
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Olá!
Alguns meses atrás, eu estava em meu quarto pensando sobre que tipo de projeto eu queria fazer para um trabalho escolar. Eu queria fazer algo que me agradasse e que me beneficiasse no futuro. De repente, minha mãe entrou na sala e começou a reclamar de não beber água suficiente. Eu imediatamente tive uma epifania. Tive a ideia de fazer um dispensador de água automático (como no cinema) que rastreia o consumo de água no dia a dia.
Com um Raspberry Pi, alguns sensores, uma bomba e pouco conhecimento, tentei tornar isso o melhor possível.
No final de todas as etapas, você terá um dispensador de água funcionando que enche sua garrafa de água e que se conecta e interage com o seu Raspberry Pi. Você não só poderá monitorar o consumo de água com base em uma porcentagem, mas também poderá ver a temperatura e o nível de água do seu recipiente de água. Finalmente, você poderá verificar suas estatísticas. Se isso parece interessante para você, certifique-se de verificar e experimentar você mesmo!
O repositório GitHub:
Suprimentos
Microcontroladores
Raspberry Pi 4
Sensores e módulos
Usei 4 sensores:
2xHC-SR04 Sensor ultrassônico
Os sensores ultrassônicos medem a distância usando ondas ultrassônicas. A cabeça do sensor emite uma onda ultrassônica e recebe a onda refletida de volta do alvo. Sensores ultrassônicos medem a distância até o alvo medindo o tempo entre a emissão e a recepção. Usei dois deles para verificar se há uma garrafa por perto e para medir a distância até a água no tanque.
Ficha de dados
1x sensor de temperatura DS18B20
O DS18B20 é um sensor de temperatura programável de 1 fio da máxima integrado. É amplamente utilizado para medir a temperatura em ambientes difíceis, como em soluções químicas, minas ou solo, etc. Usei-o para medir a temperatura da água do tanque de água.
Ficha de dados
1x Módulo RFID RC522
O RC522 é um módulo RFID de 13,56 MHz baseado no controlador MFRC522 de semicondutores NXP. O módulo pode suportar I2C, SPI e UART e normalmente é enviado com um cartão RFID e chaveiro. É comumente usado em sistemas de atendimento e outras aplicações de identificação de pessoas / objetos. Neste projeto, é usado para um sistema de identificação / login.
Ficha de dados
E 2 atuadores:
1x bomba peristáltica 12-24V
Usei uma bomba peristáltica para levar a água do tanque para uma garrafa d'água. A maioria das bombas era muito lenta, então optei por uma versão de 24V que eu alimentei com um adaptador de energia de 24V.
1x display LCD
O LCD é usado para exibir o endereço IP e mensagens importantes. Uma tela de cristal líquido (LCD) é uma tela plana ou outro dispositivo ótico modulado eletronicamente que usa as propriedades moduladoras de luz de cristais líquidos combinadas com polarizadores.
Ficha de dados
Invólucro
Falando em case, fiz um DIY com suprimentos de um Home depot (no meu caso o Brico na Bélgica). Usei madeira compensada que cortei no tamanho certo. Falarei sobre como apresentei meu caso em uma etapa posterior, mas aqui estão as coisas de que você precisa:
- 3x tábuas de madeira compensada
- 1x funil pequeno
- 1x tanque de água (você pode escolher a quantidade que deseja, optei por 10L)
- 1x bandeja de gotejamento
Você pode encontrar todos os materiais e preços na lista técnica anexa.
Etapa 1: Conectando todos os eletrônicos


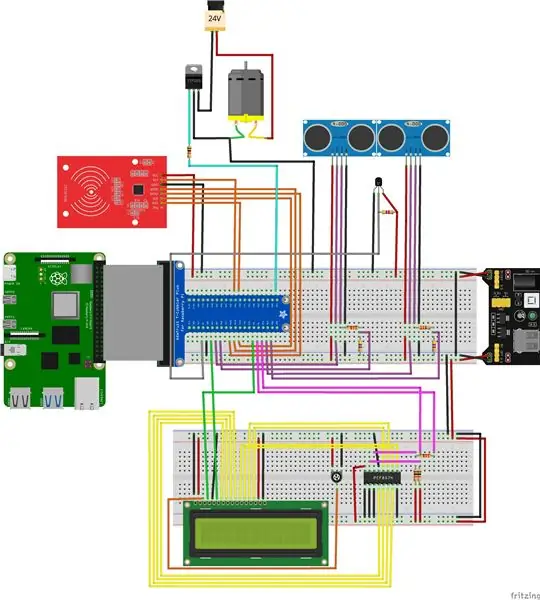
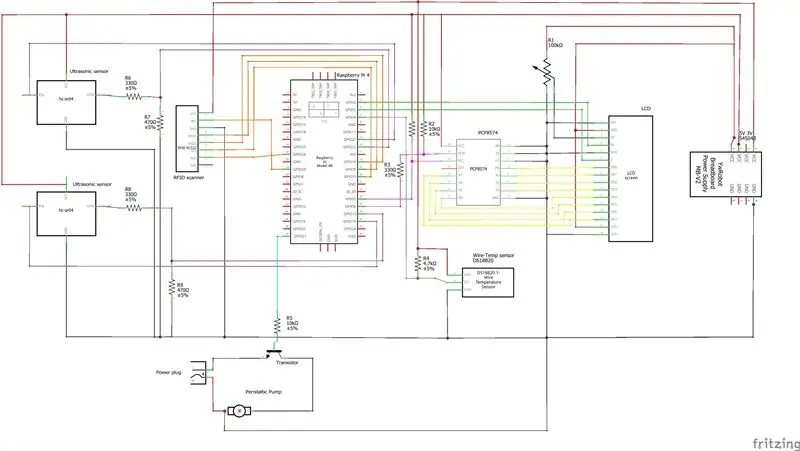
Agora que resumimos todos os componentes eletrônicos, é hora de conectá-los. Fiz dois circuitos Fritzing, uma placa de ensaio e um esquema, para mostrar como e onde todos os componentes eletrônicos devem ser conectados. Você pode encontrar o link para download do Fritzing aqui: https://fritzing.org/download/. Como mencionei antes, usei um Raspberry Pi e conectei um scanner RFID, dois sensores ultrassônicos, um sensor de temperatura, um LCD e uma bomba peristáltica para a água.
Anexei os dois circuitos em um PDF, se você quiser dar uma olhada mais de perto.
Etapa 2: Configurando o Raspberry Pi
Usaremos nosso Raspberry Pi para executar e controlar tudo: back-end, front-end e banco de dados.
Um Raspberry Pi não é executado automaticamente. Teremos que seguir alguns passos para começar a usá-lo.
Etapa 1: Raspbian
Se estiver usando um Raspberry Pi novo, você precisará do framboesa. O link para download e o tutorial podem ser encontrados aqui.
Etapa 2: Gravando a imagem no SD
Agora que você tem sua imagem Raspbian, você precisará de um software de gravação de imagem (eu recomendo win32diskimager) para gravar o arquivo de imagem no cartão SD. O tutorial completo pode ser encontrado aqui.
Etapa 3: Login no Raspberry Pi
Abra "Powershell" e digite "ssh [email protected]". Se tudo der certo, eles pedirão uma senha (a senha padrão é sempre framboesa). Normalmente, isso deve conectar você no Raspberry Pi. Agora precisaremos fazer algumas alterações em nossas configurações. Digite sudo raspi-config no terminal e pressione enter. Navegue até as opções de localização> alterar fuso horário e defina-o para o seu fuso horário. Você também deve alterar o país do wi-fi para seu próprio local. Por fim, vá para as opções de interface e habilite SPI, I2C e 1 fio. Isso será importante para usar os sensores corretamente.
Etapa 4: Configurando a conexão com a Internet
Estaremos usando uma rede sem fio. Você pode adicionar sua rede doméstica por meio de:
wpa_passphrase "YourNetwork" "YourSSID" >> /etc/wpa_supplicant/wpa_supplicant.conf
Você terá que reiniciar seu Pi para fazer uma conexão. Para verificar se funcionou, você pode usar ifconfig para verificar se há um endereço IP.
Etapa 5: Configurando o servidor da web e o banco de dados
Primeiro, é melhor atualizar e atualizar o sistema com a seguinte sequência de comandos:
- sudo apt dist-upgrade --auto-remove -y
- atualização do apt sudo
- atualização do apt sudo
- sudo apt autoremove
Feito isso, precisaremos dos seguintes pacotes para nosso servidor da web e banco de dados:
Apache
sudo apt install apache2 -y
PHP
sudo apt install php
sudo apt install phpMyAdmin -y
Não se esqueça de definir uma senha segura do MySQL, quando ele pedir para definir uma senha.
MariaDB
sudo apt install mariadb-server mariadb-client -y
sudo apt install php-mysql -y
sudo systemctl restart apache2.service
Etapa 6: instalação de bibliotecas Python
Para o back-end, vamos precisar de algumas bibliotecas para Python. Vamos instalá-los usando pip3, porque estamos usando python3.
pip3 instalar mysql-connector-python
pip3 instalar flask-socketio
pip3 instalar flask-cors
pip3 instalar gevent
pip3 install gevent-websocket
sudo apt install python3-mysql.connector -y
pip3 install mfrc522! (vamos precisar disso para fazer uso do scanner RFID)
Etapa 7: Preparando o código do Visual Studio
Para executar o código, eu recomendo usar o Visual Studio Code para conectar seu Raspberry Pi ao. O link de download para instalar o VSC pode ser encontrado aqui.
Se você ainda não instalou o Desenvolvimento Remoto usando SSH, pode encontrar as etapas para fazer isso aqui.
Etapa 3: Criação do banco de dados

Armazenaremos todos os nossos dados de sensor e dados do usuário em um banco de dados.
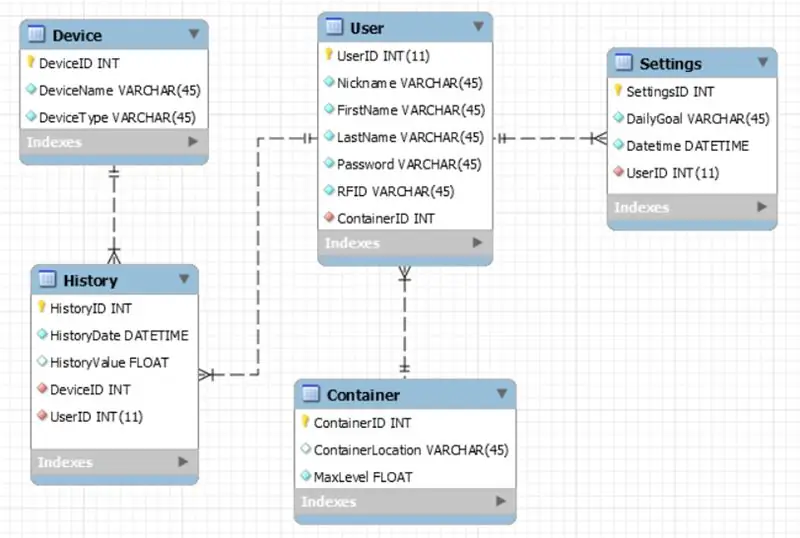
Meu banco de dados consiste em 5 tabelas:
Dispositivo
O Table Device tem um DeviceID, que faz referência ao próprio dispositivo. O DeviceName fornece o nome do dispositivo, neste caso sensor ultrassônico, sensor de temperatura,… DeviceType fornece o tipo do dispositivo (sensor ou atuador).
História
Table History contém todo o histórico do sensor, junto com a data (HistoryDate) em que o histórico foi adicionado e o valor do momento no histórico. Ele também tem duas chaves estrangeiras:
- DeviceID, para vincular um registro específico a um dispositivo
- UserID, para vincular um usuário específico a um log (isso porque fazemos uso de um RFID e queremos adicionar o log de histórico a um usuário específico)
Do utilizador
O usuário da tabela é usado para criar um sistema de login do usuário com o scanner RFID. Consiste em um apelido, nome, sobrenome, senha e RFID (este é o número RFID de uma etiqueta). Cada usuário está vinculado a um Container (watertank) e também carrega o ContainerID como uma chave estrangeira.
Recipiente
O contêiner de tabela consiste em todos os diferentes contêineres. Ele tem um ID, um ContainerLocation (pode ser uma empresa, casa ou qualquer outra coisa). Por último, tem um MaxLevel que representa o volume máximo do contêiner.
Definições
Table Settings tem um SettingsID e rastreia o DailyGoal de cada usuário + a data em que o DailyGoal foi adicionado pelo usuário. Isso explica a ID do usuário da chave estrangeira.
Um despejo do banco de dados pode ser encontrado em meu repositório GitHub em Banco de dados.
Etapa 4: Configurando o back-end
Não há um projeto sem um back-end funcional.
O back-end consiste em 4 coisas diferentes:
ajudantes
Os ajudantes são todas as classes usadas para os diferentes sensores e atuadores. Existe um ajudante para o sensor de temperatura (DS18B20), para os sensores ultrassônicos (HCSR05) poderem medir a distância e para o LCD poder escrever mensagens na tela.
repositórios
Na pasta de repositórios, você encontrará 2 arquivos Python:
- Database.py que é um auxiliar para obter linhas do seu banco de dados. Facilita a execução e a leitura do banco de dados.
- DataRepository.py que contém todas as consultas SQL que são usadas no código principal (app.py). Eles são usados para obter, atualizar ou excluir dados do banco de dados.
app.py
Este é o código de back-end principal do projeto. Ele faz a configuração definindo todos os pinos e modos e contém o código para fazer a bomba funcionar, obter a temperatura, obter o usuário e assim por diante. Ele também contém as rotas que estão sendo usadas para recuperar dados do Banco de Dados e todos os socketio.on's. Para cada página HTML há um socketio.on diferente para garantir que todas as funções funcionem na hora certa.
config.py
Temos um arquivo restante: config.py. Este é o arquivo com as opções de configuração para se conectar ao seu Banco de Dados. Não se esqueça de definir suas credenciais de banco de dados.
O backend pode ser encontrado em meu repositório em Backend.
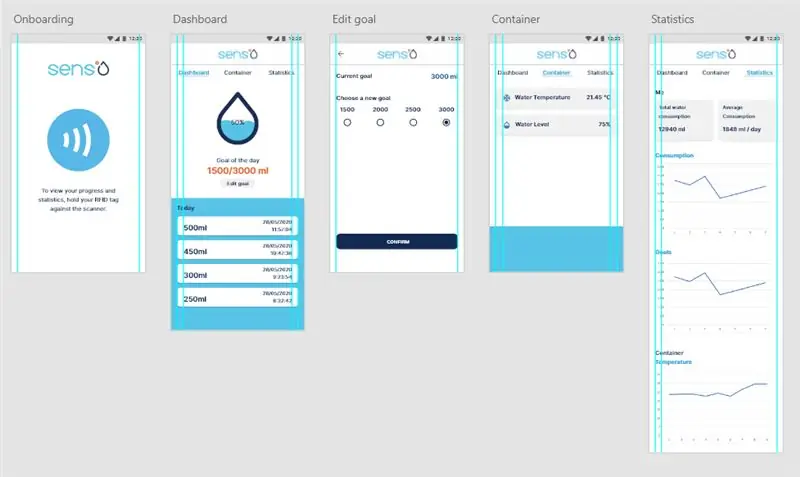
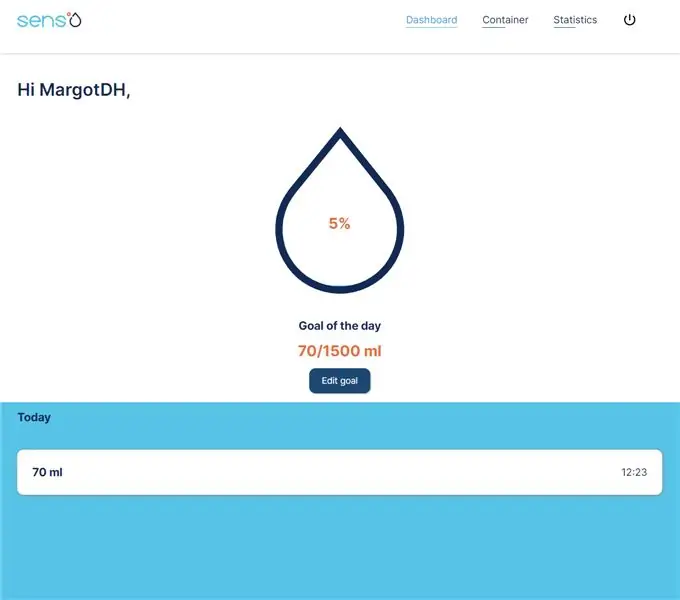
Etapa 5: configurar o front-end


Para o front-end, comecei fazendo um design de como meu servidor web deve ficar no AdobeXD. Usei as cores do meu logotipo, que são laranja e 2 tons diferentes de azul. Tentei manter o design o mais simples possível e criei uma gota d'água que mostra a porcentagem de quanto você atingiu sua meta do dia.
Em meu repositório GitHub, você encontrará meu Frontend em Code> Frontend. É importante que você cole isso na pasta / var / html do Raspberry Pi para torná-lo acessível do servidor da web.
Ele consiste em alguns arquivos HTML, que levam a diferentes páginas. Você também encontrará meu screen.css com todo o CSS necessário para torná-lo semelhante ao meu projeto. Por último, você terá diferentes arquivos JavaScript em scripts. Esses scripts se comunicam com meu back-end para mostrar dados do meu banco de dados ou back-end.
O back-end pode ser encontrado em meu repositório em Frontend.
Etapa 6: Criação do revestimento



Se estamos falando sobre o meu caso, existem duas partes principais:
Invólucro externo
Eu construí o caso do zero. Usei pranchas de compensado e serrei nos tamanhos corretos. Aparafusei todas as pranchas e fiz furos para o LCD, o botão, o sensor ultrassônico para detectar se há uma garrafa de água presente e o funil para distribuir a água. Dividi meu caso em seções diferentes para manter a água e os componentes eletrônicos separados e usei uma bandeja de cabos para proteger os cabos de vazamento de água. No vídeo em anexo, você pode ver a maioria dos aspectos do meu case e como eu o fiz. Também imprimi em 3D um botão, que está colado em um botão normal. Por fim, usei uma pingadeira para coletar toda a água derramada. Eu também usei dobradiças para poder abrir e fechar um painel lateral para olhar meus eletrônicos. Você sempre pode usar um dispensador de segunda mão ou você também pode usar outros materiais.
Para as medidas exatas do meu construído, anexei um PDF com todos os tamanhos das placas usadas na caixa.
Tanque de água
O tanque de água não foi um trabalho fácil. Eu tenho um reservatório de água com um orifício no fundo, então tive que colocar uma fita adesiva para parar o vazamento. Você precisará de quatro orifícios: um para o sensor de temperatura, um para a tubulação de sua bomba. um para a tubulação para reabastecer o tanque e um para o sensor ultrassônico. Para este último, imprimi em 3D um case para ele, que pode ser encontrado aqui. Isso dá ao sensor mais proteção contra água. Em seguida, perfurei um retângulo na parte superior do tanque, para apoiar o sensor.
Recomendado:
Rastrear surto de COVID-19 por ESP8266: 11 etapas (com fotos)

Rastreie o surto de COVID-19 por ESP8266: este pequeno gadget o ajudará a se manter atualizado sobre o surto de coronavírus e a situação em seu país. Este é um projeto baseado em IoT que exibe os dados em tempo real de casos, mortes e pessoas recuperadas pelo coronavírus (COVID-19)
Suporte para garrafa de água de lembrete de água: 16 etapas

Suporte para garrafa de água lembrete de água: você já se esqueceu de beber sua água? Eu sei que eu faço! É por isso que tive a ideia de criar um porta-garrafa de água que lembra você de beber sua água. O suporte para garrafa de água tem um recurso onde um barulho soa a cada hora para lembrá-lo de
Sistema de alarme de consumo de água / Monitor de admissão de água: 6 etapas

Sistema de alarme de consumo de água / Monitor de consumo de água: Devemos beber quantidade suficiente de água todos os dias para nos mantermos saudáveis. Também existem muitos pacientes que são prescritos para beber alguma quantidade específica de água todos os dias. Mas infelizmente perdemos a programação quase todos os dias. Então eu desenho
Como medir corretamente o consumo de energia dos módulos de comunicação sem fio na era do baixo consumo de energia ?: 6 etapas

Como medir corretamente o consumo de energia dos módulos de comunicação sem fio na era do baixo consumo de energia ?: O baixo consumo de energia é um conceito extremamente importante na Internet das coisas. A maioria dos nós de IoT precisa ser alimentada por baterias. Somente medindo corretamente o consumo de energia do módulo sem fio podemos estimar com precisão a quantidade de bateria i
Como rastrear imagens no Photoshop Elements 6: 6 etapas

Como rastrear imagens no Photoshop Elements 6: Neste instrutível, mostrarei como rastrear qualquer imagem e fazer com que pareça que você a desenhou. Isso é bastante simples e, se você quiser, pode torná-lo mais detalhado. Para fazer isso, você precisará de: 1. Photoshop Elements 6 (ou qualquer forma de photosh
