
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Projetos Tinkercad »
Estaremos criando outro circuito tinkerCAD divertido para fazer durante a quarentena! Hoje há uma adição de um componente interessante, você consegue adivinhar? Bem, vamos usar um Sensor Ultrassônico de Distância! Além disso, iremos codificar 3 LEDs que nos ajudarão a determinar a que distância um objeto está. Então, o que é mesmo um sensor de distância? Um sensor de distância usa ecolocalização / ondas, como um morcego e algumas criaturas marinhas para determinar a proximidade de um objeto. Isso permite que o programa Arduino determine a que distância um objeto está do sensor. Este circuito foi influenciado pelo artigo instrutível chamado "Sensor Ultrasonic Distance in Arduino With Tinkercad".
Suprimentos
- Arduino Uno r3 (1) Preço: $ 13,29 CAD
- Prancha de pão pequena (1) Preço: $ 10,99 CAD
- Sensor de distância (1) Preço: $ 3,68 CAD
- LED (3) Preço: $ 10,18 CAD
- Resistor 300Ω (3) Preço: $ 7,15 CAD
- Preço dos fios variados: 17,99 CAD
Etapa 1: Comece a criar o circuito


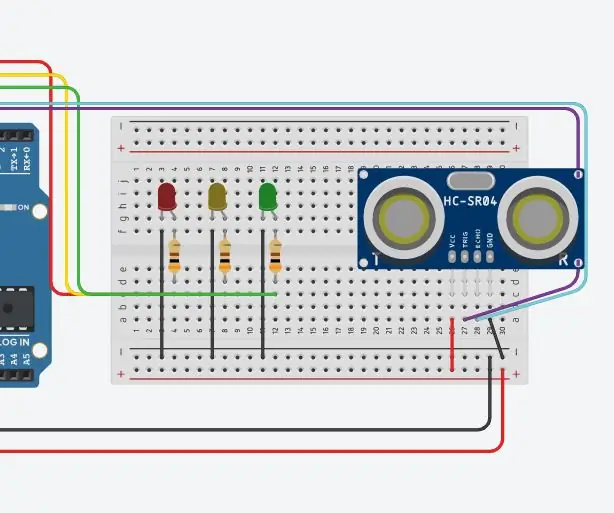
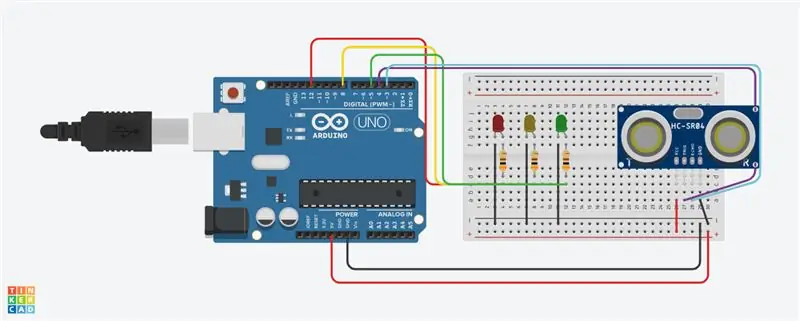
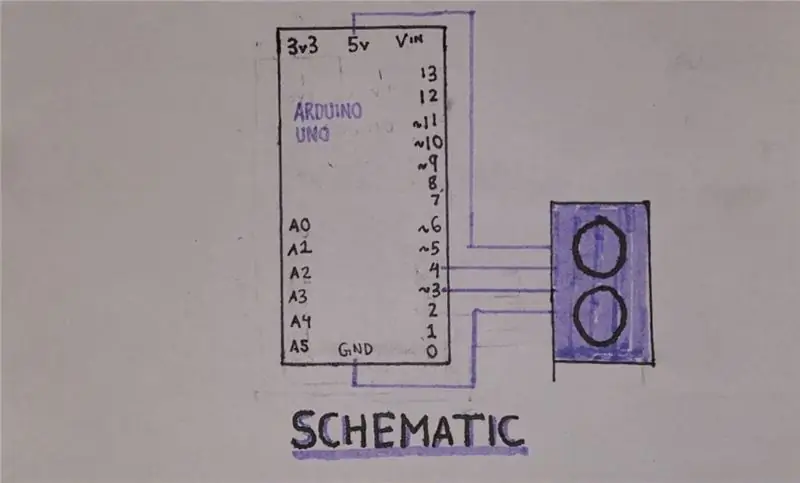
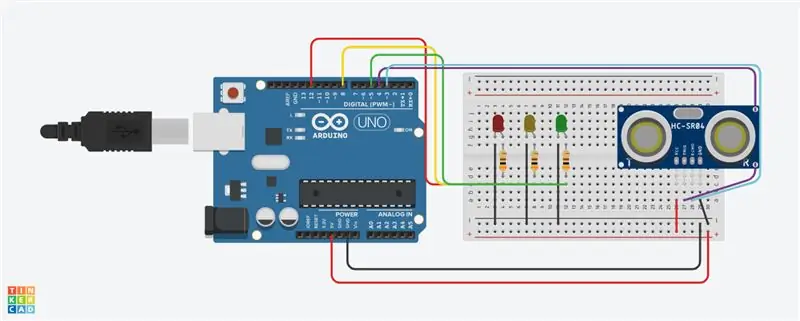
Em primeiro lugar, comece retirando sua placa de ensaio junto com um Arduino da seção de componentes. Em seguida, você pode conectar o aterramento {-} e a alimentação {+} e anexar aos pinos externos na placa de ensaio (como visto na imagem). Agora você pode arrastar seu sensor de distância de 4 pinos, posicione-o do pino 26 ao pino 29 na linha C na placa de ensaio. Continue conectando seu sensor de distância adicionando o pino 4 do Arduino ao pino 27 A na placa de ensaio e o pino 3 do Arduino ao pino 28 A na placa de ensaio.
Etapa 2: LED de fiação

Agora você pode trazer 3 LEDs para sua placa de ensaio; coloque-os na linha G com o primeiro cátodo do LED começando no pino 2. Em seguida, continue a colocar cada pino do LED 2 em uma parte (você pode alterar a cor do LED tocando nele com o mouse). Agora você pode prosseguir para adicionar um resistor de 300Ω a cada ânodo do LED (3 no total); esses resistores devem ser colocados de seu pino superior na fileira F e o pino inferior na fileira D. Além disso, adicione o fio de conexão do cátodo do LED; linha F ao trilho de aterramento (-). Finalmente, adicione 3 fios conectando-se dos pinos do Arduino à placa de ensaio sob os resistores (linha C); Arduino pino 12 para breadboard 4 C, Arduino pino 8 para breadboard 8 C e Arduino pino -5 para breadboard 12 C.
Etapa 3: bloquear o código

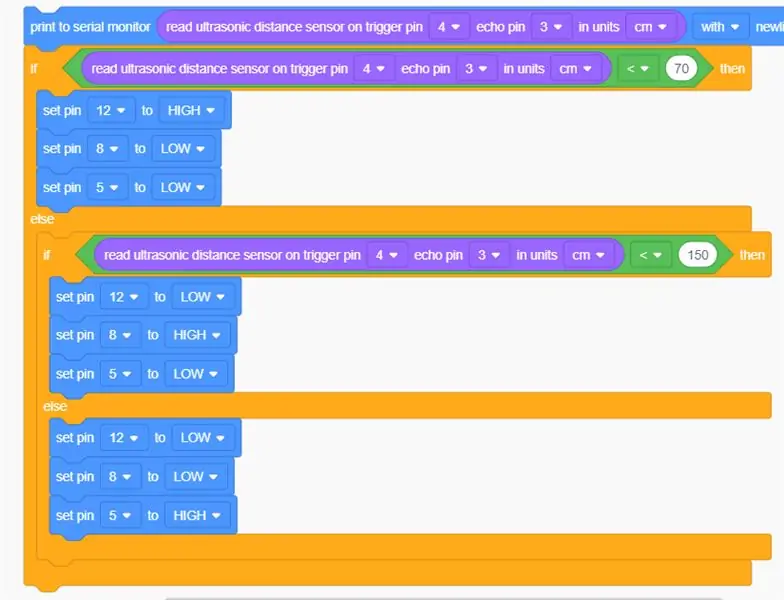
Para começar a abrir o "código" (localizado no canto superior direito do tinkerCAD), existem várias opções apresentadas uma vez aberto. Todos os blocos que estamos adicionando irão influenciar e controlar facilmente nossos 3 LEDs. Em primeiro lugar, adicione as caixas primárias vistas na foto acima. Agora que você tem algumas caixas, podemos alterar alguns valores. Ao alterar os blocos de "entrada" para o valor cm, todos os nossos números são medidos. Além disso, para as duas configurações matemáticas (blocos verdes), altere os valores para <70 na primeira caixa e depois <150. Além disso, você pode adicionar 3 blocos de saída digital na própria instrução, definir o pino 12 para alto e os pinos 3 e 5 para baixo (conectado aos LEDs); duplicar duas vezes, porém, alterar o segundo para 12 e 5 baixo e 3 para alto, repetir para o último bloco; 12 e 3 baixo e 5 alto.
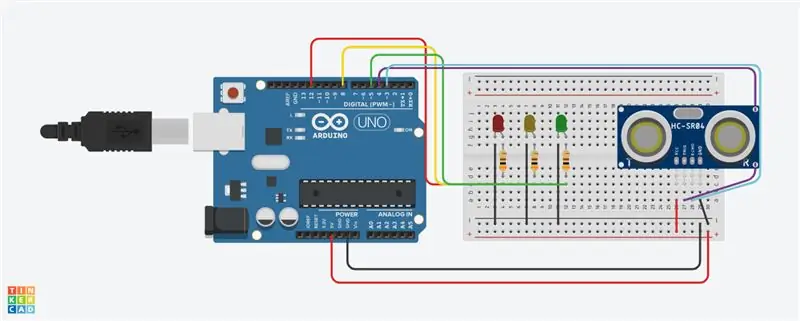
Etapa 4: Circuitos concluídos

PARABÉNS!!! Se você concluiu todas essas etapas, seu circuito deve funcionar agora! Agora você pode escolher criar uma versão real deste circuito, se desejar! Se você tiver alguma dúvida sobre este circuito, por favor, deixe-a abaixo!
Recomendado:
Meça a distância com o sensor ultrassônico HC-SRF04 (mais recente em 2020): 3 etapas

Meça a distância com o sensor ultrassônico HC-SRF04 (mais recente de 2020): O que é o sensor ultrassônico (distância)? Um ultrassom (Sonar) com ondas de alto nível que as pessoas não conseguem ouvir. No entanto, podemos ver a presença de ondas ultrassônicas em toda a natureza. Em animais como morcegos, golfinhos … use ondas ultrassônicas para
Tutorial: como usar o sensor de distância ultrassônico analógico US-016 com o Arduino UNO: 3 etapas

Tutorial: como usar o sensor de distância ultrassônico analógico US-016 com Arduino UNO: Descrição: o módulo de partida ultrassônico US-016 permite recursos de não medição de 2 cm ~ 3 m, tensão de alimentação 5 V, corrente operacional 3,8 mA, suporte de tensão de saída analógica, estável e confiável. Este módulo pode ser diferente varia dependendo do apli
SENSOR ULTRASSÔNICO ANALÓGICO para MEDIÇÃO DE DISTÂNCIA: 3 etapas

SENSOR ULTRASSÔNICO ANALÓGICO para MEDIÇÃO DE DISTÂNCIA: Este instructables irá lidar com como usar um sensor ultrassônico conectado ao Arduino e medir com precisão distâncias de 20 cm a 720 cm
Medição de distância digital DIY com interface de sensor ultrassônico: 5 etapas

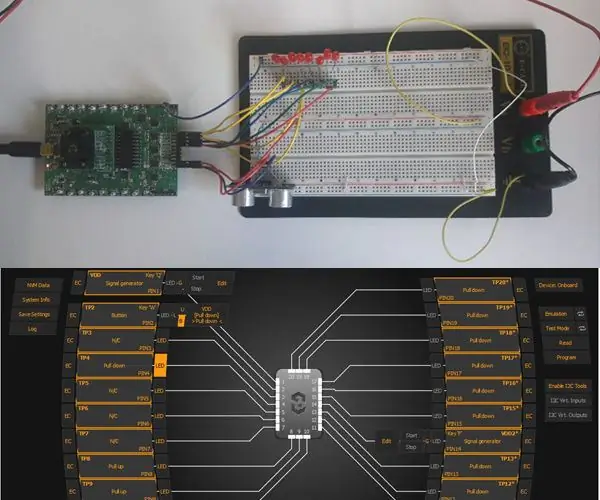
Medição de distância digital DIY com interface de sensor ultrassônico: O objetivo deste Instructable é projetar um sensor de distância digital com a ajuda de um GreenPAK SLG46537. O sistema é projetado usando o ASM e outros componentes do GreenPAK para interagir com um sensor ultrassônico. O sistema é projetado para
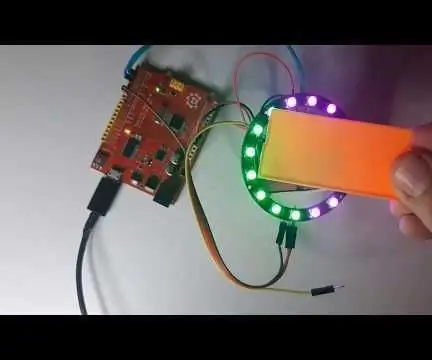
Sensor de distância ultrassônico de anel LED Arduino: 8 etapas

Sensor ultrassônico de distância do anel de LED Arduino: Neste tutorial, aprenderemos como usar um anel de LED e um módulo ultrassônico para medir a distância. Assista a um vídeo de demonstração
