
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Em primeiro lugar, gostaria de apresentar Tobias, o ursinho de pelúcia gigante da minha namorada, que é a inspiração para este projeto.
Tobias tem uma personalidade, construída ao longo do tempo enquanto nos perguntamos brincando em nossas mentes o que ele faz enquanto ela está fora do trabalho.
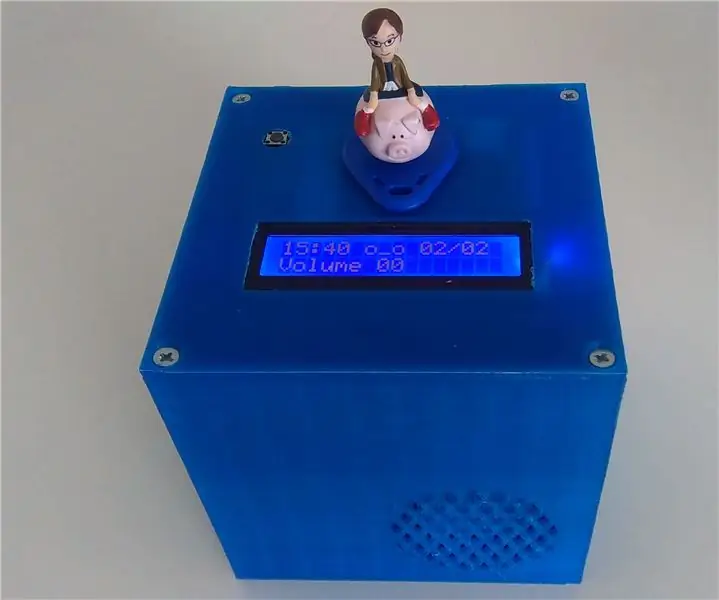
O projeto pretendia ser um presente simples, um Arduino com um alto-falante piezoelétrico tocando sua música favorita. Rapidamente, ela saiu do meu controle e se tornou uma caixa de música:
- Impresso em 3D
- capaz de reproduzir música sem a necessidade de uma conexão USB usando baterias AA
- com “teclas” de piano que se iluminam com cada nota
- capaz de reproduzir imagens em uma televisão CRT antiga por meio de conectores RCA
Suprimentos
- Arduino Nano
- Alto-falante (peguei de um rádio velho danificado)
- Chave seletora (3 pinos) - seletor de modo
- Potenciômetro Rotativo - controle de volume
- 2x resistor 220Ω
- 1x resistor 440Ω ou 2x resistor 220Ω
- 1x resistor 1kΩ
- 11 leds de 3 mm
- 2 conectores fêmea RCA
- fios
- Acrílico branco 3,5 mm
- cola quente ou super cola
Ferramentas:
- kit de solda
- impressora 3d
- computador com Arduino IDE para fazer o upload do código
Etapa 1: Código - Upload
Você vai precisar de:
- Biblioteca TVout - permite que o Arduino coloque imagens e som em uma televisão com conexão RCA ou SCART
- arduino-volume1 - Esta biblioteca melhora a qualidade do som, ela é usada no modo 1 (Arduino sozinho sem conexão de TV). No entanto, no modo 2, não é possível usá-lo ao mesmo tempo que a biblioteca TVout usa o mesmo cronômetro que o volume1
Se você deseja alterar a música ou a imagem, consulte as próximas etapas, senão apenas carregue o código para o seu Arduino, mas primeiro certifique-se de ter ambas as bibliotecas instaladas.
Etapa 2: Código (mudar a música)

Aqui você encontra a música:
Divido a música em partes, atribuindo letras a cada parte que se repete. Em seguida, atribuí um valor de 1 a 16 para cada nota e os coloquei na linha 0 de cada array. Os valores correspondem à frequência da nota a ser tocada (array freq ). Na linha 1 coloquei a duração de cada nota acima. Exemplo:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // nota
{1, 3, 1, 1, 1, 1}}; // duração
Se você quiser usar outra música:
- mude a matriz freq com as novas frequências desejadas (notas)
- mude as matrizes correspondentes a cada parte da música
- em void music () escolha a ordem que deve ser tocada
- mude o “X” na declaração da matriz para o número de elementos em cada linha e também mude no vazio correspondente, exemplo:
melB1 [2] [X]
void melodiaB1 () {
para (a = 0; a <X; a ++) {
Etapa 3: Código (alterar a imagem / foto)



Usei o GIMP para alterar uma foto para preto e branco, etapas:
Cores / Saturação = 0
A imagem deve ser alterada para uma resolução de 95x95 pixels. A biblioteca TVout permite resoluções mais altas, mas devido ao tamanho do código que pretendia usar, fui forçado a diminuir a resolução.
- Ferramenta de seleção de retângulo (proporção - 1: 1 fixo)
- Editar / Copiar
- Arquivo / Criar / da área de transferência
- Imagem / imagem em escala (95x95)
É imperativo converter a imagem em preto e branco e não em tons de cinza.
- Fuzzy Select Tool e Free Select Tool para selecionar as áreas que desejo que apareçam em preto.
- Lápis (preto) para fazer nossa seleção preta
- Selecionar / Inverter (inverte nossa seleção)
- Lápis (branco) para colorir o resto da área de branco
- Cores / Brilho-Contraste (contraste ao máximo para garantir que o preto é preto)
Agora que temos a imagem em preto e branco com resolução de 95x95 pixels
Arquivo / Exportar como (. BMP)
Para converter a nova imagem em código, usei Image2Code
O que nos dá uma gama quase boa. Em seguida, copiei e colei no IDE do Arduino.
Usando Editar / Encontrar:
- procure todos os “0xFF” e substitua-os por “0” (Substituir Tudo)
- faça o mesmo para “0x00” e substitua por “1”
- Exclua todos os “{“e “}”
"0" será um pixel preto
"1" será um pixel branco
Etapa 4: modelo 3D

Para criar o modelo 3D da caixa, usei o SketchUp. Devido às limitações da minha impressora 3D e à dificuldade que imaginei que seria fazer as ligações internas decidi criar o modelo em 4 partes.
Eu carreguei o arquivo SketchUp se você quiser mudar algo no design, se não, apenas imprimir os arquivos.stl
Etapa 5: Montagem



A montagem não é complexa, mas é difícil devido ao tamanho da caixa e à quantidade de fios a serem conectados.
Recomendado:
Kids MP3 Music Box: 6 etapas (com imagens)

Kids MP3 Music Box: Ao procurar alguns novos projetos DIY em torno do arduino, encontrei algumas idéias interessantes sobre tocadores de MP3 baseados em RFID para crianças. E há uma grande caixa de brinquedos profissional no mercado - esses caras mandam. Fizeram um grande negócio com sua ideia inteligente. Verificar
Um Juke Box para os muito jovens Aka Raspi-Music-Box: 5 Passos

Um Juke Box para os muito jovens … Aka Raspi-Music-Box: Inspirado no instrutível " Raspberry-Pi-based-RFID-Music-Robot " descrevendo uma versão ROALDH do tocador de música para seu filho de 3 anos, decidi construir uma juke box para meus filhos ainda mais novos. É basicamente uma caixa com 16 botões e um Raspi 2 i
Laser Box Music Laser Light Show: 18 etapas (com imagens)

Laser Box Music Laser Light Show: Publiquei anteriormente um Instructable que descrevia como usar discos rígidos de computador para fazer um show de música a laser. Decidi fazer uma versão compacta usando uma caixa elétrica e motores de carro RC. Antes de começar, provavelmente devo lhe dizer que
Handheld 6 Note Music Box / Instrument (fácil de fazer e melhorar!): 5 etapas (com imagens)

Handheld 6 Note Music Box / Instrument (Fácil de fazer e melhorar!): Hi there! Inspirado por Martin Molin, membro de uma banda sueca chamada Wintergatan, recentemente me apaixonei por caixas de música e tudo sobre elas. Pessoas que fazem músicas para caixas de música ainda estão usando a maneira antiga de perfurar a música, não
DIY Music Box Pickup: 6 etapas

DIY Music Box Pickup: Você escreveu uma música incrível em sua caixa de música DIY? Quer digitalizá-la e guardá-la para sempre? Fiz uma pickup para a caixa de música DIY da ThinkGeek, para que possa ser conectada a qualquer computador para grave sua composição
