
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Introdução:
Este é um projeto de automação residencial que usa firebase e nodeMCU. Em primeiro lugar, escolhi o Firebase porque ele pode ser mantido facilmente, tem relatório de progresso, Crash Analytics etc. e exatamente é gratuito para que possamos usar este projeto para controlar as luzes, ventiladores, TV, etc. Então, vamos começar
Suprimentos
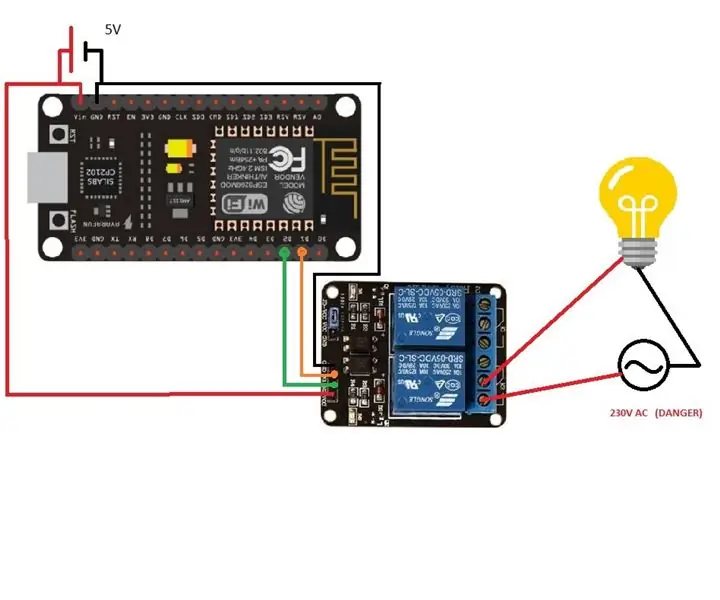
- NodeMcu - 1 Nos
- Módulo de Relé - 1 N °
- Breadboard - 1 Nos
- Jumpers masculino para feminino - 3 n °
- Uma conexão de internet
- Um telefone android
Etapa 1: Criação de banco de dados




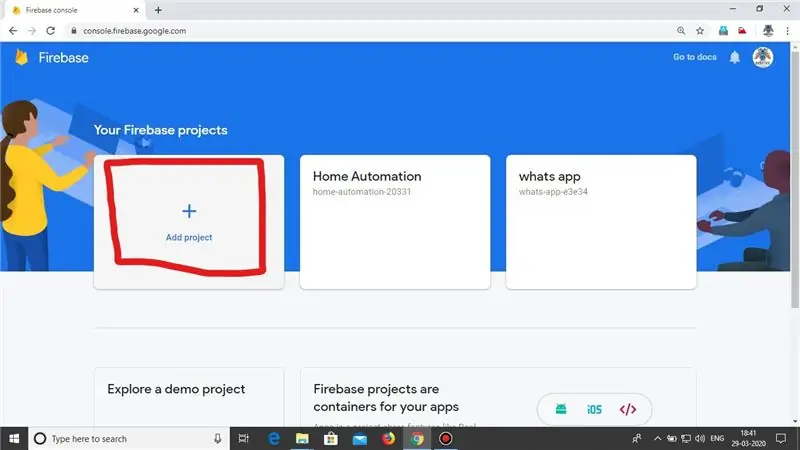
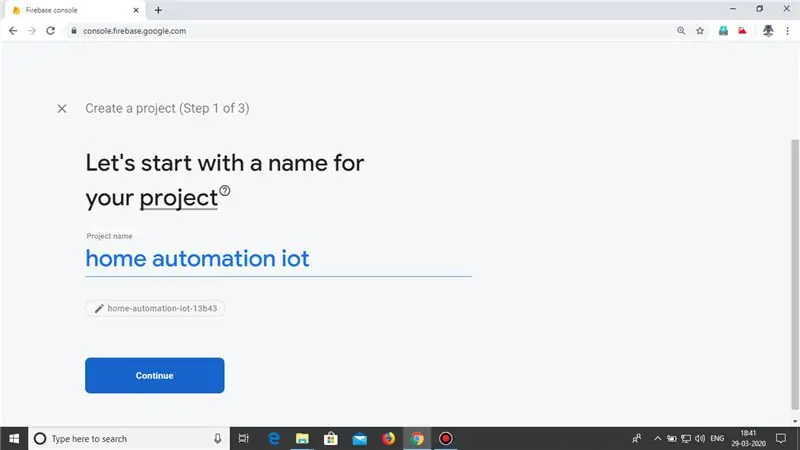
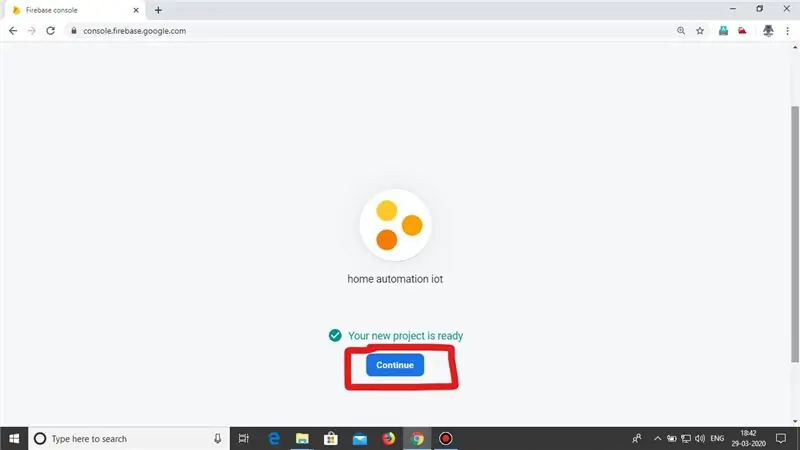
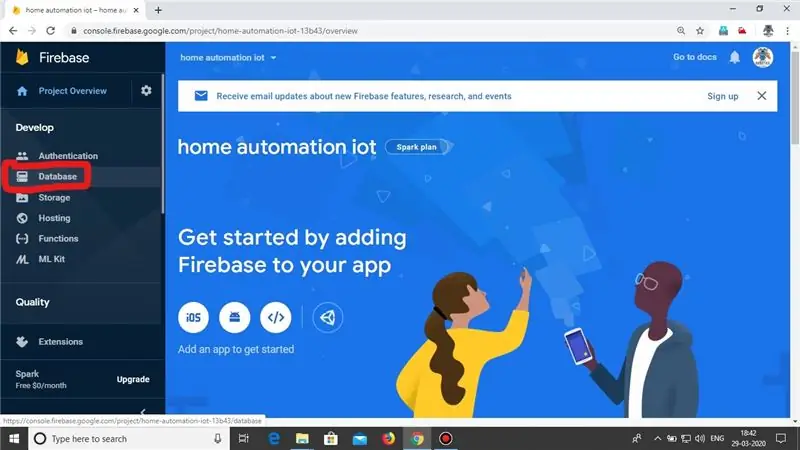
Primeiro você precisa ir a este site e fazer login em sua conta do Google. E clique em criar um novo projeto e dê o nome do seu projeto e clique em continuar. Depois de alguns minutos, ele diz, "seu projeto está pronto" e um botão continuar aparece para clicar nele, o painel aparece, Na guia do banco de dados do lado esquerdo estará lá clique nele e role lentamente para baixo você verá criar em tempo real clique no botão do banco de dados. Ele abre uma caixa de diálogo solicitando que você escolha um modo bloqueado ou um modo de teste. Selecione o modo de teste e clique em ativar. Você será direcionado para a guia Dados na parte superior, você verá quatro guias, clique na guia de regras e verifique se as regras de leitura e gravação são verdadeiras. Se não, altere ambos para verdadeiro. Agora vá para as configurações do projeto e copie o id do projeto e a chave da API da web que usaremos mais tarde. E também vá para a aba de contas de serviço, na aba de segredos do banco de dados à esquerda estará lá clique na aba e role para baixo você verá o nome do banco de dados e um segredo clique na opção mostrar no lado direito do segredo e copie o segredo e cole em uma janela do bloco de notas. E agora essa parte acabou. Agora vamos para a parte do inventor do aplicativo.
Etapa 2: configuração do aplicativo


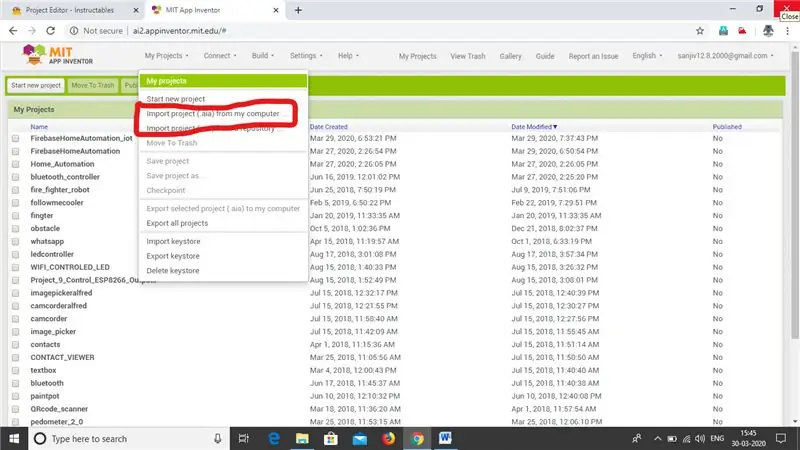
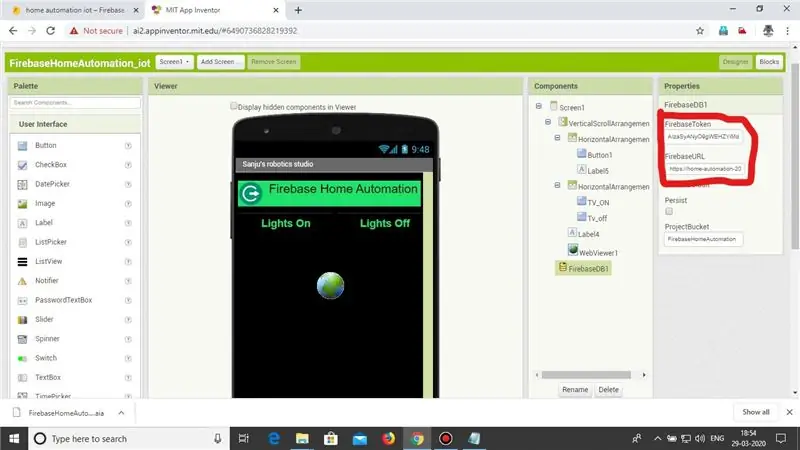
A parte do aplicativo não é um trabalho difícil Eu forneci o link para baixar o arquivo.aia. Você pode simplesmente fazer o download e importá-lo para sua conta. Primeiro, entre no MIT app inventor e no topo, meu projeto estará lá clique nele uma lista de opções será exibida clique em importar projeto (.aia) do meu computador e selecione o arquivo aia baixado e clique em importar o projeto será importado e será aberto. agora clique no widget firebaseDB1, a guia de configurações abrirá no lado direito em que altere o token firebase com a chave da API da web e altere o URL firebase com o ID do projeto firebase no formato (https:// {your-project-id }.firebaseio.com /). E clique na opção build para baixar o arquivo apk do seu aplicativo. Agora instale o aplicativo no seu celular. E passaremos para a próxima etapa.
Etapa 3: Código

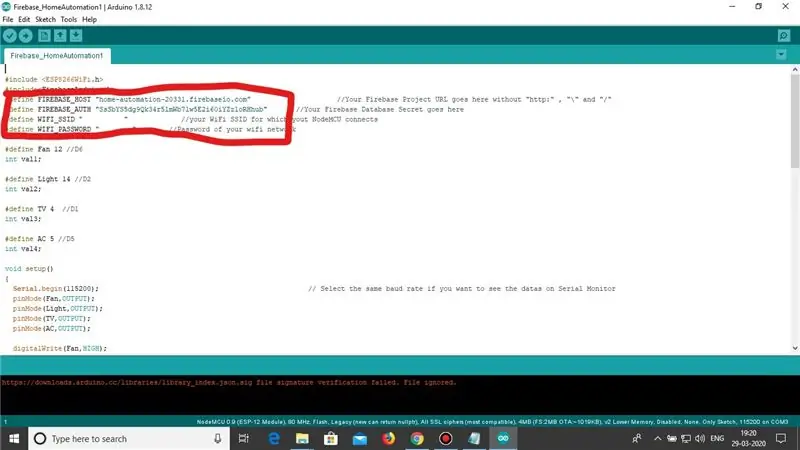
Então, eu também forneci o código. Portanto, baixe o código e abra-o, altere firebase_HOST com o ID do seu projeto no formato ({Your-project-id}.firebaseio.com). Além disso, altere firebase_Auth com o segredo do Firebase que você copiou anteriormente. E, especialmente, não se esqueça de alterar o nome e a senha do wi-fi.
Link: Código e aplicativo
Recomendado:
Automação residencial usando ESP8266 ou NODEMCU: 6 etapas

Domótica com ESP8266 ou NODEMCU: Sempre quis automatizar sua casa via wi-fi? Queria controlar as luzes, o ventilador e todos os outros aparelhos do seu smartphone? Ou já quis um instrutivo sobre dispositivos conectados e como começar a usá-los? Este projeto de automação residencial vai
Google Assistente - Automação residencial Iot usando Esp8266: 6 etapas

Google Assistant | Home Automation Iot Using Esp8266: Nestes instructables, mostrarei a você a automação residencial controlada pelo google Assistant
Automação residencial usando o Google Assistant e Adafruit IO: 3 etapas

Automação residencial usando o Google Assistant e o Adafruit IO: o Google Assistant é um serviço de comando de voz baseado em IA (Inteligência Artificial). Por voz, podemos interagir com o assistente do google e ele pode pesquisar na internet, agendar eventos, definir alarmes, controlar aparelhos, etc. Este serviço está disponível no sma
Faça você mesmo, automação residencial controlada por voz / Internet e monitoramento usando ESP8266 e Google Home Mini: 6 etapas

Faça você mesmo, automação residencial controlada por voz / Internet e monitoramento usando ESP8266 e Google Home Mini: Ei! Depois de uma longa pausa, estou aqui, pois todos nós temos que fazer algo chato (trabalho) para ganhar. Depois de todos os artigos do HOME AUTOMATION que escrevi do BLUETOOTH, IR, WIFI local, Cloud ou seja, os difíceis, * AGORA * vem o mais fácil, mas o mais eficiente
Como fazer um sistema de automação residencial Firebase usando NodeMCU - na plataforma IOT: 14 etapas

Como fazer um sistema de automação residencial Firebase usando NodeMCU | na plataforma IOT: OBJETIVO DESTE PROJETOEste projeto visa desenvolver um sistema de automação residencial que dê ao usuário controle completo sobre todos os dispositivos controláveis remotamente de sua casa usando o aplicativo IOT Android. Existem muitos servidores online de terceiros e plataformas a
