
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Projetos Tinkercad »
Pode ser especializado, mas um divisor de layout é uma ferramenta que você pode encontrar quando tiver um em mãos. Há momentos na loja em que tenho um comprimento arbitrário para uma peça e preciso dividir a diferença. Em vez de medir a distância e fazer a divisão, esta ferramenta prática articula-se para qualquer distância que você precisa e cria um espaçamento uniforme entre cada junta.
Pode parecer complicado, mas consegui projetar isso no Tinkercad, um software CAD baseado em navegador que é fácil de usar e totalmente gratuito! As peças foram então cortadas em um cortador a laser.
DIVULGAÇÃO A Dremel teve a gentileza de me emprestar um laser para testar e ver quais projetos eu poderia fazer usando o Tinkercad. Você pode descobrir mais sobre o novo cortador a laser da Dremel e obter um grande desconto aqui (o desconto termina em 30 de setembro de 2018).
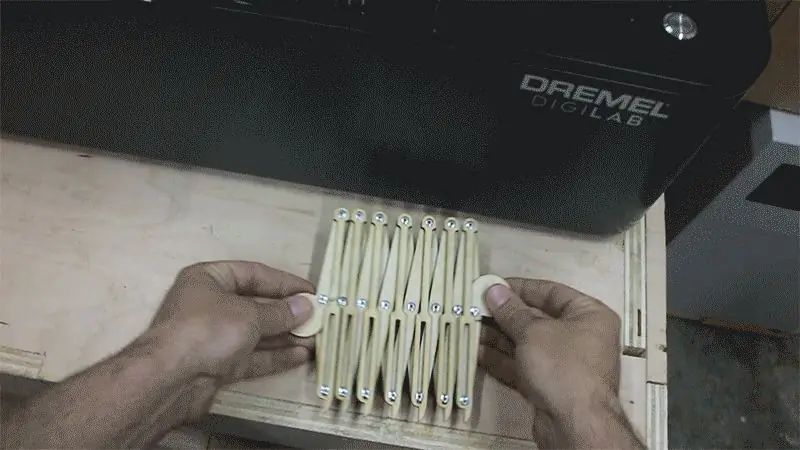
Aqui está o divisor de layout em ação

Embora certamente não seja uma ferramenta de precisão quando feita de madeira compensada, ela pode servir como uma ótima ferramenta de referência quando "perto o suficiente" é tudo o que é necessário.
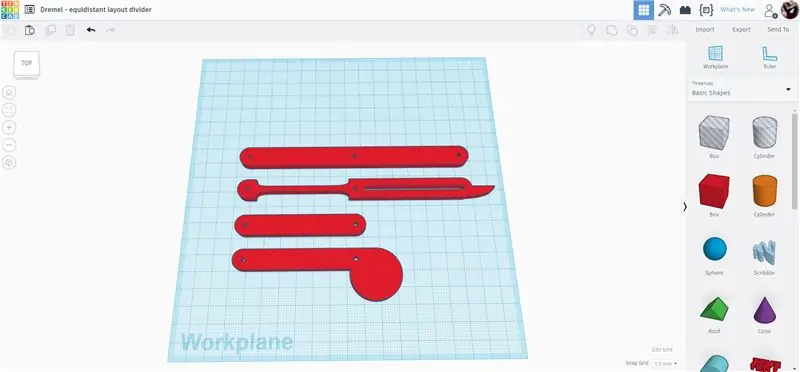
Você pode explorar meu design abaixo, na interface ebedded do Tinkercad
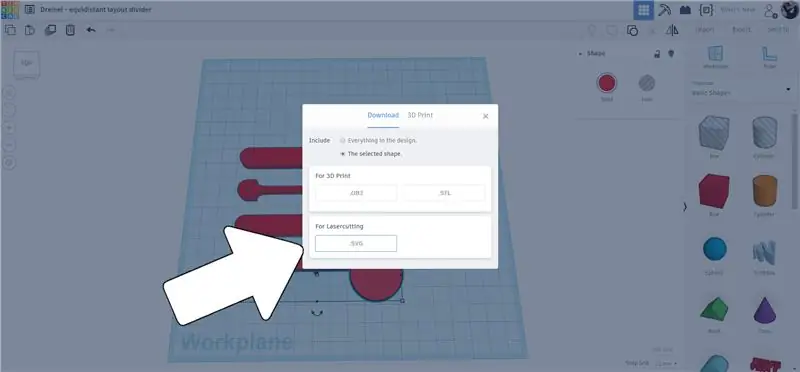
O arquivo SVG está disponível no final desta etapa
Preparar? Vamos fazer!
Etapa 1: Referência

Antes de qualquer projeto, há uma medição de referência que precisa ser feita. Usei rebites como pinos que permitem a articulação e mantêm as peças unidas. Eu precisava medir o diâmetro da cabeça do rebite para poder usar isso no meu projeto.
Etapa 2: formas básicas
Usei o Tinkercad para projetar todas as peças para isso. Tinkercad é uma ferramenta de design baseada em navegador e é totalmente grátis!
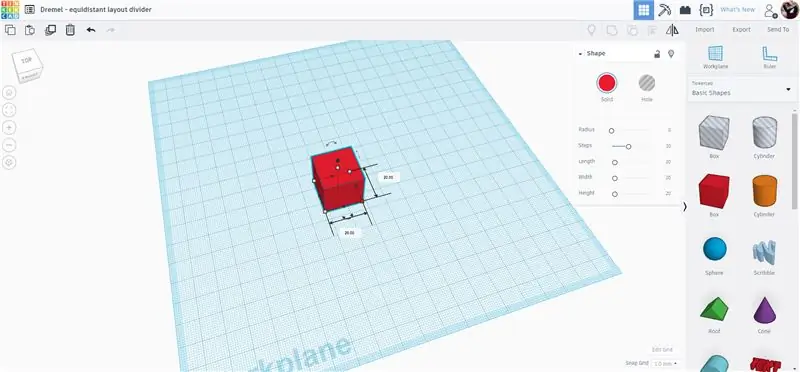
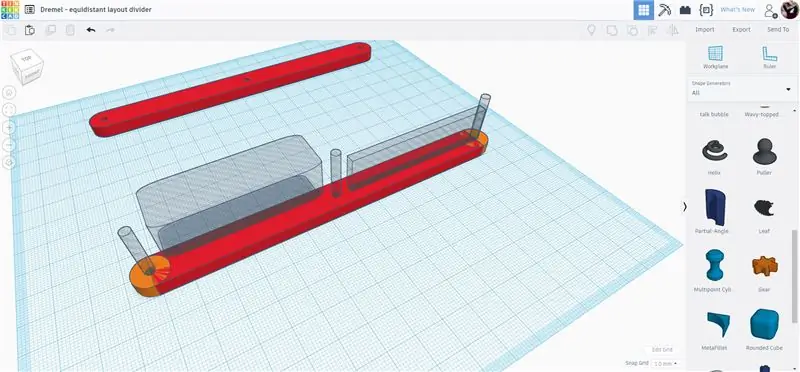
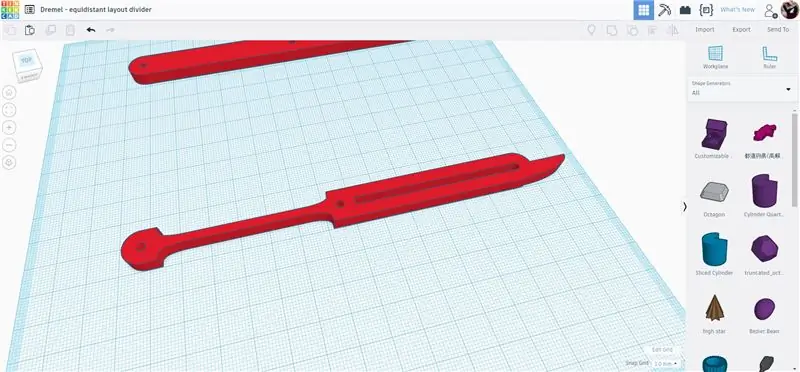
Comece um novo design no Tinkercad e arraste em uma caixa para começar

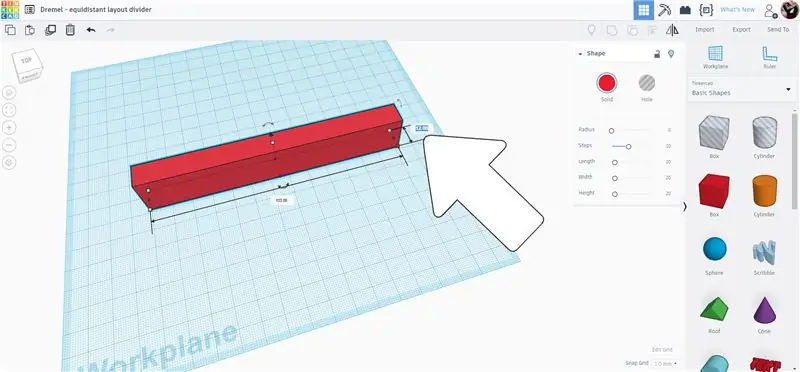
Com a forma selecionada, existem alças em cada canto e extremidades que permitem que você puxe para esticar a forma. Existem caixas de texto em cada lado que permitem inserir manualmente uma dimensão. Eu tenho este projeto com 12 mm de largura e 133 mm de comprimento. Como irei cortá-los em um laser, não há exigência de altura, então coloquei a altura em 5 mm, o que permite uma boa aproximação de como o desenho ficará quando for cortado.

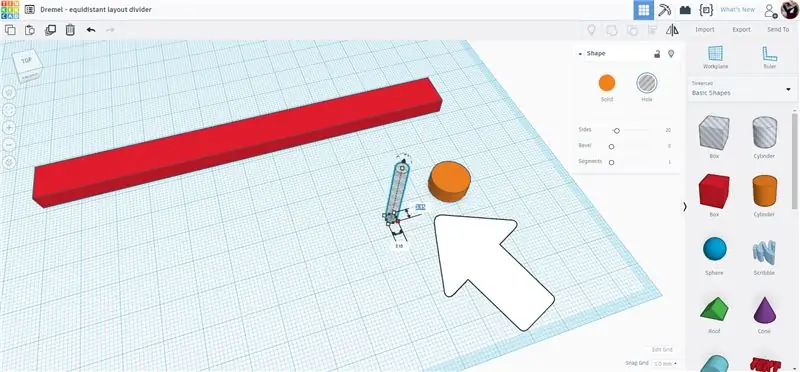
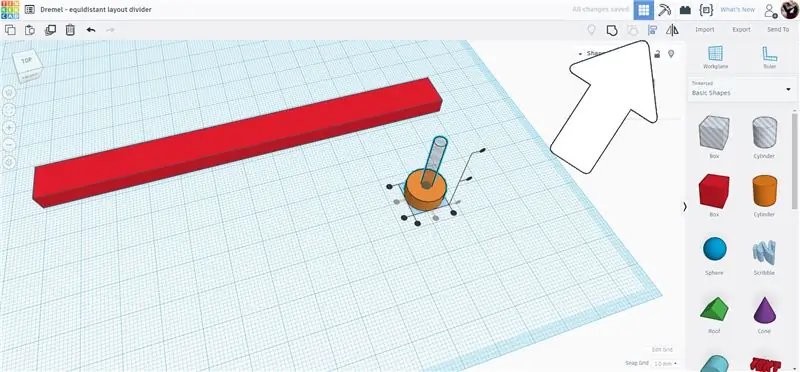
Para fazer as pontas dos braços usei dois cilindros, um maciço e outro furo. O furo foi feito para ter o mesmo diâmetro da cabeça do rebite que eu tinha medido anteriormente, o cilindro sólido foi dimensionado para coincidir com a largura do retângulo, 12 mm.

Com os dois cilindros selecionados, usei o comando de alinhamento da barra de ferramentas superior para alinhar as duas formas uma em cima da outra e centralizadas.

Esses cilindros serão movidos para o final do retângulo e copiados para fazer as tampas das extremidades.
Etapa 3: Iniciando o Braço de Articulação
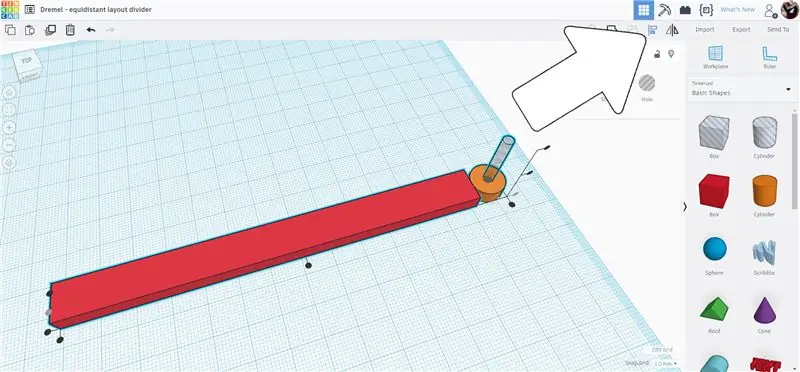
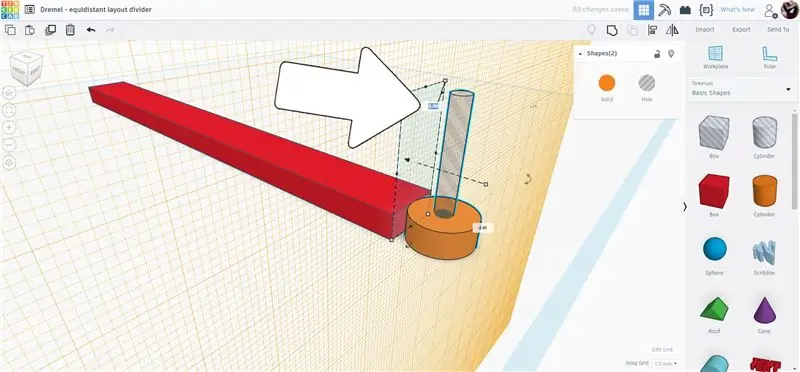
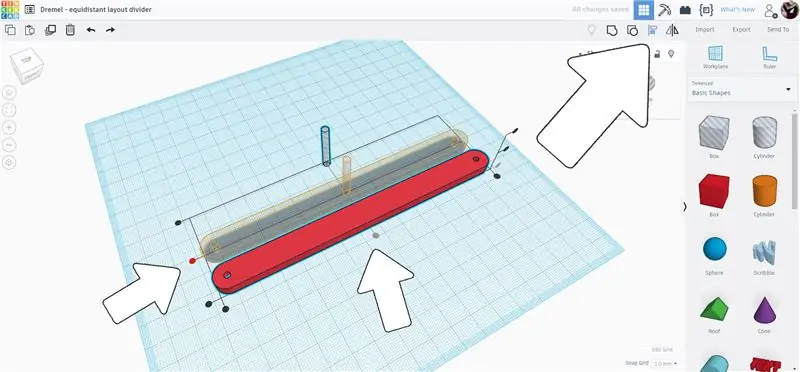
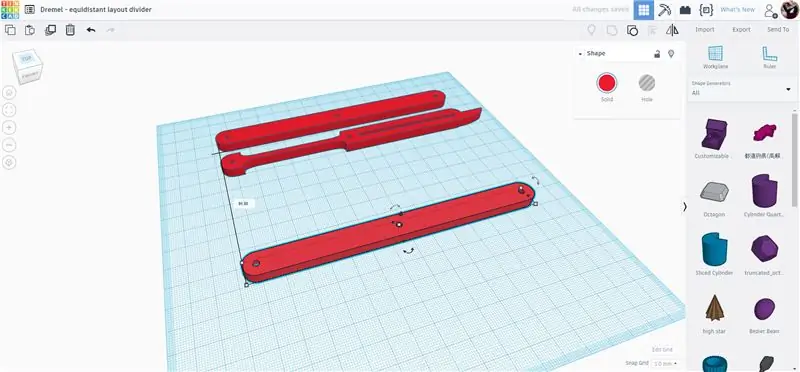
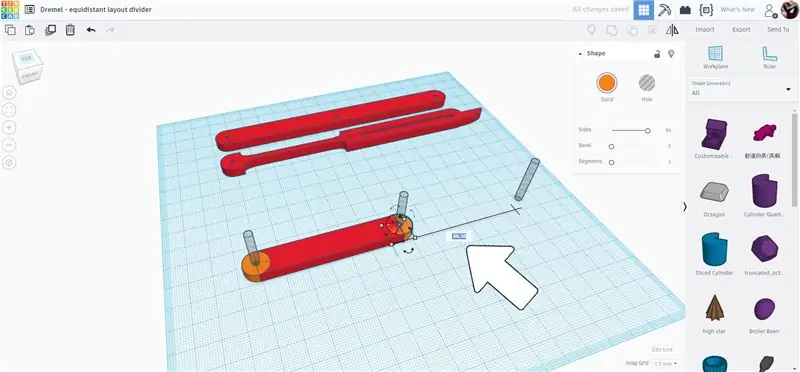
Os dois cilindros aninhados foram movidos em direção ao final do retângulo, mas posicionados deslocados do final. Os cilindros e o retângulo foram selecionados e a ferramenta de alinhamento foi usada para alinhá-los.

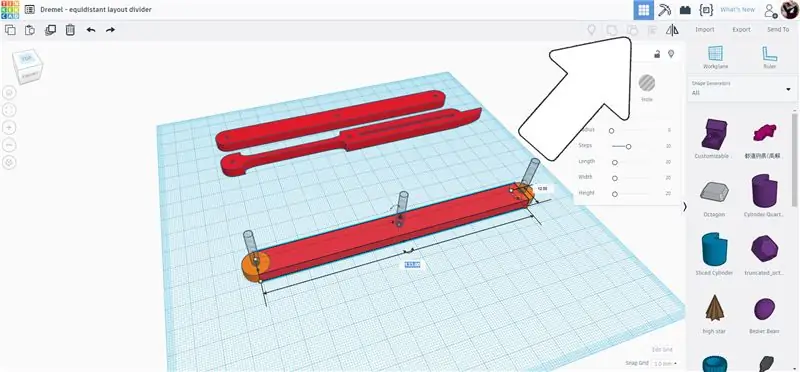
Para colocar os cilindros no local correto, usei a ferramenta de plano de trabalho, que permite que um novo plano de trabalho seja colocado em qualquer lugar, o que permitirá que outras formas sejam movidas com precisão em relação ao novo plano de trabalho. Parece complicado, mas na verdade é muito fácil quando você o vê em ação.
Encontre o plano de trabalho na barra de ferramentas do lado direito, clique nele e então passe o mouse sobre o final do retângulo - você deve ver uma caixa laranja que indica onde o novo plano de trabalho estará. Quando a caixa do plano de trabalho estiver vertical e no final do retângulo, clique com o mouse para aceitar a localização.

Agora existe um plano de trabalho temporário no final do retângulo que nos permitirá mover os cilindros contra ele.

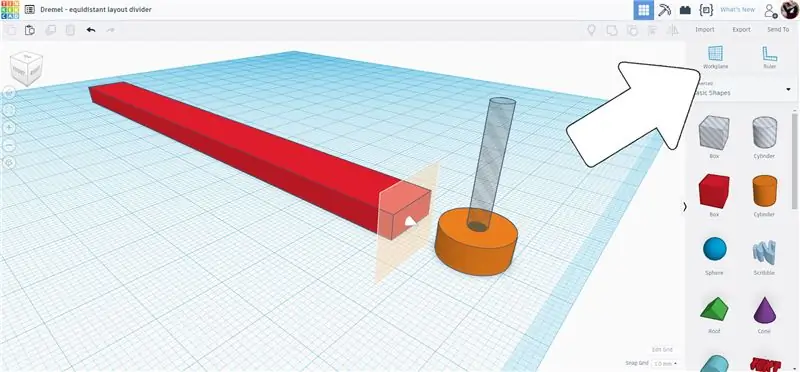
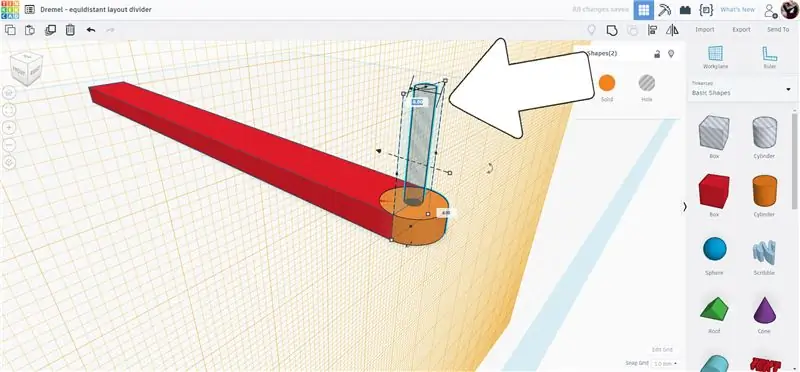
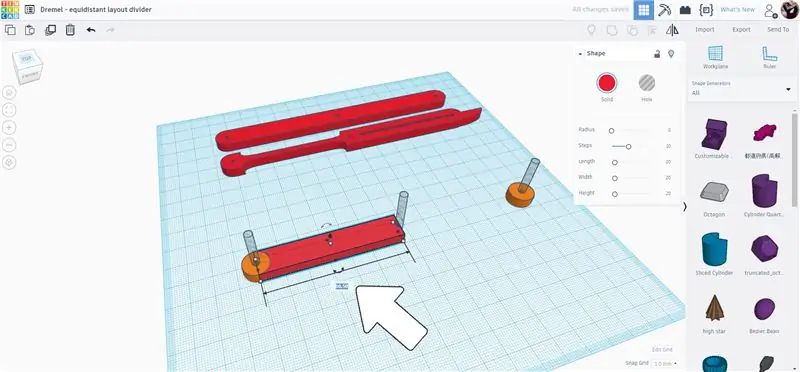
Selecione os dois cilindros e arraste-os em direção ao plano de trabalho, você observará uma caixa de texto que mostra a distância que o cilindro está do plano de trabalho. Você pode continuar arrastando até que o valor seja 0, ou você pode inserir o valor manualmente e as peças irão se mover automaticamente para lá.

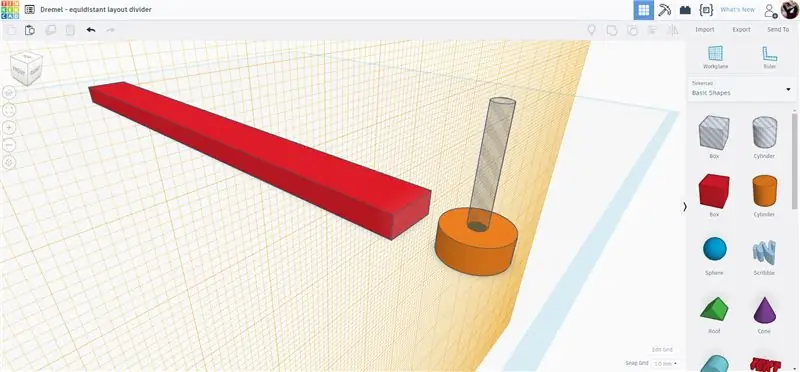
Agora que a grande borda do cilindro está tocando o final do retângulo, podemos posicioná-lo exatamente onde precisamos. Queremos que o centro do cilindro fique bem no final do retângulo. Sabemos que o diâmetro do cilindro grande é de 12 mm, portanto, para centralizá-lo na extremidade do retângulo, precisamos movê-lo 6 mm. Como antes, você pode arrastar ou inserir manualmente o valor para fazer com que as formas se movam.

Quando os cilindros estiverem na posição, escolha o plano de trabalho novamente na barra de ferramentas do lado direito e clique em qualquer lugar onde houver um espaço em branco / espaço em branco na tela para redefinir o plano de trabalho original.
Etapa 4: Braço de articulação completo
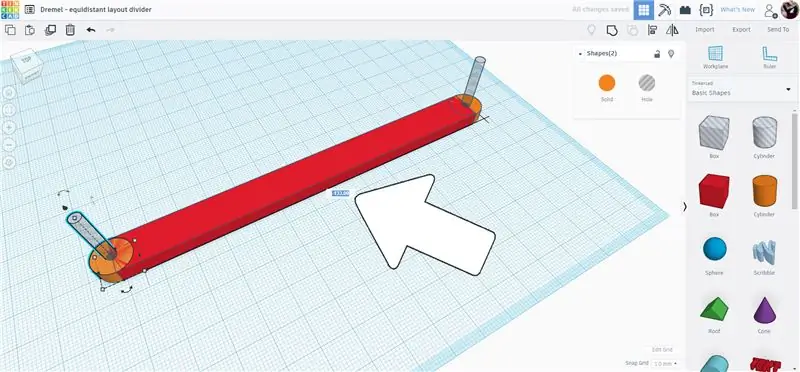
Para obter o mesmo resultado na outra extremidade, os dois cilindros são selecionados e então duplicados (ctrl + D). Em seguida, arraste-os para a outra extremidade. Ao mover a caixa de texto mostra a distância movida, uma vez que sabemos que o comprimento do retângulo é 133 mm, podemos inserir manualmente esse valor para mover as peças para a outra extremidade.

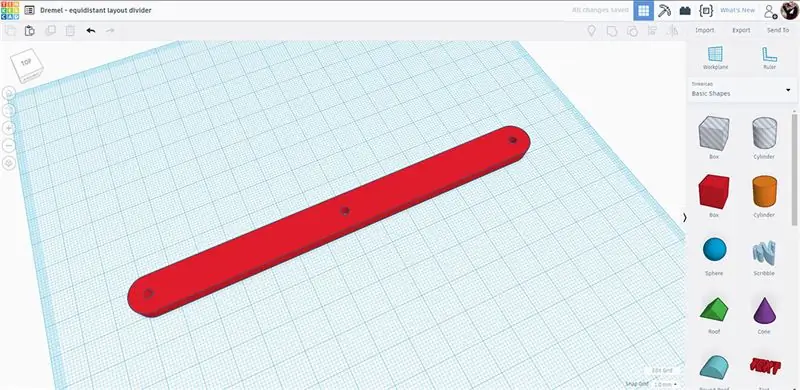
Selecione todas as peças e agrupe-as usando a ferramenta de grupo na barra de ferramentas superior ou ctrl + G. Fiz um novo furo cilíndrico com o mesmo diâmetro de antes, pois este será o ponto de articulação das peças articuladas.

Selecione o retângulo agrupado e o orifício do cilindro e alinhe os dois para que fiquem centralizados.

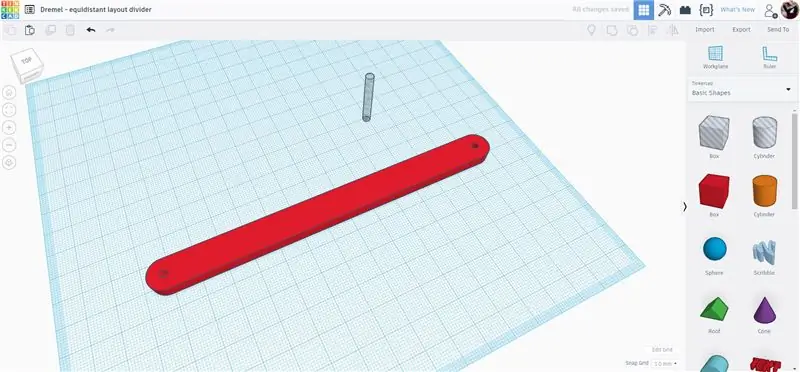
Agrupe as peças. Agora você tem o braço articulado pronto, esta peça é a peça mais comum na montagem.

Esta peça será usada para criar as outras peças do design. tire esta peça concluída do caminho por enquanto.
Etapa 5: Ponteiro
Faça uma cópia do braço que você acabou de fazer selecionando-o e duplique (ctrl + D). Mova a duplicata em direção ao centro do plano de trabalho e desagrupe da barra de ferramentas superior ou use ctrl + U.
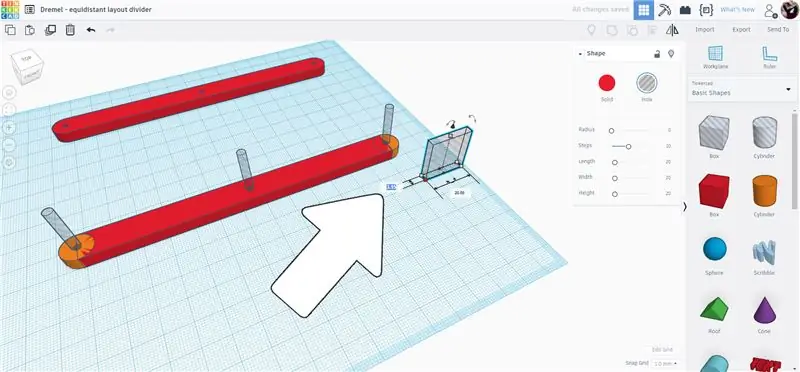
Arraste uma nova caixa de orifício para o plano de trabalho e altere a largura da caixa para a mesma da cabeça do rebite e, em seguida, use a ferramenta de alinhamento para alinhar o orifício do retângulo com as peças desagrupadas.

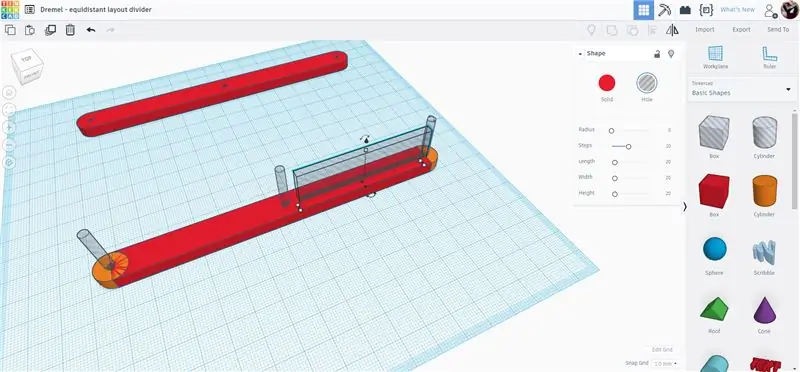
Arraste o orifício da caixa até que esteja sobre uma das extremidades do retângulo no topo do cilindro do orifício. O buraco da caixa pode então ser esticado até quase atingir o centro do retângulo alongado. Esta será a guia por onde a cabeça do rebite deslizará quando o divisor de layout for aberto.

Para abrir espaço para as cabeças dos rebites quando a divisória de layout é fechada, algum material deve ser removido da extremidade oposta da peça. Usei um orifício de caixa para fazer um recorte - qualquer formato funcionará aqui, já que estamos apenas removendo material. O orifício da caixa foi colocado deslocado do centro do retângulo, depois duplicado e colocado no outro lado do retângulo para tornar os recortes uniformes.

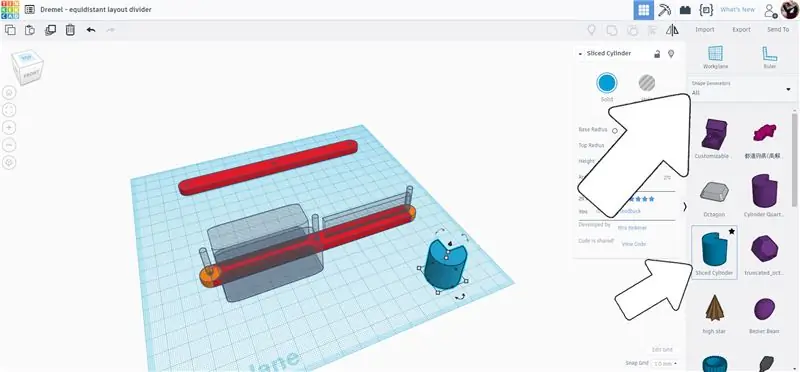
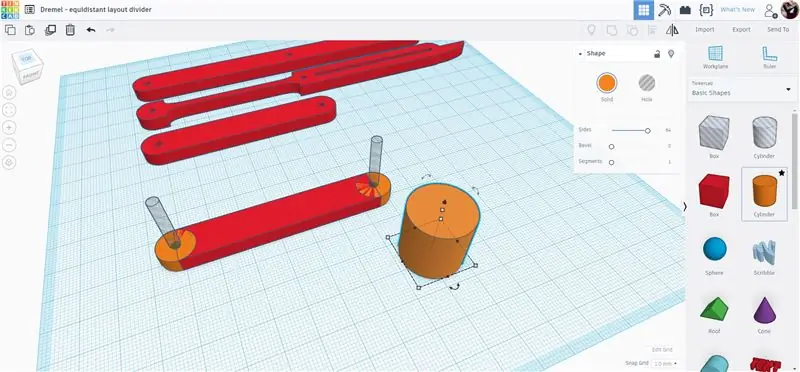
O ponteiro na ponta eu fiz a partir de uma forma de torta fatiada que encontrei na biblioteca suspensa Geradores de formas no lado direito da tela. Arraste uma torta fatiada para o plano de trabalho.

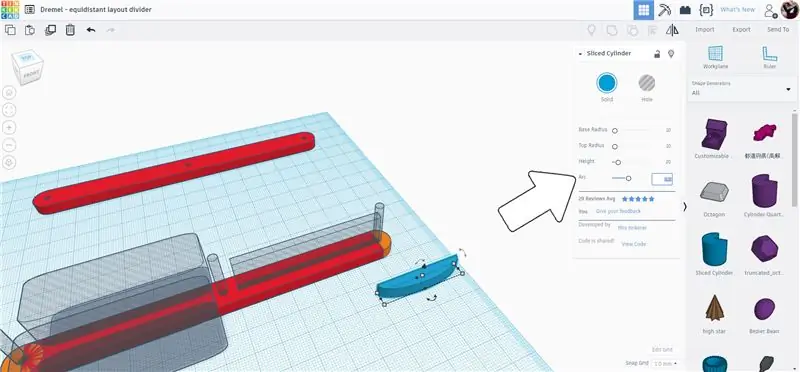
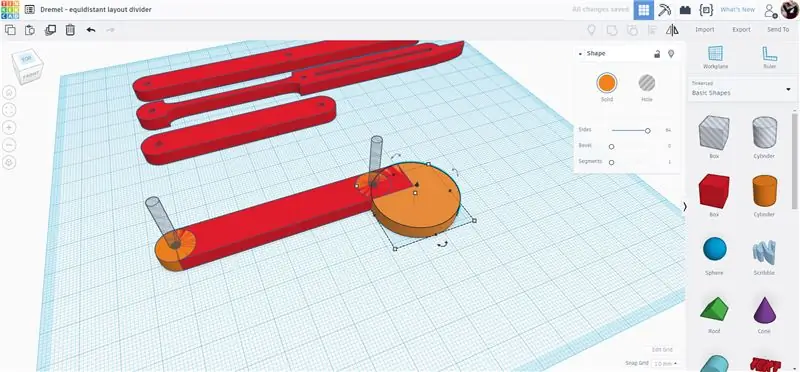
Com a torta fatiada selecionada, há uma variedade de opções sobre como editar a forma. Mudei o arco da torta para 180 graus e, em seguida, estiquei a forma da torta para alongá-la e torná-la mais um ponteiro.

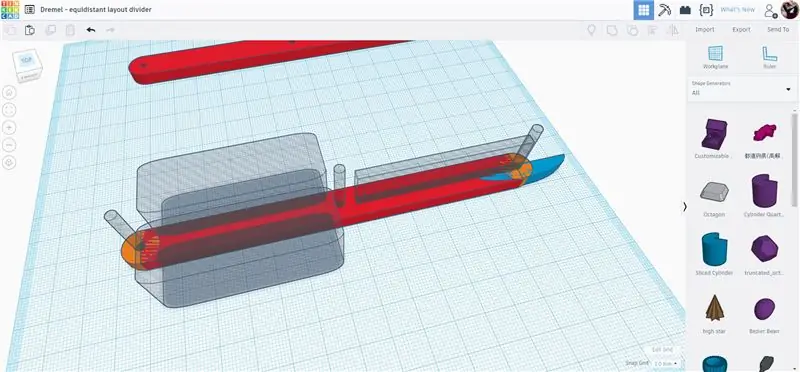
A forma de pizza do ponteiro foi movida e alinhada com o resto das peças do ponteiro.

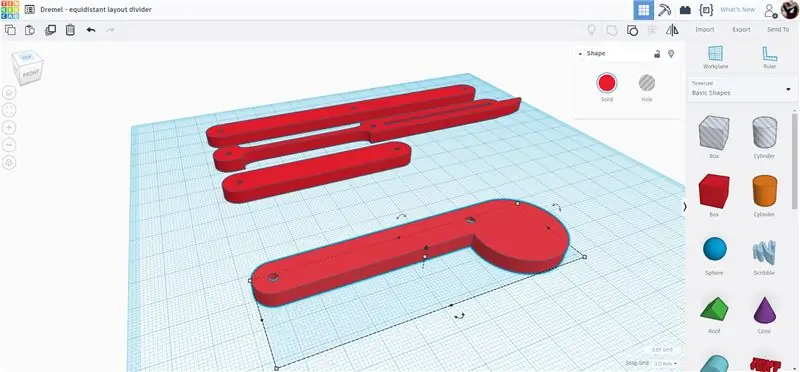
Selecione todos os elementos deste ponteiro e agrupe (ctrl + G) para finalizar a forma.

Esta é uma peça de ponteiro concluída. Mova o ponteiro para fora do caminho e podemos trabalhar na peça final para o divisor de layout.
Etapa 6: Extremidade + Alça
Selecione o braço articulado original e faça uma duplicata (ctrl + D) e arraste a cópia para o centro do plano de trabalho.

Desagrupe a cópia para revelar as partes individuais.

Pegue a ponta da peça do retângulo e leve-a para o meio, reduzindo ao meio o comprimento original.

Selecione o cilindro sólido órfão e mova-o para o cilindro do furo central para completar a peça final.

Um novo cilindro foi arrastado para o plano de trabalho e achatado para coincidir com os outros componentes.

O cilindro foi posicionado em uma extremidade, garantindo que a protuberância do cilindro se projetasse apenas de um lado.

Agrupe os elementos e a peça final e o cabo estarão completos.

d
Etapa 7: Exportar
Com os 4 componentes completos, cada um pode ser exportado separadamente. Ao exportá-los um de cada vez, você terá controle sobre quantos de cada cortará no laser.

Selecione um dos componentes e exporte como um arquivo SVG. Repita para todos os componentes.

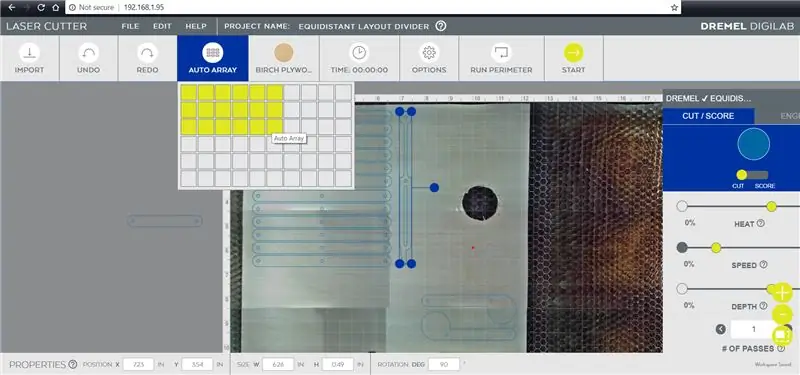
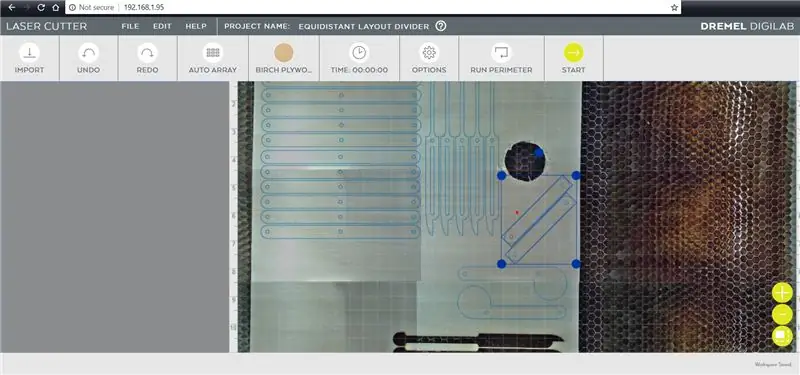
Etapa 8: Tempo do laser
O laser Dremel pode tirar uma foto de tudo o que você carrega na máquina, o que permite que você coloque seus arquivos com precisão onde quer que seu material esteja, sem se preocupar se ele vai caber. Você poderá ver onde colocar melhor seus arquivos. Carregue cada arquivo na interface Dremel. Depois de carregados, você pode arrastar itens pela tela para posicioná-los.
Uma excelente função do editor Dremel é a ferramenta de array, permitindo que múltiplos sejam colocados e espaçados com rapidez e precisão para minimizar o desperdício. Eu precisava de 2 peças de alça, 2 peças de extremidade, 7 peças de ponteiro e 12 peças de articulação. A ferramenta de matriz facilitou o trabalho de colocação e eu estava pronto para começar a cortar.

As peças que saíram do material que eu tinha na máquina podiam ser facilmente arrastadas para um melhor posicionamento e até mesmo giradas para maximizar o aninhamento das peças a serem cortadas.

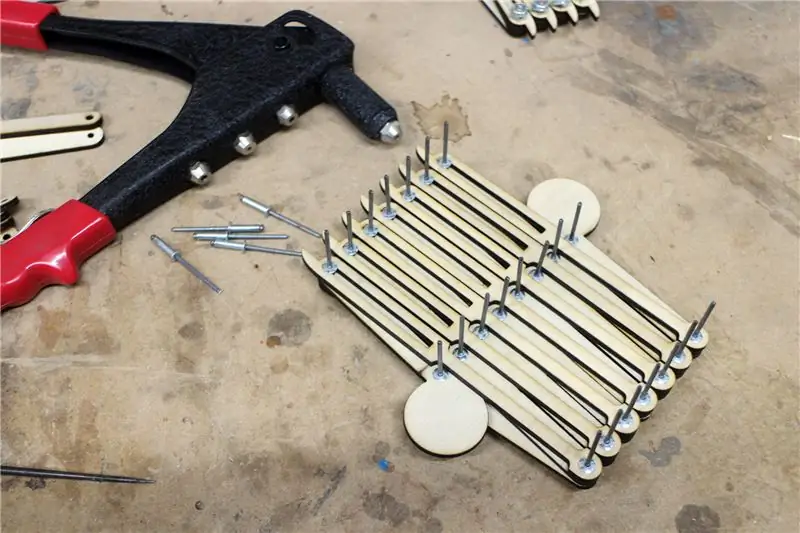
Etapa 9: rebites

Usei rebites pop para manter esse divisor de layout unido, com arruelas de cada lado do rebite para ajudar a mantê-lo encaixado. Em vez de frisar o rebite até que ele se solte, friso frouxamente o rebite para deformar a extremidade e evitar que ele escape pela abertura da arruela. Ao apertar levemente os rebites em vez de crimpá-los permite que o divisor de layout se articule e se mova.

Estou usando um rebitador barato e rebites comuns. Eu configurei os componentes de forma que os dois braços articulados tivessem uma extremidade comum empilhada um em cima do outro, em seguida, um ponteiro foi colocado no topo - alinhando as aberturas de um lado quando elas são empilhadas. Um rebite foi inserido na abertura comum e um local lavado em cima.

Para manter as coisas consistentes, configurei o máximo possível antes de prosseguir. O rebite foi então colocado dentro do rebitador e a alça comprimida para formar um cogumelo no topo do rebite, garantindo que não apertasse demais e aproveitasse o movimento entre as peças.

Esta etapa foi repetida até que todas as peças indicadoras estivessem presas a um par ou braços articulados, verificando a ação do movimento em cada uma para garantir que pudessem operar livremente. As peças rebitadas foram então alinhadas uma ao lado da outra e mais braços articulados foram adicionados para conectar as peças rebitadas que foram rebitadas juntas da mesma maneira.

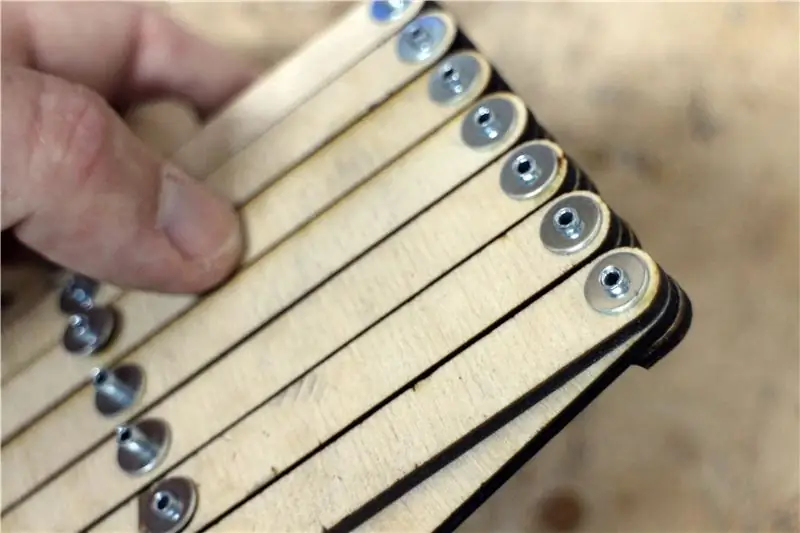
Acima está um close dos rebites com as pontas ainda presas, já que não foram apertadas o suficiente para fazer o rebite estalar.

Acima está um close da parte superior em forma de cogumelo dos rebites que foram pressionados suavemente.
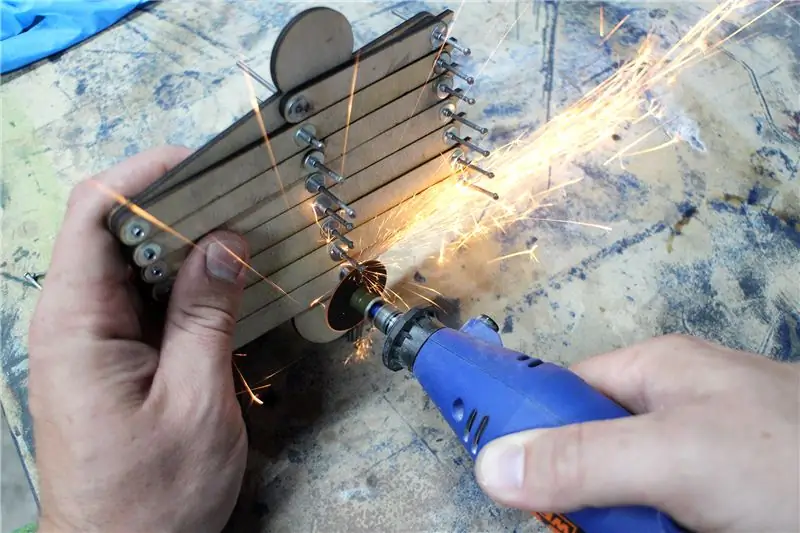
Etapa 10: corte as caudas do rebite

As pontas dos rebites geralmente caem assim que um rebite é aberto, mas como estávamos apenas apertando esses rebites, as pontas precisam ser cortadas para serem removidas.

Usei uma ferramenta rotativa com uma roda de corte para cortar as caudas, o restante da cauda do rebite ou cairá ou pode ser puxado através do rebite deixando apenas a cabeça do rebite de baixo perfil.
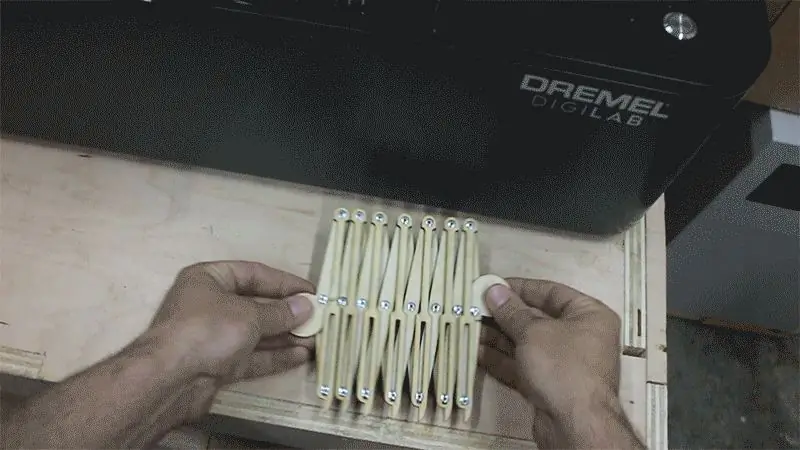
Etapa 11: comece a dividir

Seu divisor de layout agora está pronto para começar a segmentar seus espaços, no entanto, você precisa dividi-los. Claro, a ação pode não ser totalmente precisa, mas será próxima o suficiente e é melhor do que fazer a matemática para tarefas de divisão rápida.

Esta é uma ferramenta útil ou um brinquedo educacional. Independentemente de como você o usa, há uma diversão infinita em abrir e fechar as partes articuladas e observar o movimento das partes hipnotizantes.
Você fez seu próprio divisor de layout ou se inspirou neste projeto? Eu quero ve-lo! Compartilhe uma foto de sua criação nos comentários abaixo.
Feliz fabricação!:)
Recomendado:
Divisor de áudio de estanho Mini Altoids: 3 etapas

Mini Altoids Tin Audio Splitter: Compartilhar música é divertido. Compartilhar cera não é. É aí que entram os divisores de áudio. Com uma única entrada de áudio dividida em dois soquetes de saída, este divisor de áudio pode permitir que você e um amigo se conectem e ouçam a mesma música ao mesmo tempo. E é casa
DIVISOR DE JAQUE FÊMEA INTEGRADO DIY AUX: 3 etapas

DIY AUX JACK FEMAL INTEGRADO SPLITTER: A razão por trás deste projeto foi dividir o, um jack auxiliar feminino integrado que tenho em meu laptop. o problema de ter um conector integrado é que você precisa usar tudo em uma opção para alto-falantes e microfone OU você precisa comprar um adaptador que divide o anúncio
Divisor Y Molex Power de computador: 6 etapas

Computador Molex Power Y-Splitter: Muitas pessoas sem dúvida se encontraram em uma situação em que precisam conectar outro componente de computador em sua fonte de alimentação, mas ficaram sem plugues. Você pensa consigo mesmo " caramba, preciso de mais plugues! &Quot; Bem, aqui está o
Divisor de áudio: 5 etapas

Divisor de Áudio: Um divisor de áudio portátil para quem não tem MP3, baseado em um pequeno amplificador. Tudo dentro de uma garrafa de 100ml
Conversão do divisor de monitor VGA em switcher de monitor controlado por computador: 4 etapas

Conversão do divisor de monitor VGA em switcher de monitor controlado por computador: Isso explica como um divisor de monitor VGA barato (20 EURO), usado para conectar um PC a dois monitores, pode ser convertido em um switcher de monitor controlado por computador. O dispositivo final é controlado através da porta paralela e permite tur
