
Índice:
- Etapa 1: Instalando o software Arduino IDE
- Etapa 2: abrindo o IDE do Arduino
- Etapa 3: Abra o gerenciador de placas
- Etapa 4: selecione a biblioteca de placas ESP 8266
- Etapa 5: Selecionando o Quadro
- Etapa 6: Conectando ao PC
- Etapa 7: Meu primeiro programa
- Etapa 8: envie seu primeiro programa
- Etapa 9: Adicionando Bibliotecas
- Etapa 10: Obtenha o aplicativo Blynk em seu smartphone
- Etapa 11: crie seu primeiro aplicativo Blynk
- Etapa 12: execute o programa
- Etapa 13: Como funciona o código…
- Etapa 14: A guia Blynk
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

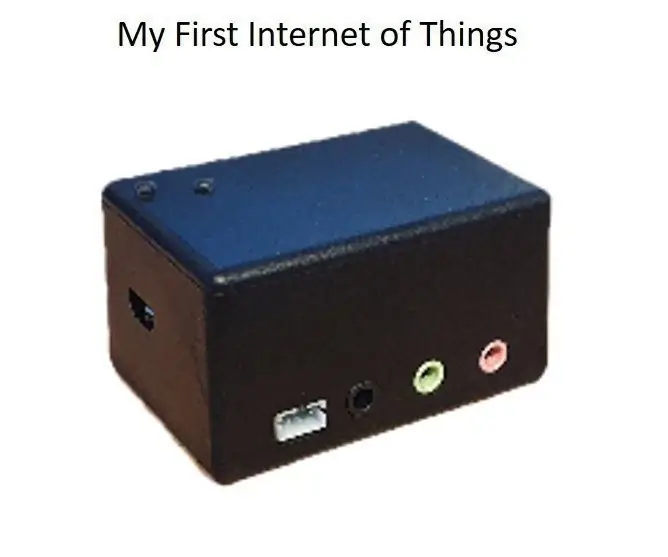
Neste Instructable, aprenderemos como instalar o IDE do Arduino para o meu primeiro dispositivo IoT para que, no final, possamos executar o código do arduino nele e controlá-lo a partir do seu telefone móvel.
Etapa 1: Instalando o software Arduino IDE
Instale o software Arduino IDE a partir deste link
Após a instalação, um ícone do Arduino IDE é criado na área de trabalho.
Etapa 2: abrindo o IDE do Arduino

Abra o IDE do Arduino em sua área de trabalho.
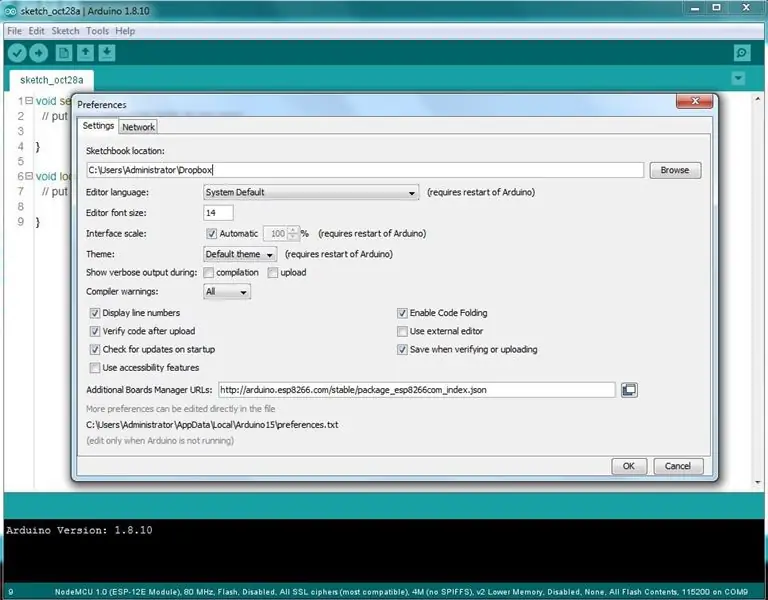
Pressione Ctrl + vírgula para abrir o painel de preferências.
No Gerenciador de placas adicionais, insira o URL mostrado abaixo e pressione OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Etapa 3: Abra o gerenciador de placas

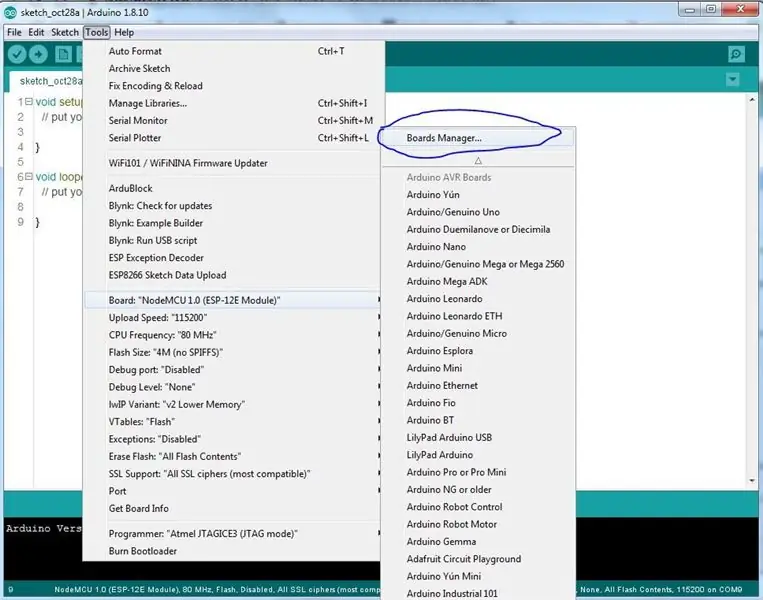
Abra o gerenciador de placas.
Etapa 4: selecione a biblioteca de placas ESP 8266

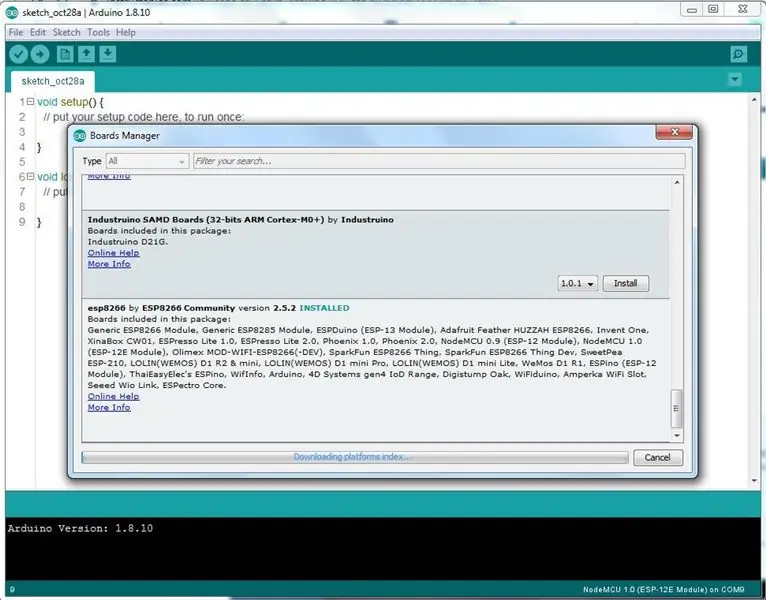
A janela Boards Manager é aberta, role a página da janela até o final até ver o módulo com o nome ESP8266. Depois de encontrá-lo, selecione o módulo, selecione a versão e clique no botão Instalar. Quando estiver instalado, feche a janela.
Etapa 5: Selecionando o Quadro

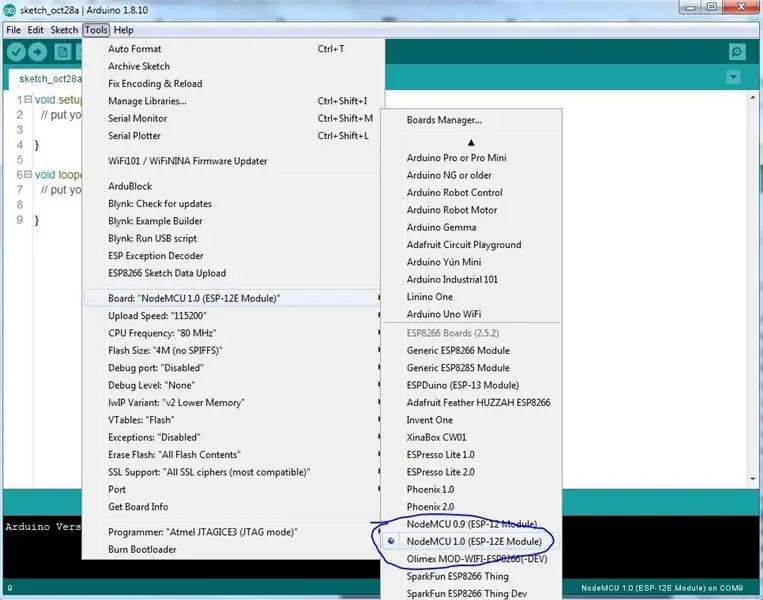
Para executar My First IoT com Arduino, temos que selecionar a Placa NodeMCU 1.0 (Módulo ESP-12E).
Isso pode ser feito rolando para baixo, conforme mostrado na figura acima. Pressione voltar
Etapa 6: Conectando ao PC

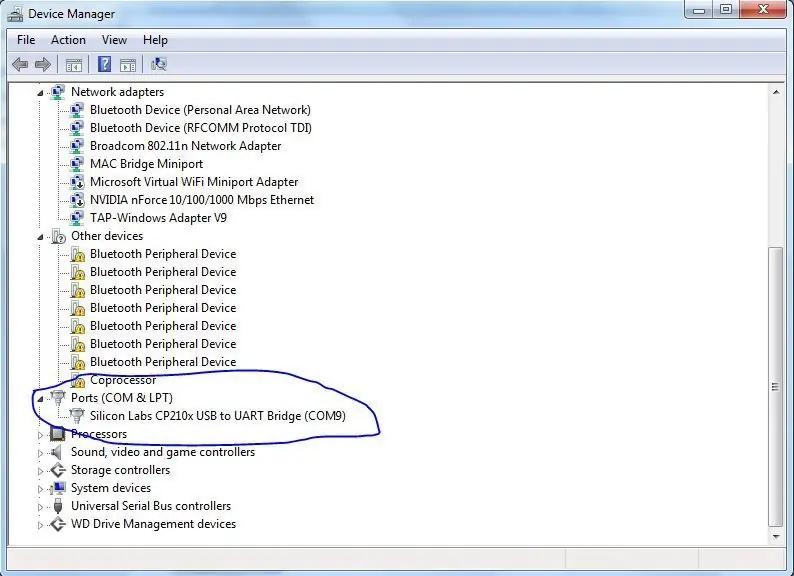
Conecte o controlador MyFirst IoT ao seu computador usando o cabo USB. Quando ele se conectar, a porta COM será detectada e você deverá ver seu PC carregando os drivers apropriados. Depois de concluído, vá para o gerenciador de dispositivos e observe a porta Com em uso (mostrado na figura acima)
Etapa 7: Meu primeiro programa


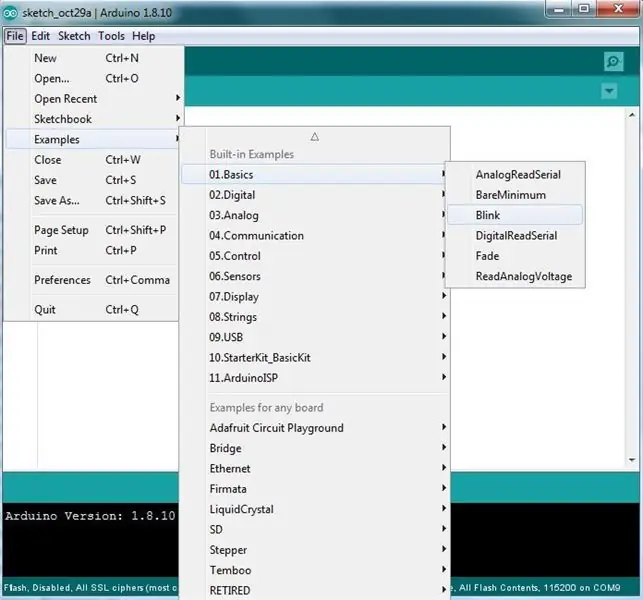
Agora abra a aba Arquivo e vá para os exemplos que entrar no exemplo embutido, vá para 01. Basics e clique em Piscar para abrir a janela.
Agora clique nas ferramentas para selecionar a porta: “COM” com base em qual porta COM do computador o controlador está conectado. Para identificar a porta COM, consulte as etapas anteriores.
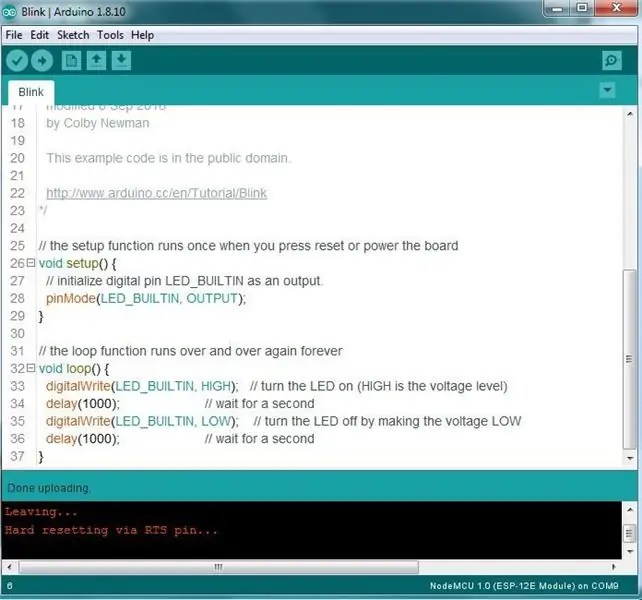
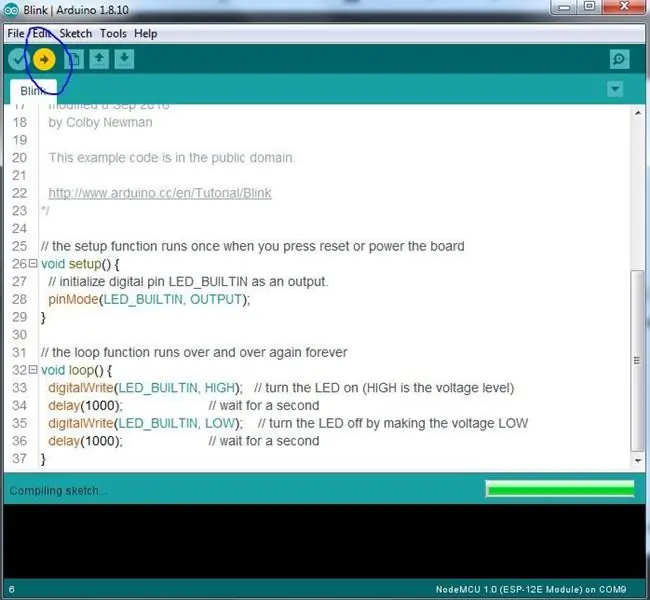
Etapa 8: envie seu primeiro programa

Clique na seta para a direita mostrada na figura para fazer o upload do programa para o módulo. Assim que o programa for carregado, o LED no controlador piscará e apagará em intervalos de um segundo.
Parabéns - você acabou de executar seu primeiro dispositivo IoT. Agora vamos passar para algo um pouco mais interessante e ligar e desligar o LED do seu celular.
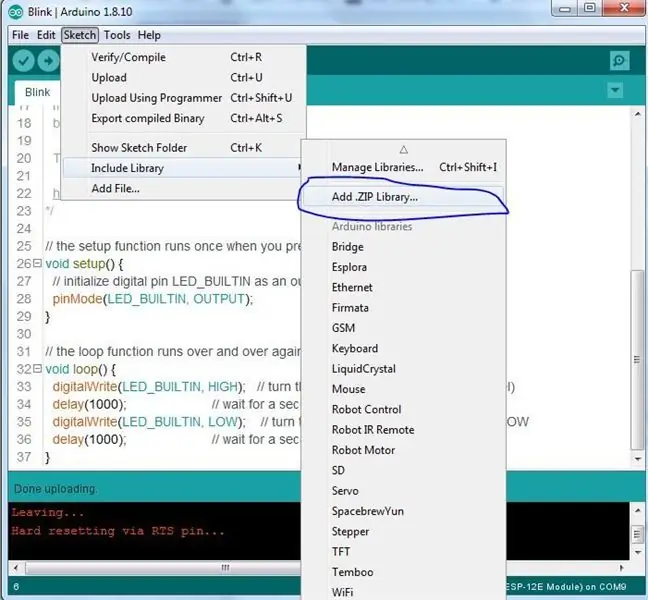
Etapa 9: Adicionando Bibliotecas

O compilador Arduino faz uso extensivo de bibliotecas. Essas são peças discretas de código que ajudam o dispositivo a realizar uma infinidade de tarefas.
Vamos fazer isso um de cada vez.
Baixe o arquivo zip Blynk mostrado abaixo. Observe onde você o armazenou.
Abra a guia Sketch, escolha a opção 'Incluir Biblioteca' e então 'Adicionar biblioteca.zip'. Aponte a tela de seleção para o local do arquivo zip que você baixou e confirme.
Após alguns segundos, a biblioteca será adicionada ao seu IDE Arduino.
Repita para as bibliotecas restantes
Etapa 10: Obtenha o aplicativo Blynk em seu smartphone




Vá até a loja de aplicativos de seus telefones e pesquise Blynk. Instale o aplicativo Blynk e execute-o.
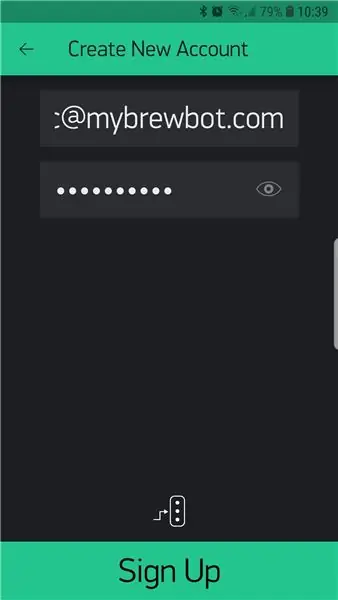
Você precisará fornecer um endereço de e-mail e uma senha. Certifique-se de que é um endereço de e-mail válido porque é para onde os tokens de autenticação serão enviados.
O gentil pessoal de Blynk dá a você 2.000 unidades de 'Energia' para você começar. Conforme você constrói projetos mais complexos, você precisará de mais 'Energia', que pode ser adquirida no aplicativo.
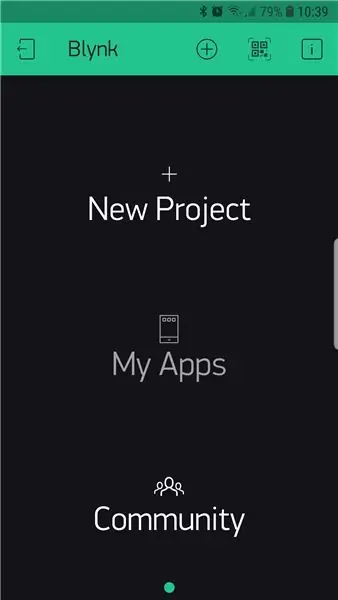
No momento, vamos excluir projetos à medida que avançamos de um exemplo para o outro e tirar proveito de um recurso realmente interessante do Blynk, o código QR do projeto. Veremos isso na próxima etapa.
Etapa 11: crie seu primeiro aplicativo Blynk



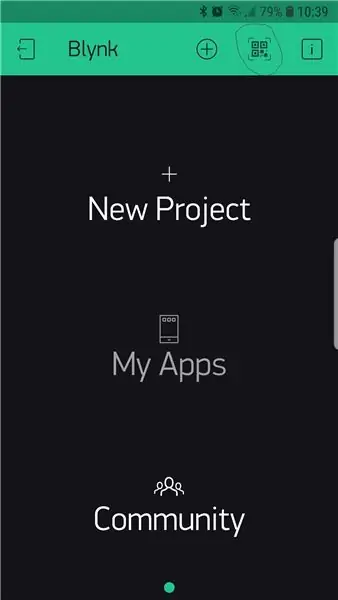
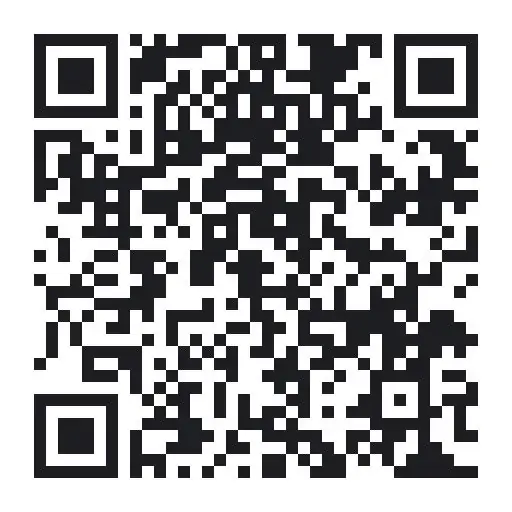
Pressione o símbolo QR na parte superior da tela e sua câmera será ligada.
Aponte sua câmera para o código QR acima e Blynk criará o projeto para você. Quando o projeto tiver sido criado por cd, pressione o símbolo de noz no topo da tela, role para baixo e selecione 'enviar por e-mail para todos'
Em alguns segundos, você receberá um código de autenticação por e-mail.
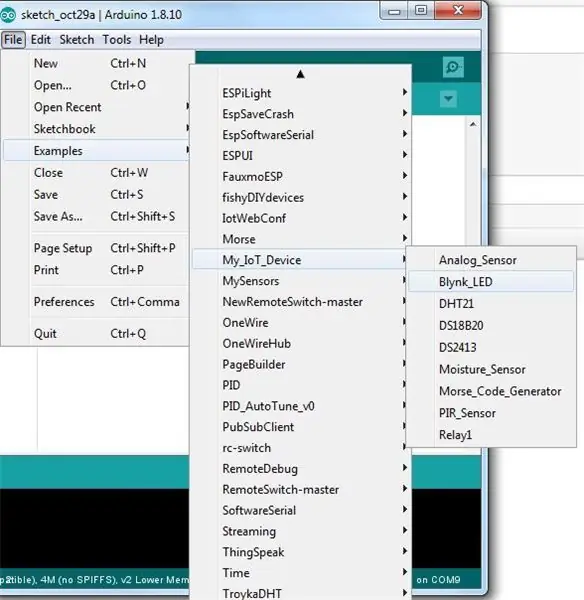
No IDE do Arduino, selecione File / Examples / My_IOT_Device / Blynk_LED.
O arquivo do programa será aberto.
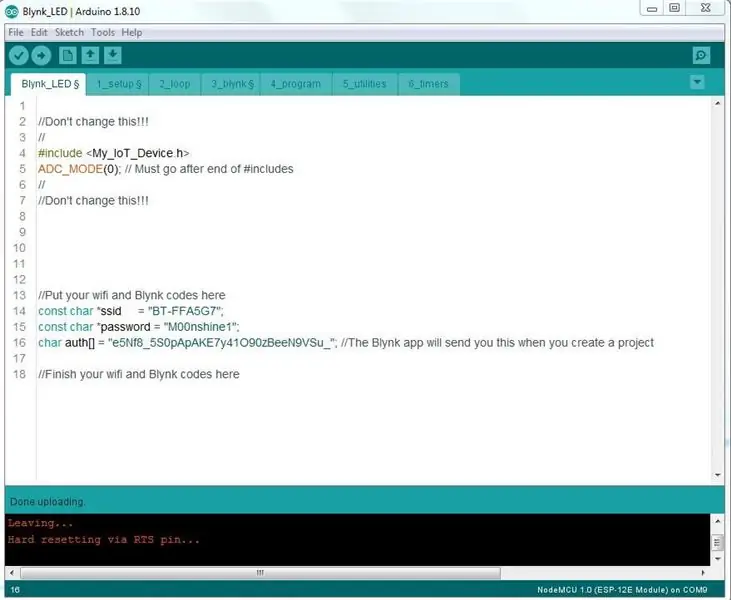
Copie e cole o token de autenticação que você recebeu de Blynk e insira seu SSID e senha na tela.
Pressione o botão de seta de upload para enviar o programa ao controlador.
Etapa 12: execute o programa

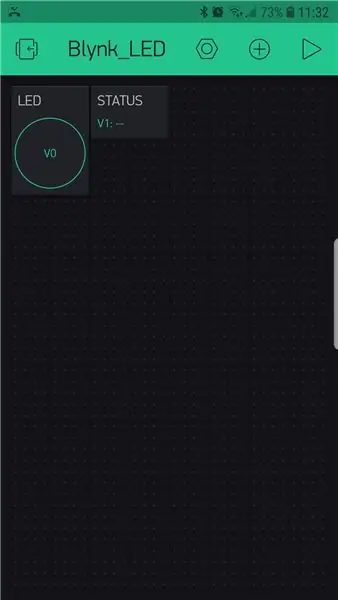
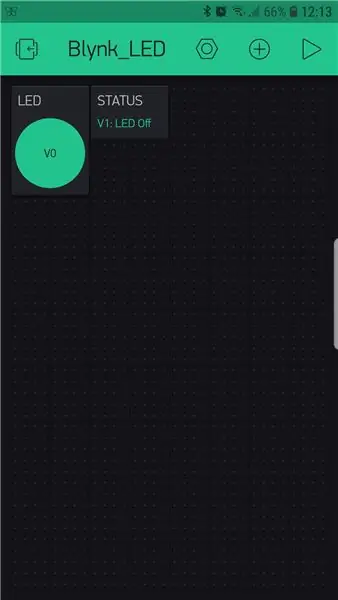
No aplicativo Blynk, pressione o botão Reproduzir no canto superior direito da tela.
Você verá um botão LED e um campo de status. Pressionar o botão liga e desliga o LED em seu controlador e atualiza o status de acordo.
Parabéns - agora você pode controlar seu projeto de qualquer lugar do mundo onde você tenha acesso à Internet!
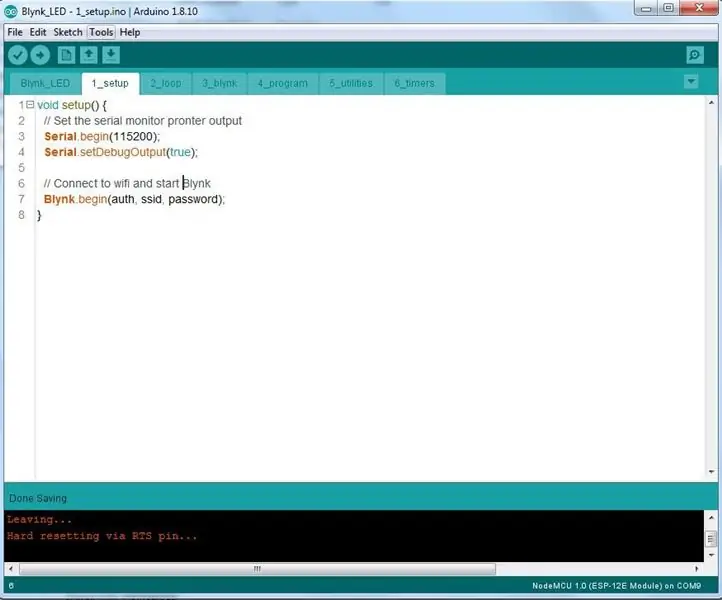
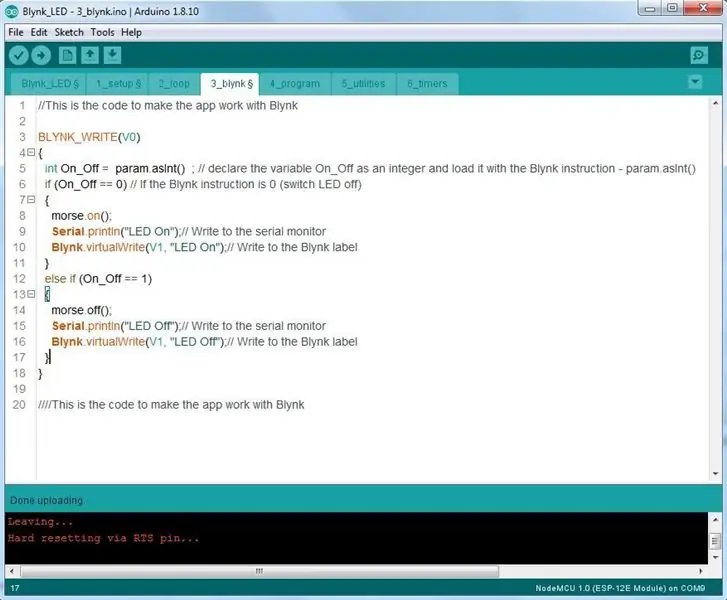
Etapa 13: Como funciona o código…


Este não é um tutorial de programação - mas aqui está uma visão do código e como ele funciona com Blynk.
Eu coloquei propositalmente o código em guias separadas no IDE do Arduino para que você possa ver os componentes principais. Não há necessidade de fazer isso quando você começa a programar.
Vamos examinar a guia Blynk_LED primeiro. Além dos códigos de autorização do projeto, SSID e senha, você não precisará alterar isso para nenhum dos exemplos do projeto.
Contém informações importantes sobre a biblioteca em uso (#include).
A guia de configuração faz exatamente isso - é executada uma vez quando o controlador é inicializado e emite instruções de configuração. Neste caso, estamos configurando o monitor serial para rodar a 115200 baud e configurando o Blynk e o wi-fi.
A guia de loop faz exatamente isso - ela dá voltas e voltas repetidamente executando qualquer código que esteja dentro dela. Neste caso, certifica-se de que o blynk e os temporizadores estão em execução (o que configuraremos em um tutorial diferente junto com as guias do programa, temporizadores e utilitários).
Etapa 14: A guia Blynk




Antes de examinarmos o código, vamos dar uma olhada nesses dois 'widgets' na tela do Blynk.
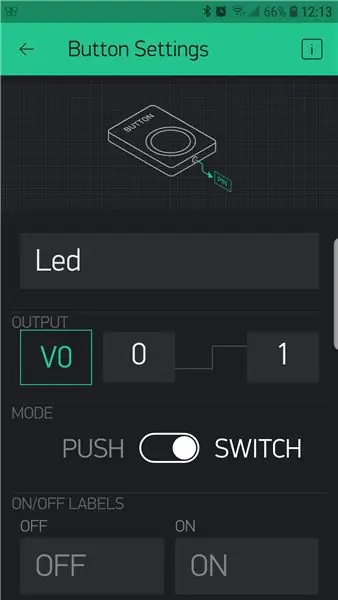
O 'botão' é designado como um pino 'virtual' e selecionamos o slot 0 para ele (V0). É um widget que gera uma saída que é enviada ao controlador. Observe que o definimos como uma chave liga / desliga em vez de push (momentânea).
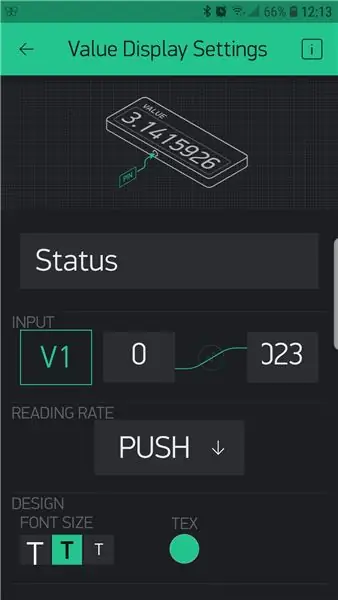
O indicador de status é um widget de 'exibição de valor' e obtém os dados enviados a ele do controlador. Ele foi configurado como um pino virtual e selecionamos o slot 1 para ele.
Agora vamos dar uma olhada no código.
A primeira instrução - BLYNK_WRITE (V0) - está dizendo ao código para ouvir uma instrução de Blynk vinda do pino virtual 0. Cada vez que o botão muda, Blynk enviará um 0 ou 1 para o controlador - contido em param.asInt ()
Se um 0 for enviado, o controlador:
- Emite o comando morse.on (); (usando uma biblioteca contida no arquivo de inclusão que incluímos no início) que liga o LED.
- Imprime "LED On" na interface serial (terminal de pc)
- Envia "LED On" para o widget Blynk 'value display' que designamos no slot 1. Ele usa o Blynk.virtualWrite (V1, "LED Off"); instruções para fazer isso.
- Se um 1 for enviado ao controlador, ele fará o oposto de tudo isso.
Muito simples né?
Recomendado:
Meu dispositivo IoT - primeiro relé: 5 etapas

Meu dispositivo IoT - Primeiro relé: Neste instrutível, vamos controlar um relé de Blynk. Ligando e desligando do aplicativo.BEWARE !!!! Certifique-se de saber o que está fazendo se pretende conectar seu relé à rede elétrica !!! CUIDADO
Meu primeiro aplicativo Java: 6 etapas

Meu primeiro aplicativo Java: Você continua querendo criar seu próprio aplicativo Java, mas continua atrasando por algum motivo? Você se ouve dizer “Amanhã finalmente farei isso”? Mas esse amanhã nunca chega. Então, você tem que começar agora. Agora é a hora de pegar o seu han
Meu primeiro espelho inteligente: 8 etapas

Meu primeiro espelho inteligente: Todos nós conhecemos esse problema, levantamos muito tarde pela manhã, então temos que nos preparar muito rapidamente. O que significa que você não tem tempo para ver que tipo de tempo estará. Mas você certamente tem tempo para se olhar no espelho. E se pudéssemos
Meu primeiro pitop: 6 etapas

Meu primeiro pitop: Você não vai acreditar que depois de construir isso, não consegui encontrar a placa principal. É muito pequeno. E você pode fazer uma versão Android dele de forma simples. Gastei cerca de 15 $. Então, vamos construir
Termômetro interno / externo USB (ou 'Meu primeiro dispositivo USB'): 4 etapas (com imagens)

Termômetro interno / externo USB (ou, 'Meu primeiro dispositivo USB'): Este é um design simples que demonstra o periférico USB nos PIC 18Fs. Há um monte de exemplos para os chips 18F4550 de 40 pinos online, este design demonstra a versão menor 18F2550 de 28 pinos. O PCB usa peças de montagem em superfície, mas todos c
