com Bluetooth tradicional e Bluetooth de baixa potência • suporte para transmissão simultânea st e digitalização
Etapa 5: etapas de desenvolvimento

Arduino ESP32
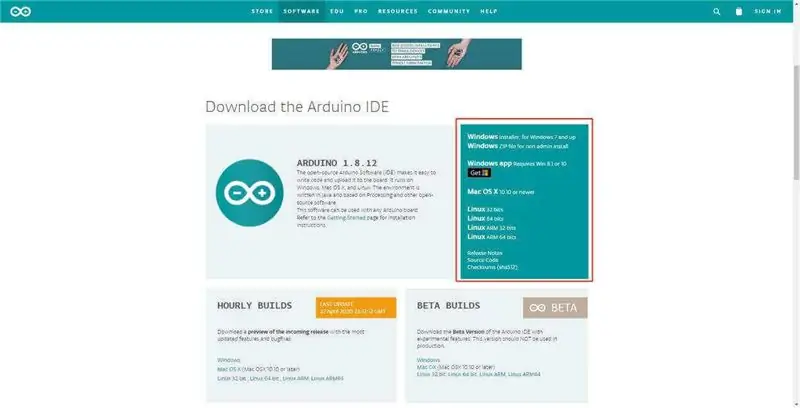
Em primeiro lugar, o desenvolvimento da parte do software requer a instalação do IDE. Esp32 suporta o desenvolvimento e compilação no ambiente Arduino, portanto, precisamos instalar a ferramenta de desenvolvimento Arduino primeiro. Baixe o link IDE IDE:
Aqui, escolhemos de acordo com o sistema operacional real do computador, baixamos e instalamos. Instale o Arduino Após o download, clique duas vezes para instalá-lo. Deve-se notar que o Arduino ide depende do ambiente de desenvolvimento Java e requer um PC para instalar o Java JDK e configurar as variáveis. Se a inicialização com duplo clique falhar, o PC pode não ter suporte JDK.
Etapa 6: Código

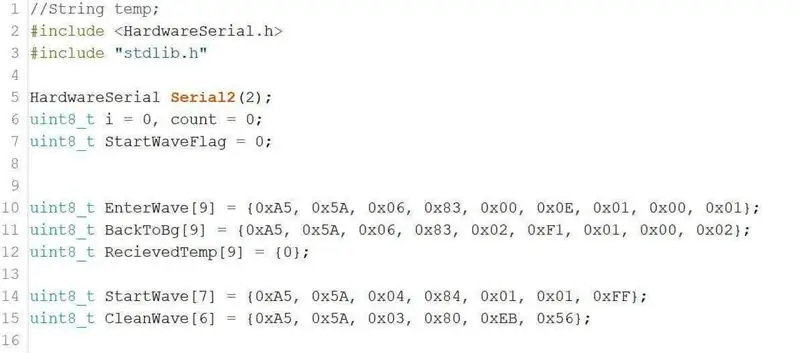
O comando de edição é como mostrado acima, e
Interweave é o comando do botão para inserir o oscilograma enviado da tela de identificação. O backlog é o comando para sair do botão do oscilograma enviado da tela de reconhecimento. Onda inicial é o dado inicial da forma de onda enviado para a tela. Em seguida, clique em compilar, primeiro clique no primeiro tique e, em seguida, clique no segundo para fazer o download da placa de desenvolvimento esp32.
Etapa 7: FERRAMENTA 2019

Adicionar foto
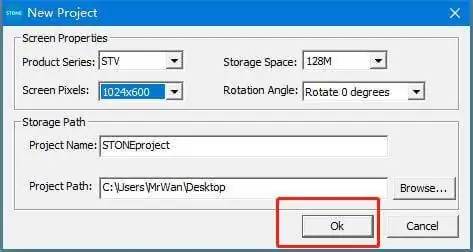
Use a ferramenta instalada 2019, clique no novo projeto no canto superior esquerdo e clique em OK.
Depois disso, um projeto padrão será gerado com um fundo azul por padrão. Selecione-o e clique com o botão direito do mouse e selecione remover para remover o plano de fundo. Em seguida, clique com o botão direito do mouse no arquivo de imagem e clique em Adicionar para adicionar sua própria imagem de fundo, como segue:
Etapa 8: Definir função de imagem

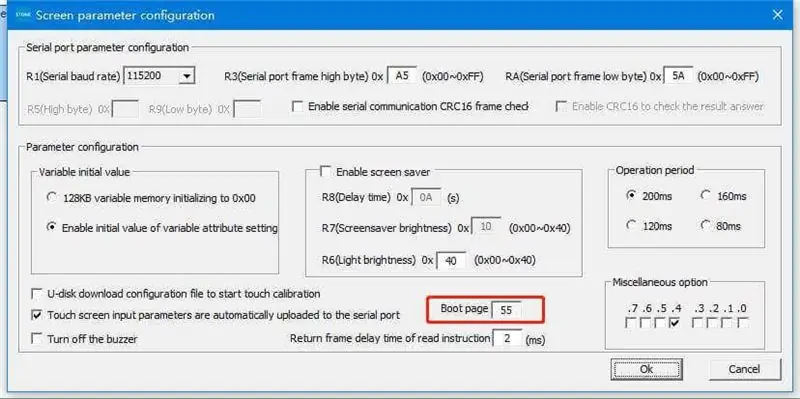
Em primeiro lugar, defina a imagem de inicialização, ferramenta -> configuração da tela, como segue
Em seguida, você precisa adicionar um controle de vídeo para saltar automaticamente depois que a página inicial for interrompida.
Etapa 9: Configuração da interface de seleção

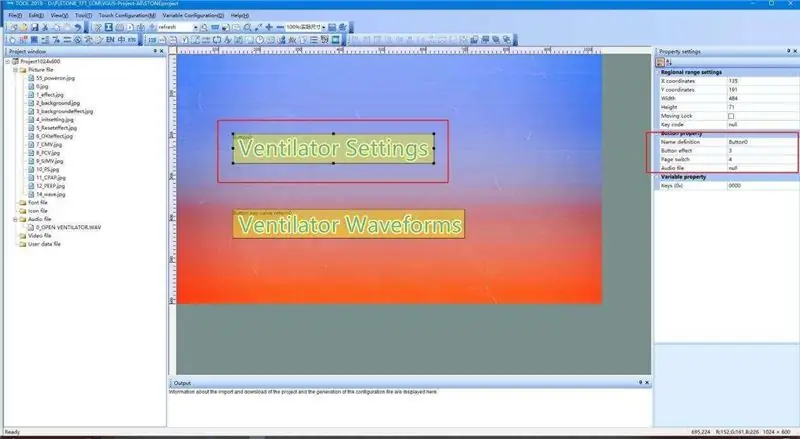
Aqui, pegue o primeiro como exemplo, defina o efeito do botão para a página 3 e vá para a página 4.
Aqui você precisa definir um efeito de congelamento de botão para cada opção para indicar o ícone da opção selecionada.
Recomendado:
Aproveite o seu verão frio com um ventilador M5StickC ESP32 - Velocidade ajustável: 8 etapas

Aproveite seu verão frio com um ventilador M5StickC ESP32 - Velocidade ajustável: Neste projeto, aprenderemos como controlar a velocidade de um FAN usando uma placa M5StickC ESP32 e um módulo de ventilador L9110
Faça um sistema de controle residencial inteligente no STONE HMI Disp: 23 etapas

Faça um sistema de controle residencial inteligente no STONE HMI Disp: Introdução ao projeto O seguinte tutorial mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples
Ventilador médico + STONE LCD + Arduino UNO: 6 etapas

Ventilador médico + STONE LCD + Arduino UNO: Desde 8 de dezembro de 2019, vários casos de pneumonia de etiologia desconhecida foram relatados na cidade de Wuhan, província de Hubei, China. Nos últimos meses, quase 80.000 casos confirmados foram causados em todo o país, e o impacto da epidemia ha
USE STONE HMI Faça um sistema de controle doméstico: 9 etapas

USE STONE HMI Faça um sistema de controle doméstico: introdução ao projeto O tutorial a seguir mostra como usar o módulo de tela de toque STONE STVC050WT-01 para fazer um sistema de controle de eletrodomésticos simples. STONE STVC050WT - 01 o módulo de tela de toque de suporte é de 5 polegadas, resolução de 480 * 272 em
Laptop Cooling Pad DIY - Incríveis Hacks de Vida com Ventilador de CPU - Idéias Criativas - Ventilador do computador: 12 etapas (com fotos)

Laptop Cooling Pad DIY | Incríveis Hacks de Vida com Ventilador de CPU | Idéias Criativas | Ventilador do computador: Você precisa assistir a este vídeo até o fim. para entender o vídeo
