
Índice:
- Etapa 1: Desafios específicos e questões de segurança
- Etapa 2: componentes necessários
- Etapa 3: Medir dimensões para montagem acrílica
- Etapa 4: Instalando o Arduino IDE e a biblioteca ESP8266
- Etapa 5: Fiação
- Etapa 6: configuração do aplicativo BLYNK no telefone
- Etapa 7: Carregando o código final
- Etapa 8: Fixando o braço servo no lugar
- Etapa 9: montagem dos componentes
- Etapa 10: Reflexão
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Os dispositivos IoT estão rapidamente se tornando cada vez mais populares, então por que você não aprende e cria seus próprios dispositivos IoT com materiais baratos e trabalho duro para fazer coisas que você não podia antes?
Meus nomes Szehuai e eu sempre me pego prestes a adormecer, mas acordo porque minhas luzes ainda estão acesas. Claro, eu poderia sair da cama, me levantar, liberar todo o calor que acumulei, exercitar minhas pernas e desligar a luz, mas isso é muito difícil. Portanto, criei este guia para ajudá-lo a projetar um suporte capaz de se ajustar ao seu interruptor de luz existente para fazer a pressão para você. Como ninguém abandona o telefone hoje em dia, o que é melhor do que controlar seu dispositivo IoT com um aplicativo gratuito? Este suporte mudará para sempre a sua vida, permitindo que você acenda e apague as luzes com seu telefone, tornando sua casa um passo mais inteligente.
Este é o meu primeiro legitamate instrutível, assim como meu primeiro legitamate instrutível de envio de concurso, então significaria muito se você votasse em mim se você pensasse que este era um projeto incrivelmente legal. (Se alguém puder me dizer como excluir o girador de garrafas que enviei aleatoriamente para me divertir anos atrás, isso seria ótimo)
Vamos começar!
Etapa 1: Desafios específicos e questões de segurança
Este projeto é bastante plug and go. Fornecerei instruções passo a passo de 0-100%. As únicas dificuldades que existiriam seria a aquisição de materiais e componentes para os quais disponibilizei métodos alternativos para o caso de não ter acesso aos mesmos. Fora isso, é como Lego, basta juntar as peças.
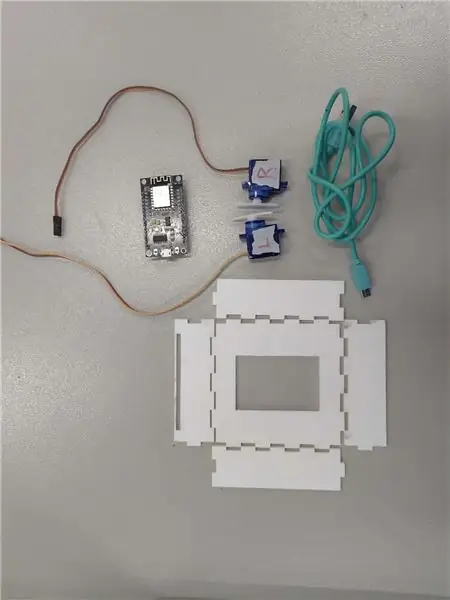
Etapa 2: componentes necessários




Hardware:
Todos estes podem ser adquiridos online
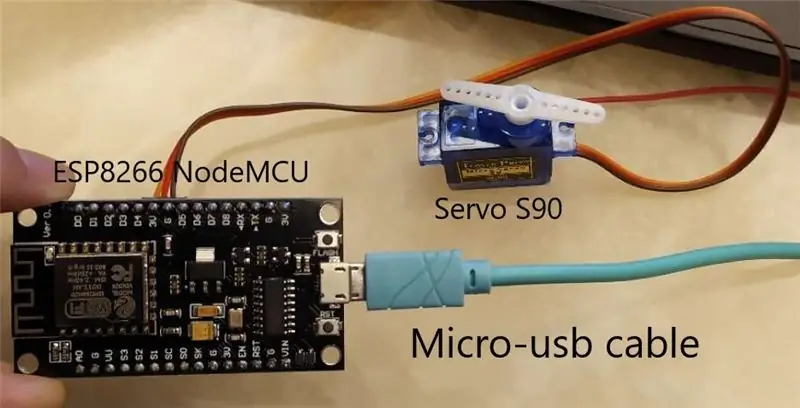
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Cabo Microusb
· Banco de poder
- Opcional, você pode definitivamente executar isso em uma tomada de parede, comprando conectando o cabo micro-usb a um adaptador
· Acrílico 3mm
-A espessura só importa quando você está projetando sua montagem de acrílico e você precisa adicionar a espessura do acrílico a certas dimensões, eu pessoalmente acho que 3mm é perfeito porque não é muito grosso / fino e o branco parece o mais limpo
Programas:
· IDE Arduino
· App Blynk
· Adobe Illustrator
Ferramentas:
· Cortador a laser (se você não tiver acesso a um cortador a laser, pode encontrar FabLabs ou Makerspaces locais e pedir que façam isso por você)
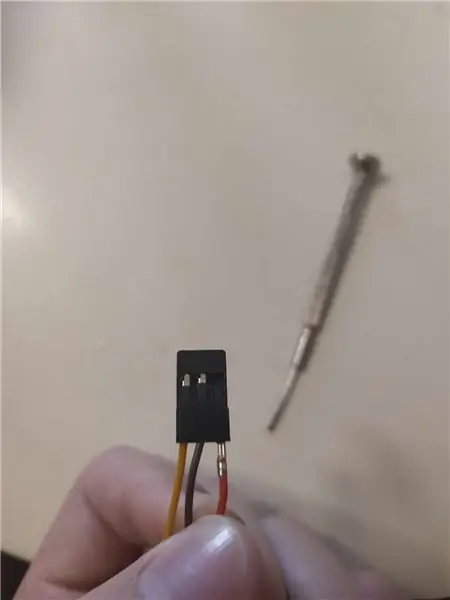
· Chave de fenda (para o parafuso que prende o braço do servo ao servo)
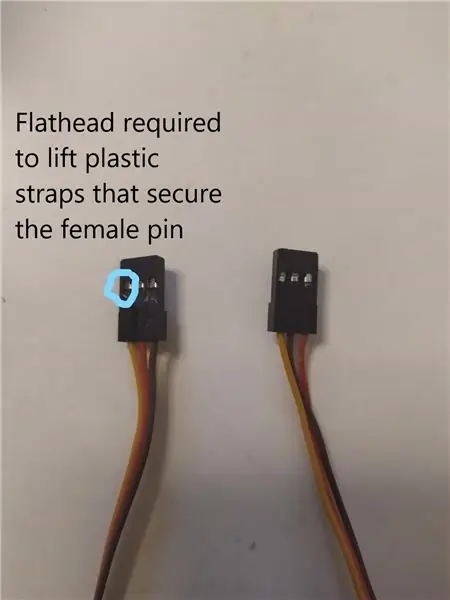
· Chave de fenda de cabeça chata (para levantar o clipe de plástico que prende os pinos do servo fêmea em sua caixa de plástico)
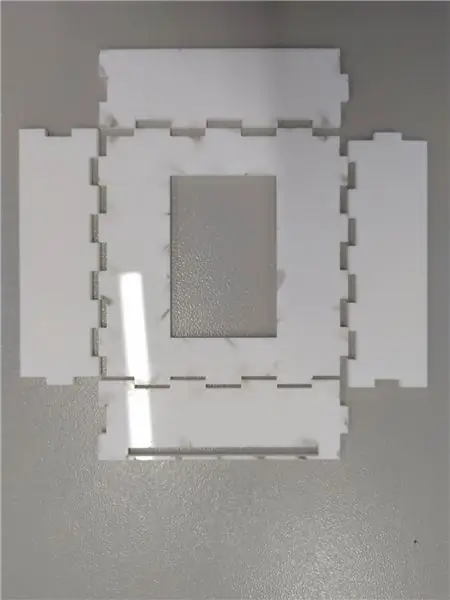
Etapa 3: Medir dimensões para montagem acrílica



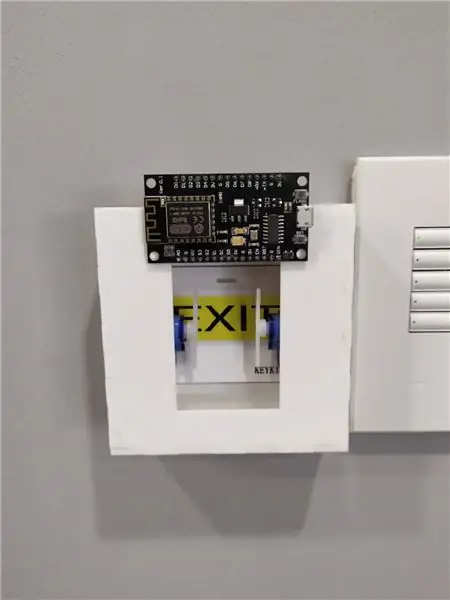
Agora precisamos adaptar uma capa de acrílico sobre nosso interruptor de luz existente para que ele possa abrigar os servos que ligariam e desligariam nossa luz.
· Retire o painel de plástico do interruptor de luz
· Trace a parte externa da caixa de plástico e coloque uma caixa sobre ela, se as bordas da casca forem curvas (como a minha)
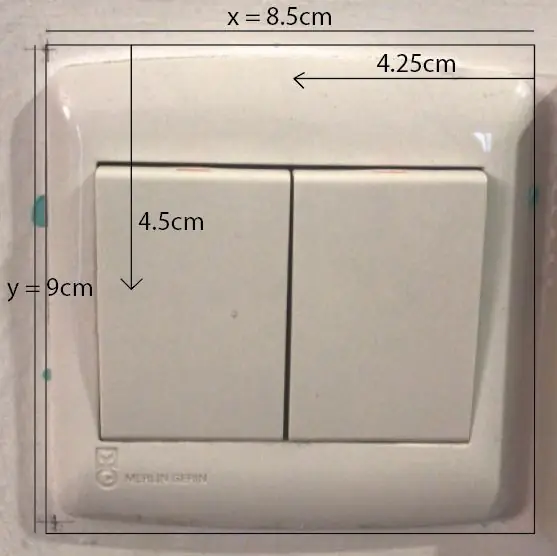
· Obtenha a Largura (x), Profundidade (y) e Altura (z)
· Dependendo da espessura do seu material, adicione a espessura (o meu era 0,3 cm) a todos os 3 valores.
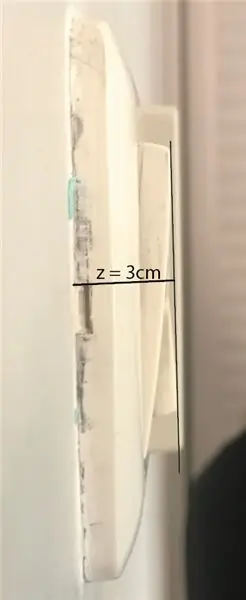
· A altura da caixa é complicada, você precisa medir a distância como eu fiz na imagem de vista lateral que anexei e certifique-se de que o servo está o mais próximo possível, sem obstruir o interruptor de ligar e desligar.
· A altura do servo, de acordo com a minha medida é 1,2cm, você adicionaria este valor à altura da dimensão da sua caixa
· A LARGURA, PROFUNDIDADE, ALTURA DA CAIXA É A DIMENSÃO EXTERNA
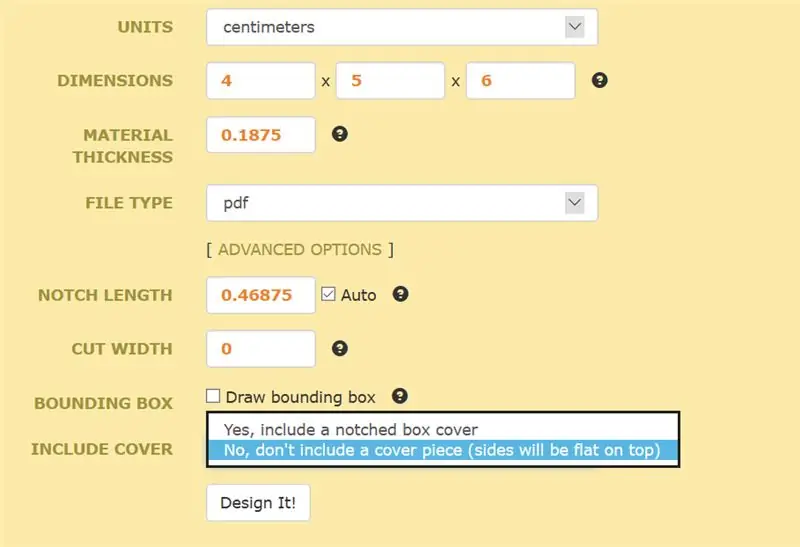
· Vá para (https://boxdesigner.connectionlab.org/) e crie uma caixa usando os valores X, Y, Z que você obteve
· Na opção avançada, ajuste o comprimento do entalhe dependendo da espessura do seu material, pode levar algumas tentativas, mas eu defini o meu como 0,75, que é um ajuste bem apertado que exigiu um martelo para bater as peças no lugar
· Selecione também “Não, não inclua capa”
· Abra este pdf no Adobe Illustrator
· Abra o arquivo do interruptor de luz que anexei e ajuste os contornos do orifício e a colocação do servo para sua própria tampa de acrílico, também forneci a que usei.
NA VERDADE:
O buraco que deveria permitir que os fios saíssem se tornou uma lacuna quando eu pressionei com muita força e o acrílico fino quebrou, honestamente eu acho que isso pode ser muito melhor porque torna mais fácil encaixar as peças de acrílico também. Mas a barra só era fina porque a altura da minha capa era bastante curta.
Pode levar algumas tentativas para que a capa se encaixe perfeitamente, mas lembre-se de que vale a pena!
Etapa 4: Instalando o Arduino IDE e a biblioteca ESP8266




Primeiro, você precisa baixar o IDE do Arduino (https://www.arduino.cc/en/Main/Software). O Arduino é totalmente gratuito, assim como o código, por isso escolhemos usar o Arduino. É muito fácil de aprender, pois existem muitos recursos online disponíveis.
Em segundo lugar, você precisa baixar os drivers para o ESP8266.
Depois de baixar o IDE do Arduino, navegue até
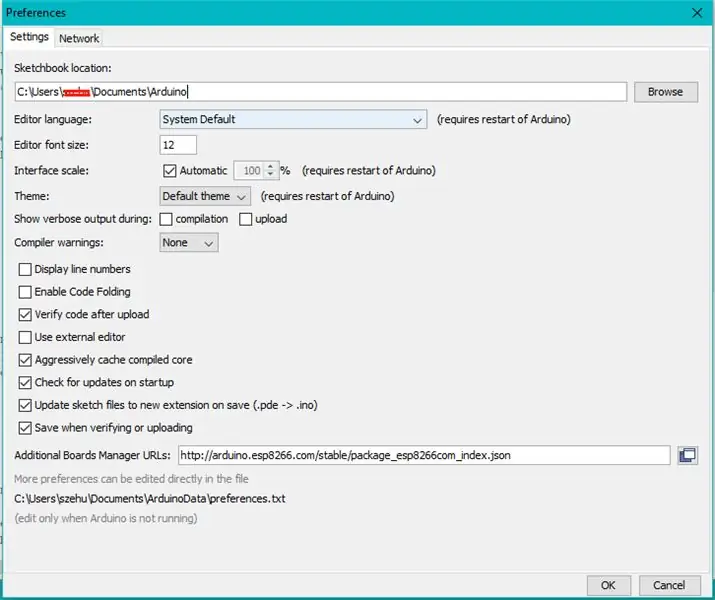
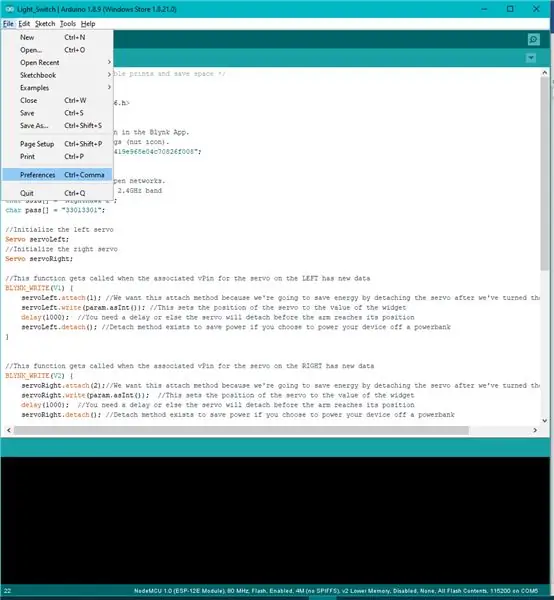
1. Clique na guia Arquivo e em Preferências.
2. Nos URLs adicionais do Boards Manager, adicione o seguinte link (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Clique em OK e navegue até
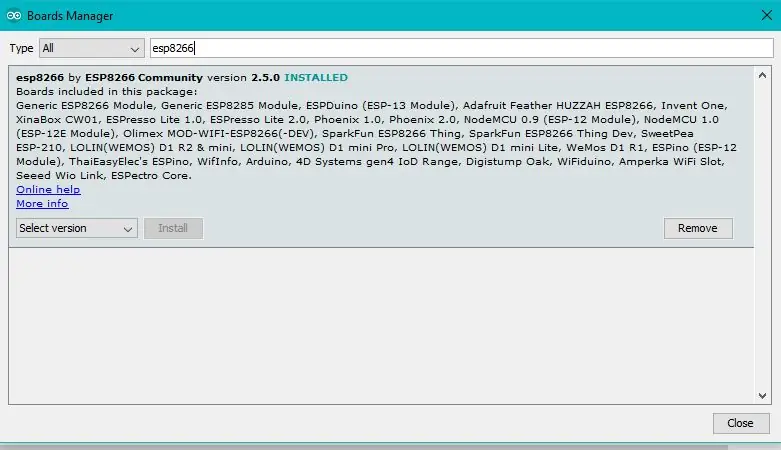
4. Ferramentas - Placa - Gerente de placas
5. No campo de pesquisa digite esp8266> clique no esp8266 da Comunidade ESP8266 - Clique em Instalar
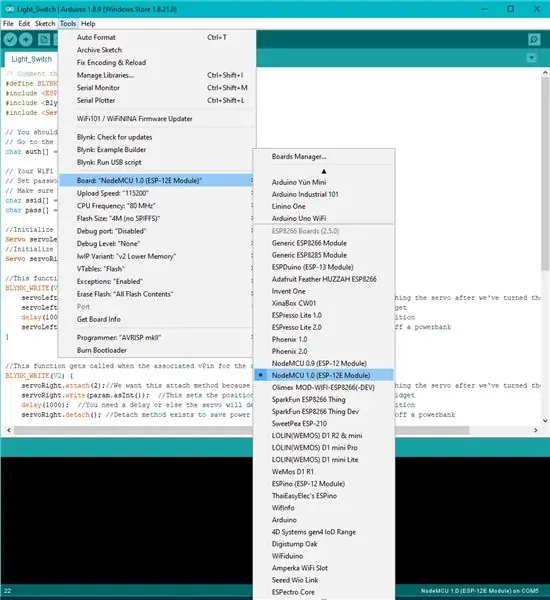
6. Volte para Ferramentas - Placa e selecione NodeMCU ESP8266-12E V1.0
Agora você configurou o IDE do Arduino para funcionar junto com o NodeMCU.
Etapa 5: Fiação



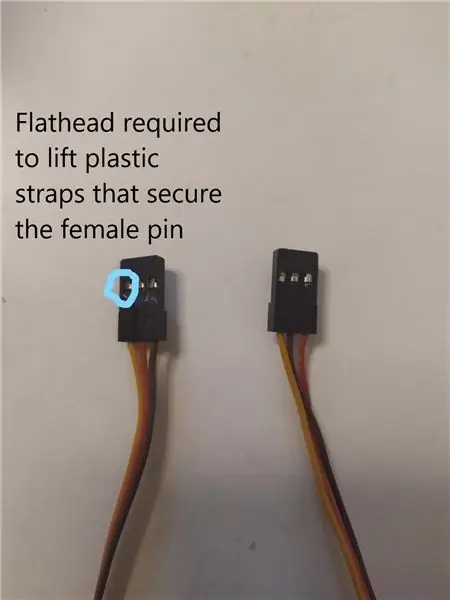
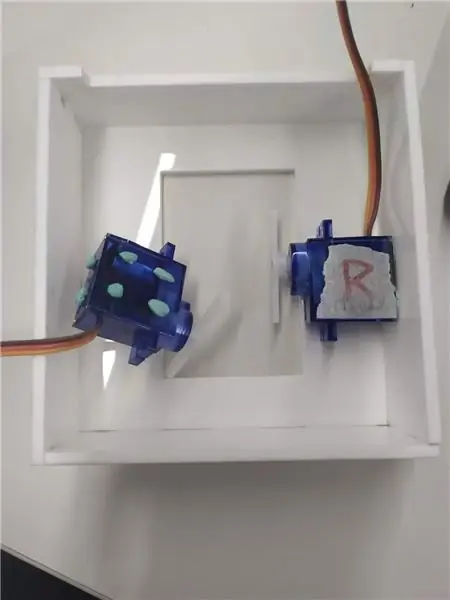
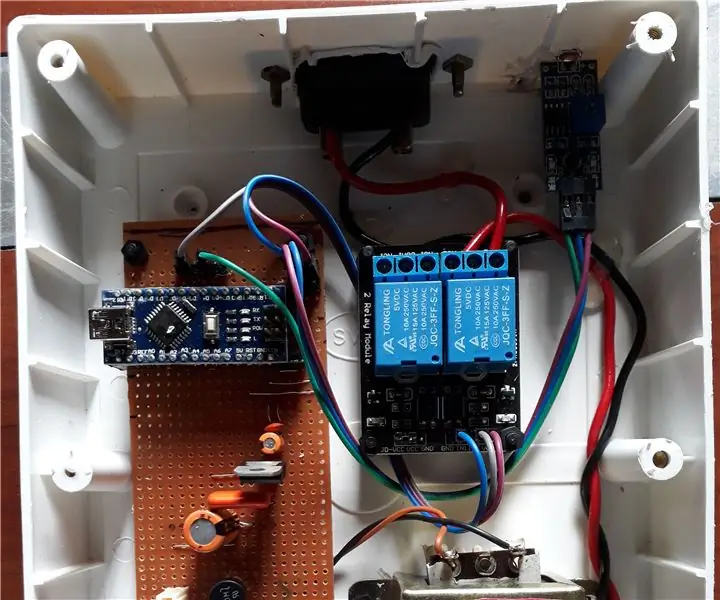
Como eu queria eliminar a necessidade de uma placa de pão, bem como de fios extras, alterei diretamente a ordem dos pinos fêmeas alojados na caixa do pino do servo usando a chave de fenda para abrir a aba e reorganizar os fios
Se você rotulou seus servos como eu os rotulei (esquerda e direita)
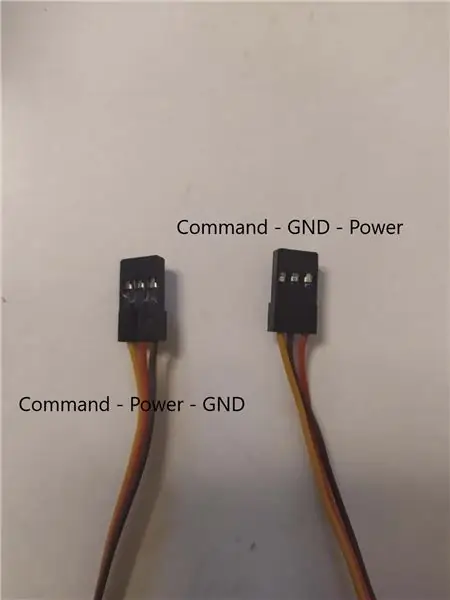
Você precisa modificar o servo esquerdo, alterando seu
COMANDO, PODER, GND - COMANDO, GND, POWER
Laranja, Vermelho, Castanho - Laranja, Castanho, Vermelho
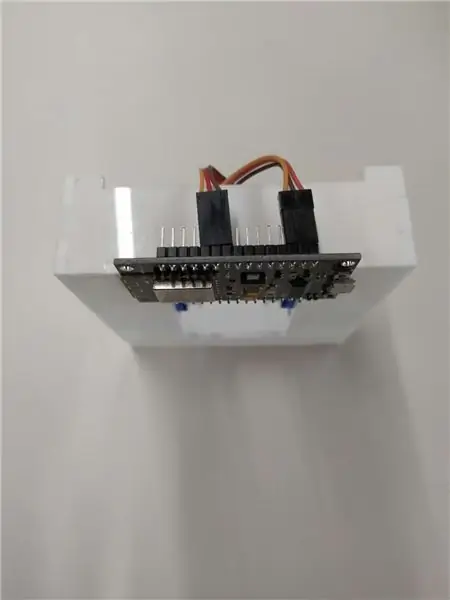
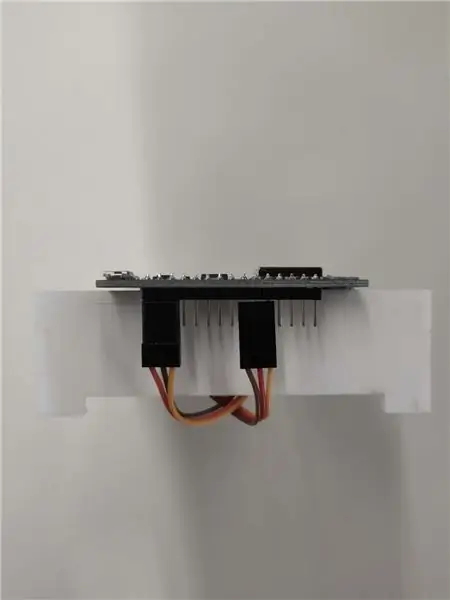
Agora conecte seus servos, os sg90 são
Laranja - Vermelho - Servos marrons:
O fio laranja se conecta ao pino digital D4 (servo direito) OU TX (servo esquerdo) consulte a imagem (comando)
O fio vermelho conecta-se ao pino 3V (alimentação)
O fio marrom se conecta ao pino G (GND)
Simples!
Etapa 6: configuração do aplicativo BLYNK no telefone



Pesquise Blynk em sua loja de aplicativos
Baixe:
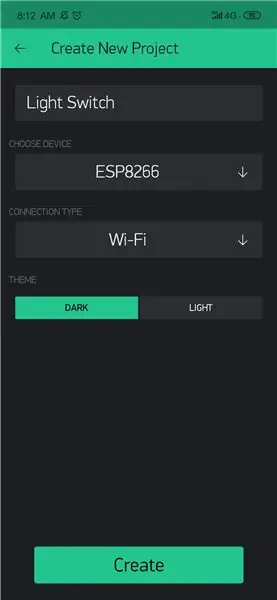
· Abra o aplicativo e clique em criar um novo projeto e selecione NodeMCU no menu suspenso.
· Um token AUTH será enviado para seu e-mail registrado, anote isso, você precisará copiar e colar o token no código do Arduino.
· Toque na tela em branco e adicione um widget SLIDER na tela.
· Toque no widget, selecione Virtual PIN 1 (Ou o pin que você deseja, não importa, o que importa é que corresponde ao seu código) e o valor inicial deve ser 0 e o valor final deve ser 180 (dependendo do servo, um valor de 0 pode fazer o servo triturar e quebrar, ajustá-lo até que ele não pare, o meu era de 10-180)
· Toque na tela e adicione um widget de BOTÃO na tela.
· Toque no widget, TAMBÉM selecione Virtual PIN 1 (certifique-se de que o botão corresponda ao pino que o controle deslizante foi definido também) e TAMBÉM ALTERE O MODO PARA MUDAR (IMPORTANTE)
· VOCÊ FARÁ 2 WIDGETS DE SLIDER E 2 BOTÕES, UM DE CADA PARA CADA SERVO
Revisite AQUI depois de montar o dispositivo inteiro
Depois de montar toda a montagem, ajuste o controle deslizante para encontrar os valores de posição que pressiona forte o suficiente para que a luz seja clicada, esses serão os valores que você colocará em seu widget de botão
Etapa 7: Carregando o código final




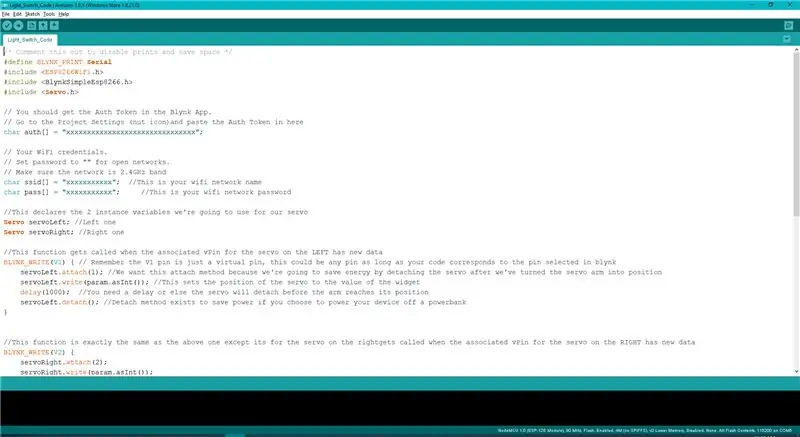
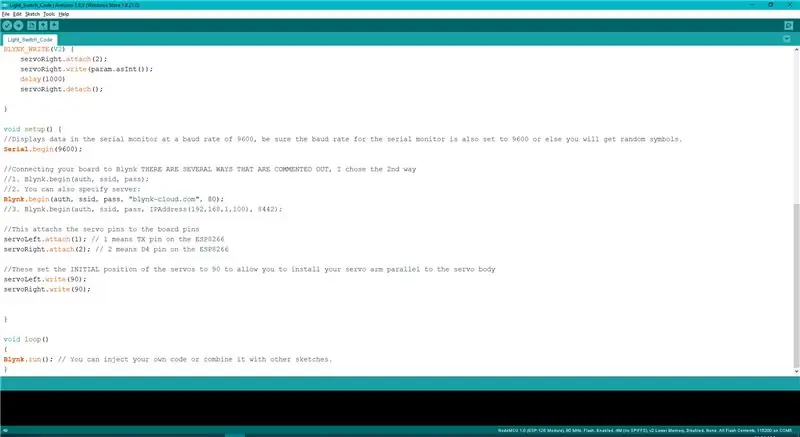
Precisamos apenas adicionar nosso AUTH ID (anotado acima), Wifi SSID e senha no código e fazer o upload para o NodeMCU usando o Arduino IDE. Baixe o "Light_Switch_Code" e abra-o usando o Arduino IDE, ele vai perguntar se você cria uma pasta para ele então é só clicar em ok.
Para o código, incluí uma explicação de cada linha nos comentários. Se você tiver mais dicas ou perguntas, sinta-se à vontade para perguntar.
ENVIANDO:
Certifique-se de selecionar a porta correta ao enviar seu código, caso esteja recebendo
"erro: espcomm_open falhou"
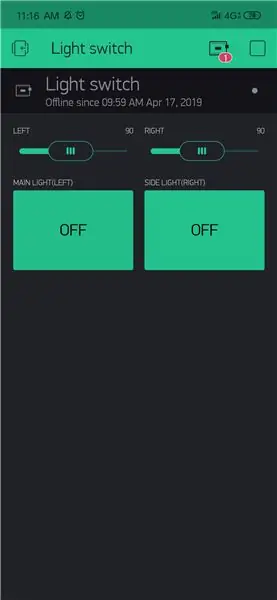
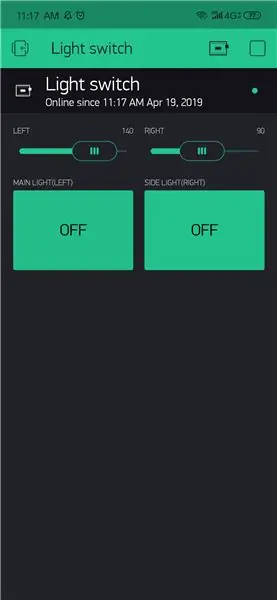
Quando terminar, você pode verificar se ele está conectado olhando o status de Blynk (ícone do tabuleiro). Ele dirá se está online ou offline.
Etapa 8: Fixando o braço servo no lugar



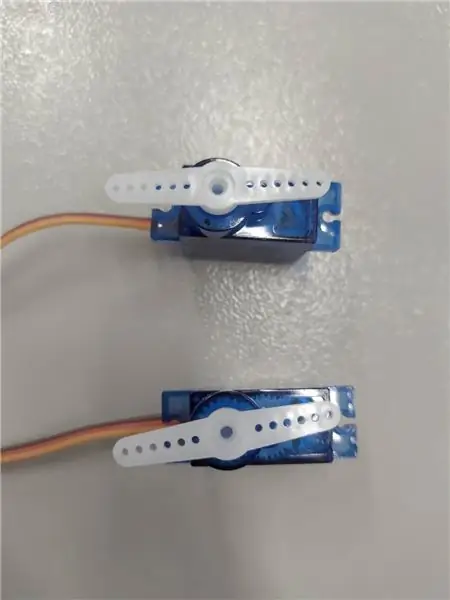
Depois que seu código for carregado e a placa estiver online, o código será executado e os servos serão ambos configurados para uma posição de 90, você precisará usar a chave de fenda e prender os braços do servo como na imagem, paralelos ao corpo do servo. Isso permitirá que você monitore seus valores e ajuste de acordo.
Etapa 9: montagem dos componentes




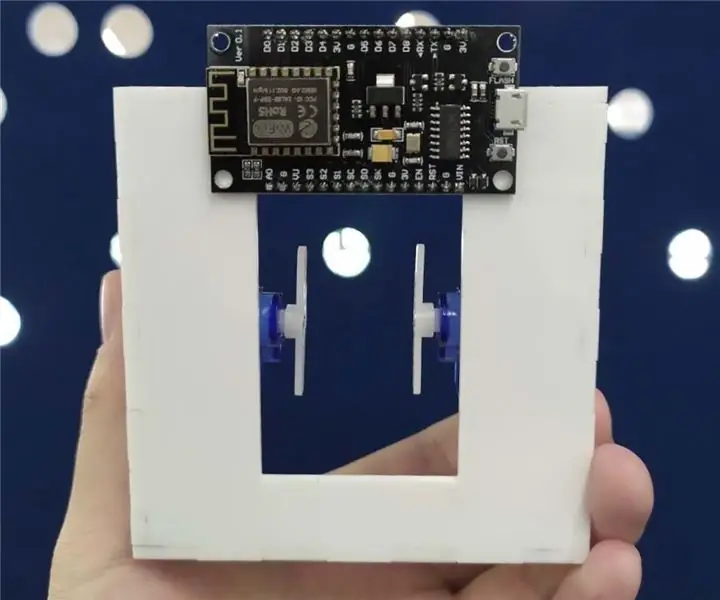
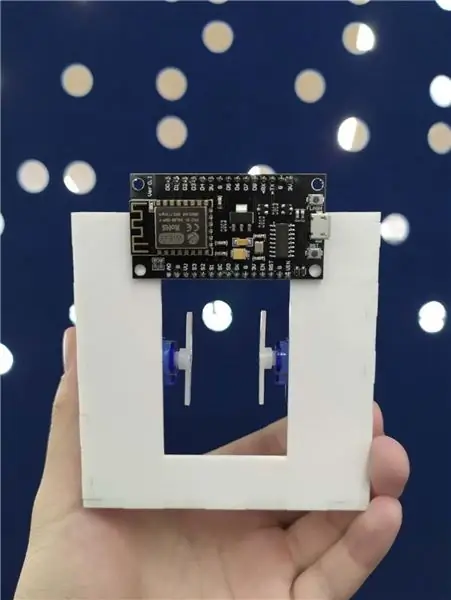
Montando tudo:
· Depois de cortar o acrílico a laser, monte-o de forma que se pareça com uma capa, bem simples, certo!
· Siga as linhas gravadas e certifique-se de orientar seus servos corretamente para que os lados do servo se alinhem com as linhas gravadas.
· Pegue 6 "gotas" de blu tack e siga as imagens, certifique-se de arrancar os adesivos "Tower Pro"
· Você também pode usar blu tack ou braçadeiras de cabo ou qualquer método de cabo que consiga separar seus cabos, realmente não importa, desde que não obstrua o servo.
· Aplique 2 linhas de blu tack em ambos os lados para que grude na parede e no interruptor de luz real para melhorar a aderência
As imagens que anexei mostram como escolhi fazer o meu.
PARA PODER, não acho que isso consuma muita energia, pois incluí funções de desconexão para que os servos nem sempre tentem manter suas posições. Você pode conectar o cabo micro-usb a um adaptador de tomada de parede OU powerbank.
APROVEITAR!
Etapa 10: Reflexão




Este projeto me ensinou muito sobre a capacidade do ESP8266 NodeMCU ou apenas placas com capacidade wi-fi para criar dispositivos IoT. As habilidades que aprendi ao lidar com isso se aplicam a outros projetos de IoT que desejo buscar (rastreador de hidratação, fique ligado). Eu aprendi Arduino antes com o Arduino Uno, mas a capacidade de controlar meu dispositivo com um aplicativo por wi-fi no meu telefone?!?!?! Grande atualização. É incrível que este projeto pareça tão simples no final, me traz muito orgulho em fornecer um atalho para todos vocês.
Algo que foi surpreendentemente desafiador para mim foi criar a capa de acrílico … Sim, eu sei, incompetente. No começo, eu estava tentando medir as distâncias e dimensões e não percebi que poderia simplesmente tirar a tampa até que um dia a tirei por acidente. Também passei muito tempo tentando CRIAR os entalhes que permitiriam que minha capa de acrílico se ENTREGASSE. Foi um processo estupidamente entediante no qual eu já estava investindo até que descobri sobre os designers de caixas online que simplesmente fazem todo o trabalho para você (agradeço mais tarde). Percebi que alguém fez o box designer para eliminar o trabalho entediante dos outros e eu era teimosa demais para aceitar o fato de que estava indo longe. Eu estava tão perto … Eventualmente, usei o box designer, fiz algumas tentativas, adicionei elementos, peguei elementos e bum, parecia que funcionou como um encanto.
Mesmo que eu tenha alcançado o objetivo pretendido para o meu dispositivo, se eu fizesse este projeto de maneira diferente, na verdade expandisse este projeto, eu gostaria de explorar maneiras de reorientar as posições dos servos para acomodar diferentes tipos de interruptores. Interruptores com 1 botão grande, interruptores com 3 botões finos, interruptores com diferentes inclinações de botão, etc. Mas, eu só queria ter descoberto sobre o designer de caixa mais cedo e gastar 5 minutos para descobrir como funcionava.
Recomendado:
Interruptor de luz controlado por piscar de olhos usando os óculos de borracha de cabeça de Shota Aizawa (My Hero Academia): 8 etapas (com fotos)

Interruptor de luz controlado por piscar de olhos usando os óculos de borracha de Shota Aizawa (My Hero Academia): Se você leu meu mangá da academia de heróis ou assistiu ao meu anime de academia de heróis, você deve conhecer um personagem chamado shota aizawa. Shota Aizawa também conhecido como o Eraser Head, é um Pro Hero e professor de sala de aula da U.A.'s Class 1-A. O Quirk de Shota dá a ele o ab
Neopixels controlados por smartphone (faixa de LED) com aplicativo Blynk por WiFi: 6 etapas

Neopixels controlados por smartphone (faixa de LED) com Blynk App Over WiFi: Criei este projeto depois de me inspirar em neopixels controlados por smartphone na casa de um amigo, mas os dele foram comprados em uma loja. Pensei " quão difícil pode ser fazer o meu, seria muito mais barato também! &Quot; É assim. Observação: presumo que você seja fa
Faixas de luz LED com desvanecimento controlado por sensor e alimentadas por Arduino: 6 etapas (com imagens)

Faixas de luz LED com desvanecimento controlado por sensor e alimentadas por Arduino: Recentemente, atualizei minha cozinha e sabia que a iluminação iria "melhorar" a aparência dos armários. Eu optei por ‘True Handless’ então tenho um espaço sob a superfície de trabalho, bem como um kickboard, debaixo do armário e na parte superior dos armários disponíveis e
Interruptor de luz controlado remotamente por Bluetooth - retrofit. O interruptor de luz ainda funciona, sem escrita extra: 9 etapas (com fotos)

Interruptor de luz controlado remotamente por Bluetooth - retrofit. O interruptor de luz ainda funciona, sem necessidade de gravação extra .: Atualização 25 de novembro de 2017 - Para uma versão de alta potência deste projeto que pode controlar quilowatts de carga, consulte Reforma do controle BLE para cargas de alta potência - Sem fiação extra necessáriaAtualize 15 de novembro de 2017 - Algumas placas / software BLE empilham deli
Interruptor de luz ativado por movimento com sensor de luz: 5 etapas

Interruptor de luz ativado por movimento com sensor de luz: O interruptor de luz ativado por movimento tem muitas aplicações em casa e no escritório. Isso, no entanto, tem a vantagem de incorporar um sensor de luz, de forma que, esta luz só pode ser acionada no período noturno
