
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

A Percepção da Visão (POV) ou Persistência da Visão (tem várias variações) é um fenômeno interessante da visão humana que ocorre quando a percepção visual de um objeto não cessa apesar da mudança de posição do objeto. Os seres humanos veem uma imagem em intervalos de frações de segundos; essas imagens são salvas no cérebro por um período muito curto (um instante). Um exemplo desse fenômeno é quando você observa uma fonte de iluminação, como LEDs ou lâmpadas, ligada e girando. Nossa visão é levada a acreditar que a luz giratória é na verdade um círculo contínuo, muito parecido com o círculo contínuo formado a partir de uma hélice girando em um avião. O POV tem sido usado por muitos anos, começando com o gifoscópio, para criar diferentes tipos de ilusões e animações para nossa visão; é frequentemente usado para mostrar mensagens e animações em monitores usando LEDs, girando-os em 2D ou 3D para diferentes tipos de mensagens. O objetivo desta nota de aplicativo é projetar e demonstrar como a Percepção de Visão funciona escrevendo a palavra “SILEGO” no visor a ser construído e dar ideias para guiá-lo através do processo de criação de projetos mais complexos no futuro. Para este projeto, usamos um Dialog GreenPAK ™ SLG46880, com seu kit de soquete que permite que este protótipo seja facilmente conectado a todos os componentes externos por meio de cabos. Usar o GreenPAK maior para projetar visores POV de uso geral é muito vantajoso por causa de seus componentes robustos, como subsistemas ASM, que permitem imprimir qualquer tipo de padrão no visor. Este aplicativo irá mostrar um resultado final usando um SLG46880.
Abaixo, descrevemos as etapas necessárias para entender como o chip GreenPAK foi programado para criar o visor POV. No entanto, se você deseja apenas obter o resultado da programação, baixe o software GreenPAK para visualizar o arquivo de design GreenPAK já concluído. Conecte o GreenPAK Development Kit ao seu computador e acesse o programa para criar o IC personalizado para o visor POV.
Etapa 1: esquemas

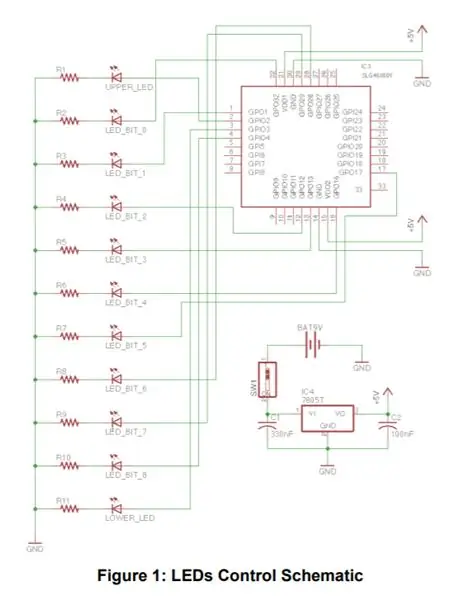
Este exemplo de exibição POV visa um tipo 2D mostrado na Figura 1, que tem uma matriz de onze LEDs (cada um com resistores para regular a corrente) conectados diretamente a diferentes pinos GPO no GreenPAK CMIC. O circuito é prototipado e soldado em placas de ensaio PCB. A fonte de alimentação usada para o display é uma bateria alcalina L1022 de 9 V 10 A, conectada a um circuito regulador de tensão usando LM7805V que produz 5 V. Além de fazer o display girar, é necessário um motor DC com força suficiente para mover todos os circuito de controle anexado ao suporte personalizado. Neste caso, foi utilizado um motor de 12 V, conectado a uma chave geral, e uma fonte de alimentação regulada pronta para uso que emite diferentes níveis de tensão por meio de uma chave rotativa, permitindo que o motor gire em várias velocidades.
Etapa 2: Projeto GreenPAK




Ao projetar diferentes tipos de mensagens e animações para um display POV usando GreenPAK, devemos conhecer as ferramentas e as limitações do chip. Desta forma, podemos criar um design proficiente, usando o mínimo de componentes eletrônicos para obter a exibição POV. Este projeto usa as novas vantagens oferecidas pelo SLG46880 CMIC, com foco no componente Asynchronous State Machine Subsystems. A ferramenta SLG46880 ASM Subsystem pode ser mais vantajosa do que as ferramentas GreenPAK ASM anteriores por causa de seus novos recursos, que permitem designs de máquina de estado mais complexos. Alguns dos componentes internos dos subsistemas ASM relevantes usados são:
● Macrocell ASM de 12 estados
● Macrocélula de Memória Dinâmica (DM)
● F (1) Macrocélula de computação
● Componentes independentes do estado
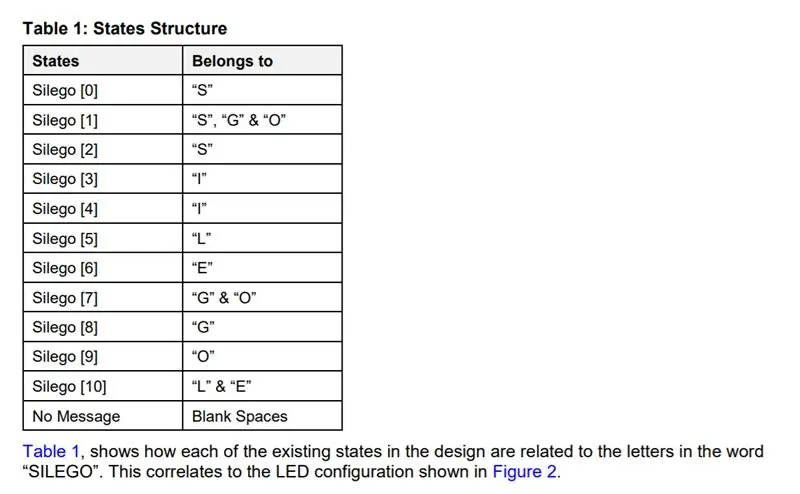
Quanto mais macrocélulas de máquina de estado o chip permitir criar e configurar, mais numerosas serão as possibilidades de design. Cada um dos doze estados foi usado para escrever diferentes frações da palavra a ser mostrada, ligando / desligando combinações distintas dos LEDs, alguns dos quais foram repetidos duas ou mais vezes e, em alguns casos, o tempo dos estados repetidos é alterado, porque o mesmo padrão pode ser usado para letras diferentes em momentos diversos. Os estados estão estruturados na Tabela 1.
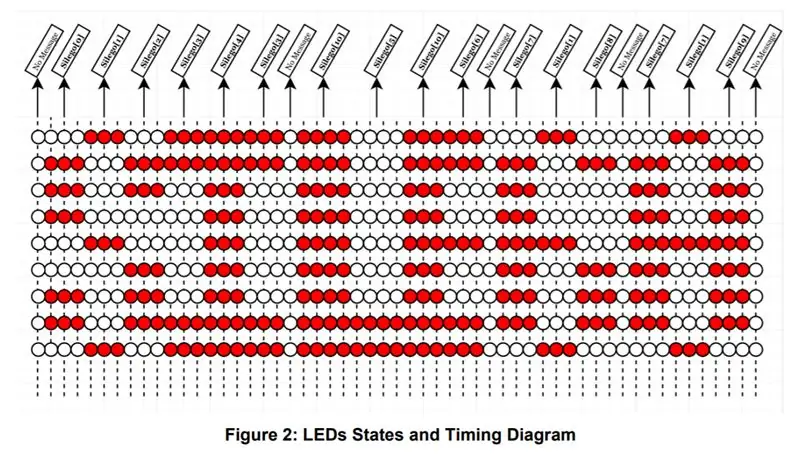
A Tabela 1 mostra como cada um dos estados existentes no projeto estão relacionados às letras da palavra “SILEGO”. Isso se correlaciona com a configuração do LED mostrada na Figura 2.
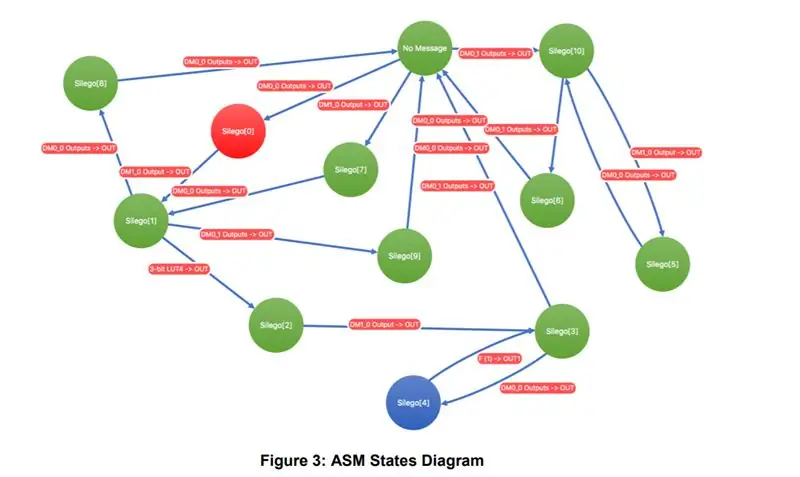
Como você pode observar, todos os estados juntos executados em tempos diferentes alcançam a construção completa da palavra. A Figura 3 mostra como os estados estão conectados / relacionados. Todas as transições de estado são da ordem de milissegundos, e cada uma das colunas no diagrama da Figura 2 representa um milissegundo (1 ms). Alguns dos estados duram 3 ms, 4 ms e outros, longos o suficiente com a velocidade mínima do motor usado para a demonstração do vídeo em aproximadamente 460 RPM.
É importante considerar e medir a velocidade do motor para saber e calcular o tempo em um projeto de uso geral. Desta forma, a mensagem pode ser sincronizada com a velocidade do motor, portanto, visível ao olho humano. Outra consideração para tornar a transição de estados menos imperceptível e mais clara para nossa visão é aumentar a velocidade do motor para mais de 1000 RPM e a temporização dos estados definida na ordem de microssegundos para que a mensagem possa ser vista sem problemas. Você pode estar se perguntando, como sincronizaria a velocidade do motor com a velocidade da mensagem ou animação? Isso é realizado por meio de algumas fórmulas simples. Se você tem uma velocidade de motor de 1000 RPM, para saber quanto tempo o motor DC leva por rotação em segundos, então:
Frequência = 1000 RPM / 60 = 16,67 Hz Período = 1 / 16,67 Hz = 59,99 ms
Ao saber o período, você sabe quanto tempo o motor leva em uma volta. Se você deseja imprimir uma mensagem como “Hello World”, depois de saber o período de cada curva, é só uma questão de quão grande você quer que a mensagem apareça no display. Para imprimir a mensagem desejada no tamanho desejado, siga esta regra:
Se, por exemplo, você deseja que a mensagem cubra 40% do espaço da tela, então:
Tamanho da mensagem = (período * 40%) / 100% = (59,99 ms * 40%) / 100% = 24 ms
Isso significa que a mensagem será mostrada em 24 ms para cada turno, então o espaço em branco ou o resto do espaço em um turno (se você não estiver mostrando algo após a mensagem), deve ser:
Espaço em branco = período - tamanho da mensagem = 59,99 ms - 24 ms = 35,99 ms
Finalmente, se você precisa mostrar a mensagem nesses 40% do período, você precisa saber de quantos estados e transições a mensagem precisará para escrever a mensagem esperada, por exemplo, se a mensagem tiver vinte (20) transições, então:
Período de estado único = Tamanho da mensagem / 20 = 24 ms / 20 = 1,2 ms.
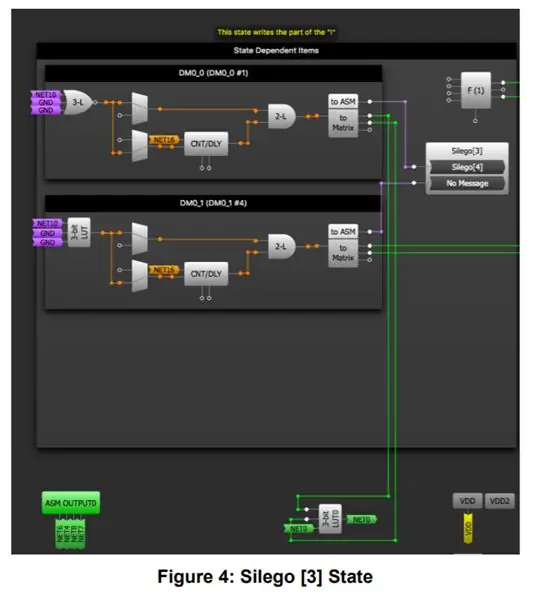
Portanto, cada estado deve durar 1,2 ms para exibir a mensagem corretamente. Claro, você notaria que a maioria dos primeiros designs não são perfeitos, então você pode alterar alguns parâmetros durante o teste físico para melhorar o design. Usamos macrocélulas de memória dinâmica (DM) para facilitar as transições de estado. Dois dos quatro blocos DM têm conexões de matriz para que possam interagir com blocos fora do subsistema ASM. Cada DM Macrocell pode ter até 6 configurações diferentes que podem ser utilizadas em diferentes estados. Os blocos DM são usados neste projeto para acionar o ASM para fazer a transição de um estado para outro. Por exemplo, o estado Silego [3] é repetido duas vezes nas transições; precisa escrever o início e o fim da letra “I” maiúscula que tem o mesmo padrão, mas primeiro precisa ir para Silego [4] para escrever o padrão do meio do “I” maiúsculo, e então quando Silego [3] for executado uma segunda vez, ele precisa ir para o estado Sem Mensagem, continuando o resto das transições. Como é possível evitar que Silego [3] caia em um loop infinito com Silego [4]? É simples, existem alguns LUTs configurados como SR Flip Flops que dizem a Silego [3] para não escolher Silego [4] repetidamente, mas escolher o estado Sem mensagem na segunda vez. Usar flip-flops SR para evitar loops infinitos quando qualquer um dos estados é repetido é uma ótima maneira de resolver este problema e requer apenas um LUT de 3 bits configurado conforme mostrado na Figura 4 e Figura 5. Este processo acontece ao mesmo tempo que a saída ASM faz com que Silego [3] vá para Silego [4], portanto, na próxima vez que a máquina de estado executar Silego [3], ela será notificada para escolher o estado Sem Mensagem para continuar o processo.
Outro bloco ASM que foi útil para este projeto é o F (1) Computational Macrocell. O F (1) pode executar uma lista de comandos específicos para ler, armazenar, processar e produzir os dados desejados. Ele é capaz de manipular 1 bit por vez. Neste projeto, o bloco F (1) foi usado para ler, atrasar e dar saída aos bits para controlar alguns LUTs e habilitar estados (como em Silego [1] para habilitar Silego [2]).
A tabela na Figura 1 explica como cada um dos LEDs são endereçados aos pinos GPO do GreenPAK; os pinos físicos associados são endereçados a partir da RAM de saída ASM na matriz, conforme mostrado na Tabela 2.
Como você pode ver na Tabela 2, cada pino do chip foi endereçado a saídas ASM distintas; ASMOUTPUT 1 tem oito (8) saídas, todas usadas diretamente conectadas a GPOs externos, exceto OUT 4. ASM OUTPUT 0 tem quatro (4) saídas onde OUT 0 e OUT 1 são diretamente conectadas ao PIN 4 e PIN 16 respectivamente; OUT 2 é usado para redefinir LUT5 e LUT6 nos estados de Silego [5] e Silego [9] e finalmente OUT 3 é usado para definir LUT6 em Silego [4] e Silego [7]. ASM nRESET não é alternado neste projeto, portanto, é apenas forçado para HIGH sendo conectado ao VDD. LEDs superiores e inferiores foram adicionados a este projeto para fazer animação adicional enquanto “SILEGO” está sendo exibido. Esta animação é sobre algumas linhas que circulam ao longo do tempo com o movimento do motor. Essas linhas são LEDs brancos, enquanto as usadas para escrever as letras são vermelhas. Para conseguir essa animação, usamos o PGEN e o CNT0 do GreenPAK. O PGEN é um gerador de padrões que produzirá o próximo bit em seu array a cada transição do clock. Dividimos o período de giro do motor em 16 seções e o resultado foi definido para o período de saída de CNT0. O padrão programado no PGEN é mostrado na Figura 6.
Etapa 3: Resultados

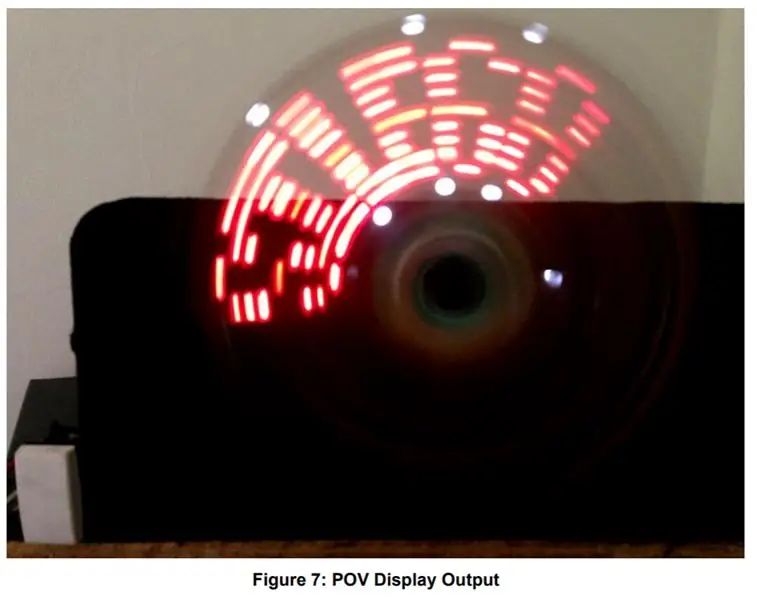
Para testar o design, conectamos o soquete do SLG46880 ao PCB com um cabo de fita. Duas placas externas foram conectadas ao circuito, uma das quais continha o regulador de tensão e a outra continha o arranjo de LEDs. Para iniciar a exibição da mensagem para demonstração, ligamos o circuito lógico que é controlado pelo GreenPAK e, em seguida, ligamos o motor CC. A velocidade pode precisar ser ajustada para sincronização adequada. O resultado final é mostrado na Figura 7. Também há um vídeo associado a esta nota de aplicação.
ConclusãoA tela de percepção da visão apresentada neste projeto foi projetada usando um Dialog GreenPAK SLG46880 como o controlador principal. Demonstramos que o design funciona escrevendo a palavra “SILEGO” usando LEDs. Algumas melhorias que podem ser feitas no design incluem:
● Usar vários GreenPAKs para aumentar a quantidade de possibilidades de estados para imprimir uma mensagem ou animação mais longa.
● Adicione mais LEDs ao array. Pode ser útil usar LEDs de montagem em superfície em vez de LEDs de orifício para diminuir a massa do braço giratório.
● Incluir um microcontrolador pode permitir que você altere a mensagem exibida usando comandos I2C para reconfigurar o design do GreenPAK. Isso pode ser usado para criar uma exibição de relógio digital que atualiza os dígitos para exibir a hora com precisão
Recomendado:
Faça seu próprio ventilador USB - Inglês / Francês: 3 etapas

Faça seu próprio ventilador USB | Inglês / Francês: INGLÊS Hoje, vi em sites que poderíamos comprar ventilador USB. Mas eu disse porque não fazer o meu? Do que você precisa: - Fita adesiva eletricista ou fita adesiva - Ventilador para PC - Um cabo USB que não serve para você - Um alicate de corte - Uma chave de fenda - Um molinete
Faça seu próprio sensor de umidade do solo com o Arduino !!!: 10 etapas

Faça seu próprio sensor de umidade do solo com o Arduino !!!: SOBRE !!! Neste instrutível, faremos a interface de um sensor de umidade do solo FC-28 com o Arduino. Este sensor mede o conteúdo volumétrico de água dentro do solo e nos dá o nível de umidade como saída. O sensor está equipado com ambos
Faça seu próprio globo de LED POV: 5 etapas (com imagens)

Faça seu próprio globo de LED POV: Neste projeto, mostrarei como combinei algumas peças de aço com um Arduino, uma faixa de LED APA102 e um sensor de efeito Hall para criar um globo de LED RGB POV (persistência de visão). Com ele, você pode criar todos os tipos de imagens esféricas
Como fazer seu próprio gateway WIFI para conectar seu Arduino à rede IP?: 11 etapas (com imagens)

Como fazer seu próprio gateway WIFI para conectar seu Arduino à rede IP?: Como tantas pessoas, você acha que o Arduino é uma solução muito boa para fazer automação residencial e robótica! Mas em termos de comunicação, os Arduinos só vêm com links seriais. Estou trabalhando em um robô que precisa estar permanentemente conectado a um servidor que roda
Faça o seu próprio visor transparente (tipo de): 7 etapas

Faça o seu próprio (tipo de) tela transparente: telas transparentes são uma tecnologia extremamente interessante que faz com que tudo pareça como o futuro. No entanto, existem algumas desvantagens. Em primeiro lugar, simplesmente não existem tantas opções disponíveis. E em segundo lugar, porque eles são tipicamente telas OLED, eles podem
