
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



INTRODUÇÃO
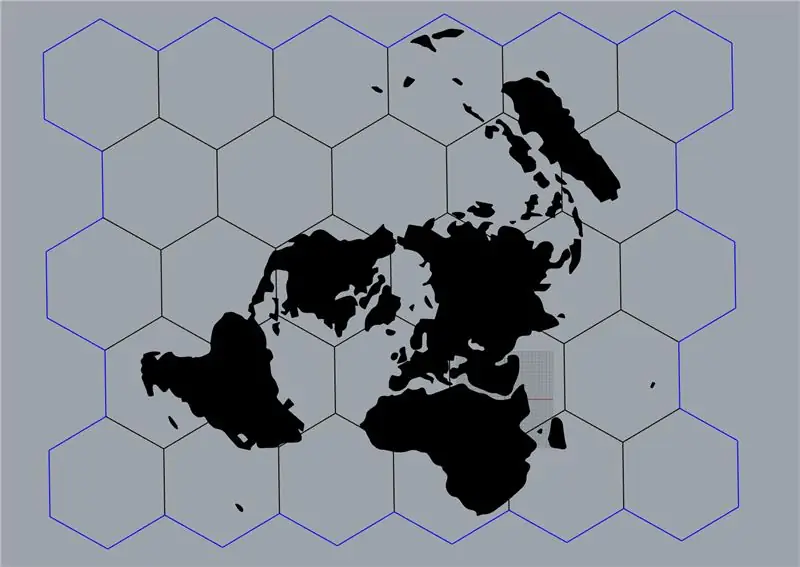
A página a seguir irá instruí-lo sobre como criar um projeto Arduino, que tem duas funções principais - decoração simples com iluminação e jogo de quebra-cabeça de música folclórica, que incorpora os campos de geografia, geometria, mapas, Nações Unidas e música, todos juntos em um. Construído sobre a estrutura de hexágonos, o dispositivo retrata o mapa-múndi na Projeção Azimutal Equidistante, que é a forma de projeção cartográfica utilizada pelas Nações Unidas (e seu símbolo).
Ao ativar o modo de decoração, os continentes do mapa brilhariam em cores diferentes determinadas por combinações aleatórias de valores RGB por meio do uso de LEDs RGB.
O modo de jogo, por outro lado, exige que os usuários reconheçam a origem das canções de música folclórica (selecionadas por números gerados aleatoriamente de 1 a 20) e coloquem o tabuleiro continental de sua resposta em sua posição correspondente no tabuleiro de madeira principal dentro de um conjunto tempo (predefinido para 1 minuto).
_
SUPRIMENTOS
Materiais Reais
- LEDs RGB de 5 mm * 20
- Fios
- Resistores * 9
- Placa Arduino * 1 (qualquer tipo)
- Pranchas de ensaio * 3
- Botões * 7
- Placa de exibição LCD I2C * 1
- Caixa de papelão (13 * 9 * 5,7 polegadas; 33 * 23 * 14,5 cm)
- Placa de madeira (37,5 * 29 * 0,8 cm)
- Placas acrílicas (transparentes * 2, semitransparentes * 1)
- Carregador portátil * 1
Ferramentas:
- Blade * 1
- Adesivos de cura UV * 1
- Fita dupla-face * 1 rolo
- Pistola de cola quente * 1
Máquinas:
Máquina de corte a laser
Programas:
- Adobe Illustrator
- Adobe Photoshop
- Rhino 3D
Etapa 1: projetar o quadro
Você pode baixar diretamente o arquivo anexado ou seguir as etapas abaixo.
Delineando o mapa
-
Baixe um esboço do mapa do Google
- "Logotipo das nações unidas" do Google
- Selecione "ferramentas - tamanho - grande"
- Baixe sua imagem favorita (a usada por este projeto: link) * Tente não selecionar aquelas com linhas complicadas sobrepostas às terras continentais *
- Transfira o mapa baixado para a versão impressa
- Pinte as regiões indesejáveis em branco usando a função de pincel no Adobe Photoshop
- Exporte o arquivo (JPEG)
- Importe o arquivo para o Adobe Illustrator e use a função "rastreamento de imagem" para traçar o mapa
- Exporte o arquivo (dxf)
Adicionando o Fundo Hexágono
- Importe o arquivo dxf para o Rhino
- Selecione a função "polígono" e digite "6" para a opção "NumSides"
- Digite "3,5" para o valor do raio
- Desenhe 28 hexágonos de tamanhos iguais
- Exporte o arquivo em 3dm
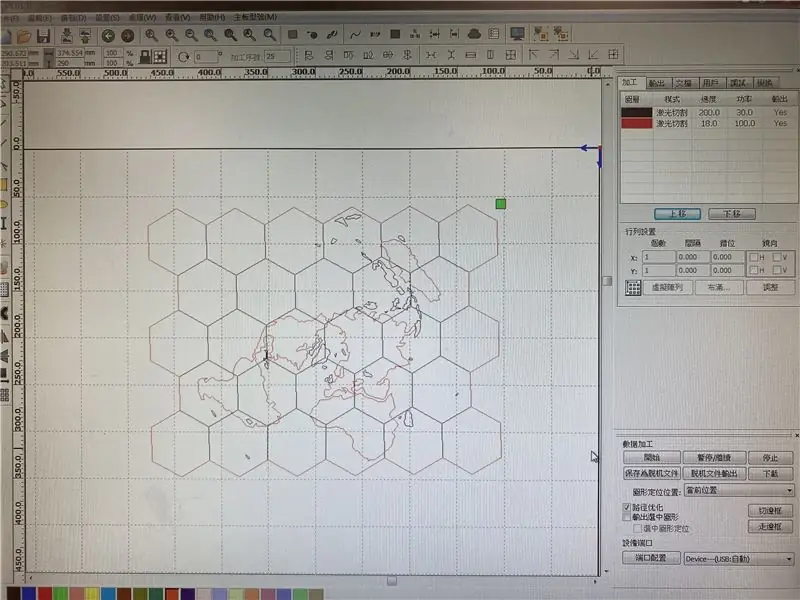
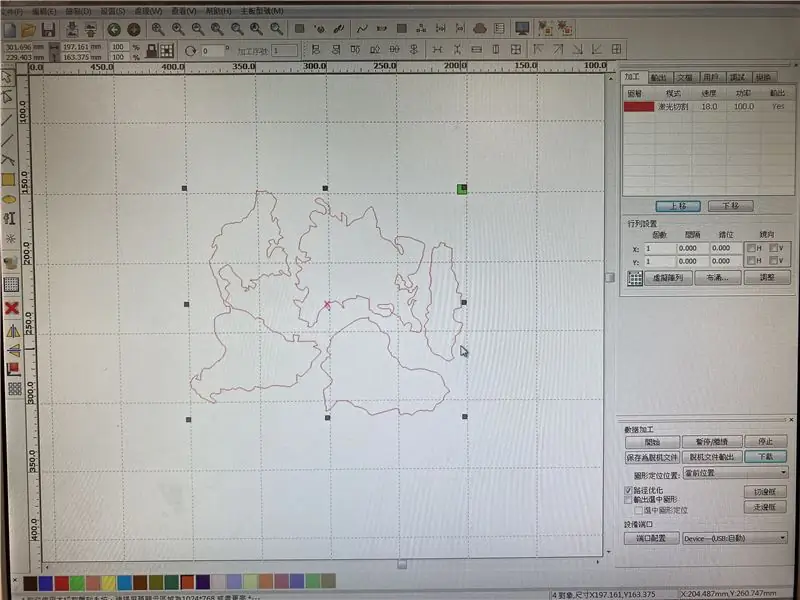
Etapa 2: Corte a laser





- Importe o arquivo concluído anteriormente para xxx.
- Usando a máquina de corte a laser, imprima o corpo principal na placa de madeira e os continentes nas placas de acrílico (2 transparentes e 1 semitransparente) (os vídeos são fornecidos acima)
Etapa 3: construir o dispositivo



Tábuas após corte a laser
-
Continentes acrílicos
- Use os adesivos curáveis por UV para colar as três placas de cada continente (com a semitransparente como a camada do meio)
- Use a luz ultravioleta para brilhar nas regiões coladas, a fim de permitir que as colas se solidifiquem
- Fundação de tábua de madeira
- Remova manualmente as pequenas regiões de terra presas na placa de madeira principal
- * Se qualquer parte da placa de madeira estiver quebrada, use os adesivos curáveis por UV para colá-la de volta *
Construindo a Base (Fundação Inferior de Todo o Dispositivo)
- Encontre uma caixa de papelão de tamanho adequado, com dimensões próximas de 13 * 9 * 5,7 polegadas (33 * 23 * 14,5 cm)
- Usando a placa de madeira como modelo de referência, trace as partes continentais na superfície superior da caixa
- Trace a parte inferior dos botões na superfície superior da caixa, com cada botão centralizado dentro de cada parte continental traçada
- Use uma lâmina para cortar as partes do botão seguindo os traços
- Dentro das partes continentais traçadas, use uma lâmina para cortar segmentos curtos ao redor do botão
- Trace mais duas partes inferiores do botão no lado direito da caixa (tente alinhar os traços com a mesma altura)
- Rastreie a placa do visor LCD no lado direito da caixa (acima dos dois botões na etapa anterior)
- Use uma lâmina para cortar as duas partes do botão e a parte do LCD seguindo os traços nas etapas 6 e 7
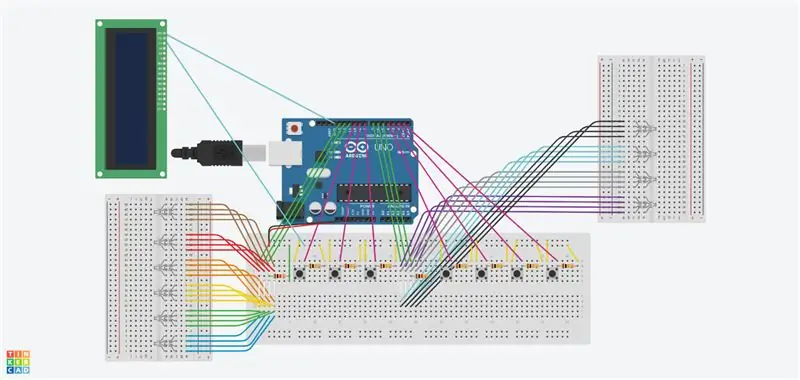
Etapa 4: construir os circuitos

Referindo-se aos esquemas acima, construa o circuito.
Observação:
- Os resistores dos LEDs RGB e dos botões são diferentes, OLHE CLARAMENTE!
-
Visto que a placa de exibição de LCD acima não tem o modelo I2C, ela não está conectada perfeitamente. (Placas de exibição de LCD com modelos I2C só precisam conectar quatro pinos)
- Conecte GNDs no displayer e na placa Arduino
- Conecte o VCC no displayer com os pinos positivos na placa de ensaio
- Conecte os SDAs no displayer e a placa Arduino
- Conecte os SCLs no displayer e a placa Arduino
Etapa 5: faça upload do código
O código para este projeto pode ser encontrado aqui ou abaixo.
Cada linha de codificação tem uma nota lateral que explica seu propósito e função.
Observação:
- Todos os pinos D específicos podem ser alterados e ajustados com base no layout do seu circuito
- Todos os segundos atrasados podem ser alterados para valores diferentes, mas NÃO OS EXCLUA! (Esses segundos atrasados permitem que o código flua mais logicamente. Sem eles, algumas partes do código podem não funcionar!)
- Na linha 24 (a introdução do "loop for"), você pode designar o número de repetições que você gostaria que o loop executasse (o valor original é 5)
- A combinação de cores dos LEDs RGB nos loops "se pressionado" e "se não pressionado" de cada botão pode ser ajustada e personalizada. (Originalmente, os LEDs RGB brilhariam em verde se pressionados e brilhariam em vermelho se não fossem pressionados. Você pode alterar os valores para ter cores criativas para responder CERTO e ERRADO)
#incluir
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // define o endereço LCD para um display de 16 caracteres e 2 linhas int _R; // introduz a variável R, que representa o valor vermelho dos LEDs RGB int _G; // introduza a variável G, que representa o valor verde dos LEDs RGB int _B; // introduz a variável B, que representa o valor azul dos LEDs RGB int _SongNumber; // introduza a variável SongNumber void setup () {pinMode (10, INPUT); // define D10 como entrada para o botão de decoração do mapa pinMode (9, INPUT); // define D9 como entrada para o botão do jogo de quebra-cabeça pinMode (8, INPUT); // define D8 como entrada para o botão Eurasia pinMode (4, INPUT); // define D4 como entrada para o botão América do Norte pinMode (3, INPUT); // define D3 como entrada para o botão da América do Sul pinMode (2, INPUT); // define D2 como entrada para o botão África pinMode (1, INPUT); // define D1 como entrada para o botão Oceania lcd_I2C_27.init (); // inicializa a placa do display LCD lcd_I2C_27.backlight (); // liga a luz de fundo da placa do visor LCD} void loop () {if (digitalRead (10)) {// se o botão de decoração do mapa for pressionado para (int i = 0; i <5; ++ i) {// executa o seguinte loop 5 vezes _R = random (0, 1023); // dá à variável R um valor aleatório de 0 a 1023 _G = random (0, 1023); // dá à variável G um valor aleatório de 0 a 1023 _B = random (0, 1023); // dá à variável B um valor aleatório de 0 a 1023 analogWrite (13, (_R / 4)); // o valor R dos LEDs RGB para o primeiro grupo substitui e grava o valor da variável de 0 a 255 analogWrite (12, (_G / 4)); // o valor G dos LEDs RGB para o primeiro grupo substitui e escreve o valor da variável de 0 a 255 analogWrite (11, (_B / 4)); // o valor B dos LEDs RGB para o primeiro grupo substitui e escreve o valor da variável de 0 a 255 analogWrite (7, (_R / 4)); // o valor R dos LEDs RGB para o segundo grupo substitui e escreve o valor da variável de 0 a 255 analogWrite (6, (_G / 4)); // o valor G dos LEDs RGB para o segundo grupo substitui e escreve o valor da variável de 0 a 255 analogWrite (5, (_B / 4)); // o valor B dos LEDs RGB para o segundo grupo substitui e escreve o valor da variável de 0 a 255 delay (3000); // aguarde 3.000 milissegundos (3 segundos)} // uma vez que os valores das variáveis R, G, B são determinados no loop, haveria cinco combinações de cores diferentes por loop} if (digitalRead (9)) {// if o botão do jogo de quebra-cabeça é pressionado _SongNumber = random (1, 20); // dá à variável SongNumber um valor aleatório de 1 a 20 lcd_I2C_27.setCursor (0, 0); // define o cursor, a contagem começa com 0 lcd_I2C_27.print (_SongNumber); // imprime o valor de SongNumber na placa do display LCD analogWrite (13, 0); // redefine e escreve o valor de D13 como 0 analogWrite (12, 0); // redefine e escreve o valor de D12 como 0 analogWrite (11, 0); // redefine e escreve o valor de D11 como 0 analogWrite (7, 0); // redefine e escreve o valor de D7 como 0 analogWrite (6, 0); // redefine e escreve o valor de D6 como 0 analogWrite (5, 0); // redefina e escreva o valor de D5 como 0 if (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// se o valor de a variável SongNumber é de 18 a 20 atrasos (60000); // espera por 60000 milissegundos para que os jogadores ouçam a música folk (60 segundos; 1 min) if (digitalRead (1)) {// se o botão Oceania for pressionado analogWrite (13, 0); // analogWrite o valor de D13 como 0 analogWrite (12, 255); // analogWrite o valor de D12 como 255 analogWrite (11, 0); // analogWrite o valor de D11 como 0 analogWrite (7, 0); // analogWrite o valor de D7 como 0 analogWrite (6, 255); // analogWrite o valor de D6 255 analogWrite (5, 0); // analogWrite o valor de D5 como 0} // todos os LEDs RGB brilhariam na cor verde else {// se o botão Oceania não fosse pressionado analogWrite (13, 255); // analogWrite o valor de D13 como 255 analogWrite (12, 0); // analogWrite o valor de D12 como 0 analogWrite (11, 0); // analogWrite o valor de D11 como 0 analogWrite (7, 255); // analogWrite o valor de D7 como 255 analogWrite (6, 0); // analogWrite o valor de D6 como 0 analogWrite (5, 0); // analogEscreva o valor de D5 como 0} // todos os LEDs RGB brilhariam na cor vermelha} // uma vez que as respostas corretas para SongNumber 18 a 20 são todas Oceania, este "loop if" acessa se a resposta do jogador está correta ou não lcd_I2C_27.clear (); // limpar o painel de exibição LCD delay (1000); // aguarde 1000 milissegundos (1 segundo)}}
Etapa 6: finalizando o dispositivo
- Abra a caixa de papelão e coloque os circuitos previamente construídos (incluindo todos os elementos, ex: três protoboard, a placa Arduino, o carregador portátil)
-
Referindo-se ao código e às partes continentais traçadas na parte superior da caixa, coloque os botões em cada uma de suas posições correspondentes
* Você pode consultar as notas laterais atrás dos códigos para garantir que botão de alfinete é para qual continente *
- Coloque os dois "botões de função" (map-deco de D10 e jogo de quebra-cabeça de D9) em cada uma das partes cortadas do lado direito da caixa
- Instale a placa do visor LCD em sua parte cortada no lado direito da caixa
- Abra a caixa e certifique-se de que todos os fios estão conectados corretamente às placas
- Cole a base da placa de madeira na parte superior da caixa usando fita dupla-face (certifique-se de alinhar corretamente para que os botões possam caber na parte cortada das placas de madeira)
- Use pistola de cola quente para preencher as partes pequenas da região (não os principais continentes)
Etapa 7: FEITO !!!!
Para o jogo de quebra-cabeça, acesse o link para a lista de reprodução de teste!
Recomendado:
Parede de projeção de toque interativo: 6 etapas

Parede de projeção de toque interativo: Hoje, eu trago a você um toque de uma parede animada na exibição da cultura de sua marca, atividades em salas de exibição e outros locais que colocam um painel de controle para tornar sua parede cheia de diversão
Projeção Sur Un Rideau D'eau: 7 Passos

Projeção Sur Un Rideau D'eau: Espaço Maker, Projeto final
Temporizador Pomodoro de projeção a laser: 5 etapas

Temporizador Pomodoro de projeção a laser: Olá a todos em suas casas durante o bloqueio. Espero que este instrutível ajude você a superar esses dias. Então, tenho usado a técnica do pomodoro para estudar em casa. Para quem não sabe o que é a técnica do pomodoro, é uma técnica que
Lâmpada Galaxy com projeção em estrela: 7 etapas

Lâmpada da galáxia com projeção em estrela: Este é um dos meus melhores projetos espaciais. Sempre quis fazer algo muito interessante e baseado no espaço. Há tantos anos eu costumava checar alguns projetos baseados nesse tipo de coisa. Mas depois de navegar por muitas coisas eu acabei com u
Suporte de filmagem e projeção para Samsung Galaxy A3: 6 etapas

Suporte de filmagem e projeção para Samsung Galaxy A3: Observe que isso é apenas para Samsung Galaxy A3, pois se encaixa no design
