
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


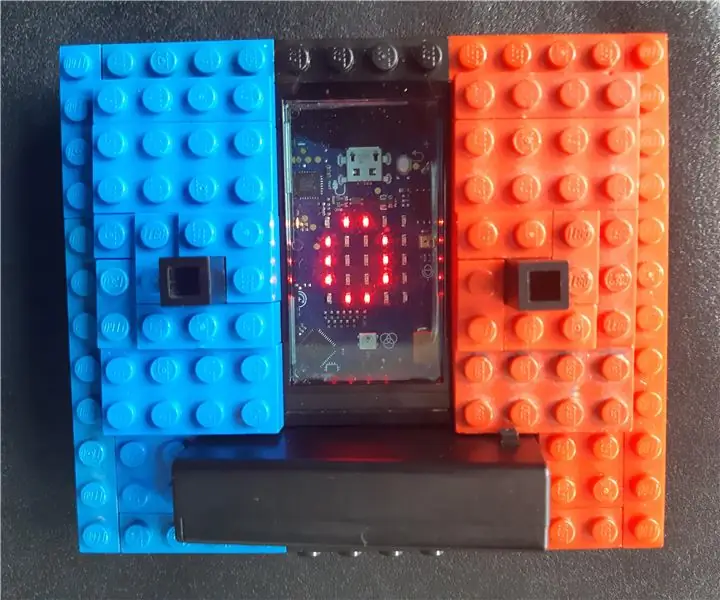
Em nossos artigos anteriores, exploramos a criação de jogos no GameGo, um console de jogos retro portátil desenvolvido pela TinkerGen Education. Os jogos que fizemos eram uma reminiscência dos antigos jogos da Nintendo. No artigo de hoje, vamos dar um passo para trás, para a era de ouro dos jogos de arcade. Vamos recriar o jogo Space Invaders no Micropython no microcontrolador Micro: bit - e como uma reviravolta, também usaremos a extensão BitPlayer Micro: bit, que nos permite jogar de forma mais conveniente.
Uma vez que este tutorial é sobre como codificar o jogo no Micropython, em vez da tradicional sequência estágio a estágio que usamos antes para tutoriais de programação gráfica, vamos examinar o código bloco a bloco - examinando funções importantes, classes e o principal ciclo. Você pode baixar o código completo no repositório GitHub deste projeto. Apertem os cintos e vamos começar!
Suprimentos
TinkerGen BitPlayer
BBC Micro: bit
Etapa 1: Loop Principal

Neste tutorial, usarei a palavra "método" com bastante frequência. Um método em python é um pouco semelhante a uma função, exceto que está associado a objetos / classes. Portanto, para simplificar, você pode lê-lo como "uma função dentro da classe". Você pode ler mais sobre métodos aqui.
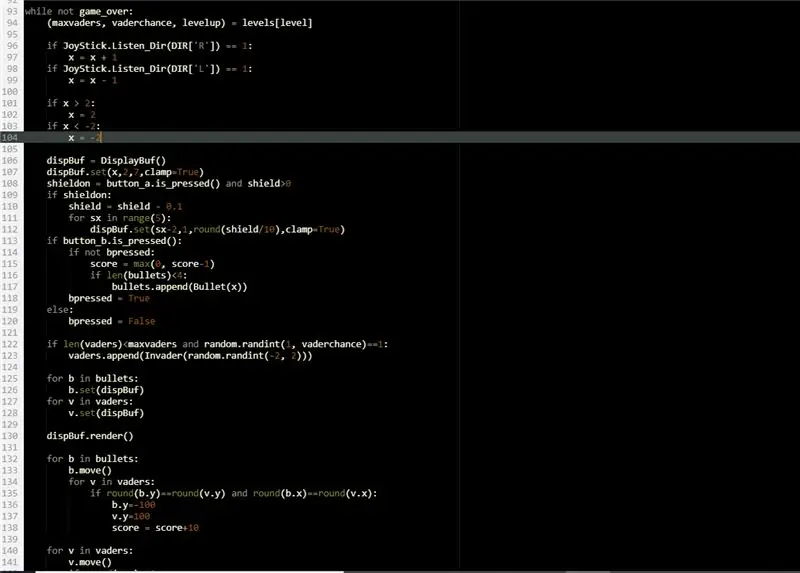
Entramos no loop principal com
enquanto não game_over:
doença. Dentro, temos o número de invasores, a chance de eles aparecerem e o número necessário para passar ao próximo nível do dicionário de níveis. Em seguida, verificamos o movimento da esquerda para a direita com os métodos de instância Listen_Dir da instância de classe JoyStick. Se uma das condições for avaliada como True, incrementamos / decrementamos o valor x de nosso personagem jogável. Nós o restringimos a [-2, 2] com duas condições if. Em seguida, inicializamos uma instância da classe DisplayBuffer e verificamos se o botão "escudo" ou "bala" foi pressionado. Usamos o método DisplayBuffer.set () para definir objetos para renderização posterior. Para renderizar o escudo, usamos DisplayBuffer.set () diretamente, mas para marcadores e invasores, os adicionamos à sua lista respectiva e os setamos () um por um em loop for com o seguinte código para renderização posterior com DispBuffer.render ():
para b em marcadores: b.render (dispBuf) para v em vaders: v.render (dispBuf)
Todos os invasores, balas e escudo são renderizados em exibição uma vez a cada iteração do loop principal com
dispBuf.render ()
Antes do final do loop principal verificamos se algum dos projéteis dos invasores atingiu o final da tela e, caso esteja, os deletamos de suas respectivas listas.
Etapa 2: Joystick

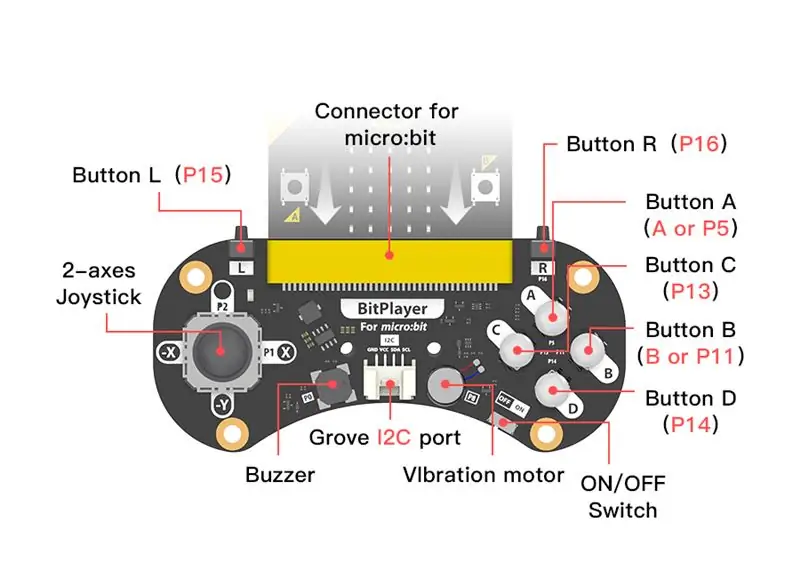
O BitPlayer é fácil de segurar e usar, com um joystick de 2 eixos como os controladores Gameboy ou PSP, ele também inclui outros 6 botões programáveis rotulados como L, R, A, B, C e D. Para uma experiência imersiva e interativa, o BitPlayer em si possui uma campainha, um motor de vibração e uma porta Grove I2C para conectar periféricos adicionais como um display OLED.
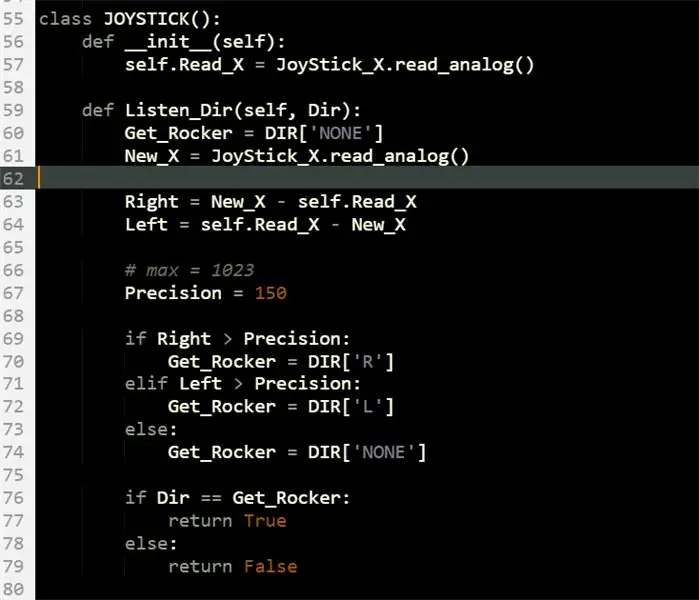
Nós usamos apenas o botão esquerdo-direito do joystick para este jogo, para um exemplo completo do uso de todos os botões do BitPlayer, você pode dar uma olhada em joystick_example.py no repositório GitHub deste projeto. Ao criar a instância da classe JoyStick, verificamos a leitura padrão do eixo X e armazenamos esse valor em self. Read_X. Então, na função Listen_Dir, verificamos se o desvio desse valor padrão é maior do que a variável de sensibilidade (tente ajustá-lo você mesmo, se achar que o JoyStick é muito sensível) e retornamos True ou False de acordo com a direção detectada.
Vamos dar uma olhada em um exemplo concreto de como isso funciona:
Digamos que nossa leitura padrão do eixo X seja 0. Então, se movermos o Joystick para a direita:
New_X = JoyStick_X.read_analog () # New_X = 200
Right = New_X - self. Read_X #Right = 200 Left = self. Read_X - New_X #Left = -200
Então, quando verificamos a direção:
Precisão = 150if Direita> Precisão: # 200> 150 True Get_Rocker = DIR ['R'] elif Esquerda> Precisão: # -200> 150 Falso Get_Rocker = DIR ['L'] else: Get_Rocker = DIR ['NONE'] se Dir == Get_Rocker: return True else: return False
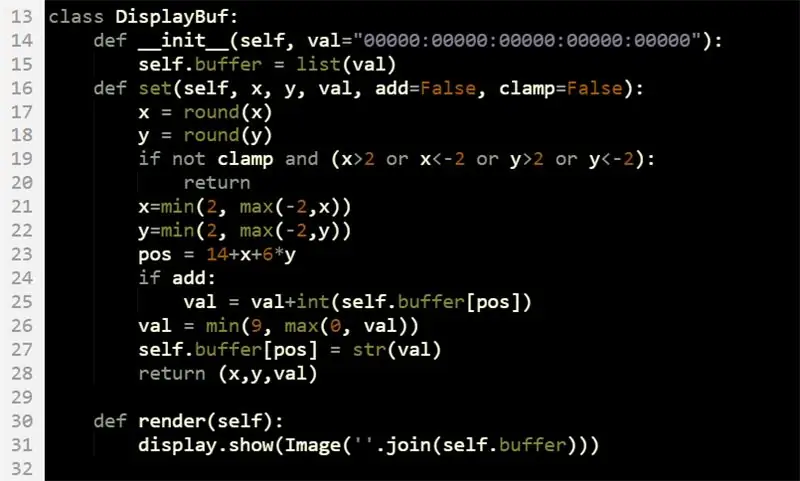
Etapa 3: Exibir Buffer

A classe DisplayBuf é responsável pelo controle da tela de LED. Isso é feito usando dois métodos, set () e render (). O método set () altera os valores correspondentes aos pixels da tela de LED. Você deve se lembrar que os pixels na tela LED Micro: bit podem ser expressos como string ou uma lista - "00000: 00000: 00000: 00000: 00000" é uma tela vazia. "00000: 00000: 00000: 00000: 00100" é uma tela com pixel mal iluminado no centro da linha inferior.
00000:
00000
:00000
:00000:
00100"
Essa notação pode ser mais fácil de processar:)
Portanto, o que fazemos durante o loop principal é chamar o método set () de DisplayBuf para definir todos os nossos objetos que precisam ser exibidos na tela. Então usamos o método render () para realmente mostrar todos eles na tela simultaneamente.
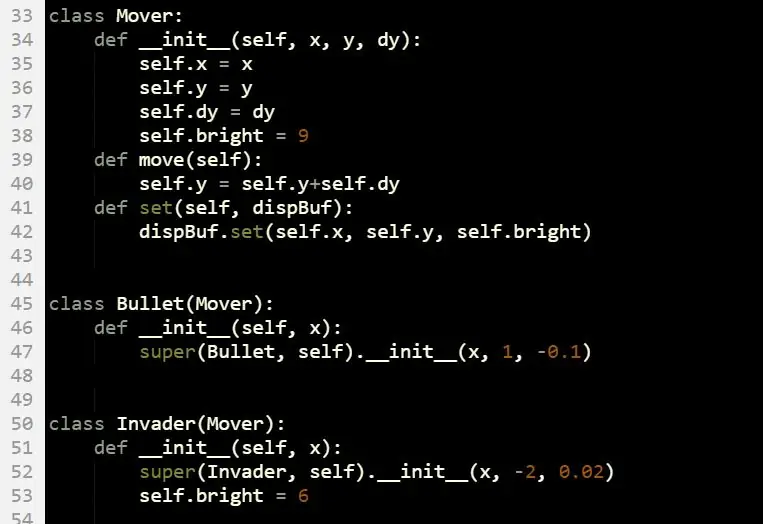
Etapa 4: invasores, balas e o jogador

Bullets e Invaders pertencem à classe Mover. As instâncias da classe Mover têm seus locais x, y e velocidade, bem como brilho. A classe Mover tem dois métodos de instância, set () e move (). O método set () simplesmente chama o método DisplayBuf set () com coordenadas atualizadas para salvar para renderização posterior na matriz de LED. O método move () atualiza a coordenada da instância de acordo com a velocidade da instância - isso é útil mais tarde, quando precisamos alterar a velocidade dos invasores conforme os níveis progridem.
A classe Bullet e a classe Invader são subclasses da classe Mover. Aqui usamos algo chamado herança. A funcionalidade de super () nos permite chamar métodos da superclasse na subclasse, sem a necessidade de repetir o código.
Etapa 5: Torne-o seu

Parabéns! Você acabou de recriar o clássico jogo Space Invaders no Micro: bit com algum hardware de jogo legal. Claro, você pode melhorar o código do jogo a partir daqui - por exemplo, a partir de agora, o jogo tem apenas um nível - você pode adicionar outros mais desafiadores. Além disso, como você deve se lembrar, o jogo original tem pedras flutuando na frente do jogador, que você também pode adicionar.
Se você fizer uma versão melhorada do jogo, compartilhe nos comentários abaixo! Para obter mais informações sobre o BitPlayer e outros hardwares para fabricantes e educadores STEM, visite nosso site, https://tinkergen.com/ e assine nosso boletim informativo.
A TinkerGen criou recentemente uma campanha Kickstarter para MARK (Make A Robot Kit), um kit de robô para ensinar codificação, robótica, IA!
O código Micropython original de hexkcd / micro-vaders, foi alterado para funcionar com o TinkerGen BitPlayer.
Recomendado:
Console de jogos portátil Lego com invasores espaciais: 4 etapas

Lego Portable Gaming Console com Space Invaders: Você já pensou em ser um desenvolvedor de jogos e construir seu próprio console de jogos para jogar em qualquer lugar? Tudo que você precisa é de um pouco de tempo, hardwareLego bricksa Mini-Calliope (pode ser encomendado neste site https://calliope.cc/en) e alguma habilidade
Invasores de LCD: um jogo parecido com invasores de espaço no visor de caracteres LCD 16x2: 7 etapas

Invasores de LCD: um jogo parecido com Invasores de espaço no visor de personagens de LCD de 16x2: Não há necessidade de introduzir o lendário jogo “Invasores de espaço”. O recurso mais interessante deste projeto é que ele usa exibição de texto para saída gráfica. Isso é conseguido através da implementação de 8 caracteres personalizados. Você pode baixar o Arduino completo
Plantas espaciais: 5 etapas

Plantas espaciais: Olá, obrigado por ler meu instrutível. Este jardim foi inscrito no concurso de criadores Growing Beyond the Earth no ensino médio. O jardim pode regar, aquecer, refrescar e iluminar-se. Todo o código está incluído aqui para que você possa editá-lo para m
Como fazer invasores de espaço em micro bits: 4 etapas

How to Make Space Invaders on Micro Bit .: O primeiro passo é criar a nossa nave. Vá para " Básico " e adicione um " Ao iniciar " bloquear. Em seguida, vá para " Variáveis " e você cria uma variável chamada " ENVIAR " e selecione um bloco de " Variáveis " guia t
Monstros espaciais - uma pintura interativa: 8 etapas (com imagens)

Monstros espaciais - uma pintura interativa: também cansado de ouvir " NÃO! &Quot; quando você quer tocar uma pintura? Vamos fazer um que você PODE tocar
