
Índice:
- Suprimentos
- Etapa 1: Crie o design no InkScape
- Etapa 2: importe o.dxf para EasyEDA para criar a forma personalizada
- Etapa 3: Planeje os componentes que você usará, incluindo a montagem SMD
- Etapa 4: construir o esquemático, torná-lo programável em Arduino
- Etapa 5: adicionar esses componentes ao PCB com "Atualizar PCB"
- Etapa 6: direcionar os componentes no PCB
- Etapa 7: Adicionar mais componentes até que o projeto esteja concluído, girar conforme necessário
- Etapa 8: Solicite o PCB e, opcionalmente, adicione compilação SMD
- Etapa 9: criar um protótipo do software (arquivo.ino anexado)
- Etapa 10: Desembale e admire seus novos PCBs! Opcional - Peças Adicionais de Solda
- Etapa 11: programar a placa com um programador ArduinoISP
- Etapa 12: Aproveite o seu projeto
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.





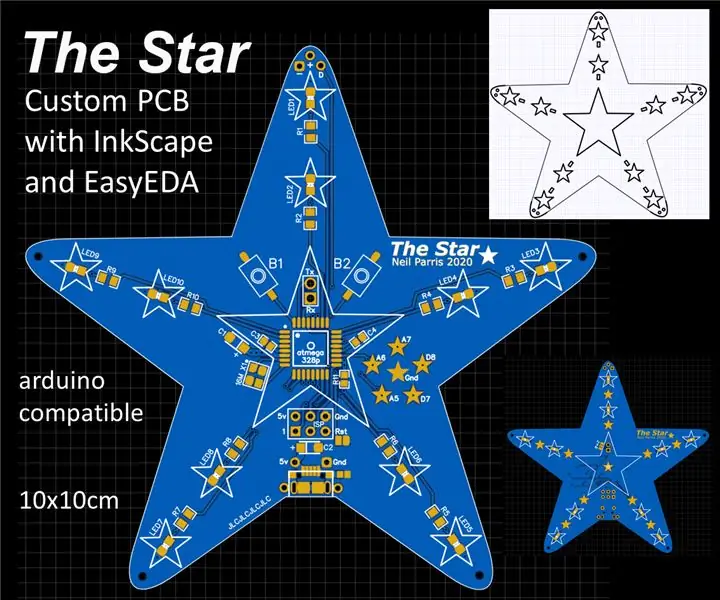
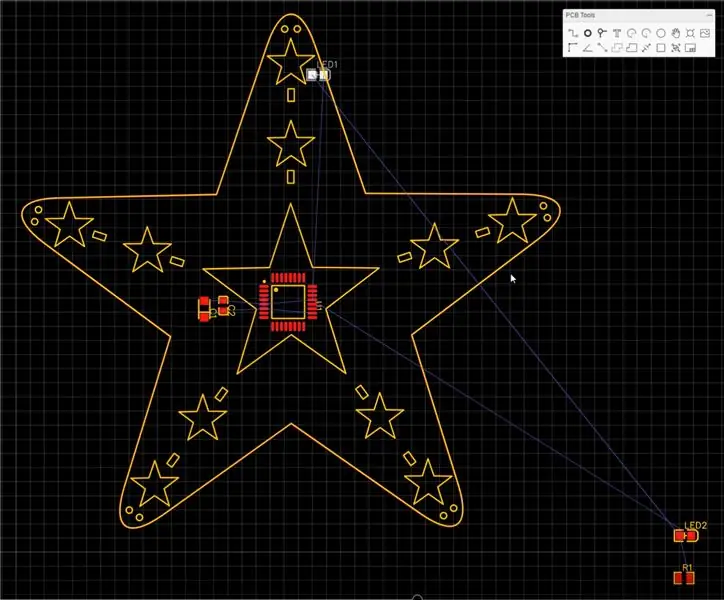
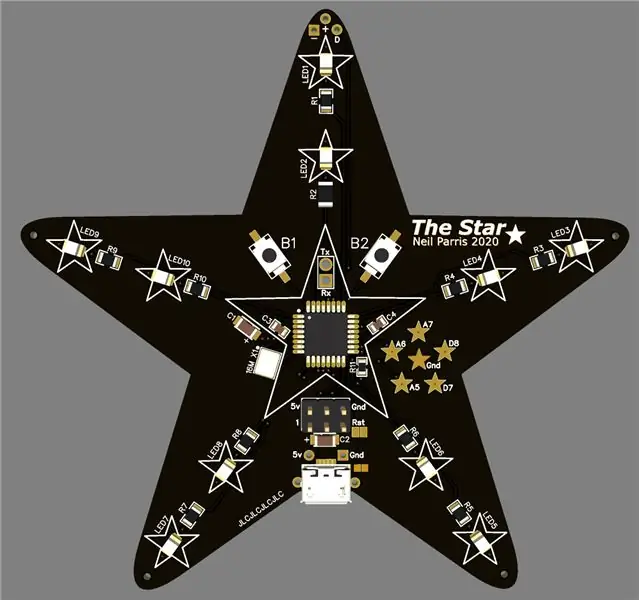
Sempre quis projetar um PCB personalizado e, com ferramentas online e prototipagem de PCB barata, nunca foi tão fácil como agora! É ainda possível obter os componentes de montagem em superfície montados de forma barata e fácil em pequeno volume para evitar a difícil tarefa de soldagem! Pedi 10x PCBs com montagem por menos de US $ 50. Embora os PCBs tenham uma função importante, o layout dos componentes é uma parte importante de sua aparência. Girei os componentes na placa para alinhá-los com as pontas da estrela.
Este instrutível irá ensiná-lo:
- Como desenhar a forma de PCB personalizada no InkScape (ferramenta gráfica gratuita e de código aberto)
- Como usar as ferramentas de design de circuito e PCB EasyEDA (grátis e online, sem instalação necessária!)
- Como importar o SVG para EasyEDA para formato de PCB personalizado e tela de seda
- Como projetar um projeto MCU programável 'Arduino' simples
- Como usar o conjunto de montagem em superfície JLCPCB para fazer e montar as placas
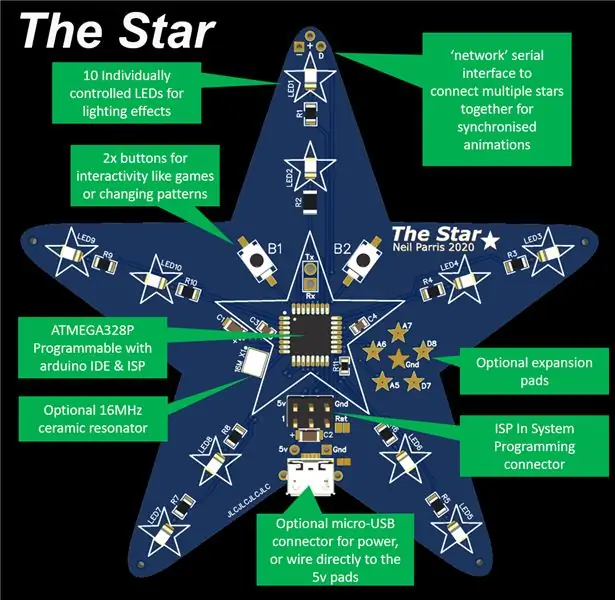
Características de "The Star"
- PCB personalizado em forma de estrela de 5 pontos
- Iluminação animada - 10x LEDs por lado, frente e verso
- Microctrolador ATMEGA328P programável arduino
- Dois botões para interatividade - você poderia fazer um jogo simples
- alimentado por micro USB (opcional)
- Rede de várias estrelas para animações maiores (opção) com comunicações seriais
ATUALIZADO em 02APR2020 após o recebimento das placas.
Suprimentos
Veja o arquivo BOM (Bill of Materials) e o esquemático PDF anexado.
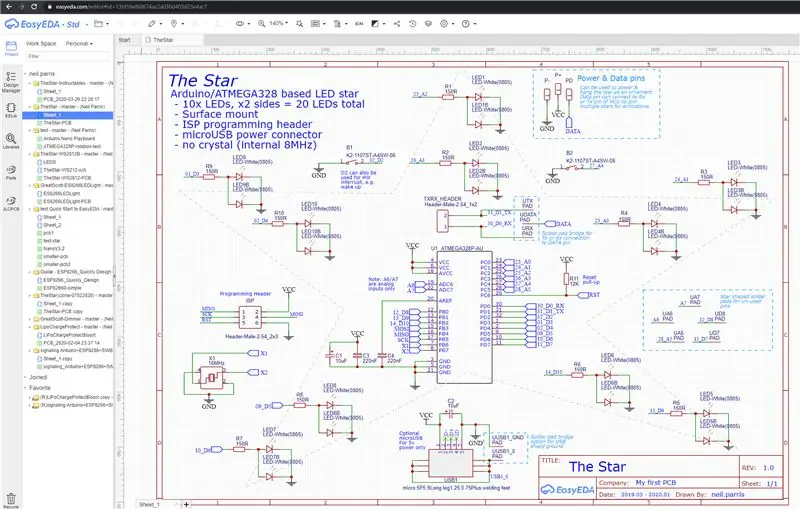
Veja o esquema completo em anexo.
Aqui está um link para o projeto EasyEDA em uma etapa posterior -
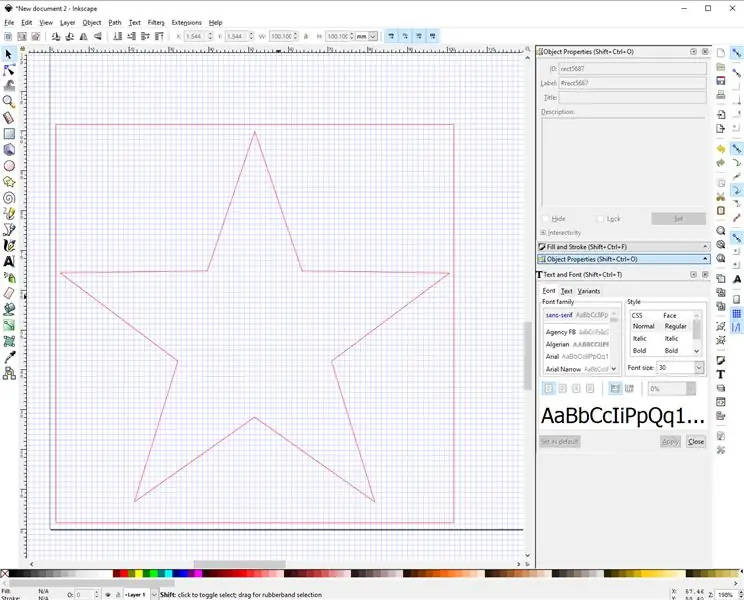
Etapa 1: Crie o design no InkScape



Primeiro, vamos projetar a forma do PCB e qualquer arte em silk-screen para o PCB.
- Baixe e instale o inkscape
- Crie um novo documento
- Use a ferramenta retângulo para criar um retângulo de 100x100mm. O JLCPCB oferece PCBs mais baratos com esse tamanho.
- Use a ferramenta polígono para criar uma forma de estrela que se ajuste ao retângulo
-
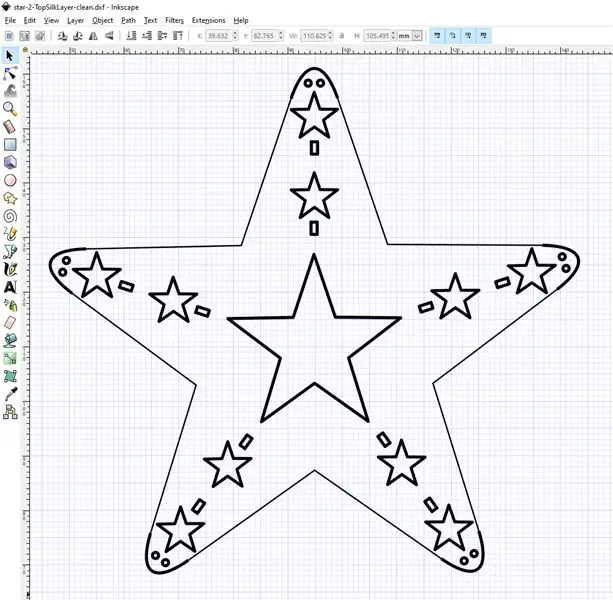
Adicione outros detalhes, por exemplo pequenos gráficos de estrela dentro do contorno, onde colocarei os LEDs
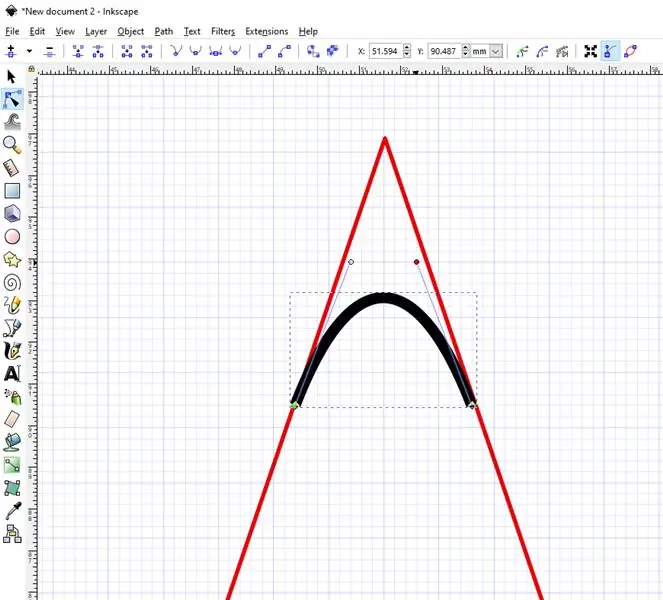
- Comece adicionando as formas de um ponto da estrela, por exemplo, o topo
- Adicione um canto arredondado (por segurança!) Usando uma curva de Bezier
- Selecione todas as formas neste ponto e agrupe-as
- Podemos então copiar e girar este grupo para as outras pontas da estrela
"Editar -> Clonar -> Criar clones Tiled"
-
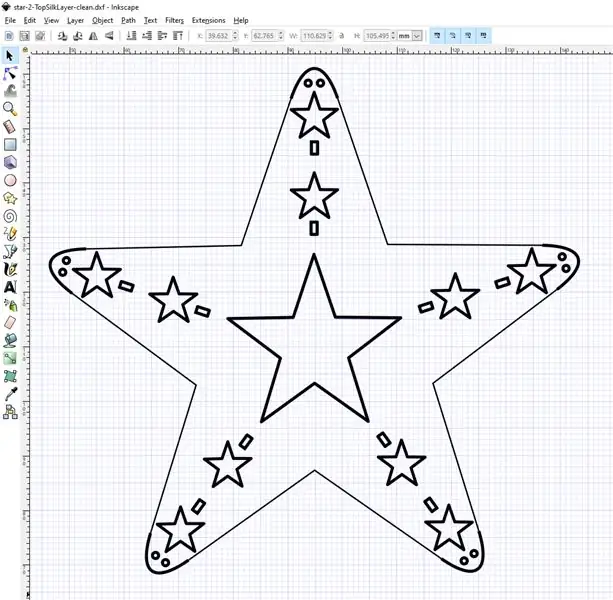
Se você arredondou os cantos, precisamos remover os pontos que não são mais necessários
- Para fazer isso, desenhei manualmente as linhas retas que conectam as curvas
- Em seguida, remova a estrela original
Salve 2 versões desta imagem
- R: serigrafia - Imagem completa com todos os detalhes que serão usados para a serigrafia
- B: contorno do quadro - como acima, mas remova todos os detalhes do centro deixando apenas o contorno. Isso definirá a forma do PCB.
Salvar versões. DXF de ambos os arquivos
- arquivo -> Salvar como ->.dxf
- Use os detalhes
Exemplo de arquivos inkscape.svg e.dxf anexados.
Etapa 2: importe o.dxf para EasyEDA para criar a forma personalizada




Esta etapa criará um novo projeto na ferramenta online EasyEDA e importará o.dxf para definir a forma do PCB e da tela de seda. EasyEDA é um esquemático online gratuito e editor de PCB. Escolhi isso porque era mais fácil do que baixar e instalar uma das muitas ferramentas disponíveis. Parece ser ótimo para minhas necessidades e se integra bem com JLCPCB para protótipos de PCB e peças LCSC.
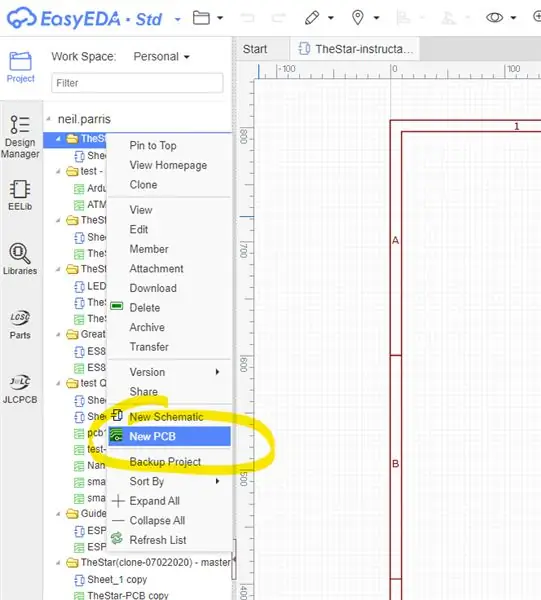
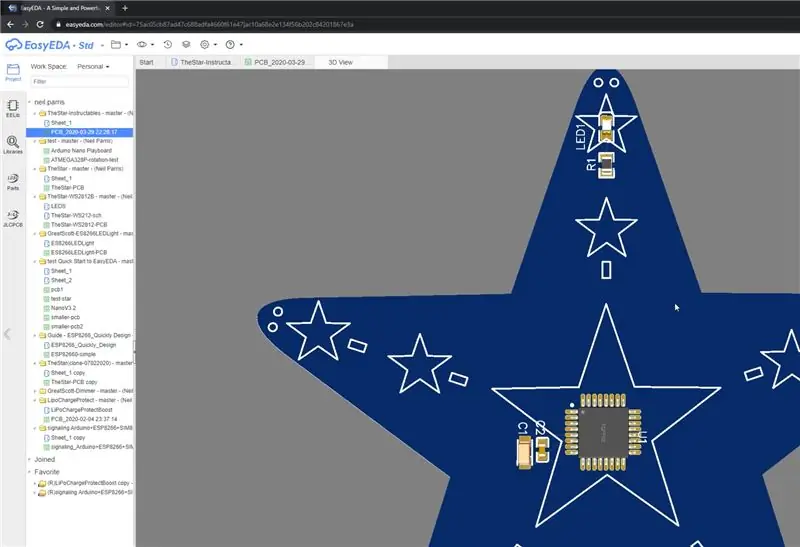
Criar projeto e PCB
- Visite https://easyeda.com/ e crie uma conta gratuita.
-
Crie um novo projeto em seu espaço de trabalho
Arquivo salvar o esquema
-
Clique com o botão direito no nome do projeto e em "Novo PCB"
- OK os padrões (100x100mm)
- Nota - podemos voltar e editar o esquema mais tarde e adicionar componentes
-
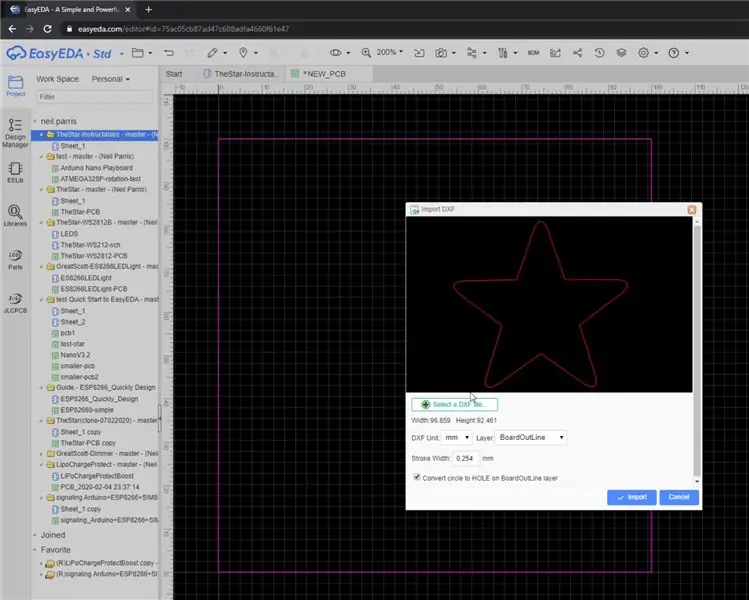
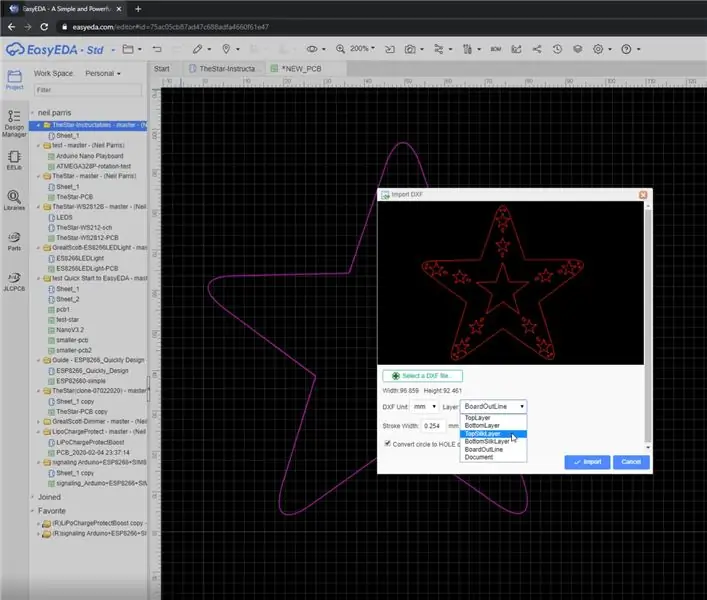
Importar o esboço do quadro
- Arquivo -> importar DXF
- Selecione o arquivo de esboço da placa.dxf no inkscape
- Verifique se Layer está definido como 'BoardOutLine'
- Clique em 'Importar'
- Coloque-o dentro do retângulo 100x100 existente
- Exclua o retângulo, a nova forma de estrela é BoardOutLine
- Verifique se ele está na camada rosa BoardOutLine, se não, selecione-o e altere a camada no painel no canto superior direito
- Importar a imagem da tela de seda
- Arquivo -> importar DXF
- Selecione o arquivo silkscreen.dxf do inkscape
- Verifique se Layer está definido como 'TopSilkLayer'
- Clique em 'Importar'
- Coloque-o no topo do contorno do quadro (aumente o zoom com a roda do mouse para precisão)
-
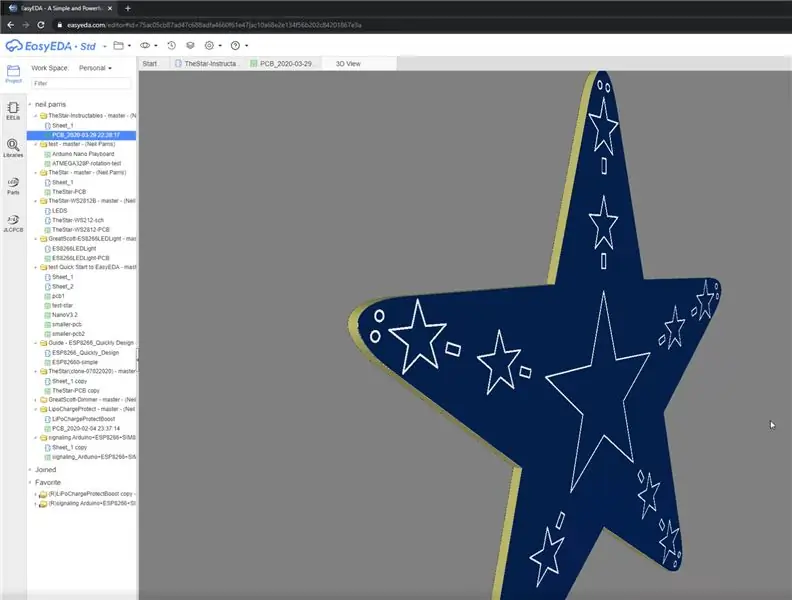
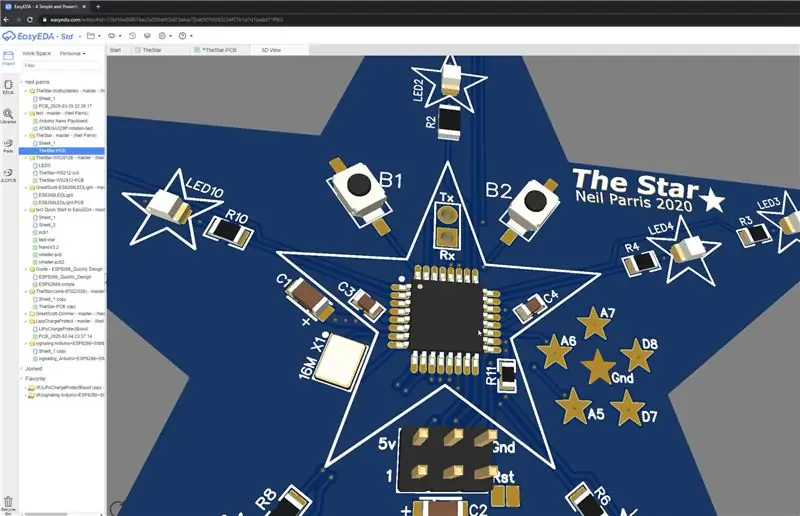
Verifique os resultados visualizando a visualização 3D
Clique no ícone 'câmera' e 'visualização em 3D'
Próxima etapa - adicionar componentes:)
Etapa 3: Planeje os componentes que você usará, incluindo a montagem SMD

Agora que temos uma forma personalizada, podemos começar a adicionar componentes.
Você poderia simplesmente colocar componentes diretamente no editor de PCB, mas é melhor adicioná-los à visualização esquemática e clicar em 'Atualizar PCB' para adicioná-los ao PCB.
Observação - para aproveitar as vantagens dos serviços de montagem de PCB oferecidos pelo JLCPCB (https://jlcpcb.com/smt-assembly), é importante usar componentes de uma lista específica que eles possuem.
-
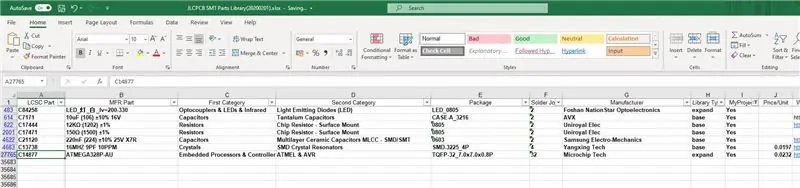
Baixe a lista de peças XLS
- Atualmente -
- Que está vinculado a:
Escolha das peças:
-
base
A opção mais barata é usar peças de sua lista 'base', pois já estão carregadas em suas máquinas de coleta e colocação
-
ampliar
Existem partes adicionais 'estendidas', mas há um custo incremental para cada uma. por exemplo. os LEDs e o ATMEG328P que uso neste projeto são ambos estendidos, no entanto, todos os resistores discretos, capacitores e o ressonador de cerâmica são peças padrão
-
outro - adicionado manualmente ao quadro mais tarde
Optei por adicionar o conector USB, botões de pressão e cabeçalho de programação manualmente
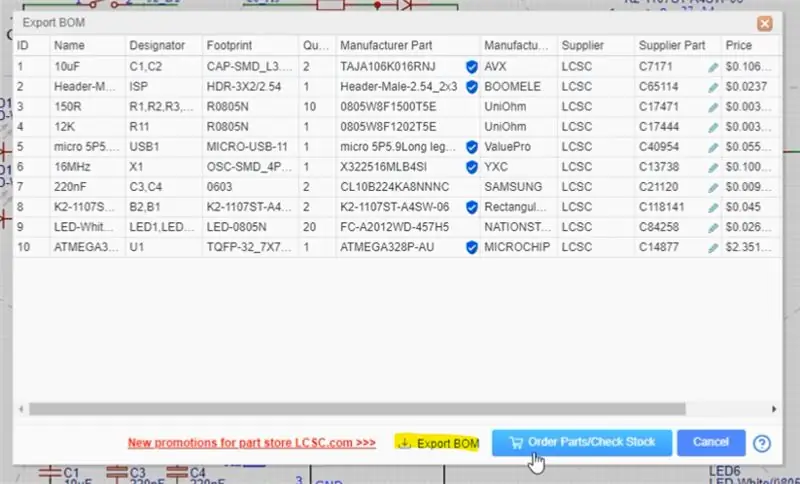
A imagem anexada é uma captura de tela do subconjunto de peças que usei no projeto. Eu adicionei uma coluna "MeuProjeto" para me ajudar a filtrar os componentes que me interessam. Eu escolhi principalmente 0805 pegadas para tornar a soldagem mais fácil. O ressonador de cristal / cerâmica pode ser difícil de soldar manualmente.
O número da peça LCSC, por exemplo C14877, pode ser usado diretamente no editor de esquemático (e PCB).
Resumo do BOM
- C84258. - LED branco frio, muito brilhante (mesmo com 2x LEDs compartilhando um resistor 150R em 5v) e um bom difusor construiu-o
- C7171 - tampa de desacoplamento 10uF x2
- C17444 - resistor de 12K para RESET pin pull-up x1
- C17471 - resistor 150R em série com LEDs x10
- C21120 - tampa de desacoplamento 220nF x2
- C13738 - ressonador de cerâmica de 16 MHz com tampas integradas
- C14877 - MCU ATMEGA328P
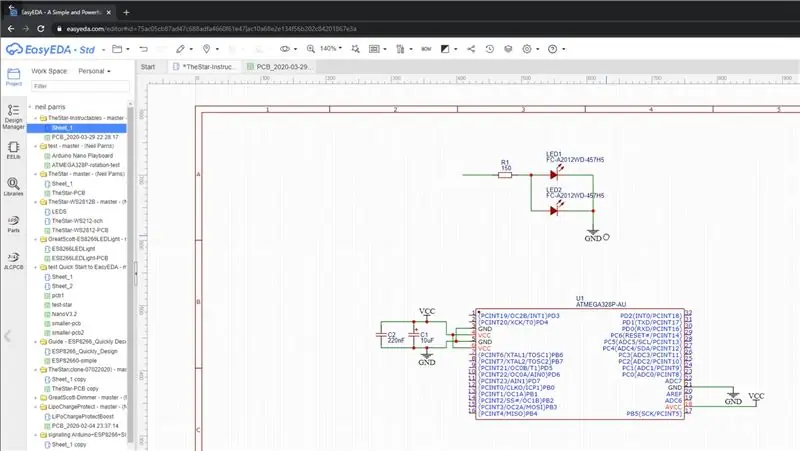
Etapa 4: construir o esquemático, torná-lo programável em Arduino



No centro deste projeto está um ATMEGA328P que é usado em muitos Arduinos, incluindo Uno, Nano e Pro Mini. Isso significa que é possível usar o IDE do Arduino para escrever o código e programar a placa.
Projetei esta placa para usar uma contagem mínima de componentes para reduzir custos e mantê-la simples, mas ainda permitir que ela seja programada por meio do cabeçalho 'In System Programming' do ISP como se fosse um Arduino Nano.
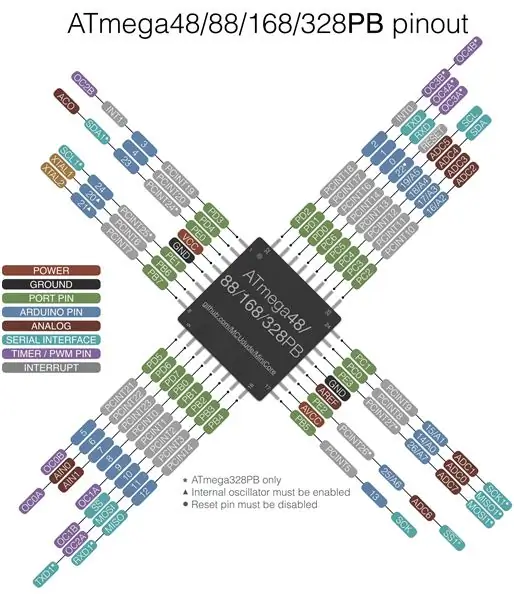
Entenda a pinagem
Consulte o diagrama de pinagem anexado em https://github.com/MCUdude/MiniCore para ver como os pinos físicos do MCU mapeiam para nomes de pinos arduino. por exemplo. O pino 1 do MCU físico (canto superior esquerdo) também é o pino 3 do arduino (rotulado como D3 em um nano), controlado por PD3 dentro do MCU. Do ponto de vista do IDE do arduino, você só precisa saber o pino '3' do arduino.
Componentes mínimos para imitar um nano:
- O ATMEGA328P
- Capacitores de desacoplamento para suavizar a fonte de alimentação
-
Cabeçalho ISP 'In System Programming' em vez de programação USB
- Cabeçalho de 6 pinos que pode ser programado a partir de outro Arduino com imagem de programador ISP
- Nota - A programação USB / serial não é possível sem um conversor USB para serial
- Veja
-
Ressonador de cerâmica de 16 MHz
- Isso é necessário se você estiver imitando um Nano, pois eles são sempre ressonadores externos de 5 V e 16 MHz
- Observe que a maioria dos ressonadores de 3 ou 4 pinos não precisam de capacitores separados que um cristal exige
Conjunto de componentes alternativos e ainda mais mínimos com MiniCore
Se você não quiser ou não tiver o cristal ou ressonador, pode usar o osciallator interno de 8 MHz dentro do ATMEGA328P. Você precisa carregar um bootloader diferente para habilitar isso, por exemplo, o bootloader MiniCore, consulte GitHub para mais informações.
https://github.com/MCUdude/MiniCore
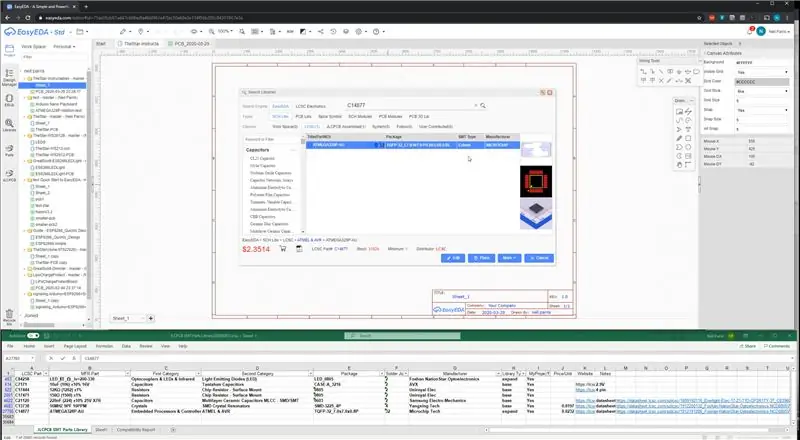
Agora comece a adicionar os componentes:
- Clique com o botão direito em "colocar componente"
- Na caixa de pesquisa, digite o número da peça da planilha / LCSC, por exemplo C14877 para o ATMEGA328P-AU
- Coloque-o no esquema
-
Repita para os outros componentes - tampas, resistores, LEDs
um de cada componente inicialmente, em seguida, copie e cole-os em torno do design conforme necessário
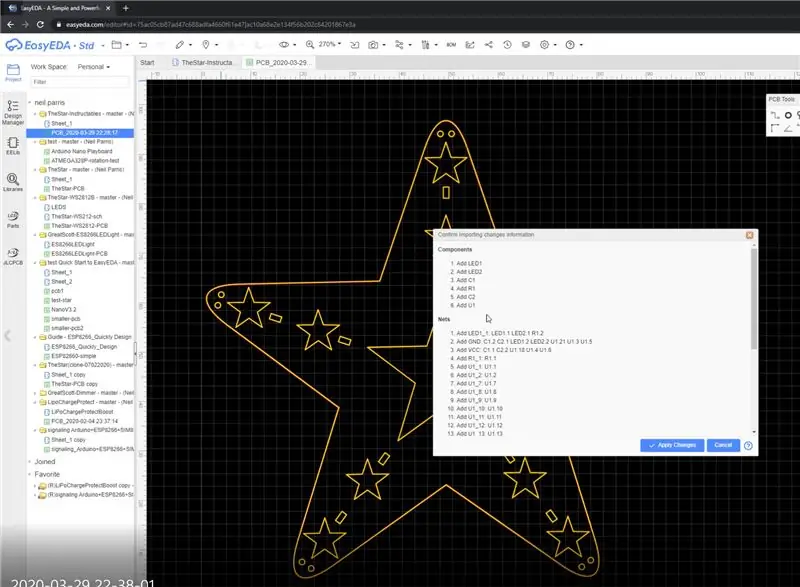
Etapa 5: adicionar esses componentes ao PCB com "Atualizar PCB"




Um recurso interessante do editor online EasyEDA é a capacidade de fazer alterações no esquema e, em seguida, atualizar o PCB.
- No editor de esquemático, clique em arquivo salvar
-
Em seguida, o botão "Atualizar PCB" na barra de ferramentas
- Uma janela aparecerá para informar o que mudou
- 'Aplicar mudanças'
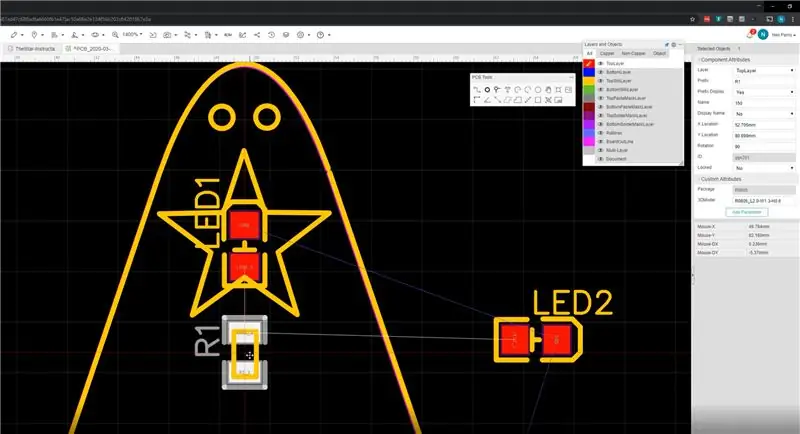
- Os novos componentes agora são colocados no canto inferior direito
-
Mova-os para onde quiser
- acerte o espaço para girar 90 graus
- use a roda do rato para fazer zoom
-
Observe as 'linhas de rato' que mostram onde os componentes precisam se conectar
use a rotação do componente para facilitar a fiação
- Para colocar componentes no lado inferior, clique em um componente e no canto superior direito altere TopLayer para Bottom Layer
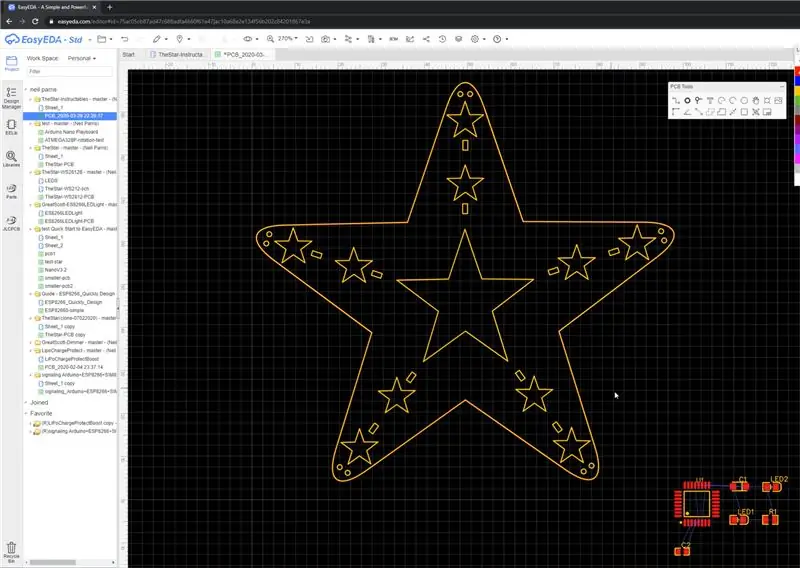
Etapa 6: direcionar os componentes no PCB


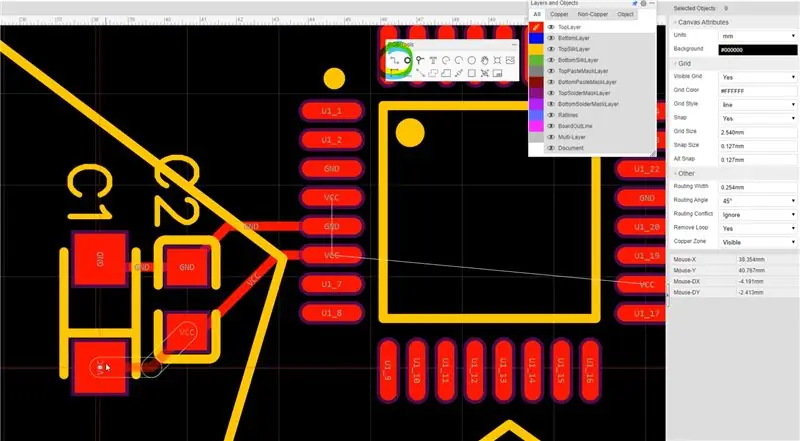
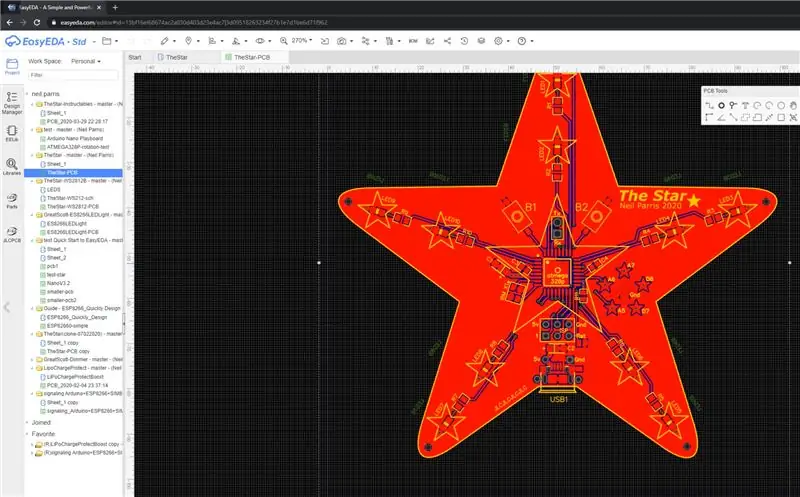
Agora conecte os componentes conforme indicado pelas linhas de rato
- Use o botão 'rastrear' na barra de ferramentas
- Clique em um componente e depois no próximo
- Use vias para conectar entre camadas
-
Adicione um plano de aterramento em toda a camada superior para conectar automaticamente todos os pinos de aterramento
- Use o botão 'área de cobre' para desenhar um retângulo que cubra todo o tabuleiro. A ferramenta preencherá automaticamente a área correta e se conectará à rede GND por padrão
- Adicione outro plano na camada inferior para VCC
- Abra a visualização 3D para verificar seu progresso
Optei por manter o roteamento muito direto e organizado. Eu olhei para o layout do PCB para escolher qual pino do MCU conectar a cada LED para simplificar o roteamento e torná-lo parte do processo de design.
É fácil voltar para o visualizador esquemático e adicionar um nome de rede ao pino, por exemplo, O pino 23 do U1 se conecta à rede LED4. Coloque o mesmo rótulo de rede no LED, atualize o PCB e roteie a trilha.
** Aqui está um link para o projeto no site EasyEDA:
easyeda.com/neil.parris/thestar-instructab…
Etapa 7: Adicionar mais componentes até que o projeto esteja concluído, girar conforme necessário



Continue adicionando LEDs, botões, etc.
Você pode girar cada componente de forma personalizada, por exemplo, para uma estrela de 5 pontas, cada ponto está a 72 graus de distância. Para obter os ângulos corretos para os LEDs e outros componentes, digite 72 na caixa de rotação e pressione a barra de espaço para girar 90 graus por vez até obter o resultado que você está procurando. Às vezes, você precisa de outros ângulos relacionados a 72, por exemplo, 90 - 72 = 18. Ou 2x 18 = 36. Com 18/36/72 e as rotações de 90 graus, você pode alinhar todos os eixos principais da estrela.
Veja o PDF do esquema completo em anexo [note que este é um design ligeiramente diferente das capturas de tela anteriores, mas os mesmos princípios]
Etapa 8: Solicite o PCB e, opcionalmente, adicione compilação SMD



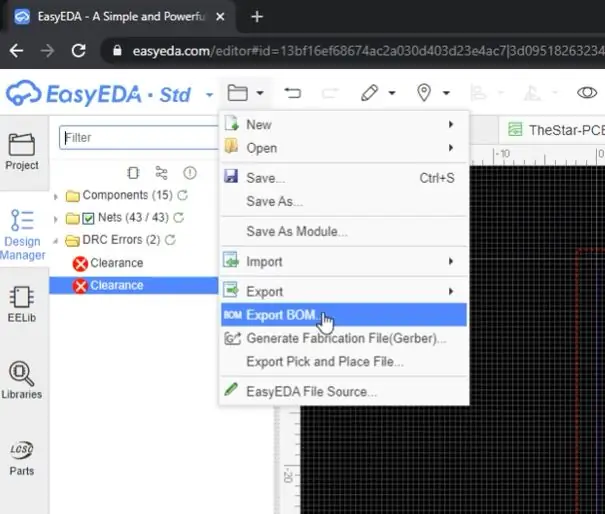
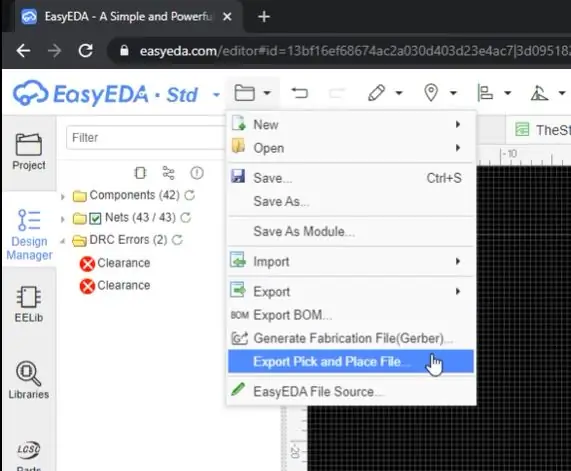
Depois de concluir o design, revisá-lo e verificar se não há erros, vá em frente e gere os arquivos Gerber. Ele solicitará que você execute verificações de regras de design (DRCs). Verifique se não há erros e salve os arquivos Gerber para fabricação ou abra o JLCPCB diretamente do editor.
Se você quiser usar os serviços de manufatura SMD, salve também o BOM (lista de materiais) e selecione e coloque o arquivo (isso informa às máquinas onde colocar seus componentes)
Vá até o processo de pedido e verifique a orientação de quaisquer componentes polarizados como LEDs, capacitores, ressonadores e o próprio MCU!
Para 10 placas montadas (sem o USB e cabeçalho de programação), tive um custo de cerca de GBP £ 35 enviado, (aproximadamente USD $ 45 dependendo da taxa de câmbio).
Fique atento ao e-mail de atualização e rastreie sua placa e construa através do site JLCPCB.
Etapa 9: criar um protótipo do software (arquivo.ino anexado)

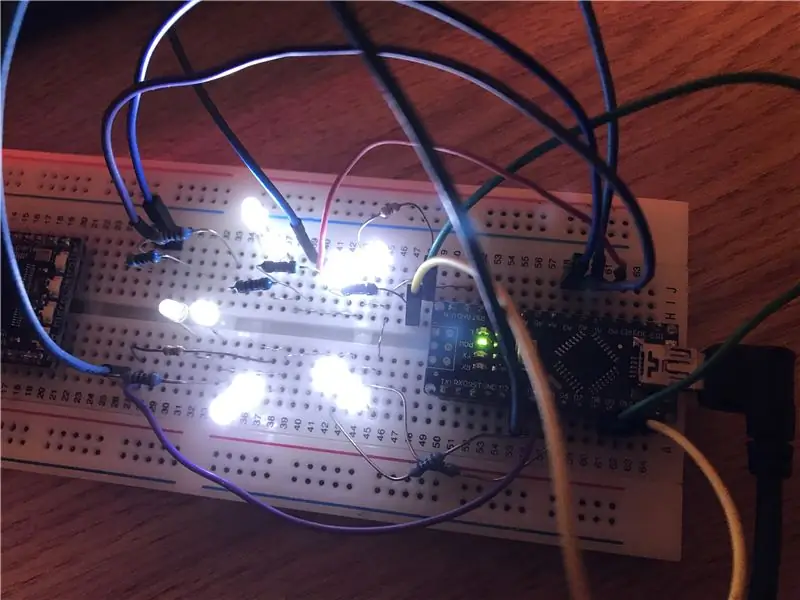
Enquanto espera as placas chegarem, é hora de começar a escrever o software:)
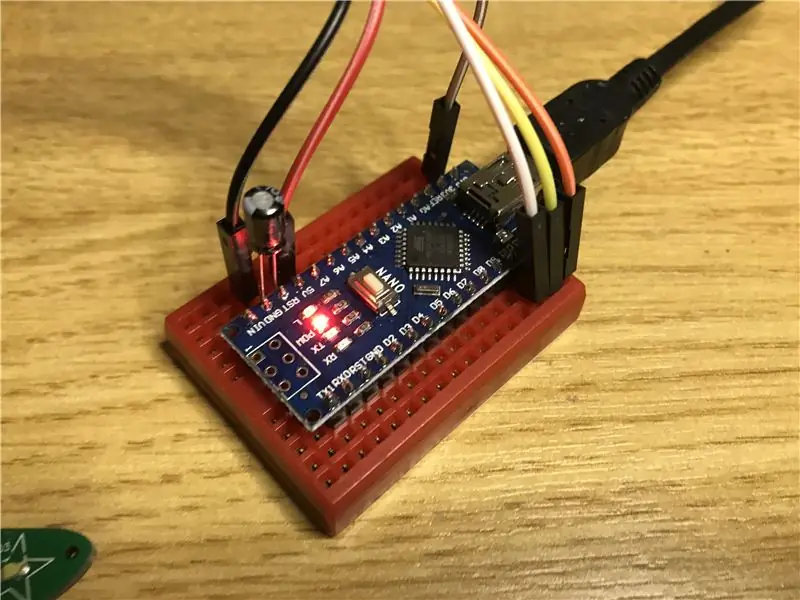
Coloquei um Arduino Nano em uma placa de ensaio e conectei os LEDs no mesmo lugar e nas mesmas conexões para imitar o PCB. Deve então ser possível carregar este mesmo software diretamente no PCB, embora com um programador de ISP Arduino.
O código usa matrizes para tornar a programação mais simples. Também importei a biblioteca "FastLED.h", pois ela tem algumas funções auxiliares úteis, como sin8 ()
Aqui estão alguns destaques:
Este array mapeia os pinos do Arduino para o LED1 até 10. O LED1 é conectado ao equivalente do Arduino A2 e o LED10 é conectado ao D4
- // cria uma matriz de nomes de pinos físicos conectados ao LED1, LED2 etc. ao LED10
- const byte ledpins = {A2, A3, A1, A0, 9, 10, 6, 5, 3, 4};
O loop principal é uma rotina de PWM de software simples que verifica 'pwm_now' contra o valor atual de 'led_brightness'.
Este é atualmente o código de teste para experimentar alguns padrões de iluminação.
Etapa 10: Desembale e admire seus novos PCBs! Opcional - Peças Adicionais de Solda




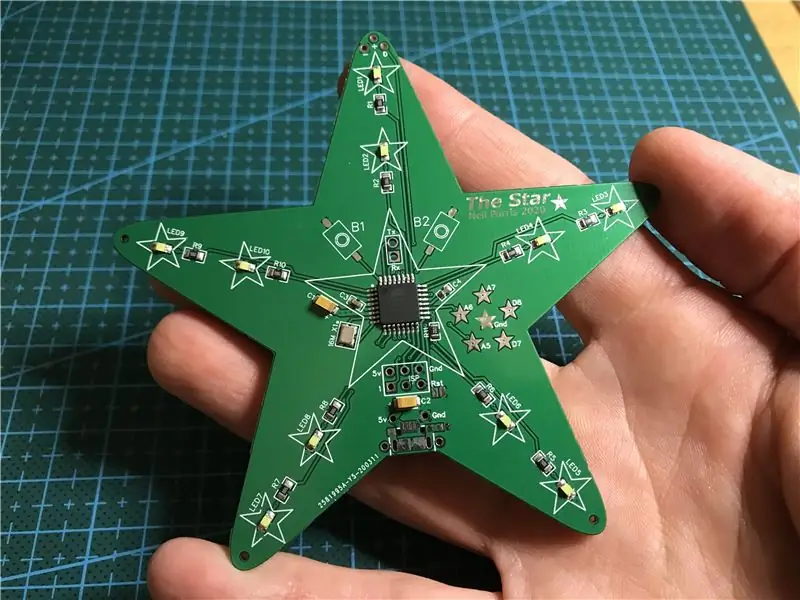
Aproveite o desempacotamento e admire seu próprio PCB personalizado:)
Com a montagem SMD, tive todos os componentes importantes soldados em um lado para me dar um dispositivo funcional.
Opcional - soldar componentes adicionais:
- Conector micro USB para alimentação (não programação)
- Botões de pressão - para torná-lo interativo
- LEDs no verso - torne-o dupla face!
Etapa 11: programar a placa com um programador ArduinoISP





Esta é a parte divertida. Carregando o bootloader do Arduino e o código no PCB!
Alguns dias depois de escrever este instrutível, as placas chegaram! Placas 10x, todas fantasticamente bem feitas e os componentes perfeitamente soldados e funcionando perfeitamente.
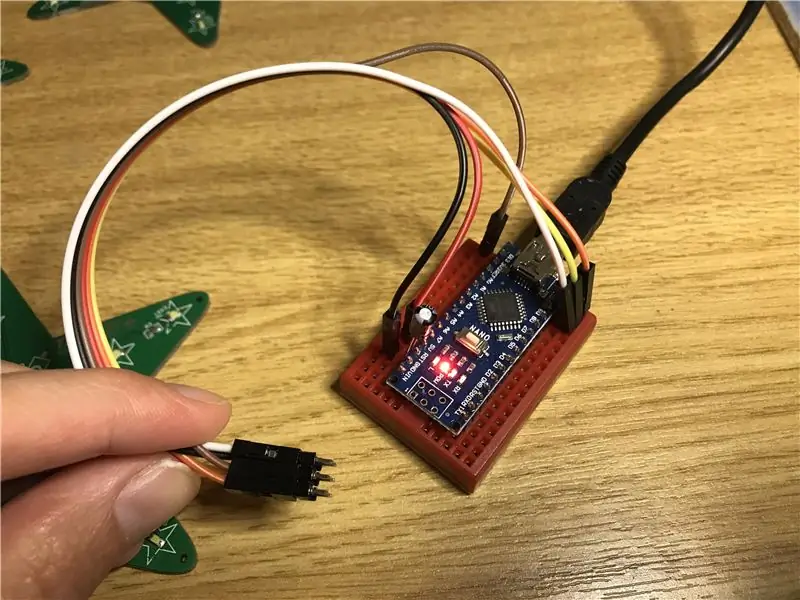
Conecte um Arduino sobressalente como um programador ArduinoISP
Eu uso um Arduino Nano em uma pequena placa de ensaio conectada como um programador ArduioISP. Isso significa que ele se conecta do IDE por USB ao nano, que então se conecta ao dispositivo de destino por meio do conector de programação de 6 pinos.
A pinagem é a mesma de um conector nano IP, basicamente apenas MISO / MOSI / RST / SCK / 5V / GND
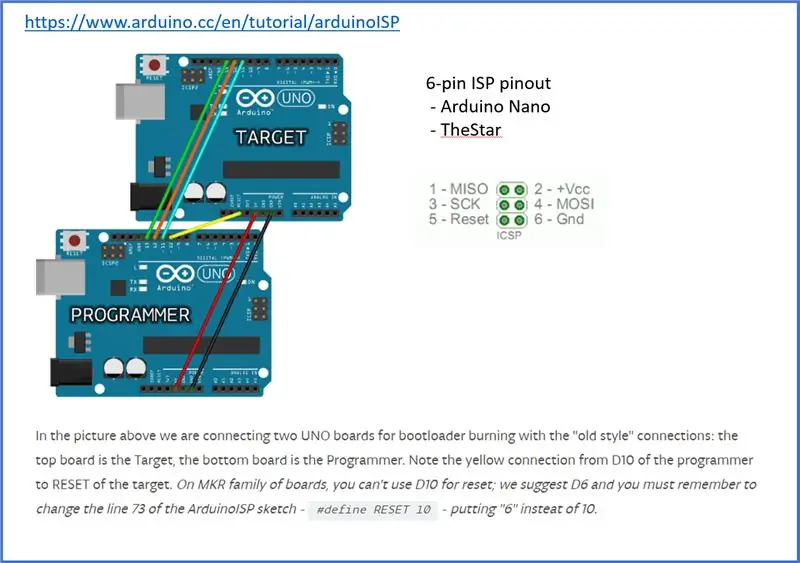
Veja este link para mais detalhes:
1 - MISO
2 - + 5V
3 - SCK
4 - MOSI
5 - RST => conduzido do pino 10 do Arduino nano
6 - GND
Carregue o esboço do ArduinoISP no programador
- Exemplos -> 11. ArduinoISP -> ArduinoISP
- Nota - ao enviar esta imagem para o programador, o capacitor entre os pinos RST e GND precisa ser removido. Coloque de volta antes de usar o programador.
Faça o upload do bootloaded e do código para a placa de destino
-
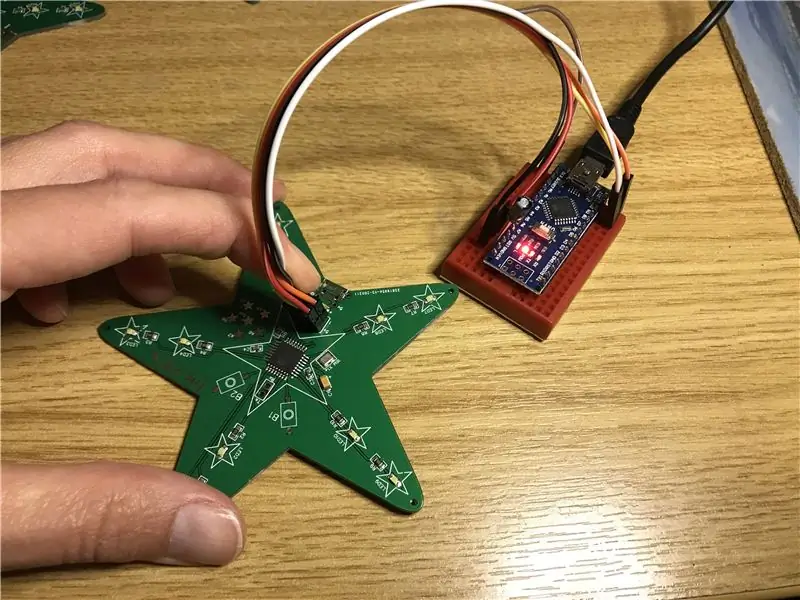
Conecte o programador ao alvo com o conector de 6 pinos
Você pode simplesmente segurar um conector de pino 6x no PCB sem soldar, segurando-o em um ângulo para que faça um bom contato
-
Se você tem o ressonador de cerâmica de 16 MHz na placa e está feliz em mapear a pinagem para corresponder ao arduino nano, simplesmente programe a placa como um Arduino nano, mas com as seguintes configurações:
- Placa: "Arduino Nano"
- Processador: "ATmega328P"
- Programador: "Arduino as ISP"
-
Carregue o bootloader
Isso define os fusíveis no MCU para habilitar o cristal externo ou ressonador de 16 MHz. Se você não tiver isso, use um gerenciador de inicialização alternativo, por exemplo, minicore
-
Carregue o seu código
Importante - como estamos baixando o código com o programador, você precisa pressionar SHIFT ao pressionar o botão UPLOAD (=>). Isso muda a programação do 'upload' normal pela porta serial, para usar 'upload com programador' nos pinos do ISP
Se o procedimento acima foi bem-sucedido, agora você deve ter muitos LEDs piscando!:
Etapa 12: Aproveite o seu projeto


Espero que você tenha achado este instrutível útil. Passei muitas horas experimentando essas ferramentas para fazer PCBs interessantes e achei as ferramentas on-line muito convenientes.
Este projeto particular é relativamente simples em termos de circuito, mas interessante em termos de layout físico. Também daria uma boa decoração para a temporada de férias!


Segundo Prêmio no Desafio de Design PCB
Recomendado:
Como fazer e projetar uma pista de obstáculos FPV para quadricópteros: 6 etapas

Como fazer e projetar uma pista de obstáculos FPV para quadricópteros: Um tempo atrás, eu estava voando no meu quintal com minha larva xe foi muito divertido. Eu me diverti tanto que cheguei a um ponto em que queria complicar um pouco mais as coisas porque estava ficando muito fácil, eu sentia. Eu vim com um plano para um curso de fpv para o meu
Robô SCARA: Aprendendo sobre cinemática progressiva e inversa !!! (Plot Twist Aprenda a fazer uma interface em tempo real no ARDUINO usando PROCESSING !!!!): 5 etapas (com imagens)

Robô SCARA: Aprendendo sobre cinemática progressiva e inversa !!! (Plot Twist Aprenda a fazer uma interface em tempo real no ARDUINO usando PROCESSING !!!!): Um robô SCARA é uma máquina muito popular no mundo da indústria. O nome significa Braço do robô de montagem compatível com seletiva ou Braço do robô articulado com conformidade seletiva. É basicamente um robô de três graus de liberdade, sendo os dois primeiros displ
PCB com formato personalizado (robô instrutível): 18 etapas (com imagens)

PCB personalizado (Instructable Robot): Sou um entusiasta da eletrônica. Fiz muito PCB. Mas a maioria deles tem a forma retangular regular. Mas eu vi alguns PCBs personalizados na maioria dos equipamentos eletrônicos. Por isso, experimentei alguns PCBs de design personalizado nos primeiros dias. Então aqui eu explico
Como projetar circuitos e criar uma PCB usando o Autodesk EAGLE: 9 etapas

Como projetar circuitos e criar um PCB usando o Autodesk EAGLE: Existem muitos tipos de software CAD (Computer Aided Design) que podem ajudá-lo a projetar e fazer PCBs (placas de circuito impresso), o único problema é que a maioria deles não. Não explico realmente como usá-los e o que eles podem fazer. Eu usei muitos t
Projetar e construir uma capa para MP3 player com cartas de jogar: 9 etapas

Projetar e construir um estojo de MP3 Player com cartas de jogar: Como meu MP3 player acabou não sendo popular, poucas empresas o criaram e não gostando de minhas escolhas, decidi fazer o meu próprio. Depois de algumas ideias ruins, algumas boas ideias, muitos casos fracassados e incompletos, eu finalmente criei um que
