
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Eu construí um display led feito de 144 displays de 7 segmentos controlados por um arduino nano. Os segmentos são controlados por 18 MAX7219 ic's que podem controlar até 64 leds individuais ou 8 visores de 7 segmentos. O array tem 144 displays compostos cada um por 8 leds individuais, então o array tem um total de 1152 leds que você pode controlar.
Etapa 1: Obtenha seus componentes
1 x Arduino Nano
1 x PCB
144 x catodo comum de 7 segmentos e telas de 1 dígito
18 x MAX7219
Capacitor 18 x 10uf (0603)
Capacitor 18 x 100nf (0603)
Resistor 19 x 12k (0603)
1 x micro usb feminino
42 x Cabeçalho Feminino
1 x Tiny RTC (opcional)
Fonte de alimentação 1 x 2A
Etapa 2: peça seu PCB
Aqui você pode baixar os arquivos Gerber para o PCB do monitor. Carregue-os em https://jlcpcb.com/quote#/ ou em um fabricante diferente para solicitá-los.
Etapa 3: soldar os componentes

Solde todos os componentes no PCB conforme mostrado nos esquemas. Se você tem pouca ou nenhuma experiência em soldagem SMD, sugiro que primeiro assista a este tutorial sobre soldagem SMD.
Se vc vai usar o display como um relógio, solde os conectores do Tiny RTC do lado da bateria.
Etapa 4: exibir como um relógio

Quando terminar de soldar todos os componentes, baixe o código e carregue-o no arduino antes de colocá-lo no display. Se você quiser exibir algo personalizado, dê uma olhada na Etapa 5.
Etapa 5: Faça um código personalizado


Se você quiser mostrar algo personalizado, você precisa codificá-lo manualmente. No código de exemplo, segmentos diferentes, também conhecidos como pixels, são mostrados em bytes com cada bit de um segmento: 0bDP-A-B-C-D-E-F-G, por exemplo, 0b01011011 mostrará um 5.
O código de exemplo possui 3 maneiras diferentes de mostrar pixels. A primeira maneira é usar o putPixel (x, y, byte); função para substituir um pixel da tela no local x, y (0, 0 é o canto superior esquerdo 5, 23 é o canto inferior direito).
A segunda maneira é usar addPixel (x, y, byte); funciona quase da mesma forma que a função putPixel (), mas em vez de substituir o pixel, ela adiciona o pixel ao original.
A última maneira é usar o fillPixel (x1, y1, x2, y2, byte); função para preencher um retângulo de x1, y1 a x2, y2 com os mesmos pixels.
Etapa 6: Pronto
Parabéns, você terminou! Agora você pode programar a exibição da maneira que desejar. E se você fez o display, não se esqueça de compartilhá-lo:)
Recomendado:
Exibição de matriz 8x8 com BT: 5 etapas (com imagens)

Display de matriz 8x8 com BT: comprei uma matriz 8x8 de 4 painéis no Ebay (China) há alguns meses. Fiquei um pouco desapontado quando percebi que estava conectado lado a lado, não de cima para baixo, para o qual a maioria dos exemplos em a rede está escrita! Veja a etapa 2. Acho que poderia ter mais
Relógio Mecânico de Exibição de Sete Segmentos: 7 Passos (com Imagens)

Relógio mecânico com visor de sete segmentos: Alguns meses atrás, construí um visor mecânico de 7 segmentos de dois dígitos que transformei em um cronômetro de contagem regressiva. O resultado foi muito bom e várias pessoas sugeriram dobrar o display para fazer um relógio. O problema é que eu já estava correndo
Sensor de umidade do solo fácil Arduino Exibição de 7 segmentos: 4 etapas (com imagens)

Sensor de Umidade do Solo Fácil Arduino Display de 7 segmentos: Olá! A quarentena pode ser difícil. Tenho a sorte de ter um pequeno quintal e muitas plantas em casa e isso me fez pensar que poderia fazer uma pequena ferramenta para me ajudar a cuidar bem delas enquanto estou preso em casa. Este projeto é simples e funcional
Interface de teclado com 8051 e exibição de números de teclado em 7 segmentos: 4 etapas (com imagens)

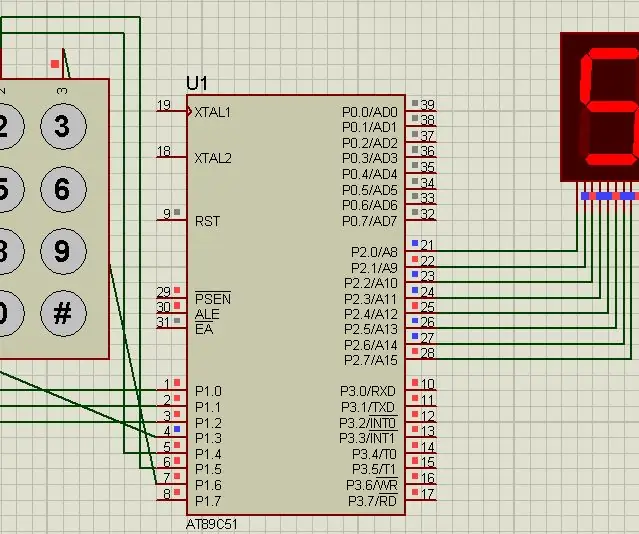
Interface do teclado com 8051 e exibição de números do teclado em 7 segmentos: Neste tutorial, vou falar sobre como podemos fazer a interface do teclado com 8051 e exibir os números do teclado em um display de 7 segmentos
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
