
Índice:
- Suprimentos
- Etapa 1: Solde as três placas INA
- Etapa 2: configurar três endereços I2C diferentes
- Etapa 3: conectar as placas Ina ao ESP32
- Etapa 4: instale a placa ESP32 no IDE do Arduino
- Etapa 5: verifique a conexão Ina com o ESP32 usando o scanner I2C
- Etapa 6: Criação da pasta HTML do servidor da web
- Etapa 7: Crie a página da Web do Power Monitor
- Etapa 8: Carregar a página da web no ESP32
- Etapa 9: Configurar o ESP32 como servidor da web
- Etapa 10: Pronto
- Etapa 11: Ligar o ESP32
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Ao fazer o breadboard, muitas vezes é necessário monitorar diferentes partes do circuito ao mesmo tempo.
Para evitar a dor de ter que colocar as pontas de prova do multímetro de um lugar para outro, eu queria projetar um medidor de tensão e corrente multicanal.
A placa Ina260 da Adafruit oferece uma maneira muito eficaz e eficiente de fazer isso. Ele contém um medidor de tensão e corrente muito preciso com uma ponte I2C integrada (economizando muitos pinos ao combinar 3 deles!).
A única coisa que faltava era uma tela. Daí a decisão de conectar as placas a uma placa de desenvolvimento ESP32, que pode facilmente transportar um servidor da web para apresentar os itens medidos em uma tela de PC / móvel.
Suprimentos
3 x placa de ada260 Ina260
3 pinos de cabeçalho com pinos longos
Mínimo de 6 fios de jumper
1 x ESP32 Wrover-B (ou qualquer outra placa Wifi com suporte I2C)
2 x conector de pino de 19 pinos (se aplicável)
1 x PCB ou Perfboard
Fonte de alimentação 1 x 3,3 V
Etapa 1: Solde as três placas INA

O primeiro passo é montar as três placas INA260.
Uma instrução muito boa pode ser encontrada no site da Adafruit. Siga as instruções de montagem do Adafruit.
Para poder empilhá-los uns sobre os outros, use os cabeçotes de alfinete longos em vez das tiras de alfinetes fornecidas!
Etapa 2: configurar três endereços I2C diferentes




I2C é um protocolo serial para uma interface de dois fios para conectar dispositivos de baixa velocidade em curtas distâncias. Pode-se conectar até 127 escravos. Em um barramento, cada dispositivo precisa ser identificado por um endereço I2C exclusivo. O endereço I2C de um dispositivo geralmente é conectado fisicamente ao chip de um dispositivo. Para conectar os mesmos dispositivos em um barramento, o fabricante geralmente deixa a possibilidade de alterar o endereço I2C soldando uma configuração de pinos.
Este também é o caso das três placas INA260. O dispositivo possui dois pinos de endereço, A0 e A1, que podem ser conectados ao GND, VS, SCL ou SDA para definir o endereço desejado. No datasheet do chip INA260 da texas instruments, pode-se encontrar a lista de conexões de pinos para cada um dos 16 endereços possíveis.
A placa adafruit limita isso a 4 placas, expondo duas almofadas que podem ser usadas para puxar o A0 e / ou A1 para o VS. O endereço padrão da placa INA260 é 0x40.
Você conclui esta etapa atribuindo endereços diferentes às duas outras placas:
Soldando o bloco A0 da segunda placa, você define o endereço dele como: 0x41 (ou 1000001 BIN)
Soldando a almofada A1 da terceira placa, você atribui o endereço a: 0x44 (ou 1000100 BIN)
Etapa 3: conectar as placas Ina ao ESP32

Agora que atribuímos diferentes endereços I2C a cada uma das placas INA, é hora de conectá-los à placa ESP32!
De acordo com a imagem acima, conecte
1) o pino VCC para o pino 3,3V
2) o pino GND para o pino GND
3) o pino SDA para GPIO pino 21
4) o pino SCL para GPIO pino 22
Eu usei um projeto de PCB para fazer as conexões, pois é parte de um projeto maior (uma fonte de tensão ajustável WiFi com limitação de corrente ajustável - espero fazer um instrutível para este também).
Você pode usar qualquer outra forma de conexão, pode ser uma perfboard que você soldou ou uma placa de ensaio. Ambos funcionarão bem também.
Etapa 4: instale a placa ESP32 no IDE do Arduino

Agora que conectamos as placas, é hora de verificar a conexão.
Faremos isso coletando os endereços I2C das placas Ina.
A placa ESP32 funciona perfeitamente com o IDE do Arduino.
Então, vamos instalar a placa ESP32 no Arduino usando o gerenciador de placas.
Etapa 5: verifique a conexão Ina com o ESP32 usando o scanner I2C

Usaremos um scanner de endereço I2C simples para garantir a conectividade entre as placas ESP32 e Ina260.
O código do scanner de endereço I2C pode ser copiado e colado em um projeto Arduino vazio.
O código foi retirado do site do Arduino cc:
// -------------------------------------- // i2c_scanner // // Versão 1 / / Este programa (ou código semelhante) // pode ser encontrado em muitos lugares. // Por exemplo, no fórum Arduino.cc. // O autor original não é conhecido. // Versão 2, junho de 2012, usando Arduino 1.0.1 // Adaptado para ser o mais simples possível pelo usuário Arduino.cc Krodal // Versão 3, 26 de fevereiro de 2013 // V3 por louarnold // Versão 4, 3 de março de 2013, Usando Arduino 1.0.3 // pelo usuário Arduino.cc Krodal. // Alterações por louarnold removidas. // Endereços de digitalização alterados de 0… 127 para 1… 119, // de acordo com o scanner i2c de Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Versão 5, março 28, 2013 // Como a versão 4, mas o endereço varre agora para 127. // Um sensor parece usar o endereço 120. // Versão 6, 27 de novembro de 2015. // Adicionada a espera pela comunicação serial Leonardo. // // // Este esboço testa os endereços de 7 bits padrão // Dispositivos com endereço de bit superior podem não ser vistos corretamente. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Serial); // Leonardo: aguarde o monitor serial Serial.println ("\ nI2C Scanner"); } void loop () {erro de byte, endereço; int nDevices; Serial.println ("Digitalizando …"); nDispositivos = 0; for (endereço = 1; endereço <127; endereço ++) {// O i2c_scanner usa o valor de retorno de // o Write.endTransmisstion para ver se // um dispositivo reconheceu o endereço. Wire.beginTransmission (endereço); erro = Wire.endTransmission (); if (erro == 0) {Serial.print ("dispositivo I2C encontrado no endereço 0x"); if (endereço <16) Serial.print ("0"); Serial.print (endereço, HEX); Serial.println ("!"); nDevices ++; } else if (erro == 4) {Serial.print ("Erro desconhecido no endereço 0x"); if (endereço <16) Serial.print ("0"); Serial.println (endereço, HEX); }} if (nDispositivos == 0) Serial.println ("Nenhum dispositivo I2C encontrado / n"); else Serial.println ("concluído / n"); atraso (5000); // aguarde 5 segundos para a próxima varredura}
Etapa 6: Criação da pasta HTML do servidor da web

O ESP32 oferece a possibilidade de executar um servidor web. Ele também fornece uma memória RAM bastante grande para armazenar algumas páginas da web. (Compacta automaticamente os arquivos da página da web).
O Arduino IDE fornece a funcionalidade de upload das páginas da web criadas diretamente para a RAM do ESP32.
Para fazer isso, você precisa criar uma pasta 'data' sob a pasta do projeto Arduino. No meu caso, é / Arduino / esp32_Power_supply_v1_implemented / data.
É importante nomear a pasta exatamente como 'dados', pois é o nome da pasta que o Arduino procurará ao enviar os arquivos da página da web para o ESP.
Etapa 7: Crie a página da Web do Power Monitor
HMTL é uma linguagem que permite apresentar um texto a um navegador. Um arquivo HTML é salvo com a extensão htm (l). A formatação de uma página da web é geralmente colocada em um arquivo separado (por exemplo, arquivo css). A funcionalidade do programa que uma página da web precisa oferecer é normalmente colocada em outro arquivo (por exemplo, arquivo.js, para javascript).
No meu documento HTML, incluí o texto, a formatação e o Javascript em um arquivo. Portanto, não é um bom exemplo de como fazer uma página da web, mas serve a seus propósitos. Chamei o documento HTML de 'Index.htm'.
Um segundo arquivo está incluído em minha pasta de dados, ou seja. PicoGraph.js. A biblioteca PicoGraph é fornecida por Vishnu Shankar B da RainingComputers e permite uma forma muito simples, mas eficaz e flexível de apresentar gráficos em uma página da web. Eu alterei ligeiramente o código para servir melhor ao meu propósito.
Você notará que a página da Web em HTML também inclui o código para controlar as fontes de tensão na minha placa PCB. O código de alimentação de tensão controla o nível de tensão de 5 pinos de E / S. Você pode alterar o código para excluí-lo ou pode deixá-lo se não houver impacto.
O código html é anexado a esta etapa como um arquivo txt (já que os instructables não permitem o upload do código htm).
Para usar o código HTML, copie e cole em um editor de texto (eu uso o Notepad ++) e salve-o como 'Index.htm' na pasta 'Dados'. Você faz o mesmo para o arquivo picograph.txt, mas renomeia-o para picograph.js
Com relação ao arquivo HTML:
Uma função SndUpdate é usada para enviar mensagens para trás e para frente do ESP para a página da web.
As mensagens enviadas do ESP estão atendendo à funcionalidade de fonte de alimentação e estão fora do escopo deste instrutível. as mensagens para o ESP estão servindo às medições da placa Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
O código acima lê 6 números da placa ESP32, ou seja, a medição de tensão, a medição de corrente da primeira placa, seguida pelas duas medições da segunda e assim por diante.
Os gráficos são incorporados nos chamados flex-containers, que permitem um redimensionamento flexível da página da web.
.flex-container {display: flex; cor de fundo: cadetblue; flex-wrap: wrap; }.flex-container> div {background-color: # f1f1f1; margem: 10px; preenchimento: 20px; tamanho da fonte: 20px; família de fontes: "Sete Segmentos"; intensidade da fonte: Negrito; }
O conteúdo de cada um dos flex containers é composto da seguinte forma, incluindo os gráficos embutidos.
(observe que o foi removido)
div label for = "PG1_scale" Scale: / label input name = "PG1_scale" value = "10" brbr! - Canvas for thr graph - canvas style = "height: 100px; border: 2px solid # 000000; background-color: #fafafa; " /tela
! - div para legendas / rótulos -
div / div div / div / div
A última seção importante no arquivo HTML trabalha com a biblioteca PicoGraph para apresentar os números:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "# 008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "# 008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "# 0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "# 0000ff"); / * Atualizar valores a cada segundo * / setInterval (updateEverySecond, 1000); function updateEverySecond () {/ * Obter novos valores * / SndUpdate ();
/ * Atualizar gráfico * / PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Value) + parseInt (byID ("PG1_scale"). Value) / 10, "# e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Value) + parseInt (byID ("PG2_scale"). Value) / 10, "# e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Value) + parseInt (byID ("PG3_scale"). Value) / 10, "# 008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Value) + parseInt (byID ("PG4_scale"). Value) / 10, "# 008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Value) + // parseInt (byID ("PG5_scale"). Value) / 10, "# 0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Value) + parseInt (byID ("PG6_scale"). Value) / 10, "# 0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100) / 100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100) / 100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100) / 100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value) / 2 + PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value) / 2 + PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value) / 2 + PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value) / 2 + PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value) / 2 + PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value) / 2 + PG6_yrand0);
Estudando o código, você notará que estou usando apenas 5 gráficos dos 6 para meu propósito. Cancelar o comentário das linhas corretas habilitará o 6º gráfico.
Para quem não tem experiência com html, essa etapa pode ser muito difícil. No entanto, pode servir como uma boa introdução ao mundo do HTML. Eu sei porque esta foi a primeira página que criei. Portanto, não tenha medo. Para aqueles que têm experiência sob nós, sejam misericordiosos.
O resultado do seu trabalho na página pode ser revisto abrindo o seu html, ele irá carregar no seu navegador e mostrar sua aparência. Você pode verificar possíveis erros pressionando a tecla F12 em seu navegador, a janela de depuração será exibida. A explicação completa de como depurar está fora do escopo deste instrutível, mas a página da web pode ser útil como a primeira etapa para depuração de página da web / javascript.
A próxima etapa é carregar as páginas da web criadas no ESP32.
Etapa 8: Carregar a página da web no ESP32

Depois de obter um resultado satisfatório, é hora de fazer o upload da página da web para o ESP32.
Você faz isso salvando o 'Index.htm' (sua página da web) e o 'PicoGraph.js' na pasta 'data' em seu projeto Arduino.
O próximo passo é conectar a placa ESP32 ao computador. Depois de selecionar a placa correta e a porta COM, selecione o ESP32 Sketch Data Upload no menu Tools no Arduino IDE.
Você verá que o IDE iniciará seu processo de upload, que deve levar a um carregamento bem-sucedido.
Próximo a esta etapa é configurar o microcontrolador ESP32 como um servidor da web.
Etapa 9: Configurar o ESP32 como servidor da web
Em anexo, você encontra o esboço do Arduino Ino que configurará o ESP32 como um servidor da web.
Você precisará substituir o SSID e a senha relacionada pela senha do roteador.
Como já mencionado, este esboço também contém o código para configurar a página da web como um controlador para o lado da fonte de alimentação do PCB (na verdade, configurando 5 pinos IO como pinos PWM e controlando-os através do fluxo de mensagens da página da web).
O esboço é baseado no esboço do servidor da Web padrão desenvolvido por Hristo Gochkov.
Algumas explicações sobre o código.
As funções a seguir estão relacionadas à configuração do servidor da web.
String formatBytes (size_t bytes) String getContentType (String filename) bool existe (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Além disso, o primeiro código na função setup () está relacionado à configuração do PWM e do servidor da Web.
O código a seguir define a função de interrupção que fornece os fluxos de mensagens de e para a página da web:
(você deve reconhecer os identificadores da criação da página da web)
server.on ("/ SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg + = "\" PG1_yrand0 / ":" + (String) Vina [1]; Msg + = ", \" PG2_yrand0 / ":" + (String) Iina [1]; Msg + = ", \" PG3_yrand0 / ":" + (String) Vina [0]; Msg + = ", \" PG4_yrand0 / ":" + (String) Iina [0]; Msg + = ", \" PG5_yrand0 / ":" + (String) Vina [2]; Msg + = ", \" PG6_yrand0 / ":" + (String) Iina [2]; Msg + = "}";
server.send (200, "text / json", Msg);
Isso inicia o servidor:
server.begin ();
O próximo bloco de código inicializa as placas INA260:
// Inicialização do INA260 if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("Não foi possível encontrar o chip INA260 0x40")); // enquanto (1); } Serial.println (F ("Encontrado chip INA260 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Não foi possível encontrar o chip 0x41 INA260")); // enquanto (1); } Serial.println (F ("Chip INA260 0x41 encontrado")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("Não foi possível encontrar o chip INA260 0x44")); // enquanto (1); } Serial.println (F ("Encontrado chip INA260 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
No código Loop, a seguinte instrução garante o manuseio do código de interrupção:
server.handleClient ();
O código a seguir na instrução de loop está relacionado à funcionalidade da fonte de alimentação.
O código a seguir no loop () é interessante novamente:
Vina [0] = ina260_0x40.readBusVoltage () / 1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage () / 1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage () / 1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Essas declarações coletam e preparam as medidas para transferência para a página da web por meio das chamadas de interrupção Server.on (ocorrendo a cada 1000 ms, definidas no script html java da página da web).
Etapa 10: Pronto

Carregar o esboço para a placa ESP32 deve finalizar a configuração e seu monitor de energia deve ser final!
Você deve ter notado que a alimentação do ESP32 agora é feita através da porta USB, isso eleva uma grande parte das vantagens da conexão baseada em WiFi com seus medidores de tensão / corrente. Conseqüentemente, eu fiz uma fonte de alimentação regulada por tensão baseada em LM317 simples para o ESP32. Eu o mantive fora do escopo deste instrutível, mas se houver interesse, poderia se tornar um próximo instrutível.
Na próxima etapa já providenciei o circuito eletrônico da fonte de alimentação que pode servir de inspiração.
Etapa 11: Ligar o ESP32

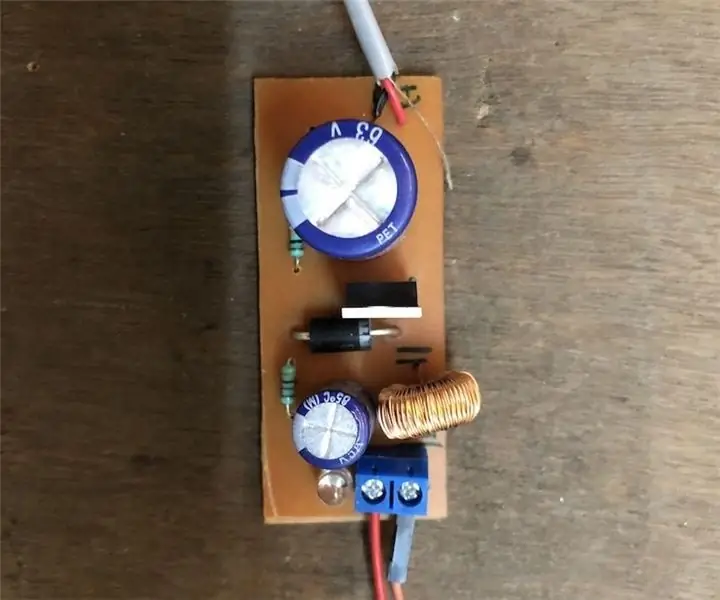
Aqui está uma inspiração para construir uma fonte de alimentação independente para o seu ESP32, se você não tiver uma por aí.
O circuito de alimentação funciona com uma fonte de alimentação de laptop de 19V. Isso exige uma redução de tensão em duas fases para manter a dissipação de energia do LM317 sob controle. (Mesmo com dissipadores de calor!). Também não se esqueça de incluir um capacitor de 100uF na frente da linha VCC_ESP já que esses microcontroladores têm grandes oscilações de corrente ao iniciar a conexão wi-fi.
Nota para não alimentar o ESP32 com mais de uma fonte de alimentação ao mesmo tempo!
Além das isenções de responsabilidade usuais, mas acima de tudo
Divirta-se!
Todos os arquivos podem ser encontrados no meu GitHub:
Recomendado:
Modificação do switch Sinilink WiFi com sensor de tensão / corrente INA219: 11 etapas

Modificação do switch Sinilink WiFi com sensor de tensão / corrente INA219: O switch Sinilink XY-WFUSB WIFI USB é um pequeno dispositivo agradável para ligar / desligar remotamente um dispositivo USB conectado. Infelizmente, está faltando a capacidade de medir a tensão de alimentação ou corrente usada do dispositivo conectado. Este instrutível mostra como eu modifico
Fonte de tensão e corrente portátil 4-20 mA: 7 etapas

Fonte de tensão e corrente portátil de 4-20 mA: Isso detalha como fazer um gerador de sinal de 0-20 mA +/- 10 V usando um LM324 opamp barato. Este tipo de geradores de sinal são úteis na indústria para testar entradas de sensores ou acionar amplificadores industriais. Embora seja possível comprar estes t
Monitor de tensão para baterias de alta tensão: 3 etapas (com fotos)

Monitor de tensão para baterias de alta tensão: Neste guia, explicarei como construí meu monitor de tensão de bateria para meu longboard elétrico. Monte como quiser e conecte apenas dois fios à bateria (Gnd e Vcc). Este guia presumiu que a voltagem da bateria excede 30 volts, w
DC - DC Tensão Reduzida Modo de Interruptor Conversor de Tensão Buck (LM2576 / LM2596): 4 etapas

DC - DC Voltage Down Switch Mode Conversor Buck Voltage (LM2576 / LM2596): Fazer um conversor Buck altamente eficiente é uma tarefa difícil e até mesmo engenheiros experientes requerem vários projetos para chegar ao certo. Um conversor Buck (conversor abaixador) é um conversor de energia DC para DC, que reduz a tensão (enquanto aumenta
Fonte de alimentação DC de tensão ajustável usando o regulador de tensão LM317: 10 etapas

Fonte de alimentação DC de tensão ajustável usando o regulador de tensão LM317: Neste projeto, eu projetei uma fonte de alimentação DC de tensão ajustável simples usando o LM317 IC com um diagrama de circuito de fonte de alimentação LM317. Como este circuito possui uma ponte retificadora embutida, podemos conectar diretamente a alimentação 220V / 110V AC na entrada
